Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Cascading Style-4.ppt
Содержание
- 1. Cascading Style-4.ppt
- 2. CSS — (каскадные таблицы стилей) – одна
- 3. /* оформляем заголовки: */h1 { color: red;
- 4. Для того, чтобы применить таблицу стилей к
- 5. Применяются с помощью элемента link, который должен
- 6. Называются так потому, что располагаются непосредственно в
- 7. Воспользуемся атрибутом style ( атрибутом элементов, а
- 8. Все CSS-правила состоят из селектора (указателя) и
- 9. a {text-decoration: none;}p.announce {border: 1px dashed black;}
- 10. Чтобы применить css-оформление к HTML-элементу или множеству
- 11. Селекторы класса«Класс» - это некое имя, строка,
- 12. ID селекторы (или идентификаторы)Любой идентификатор (ID) –
- 13. Применение одного стиля к нескольким селекторамОчень распространённая
- 14. Селекторы, зависящие от контекстаМы умеем устанавливать стили
- 15. Селекторы потомков.«Потомками» элемента HTML называются любые вложенные
- 16. Селекторы детей«Детьми» или «дочерними элементами» элемента HTML
- 17. Селекторы смежных элементов (Adjacent Sibling Selectors)Иногда нам
- 18. Основные свойстваСписок базовых свойств, которые должен знать
- 19. Рамка (граница, бордюр)border. Краткий вариант записи для
- 20. Верхняя рамкаBorder-top. Краткий вариант доступа к свойствам
- 21. Левая рамка border-left.Краткий вариант доступа к свойствам
- 22. Шрифт.Font. Краткий вариант записи свойств font-style, font-variant,
- 23. Позиционирование position.Определяет порядок, в соответствии с которым
- 24. ФорматированиеClear. Запрещает/разрешает элементу обтекать "floated" объекты.Clip.
- 25. СпискиList-style. Позволяет одновременно задать три параметра
- 26. ТекстDirection. Применяется при создании сайтов на языках,
- 27. ТекстVertical-align. Определяет высоту содержимого внутри инлайн элемента
- 28. ПечатьWidows. Позволяет избежать появления висячей строки.Orphans. Позволяет
- 29. ПоляPadding. Сокращенный способ задать следующие параметры: padding-top,
- 30. ПрочееCaption-side. Определяет, где будет отображаться заголовок таблицы:
- 31. ПрочееMargin. Сокращенный способ задать следующие параметры: margin-top,
- 32. ПрочееMin-height. Определяет минимальную высоту элемента.Min-width. Определяет минимальную
- 33. Некоторые свойства CSS принято называть сокращениями или
- 34. background - сокращенный вариант записи для свойств
- 35. padding - сокращенное свойство для управления внутренними
- 36. Размеры задаются в числовых значениях - отрицательных
- 37. Примеры:body {margin: 1in}table {padding: 1.5cm}p {text-indent: -2pt}img.logo
- 38. Любой HTML/XHTML-документ состоит из элементов (тегов), образующих
- 39. Блочная модель (Box Model)Вокруг каждого элемента располагаются четыре контейнера
- 40. В этом примере бордюры изображены для наглядности,
- 41. Блочные (block) элементыЗанимают до 100% ширины родительского
- 42. Объявление !important переводится на русский как !важно.Если
- 43. CSS предлагает нам четыре удобных способа указать
- 44. Пример: /* Несколько способов сделать параграфы зелеными:
- 45. Именованные цвета. 256-цветов Для получения любого оттенка применяются комбинации RGB-значений цвета, записанные в шестнадцатеричном формате #FF9966.
- 46. Красный и синий– добавляем зеленый
- 47. Красный и зеленый – добавляем синий
- 48. Зеленый и синий– добавляем красный
- 49. *Лекция окончена! Благодарю за внимание! Ваши вопросы.Молородов Юрий Ивановичyumo@ict.sbras.ru
- 50. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Кафедра прикладной математики и кибернетики СибГУТИ
Молородов Юрий Иванович
yumo@ict.sbras.ru
Новосибирск 2013 г.
Лекция
_4
Введение в Интернет
Cascading Style Sheets
Слайд 2CSS — (каскадные таблицы стилей) – одна из базовых технологий
в современном Интернете.
CSS-код – это список инструкций для браузера,
– как и где отображать элементы веб-страницы, написанный особым образом. Под «элементами» обычно подразумеваются теги XHTML/HTML и их содержимое. Инструкции CSS удобно хранить в виде отдельного текстового файла с расширением «.css», либо в виде отдельного текстового фрагмента в начале XHTML/HTML-документа (см. Включение CSS в HTML документ).
Основная идея CSS в том, чтобы отделить дизайн документа от его содержимого. CSS отвечает за оформление и внешний вид, а XHTML/HTML — за содержание и логическую структуру документа.
