Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тема занятия: Основные понятия языка гипертекстовой разметки документов HTML
Содержание
- 1. Тема занятия: Основные понятия языка гипертекстовой разметки документов HTML
- 2. Цель занятия: сформировать знания об основных
- 3. Основные понятия:Интернет образуют web-серверы. Веб-сервер (программа + компьютер, на котором
- 4. Гиперссылка – цветной текст или графический объект,
- 5. Назначение языка гипертекстовой разметки документов HTML:HTML –
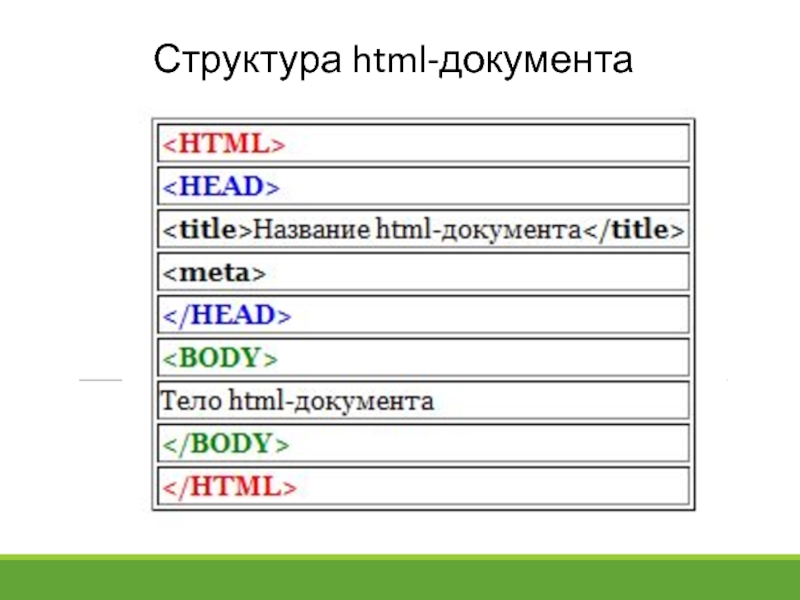
- 6. Структура html-документа
- 7. и - раздел документа, ограниченный тэгами
- 8. Метатеги используются для хранения информации, предназначенной для
- 9. Элементы, заключенные в значки “”, называются тегами
- 10. Формат описания элемента
- 11. и -тело документа. В этом разделе
- 12. Тэги, определяющие структуру документа текст - выделение
- 13. текст - задает информационный блокпримечание: для
