Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в HTML, структура HTML-документа, форматирование текста
Содержание
- 1. Введение в HTML, структура HTML-документа, форматирование текста
- 2. Основные понятияГипертекст - это текст, в котором
- 3. Основные понятияWeb-страница - это электронный документ, в
- 4. Основные понятияБраузер - специальная программа для просмотра Web-страницы (например Internet Explorer, Mozilla Firefox, Opera и др.).
- 5. Основные понятияHTTP (Hyper Text Transfer Protocol) - протокол передачи гипертекста для доступа к Web-страницам.
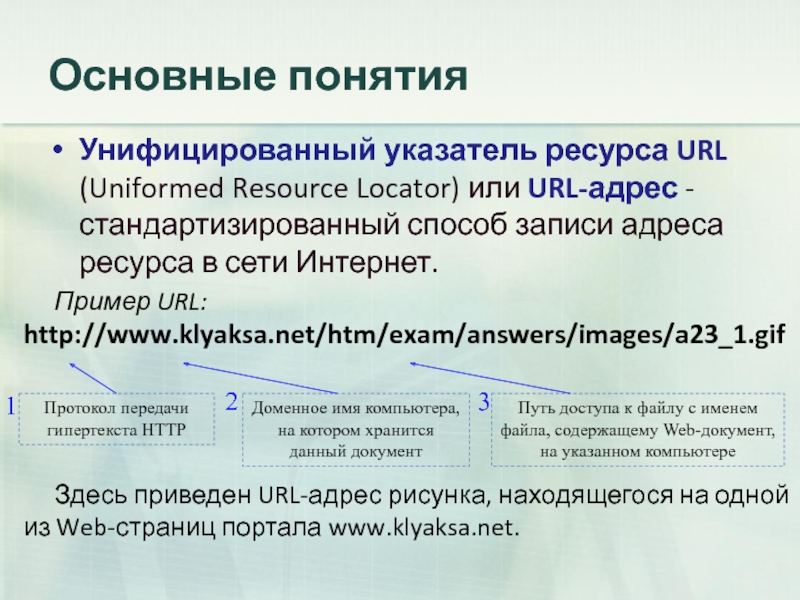
- 6. Основные понятияУнифицированный указатель ресурса URL (Uniformed Resource
- 7. Основные понятияWeb-сайт - совокупность web-документов, объединенных по какому-либо признаку (адресом сервера, темой, оформлением).
- 8. Основные понятияHTML (HyperText Markup Language) - язык
- 9. ТегТег – элемент языка разметки гипертекста. Для
- 10. ТегПример 1. Использование парных тегов (контейнера) Жирный
- 11. ГипертекстГипертекст - текст с управляющими элементами языка разметки гипертекста (тегами).
- 12. Структура документаHTML-документ состоит из двух разделов -
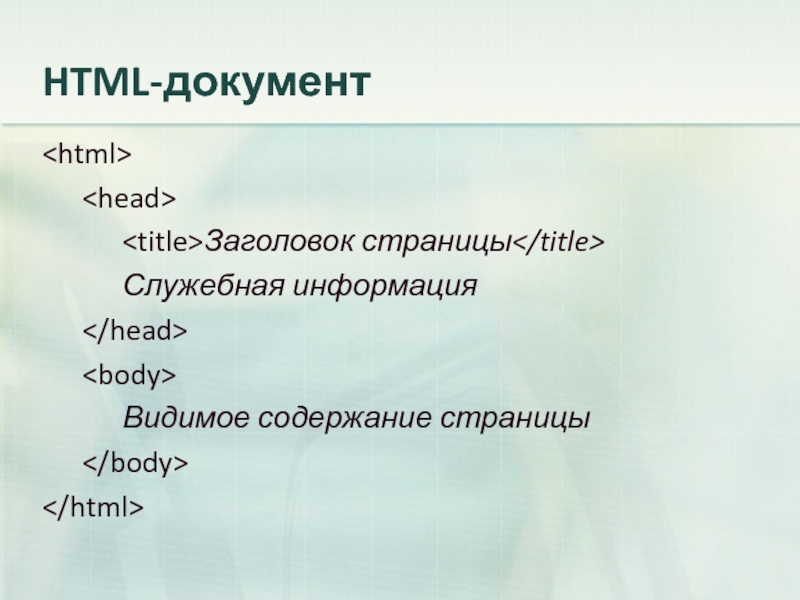
- 13. HTML-документ Заголовок страницы Служебная информация Видимое содержание страницы
- 14. Типы тегов:форматирование;верстка таблиц;верстка списков;формирование гиперссылок;вставка изображений.
