Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тема: Оформлення списків та посилань
Содержание
- 1. Тема: Оформлення списків та посилань
- 2. Питання, що розглядаються:Оформлення списківОформлення посилань
- 3. Цілі і завдання вивчення теми:Company Logo Ознайомитися з оформленням списків та посилань.
- 4. 1. Оформлення списків. Базові маркери і числа.
- 5. Кілька поширених типів списків
- 6. Спеціальні маркери, що використовують зображенняСпецифікація CSS містить
- 7. Перш за все, визначаємо для списку відсутність
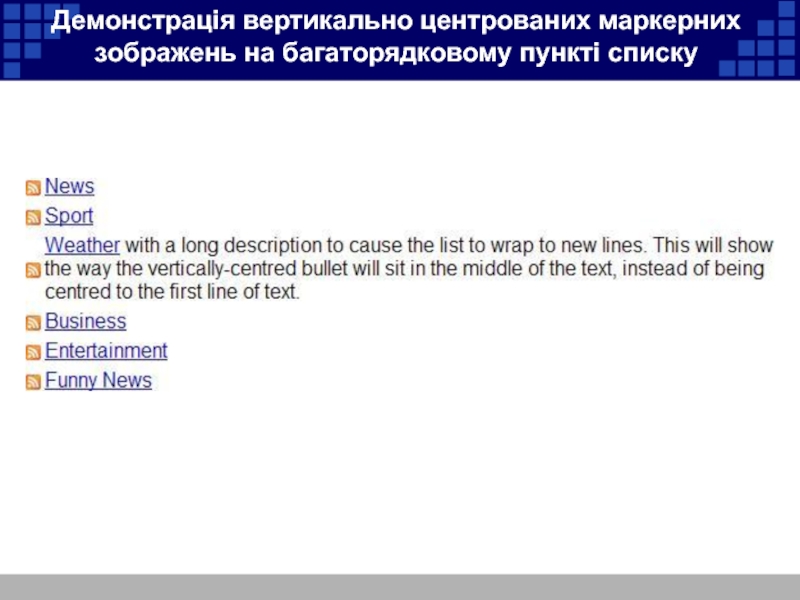
- 8. Демонстрація вертикально центрованих маркерних зображень на багаторядковому пункті списку
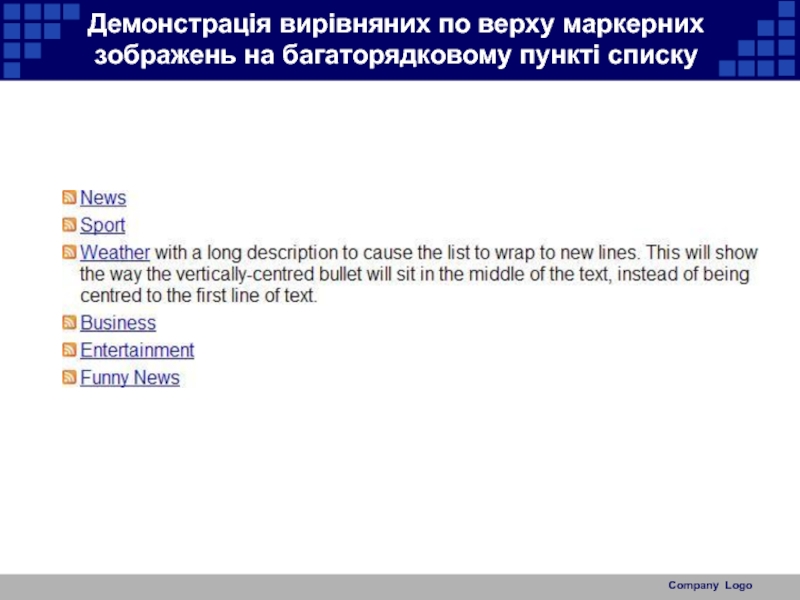
- 9. Company LogoДемонстрація вирівняних по верху маркерних зображень на багаторядковому пункті списку
- 10. Поля і заповнення списківОформлені за замовчуванням списки
- 11. Поля і заповнення списків- маркери розташовуються ліворуч
- 12. Тому, щоб вирівняти маркери ліворуч, тепер можна
- 13. Впорядковані списки Числові маркери пунктів
