Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
1С- БИТРИКС Компоненты в 1С-Битрикс, виды и назначение
Содержание
- 1. 1С- БИТРИКС Компоненты в 1С-Битрикс, виды и назначение
- 2. Компонент это реализация определенной функции на сайтеКомпонент манипулирует даннымиШаблон компонента выводит данные на страницуЧто такое компоненты?
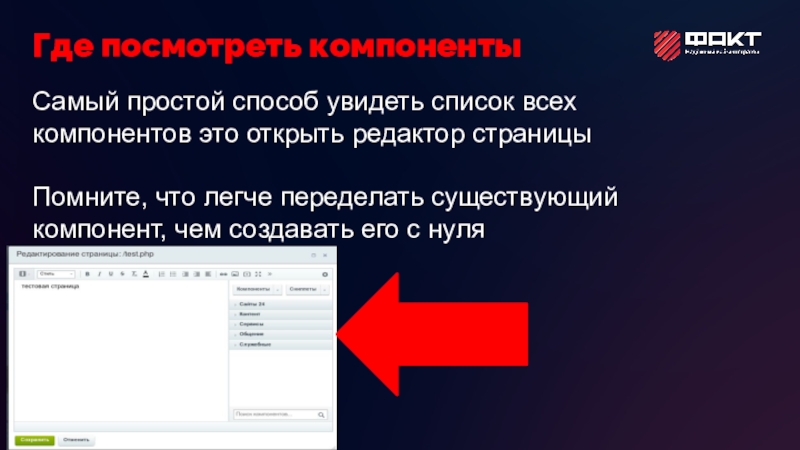
- 3. Самый простой способ увидеть список всех компонентов
- 4. Подберите максимально близкий к вашей задаче стандартный
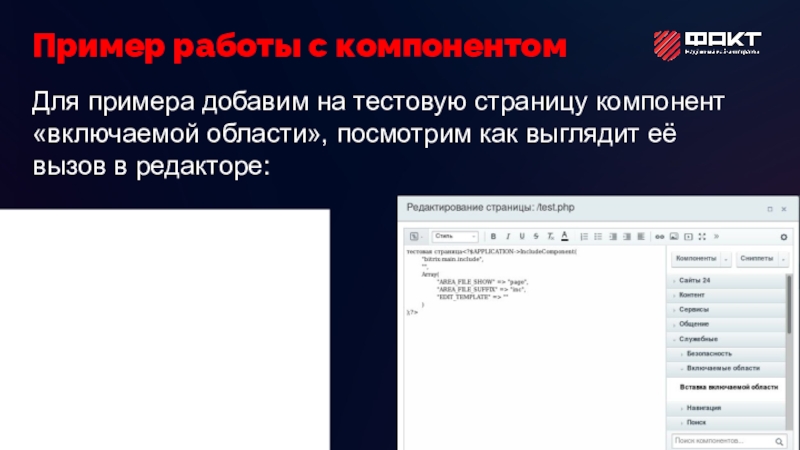
- 5. Для примера добавим на тестовую страницу компонент
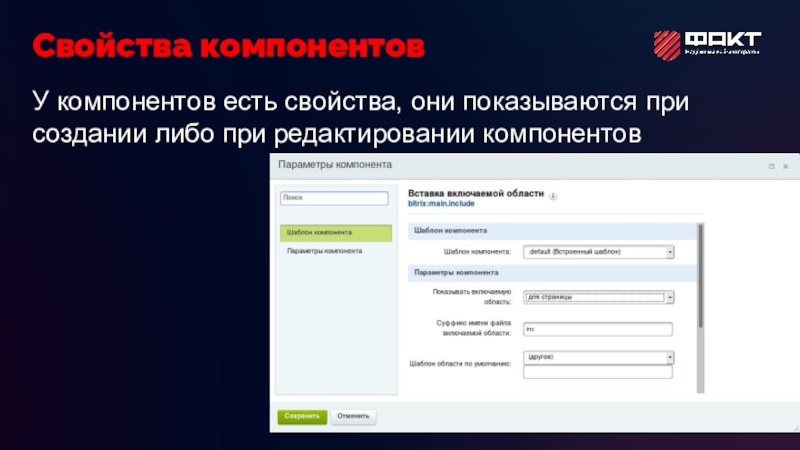
- 6. У компонентов есть свойства, они показываются при создании либо при редактировании компонентов Свойства компонентов
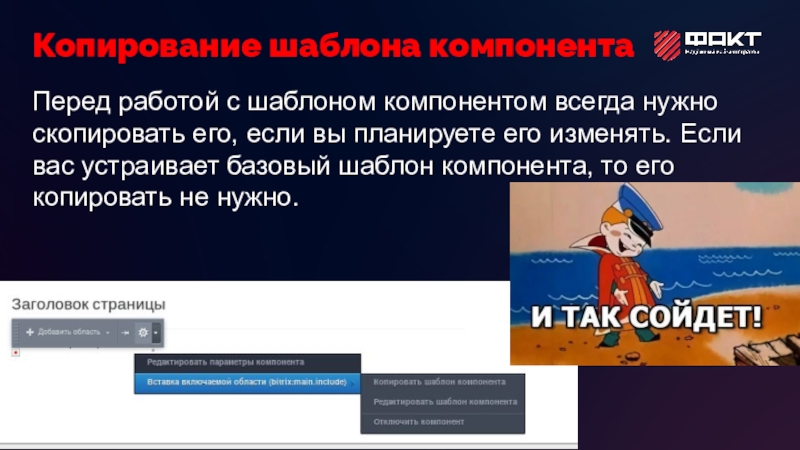
- 7. Перед работой с шаблоном компонентом всегда нужно
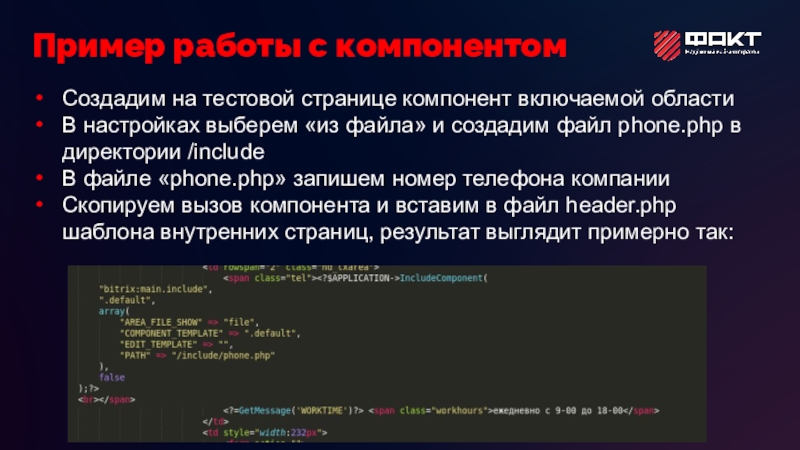
- 8. Создадим на тестовой странице компонент включаемой областиВ
- 9. Если мы выберем в параметрах компонента «Включаемая
- 10. На нашем сайте у шаблонов есть большие
- 11. Для начала создадим папку include в папке
- 12. Перенесем в файлы header.php и footer.php одинаковые
- 13. С их помощью мы упрощаем и ускоряем работу администратора сайтаУменьшаем количество применяемых шаблоновЗачем нужны включаемые области
- 14. Упрощение редактирования единых областейЕдиные языковые файлы для
- 15. Изучить расположение стандартных компонентовВ левой колонке внедрить
- 16. Узнали, что такое компоненты в 1С-БитриксНаучились работе
- 17. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Компонент это реализация определенной функции на сайте
Компонент манипулирует данными
Шаблон компонента
выводит данные на страницу
Слайд 3Самый простой способ увидеть список всех компонентов это открыть редактор
