Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Fullstack разработка
Содержание
- 1. Fullstack разработка
- 2. HTMLHTML (HyperText Markup Language, Язык гипертекстовой разметки) — язык, использующийся для разметки документов во Всемирной паутине.
- 3. Веб-страницаВеб-страница отличается от обычного текста тем, что
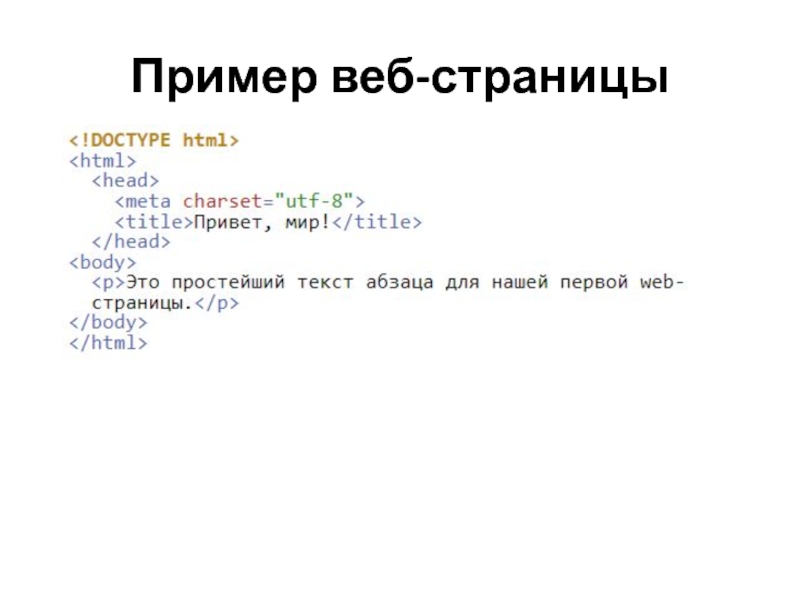
- 4. Пример веб-страницы
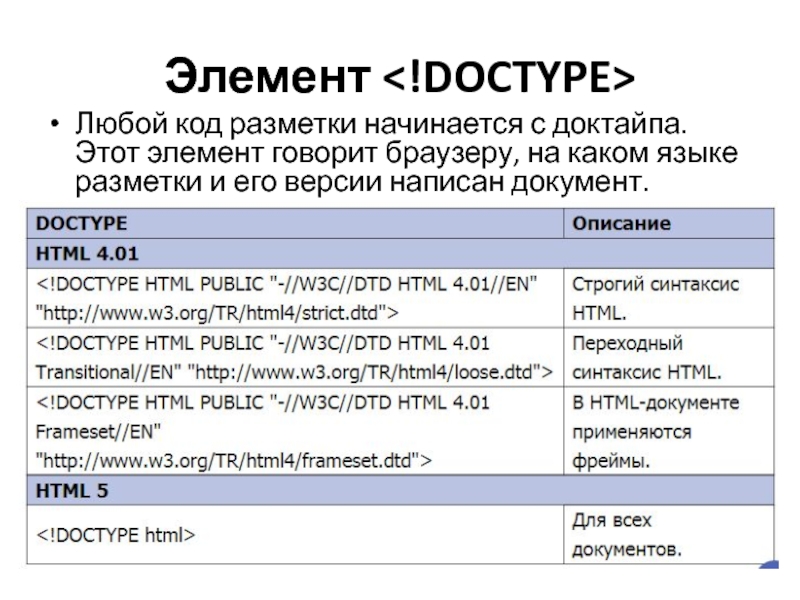
- 5. Элемент Любой код разметки начинается с доктайпа.
- 6. Теги
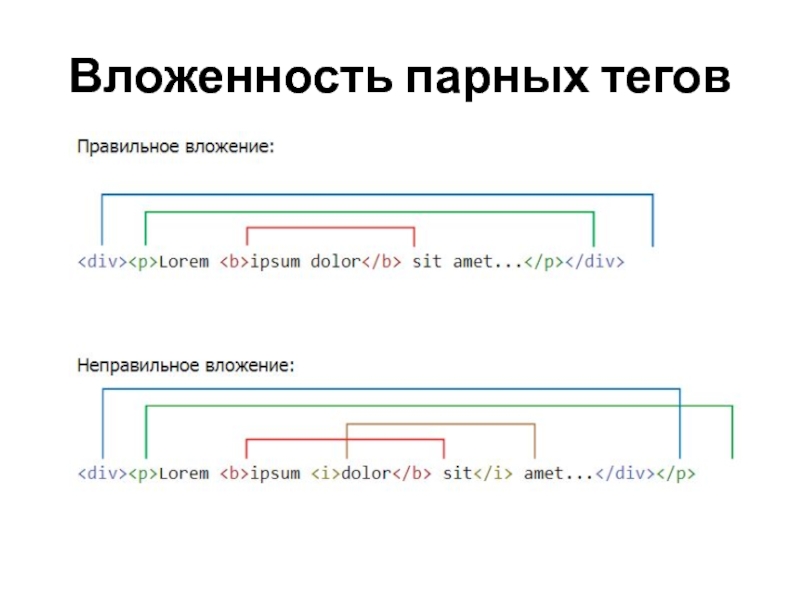
- 7. Вложенность парных тегов
- 8. Типы теговУсловно теги делятся на следующие типы:Теги верхнего уровня;Теги заголовка документа;Блочные элементы;Строчные элементы;Списки;Таблицы;Формы.
