Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Матлаб (Создание графических приложений)
Содержание
- 1. Матлаб (Создание графических приложений)
- 2. Пример 1. Постановка задачи. 1Рассмотрим упражнение по
- 3. Пример 1. Постановка задачи. 2Затем подготовим функции
- 4. Пример 1. Интерфейс. 1
- 5. Пример 1. Ввод данных. 1Для ввода данных
- 6. Пример 1. Ввод данных. 2Второй аргумент функции
- 7. Пример 1. Ввод данных. 3
- 8. Пример 1. Вычисления. 1Для вычисления новых значений
- 9. Пример 1. Вычисления. 2
- 10. Пример 1. Вывод на экран. 1Для вывода
- 11. Пример 1. Вывод на экран. 2В свою
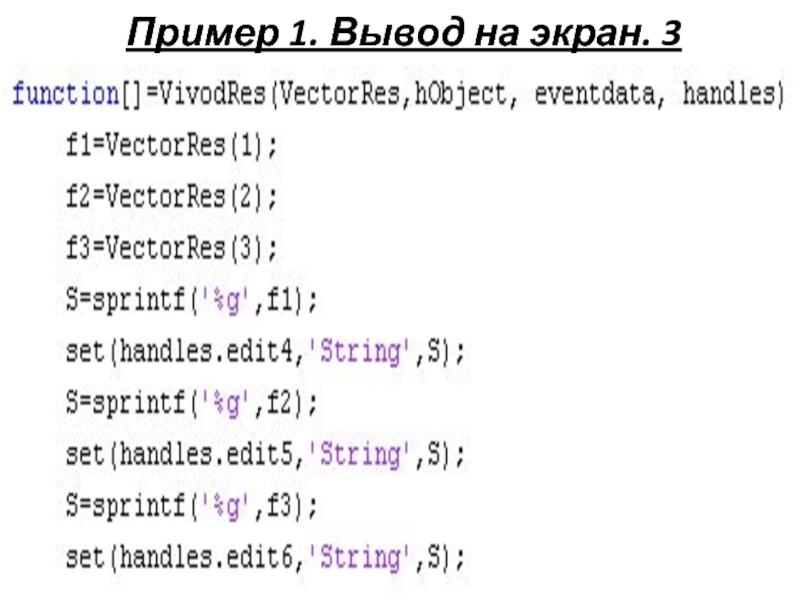
- 12. Пример 1. Вывод на экран. 3
- 13. Пример 1. Кнопка. 1Теперь, когда описаны все
- 14. Пример 1. Кнопка. 2
- 15. Пример 2. Постановка задачи. 1 Рассмотрим задачу
- 16. Пример 2. Интерфейс. 1
- 17. Пример 2. Интерфейс. 2Опишем действия, выполняемые после