- 14. Код вирівнювання тексту списків: Поля
- 15. Поля і заповнення списківСписки визначень Зазвичай списки
- 16. При створенні коду CSS необхідно бути
- 17. Горизонтальні спискиОднією з найбільш поширених змін, необхідних
- 18. Поля і заповнення списківЩоб домогтися цього, необхідно
- 19. 2. Оформлення посиланьВсього існує п’ять станів посилань:
- 20. Оформлення посиланьІснує кілька загальних правил для очікувань
- 21. Поля і заповнення списківСтилі посилань повинні розташовуватися
- 22. За замовчуванням більшість браузерів задає для всіх
- 23. Поля і заповнення списківПідкресленняПідкреслення задається за допомогою
- 24. Поля і заповнення списківСтворення рамкиСтворення рамки фокусу
- 25. Іконки на посиланняхДеякі сайти використовують іконки і
- 26. Поля і заповнення списківУ таблиці стилів задається
- 27. Контрольні запитанняЯк вибирати оформлення базових списків, наприклад,
- 28. Скачать презентанцию
Слайды и текст этой презентации
Слайд 41. Оформлення списків. Базові маркери і числа.
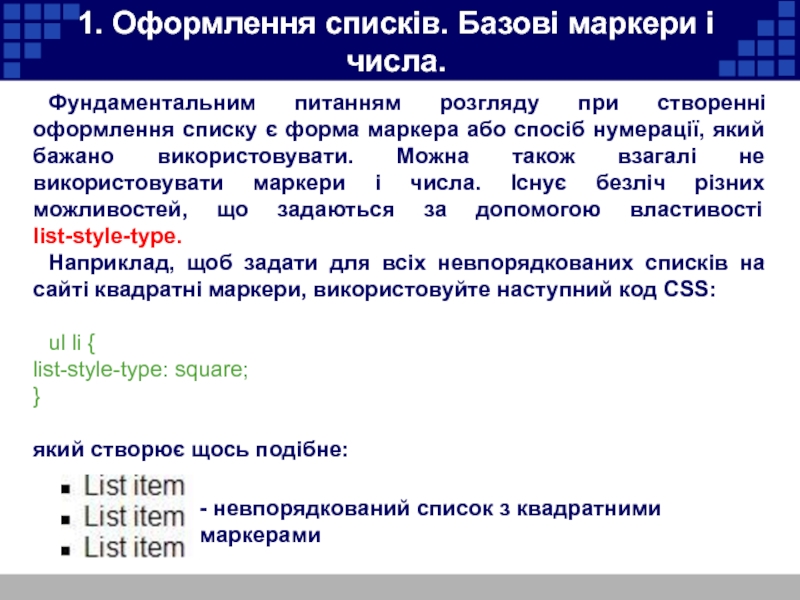
- невпорядкований список
з квадратними маркерами
Фундаментальним питанням розгляду при створенні оформлення
списку є форма маркера або спосіб нумерації, який бажано використовувати. Можна також взагалі не використовувати маркери і числа. Існує безліч різних можливостей, що задаються за допомогою властивості list-style-type.Наприклад, щоб задати для всіх невпорядкованих списків на сайті квадратні маркери, використовуйте наступний код CSS:
ul li { list-style-type: square; }
який створює щось подібне:
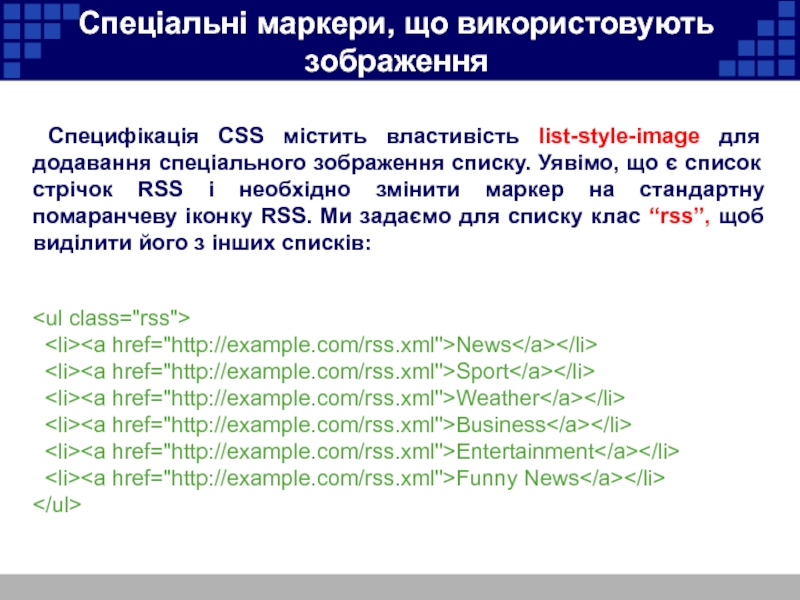
Слайд 6Спеціальні маркери, що використовують зображення
Специфікація CSS містить властивість list-style-image для
додавання спеціального зображення списку. Уявімо, що є список стрічок RSS
і необхідно змінити маркер на стандартну помаранчеву іконку RSS. Ми задаємо для списку клас “rss”, щоб виділити його з інших списків:Слайд 7 Перш за все, визначаємо для списку відсутність list-style-type і видаляємо
поле і заповнення.
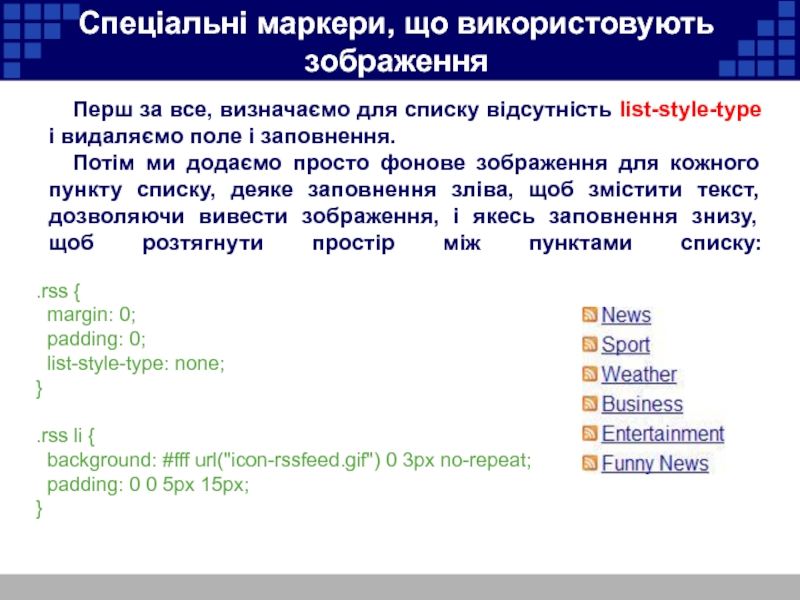
