Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в AJAX
Содержание
- 1. Введение в AJAX
- 2. Введение в AjaxAJAX [Asynchronous Javascript And Xml]
- 3. Синхронная модель обмена даннымиВсе процессы выполняются последовательно,
- 4. Асинхронная модель обмена даннымиБраузер отправляет запрос на
- 5. Асинхронная модель обмена даннымиСинхронная модель обмена данными
- 6. Особенности асинхронной модели обмена данными:Сложность в
- 7. AJAX – интеграция технологий(X)HTML, CSS для представления
- 8. Типичное AJAX–приложение состоит их двух частей:БраузерJavaScriptСерверJava, PHPXMLHttpRequest
- 9. Применение Небольшие элементы управления, связанные с элементарными
- 10. Примеры: Google suggestGoogle - одна из первых
- 11. Примеры: Google suggestПринцип реализации: Активируется примерно при
- 12. Примеры: GmailНа момент появления являлся единственным открытым
- 13. ПреимуществаЭкономия трафика при работе веб-приложением: вместо загрузки
- 14. НедостаткиОтсутствие интеграции со стандартными инструментами браузера:динамически создаваемые
- 15. jQuery функция $.ajax()jQuery функция $.ajax() позволяет выполнить
- 16. jQuery синтаксис:jQuery функция $.ajax() лежит в основе
- 17. Параметры и описаниеurl Строка, содержащая URL адрес, на который отправляется запрос.
- 18. settingsНабор пар ключ/значение, которые настраивают запрос AJAX.
- 19. accepts (по умолчанию: зависит от dataType).Тип: PlainObject.Набор
- 20. Пример$.ajax({ accepts: { mycustomtype: "application/x-some-custom-type" },
- 21. async (по умолчанию: true).Тип: Boolean.По умолчанию, все
- 22. beforeSendТип: Function( jqXHR jqXHR, PlainObject settings ).Функция
- 23. Cache (по умолчанию: true, для dataType "script"
- 24. complete.Тип: Function( jqXHR jqXHR, String textStatus ).Функция,
- 25. contents.Тип: PlainObject.Объект состоящий из пар строка/регулярное выражение,
- 26. contentType (по умолчанию: "application/x-www-form-urlencoded; charset=UTF-8").Тип: Boolean, или
- 27. contextТип: PlainObject.При выполнении AJAX функций обратного вызова
- 28. пример$.ajax({ url: "test.html", // адрес, на который
- 29. convertersЗначения по умолчанию:{ "* text": window.String, //
- 30. Тип: PlainObject.Объект, содержащий тип данных для конвертации
- 31. crossDomain (по умолчанию: false для запросов внутри
- 32. dataТип: PlainObject, или String, или Array.Данные, которые
- 33. dataFilterТип: Function( String data, String type )
- 34. method (по умолчанию: "GET").Тип: String.Метод HTTP, используемый
- 35. successТип: Function( Anything data, String textStatus, jqXHR
- 36. type (по умолчанию: "GET").Тип: String.Псевдоним (алиас) для
- 37. url (по умолчанию: текущая страница).Тип: String.Строка, содержащая URL адрес, на который отправляется запрос.
- 38. Пример использования$( document ).ready(function(){ $( "button" ).click(function(){
- 39. В этом примере с использованием jQuery функции
- 40. Скачать презентанцию
Введение в AjaxAJAX [Asynchronous Javascript And Xml] – технология для взаимодействия с сервером без перезагрузки страниц.
Слайды и текст этой презентации
Слайд 2Введение в Ajax
AJAX [Asynchronous Javascript And Xml] – технология для
взаимодействия с сервером без перезагрузки страниц.
Слайд 3Синхронная модель обмена данными
Все процессы выполняются последовательно, один за другим:
браузер отправляет запрос на сервер и ждет, пока тот совершит
всю необходимую работу; сервер выполняет запросы к базе данных, представляет ответ в необходимом формате и выводит его;
браузер, получив ответ, вызывает функцию показа.
Сетевые задержки включены во время ожидания.
Пока происходит синхронный обмен данными, пользователь не может совершать на странице других действий.
Слайд 4Асинхронная модель обмена данными
Браузер отправляет запрос на сервер, сервер уведомляет
браузер о том, что запрос принят на обработку, и освобождает
его для дальнейшей работы.После пересылки сервером подготовленного ответа на браузере запускается заранее подготовленная функция показа сообщения.
