| Фамилия | Имя | Отчество |
|---|---|---|
| Яровая | Мария | Ивановна |
Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
21 занятие
Содержание
- 1. 21 занятие
- 2. Проверка присутствия
- 3. Какой тэг нужен для ...?
- 4. Параграф
- 5. Заголовки
- 6. Перевод строки
- 7. Выделение жирным
- 8. Универсальный блочный
- 9. Универсальный строчный
- 10. Выделение курсивом
- 11. Таблица - строки - заголовочные ячейки - ячейки данных
- 12. Зачем нужен ...?
- 13. Заголовок страницы (окна браузера)Находится в тэге head
- 14. … title=“***” …Подсказка при наведении на элемент
- 15. Привязка стилей, шрифтов, ...Находится в тэге headАтрибутыhrefreltype (до html5)
- 16. ИзображениеАтрибутыsrcwidthheight
- 17. Ссылка на другую страницу или якорьАтрибутыhref
- 18. Зачем нужно CSS свойство ...?
- 19. displayтип блокаblockinlineinline-block…
- 20. padding-top: 10px;верхний внутренний отступ в 10 пикселей
- 21. margin-bottom: 15px;нижний внешний отступ в 15 пикселей
- 22. Какое свойство нужно для ...?
- 23. Ширина блочного контейнераwidthwidth: 50px;width: 25%;
- 24. Фон с картинкойbackground-imagebackground-image: url(‘../images/pic.jpg’);backgroundbackground: #FFF url(‘../images/pic.jpg’) no-repeat;
- 25. РамкаborderЧерная сплошная толщиной в 1 пиксельborder: solid
- 26. Высота блочного контейнераheightheight: 250px;height: 100%;
- 27. Внутренний отступpaddingpadding: 5px;padding: 5px 10px;padding: 5px 10px 15px 20px;
- 28. Размер текстаfont-sizefont-size: 14px;font-size: 12pt;font-size: 1.2em;font-size: 110%;
- 29. Внешний отступmarginmargin: 5px;margin: 5px 10px;margin: 5px 10px 15px 20px;
- 30. Цвет текстаcolorcolor: white;color: #FFF;color: rgb(255, 255, 255);
- 31. Цвет фонаbackground-colorbackground-color: black;background-color: #000;background-color: rgb(0, 0, 0);background-color: rgba(0, 0, 0, 0.5);
- 32. Какова реальная ширина блока?width: 100px;margin: 5px 15px;padding:
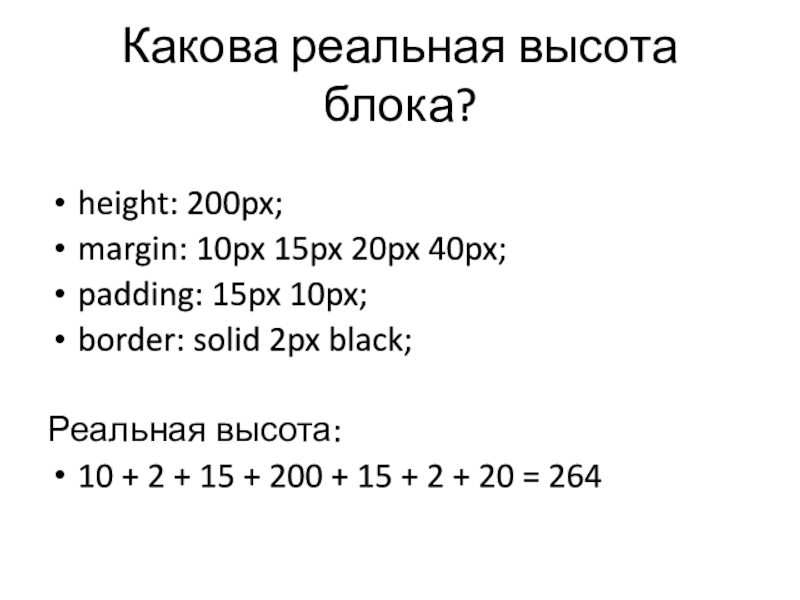
- 33. Какова реальная высота блока?height: 200px;margin: 10px 15px
- 34. Web программирование с flask
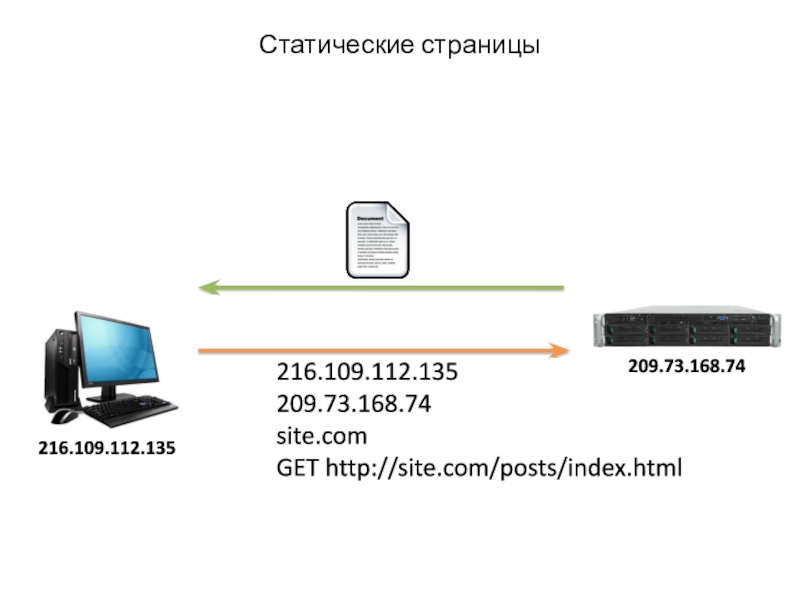
- 35. 216.109.112.135209.73.168.74216.109.112.135209.73.168.74site.comGET http://site.com/posts/index.htmlСтатические страницы
- 36. 216.109.112.135209.73.168.74216.109.112.135209.73.168.74site.comGET http://site.com/posts/
- 37. ЗаданиеСоздать папку проектаСоздать папку filesСкопировать файлы в папку filesСоздать python файл app.py
- 38. from flask import Flaskapp = Flask(__name__)@app.route("/")def home():
- 39. @app.route(“ПУТЬ_К_СТРАНИЦЕ”)def НАЗВАНИЕ_ФУНКЦИИ_СТРАНИЦЫ(): # обработка данных return ЧТО_ВЕРНУТЬ_КЛИЕНТУ
- 40. ЗаданиеЗапустить сервер (файл app.py)Открыть сайт в ChromeОткрыть «/about»
- 41. МаринаКаринаМашаОляnames.txtМаринаКаринаМашаОля
- 42. ЗаданиеВернуть в функции home данные из файла