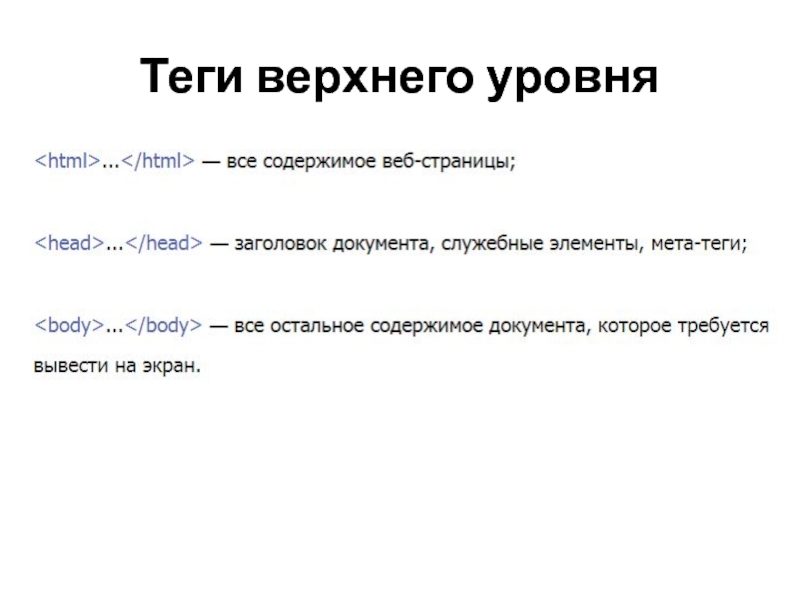
- 9. Теги верхнего уровня
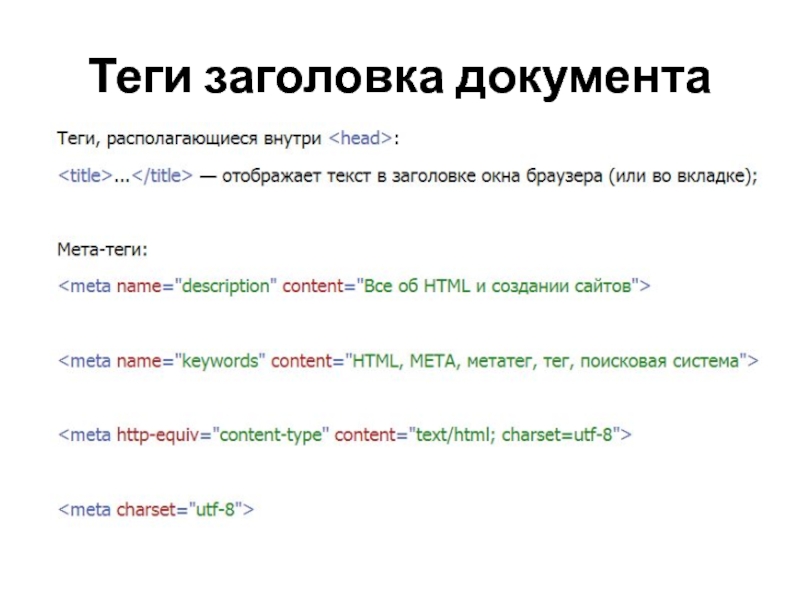
- 10. Теги заголовка документа
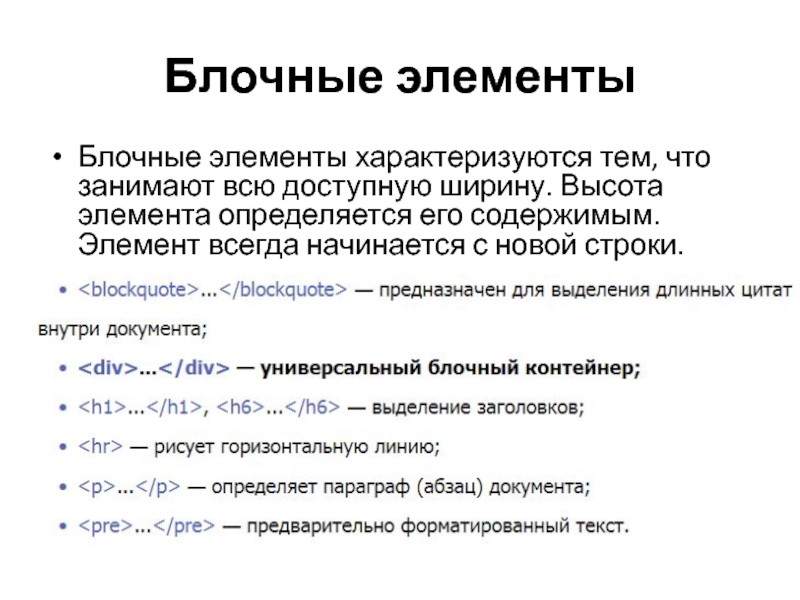
- 11. Блочные элементыБлочные элементы характеризуются тем, что занимают
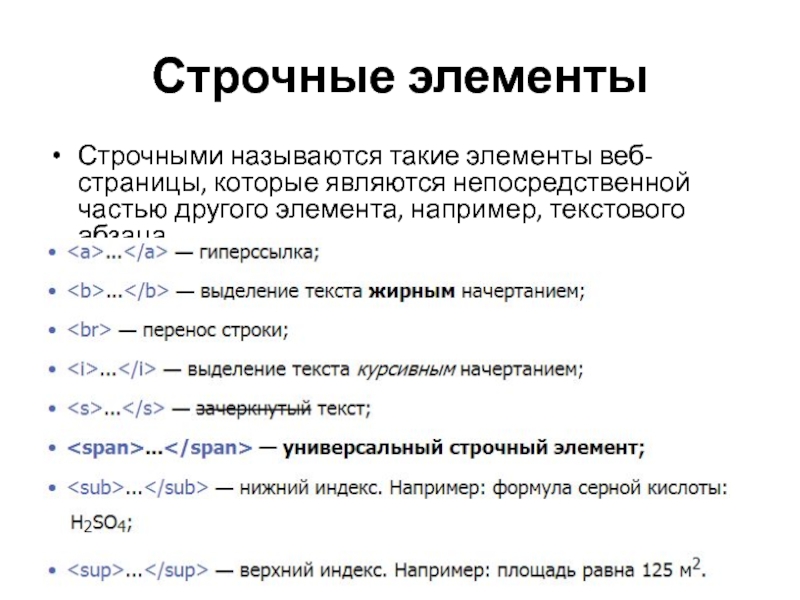
- 12. Строчные элементыСтрочными называются такие элементы веб-страницы, которые являются непосредственной частью другого элемента, например, текстового абзаца.