Пока ответ формируется и пересылается – браузер свободен: пользователь может добавлять комментарии, заполнять формы, посылать новые асинхронные запросы.
Слайд 6Особенности асинхронной модели
обмена данными:
Сложность в реализации и отладке:
заранее должно
быть задано то, что сработает после;
недостаточные возможности браузеров.
Неопределена последовательность
выполнения запросов: поскольку можно одновременно делать несколько задач, задача, начатая первой, может окончиться последней.Разрыв по времени между действием и реальным результатом, приложение становится более чувствительным к ошибкам, как пользовательским (нехватка привилегий), так и ошибкам коммуникации (разрыв связи и т.п.).
Контроль целостности.
Интерактивность.
Быстрый интерфейс: мгновенная реакция на действия пользователя.
Слайд 7AJAX – интеграция технологий
(X)HTML, CSS для представления и стилизации информации.
JavaScript
производит операции над DOM-моделью на стороне клиента для обеспечения динамического
отображения информации и интерактивности.XMLHttpRequest для асинхронного обмена данными с веб-сервером.
XML и XSLT, HTML, JSON для формирования данных.
JavaScript объединяет все
перечисленное в единую технологию.
Слайд 8Типичное AJAX–приложение состоит их двух частей:
Браузер
JavaScript
Сервер
Java, PHP
XMLHttpRequest
Слайд 9Применение
Небольшие элементы управления, связанные с элементарными действиями: добавить в
корзину, подписаться на рассылку и т.п.
Динамическая подгрузка данных с сервера,
например, построение оглавления в виде дерева, узлы которого подгружаются по мере раскрытия.Незаметные для пользователя действия, например, автосохранение результатов на сервере при редактировании статьи.
Непрерывная подгрузка данных с сервера, например, чат или отображение биржевых котировок в реальном времени.
Слайд 10Примеры: Google suggest
Google - одна из первых систем, предложившая "живой"
поиск (live search). Пользователь печатает поисковую фразу, а система автодополняет
ее, получая список самых вероятных дополнений с сервера.Слайд 11Примеры: Google suggest
Принцип реализации:
Активируется примерно при каждом нажатии клавиши:
система отслеживает время посылки последнего запроса, при "обычной" скорости печати
запрос отсылается при каждом нажатии, при "программисткой" скорости – каждые несколько нажатий.Создается скрытый
, который показывается при начале печати.
заполняется ответом сервера: текущий результат подсвечивается.
Результаты кэшируются: при нажатии на "удалить", обращения к серверу не происходит.
Для управления частотой запросов отслеживается время на осуществление запроса: при подключении по выделенной линии запросы идут чаще, чем при подключении через модем.
Результаты кэшируются: при нажатии на "удалить", обращения к серверу не происходит.
Для управления частотой запросов отслеживается время на осуществление запроса: при подключении по выделенной линии запросы идут чаще, чем при подключении через модем.
Слайд 12Примеры: Gmail
На момент появления являлся единственным открытым почтовым сервисом, использующим
AJAX.
Проверка ошибок ввода формы ДО Submit: на сервер передается
имя пользователя, результат проверки возвращается на страницу.Быстрая загрузка: браузер обращается к серверу только за данными, а не обновляет весь интерфейс.
Автоматическая "доставка" писем в открытую папку: на сервер периодически отправляется запрос и, если пришли новые письма, они появляются в браузере.
Автодополнение: достаточно ввести первые буквы имени адресата, остальные дополняются автоматически.
Слайд 13Преимущества
Экономия трафика при работе веб-приложением: вместо загрузки всей страницы достаточно
загрузить только изменившуюся часть.
Уменьшение нагрузки на сервер: например, на странице
работы с почтой при отметке прочитанных писем серверу достаточно внести изменения в базу данных и отправить на клиент сообщение об успешном выполнении операции без необходимости повторно создавать страницу и передавать её клиенту.Ускорение реакции интерфейса: поскольку загружается только изменившаяся часть, пользователь видит результат своих действий быстрее.