- 14. Тэги, определяющие внешний вид документа
- 15. Примечание: в представленной выше таблице указано, что
- 16. Нумерованные списки. Для создания используются тэги:элементы списка открывающий и закрывающий тэги маркированного списказначение определение конкретного элемента списка
- 17. форматирование нумерованных списков заключается в изменении стиля номера type и порядка нумерации start.
- 18. Значения атрибута Type
- 19. Маркированные. Для создания используются тэги:элементы списка открывающий и закрывающий тэги маркированного списказначение определение конкретного элемента списка
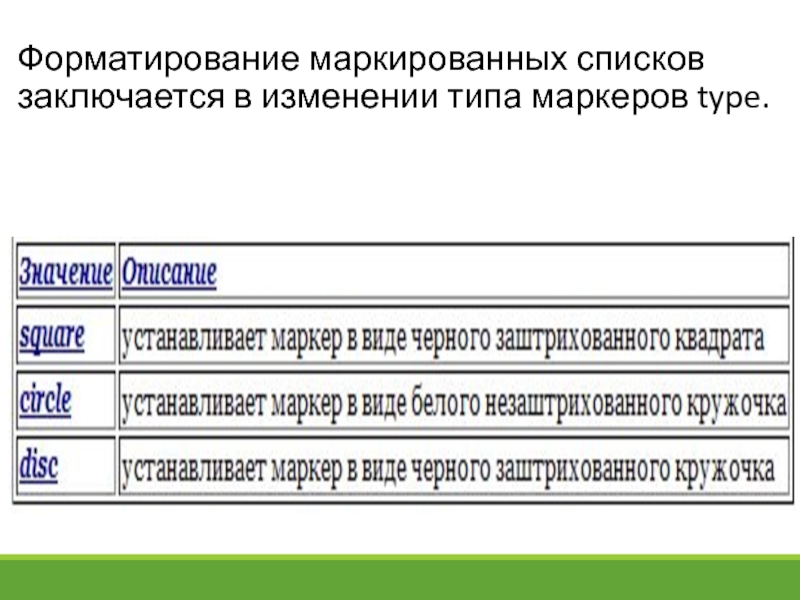
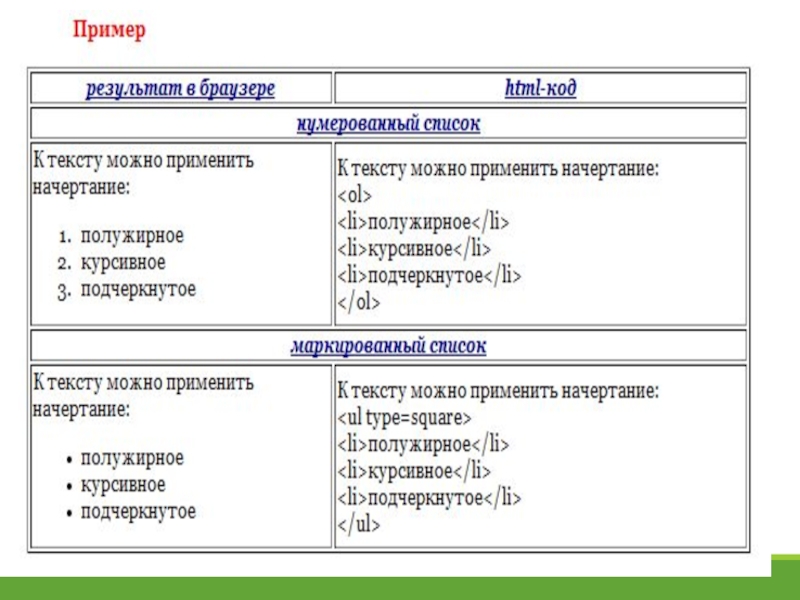
- 20. Форматирование маркированных списков заключается в изменении типа маркеров type.
- 21. Слайд 21
- 22. Тэги, применяемые для вставки ссылок, закладок и
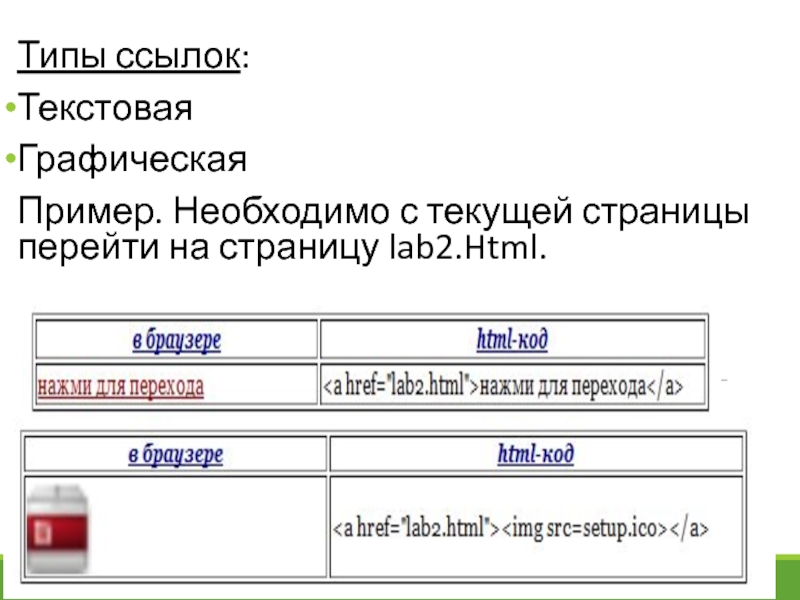
- 23. Типы ссылок:ТекстоваяГрафическаяПример. Необходимо с текущей страницы перейти на страницу lab2.Html.
