Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дизайн электронных и мультимедийных изданий
Содержание
- 1. Дизайн электронных и мультимедийных изданий
- 2. Определение веб-дизайнаВеб-дизайн (от англ. web design) —
- 3. Front EndГрафический пользовательский интерфейсUI – Пользовательский интерфейс
- 4. ВЕБ ДИЗАЙН Веб-дизайн — это процесс производства
- 5. Техническое задание (ТЗ) Исходя из четкого понимания
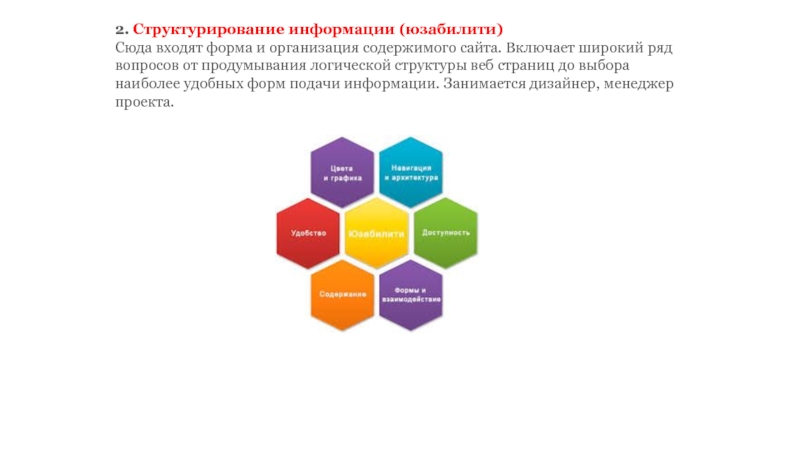
- 6. 2. Структурирование информации (юзабилити) Сюда входят форма
- 7. 3. Графическое оформление В графическом редакторе компонуется
- 8. 4. Верстка На этой стадии графическая картинка
- 9. 5. Вебмастеринг На этой стадии осуществляются действия,
- 10. Определение web-дизайнаВеб-дизайн – проектирование структуры web-ресурса (веб-сайта) и обеспечение удобства пользования ресурсом для пользователей (юзабилити).
- 11. Особенности понятия web-дизайнWeb-дизайн это не просто
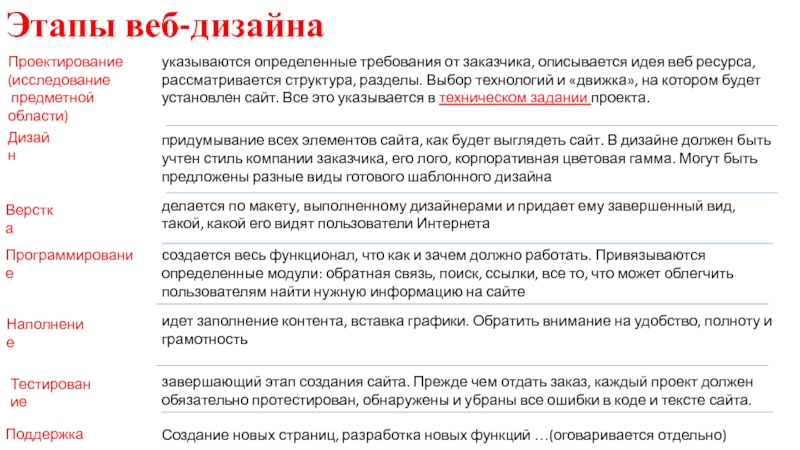
- 12. Этапы веб-дизайнауказываются определенные требования от заказчика, описывается
- 13. Техническое задание ТЗ – официальный документ, заказ
- 14. Общая структура ТЗ1. Название сайта, компании, слоган.
- 15. Сквозные элементы Сквозными принято называть те блоки
- 16. Пример ТЗ 1. О проекте. 2. Назначение
- 17. 1 Определение целей создания ИРОпределение целей, требований
- 18. Примеры формулировки целейпозиционирование компании на рынке Беларуси,
- 19. 2 этап — проведение исследований по темеизучение
- 20. Итоги по анализу конкурентов
- 21. Определяем сущностиСущности — определённые виды материалов, обладающие
- 22. 3 этап — определение типа сайта и
- 23. 4 этап — разработка макета сайтаЭскизы с
- 24. 5 этап — HTML-CSS вёрстка
- 25. 6 этап — программирование и установка на CMS ( а может и нет)
- 26. 7 этап — заполнение сайта контентом (информацией)На
- 27. 8 этап — тестирование сайта и исправление
- 28. 9 этап — публикация сайта в интернетеНа
- 29. 10 этап — продвижение сайта и реклама
- 30. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Дизайн электронных
и мультимедийных изданий
Потапенко Наталья Ивановна
Старший преподаватель
Кафедра информатики
и веб-дизайна
Слайд 2Определение веб-дизайна
Веб-дизайн (от англ. web design) — отрасль веб-разработки и
разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для
сайтов или веб-приложений.Веб-дизайнеры:
проектируют логическую структуру веб-страниц;
продумывают наиболее удобные решения подачи информации;
занимаются художественным оформлением веб-проекта.
В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с новейшими веб-технологиями и обладать соответствующими художественными качествами.
Веб-дизайн — это процесс производства веб-сайтов, который включает техническую разработку, структурирование информации, визуальный (графический) дизайн и доставку по сети.
http://www.designonstop.com
Веб-дизайнер
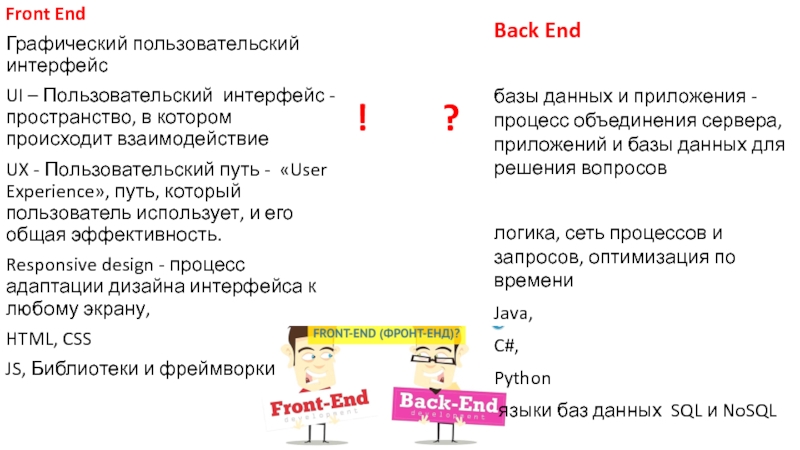
Слайд 3Front End
Графический пользовательский интерфейс
UI – Пользовательский интерфейс - пространство, в
котором происходит взаимодействие
UX - Пользовательский путь - «User Experience»,
путь, который пользователь использует, и его общая эффективность.Responsive design - процесс адаптации дизайна интерфейса к любому экрану,
HTML, CSS
JS, Библиотеки и фреймворки
Back End
базы данных и приложения - процесс объединения сервера, приложений и базы данных для решения вопросов
логика, сеть процессов и запросов, оптимизация по времени
Java,
C#,
Python
языки баз данных SQL и NoSQL
?
!
Слайд 4ВЕБ ДИЗАЙН
Веб-дизайн — это процесс производства веб-сайтов, который включает
техническую разработку, структурирование информации, визуальный (графический) дизайн и доставку по
сети.Слайд 5 Техническое задание (ТЗ) Исходя из четкого понимания цели, для которой создается
сайт, объемов сайта, его функциональности задаются основные параметры визуального представления
и структуры сайта. Этап заканчивается после утверждения технического задания заказчиком. Занимается менеджер проекта.Слайд 62. Структурирование информации (юзабилити) Сюда входят форма и организация содержимого сайта.
Включает широкий ряд вопросов от продумывания логической структуры веб страниц
до выбора наиболее удобных форм подачи информации. Занимается дизайнер, менеджер проекта.Слайд 73. Графическое оформление В графическом редакторе компонуется визуальное пространство сайта с
помощью графических элементов в качестве украшения или навигации. Собственно дизайн
страницы представляет собой графический файл. Выполняется дизайнером.Слайд 84. Верстка На этой стадии графическая картинка нарезается на отдельные элементы
и с использованием технологий HTML и CSS трансформируется в код,
который можно просматривать с помощью браузера. Выполняется кодером, программистом.Слайд 95. Вебмастеринг На этой стадии осуществляются действия, способствующие распространению и эффективной
доставки сайта по сети. Включает размещение на хостинге и поисковую
оптимизацию. Выполняется админом, вебмастером.Слайд 10Определение web-дизайна
Веб-дизайн – проектирование структуры web-ресурса (веб-сайта) и обеспечение удобства
пользования ресурсом для пользователей (юзабилити).
Слайд 11Особенности понятия web-дизайн
Web-дизайн это не просто создание одной Web-страницы,
которая красиво смотрится на экране. Web-дизайн это разработка целого набора
страниц, связанных взаимными ссылками для дальнейшего эффективного использования.Web-дизайн - это решения сложных и взаимосвязанных задач: необходимо уметь и программировать, и писать код на HTML, и создавать красочную графику, и разрабатывать интерфейс взаимодействия с пользователем.
http://webwinds.ru/neoreg/701.htm
Слайд 12Этапы веб-дизайна
указываются определенные требования от заказчика, описывается идея веб ресурса,
рассматривается структура, разделы. Выбор технологий и «движка», на котором будет
установлен сайт. Все это указывается в техническом задании проекта.Проектирование
(исследование
предметной области)
Дизайн
придумывание всех элементов сайта, как будет выглядеть сайт. В дизайне должен быть учтен стиль компании заказчика, его лого, корпоративная цветовая гамма. Могут быть предложены разные виды готового шаблонного дизайна
Верстка
делается по макету, выполненному дизайнерами и придает ему завершенный вид, такой, какой его видят пользователи Интернета
Программирование
создается весь функционал, что как и зачем должно работать. Привязываются определенные модули: обратная связь, поиск, ссылки, все то, что может облегчить пользователям найти нужную информацию на сайте
Наполнение
идет заполнение контента, вставка графики. Обратить внимание на удобство, полноту и грамотность
Тестирование
завершающий этап создания сайта. Прежде чем отдать заказ, каждый проект должен обязательно протестирован, обнаружены и убраны все ошибки в коде и тексте сайта.
Поддержка
Создание новых страниц, разработка новых функций …(оговаривается отдельно)
Слайд 13Техническое задание
ТЗ – официальный документ, заказ на разработку веб-ресурса.
Соблюсти
баланс интересов
Техническое задание защищает заказчика. При работе с недобросовестным подрядчиком (к сожалению, такие тоже
бывают), ТЗ как приложение к основному договору выступает в роли главного аргумента заказчика по поводу некачественно оказанных услуг.Техническое задание помогает структурировать идеи. Зачастую заказчики обращаются к разработчикам с совершенно размытыми и разрозненными мыслями, формулировками и пожеланиями. Понимания того, что должно быть в результате добиться легко — нужно разложить всё по полочкам и собрать в единый документ.
Техническое задание экономит бюджет.
Техническое задание защищает исполнителя.
всё, что необходимо сделать исполнителю — соблюсти все требования и пожелания, изложенные в ТЗ для сайта. В случае, если заказчик потребует то, что изначально не обсуждалось, всегда можно обратиться к документам.
Техническое задание даёт чёткие инструкции.
Подробное тех. задание, включающее описание всех важных и значимых моментов будущего сайта, позволит ускорить процесс разработки, сократив количество вопросов и обсуждений.
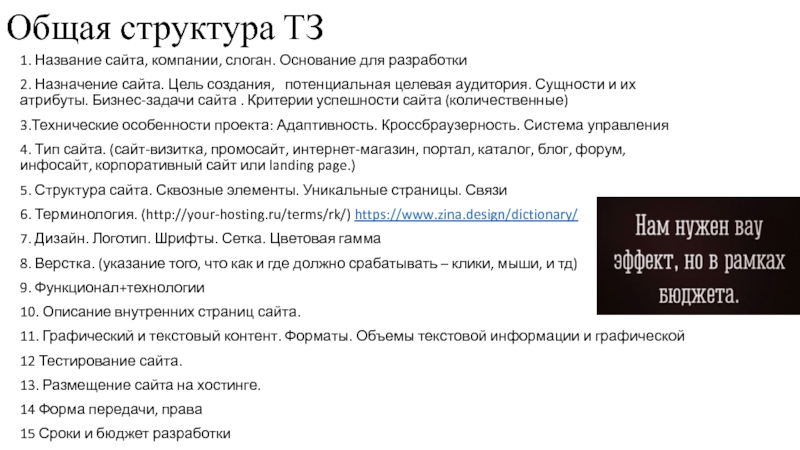
Слайд 14Общая структура ТЗ
1. Название сайта, компании, слоган. Основание для разработки
2.
Назначение сайта. Цель создания, потенциальная целевая аудитория. Сущности и
их атрибуты. Бизнес-задачи сайта . Критерии успешности сайта (количественные)3.Технические особенности проекта: Адаптивность. Кроссбраузерность. Система управления
4. Тип сайта. (сайт-визитка, промосайт, интернет-магазин, портал, каталог, блог, форум, инфосайт, корпоративный сайт или landing page.)
5. Структура сайта. Сквозные элементы. Уникальные страницы. Связи
6. Терминология. (http://your-hosting.ru/terms/rk/) https://www.zina.design/dictionary/
7. Дизайн. Логотип. Шрифты. Сетка. Цветовая гамма
8. Верстка. (указание того, что как и где должно срабатывать – клики, мыши, и тд)
9. Функционал+технологии
10. Описание внутренних страниц сайта.
11. Графический и текстовый контент. Форматы. Объемы текстовой информации и графической
12 Тестирование сайта.
13. Размещение сайта на хостинге.
14 Форма передачи, права
15 Сроки и бюджет разработки
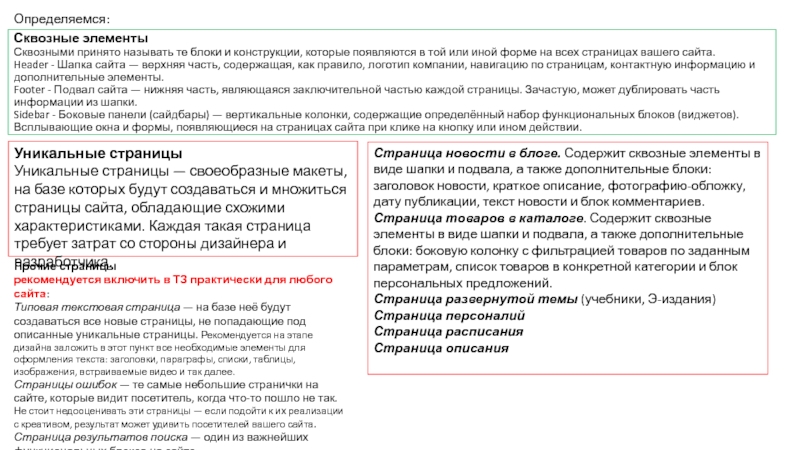
Слайд 15Сквозные элементы Сквозными принято называть те блоки и конструкции, которые появляются
в той или иной форме на всех страницах вашего сайта.
Header - Шапка сайта — верхняя часть, содержащая, как правило, логотип компании, навигацию по страницам, контактную информацию и дополнительные элементы. Footer - Подвал сайта — нижняя часть, являющаяся заключительной частью каждой страницы. Зачастую, может дублировать часть информации из шапки. Sidebar - Боковые панели (сайдбары) — вертикальные колонки, содержащие определённый набор функциональных блоков (виджетов). Всплывающие окна и формы, появляющиеся на страницах сайта при клике на кнопку или ином действии.Определяемся:
Уникальные страницы
Уникальные страницы — своеобразные макеты, на базе которых будут создаваться и множиться страницы сайта, обладающие схожими характеристиками. Каждая такая страница требует затрат со стороны дизайнера и разработчика.
Страница новости в блоге. Содержит сквозные элементы в виде шапки и подвала, а также дополнительные блоки: заголовок новости, краткое описание, фотографию-обложку, дату публикации, текст новости и блок комментариев.
Страница товаров в каталоге. Содержит сквозные элементы в виде шапки и подвала, а также дополнительные блоки: боковую колонку с фильтрацией товаров по заданным параметрам, список товаров в конкретной категории и блок персональных предложений.
Страница развернутой темы (учебники, Э-издания)
Страница персоналий
Страница расписания
Страница описания
Прочие страницы
рекомендуется включить в ТЗ практически для любого сайта:
Типовая текстовая страница — на базе неё будут создаваться все новые страницы, не попадающие под описанные уникальные страницы. Рекомендуется на этапе дизайна заложить в этот пункт все необходимые элементы для оформления текста: заголовки, параграфы, списки, таблицы, изображения, встраиваемые видео и так далее.
Страницы ошибок — те самые небольшие странички на сайте, которые видит посетитель, когда что-то пошло не так. Не стоит недооценивать эти страницы — если подойти к их реализации с креативом, результат может удивить посетителей вашего сайта.
Страница результатов поиска — один из важнейших функциональных блоков на сайте.
Страницы входа и регистрации
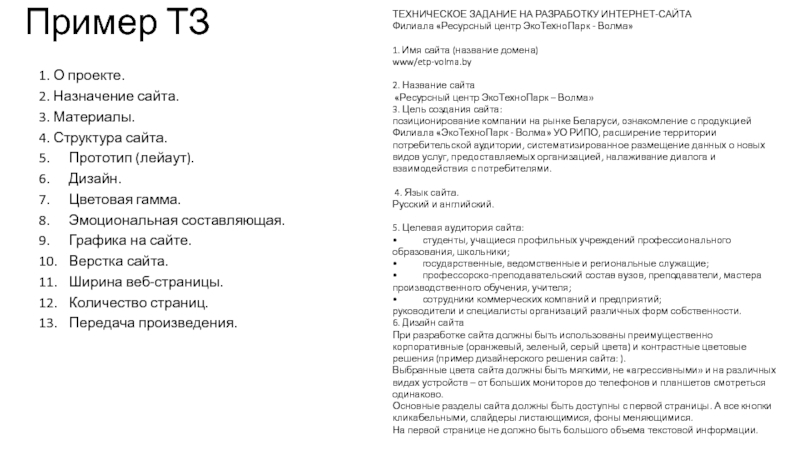
Слайд 16Пример ТЗ
1. О проекте.
2. Назначение сайта.
3. Материалы.
4. Структура сайта.
5. Прототип (лейаут).
6. Дизайн.
7. Цветовая гамма.
8. Эмоциональная составляющая.
9. Графика на сайте.
10. Верстка сайта.
11. Ширина веб-страницы.
12. Количество страниц.
13. Передача произведения.
ТЕХНИЧЕСКОЕ ЗАДАНИЕ НА РАЗРАБОТКУ ИНТЕРНЕТ-САЙТА
Филиала «Ресурсный центр ЭкоТехноПарк - Волма»
1. Имя сайта (название домена)
www/etp-volma.by
2. Название сайта
«Ресурсный центр ЭкоТехноПарк – Волма»
3. Цель создания сайта:
позиционирование компании на рынке Беларуси, ознакомление с продукцией Филиала «ЭкоТехноПарк - Волма» УО РИПО, расширение территории потребительской аудитории, систематизированное размещение данных о новых видов услуг, предоставляемых организацией, налаживание диалога и взаимодействия с потребителями.
4. Язык сайта.
Русский и английский.
5. Целевая аудитория сайта:
• студенты, учащиеся профильных учреждений профессионального образования, школьники;
• государственные, ведомственные и региональные служащие;
• профессорско-преподавательский состав вузов, преподаватели, мастера производственного обучения, учителя;
• сотрудники коммерческих компаний и предприятий;
руководители и специалисты организаций различных форм собственности.
6. Дизайн сайта
При разработке сайта должны быть использованы преимущественно корпоративные (оранжевый, зеленый, серый цвета) и контрастные цветовые решения (пример дизайнерского решения сайта: ).
Выбранные цвета сайта должны быть мягкими, не «агрессивными» и на различных видах устройств – от больших мониторов до телефонов и планшетов смотреться одинаково.
Основные разделы сайта должны быть доступны с первой страницы. А все кнопки кликабельными, слайдеры листающимися, фоны меняющимися.
На первой странице не должно быть большого объема текстовой информации.
Слайд 171 Определение целей создания ИР
Определение целей, требований и тематики ИР
Цель – это результат, который необходимо получить с помощью Web-проекта
за определённый период времени.Примеры целей:
сбор информации,
обучение,
развлечение,
продажа какой-либо продукции,
предоставление услуг.
Чтобы определить цель, помогут ответы на вопросы:
Зачем вы создаёте сайт?
Что лично вы или ваш заказчик ожидаете от работы сайта?
Чего ждут от вас пользователи?
Чётко поставленные цели позволят определить параметры структуры сайта, его внешний вид, схему и содержимое каждой страницы.
Слайд 18Примеры формулировки целей
позиционирование компании на рынке Беларуси, ознакомление с продукцией
Филиала «ЭкоТехноПарк - Волма», расширение территории потребительской аудитории, систематизированное размещение
данных о новых видах услуг, предоставляемых организацией, налаживание диалога и взаимодействия с потребителями.продвижение товаров строительной группы на рынок Беларуси и России
предоставление информации и возможных путях получения профессии
Представление информации (статьи, литературные обзоры, книги) в электронном виде
Слайд 192 этап — проведение исследований по теме
изучение сайтов потенциальных конкурентов
изучение
предметной области
анализ будущего функционала в зависимости от потребностей целевой аудитории
Слайд 21Определяем сущности
Сущности — определённые виды материалов, обладающие собственными характеристиками и
свойствами.
Сущность –
«Страница»: атрибуты : заголовок, содержимое
«Новость» :
заголовок, содержимое, дата публикации, автор.«Автор» : уникальная фотография и имя.
«Товар»: наименование, стоимость, фото, характеристики
Слайд 223 этап — определение типа сайта и структуры
Тип сайта (информационное издание,
портал, промо, визитка, корпоративный, магазин и т.д.)
Функционал сайта (поиск, каталог, лента
новостей, баннеры, ссылки …)Стиль дизайна (корпоративный, строгий, веселый)
Структура сайта (перечень страниц и их взаимосвязь), ментальная карта
Структура страниц (макет - какие блоки должны быть на страницах и в каком виде)
Мобильная версия
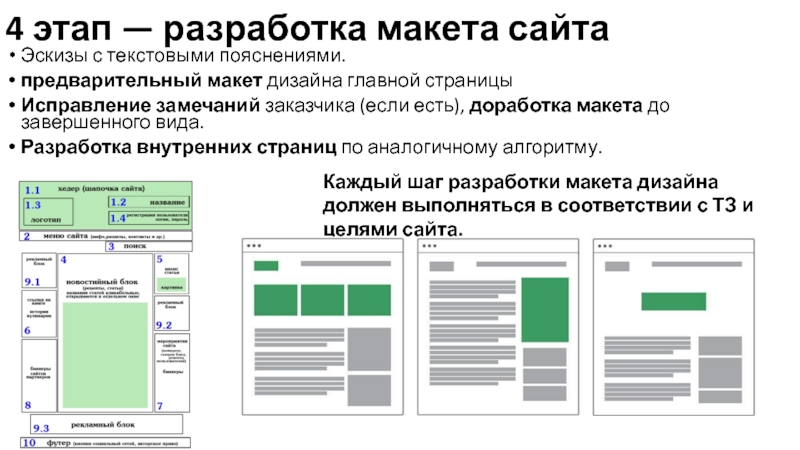
Слайд 234 этап — разработка макета сайта
Эскизы с текстовыми пояснениями.
предварительный макет дизайна
главной страницы
Исправление замечаний заказчика (если есть), доработка макета до завершенного вида.
Разработка внутренних страниц по
аналогичному алгоритму.Каждый шаг разработки макета дизайна
должен выполняться в соответствии с ТЗ и целями сайта.
Слайд 245 этап — HTML-CSS вёрстка
Обычные требования (
правда есть и необычные)…
Кроссбраузерность — страницы должны одинаково отображаться разных браузерах
(Mozilla Firefox, Google Chrome, Opera, Internet Explorer, Safari и т.д.).Гибкость вёрстки — возможность легко добавлять/удалять информацию на страницы.
Быстрота обработки кода браузером
Валидность — соответствие стандартам
Семантическая корректность — логичное и правильное использование элементов HTML
Слайд 267 этап — заполнение сайта контентом (информацией)
На этом этапе очень
важен качественный, профессиональный копирайтинг. Все материалы сайта, будь то тексты или
графика, также должны вписываться в общую концепцию сайта, соответствовать его целям и задачам.Слайд 278 этап — тестирование сайта и исправление ошибок
Тестирование кода –
используем специальные программы валидаторы
Тестирование сайта может проводить как разработчик, так
и заказчик. Наилучший вариант — это совместное тестирование.
Используем разные технологии