- 18. Пример 2. Интерфейс. 3
- 19. Пример 2. Интерфейс. 4Опишем действия, происходящие после
- 20. Пример 2. Интерфейс. 5После этого, проверив, что
- 21. Пример 2. Интерфейс. 6
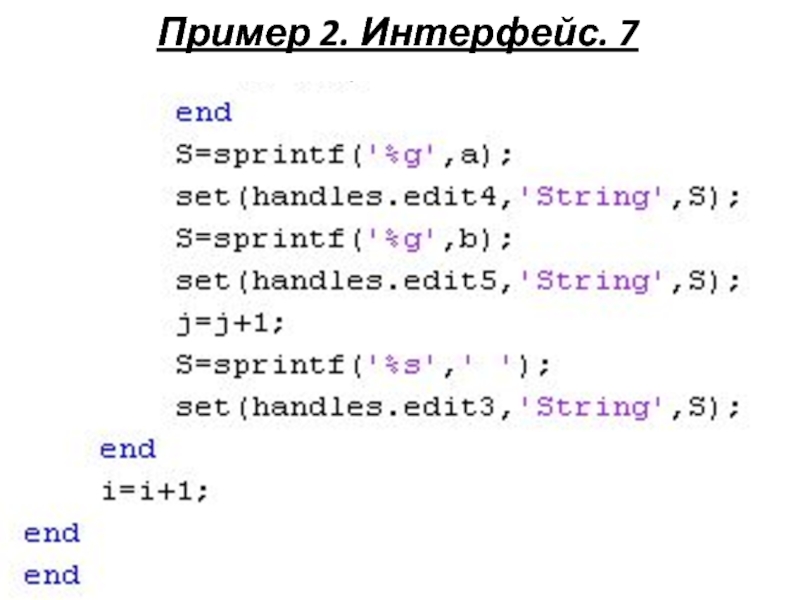
- 22. Пример 2. Интерфейс. 7
- 23. Пример 2. Сохранение матрицы в файл. 1Опишем
- 24. Пример 2. Сохранение матрицы в файл. 2Теперь
- 25. Пример 2. Сохранение матрицы в файл. 3
- 26. Пример 3. Постановка задачи. 1Рассмотрим задачу ввести
- 27. Пример 3. Интерфейс. 1
- 28. Пример 3. Интерфейс. 2Опишем, что происходит после
- 29. Пример 3. Интерфейс. 3
- 30. Пример 3. Интерфейс. 4
- 31. Пример 3. Ввод данных. 1Опишем, что происходит
- 32. Пример 3. Ввод данных. 2
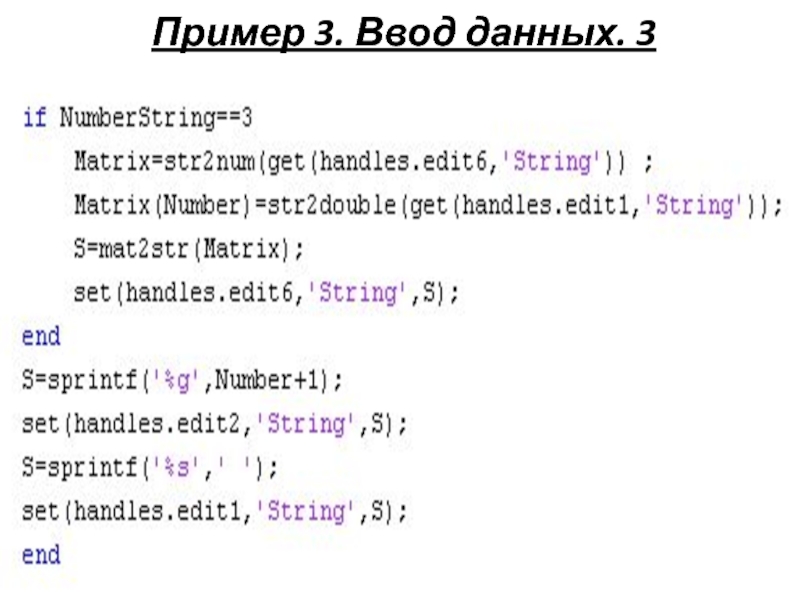
- 33. Пример 3. Ввод данных. 3
- 34. Пример 3. Построение графика. 1Опишем, что происходит
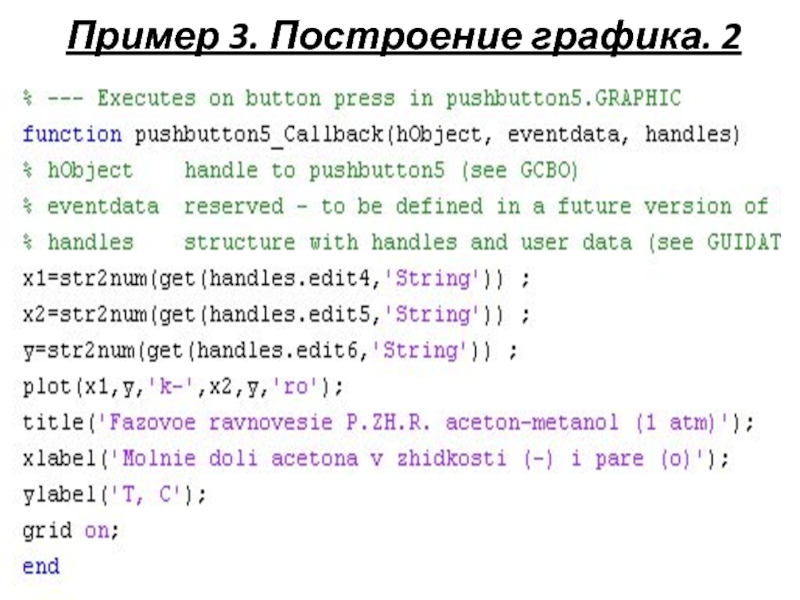