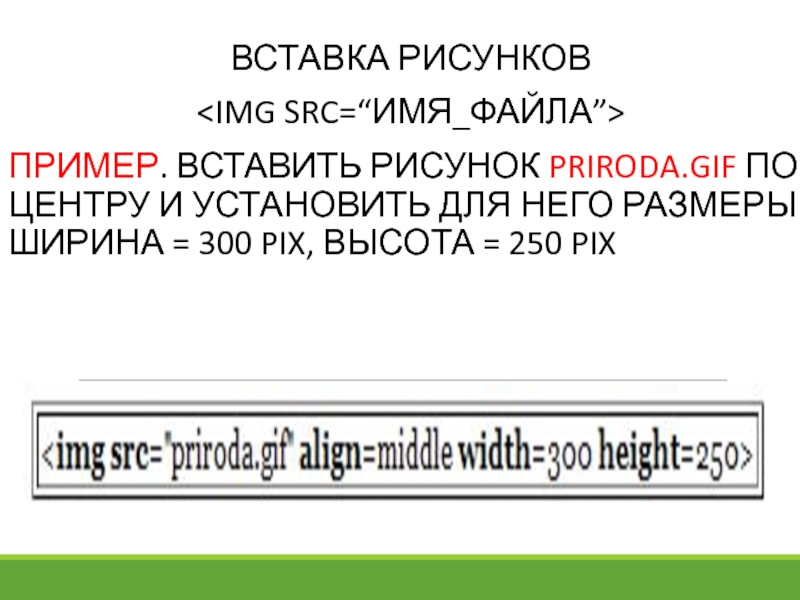
- 24. Вставка рисунковПример. Вставить рисунок priroda.gif по центру
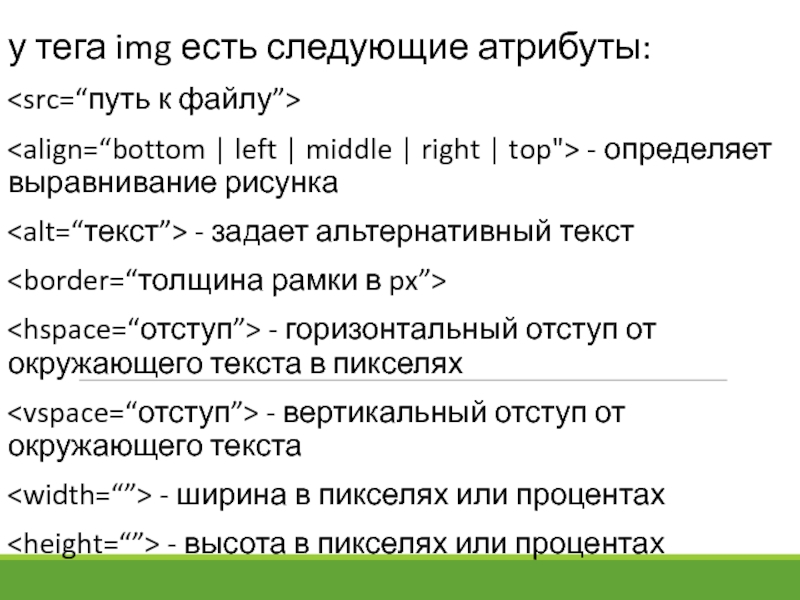
- 25. у тега img есть следующие атрибуты:
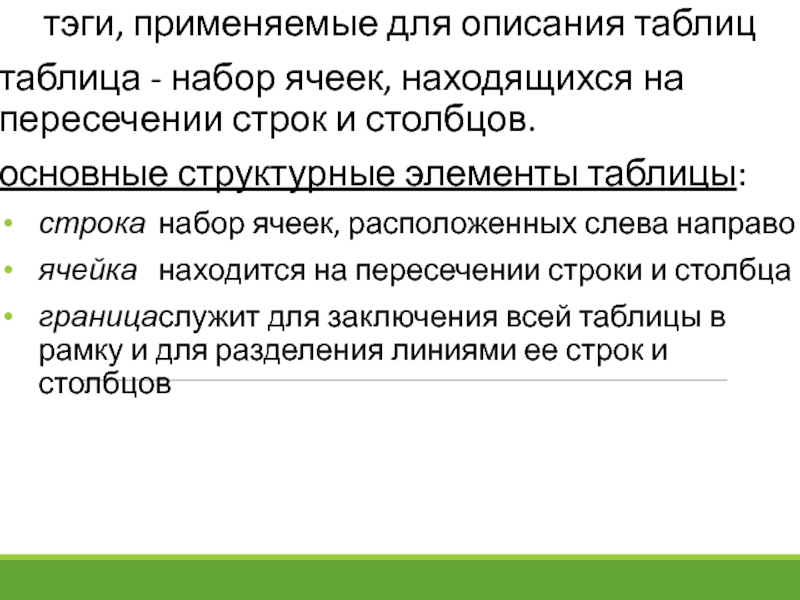
- 26. тэги, применяемые для описания таблицтаблица - набор
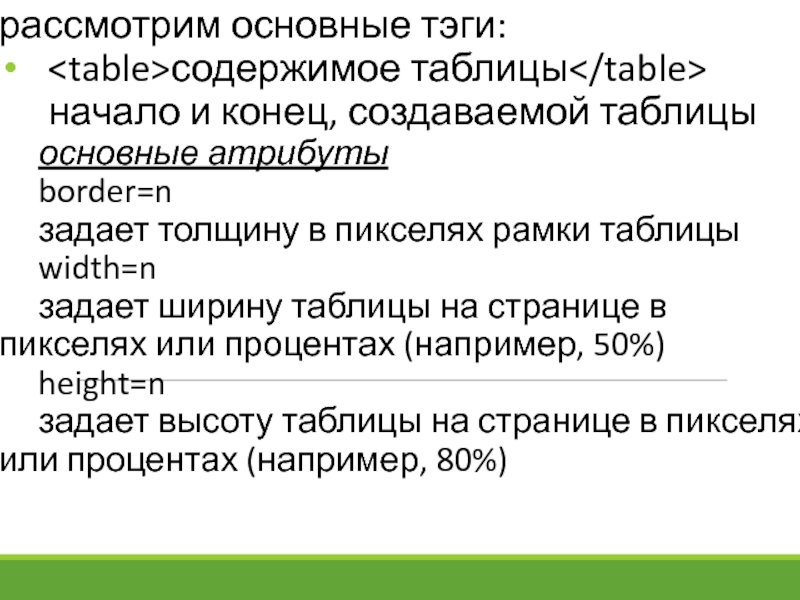
- 27. рассмотрим основные тэги:содержимое таблицы начало и конец,
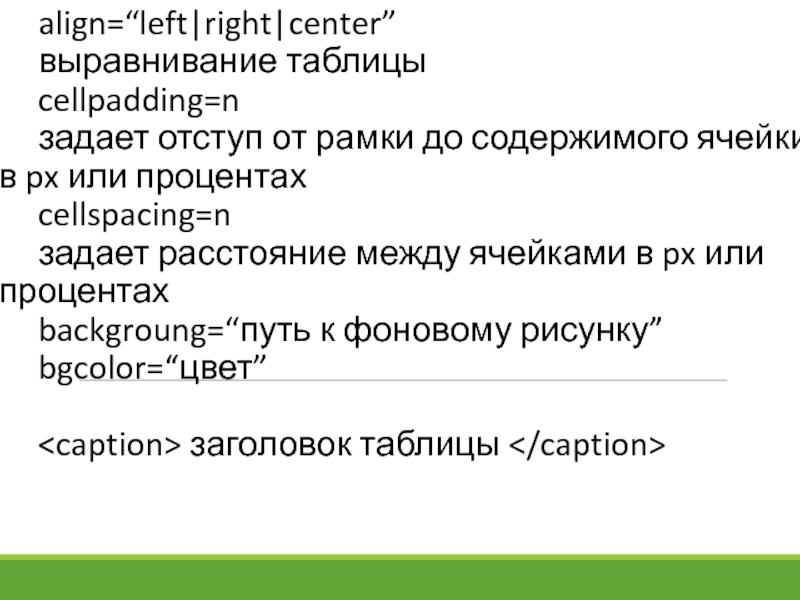
- 28. align=“left|right|center” выравнивание таблицы cellpadding=n задает отступ от рамки до содержимого
- 29. содержимое строки описывает строку таблицы. строка таблицы состоит
- 30. Пример 1: создадим таблицу вида: HTML –
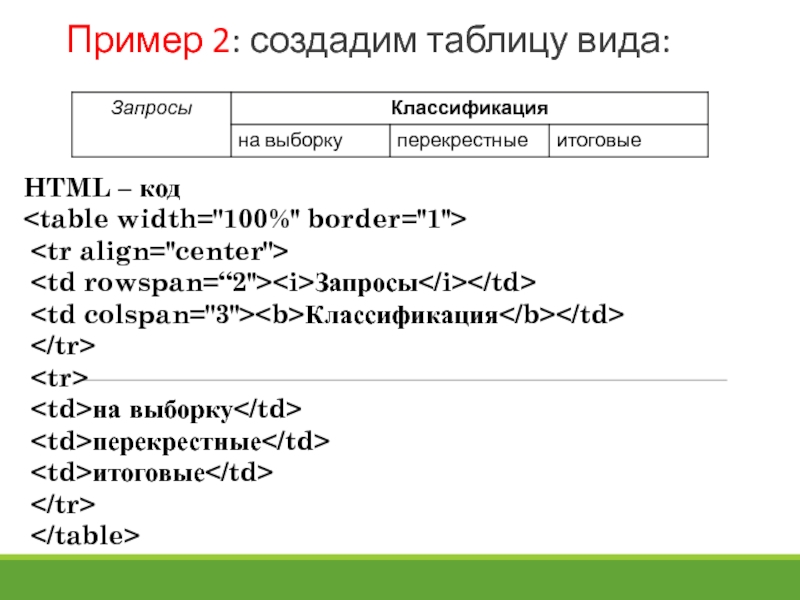
- 31. Пример 2: создадим таблицу вида: HTML – код
- 32. ФреймыФреймы позволяют разбить пространство окна web-браузера
- 33. Web-страница, содержащая фреймы, состоит из следующих компонент:Управляющего
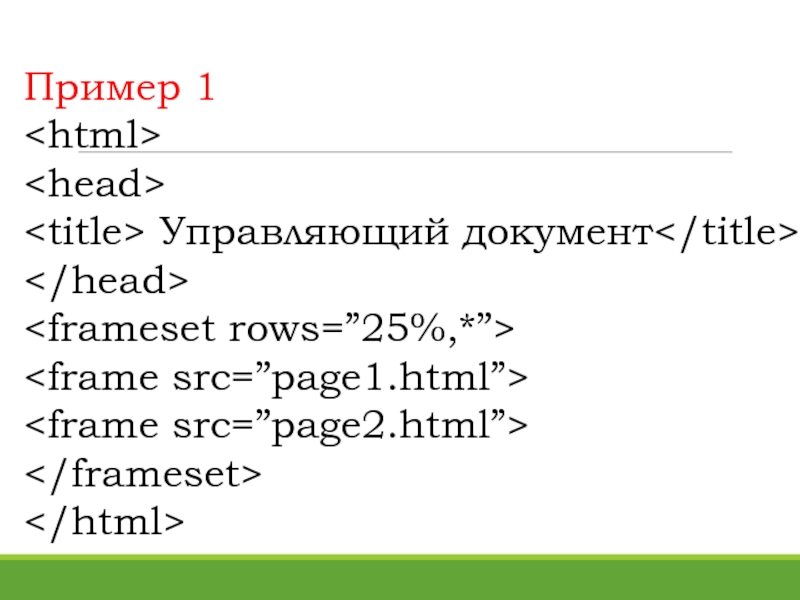
- 34. Пример 1 Управляющий документ
- 35. Слайд 35
