Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
MVC-приложение ArtMuseum
Содержание
- 1. MVC-приложение ArtMuseum
- 2. ЦельРазработать модель и базовую функциональность ASP.NET MVC приложения.Ознакомиться с управлением генерацией базы данных.
- 3. Художественный музей - ArtMuseumЕсть музей с залами
- 4. Другие темы для разработкиФотоальбомКаждый зарегистрированный пользователь может
- 5. Простая социальная сеть. Регистрация пользователей. Настройка персональной
- 6. Порядок работы над проектомСформулировать требования к приложению.Разработать
- 7. ArtMuseum: ТребованияТребования для посетителяПосетитель вводит признаки картины
- 8. ArtMuseum: Карта сайтаСтраница регистрации посетителяУсловия и результаты
- 9. Art Museum: Условия и результаты поиска
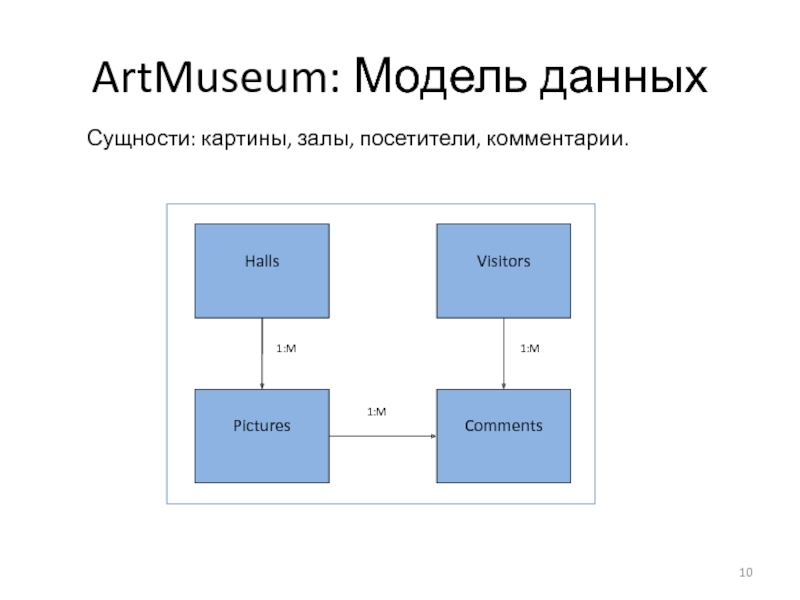
- 10. ArtMuseum: Модель данныхСущности: картины, залы, посетители, комментарии.
- 11. Управление генерацией БДСоглашенияАтрибутыFluent API
- 12. Соглашение: Первичный ключСвойство является первичным ключом, если
- 13. Соглашение: Бинарные отношенияОтношение определяется как бинарное, если
- 14. Соглашение: Внешний ключДля определения имени свойства, которое
- 15. Атрибуты аннотации данных[Key] Свойство входит с состав
- 16. Fluent API public class ArtMuseumDb:
- 17. Класcы Hall и Picture public class
- 18. Те же классы, но с атрибутами
- 19. Классы Visitor и Comment public class
- 20. SqlServer ExpressНе может создавать базы данных объемом
- 21. Строка соединения в web.config
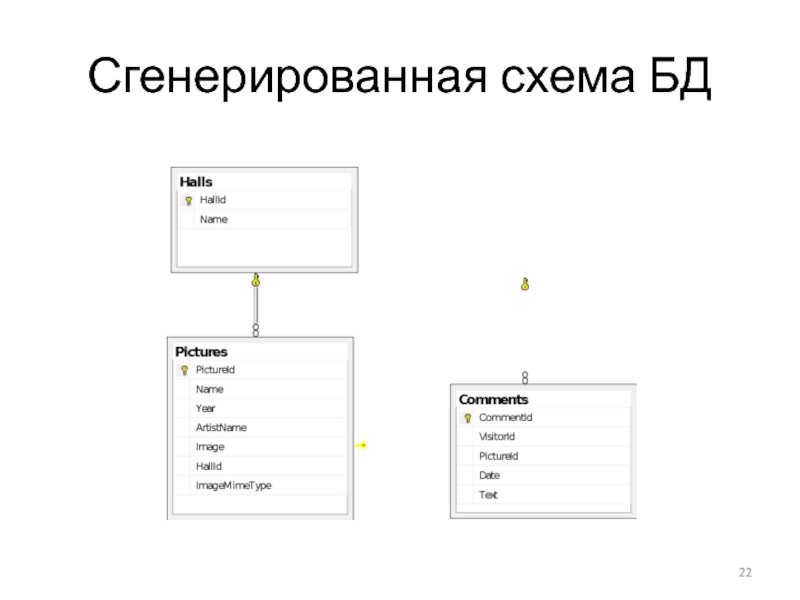
- 22. Сгенерированная схема БД
- 23. Изменение модели данныхДля синхронизации модели со схемой
- 24. Слой доступа к даннымpublic class ArtMuseumDb :
- 25. СамостоятельноВыбрать тему учебного проекта.Разработать модели данных.Сгенерировать схему
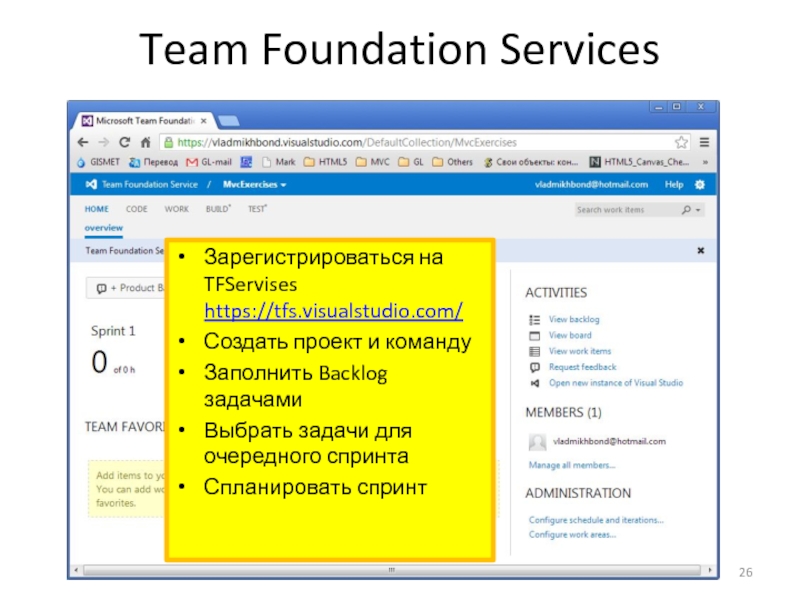
