Слайд 1
Тема: Основы языка JavaScript
Вопрос 1. Назначение и основные понятия JavaScript
Слайд 21955 г. компания Netscape Corporation
Основная идея JavaScript состоит в
возможности изменения значений атрибутов HTML-контейнеров и свойств среды отображения в
процессе просмотра HTML-страницы пользователем. При этом перезагрузки страницы не происходит
JavaScript стандартизован ECMA (European Computer Manufacturers Association - Ассоциация европейских производителей компьютеров)
Слайд 3Сценариями называются небольшие программы, предназначенные для выполнения определенных операций и
функций.
Задачи:
Создание анимации;
Звуковое сопровождение страницы в соответствии с контекстом;
Динамическое
изменение вида и содержимого страницы;
Проверка и передача данных, введенных пользователем в поля формы.
Слайд 4Коды сценариев JS неразрывно связаны с HTML – кодом Web
– страницы и предназначены для динамического взаимодействия с элементами Web
– страницы, созданными с помощью кодов HTML.
Добавления сценариев в код HTML: .
Сценарии можно добавлять
основной раздел Web – страницы (.....)
в раздел заголовка (.....)
в отдельный файл с расширением .js
Слайд 5Путь к файлу указывают в атрибуте SRC дескриптора :
LANGUAGE=’JavaScript’>
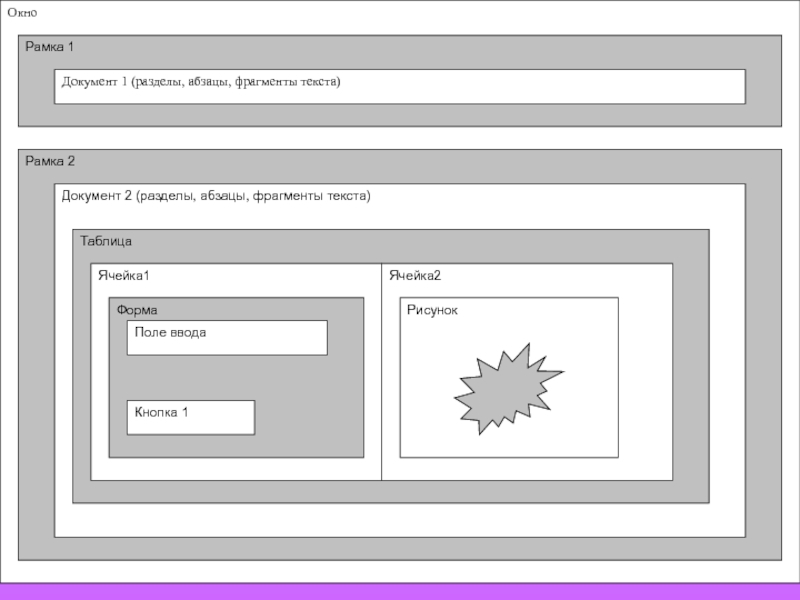
Слайд 7Объектам верхнего уровня автоматически присваиваются стандартные имена:
window – окно;
document –
документ в окне или рамке;
form – форма.
Слайд 8Для любого элемента Web-страницы можно задать уникальное имя, присвоив его
атрибуту ID и/или NAME.
Например, присваиваем элементу основного раздела страницы
имя body:
window.body.bgcolor=’red’ – цвет фона страницы
Слайд 9Объект характеризуется: свойством, методом, событием
Свойства определяют вид и особенности (поведение)
объекта (ширина и высота рамки элемента, цвет, текст).
Методы представляют
собой встроенные функции изменения свойств объекта. Например, с объектом "документ" связаны методы open(), write(), close().