- 36. Контрольные вопросыДля чего предназначены html-дескрипторы?Опишите структуру html-документа.Как
- 37. Спасибо за внимание
- 38. Скачать презентанцию
Цель занятия: сформировать знания об основных понятиях языка гипертекстовой разметки документов HTML, структуре html-документа.
Слайды и текст этой презентации
Слайд 1Тема занятия:
Основные понятия языка гипертекстовой разметки документов HTML.
Структура html-документа.
Слайд 2Цель занятия: сформировать знания об основных понятиях языка гипертекстовой разметки документов
HTML,
структуре html-документа.
Слайд 3Основные понятия:
Интернет образуют web-серверы.
Веб-сервер (программа + компьютер, на котором эта программа работает)
получает по сети запрос на определённый ресурс (web-страницу), находит соответствующий
файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру.Web-страница – является обычным текстовым файлом, в формате html. Содержит гиперссылки для перехода на другие страницы, текст, графику, звуковое сопровождение, анимацию и другие мультимедийные объекты .
Слайд 4
Гиперссылка – цветной текст или графический объект, осуществляющий переходы между
различными компонентами Web-сайта.
Web-сайт – группа тематически связанных Web-страниц, располагающихся
на одном компьютере. Web-сайты хранятся на web-серверах.
Браузер – программа для просмотра Web-страниц на компьютере клиента. Opera, GoogleChrom, Амиго, Internet Explorer и др.
Слайд 5Назначение языка гипертекстовой разметки документов HTML:
HTML – один из компьютерных
языков программирования.
используется для разработки web-страниц, которые называют документами HTML.
с
его помощью языка можно сообщать браузеру, как размещать различные элементы на веб-странице.даёт возможность строить взаимосвязи между страницами ссылками (линками). Ссылками могут быть части текста и картинки либо их части.
Слайд 7 и - раздел документа, ограниченный тэгами называется его
заголовком.
Например,
Название html-документа, выделяемое парными тэгами и .
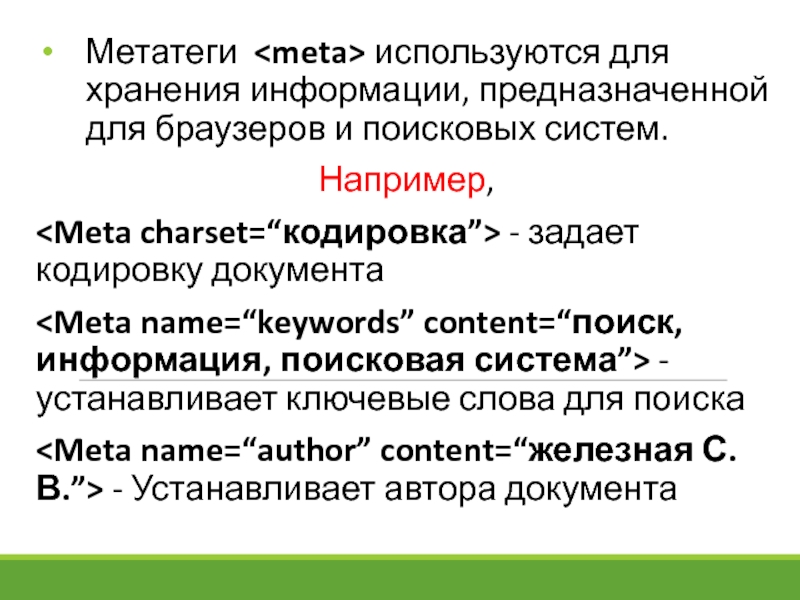
Слайд 8Метатеги используются для хранения информации, предназначенной для браузеров и поисковых
систем.