- 15. Форматирование текстаФорматирование текста - средства его изменения,
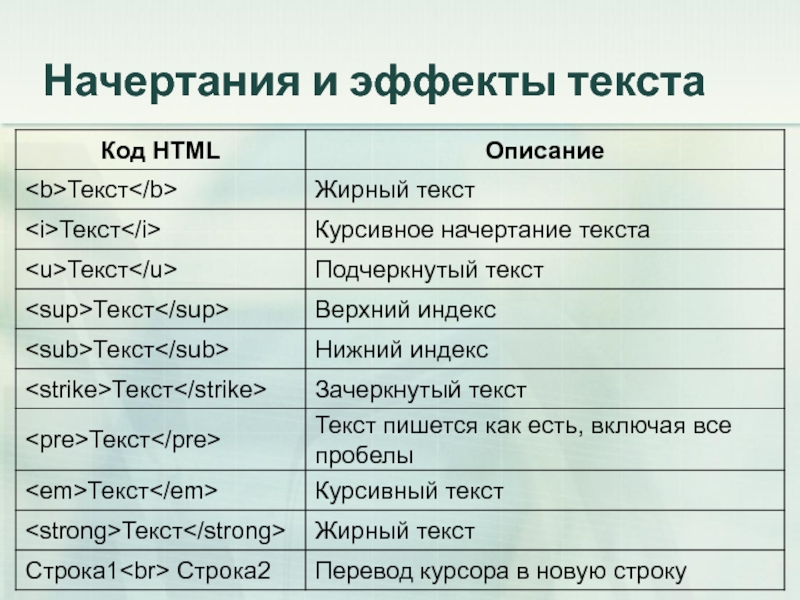
- 16. Начертания и эффекты текста
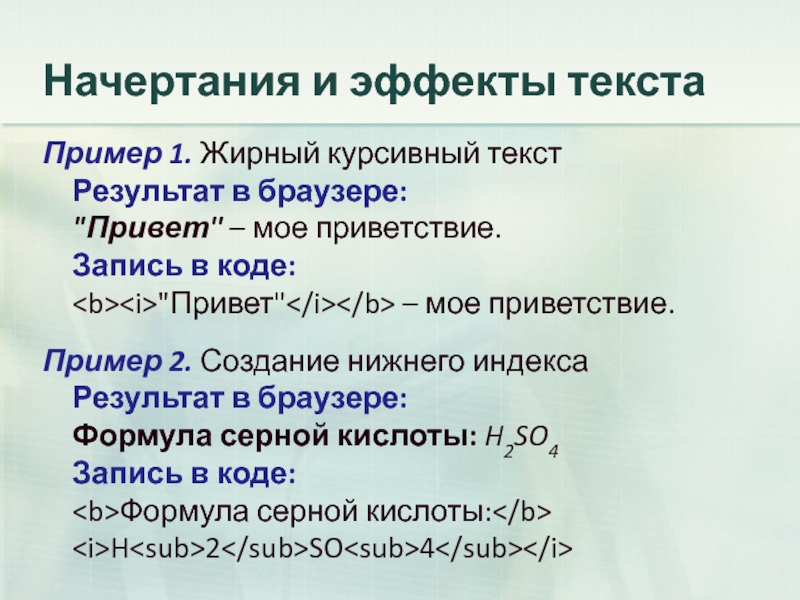
- 17. Начертания и эффекты текстаПример 1. Жирный курсивный
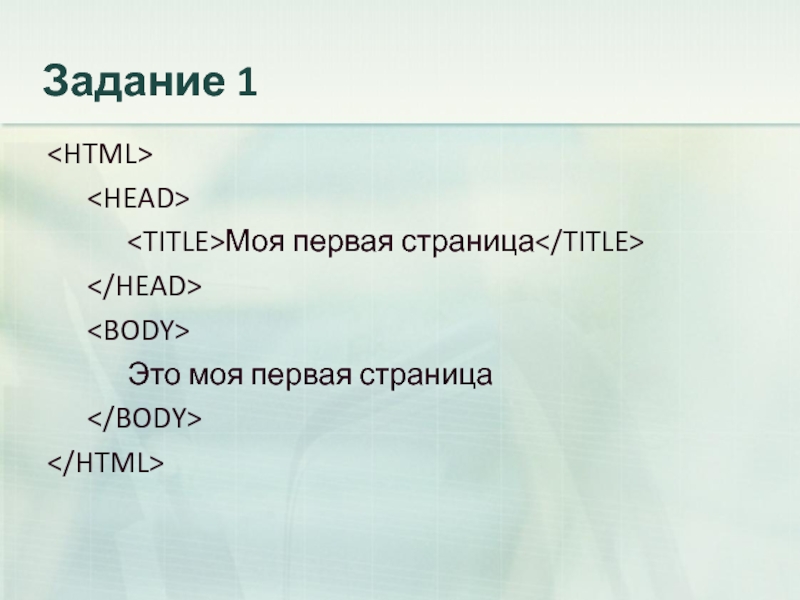
- 18. Задание 1 Моя первая страница Это моя первая страница
- 19. Кодировка текстаДля операционной системы Windows и кириллицы используется кодировка текста (данных) windows-1251.
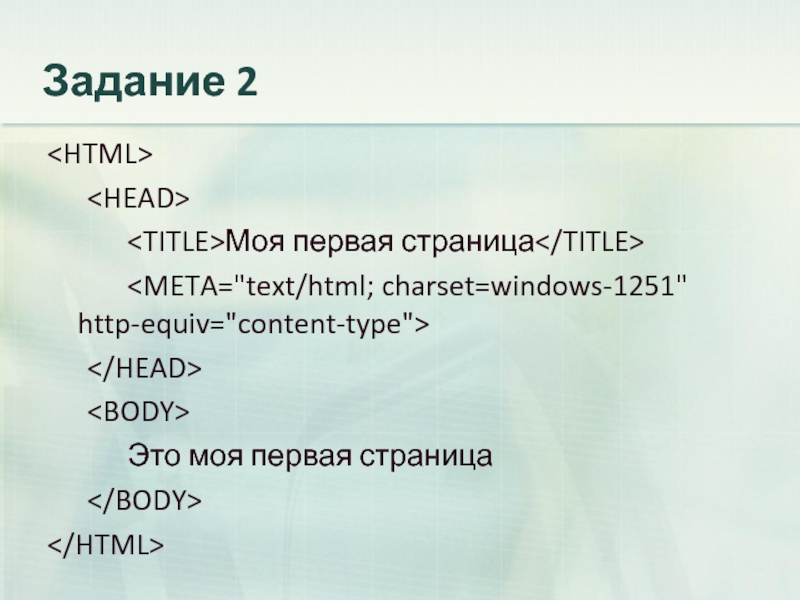
- 20. Задание 2 Моя первая страница Это моя первая страница
- 21. Скачать презентанцию
Основные понятияГипертекст - это текст, в котором содержаться ссылки на другие документы или переходы внутри исходного документа. Это один из основных способов размещения информации в глобальной сети Internet и родственных ей
Слайды и текст этой презентации
Слайд 3Основные понятия
Web-страница - это электронный документ, в котором кроме текста
содержатся специальные команды форматирования, а также встроенные объекты (рисунки, аудио-
и видеоклипы и др.).Слайд 4Основные понятия
Браузер - специальная программа для просмотра Web-страницы (например Internet
Explorer, Mozilla Firefox, Opera и др.).
Слайд 5Основные понятия
HTTP (Hyper Text Transfer Protocol) - протокол передачи гипертекста
для доступа к Web-страницам.
Слайд 6Основные понятия
Унифицированный указатель ресурса URL (Uniformed Resource Locator) или URL-адрес
- стандартизированный способ записи адреса ресурса в сети Интернет.
Пример URL: http://www.klyaksa.net/htm/exam/answers/images/a23_1.gif
Здесь
приведен URL-адрес рисунка, находящегося на одной из Web-страниц портала www.klyaksa.net.Слайд 7Основные понятия
Web-сайт - совокупность web-документов, объединенных по какому-либо признаку (адресом
сервера, темой, оформлением).
Слайд 8Основные понятия
HTML (HyperText Markup Language) - язык гипертекстовой разметки.
Указания, записанные
на HTML, интерпретируются браузером. Обычно файл Веб-страницы имеет расширение .html
или .htm.Слайд 9Тег
Тег – элемент языка разметки гипертекста.
Для обозначения тегов используется угловые
скобки .
Виды тегов:
1) парные, которые выделяют блок текста,
также называются еще контейнером. Контейнер требует закрывающего тега, обозначаемого .2) одиночные.
Теги нечувствительны к регистру, поэтому запись и эквивалентна.
Слайд 10Тег
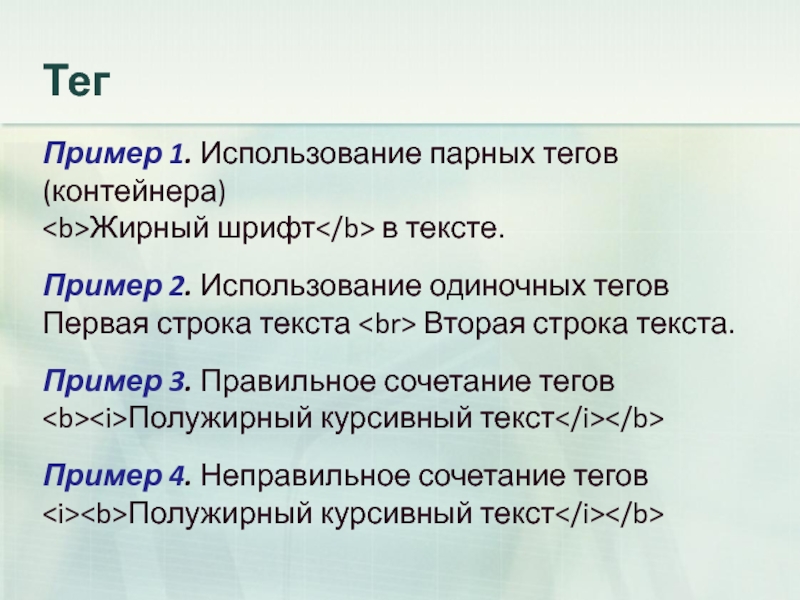
Пример 1. Использование парных тегов (контейнера)
Жирный шрифт в тексте.
Пример 2.
Использование одиночных тегов
Первая строка текста
Вторая строка текста.
Пример
3. Правильное сочетание тегов
Полужирный курсивный текстПример 4. Неправильное сочетание тегов Полужирный курсивный текст
Слайд 12Структура документа
HTML-документ состоит из двух разделов - заголовка (HEAD) и
тела документа (BODY).
Раздел заголовка документа (HEAD) определяет заголовок веб-страницы
и содержит служебную информацию.Раздел тела документа (BODY) хранит видимое содержание страницы.