Потім ми додаємо просто фонове зображення для
кожного пункту списку, деяке заповнення зліва, щоб змістити текст, дозволяючи вивести зображення, і якесь заповнення знизу, щоб розтягнути простір між пунктами списку:
Спеціальні маркери, що використовують зображення
.rss {
margin: 0;
padding: 0;
list-style-type: none;
}
.rss li {
background: #fff url("icon-rssfeed.gif") 0 3px no-repeat;
padding: 0 0 5px 15px;
}
Слайд 9Company Logo
Демонстрація вирівняних по верху маркерних зображень на багаторядковому пункті
списку
Слайд 10Поля і заповнення списків
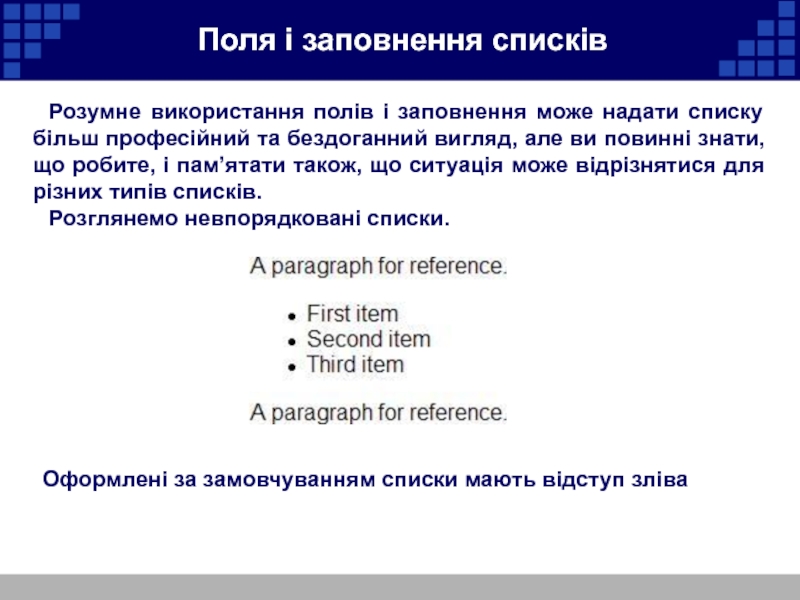
Оформлені за замовчуванням списки мають відступ зліва
Розумне
використання полів і заповнення може надати списку більш професійний та
бездоганний вигляд, але ви повинні знати, що робите, і пам’ятати також, що ситуація може відрізнятися для різних типів списків.Розглянемо невпорядковані списки.
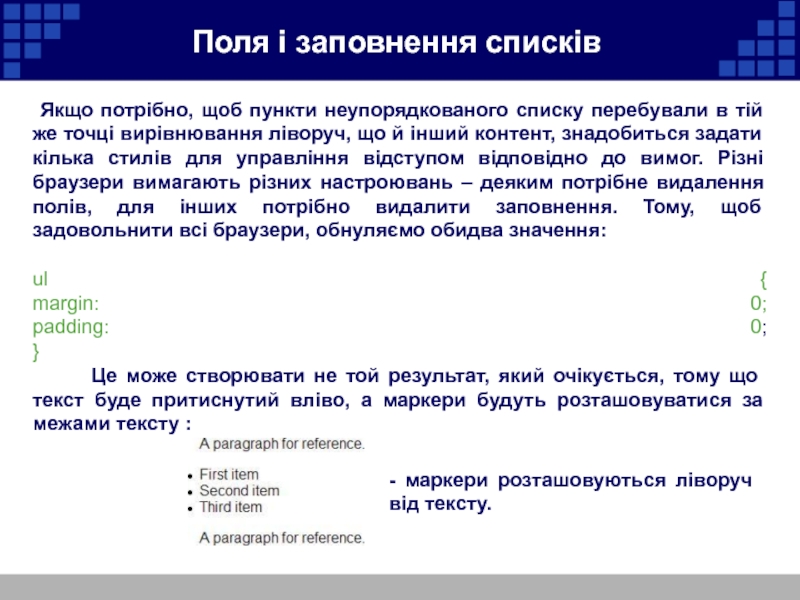
Слайд 11Поля і заповнення списків
- маркери розташовуються ліворуч від тексту.