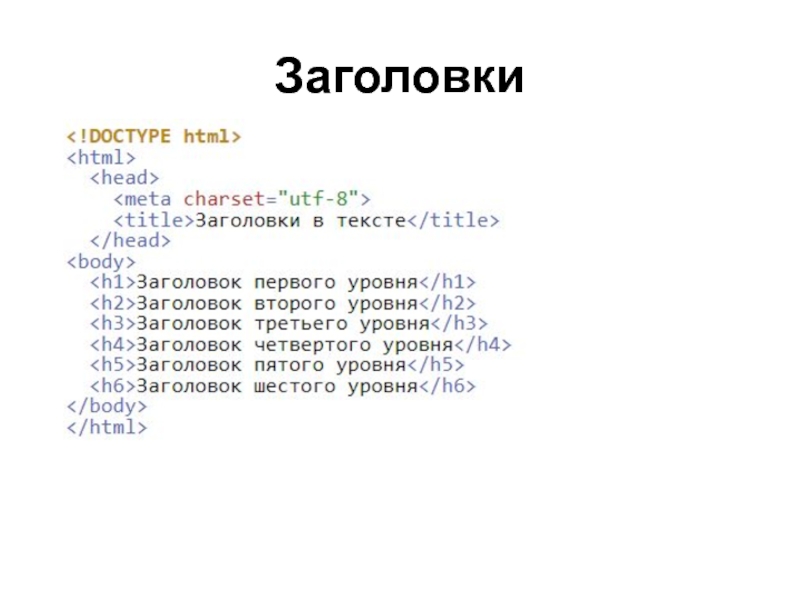
- 13. Заголовки
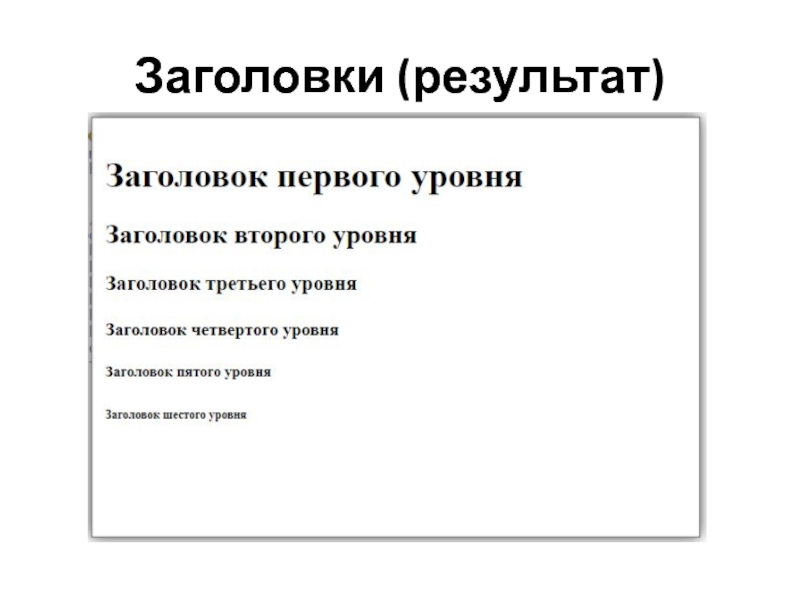
- 14. Заголовки (результат)
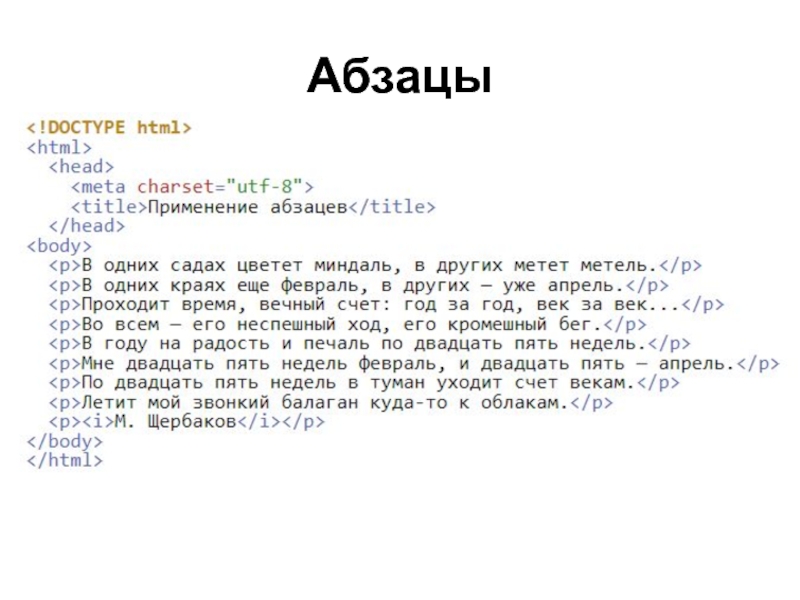
- 15. Абзацы
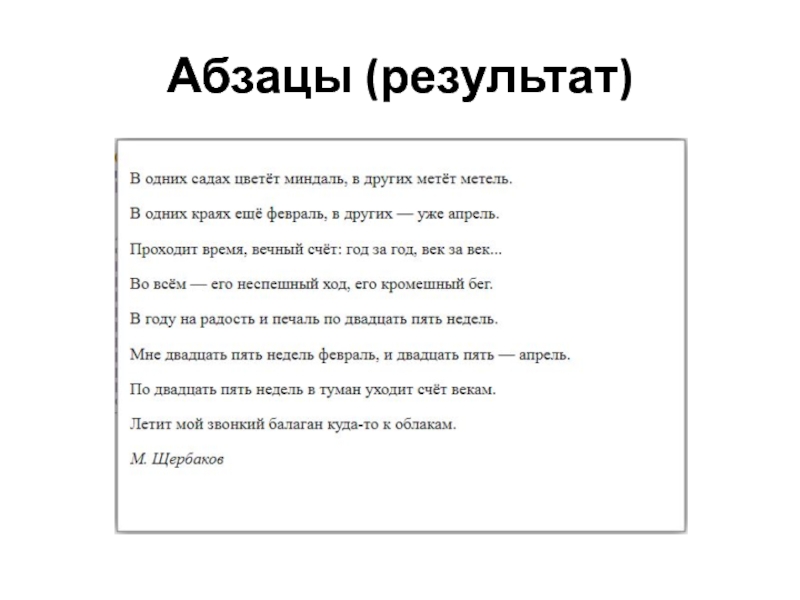
- 16. Абзацы (результат)
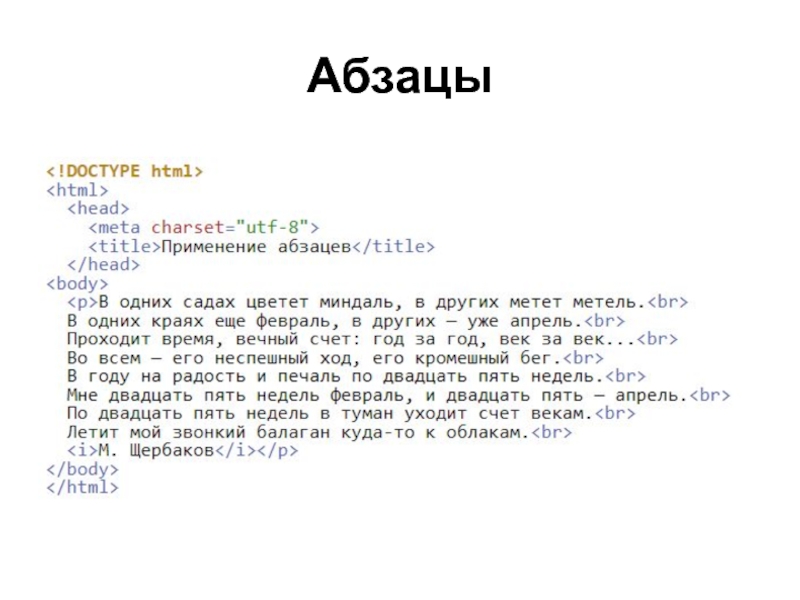
- 17. Абзацы