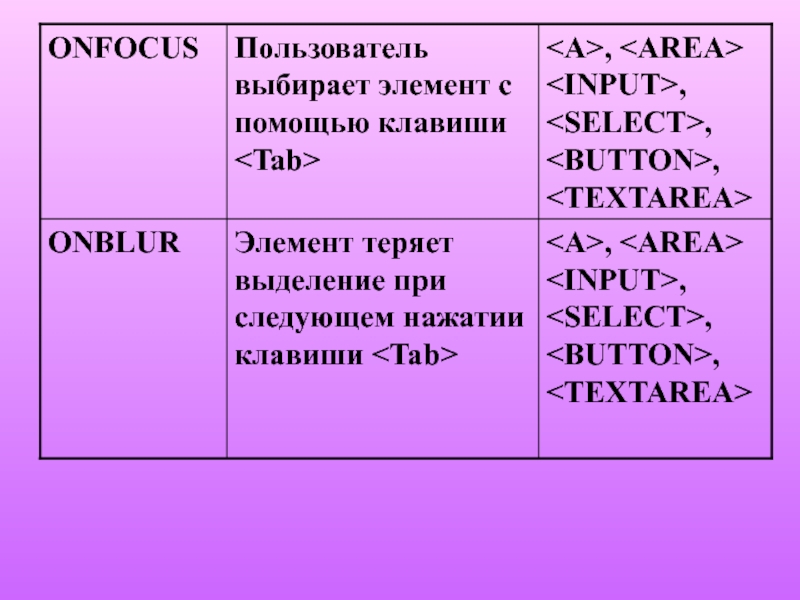
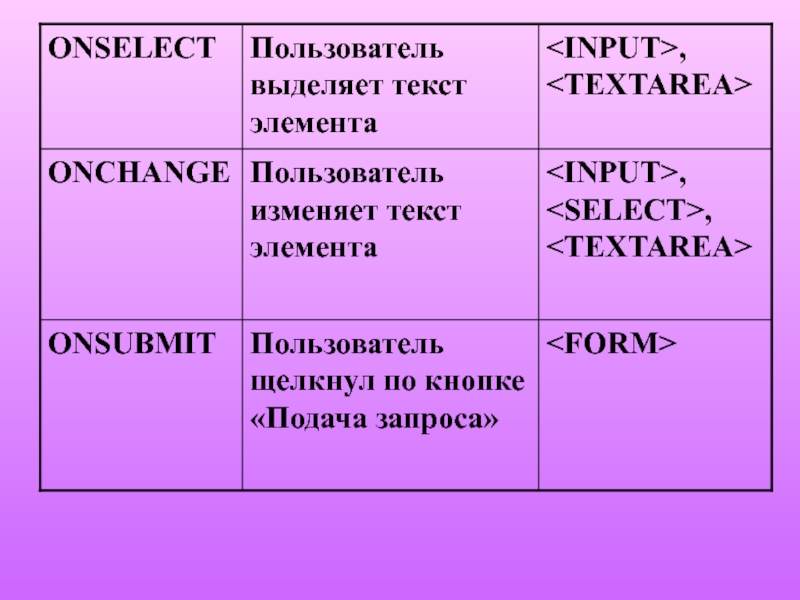
Слайд 10События устанавливают взаимосвязь между действием пользователя над объектом и внешней
функцией обработки события. Например, щелчок мышью по кнопке вызывает событие
ONCLICK и функцию, назначенную этому событию.
Слайд 11Вопрос 2. Размещение кода на HTML-странице
Способы функционального применения JavaScript:
гипертекстовая
ссылка (схема URL);
обработчик события (handler);
вставка (контейнер SCRIPT).
Слайд 12
...
"JavaScript_код" обозначает программы-обработчики на JavaScript, которые вызываются
при выборе гипертекстовой ссылки в первом случае и при загрузке
картинки - во втором.