Якщо
потрібно, щоб пункти неупорядкованого списку перебували в тій же точці
вирівнювання ліворуч, що й інший контент, знадобиться задати кілька стилів для управління відступом відповідно до вимог. Різні браузери вимагають різних настроювань – деяким потрібне видалення полів, для інших потрібно видалити заповнення. Тому, щоб задовольнити всі браузери, обнуляємо обидва значення:ul { margin: 0; padding: 0; } Це може створювати не той результат, який очікується, тому що текст буде притиснутий вліво, а маркери будуть розташовуватися за межами тексту :
Слайд 12Тому, щоб вирівняти маркери ліворуч, тепер можна задати поле для
пунктів списку, щоб все лежало на одній прямій:
Поля і заповнення
списків
ul {
margin-left: 0;
padding-left: 0;
}
ul li {
margin-left: 1em;
}
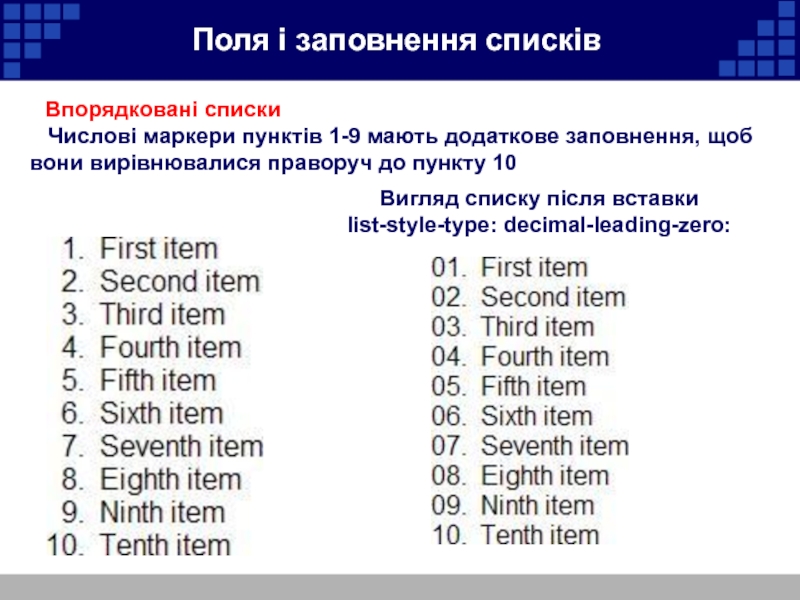
Слайд 13Впорядковані списки Числові маркери пунктів 1-9 мають додаткове заповнення,
щоб вони вирівнювалися праворуч до пункту 10
Поля і заповнення
списківВигляд списку після вставки list-style-type: decimal-leading-zero:
Слайд 14 Код вирівнювання тексту списків:
Поля і заповнення списків
ul, ol { margin-left: 0; padding-left:
0; } li { margin-left: 2em; }Потрібно як мінімум 2em лівого поля, щоб розмістити як впорядковані, так і невпорядковані списки.
Слайд 15Поля і заповнення списків
Списки визначень
Зазвичай списки визначень не вимагають
великої уваги, за винятком завдання стилю dt (зазвичай жирний текст)
та управління відступом визначень:dt {
font-weight: bold;3
}
dd { margin-left: 2em; }
Це задає чітке і просте оформлення списків визначень:
Слайд 16 При створенні коду CSS необхідно бути уважним при підтримці чіткої
ключової інформації, щоб показати ставлення між вкладеним списком і списком,
що містить його. Безсумнівно, найбільш поширеним способом для цього є використання відступів для пунктів вкладеного списку – це, фактично, настройка за замовчуванням в різних браузерах. Розглянемо наступний код CSS:Поля і заповнення списків