страницы
Помните, что легче переделать существующий компонент, чем создавать его с
нуляГде посмотреть компоненты
Слайд 4Подберите максимально близкий к вашей задаче стандартный компонент, если его
нет, то только тогда создавайте свой
Всегда копируйте шаблон компонента, не
изменяйте базовые шаблоны системыНеправильная выбор компонентов может усложнить вам жизнь
Правила работы с компонентами
Слайд 5Для примера добавим на тестовую страницу компонент «включаемой области», посмотрим
как выглядит её вызов в редакторе:
Пример работы с компонентом
Слайд 6У компонентов есть свойства, они показываются при создании либо при
редактировании компонентов
Свойства компонентов
Слайд 7Перед работой с шаблоном компонентом всегда нужно скопировать его, если
вы планируете его изменять. Если вас устраивает базовый шаблон компонента,
то его копировать не нужно.Копирование шаблона компонента
Слайд 8Создадим на тестовой странице компонент включаемой области
В настройках выберем «из
файла» и создадим файл phone.php в директории /include
В файле «phone.php»
запишем номер телефона компанииСкопируем вызов компонента и вставим в файл header.php шаблона внутренних страниц, результат выглядит примерно так:
Пример работы с компонентом
Слайд 9Если мы выберем в параметрах компонента «Включаемая область» параметр «для
раздела», то эта включаемая область будет отображаться для раздела, если
«для страницы» то только для этой страницы, такая кастомизация компонента позволяет избежать необходимости плодить множество шаблонов страниц с минимальными различиями.Отображение области для раздела
Слайд 10На нашем сайте у шаблонов есть большие одинаковые области верстки,
давайте заменим их единым файлом с вызовом в каждом шаблоне!
