на сервере на основе шаблонов. Шаблоны сочетали код на VB
c HTML-разметкой.2001 – ASP.NET – Составная часть новой платформы .NET. Технология WebForms, по аналогии с WinForms.
2009 – ASP.NET MVC. Аналогична уже существующим на рынке подходам: Java Spring 2002, Python Jango 2003 и др.
2013 – ASP.NET MVC 5.0 – октябрь, последняя версия
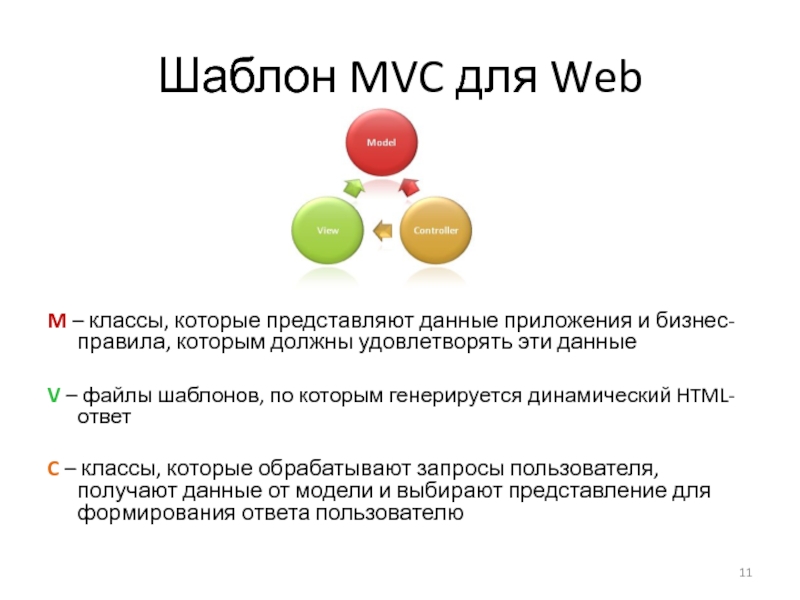
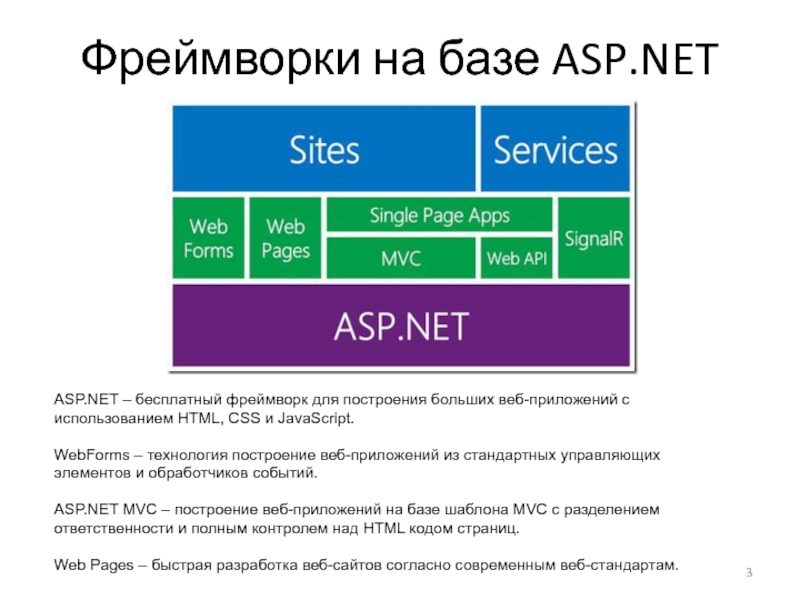
ASP.NET
WebForms
ASP.NET
WebForms
MVC
ASP








![Введение в ASP.NET MVC Примеры запроса и ответаGET /simple.html HTTP/1.1Accept: */*Accept-Language: en-usAccept-Encoding: gzip, deflateIf-Modified-Since: Wed, 24 Oct 2011 14:12:36 GMTUser-Agent: Mozilla/4.0.(compatible; MSIE.6.0; Windows NT 5.1)Host: www.wintellect.comConnection: Keep-Alive[blank line]http://www.wintellect.com/simple.htmlHTTP/1.1 200 OKServer: Microsoft-IIS/5.0Date: Wed, 24 Oct 2011 14:12:37 GMTContent-Type: text/htmlAccept-Ranges: bytesLast-Modified: Wed, 24 Oct 2001 14:00:53 GMTContent-Length: 46 Hello, world Увидеть заголовки можно в окне Примеры запроса и ответаGET /simple.html HTTP/1.1Accept: */*Accept-Language: en-usAccept-Encoding: gzip, deflateIf-Modified-Since: Wed, 24 Oct 2011 14:12:36 GMTUser-Agent: Mozilla/4.0.(compatible; MSIE.6.0; Windows NT 5.1)Host: www.wintellect.comConnection: Keep-Alive[blank line]http://www.wintellect.com/simple.htmlHTTP/1.1 200 OKServer: Microsoft-IIS/5.0Date: Wed, 24 Oct 2011 14:12:37 GMTContent-Type: text/htmlAccept-Ranges: bytesLast-Modified: Wed, 24 Oct 2001 14:00:53 GMTContent-Length: 46 Hello, world Увидеть заголовки можно в окне разработчика браузера Chrome [F12,](/img/thumbs/867dd49be60707153e0a2b336e314687-800x.jpg)