Посмотрим на фрагмент XHTML-документа:
Сказка про Красную Шапочку
Жила однажды в далекой деревушке маленькая прелестная девочка. …
Здесь мы видим только элемент заголовка h1 и абзаца p, и ничего об оформлении — шрифтах, цвете текста, фоне, отступах и прочем дизайне. Всё это возложено на CSS:
Cascading Style Sheets
Слайд 3/* оформляем заголовки: */
h1 {
color: red;
background-color: yellow;
font:
Tahoma 2em;
}
/* оформляем абзацы текста: */
p {
color: blue;
line-height:
150%;}
Cascading Style Sheets
Подготовлено по материалам http://css.manual.ru
Слайд 4Для того, чтобы применить таблицу стилей к HTML-документу, мы можем
избрать один из трёх способов, либо комбинировать их:
применить внешние стили
(в виде отдельного текстового .css-файла) с помощью элемента linkвстроить стили непосредственно в HTML-документ (в виде блока css-текста) с помощью элемента style
применить inline-стиль, то есть назначить стиль конкретному HTML-элементу непосредственно в документе, с помощью HTML-атрибута style
Включение CSS в HTML документ
Слайд 5Применяются с помощью элемента link, который должен располагаться внутри элемента
head и нигде более.
Встретив в
HTML-документе этот тег, браузер загрузит с сайта CSS-файл (в нашем случае это mystyle.css) и применит к документу содержащиеся в нём стили. Файл не должен содержать ничего, кроме CSS-инструкций.Внешний файл со стилями удобен тем, что одни и те же стили можно применять ко множеству документов на сайте — в каждом из них достаточно лишь вписать одну строку с элементом link.
Внешние стили (external style sheets)
Слайд 6Называются так потому, что располагаются непосредственно в HTML-документе и применяются
только к нему. Иногда называются embedded style sheet (встроенный стиль).
CSS-стили
и комментарии располагаются между открывающим и закрывающим тегами элемента style:Сам тег style (в отличие от link) может находиться в любой части документа, но обычно его размещают внутри элемента head. Стили, подставляемые в строку (inline styles).
Иногда нужно назначить стиль отдельному элементу на странице, не применяя внешних стилей и элемента style. Типичный случай — элемент встречается единожды в документе или на сайте, но требует особого оформления.
Таблицы стилей документа (document style sheets)
Слайд 7Воспользуемся атрибутом style ( атрибутом элементов, а не элементом!):
red”>Я абзац, выделенный красным цветом, других таких на сайте нет
Атрибут style есть почти у всех HTML-элементов. Кроме тех, что располагаются вне элемента body.
Внутри атрибута style можно написать несколько CSS объявлений, разделённых точкой с запятой, фигурные скобки не используются.
Замечание: избегайте использования вышеописанного способа. Inline-стили смешивают содержимое документа и его дизайн, в то время как идеологически более правильно отделять содержимое документа и информацию о его оформлении.
Таблицы стилей документа (document style sheets)
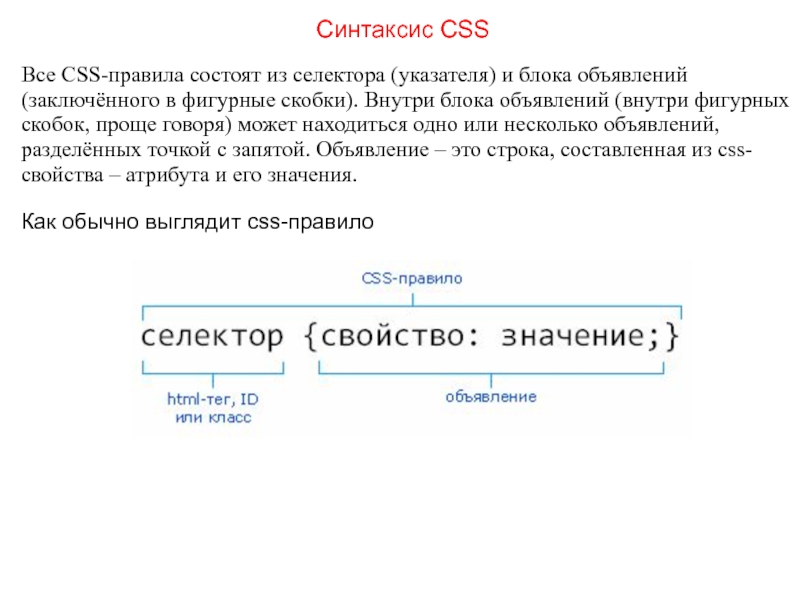
Слайд 8Все CSS-правила состоят из селектора (указателя) и блока объявлений (заключённого
в фигурные скобки). Внутри блока объявлений (внутри фигурных скобок, проще
говоря) может находиться одно или несколько объявлений, разделённых точкой с запятой. Объявление – это строка, составленная из css-свойства – атрибута и его значения.Как обычно выглядит css-правило
Синтаксис CSS
Слайд 9a {text-decoration: none;}
p.announce {border: 1px dashed black;} /* здесь селектор
- p.announce */
p.note
{
display: block; /* да, объявлений может быть
несколько */float: right; /* и их не обязательно писать на одной строке */
}
Каждое правило начинается с селектора (указателя), указывающего на те html-элементы, к которым мы собираемся применить css-правило.
В блоке объявлений устанавливаем правила оформления выбранных нами элементов.
Здесь мы переопределяем их свойства:
размеры, цвет, бордюры, поля, положение на экране и пр.