- 26. Team Foundation ServicesЗарегистрироваться на TFServises https://tfs.visualstudio.com/Создать проект и командуЗаполнить Backlog задачамиВыбрать задачи для очередного спринтаСпланировать спринт
- 27. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Цель
Разработать модель и базовую функциональность ASP.NET MVC приложения.
Ознакомиться с управлением
генерацией базы данных.
Слайд 3Художественный музей - ArtMuseum
Есть музей с залами и картинами в
залах. Число залов, как и число картин, не фиксировано. О
залах известно: название. О картинах – название, автор, год.Посетители посещают залы, осматривают экспозицию и пишут отзывы о картинах. Могут выполнять поиск картины по фрагменту названия, фамилии художника, диапазону лет и любой комбинации этих признаков. Чтобы писать отзывы, посетитель должен пройти процедуру аутентификации, а если надо, то и регистрации.
Администраторы (зарегистрированные пользователи) манипулируют залами и картинами, модерируют отзывы посетителей.
Слайд 4Другие темы для разработки
Фотоальбом
Каждый зарегистрированный пользователь может размещать фотографии в
своем альбоме, создавать подальбомы, приглашать друзей, давать к отдельным фотографиям
и подальбомам различные уровни доступа: открытый – для всех, закрытый – для себя и защищенный - для друзей.Аукцион
Есть два типа пользователей – администратор и покупатели. Администратор выставляет вещи для продажи, назначает первоначальную цену и подтверждает покупку. Покупатель просматривает вещи, торгуется и получает извещение о том, что вещь продана ему или не ему.
Книжный магазин
Есть два типа пользователей – администратор и покупатели. Администратор выкладывает книги, разделяя их по жанрам. Покупатель осуществляет поиск книги, кладет ее в корзину и подтверждает покупку. Покупатель может оставлять отзывы о ранее купленных книгах и читать отзывы других покупателей.