Например,
- задает кодировку документа
система”> - устанавливает ключевые слова для поиска- Устанавливает автора документа
Слайд 9 Элементы, заключенные в значки “”, называются тегами или
дескрипторами.
Теги несут информацию о структуре и особенностях форматирования web-страницы.
Теги, обычно следуют в паре - открывающий и закрывающий. Например,
курсивное начертание
Слайд 11 и -тело документа. В этом разделе размещается текстовая
и графическая информация, таблицы и другие элементы составляющие содержимое страницы.
У
этого тега есть атрибуты:Bgcolor=“цвет фона”
Background=“путь к файлу”
Text=“color”
Alink=“цвет’
Vlink=“цвет”
Слайд 12Тэги, определяющие структуру документа
текст - выделение текста заголовком
n-го уровня. n принимает значения от 1 до 6.
текст
- создание абзаца текста.Основной атрибут для данных тэгов
Align=left|right|center|justify –
выравнивание текста
Слайд 13 текст - задает информационный блок
примечание: для разработки структуры
web-страницы используют табличную или блочную верстку (блоками div).
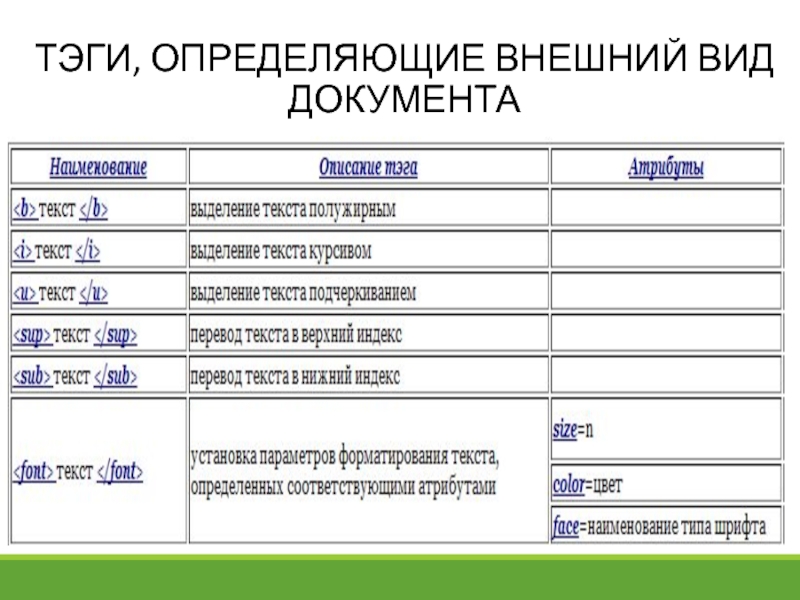
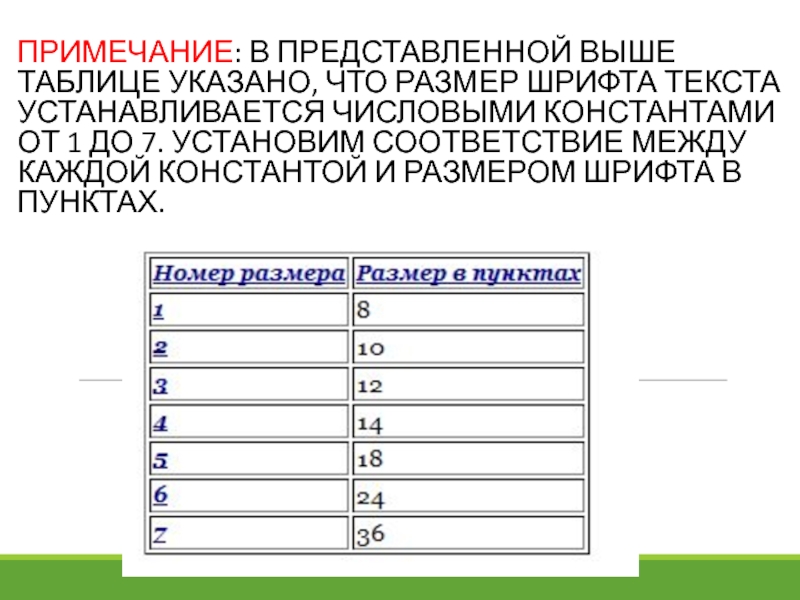
Слайд 15Примечание: в представленной выше таблице указано, что размер шрифта текста
устанавливается числовыми константами от 1 до 7. Установим соответствие между
каждой константой и размером шрифта в пунктах.Слайд 16Нумерованные списки.