- 18. Абзацы (результат)
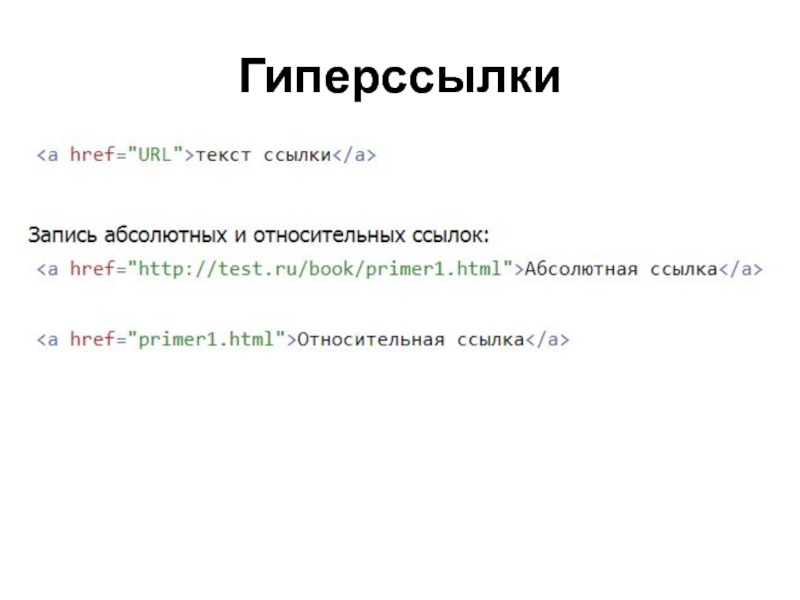
- 19. Гиперссылки
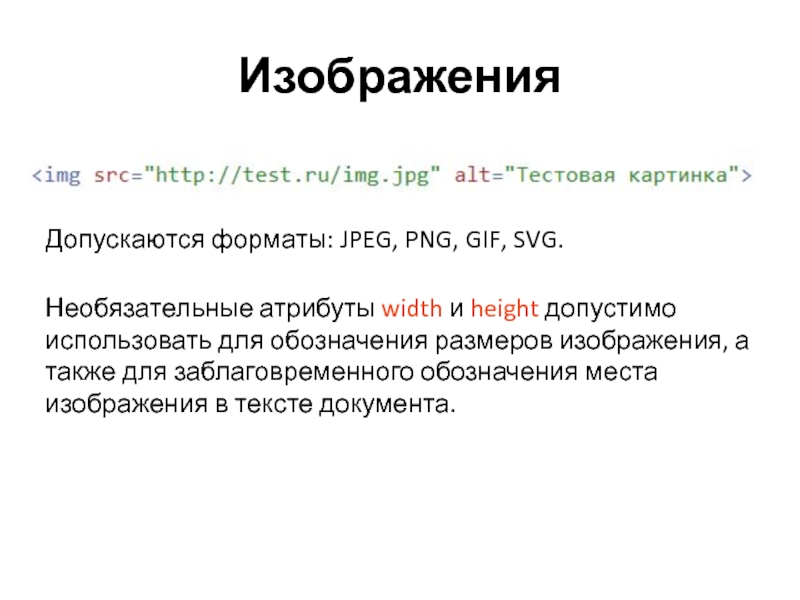
- 20. ИзображенияДопускаются форматы: JPEG, PNG, GIF, SVG.Необязательные атрибуты width и height допустимо
- 21. СпискиСписком называется взаимосвязанный набор отдельных фраз или
- 22. Маркированный список