Три примера CSS-правил:
Слайд 10Чтобы применить css-оформление к HTML-элементу или множеству элементов, обычно используются
селекторы – специальные указатели на HTML-объекты, к которым мы планируем
применить css-правило.Вот три основных вида селекторов.
HTML селекторы
Селекторы класса
ID селекторы (или идентификаторы)
В первом случае в качестве селектора мы используем имя того html-элемента, который хотим изменить. Так для тега селектором будет strong. Для тега
селектором будет h1.
Теперь мы можем переопределить внешний вид всех таких элементов в нашем документе:
strong {font-weight: normal; color: red;}
h1 { font: bold 10pt verdana; }
Селекторы
Слайд 11Селекторы класса
«Класс» - это некое имя, строка, которое мы можем
применить к любым HTML-тегам, чтобы потом ссылаться на них по
имени класса.В качестве имени класса можго использовать практически любую строку. Удобство таких селекторов в том, что можно присвоить одно имя класса множеству html-тегов в документе и затем управлять их внешним видом, обращаясь к ним по имени класса:
Селекторы
.myClass { font: bold 10pt verdana; }
/* меняем шрифт для всех тегов с классом myClass */
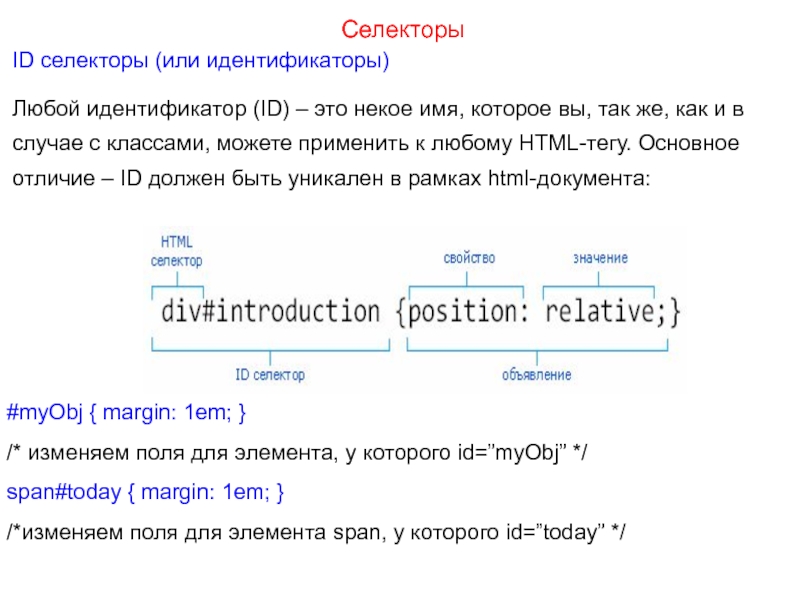
Слайд 12ID селекторы (или идентификаторы)
Любой идентификатор (ID) – это некое имя,
которое вы, так же, как и в случае с классами,
можете применить к любому HTML-тегу. Основное отличие – ID должен быть уникален в рамках html-документа:Селекторы
#myObj { margin: 1em; }
/* изменяем поля для элемента, у которого id=”myObj” */
span#today { margin: 1em; }
/*изменяем поля для элемента span, у которого id=”today” */
Слайд 13Применение одного стиля к нескольким селекторам
Очень распространённая задача – применить
один набор правил к нескольким разным селекторам. Это делается элементарно
– достаточно перечислить селекторы через запятую:Впоследствии оформление для селекторов можно переопределить индивидуально:
Селекторы
/*все параграфы и списки делаем красными, шрифтом Tahoma*/
p, li, ul, ol {color:red; font-face: Tahoma, sans-serif;}
/*переопределяем цвет на синий для нумерованных списков */
ol {color: blue;}
Слайд 14Селекторы, зависящие от контекста
Мы умеем устанавливать стили для элементов HTML
независимо от того, где именно в документе они расположены.
Но
CSS более гибок. Мы можем определять стили для элементов в зависимости от контекста (англ. Contextual Selectors).Например:
/* все ссылки, находящиеся внутри списков, станут красными: */
li a {color: red;}
/* все ссылки в параграфах, находящихся внутри таблиц, станут зелеными: */
table p a {color: green;}
Это распространённый метод создания контекстуальных селекторов. Он называется «селектором потомков».