ul, ol {
margin-left: 0;
padding-left: 0;
}
i {
margin-left: 2em;
}
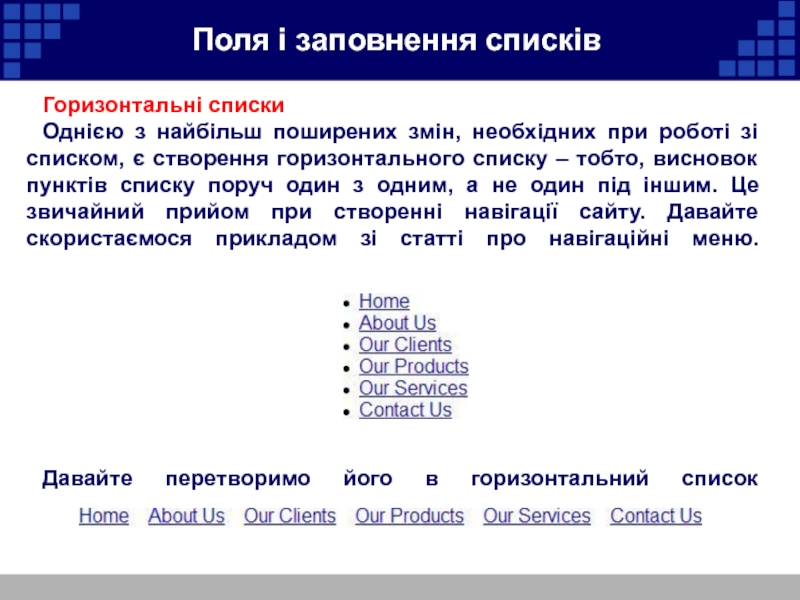
Слайд 17Горизонтальні списки
Однією з найбільш поширених змін, необхідних при роботі зі
списком, є створення горизонтального списку – тобто, висновок пунктів списку
поруч один з одним, а не один під іншим. Це звичайний прийом при створенні навігації сайту. Давайте скористаємося прикладом зі статті про навігаційні меню.Давайте перетворимо його в горизонтальний список
Поля і заповнення списків
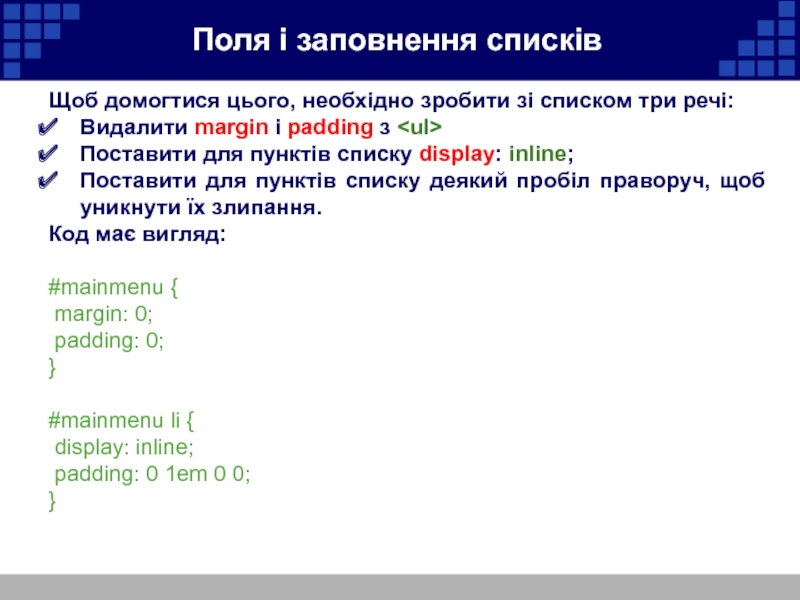
Слайд 18Поля і заповнення списків
Щоб домогтися цього, необхідно зробити зі списком
три речі:
Видалити margin і padding з
Поставити для пунктів списку
display: inline;Поставити для пунктів списку деякий пробіл праворуч, щоб уникнути їх злипання.
Код має вигляд:
#mainmenu { margin: 0; padding: 0; } #mainmenu li { display: inline; padding: 0 1em 0 0; }
Слайд 192. Оформлення посилань
Всього існує п’ять станів посилань:
Не відвідані (unvisited)
– стан посилання за замовчуванням, коли воно не було раніше
активоване або відвідане.Відвідане (visited) – cтан посилання, яке користувач вже відвідав.
Фокус (focus) – застосовується, коли посилання має фокус – наприклад, курсор клавіатури користувача перебуває на посиланні.
Примітка: Браузер IE не підтримує в даний час стан фокусу, і використовує просто стан active замість focus.
Під покажчиком (hover) – застосовується, коли користувач “утримує” над посиланням покажчик, такий як покажчик миші, але ще не клацнув по ньому.
Активне (active) – застосовується, коли користувач активує посилання – буквально в той час, коли робить по ньому клацання. У деяких браузерах цей стиль застосовується також, коли посилання відкрите в іншому вікні або вкладці.