- 35. Пример 3. Построение графика. 2
- 36. Пример 4. Интерфейс. 1 Ввести экспериментальные данные
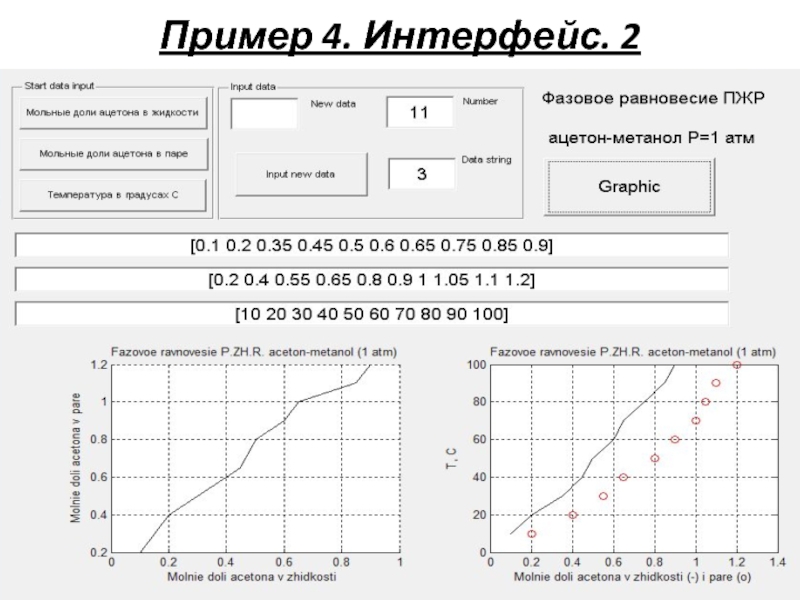
- 37. Пример 4. Интерфейс. 2
- 38. Пример 4. Ввод данных. 1Опишем, что происходит
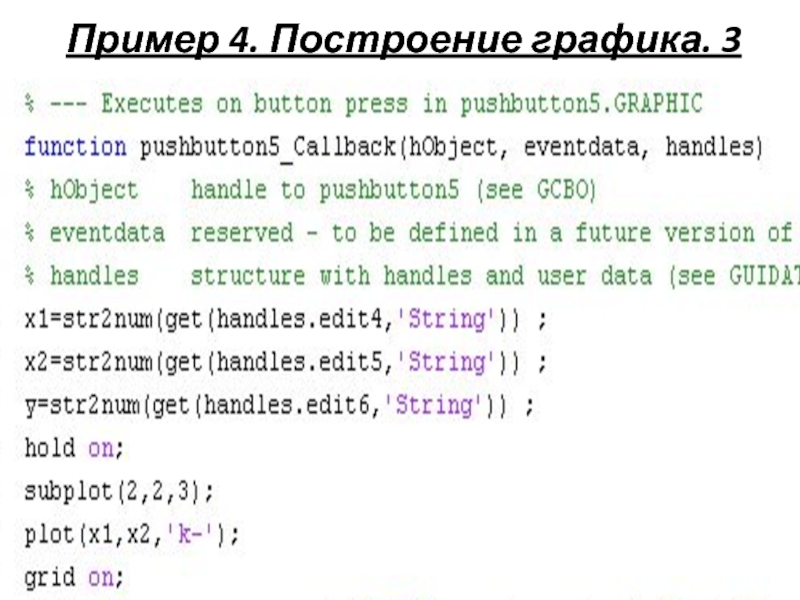
- 39. Пример 4. Построение графика. 1Опишем, что происходит
- 40. Пример 4. Построение графика. 2Затем определяется функцией
- 41. Пример 4. Построение графика. 3
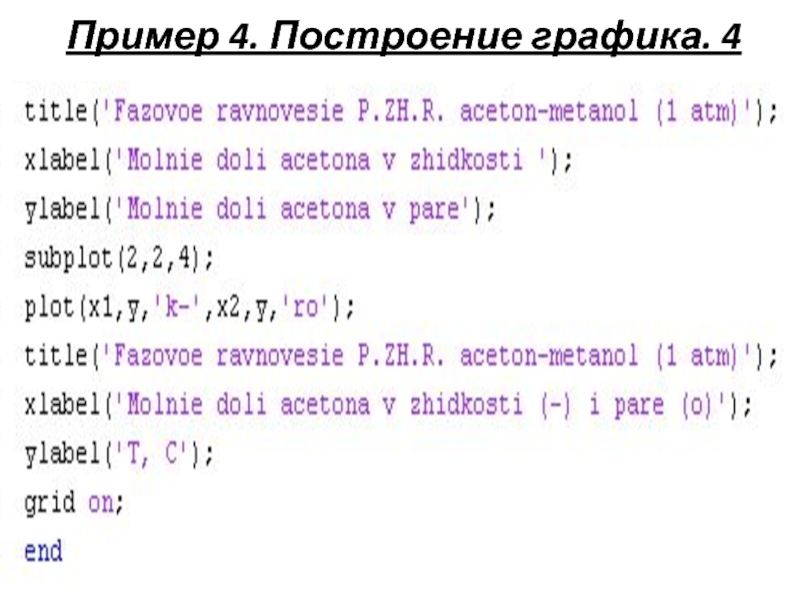
- 42. Пример 4. Построение графика. 4
- 43. Конец презентации
- 44. Скачать презентанцию
Пример 1. Постановка задачи. 1Рассмотрим упражнение по созданию простейшего интерфейса и функций, исполняемых по нажатиям на кнопки и обеспечивающих:Считывание исходных аргументов;Вычисление новых значений (формулы для этого даются в условии);Вывод на экран
Слайды и текст этой презентации
Слайд 1MATLAB.
СОЗДАНИЕ ГРАФИЧЕСКИХ ПРИЛОЖЕНИЙ.
Кафедра Информатики и
Компьютерного Проектирования
РХТУ им. Д.И.Менделеева
Москва,
2012
Слайд 2Пример 1. Постановка задачи. 1
Рассмотрим упражнение по созданию простейшего интерфейса
и функций, исполняемых по нажатиям на кнопки и обеспечивающих:
Считывание исходных
аргументов;Вычисление новых значений (формулы для этого даются в условии);
Вывод на экран результатов (вычисленных новых значений).
Интерфейс создадим с помощью команды guide, введя ее в командном окне. Выберем в открывшемся окне создание нового интерфейса. Построим его, как показано ниже.
Слайд 3Пример 1. Постановка задачи. 2
Затем подготовим функции для ввода данных,
для вычисления значений и для вывода вычисленных значений на экран.
Соответственно, нам понадобятся три разные функции. Их описания разместим выше чем описание действий, выполняемых по нажатию на кнопку.