Слайд 14Недостатки
Отсутствие интеграции со стандартными инструментами браузера:
динамически создаваемые страницы не регистрируются
браузером в истории посещения страниц;
не функционирует кнопка «Назад»;
невозможно сохранить закладки
на желаемый материал.Динамически загружаемое содержимое недоступно поисковикам, поэтому необходимо предусматривать альтернативные способы доступа к содержимому сайта.
Становятся неактуальными старые методы учёта статистики сайтов, т.к. многие статистические сервисы ведут учет просмотра новых страниц.
Кроссбраузерность: разные браузеры поддерживают стандарты неодинаково.
Слайд 15jQuery функция $.ajax()
jQuery функция $.ajax() позволяет выполнить асинхронный AJAX запрос.
AJAX (от англ. Asynchronous Javascript and XML — "асинхронный JavaScript
и XML") — подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в "фоновом" обмене данными браузера с веб-сервером.Слайд 16jQuery синтаксис:
jQuery функция $.ajax() лежит в основе всех AJAX запросов,
отправленных с использованием jQuery. Не смотря на то, что функция
$.ajax() может использоваться более гибко, в большинстве случаев в этом нет необходимости. В jQuery существуют такие альтернативные методы как $.get() и .load(), которые проще в использовании.Слайд 18settings
Набор пар ключ/значение, которые настраивают запрос AJAX. Все параметры являются
необязательными. Допускается, но не рекомендовано установить значение по умолчанию для
любого параметра с использованием метода $.ajaxSetup().Слайд 19accepts (по умолчанию: зависит от dataType).
Тип: PlainObject.
Набор пар ключ/значение, которые
отправляется в Accept заголовка запроса. Этот заголовок сообщает серверу, какой
ответ запрос будет принимать в ответ. Обратите внимание, что значение параметра, указанного в dataType (тип данных, которые мы ожидаем от сервера) сопоставляется с указанным в параметре. Кроме того, для корректной обработки ответа от сервера необходимо в параметре converters указать функцию, которая возвращает преобразованное значение ответа.Слайд 20Пример
$.ajax({
accepts: {
mycustomtype: "application/x-some-custom-type"
},
// указываем
как обрабатывать ответ
converters: {
"text mycustomtype": function( result
) { // возвращаем преобразованное значение ответа
return newresult;
}
},
// Ожидаемый тип данных ("mycustomtype")
dataType: "mycustomtype"
});
Слайд 21async (по умолчанию: true).
Тип: Boolean.
По умолчанию, все запросы отправляются асинхронно,
если вам необходимо организовать синхронные запросы, то установите этот параметр
в false. Обратите внимание, что кроссдоменные запросы и элемент, параметр dataType которого имеет значение "jsonp" не поддерживают запросы в синхронном режиме. Учтите, что используя синхронные запросы вы можете временно заблокировать браузер отключив какие-либо действия пока запрос будет активен.Слайд 22beforeSend
Тип: Function( jqXHR jqXHR, PlainObject settings ).
Функция обратного вызова, которая
будет вызвана перед осуществлением AJAX запроса. Функция позволяет изменить объект
jqXHR (в jQuery 1.4.х объект XMLHTTPRequest) до его отправки. Объект jqXHR это надстройка расширяющая объект XMLHttpRequest, объект содержит множество свойств и методов, которые позволяет получить более полную информацию об ответе сервера, а так же объект содержит Promise методы. Если функция beforeSend возвращает false, то AJAX запрос будет отменен. Начиная с версии jQuery 1.5 функция beforeSend будет вызываться независимо от типа запроса.Слайд 23Cache (по умолчанию: true, для dataType "script" и "jsonp" false).
Тип:
Boolean.
Если задано значение false, то это заставит запрашиваемые страницы не
кэшироваться браузером. Обратите внимание, что значение false будет правильно работать только с HEAD и GET запросами.Слайд 24complete.
Тип: Function( jqXHR jqXHR, String textStatus ).
Функция, которая вызывается, когда
запрос заканчивается (функция выполняется после AJAX событий "success" или "error").
В функцию передаются два параметра: jqXHR (в jQuery 1.4.х объект XMLHTTPRequest) и строка соответствующая статусу запроса ("success", "notmodified", "nocontent", "error", "timeout", "abort", или "parsererror"). Начиная с версии jQuery 1.5 параметр complete может принимать массив из функций, которые будут вызываться по очереди.Слайд 25contents.
Тип: PlainObject.