Слайд 20Оформлення посилань
Існує кілька загальних правил для очікувань користувачів щодо посилань:
Користувачі
очікують, що посилання відрізняються від решти тексту, який не є
посиланнямКористувачі очікують, що посилання реагують, коли вони наводять на них курсор або фокус клавіатури
Користувачі очікують, що посилання змінюються після того, як вони відвідали посилання
Користувачі люблять узгодженість в оформленні посилань однаковими функціями, щоб знати, де треба клацнути
Користувачі очікують, що підкреслений текст буде посиланням – тому не використовуйте підкреслення для чогось іншого
Ці очікування транслюються в кілька простих правил кодування:
1. Задавайте оформлення для всіх станів посилань
2. Використовуйте підкреслення тільки для посилань
Слайд 21Поля і заповнення списків
Стилі посилань повинні розташовуватися так:
Link
Visited
Focus
Hover
Active
Різні стани посилань
оформляють за допомогою їх “псевдо класів” – :link, :visited, :focus,
:hover, :active – які додають до селектора елемента посилання, a. Тому початковий CSS повинен виглядати наступним чином:a {} a:link{} a:visited{} a:focus{} a:hover{} a:active{}
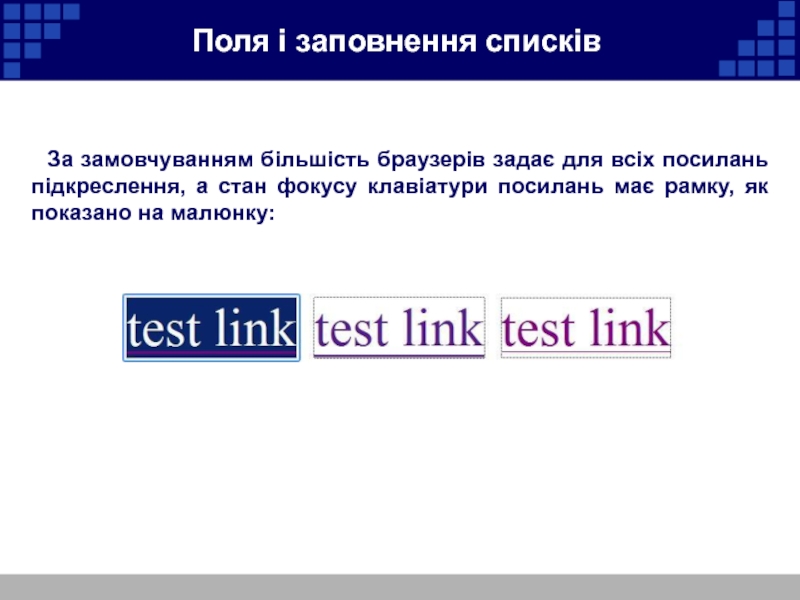
Слайд 22За замовчуванням більшість браузерів задає для всіх посилань підкреслення, а
стан фокусу клавіатури посилань має рамку, як показано на малюнку:
Поля
і заповнення списківСлайд 23Поля і заповнення списків
Підкреслення
Підкреслення задається за допомогою властивості text-decoration:
a {
text-decoration: underline; }Слайд 24Поля і заповнення списків
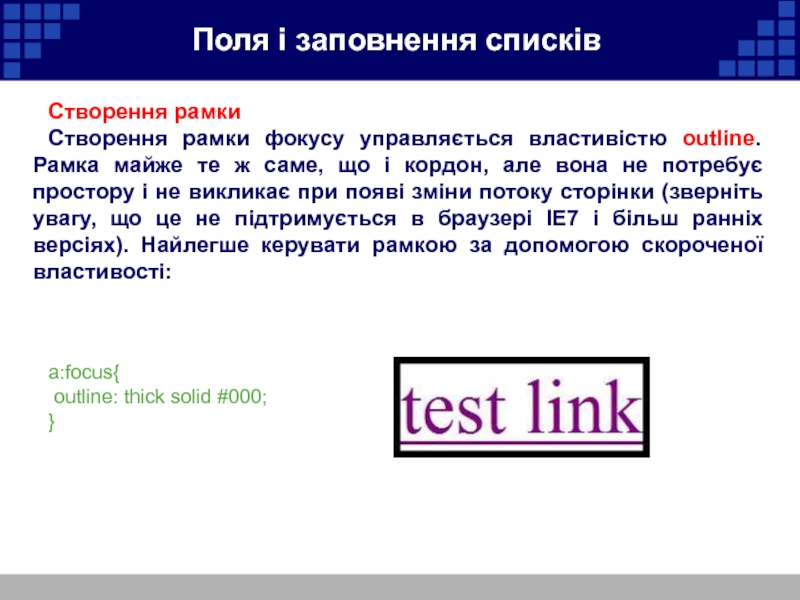
Створення рамки
Створення рамки фокусу управляється властивістю outline.