- 43. Названия файлов и папокпробелы (“my new shoes.jpg”)русские
- 44. MVC
- 45. ЗаданиеСоздать папку templates (именно ее!)Создать в ней
- 46. ШаблонизаторТэги (открывающие и закрывающие){% tag_name %}Значения{{ var_name }}
- 47. ЗаданиеСоздать html файл names.htmlДобавить код страницы names,
- 48. Передача значений в шаблон#app.pyname = "Владимир"return render_template(‘names.html', name=name)#names.htmlИмя пользователя: {{ name }}
- 49. #app.pyentities = list() with open("files/names.txt", encoding="utf-8") as
- 50. ЗаданиеСоздать папку static (именно ее!)папку cssфайл style.cssпапку imagesПрописать стили в head /static/css/style.css
- 51. Наследование шаблоновmenusidebarcontent 1контент главной страницыmenusidebarcontent 2page2.htmlконтент со
- 52. ЗаданиеСоздать в папке templates html файл base.html
- 53. Слайд 53
- 54. ЗаданиеНаследоваться от base.html{% extends 'base.html' %}Переписать блоки:{% block title %}{% block content %}
- 55. {% extends 'base.html' %} {% block
- 56. ЗаданиеСоздать страницу table:функцию tableпуть /tabletable.html, наследованный от
- 57. Бакарюк;Иван;Петрович Васильева;Марина;Львовна Иванова;Светлана;Петровна Петров;Максим;Витальевич Яровая;Мария;Ивановнаhumans.txt
- 58. data = raw_line.strip().split(';')entities.append({'last_name': data[0],
- 59. @app.route("/table")def table(): entities = list()
- 60. {% extends 'base.html' %}{% block title %}Список
- 61. Динамический url
- 62. Динамический urlslughttps://rc-like.ru/dji-spreading-wings-s900-kithttp://www.pro-smm.com/kak-polzovatsya-sniply/idhttps://habrahabr.ru/post/38434/https://vk.com/id17022311
- 63. slug@app.route("/users/")id@app.route("/users/")slug@app.route("/posts/")id@app.route("/posts/")
- 64. @app.route('/users/')def show_user_profile(username): # показывает профиль пользователя
- 65. master129;Малахов;Арсений;Викторович;25/01/1993;+7(918)646-55-91 airfix;Мадатов;Василий;Евгеньевич;30/11/1995;+7(951)345-83-17 kr0ff;Малинин;Петр;Степанович;18/12/1996;+7(938)044-15-18users.txtlogin;last_name;name;surname;birth_date;phone
- 66. ЗаданиеСоздать страницу users_list:функцию users_listпуть /usersusers_list.html, наследованный от
- 67. @app.route("/users")def users_list(): entities = list()
- 68. {% extends 'base.html' %} {% block title
- 69. ЗаданиеСкопировать users_list в user_item:функцию user_itemпуть /users/user_item.html, наследованный от base.htmlвернуть user_item.html+ код чтения файла из users_list.
- 70. Основные коды состояний200 Ok (все норм)403 Forbidden
- 71. ЗаданиеДобавить к импорту abortfrom flask import Flask,
- 72. @app.route("/users/")def user_info(login): item = None
- 73. {% extends 'base.html' %}{% block title %}Пользователь
- 74. Слайд 74
- 75. Слайд 75
- 76. Слайд 76
- 77. Слайд 77
- 78. Скачать презентанцию
Проверка присутствия