Объект состоящий из пар строка/регулярное выражение, определяющих, как jQuery
будет обрабатывать (парсить) ответ в зависимости от типа содержимого. Добавлен
в версии jQuery 1.5.Слайд 26contentType (по умолчанию: "application/x-www-form-urlencoded; charset=UTF-8").
Тип: Boolean, или String.
Определяет тип содержимого,
которое указывается в запросе при передаче данных на сервер. С
версии с jQuery 1.6 допускается указать значение false, в этом случае jQuery не передает в заголовке поле Content-Type совсем.Слайд 27context
Тип: PlainObject.
При выполнении AJAX функций обратного вызова контекстом их выполнения
является объект window. Параметр context позволяет настроить контекст исполнения функции
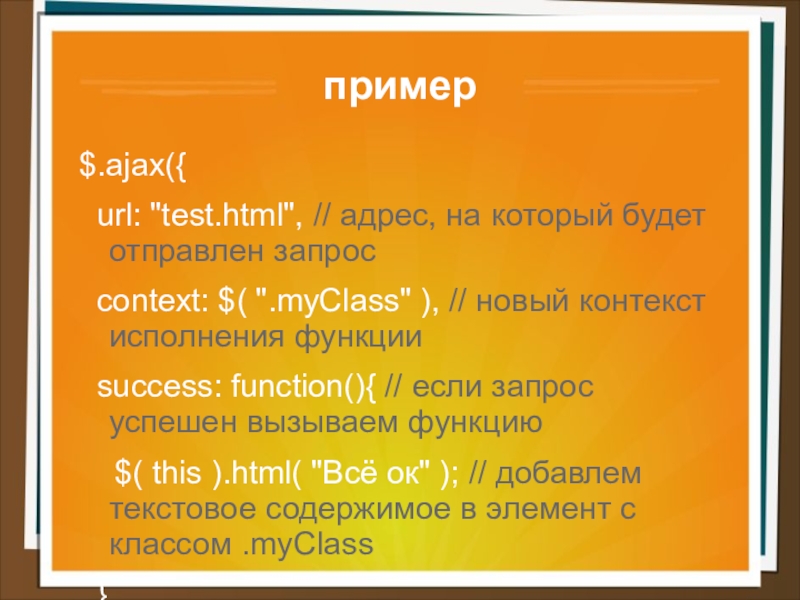
таким образом, что $( this ) будет ссылаться на определенный DOM элемент, или объект.Слайд 28пример
$.ajax({
url: "test.html", // адрес, на который будет отправлен запрос
context: $( ".myClass" ), // новый контекст исполнения функции
success:
function(){ // если запрос успешен вызываем функцию$( this ).html( "Всё ок" ); // добавлем текстовое содержимое в элемент с классом .myClass
}
});
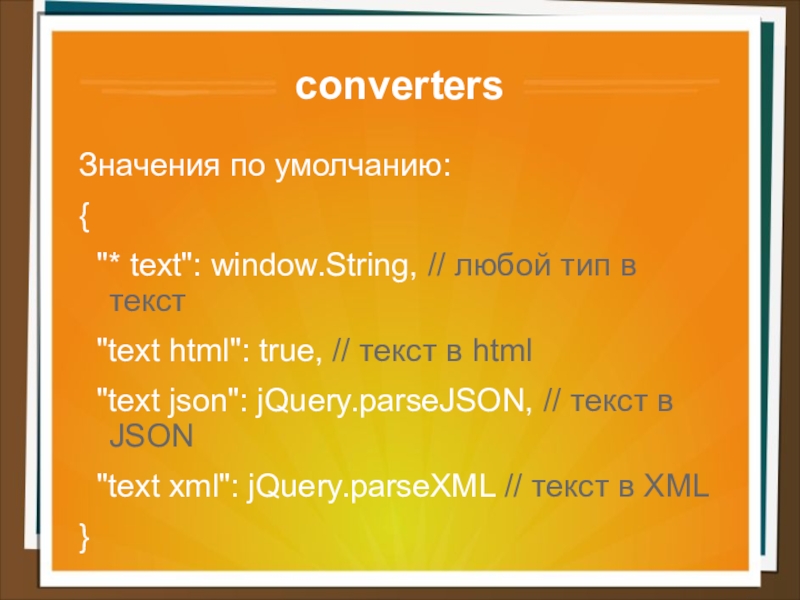
Слайд 29converters
Значения по умолчанию:
{
"* text": window.String, // любой тип в
текст
"text html": true, // текст в html
"text json":
jQuery.parseJSON, // текст в JSON"text xml": jQuery.parseXML // текст в XML
}
Слайд 30Тип: PlainObject.