Слайд 5Пример 1. Ввод данных. 1
Для ввода данных опишем функцию VvodArg,
она возвращает вектор аргументов. При выполнении функции происходит при помощи
функции str2double преобразование строки считанных из окна интерфейса символов в число. Строку символов она получает от функции get, непосредственно осуществляющей считывание из окна интерфейса. Ее аргумент handles.edit1 это окно интерфейса, которое называется Edit1, это название можно увидеть если правой кнопкой мышки открыть, щелкнув на этом окне, его редактор свойств и поискать там переменную Tag.Слайд 6Пример 1. Ввод данных. 2
Второй аргумент функции get называется String,
его можно увидеть также в редакторе свойств. Рядом с ним
в редакторе свойств указано его значение. По умолчанию там стоит Text Edit 1, но при создании интерфейса оно было удалено нами, чтобы в окне не было этой ненужной надписи. После того, как пользователь впишет в окно новое число (значение исходной переменной), то переменная String будет содержать строку этих символов или один символ.Введенные значения переменных помещаются затем в вектор аргументов. Он и будет возвращаемым значением функции.
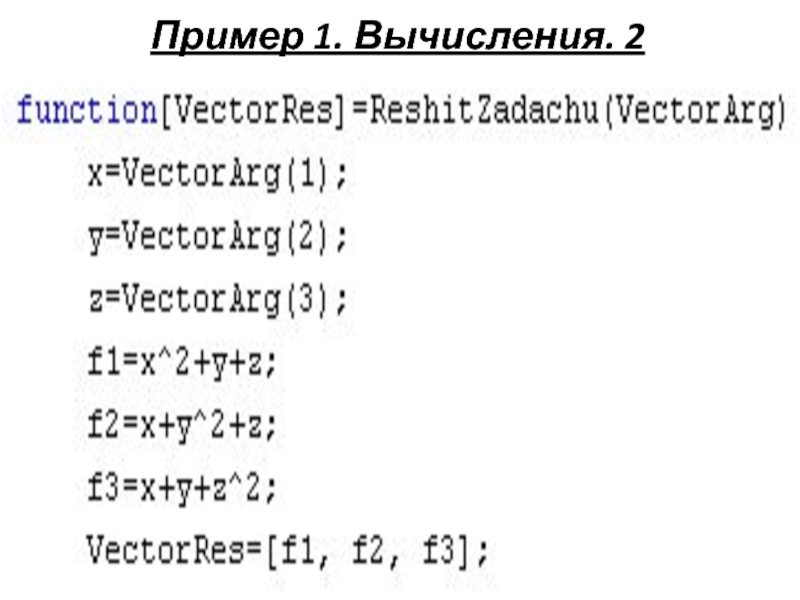
Слайд 8Пример 1. Вычисления. 1
Для вычисления новых значений опишем функцию ReshitZadachu.
Она получает как аргумент вектор аргументов и возвращает вектор результатов.
При
выполнении функции, вычисляются новые значения и затем они помещаются в вектор результатов, который и будет возвращаемым значением функции.Слайд 10Пример 1. Вывод на экран. 1
Для вывода результатов на экран,
опишем функцию VivodRes, она получает среди прочих (связанных с интерфейсом)
аргументов вектор результатов вычислений. Функция VivodRes обеспечивает вывод в окно интерфейса с помощью функции set, которой в качестве аргументов передаются handles.edit4, означающий элемент интерфейса—окно вывода edit4, куда в принадлежащую этому окну переменную String, указанную как второй аргумент, будет помещена строка символов, содержащаяся в третьем аргументе—переменной S.Слайд 11Пример 1. Вывод на экран. 2
В свою очередь, переменная S
получила эту строку символов в качестве возвращаемого значения функции sprintf.
А этой функции были переданы аргументы, указывающие что необходимо из переменной f1 получить строку символов, первоначально являвшуюся числом (на это указывает аргумент ‘%g’).Слайд 13Пример 1. Кнопка. 1
Теперь, когда описаны все необходимые функции, приступим
к описанию действий, происходящих после нажатия на кнопку. Эта кнопка
имеет название (Tag) которое можно прочитать в ее инспекторе свойств правой кнопкой мышки. Это название pushbutton1. Соответственно, в файле, наряду с описаниями всех прочих элементов интерфейса, автоматически сгенерирован и абзац текста, озаглавленный function pushbutton1_Callback.Запишем туда вызовы функций, которые последовательно обеспечат ввод данных, вычисление результатов и вывод их на экран.