ПРИМЕР
1. URL-схема JavaScript
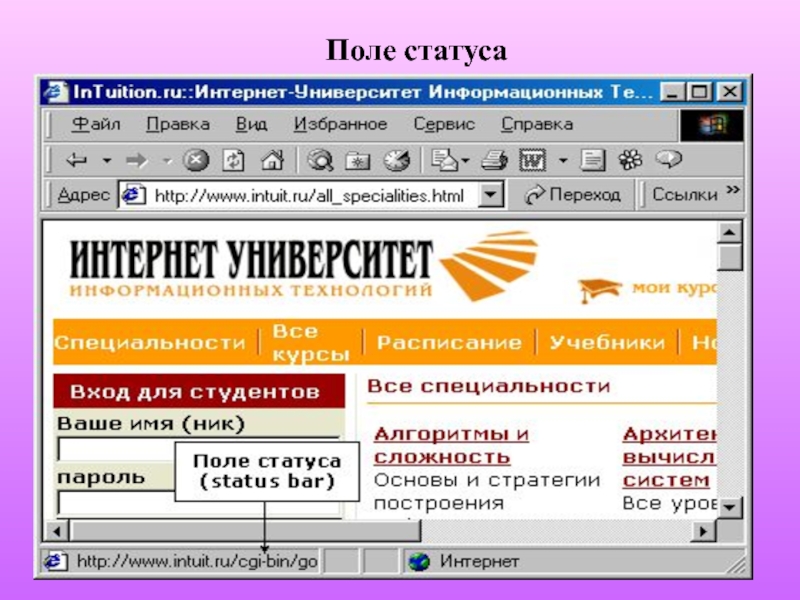
Слайд 13
Сообщения в строке состояния
Внимание!!!
Слайд 142. Обработчики событий (handler) указываются в атрибутах контейнеров, с которыми
эти события связаны. Например, при нажатии на кнопку происходит событие
click:
ПРИМЕР
Слайд 163. Вставка (контейнер SCRIPT - принудительный вызов интерпретатора)
Код можно
разместить либо внутри контейнера HEAD, либо внутри BODY, либо в
отдельном файле
Функции контейнера SCRIPT:
Размещение кода в HTML – документе;
2. Условная генерация HTML – разметки на стороне браузера.
Слайд 17Вопрос 3 . События и функции обработки событий
Слайд 18Действия пользователей, в ответ на которые происходит изменение страницы, называются
событиями.
Слайд 24Функции в сценариях используются для достижения следующих целей:
для динамического добавления
или удаления элементов Web – страницы, изменения их свойств;
для выполнения
вычислений и возвращения результата по месту вызова функции (return).
Создание пользовательских функций
Слайд 25Пользовательские функции создаются с помощью ключевого слова function:
function
ИмяФункци(список аргументов) {
код функции
}
другие функции …
Слайд 26Вызов функции:
Имя_функции(список аргументов);
ПРИМЕР
Слайд 27Вопрос 4. Программирование свойств окна браузера
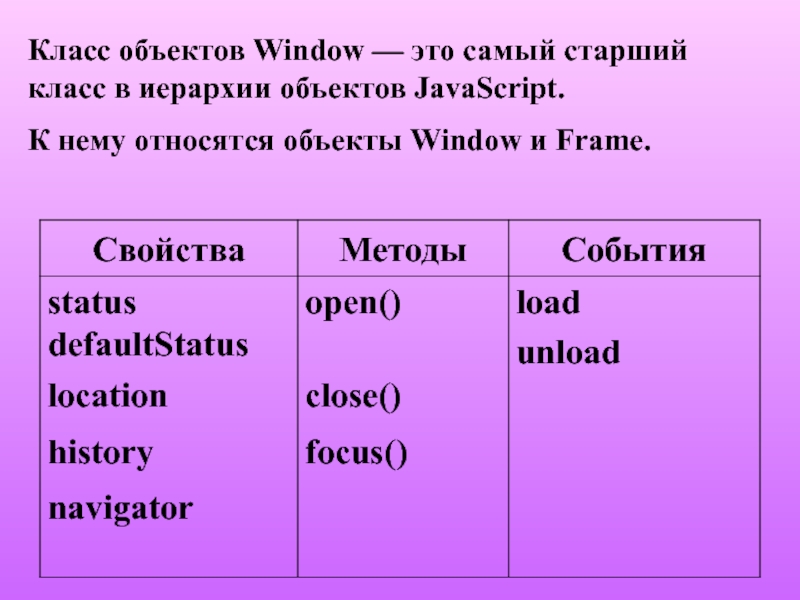
Слайд 28Класс объектов Window — это самый старший класс в иерархии
объектов JavaScript.
К нему относятся объекты Window и Frame.
Слайд 30Программа на JavaScript имеет возможность работать с этим полем как
с изменяемым свойством окна.
С ним связаны два разных состояния:
window.status – происходят события;
window.defaultStatus – нет никаких событий.
Слайд 31Способы управления текстом строки состояния:
1. defaultStatus=text – устанавливает текст
строки состояния по умолчанию.
2. status=text – используется в функциях
обработки событий для установки контекстно-зависимых сообщений.
Слайд 32Данные свойства вызываются либо для объекта окна обозревателя по его
имени, либо для текущего окна с ключевым словом self или
window.
Пример:
ONFOCUS = “self.status= ’Введите свой адрес электронной почты’”
ONFOCUS = “window.status=’Введите свой адрес электронной почты’”
ONFOCUS = “MyWindow.status=’Введите свой адрес электронной почты’”
Слайд 33В случае использования свойства status для обработки событий ONMOUSEOVER и
ONMOUSEOUT функция должна завершаться командой return true:
ONMOUSEOVER = “self.status= ‘Моя
электронная почта’; return true”
ПРИМЕРПРИМЕР1
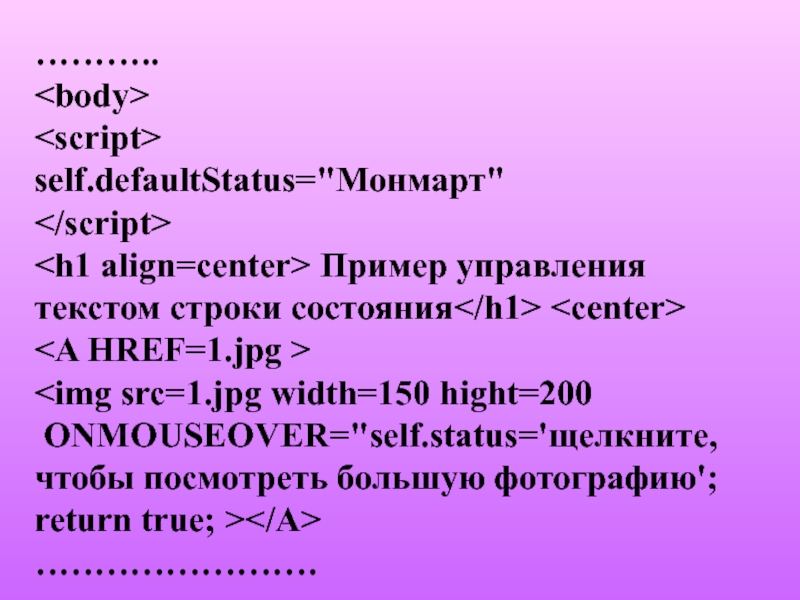
Слайд 34………..
self.defaultStatus="Монмарт"
Пример управления текстом строки состояния
src=1.jpg width=150 hight=200
ONMOUSEOVER="self.status='щелкните, чтобы посмотреть большую фотографию'; return
true; >
……………………
Слайд 35
Методы управления окнами.
alert();
confirm();
prompt().
Слайд 36
В JavaScript используются три встроенных диалоговых окна. Заголовки и набор
кнопок в этих окнах постоянны. Текст сообщения задается аргументом функции
открытия диалогового окна.
Слайд 37alert(“сообщение”) – открывает диалоговое окно с текстом сообщения и единственной
кнопкой ОК.
Это диалоговое окно применяется для показа предупреждений
или информационных сообщений, не требующих от пользователя принятия каких-либо решений.
Повторите запрос!
Слайд 38confirm(“сообщение”) – открывает диалоговое окно с текстом сообщения и двумя
кнопками – OK и Cancel.
В зависимости от выбора кнопки
функция confirm возвращает значение TRUE (OK) или FALSE (Cancel).
Слайд 39prompt(“сообщение”,”текст по умолчанию”) – открывает окно для ввода данных пользователем.
Содержит кнопки ОК, Cancel и текстовое поле.
В текстовом поле
по умолчанию отображается текст, заданный во втором аргументе функции prompt. Можно оставить текстовое поле пустым – “”.
Если второй аргумент пропустить, то в текстовом поле отобразится текст undefined. После щелчка по кнопке ОК функция prompt возвращает значение текстового поля, а после щелчка по кнопке Cancel – значение false.
ПРИМЕРПРИМЕР3