Селекторы
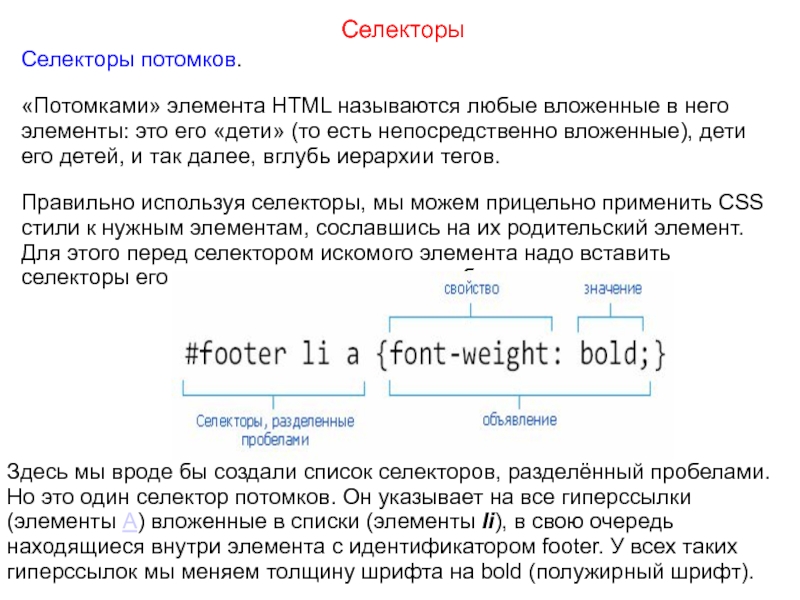
Слайд 15Селекторы потомков.
«Потомками» элемента HTML называются любые вложенные в него элементы:
это его «дети» (то есть непосредственно вложенные), дети его детей,
и так далее, вглубь иерархии тегов.Правильно используя селекторы, мы можем прицельно применить CSS стили к нужным элементам, сославшись на их родительский элемент. Для этого перед селектором искомого элемента надо вставить селекторы его «предков», разделив их пробелом.
Селекторы
Здесь мы вроде бы создали список селекторов, разделённый пробелами. Но это один селектор потомков. Он указывает на все гиперссылки (элементы A) вложенные в списки (элементы li), в свою очередь находящиеся внутри элемента с идентификатором footer. У всех таких гиперссылок мы меняем толщину шрифта на bold (полужирный шрифт).
Слайд 16Селекторы детей
«Детьми» или «дочерними элементами» элемента HTML называются непосредственно вложенные
в него элементы. Он для них является «родительским» элементом. Элементы,
находящиеся на 2-м и более глубоких уровнях вложенности, «детьми» не являются – это дети детей, то есть «потомки».CSS позволяет создавать селектор для выбора дочерних элементов любого элемента и менять их свойства, применив CSS стили. Для этого перед селектором искомого элемента надо вставить селекторы его «предков», разделив их знаком >.
Селекторы
Здесь мы находим все элементы b, вложенные непосредственно в элементы i, и выключаем для них полужирный шрифт. Остальные элементы B в документе останутся без изменений.
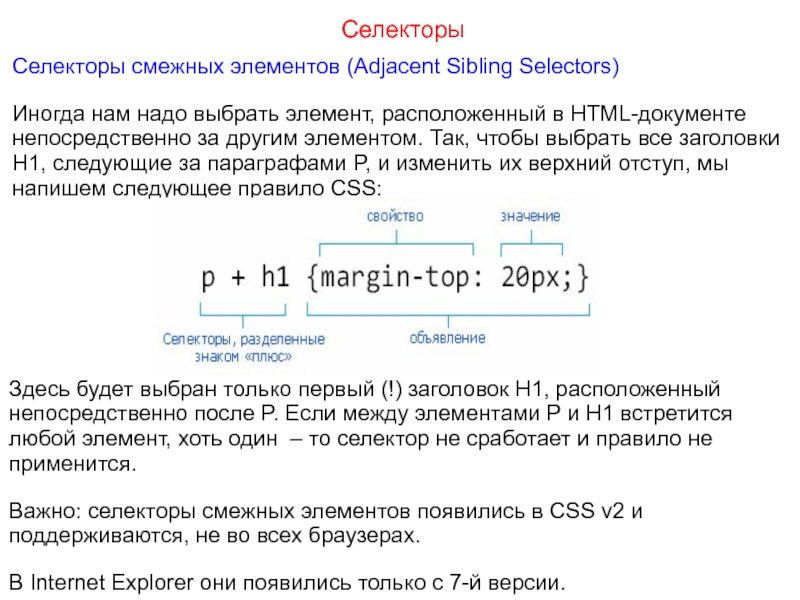
Слайд 17Селекторы смежных элементов (Adjacent Sibling Selectors)
Иногда нам надо выбрать элемент,
расположенный в HTML-документе непосредственно за другим элементом. Так, чтобы выбрать
все заголовки H1, следующие за параграфами P, и изменить их верхний отступ, мы напишем следующее правило CSS:Селекторы
Здесь будет выбран только первый (!) заголовок H1, расположенный непосредственно после P. Если между элементами P и H1 встретится любой элемент, хоть один – то селектор не сработает и правило не применится.
Важно: селекторы смежных элементов появились в CSS v2 и поддерживаются, не во всех браузерах.
В Internet Explorer они появились только с 7-й версии.
Слайд 18Основные свойства
Список базовых свойств, которые должен знать даже начинающий веб-мастер:margin,
padding, border, background-color, color, font-family, font-size, float
Фон (background)
Сокращенный вариант записи
для свойств:background-color, background-image, background-repeat, background-attachment, background-position.
Background-color - Устанавливает цвет фона для элемента.
Background-image - Устанавливает фоновую картинку для элемента.
Background-position - Устанавливает первоначальное положение для фоновой картинки.
Background-repeat - Управляет циклическим повторением фоновой картинки.