Рамка майже те ж саме, що і кордон, але вона
не потребує простору і не викликає при появі зміни потоку сторінки (зверніть увагу, що це не підтримується в браузері IE7 і більш ранніх версіях). Найлегше керувати рамкою за допомогою скороченої властивості:a:focus{
outline: thick solid #000;
}
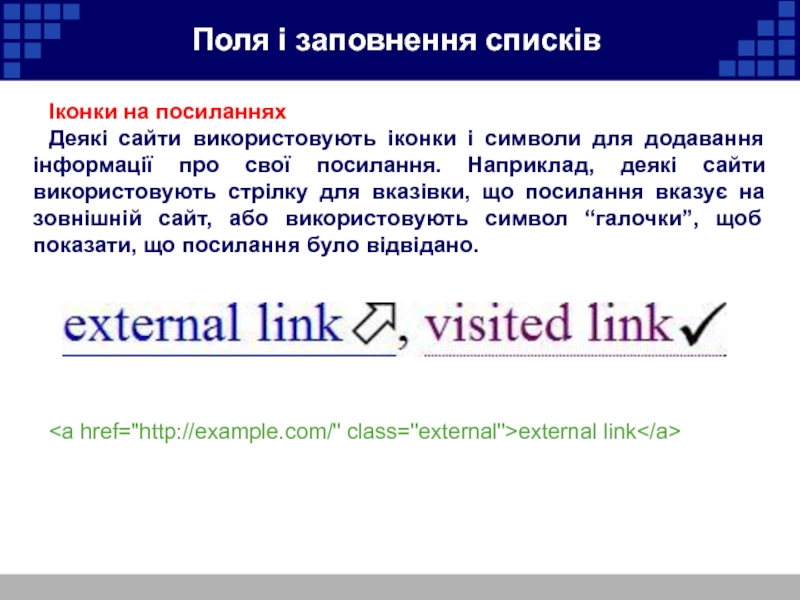
Слайд 25Іконки на посиланнях
Деякі сайти використовують іконки і символи для додавання
інформації про свої посилання. Наприклад, деякі сайти використовують стрілку для
вказівки, що посилання вказує на зовнішній сайт, або використовують символ “галочки”, щоб показати, що посилання було відвідано.external link
Поля і заповнення списків
Слайд 26Поля і заповнення списків
У таблиці стилів задається фонове зображення для
цього класу – не забуваючи додати заповнення для розміщення зображення:
a.external
{ background: #fff url("icon-external.gif") center right no-repeat;
padding-right: 30px;
}
Цей приклад буде застосовувати іконку для всіх примірників відвіданих посилань у всіх станах. Якщо потрібно обмежити іконки тільки невідвідуваними зовнішніми посиланнями, можна об’єднати класи і псевдо-класи станів посилань в селекторі:
a.external:link{
background: #fff url("icon-external.gif") center right no-repeat;
padding-right: 30px;
}
Слайд 27Контрольні запитання
Як вибирати оформлення базових списків, наприклад, квадратні маркери або
римські цифри для впорядкованого списку?
Що таке спрайт зображення і
навіщо він використовується?Чому важливий колірний контраст, і як перевірити, що посилання використовують відповідні кольори?
Що таке правильний порядок завдання оформлення різних станів посилань?