Объект, содержащий тип данных для конвертации и способ его
преобразования. Значение каждого преобразователя является функцией, которая возвращает преобразованное значение
ответа. Добавлен в версии jQuery 1.5.Слайд 31crossDomain (по умолчанию: false для запросов внутри того же домена,
true для кроссдоменных запросов).
Тип: Boolean.
Если вы хотите сделать кроссдоменный запрос
находясь на том же домене (например jsonp-запрос), то установите этот параметр в true. Это позволит, к примеру, сделать перенаправление запроса на другой домен с вашего сервера. Добавлен в версии jQuery 1.5.Слайд 32data
Тип: PlainObject, или String, или Array.
Данные, которые будут отправлены на
сервер. Если они не является строкой, то преобразуются в строку
запроса. Для GET запросов строка будет добавлена к URL. Для того, чтобы предотвратить автоматическую обработку вы можете воспользоваться параметром processData со значением false. Если данные передаются в составе объекта, то он должен состоять из пар ключ/значение. Если значение является массивом, то jQuery сериализует несколько значений с одним и тем же ключом (в зависимости от значения параметра traditional, который позволяет задействовать традиционный тип сериализации основанный на методе $.param).Слайд 33dataFilter
Тип: Function( String data, String type ) => Anything.
Функция вызывается
после успешного выполнения AJAX запроса и позволяет обработать "сырые" данные,
полученные из ответа сервера. Возврат данных должен происходить сразу после их обработки. Функция принимает два аргумента: data - данные полученные от сервера в виде строки и type - тип этих данных (значение параметра dataType).Слайд 34method (по умолчанию: "GET").
Тип: String.
Метод HTTP, используемый для запроса (например,
"POST", "GET", "PUT"). Добавлен в версии jQuery 1.9.0.
Слайд 35success
Тип: Function( Anything data, String textStatus, jqXHR jqXHR ).
Функция обратного
вызова, которая вызывается если AJAX запрос выполнится успешно. Функции передаются
три аргумента:data - данные возвращенные с сервера. Данные форматируюся в соответствии с параметрами dataType, или dataFilter, если они указаны
textStatus - строка описывающая статус запроса.
jqXHR - объект jqXHR (до версии jQuery 1.4.x объект XMLHttpRequest).
Слайд 36type (по умолчанию: "GET").
Тип: String.
Псевдоним (алиас) для параметра method. Вы
должны использовать type, если вы используете версии jQuery до 1.9.0.
Слайд 37url (по умолчанию: текущая страница).
Тип: String.
Строка, содержащая URL адрес, на
