Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
двоичное кодирование Графической информации
Содержание
- 1. двоичное кодирование Графической информации
- 2. Содержание Пространственная дискретизация Формирование растрового изображения Графический режим
- 3. Пространственная дискретизация В процессе кодирования изображения производится его
- 4. Два зависящих параметра Качество кодирования изображения тем
- 5. Формирование растрового изображения Графическая информация на экране
- 6. Рассмотрим формирование на экране монитора растрового изображения,
- 7. 11001100Цветные изображения формируются в соответствии с двоичным
- 8. Качество двоичного кодирования изображения определяется разрешающей способностью
- 9. Таблица 2.4. Глубина цвета и количество отображаемых цветов
- 10. Цветное изображение на экране монитора формируется за
- 11. Таблица 2.5. Формирование цветов при глубине цвета 24 бита
- 12. Графический режим Графический режим вывода изображения на
- 13. Пример Рассчитаем необходимый объем видеопамяти для одного
- 14. Конец
- 15. Скачать презентанцию
Содержание Пространственная дискретизация Формирование растрового изображения Графический режим
Слайды и текст этой презентации
Слайд 2Содержание
Пространственная дискретизация
Формирование растрового изображения
Графический режим
Слайд 3Пространственная дискретизация
В процессе кодирования изображения производится его пространственная дискретизация. Пространственную
Слайд 4
Два зависящих параметра
Качество кодирования изображения тем выше, чем меньше
размер точки и соответственно большее количество точек составляет изображение.
Чем
большее количество цветов, то есть большее количество возможных состояний точки изображения, используется, тем более качественно кодируется изображение (каждая точка несет большее количество информации). Совокупность используемых в наборе цветов образует палитру цветов.
Слайд 5Формирование растрового изображения
Графическая информация на экране монитора представляется в
виде растрового изображения, которое формируется из определенного количества строк, которые
в свою очередь содержат определенное количество точек (пикселей).Качество изображения определяется разрешающей способностью монитора, т.е. количеством точек, из которых оно складывается. Чем больше разрешающая способность, то есть чем больше количество строк растра и точек в строке, тем выше качество изображения.
В современных персональных компьютерах обычно используются три основные разрешающие способности экрана: 800 х 600, 1024 х 768 и 1280 х 1024 точки.
Слайд 6Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600
строк по 800 точек в каждой строке (всего 480 000
точек). В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь одно из двух состояний — «черная» или «белая», то есть для хранения ее состояния необходим 1 бит.Пример
Слайд 711001100
Цветные изображения формируются в соответствии с двоичным кодом цвета каждой
точки, хранящимся в видеопамяти (рис. 2.8). Цветные изображения могут иметь
различную глубину цвета, которая задается количеством битов, используемым для кодирования цвета точки. Наиболее распространенными значениями глубины цвета являются 8,16, 24 или 32 бита.1 2 3 4
1
2
600
800
Слайд 8
Качество двоичного кодирования изображения определяется разрешающей способностью экрана и глубиной
цвета.
Каждый цвет можно рассматривать как возможное состояние точки, тогда количество
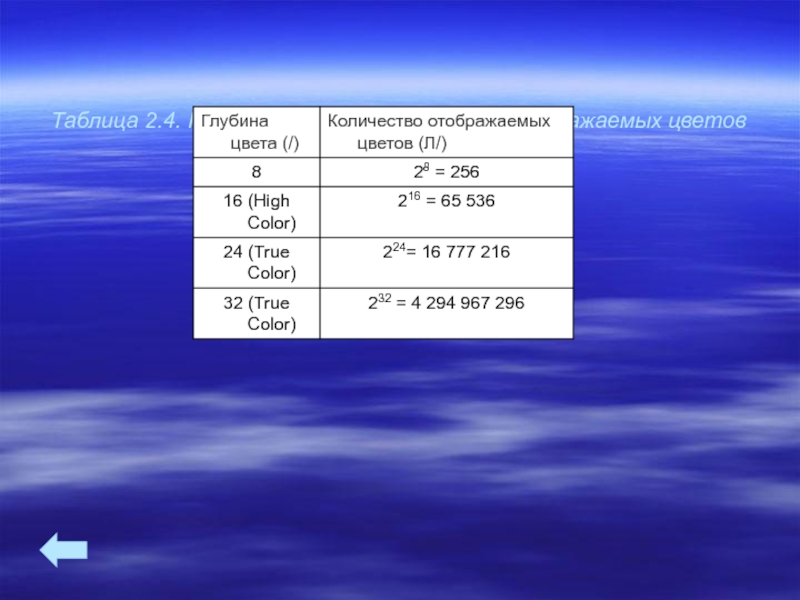
цветов, отображаемых на экране монитора, может быть вычислено по формуле: N = 2iгде i — глубина цвета (табл. 2.4).
Слайд 10
Цветное изображение на экране монитора формируется за счет смешивания трех
базовых цветов: красного, зеленого и синего. Такая цветовая модель называется
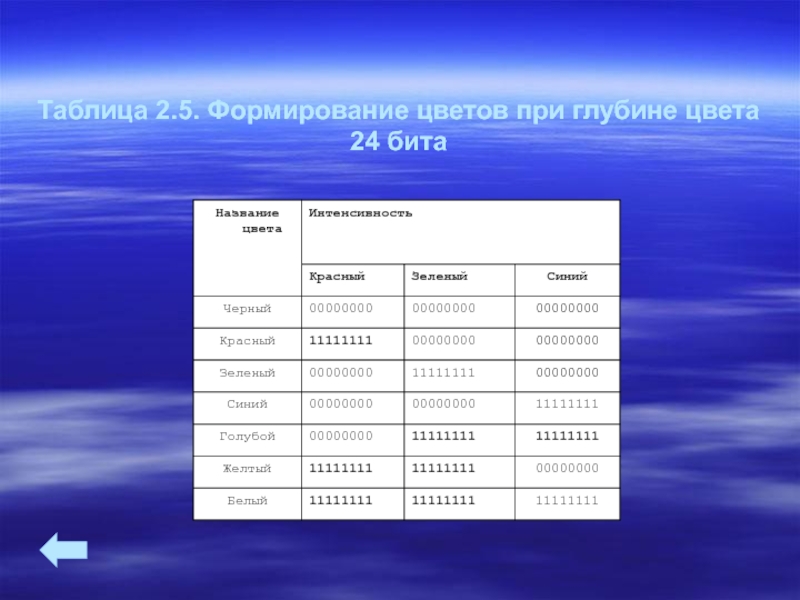
RGB-моделью по первым буквам английских названий цветов (Red, Green, Blue).Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, то есть для каждого из цветов возможны N= 28 = 256 уровней интенсивности, заданные двоичными кодами (от минимальной — 00000000 до максимальной — 11111111) — табл. 2.5.
Слайд 12Графический режим
Графический режим вывода изображения на экран монитора определяется
величиной разрешающей способности и глубиной цвета. Для того чтобы на
экране монитора формировалось изображение, информация о каждой его точке (код цвета точки) должна храниться в видеопамяти компьютера.
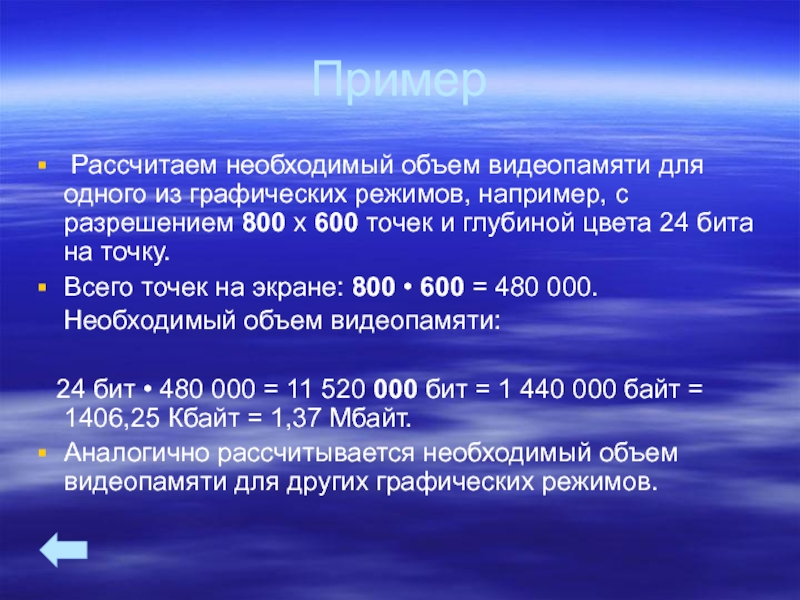
Слайд 13Пример
Рассчитаем необходимый объем видеопамяти для одного из графических режимов,
например, с разрешением 800 х 600 точек и глубиной цвета
24 бита на точку.Всего точек на экране: 800 • 600 = 480 000.
Необходимый объем видеопамяти:
24 бит • 480 000 = 11 520 000 бит = 1 440 000 байт = 1406,25 Кбайт = 1,37 Мбайт.
Аналогично рассчитывается необходимый объем видеопамяти для других графических режимов.