Оптимизация
шаблонов страницСлайд 11Для начала создадим папку include в папке .default в шаблонах
сайта
В папке include создадим файлы header.php и footer.php
Также создадим папку
lang с аналогичной структурой, как для шаблонаОптимизация шаблонов
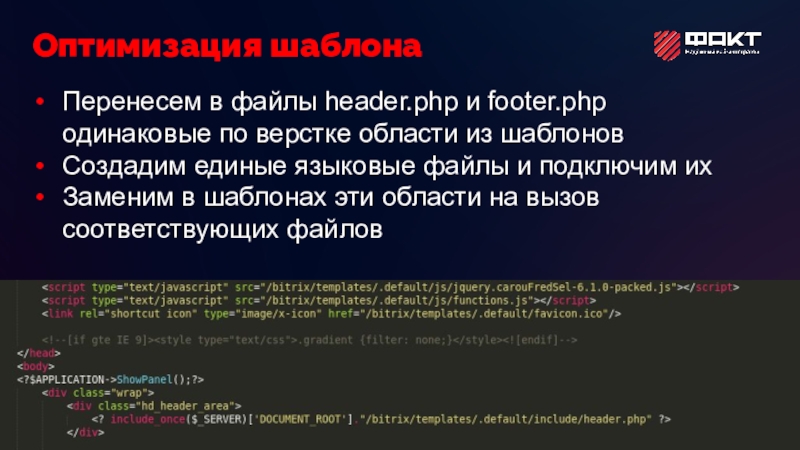
Слайд 12Перенесем в файлы header.php и footer.php одинаковые по верстке области
из шаблонов
Создадим единые языковые файлы и подключим их
Заменим в шаблонах
эти области на вызов соответствующих файлов Оптимизация шаблона
Слайд 13С их помощью мы упрощаем и ускоряем работу администратора сайта
Уменьшаем
количество применяемых шаблонов
Зачем нужны включаемые области
Слайд 14Упрощение редактирования единых областей
Единые языковые файлы для областей
Модульность сайта, возможность
наработки базы готовых решений
Зачем оптимизировать шаблоны сайта
Слайд 15Изучить расположение стандартных компонентов
В левой колонке внедрить включаемую область, тип
для раздела (компонент «Вставка включаемой области»). В эту область разместить
блок на зеленом фоне «Ближайшие события». Блок должен отображаться одинаково во всех разделах, кроме раздела «Партнерам». В разделе для партнеров в этом блоке должен быть заголовок: «Внимание!», текст «Заключение партнерского договора позволит вам вывести бизнес на новый уровень».Внедрить включаемые области для телефона (один файл для подвала и шапки), адреса (в подвале). Эти включаемые области должны содержать только текст, без HTML тегов.
В header и footer - вынести одинаковую часть шаблона главной и внутренней страниц в отдельные файлы и подключить их в обоих шаблонах.
Практическое задание
Слайд 16Узнали, что такое компоненты в 1С-Битрикс
Научились работе с компонентом «включаемая
область»
Можем оптимизировать шаблоны нашего сайта с помощью вынесения одинаковых областей
в подключаемые файлы.Чему мы научились