который отправляется запрос.
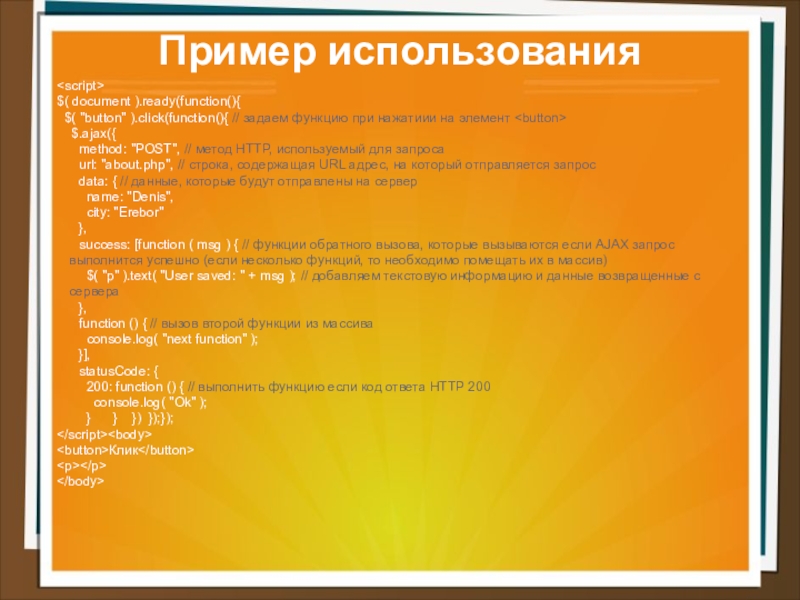
Слайд 38Пример использования
$( document ).ready(function(){
$( "button" ).click(function(){ // задаем функцию
при нажатиии на элемент
$.ajax({
method:
"POST", // метод HTTP, используемый для запросаurl: "about.php", // строка, содержащая URL адрес, на который отправляется запрос
data: { // данные, которые будут отправлены на сервер
name: "Denis",
city: "Erebor"
},
success: [function ( msg ) { // функции обратного вызова, которые вызываются если AJAX запрос выполнится успешно (если несколько функций, то необходимо помещать их в массив)
$( "p" ).text( "User saved: " + msg ); // добавляем текстовую информацию и данные возвращенные с сервера
},
function () { // вызов второй функции из массива
console.log( "next function" );
}],
statusCode: {
200: function () { // выполнить функцию если код ответа HTTP 200
console.log( "Ok" );
} } }) });});
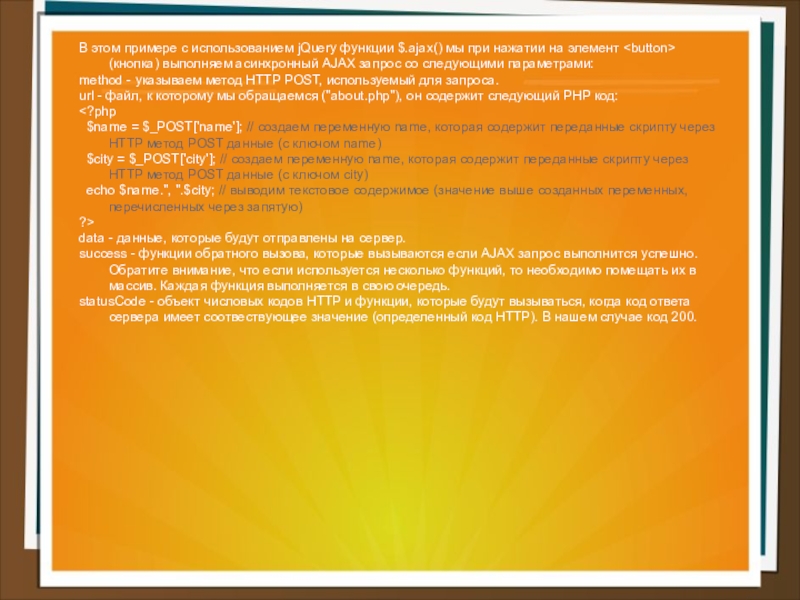
Слайд 39В этом примере с использованием jQuery функции $.ajax() мы при
нажатии на элемент (кнопка) выполняем асинхронный AJAX запрос со
следующими параметрами:method - указываем метод HTTP POST, используемый для запроса.
url - файл, к которому мы обращаемся ("about.php"), он содержит следующий PHP код:
$name = $_POST['name']; // создаем переменную name, которая содержит переданные скрипту через HTTP метод POST данные (с ключом name)
$city = $_POST['city']; // создаем переменную name, которая содержит переданные скрипту через HTTP метод POST данные (с ключом city)
echo $name.", ".$city; // выводим текстовое содержимое (значение выше созданных переменных, перечисленных через запятую)
?>
data - данные, которые будут отправлены на сервер.
success - функции обратного вызова, которые вызываются если AJAX запрос выполнится успешно. Обратите внимание, что если используется несколько функций, то необходимо помещать их в массив. Каждая функция выполняется в свою очередь.
statusCode - объект числовых кодов HTTP и функции, которые будут вызываться, когда код ответа сервера имеет соотвествующее значение (определенный код HTTP). В нашем случае код 200.
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть

![Введение в AJAX Введение в AjaxAJAX [Asynchronous Javascript And Xml] – технология для взаимодействия Введение в AjaxAJAX [Asynchronous Javascript And Xml] – технология для взаимодействия с сервером без перезагрузки страниц.](/img/tmb/6/566980/f25ec7256191213c9fa390fdd5166a5d-800x.jpg)