Свойства CSS
Слайд 19Рамка (граница, бордюр)
border. Краткий вариант записи для свойств border-width, border-style
и border-color. Влияет на все четыре границы элемента.
Border-color. Устанавливает цвет
рамки со всех сторон элемента.Border-width. Устанавливает толщину рамки со всех сторон элемента.
Border-style. Определяет стиль оформления рамки вокруг элемента.
Border-collapse. Указывает ячейкам таблицы, иметь ли собственный бордюр или общий с соседней ячейкой.
Border-spacing. Устанавливает расстояние между ячейками таблицы.
Свойства CSS
Слайд 20Верхняя рамка
Border-top. Краткий вариант доступа к свойствам border-top-width, border-top-style и
border-top-color.
Border-top-color. Устанавливает цвет верхнего бордюра.
Border-top-style. Устанавливает стиль линии верхнего бордюра.
Border-top-width.
Устанавливает ширину верхнего бордюра.Нижняя рамка - border-bottom.
Краткий вариант доступа к свойствам border-bottom-width, border-bottom-style и border-bottom-color.
Border-bottom-color. Устанавливает цвет нижнего бордюра.
Border-bottom-style. Устанавливает стиль линии нижнего бордюра.
Border-bottom-width. Устанавливает ширину нижнего бордюра.
Свойства CSS
Слайд 21Левая рамка border-left.
Краткий вариант доступа к свойствам border-left-width, border-left-style and
border-left-color.
Border-left-color. Устанавливает цвет левого бордюра.
Border-left-style. Устанавливает стиль линии
левого бордюра.Border-left-width. Устанавливает ширину левого бордюра.
Правая рамка border-right.
Краткий вариант доступа к свойствам volume, border-right-style и border-right-color.
Border-right-color. Устанавливает цвет правого бордюра.
Border-right-style. Устанавливает стиль линии правого бордюра.
Volume. Устанавливает ширину правого бордюра.
Свойства CSS
Слайд 22Шрифт.
Font. Краткий вариант записи свойств font-style, font-variant, font-weight, font-size, line-height
и font-family.
Font-family. Определяет шрифт(ы) для отображения текста.
Font-size. Управляет
размером шрифта.Font-style. Управляет наклоном шрифта (курсив).
Font-variant. Управляет внешним видом строчных букв (строчные как прописные, "капитель").
Font-weight. Управляет толщиной (насыщенностью) шрифта.
Свойства CSS
Слайд 23Позиционирование position.
Определяет порядок, в соответствии с которым элемент отображается на
веб-странице.
Bottom. Сдвигает элемент относительно нижнего края. Используется совместно со свойством
position.Left. Сдвигает элемент относительно левого края. Используется совместно со свойством position.
Page-break-before. Сдвигает элемент относительно верхнего края. Используется совместно со свойством position.
Right. Сдвигает элемент относительно правого края. Используется совместно со свойством position.
Z-index. Определяет порядок, в соответствии с которым элементы накладываются друг на друга, если необходимо отобразить их на одном месте.
Свойства CSS
Слайд 24Форматирование
Clear. Запрещает/разрешает элементу обтекать "floated" объекты.
Clip. Определяет область
элемента, которая должна отображаться на странице.
Display. Изменяет базовые свойства
элементов.Float. Сдвигает элемент к правому или левому краю.
Height. Определяет высоту прямоугольной области вокруг элемента.
Overflow. Определят как отображать блочный элемент в случае, если его содержимое выходит за рамки родительского элемента.
Visibility. Управляет настройкой видимости элемента.
Width. Определяет ширину прямоугольной области вокруг элемента.
Свойства CSS
Слайд 25Списки
List-style. Позволяет одновременно задать три параметра для маркеров пунктов
списка: list-style-type, list-style-position и/или list-style-image.
List-style-image. Устанавливает изображение, которое будет использоваться
для маркировки пунктов списка.List-style-position. Определяет, как отобразить на странице маркер пункта в списке: внутри того же прямоугольника, в котором располагается элемент списка или вне его.
List-style-type. Определяет, какой вид будет иметь маркер пункта в списке..
Свойства CSS
Слайд 26Текст
Direction. Применяется при создании сайтов на языках, в которых чтение
страницы идет справа налево.
Letter-spacing. Определяет длину интервала между буквами.
Page-break-inside. Определяет
размер межстрочного интервала.Text-align. Выравнивает содержимое блочного элемента (текст или изображение) относительно границ блока, а так же содержимое ячеек таблицы по горизонтали.
Text-decoration. Определяет, какой оформительский прием нужно применить к тексту.
Text-indent. Определяет размер отступа первой строки в тексте.
Text-transform. Управляет написанием прописных или строчных букв в тексте.
Свойства CSS
Слайд 27Текст
Vertical-align. Определяет высоту содержимого внутри инлайн элемента или внутри ячейки
таблицы.
White-space. Определяет как отображать пробелы, символы табуляции и пустой строки.
Word-spacing.
Определяет расстояние между словами.Свойства CSS
Слайд 28Печать
Widows. Позволяет избежать появления висячей строки.
Orphans. Позволяет избежать появления одинокой
первой строки.
Page-break-after. Определяет наличие или отсутствие разрыва страницы после элемента
при печати.Page-break-before. Определяет наличие или отсутствие разрыва страницы перед элементом при печати.
Page-break-inside. Определяет наличие или отсутствие разрыва страницы внутри элемента при печати.
Свойства CSS
Слайд 29Поля
Padding. Сокращенный способ задать следующие параметры: padding-top, padding-right, padding-bottom и/или
padding-left.
Padding-bottom. Определяет ширину пространства между содержимым элемента и нижним бордюром.
Padding-left.
Определяет ширину пространства между содержимым элемента и левым бордюром.Padding-right. Определяет ширину внешнего пространства между правым бордюром и невидимой границей прямоугольника.
Padding-top. Определяет ширину внешнего пространства между верхним бордюром и невидимой границей прямоугольника.
Свойства CSS
Слайд 30Прочее
Caption-side. Определяет, где будет отображаться заголовок таблицы: над ней или
под ней.
Color. Устанавливает цвет текста элемента.
Content. Применяется для того, чтобы
вставить текст или изображение до или после какого-либо элемента.Counter-increment. Задает значения приращений счетчика.
Counter-reset. Устанавливает идентификатор, который хранит счетчик отображений какого-либо элемента и устанавливает начальное значение этого счетчика.
Cursor. Определяет вид курсора при наведении мышки на некий элемент.
Empty-cells. Определяет, нужно ли отображать границы и фон ячейки, если в ней нет содержимого.
Свойства CSS
Слайд 31Прочее
Margin. Сокращенный способ задать следующие параметры: margin-top, margin-right, margin-bottom и/или
margin-left
Margin-bottom. Определяет ширину внешнего пространства между нижним бордюром и невидимой
границей прямоугольника.Margin-left. Определяет ширину внешнего пространства между левым бордюром и невидимой границей прямоугольника.
Margin-right. Определяет ширину внешнего пространства между правым бордюром и невидимой границей прямоугольника.
Margin-top. Определяет ширину внешнего пространства между верхним бордюром и невидимой границей прямоугольника.
max-height.Определяет максимальную высоту элемента.
Max-width. Определяет максимальную ширину элемента.
Свойства CSS
Слайд 32Прочее
Min-height. Определяет минимальную высоту элемента.
Min-width. Определяет минимальную ширину элемента.
Outline. Это
быстрый способ задать следующие параметры: outline-width, outline-style и/или outline-color.
Outline-color. Определяет
цвет контура вокруг элемента.Outline-style. Определяет вид контура вокруг элемента.
Outline-width. Определяет ширину контура вокруг элемента.
Quotes. Определяет вид открывающей и закрывающей кавычки в тексте.
Table-layout. Определяет ширину столбцов в таблице.
Сокращенные свойства CSS
Слайд 33Некоторые свойства CSS принято называть сокращениями или сокращёнными свойствами (shorthand
property). Они предоставляют короткий, компактный способ записи для нескольких других,
более узкоспециализированных свойств. Например, сокращённое свойство border управляет внешним видом рамки вокруг элемента, позволяя определить в одной строке сразу несколько атрибутов: цвет, стиль и ширину рамки. Иначе для этого понадобились бы свойства border-width, border-style и border-color. Список сокращённых свойств:font - сокращенное свойство для свойств шрифта:
font-style
font-variant
font-weight
font-size
line-height
font-family
Сокращенные свойства CSS
Слайд 34background - сокращенный вариант записи для свойств фона:
background-color
background-image
background-repeat
background-attachment
background-position
margin - сокращенное
свойство для управления внешними отступами:
margin-top
margin-right
margin-bottom
margin-left
Сокращенные свойства CSS
Слайд 35padding - сокращенное свойство для управления внутренними отступами:
padding-top
padding-right
padding-bottom
padding-left
border - сокращенный
вариант записи для свойств бордюра:
border-width
border-style
border-color
Сокращенные свойства CSS
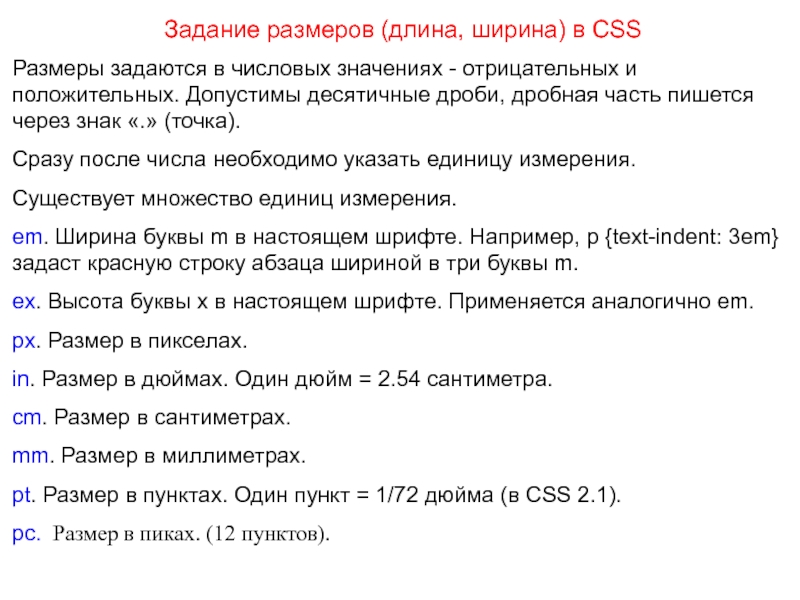
Слайд 36Размеры задаются в числовых значениях - отрицательных и положительных. Допустимы
десятичные дроби, дробная часть пишется через знак «.» (точка).
Сразу после
числа необходимо указать единицу измерения.Существует множество единиц измерения.
em. Ширина буквы m в настоящем шрифте. Например, p {text-indent: 3em} задаст красную строку абзаца шириной в три буквы m.
ex. Высота буквы x в настоящем шрифте. Применяется аналогично em.
px. Размер в пикселах.
in. Размер в дюймах. Один дюйм = 2.54 сантиметра.
cm. Размер в сантиметрах.
mm. Размер в миллиметрах.
pt. Размер в пунктах. Один пункт = 1/72 дюйма (в CSS 2.1).
pc. Размер в пиках. (12 пунктов).
Задание размеров (длина, ширина) в CSS
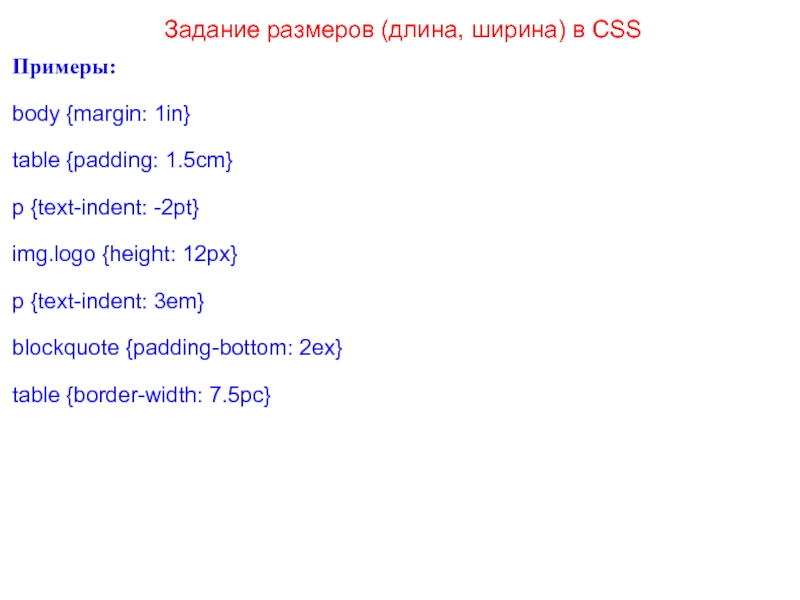
Слайд 37Примеры:
body {margin: 1in}
table {padding: 1.5cm}
p {text-indent: -2pt}
img.logo {height: 12px}
p {text-indent:
3em}
blockquote {padding-bottom: 2ex}
table {border-width: 7.5pc}
Задание размеров (длина, ширина) в CSS
Слайд 38Любой HTML/XHTML-документ состоит из элементов (тегов), образующих некую иерархию. Веб-мастер
использует CSS, чтобы принудить браузер определенным образом оформить и отобразить
содержимое элементов, превратив его в красиво оформленный документ.Практически любой элемент браузер воспринимает как прямоугольную область, так, как показано в примере ниже. Это поведение браузера назвается Box Model («блочная» или «коробочная» модель).
Предположим, мы имеем на входе:
Какой-то контент
Блочная модель (Box Model)
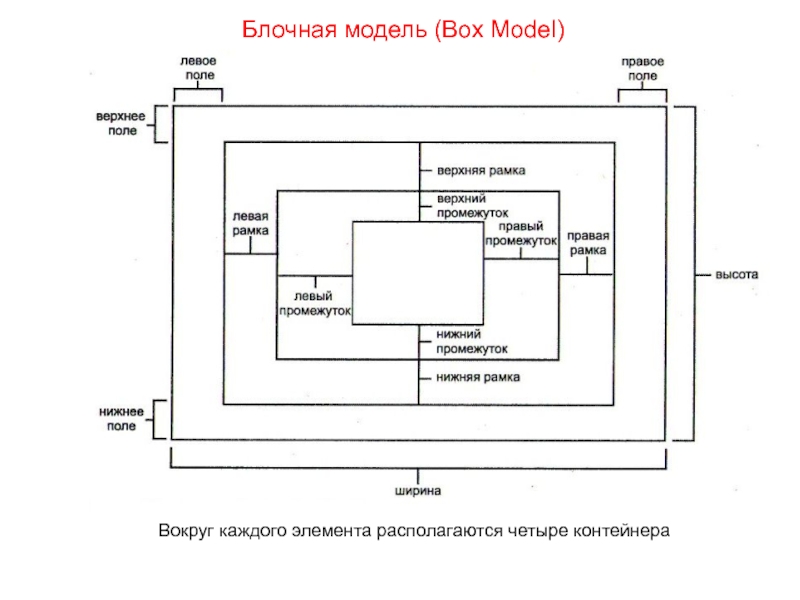
Слайд 40В этом примере бордюры изображены для наглядности, по умолчанию они
имеют нулевую толщину и не видны.