- 23. Маркированный список (результат)
- 24. Маркированный списокАтрибут type является устаревшим для тега ul в HTML5.
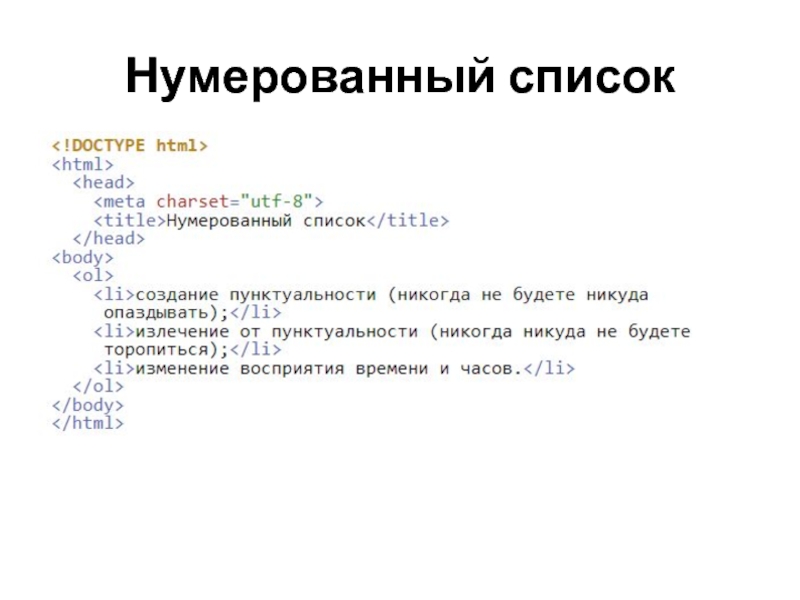
- 25. Нумерованный список
- 26. Нумерованный список (результат)
- 27. Нумерованный списокАтрибут type является устаревшим для тега ol в HTML5.
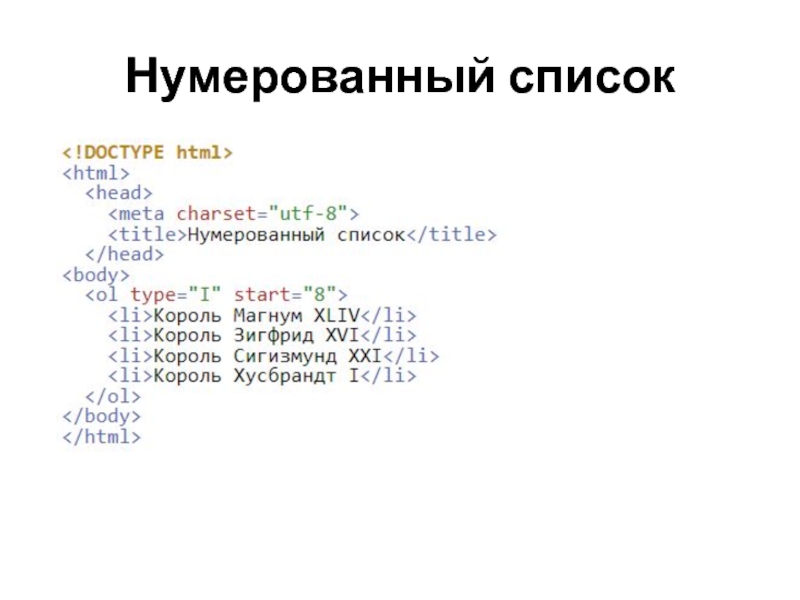
- 28. Нумерованный список
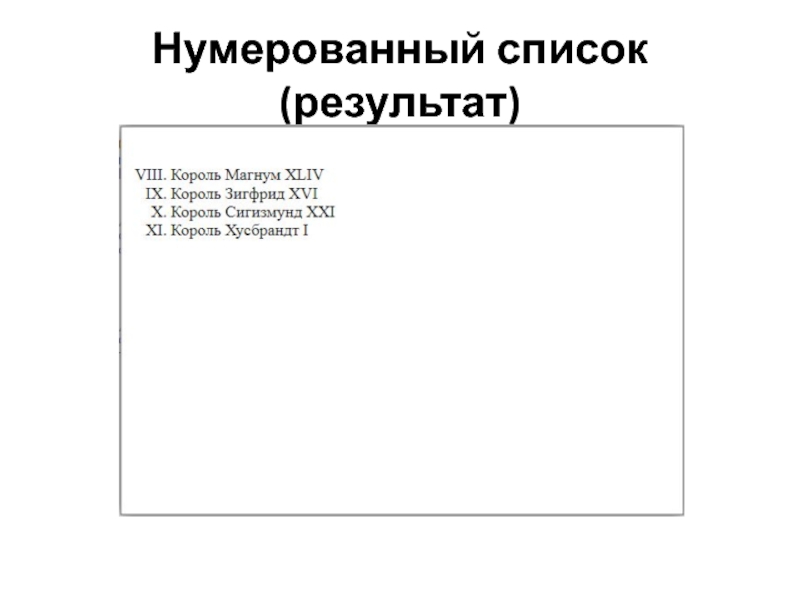
- 29. Нумерованный список (результат)
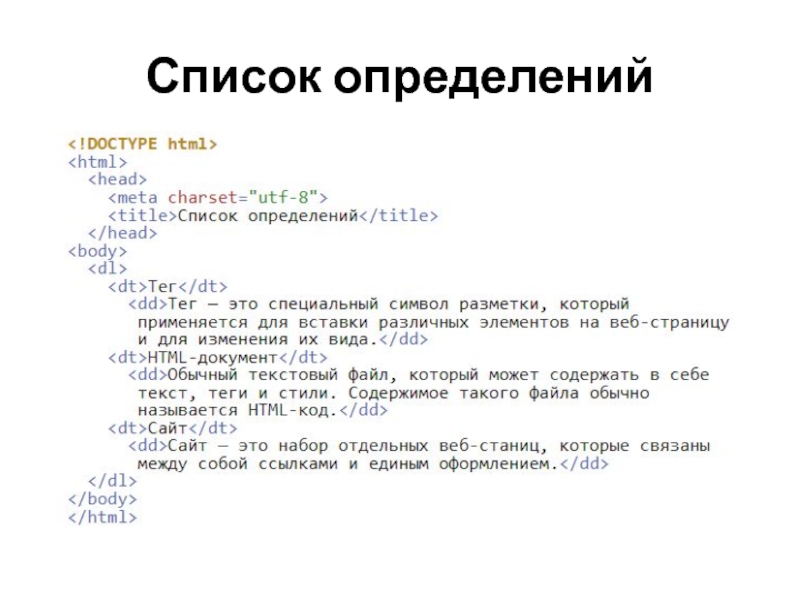
- 30. Список определений
- 31. Список определений (результат)
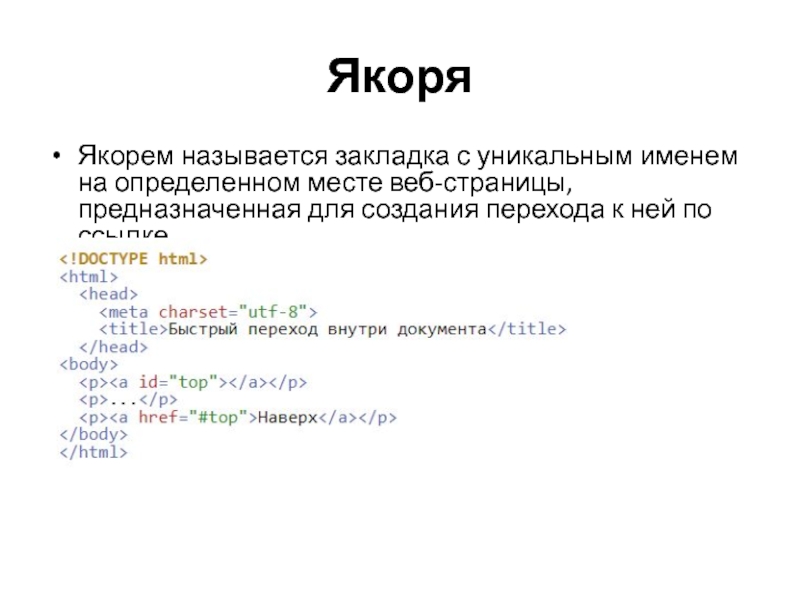
- 32. ЯкоряЯкорем называется закладка с уникальным именем на
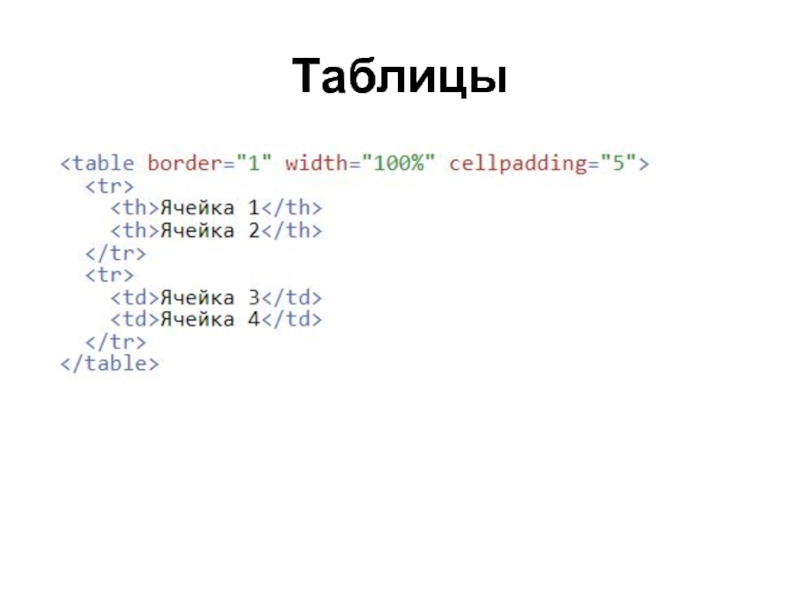
- 33. Таблицы
- 34. borderУстанавливает толщину границы в пикселах вокруг таблицы.
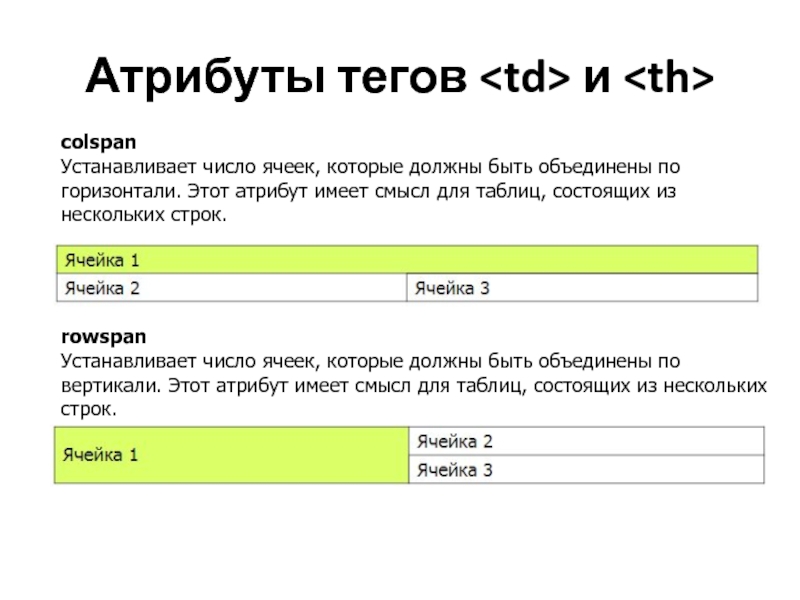
- 35. Атрибуты тегов и colspanУстанавливает число ячеек, которые
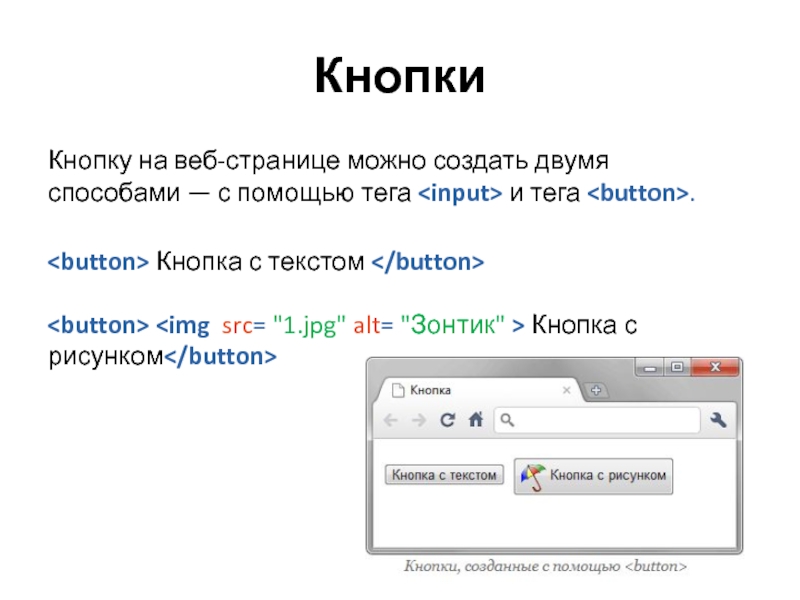
- 36. КнопкиКнопку на веб-странице можно создать двумя способами —
- 37. КнопкиЧтобы задать кнопке ссылку, нужно использовать тег
- 38. Новые семантические элементы в HTML5 — определяет основной
- 39. Новые семантические элементы в HTML5 — представляет раздел
- 40. Новые семантические элементы в HTML5 — задает нижний