Для создания используются тэги:
элементы списка открывающий и закрывающий тэги
маркированного списка
значение определение конкретного элемента списка
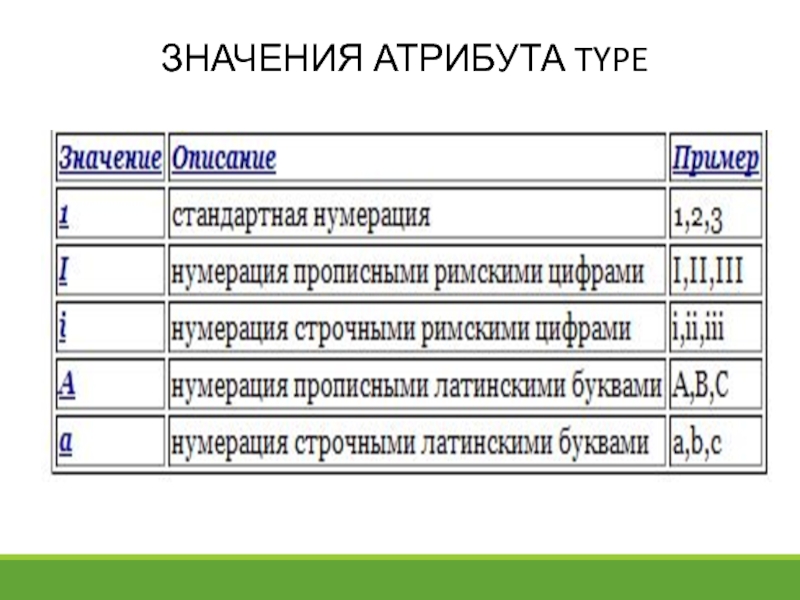
Слайд 17форматирование нумерованных списков заключается в изменении стиля номера type и
порядка нумерации start.
Слайд 19Маркированные. Для создания используются тэги:
элементы списка открывающий и закрывающий тэги маркированного
списка
значение определение конкретного элемента списка
Слайд 22Тэги, применяемые для вставки ссылок, закладок и графики
Создание ссылок
Слайд 23Типы ссылок:
Текстовая
Графическая
Пример. Необходимо с текущей страницы перейти на страницу lab2.Html.
Слайд 24Вставка рисунков
Пример. Вставить рисунок priroda.gif по центру и установить
для него размеры: ширина = 300 pix, высота = 250
pixСлайд 25у тега img есть следующие атрибуты:
| middle | right | top"> - определяет выравнивание рисунка
- задает альтернативный текстСлайд 26тэги, применяемые для описания таблиц
таблица - набор ячеек, находящихся на
пересечении строк и столбцов.