Благодаря CSS мы можем переопределить
характеристики каждого блока-прямоугольника - его положение на странице, цвета, толщину и наличие границ, а также шрифт и оформление содержимого блока.Прямоугольная область, содержащая элемент, состоит из четырёх частей. Это:
Собственно, содержимое элемента (контент)
Бордюр (рамка, англ. «border»)
Пространство между содержимым элемента и бордюром (англ. «padding»).
Внешнее пространство между бордюром и невидимой границей прямоугольника (англ. «margin»).
Существует два типа элементов - блочные («block») и внутритекстовые («inline», можно называть как «встроенные»).
Блочная модель (Box Model)
Слайд 41Блочные (block) элементы
Занимают до 100% ширины родительского элемента. При этом
соседним элементам придется подвинуться вниз. Так, например, h1 является блочным
элементом - всякий следующий за ним элемент будет отображен ниже.Inline- ("инлайн"-) элементы
Имеют ширину как у своего содержимого. Это означает, что два и более inline-элемента могут располагаться последовательно на одной линии. Например, тег a - это inline-элемент. Он может находиться прямо в тексте, окруженный текстом с двух сторон.
Любой веб-браузер содержит некий базовый встроенный набор правил, и знает, какой XHTML-элемент относится к типу «block», а какой - к «inline». Согласно этим правилам браузер рисует h1 заголовки шрифтом, вдвое превышающим размер обычного шрифта, а гиперссылки по умолчанию отображаются синими с подчеркиванием.
С помощью CSS мы можем переопределять эти правила, влияя на отображение прямоугольников элементов. CSS позволяет задавать свойства, определяющие цвет шрифта, фона и бордюра, стиль и ширину бордюра, ширину полей и отступов и многое-многое другое.
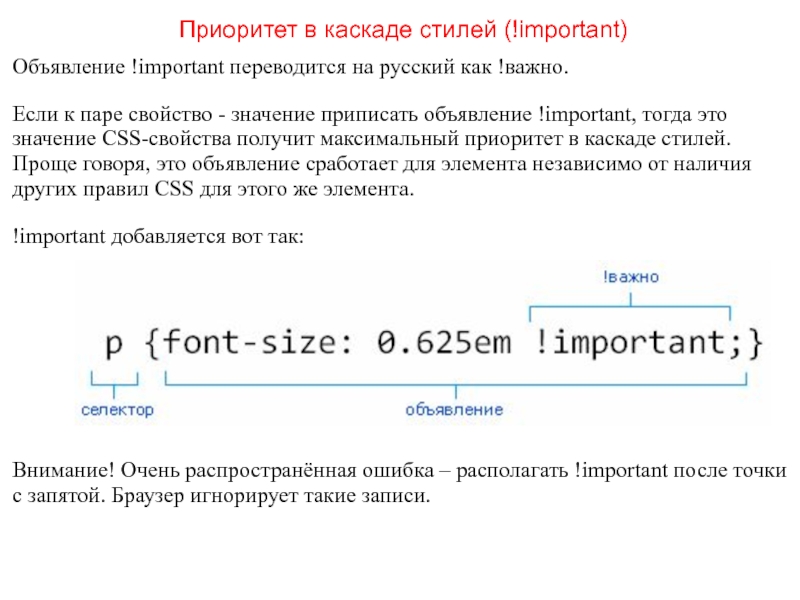
Слайд 42Объявление !important переводится на русский как !важно.
Если к паре свойство
- значение приписать объявление !important, тогда это значение CSS-свойства получит
максимальный приоритет в каскаде стилей. Проще говоря, это объявление сработает для элемента независимо от наличия других правил CSS для этого же элемента.!important добавляется вот так:
Внимание! Очень распространённая ошибка – располагать !important после точки с запятой. Браузер игнорирует такие записи.
Приоритет в каскаде стилей (!important)
Слайд 43CSS предлагает нам четыре удобных способа указать цвет.
По имени. Используются
англоязычные названия цветов, например blue или red (см. Именованные цвета).
В
шестнадцатиричном RGB (например, #71C354 или #3C9). Этот способ широко используется в HTML (см. Безопасные (browser-safe) цвета в CSS).В десятичном формате RGB (например, rgb (126, 6, 9)), где значение каждой компоненты цвета может варьироваться от 0 до 255.
В формате RGB с указанием величин в процентах, например, rgb (30%, 40%, 70%)), где значение каждой компоненты цвета может варьироваться от 0 до 100.
Задание цвета в CSS
Слайд 44Пример:
/* Несколько способов сделать параграфы зелеными: */
p {color: lime}
p
{color: rgb(0,255,0)}
p {color: #0f0}
p {color: #00ff00}
p {color: rgb(0%, 100%, 0%)}
В
этом примере все способы задания цвета равнозначны и приведут к одному и тому же результату - цвет параграфов станет ярко-зеленым. Задание цвета в CSS