Сайт голосования
Администратор выкладывает формы для голосования, и просматривает результаты. Форма представляет собой вопрос с несколькими предопределенными ответами. Голосующий просматривает открытые формы и выбирает ответ, за который он голосует. Он может видеть результаты тех голосований, в которых принял участие.
Слайд 5Простая социальная сеть. Регистрация пользователей. Настройка персональной информации. «Друзья» пользователя.
Обмен сообщений с другими пользователями. Поиск пользователей по определенным критериям.
Управление пользователями. Модерирование сообщений.[1]Интернет-фотоальбом. Регистрация, загрузка фотографий. Возможность просматривать и оценивать фотографии других пользователей. Поиск фотографий. Управление пользователями.
Персональный блог. Регистрация пользователей. Создание блога (блогов). Создание и редактирование статей блога. Тэги статей. Поиск по тэгам, тексту. Комментирование статей. Управление пользователями. Модерирование статей и комментариев.
Интернет-аукцион. Просмотр, поиск, и «покупка» лотов. Регистрация и выставление лотов на аукцион. Управление пользователями и модерирование списка лотов.
Система тестирования знаний. Регистрация, выбор (поиск) теста. Прохождение теста с контролем времени. Статистика тестирования. Управление пользователями. Редактирование тестов. Расширенная статистика тестирования.
Файловое хранилище. Доступ к файлу по короткой ссылке. Общие файлы и файлы с ограниченным доступом. Для зарегистрированных пользователей – возможность размещения файлов и управление файлами. Управление пользователями и их файлами. Поиск файлов.
Картотека текстовых материалов (вариант: аудио или видео). Поиск в картотеке по различным критериями. Оценка материалов пользователями.
Система учета знаний. Зарегистрированные пользователи («программисты») указывают и оценивают свои знания в различных (сгруппированных) областях. Пользователь - «менеджер» осуществляет отбор программистов по заданным критериям. Возможность генерирования отчетов. Управление пользователями и ролями. Управления списками областей знаний.
Система отслеживания заданий. Выдача задания менеджером. Статус задания, согласно рабочему процессу. Процент выполнения. Почтовые уведомления клиентам системы. Управление пользователями и их ролями.
Форум. Стандартные операции, присущие любому форуму – добавление тем, сообщений. Модерирование записей. Работа с пользователями форума.
Слайд 6Порядок работы над проектом
Сформулировать требования к приложению.
Разработать пользовательский интерфейс и
карту сайта. Сделать эскизы страниц.
Разработать модель данных (классы).
Наращивать функциональность приложения
в таком порядке: модель, контроллер, представление.Слайд 7ArtMuseum: Требования
Требования для посетителя
Посетитель вводит признаки картины и получает список
картин, удовлетворяющих введенным признакам (зал, название, автор, год).
Посетитель выбирает картину
из списка и получает полную информацию о картине (изображение, описание, отзывы).Зарегистрированный посетитель пишет свой отзыв на выбранную картину.
Посетитель может уничтожить свой собственный отзыв на картину.
Требования для администратора
Администратор может добавлять изменять, удалять залы. Удалять можно только пустой зал.
Администратор может добавлять, изменять, удалять картины.
Администратор может удалять отзывы посетителей.
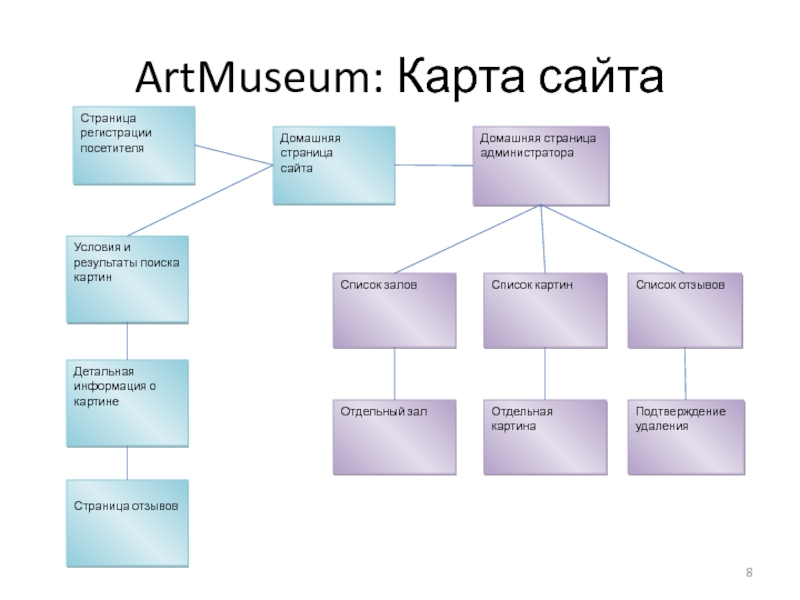
Слайд 8ArtMuseum: Карта сайта
Страница регистрации посетителя
Условия и результаты поиска картин
Детальная информация
о картине
Домашняя страница администратора
Список залов
Отдельный зал
Список картин
Отдельная картина
Список отзывов
Подтверждение удаления
Страница
отзывовДомашняя страница
сайта
Слайд 12Соглашение: Первичный ключ
Свойство является первичным ключом, если свойство называется Id
или Id.
Если первичный ключ имеет тип int, long или
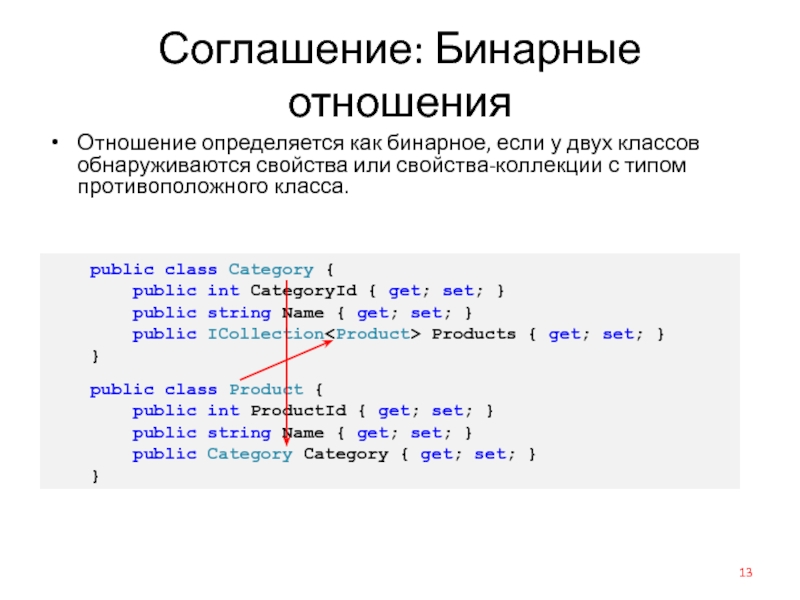
short, он делается автоинкрементным. Слайд 13Соглашение: Бинарные отношения
Отношение определяется как бинарное, если у двух классов
обнаруживаются свойства или свойства-коллекции с типом противоположного класса.
public class Category { public int CategoryId { get; set; }
public string Name { get; set; }
public ICollection
}
public class Product {
public int ProductId { get; set; }
public string Name { get; set; }
public Category Category { get; set; }
}
Слайд 14Соглашение: Внешний ключ
Для определения имени свойства, которое поставляет значения внешнего
ключа
(например, PlaceId),
name> public class Hall Навигац. свойство Навигац. свойство Hall Picture
{
[Key]
public string Id { get; set; }
public string Name { get; set; }
public ICollection
}
public class Picture
{
public int Id { get; set; }
public Hall Place { get; set; }
public string PlaceId { get; set; }
}
Слайд 15Атрибуты аннотации данных
[Key]
Свойство входит с состав первичного ключа сущности
[Column]
Атрибут свойства
для указания имени столбца, ординарного типа и типа данных
[ForeignKey]
Ставится на
навигационное свойство и задает имя скалярного свойства – источник значений внешнего ключа.[NotMapped] Атрибут свойства или класса для его исключения из базы данных
[Table] Атрибут класса для указания имени таблицы и схемы
[ConcurrencyCheck] Свойство участвует в контроле оптимистической блокировки
[DatabaseGenerated] Указывает, как база данных будет вычислять значение поля (Identity, Computed or None)
[InverseProperty] Отмечает навигационное свойство, которое представляет другой конец отношения. Используется, например, при автоссылках.
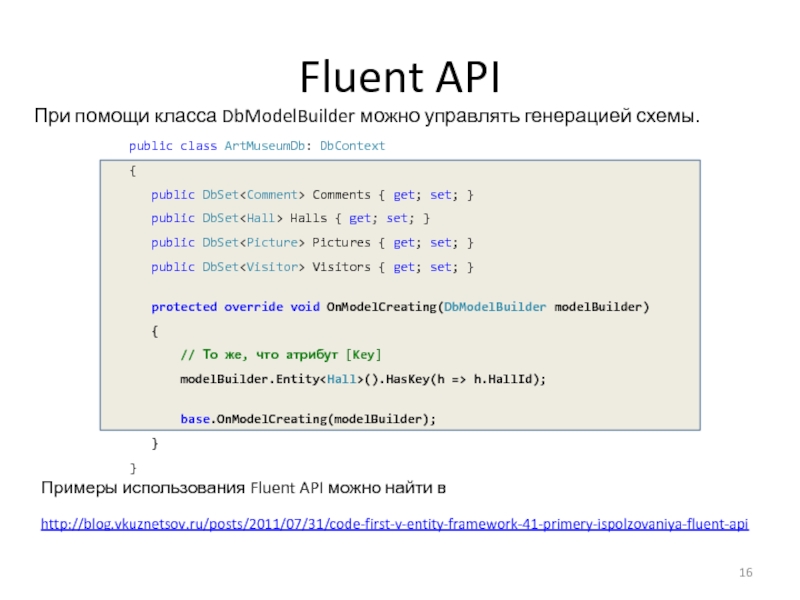
Слайд 16Fluent API
public class ArtMuseumDb: DbContext
{
public DbSet Comments { get; set; }
public DbSetpublic DbSet
public DbSet
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
// То же, что атрибут [Key]
modelBuilder.Entity
base.OnModelCreating(modelBuilder);
}
}
Примеры использования Fluent API можно найти в
http://blog.vkuznetsov.ru/posts/2011/07/31/code-first-v-entity-framework-41-primery-ispolzovaniya-fluent-api
При помощи класса DbModelBuilder можно управлять генерацией схемы.
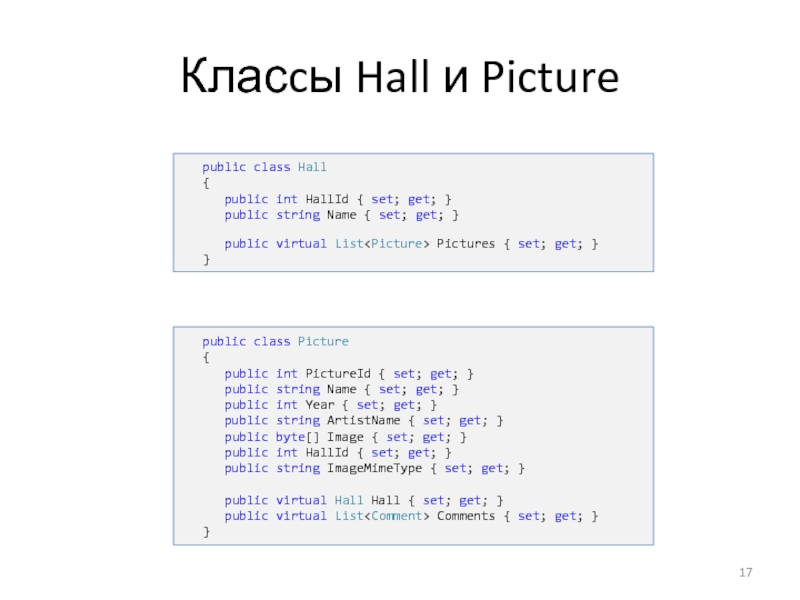
Слайд 17Класcы Hall и Picture
public class Hall
{
public int HallId { set; get; }
public string Name { set; get; }public virtual List
}
public class Picture
{
public int PictureId { set; get; }
public string Name { set; get; }
public int Year { set; get; }
public string ArtistName { set; get; }
public byte[] Image { set; get; }
public int HallId { set; get; }
public string ImageMimeType { set; get; }
public virtual Hall Hall { set; get; }
public virtual List
}
Слайд 18Те же классы, но с атрибутами
public class Picture
{
[Key]
public int PictureId
{ set; get; }[Column]
public string Name { set; get; }
[Column]
public int Year { set; get; }
[Column]
public string ArtistName { set; get; }
[Column]
public byte[] Image { set; get; }
[Column]
public int HallId { set; get; }
[Column]
public string ImageMimeType { set; get; }
[ForeignKey("HallId")]
public virtual Hall Hall { set; get; }
public virtual List
}
public class Hall
{
[Key]
public int HallId { set; get; }
[Column]
public string Name { set; get; }
public virtual List
}
Слайд 19Классы Visitor и Comment
public class Visitor
{
[Key]
public int
VisitorId { set; get; }[Column]
public string Name { set; get; }
public virtual List
}
public class Comment
{
[Key]
public int CommentId { set; get; }
[Column]
public int VisitorId { set; get; }
[Column]
public int PictureId { set; get; }
[Column]
public DateTime Date { set; get; }
[Column]
public string Text { set; get; }
[ForeignKey("VisitorId")]
public virtual Visitor Visitor { set; get; } // 'virtual' for lazy load
[ForeignKey("PictureId")]
public virtual Picture Picture { set; get; } // 'virtual' for lazy load
}
Слайд 20SqlServer Express
Не может создавать базы данных объемом более 10G.
Не может
использовать более 1G оперативной памяти.
Имеет механизм User Instance – создания
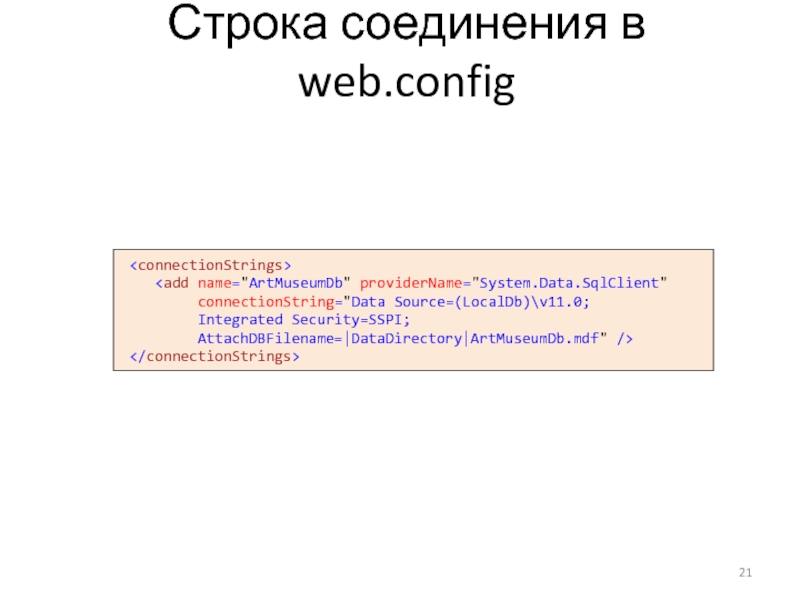
отдельного экземпляра сервера для работы с отдельным пользователем. Это упрощает меры безопасности.Слайд 21Строка соединения в web.config
connectionString="Data Source=(LocalDb)\v11.0;
Integrated
Security=SSPI;AttachDBFilename=|DataDirectory|ArtMuseumDb.mdf" />
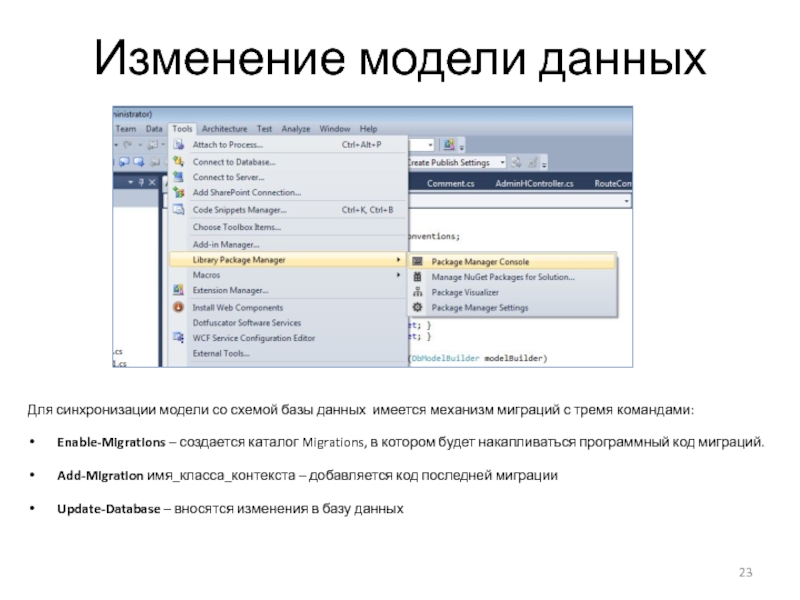
Слайд 23Изменение модели данных
Для синхронизации модели со схемой базы данных имеется
механизм миграций с тремя командами:
Enable-Migrations – создается каталог Migrations, в
котором будет накапливаться программный код миграций.Add-Migration имя_класса_контекста – добавляется код последней миграции
Update-Database – вносятся изменения в базу данных
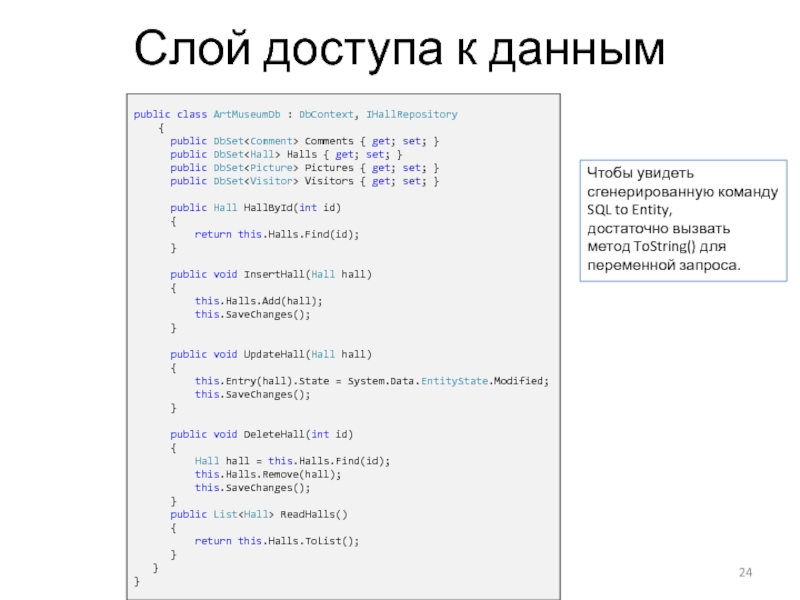
Слайд 24Слой доступа к данным
public class ArtMuseumDb : DbContext, IHallRepository
{
public DbSet Comments { get; set; }
public DbSetpublic DbSet
public DbSet
public Hall HallById(int id)
{
return this.Halls.Find(id);
}
public void InsertHall(Hall hall)
{
this.Halls.Add(hall);
this.SaveChanges();
}
public void UpdateHall(Hall hall)
{
this.Entry(hall).State = System.Data.EntityState.Modified;
this.SaveChanges();
}
public void DeleteHall(int id)
{
Hall hall = this.Halls.Find(id);
this.Halls.Remove(hall);
this.SaveChanges();
}
public List
{
return this.Halls.ToList();
}
}
}
Чтобы увидеть
сгенерированную команду SQL to Entity,
достаточно вызвать метод ToString() для переменной запроса.














![MVC-приложение ArtMuseum Атрибуты аннотации данных[Key] Свойство входит с состав первичного ключа сущности[Column] Атрибут Атрибуты аннотации данных[Key] Свойство входит с состав первичного ключа сущности[Column] Атрибут свойства для указания имени столбца, ординарного](/img/tmb/2/162208/98bc67fa4b53dfffbdbcaa5dbb15c94c-800x.jpg)


![MVC-приложение ArtMuseum Те же классы, но с атрибутами public class Picture { Те же классы, но с атрибутами public class Picture { [Key]](/img/tmb/2/162208/07be07fb4514689de9c561ecabc23849-800x.jpg)
![MVC-приложение ArtMuseum Классы Visitor и Comment public class Visitor { [Key] Классы Visitor и Comment public class Visitor { [Key]](/img/tmb/2/162208/315f8fe24fdf505ed9bf07089e67e80e-800x.jpg)