основные структурные элементы таблицы:
строка набор ячеек, расположенных слева
направоячейка находится на пересечении строки и столбца
граница служит для заключения всей таблицы в рамку и для разделения линиями ее строк и столбцов
Слайд 27рассмотрим основные тэги:
содержимое таблицы начало и конец, создаваемой таблицы
основные атрибуты
border=n
задает
толщину в пикселях рамки таблицы
width=n
задает ширину таблицы на странице в
пикселях или процентах (например, 50%)height=n
задает высоту таблицы на странице в пикселях или процентах (например, 80%)
Слайд 28 align=“left|right|center”
выравнивание таблицы
cellpadding=n
задает отступ от рамки до содержимого ячейки в px
или процентах
cellspacing=n
задает расстояние между ячейками в px или процентах
backgroung=“путь к
фоновому рисунку”bgcolor=“цвет”
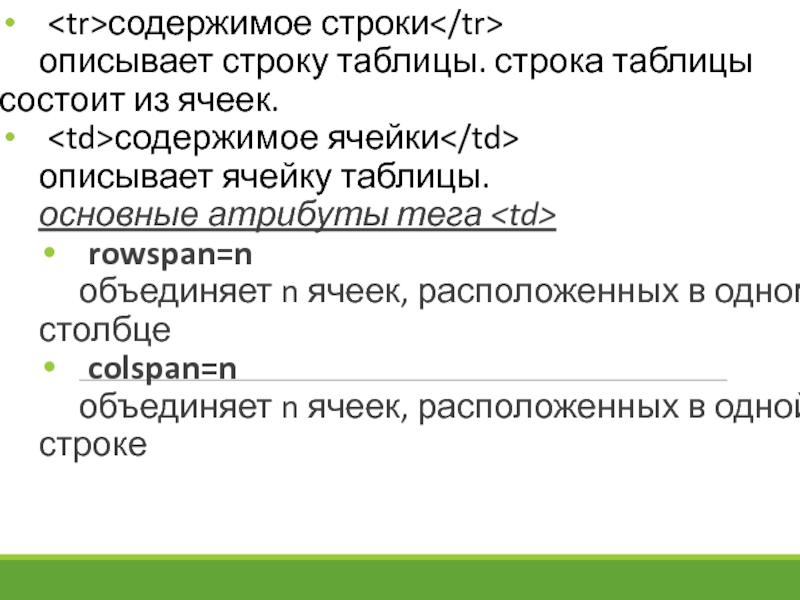
Слайд 29содержимое строки
описывает строку таблицы. строка таблицы состоит из ячеек.
содержимое ячейки
описывает
ячейку таблицы.
основные атрибуты тега
rowspan=n
объединяет n ячеек, расположенных в одном
столбцеcolspan=n
объединяет n ячеек, расположенных в одной строке
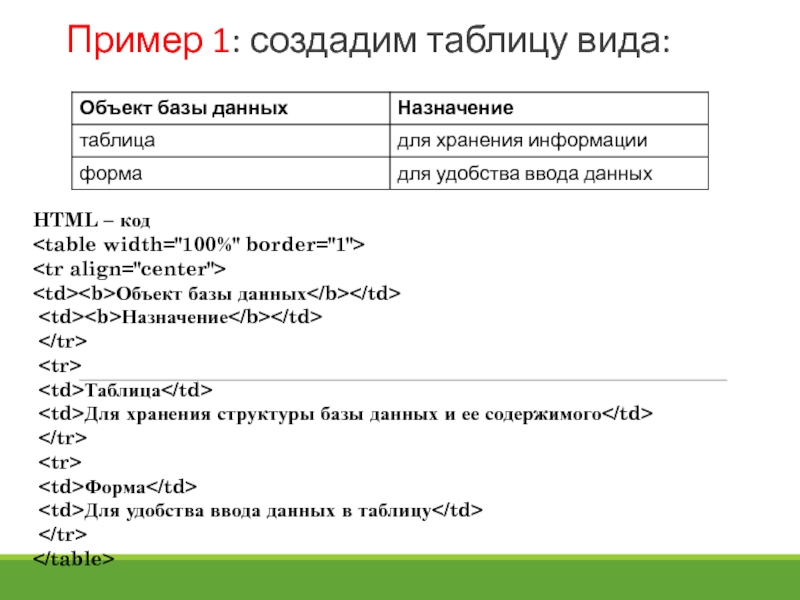
Слайд 30Пример 1: создадим таблицу вида:
HTML – код
align="center">
Объект базы данных
Назначение
Таблица
Для хранения структуры
базы данных и ее содержимогоСлайд 32 Фреймы
Фреймы позволяют разбить
пространство окна web-браузера
на две или
более обособленные
прямоугольные части.
Каждая часть предназначена для
отображения отдельного
html-документа web-сайта.
Чаще всего фреймы используют для
создания фиксированной
навигационной панели web-сайта.
Слайд 33Web-страница, содержащая фреймы,
состоит из следующих компонент:
Управляющего файла .
Это особый
тип html-документа, в
котором указывается количество
фреймов, на который разбивается
web-страница, их расположение и размер
Набора отдельных html-документов,
которые должны быть отображены
в соответствующих фреймах.
Слайд 36Контрольные вопросы
Для чего предназначены html-дескрипторы?
Опишите структуру html-документа.
Как создать абзац текста
и выровнять его?
Как выделить текст заголовком определенного уровня?Для чего применяются
заголовки?Как выделить текст курсивом, полужирным? Подчеркнуть?
Как установить цвет, тип шрифта и размер текста?
Что такое гиперссылка? Как вставить в документ текстовую ссылку?
Как вставить рисунок?
Какие тэги используются для создания маркированных списков?
Какие тэги используются для создания нумерованных списков?
Какие тэги используются для создания таблиц?
Объясните назначение свойств rowspan и colspan тэга
Для чего применяют фреймы?
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть