Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Форматирование текста на web-странице
Содержание
- 1. Форматирование текста на web-странице
- 2. Заголовки текстаРазмер шрифта заголовков задается парами тэгов от (самый крупный) до (самый мелкий)
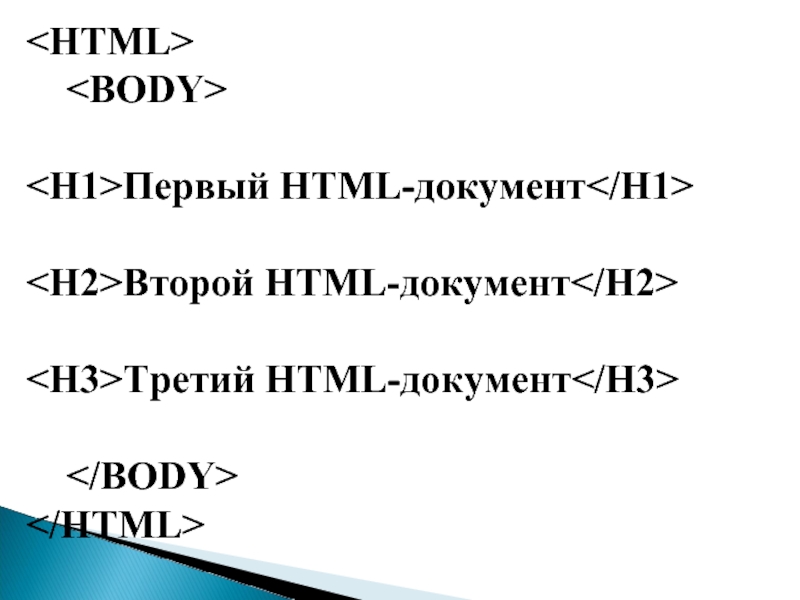
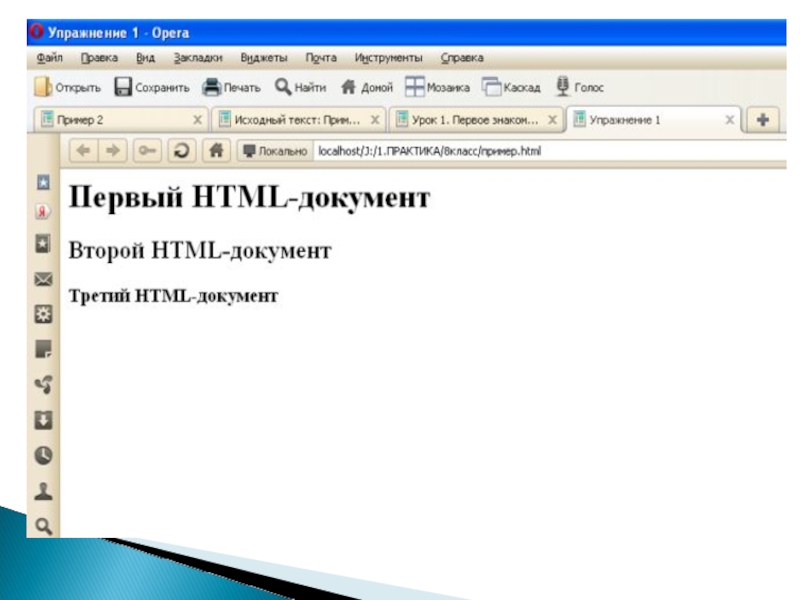
- 3. Первый HTML-документВторой HTML-документТретий HTML-документ
- 4. Слайд 4
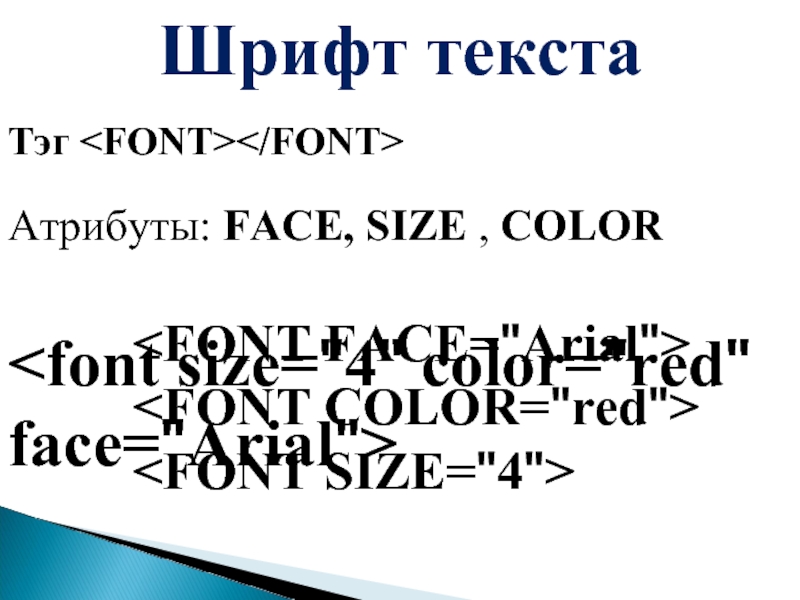
- 5. Шрифт текстаТэг Атрибуты: FACE, SIZE , COLOR
- 6. Слайд 6
- 7. Слайд 7
- 8. Атрибут COLOR Можно задать либо названием цвета
- 9. Минимальная интенсивность цвета задается шестнадцатеричным числом 00, а максимальная - FF.Например, синий цвет задается значением "#0000FF".
- 10. Таблица стандартных цветов
- 11. Выравнивание текстаЗадать способ выравнивания текста позволяет атрибут
- 12. Пример 3Текст можно выравнивать не только влевоно и по центру.
- 13. Слайд 13
- 14. Горизонтальная линия Заголовки удобно отделять от остального содержания страницы горизонтальной линией с помощью одиночного тэга
- 15. Пример
- 16. Слайд 16
- 17. АбзацыРазделение текста на абзацы производится с помощью контейнера .
- 18. Одно физическое тело захотело поменять три
- 19. Домашнее задание:§ 3.7.1 – § 3.7.3 прочитать.
- 20. Практическая работаМалыш и Карлсон Часть первая. Карлсон, который
- 21. Спасибо за внимание!
- 22. Скачать презентанцию
Заголовки текстаРазмер шрифта заголовков задается парами тэгов от (самый крупный) до (самый мелкий)