- 41. Статьи
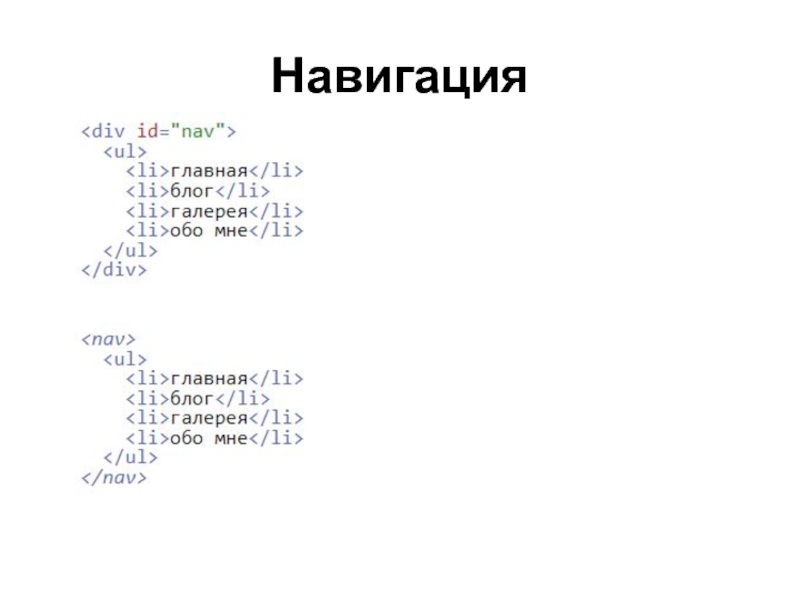
- 42. Навигация
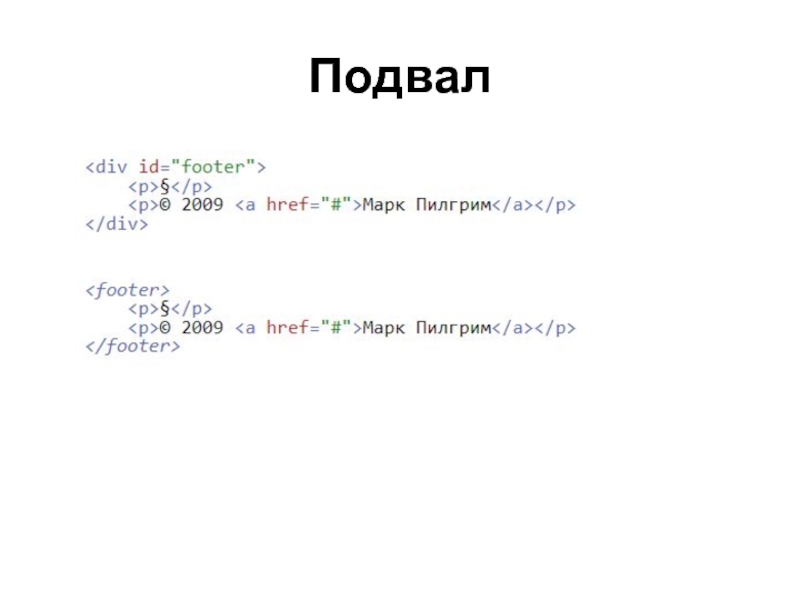
- 43. Подвал
- 44. Специальные символыДругие символы можно посмотреть в шпаргалке
- 45. Валидатор W3CПредназначен для проверки на соответствие документа стандартам W3C.http://validator.w3.org
- 46. Скачать презентанцию
HTMLHTML (HyperText Markup Language, Язык гипертекстовой разметки) — язык, использующийся для разметки документов во Всемирной паутине.
Слайды и текст этой презентации
Слайд 2HTML
HTML (HyperText Markup Language, Язык гипертекстовой разметки) — язык, использующийся для
разметки документов во Всемирной паутине.
Слайд 3Веб-страница
Веб-страница отличается от обычного текста тем, что в ее коде
фигурируют управляющие конструкции разметки, определяющие логическую структурудокумента — так называемые теги. Теги заключены
в угловые скобки.Документы веб-страниц, как правило имеют расширение *.htm, *.html.
Специальная программа – браузер – отображает пользователю документ HTML в отформатированном виде.
Главная страница имеет имя index.html или index.htm.
Слайд 5Элемент
Любой код разметки начинается с доктайпа. Этот элемент говорит
браузеру, на каком языке разметки и его версии написан документ.
Слайд 8Типы тегов
Условно теги делятся на следующие типы:
Теги верхнего уровня;
Теги заголовка
документа;
Блочные элементы;
Строчные элементы;
Списки;
Таблицы;
Формы.
Слайд 11Блочные элементы
Блочные элементы характеризуются тем, что занимают всю доступную ширину.
Высота элемента определяется его содержимым. Элемент всегда начинается с новой
строки.Слайд 12Строчные элементы
Строчными называются такие элементы веб-страницы, которые являются непосредственной частью
другого элемента, например, текстового абзаца.
Слайд 20Изображения
Допускаются форматы: JPEG, PNG, GIF, SVG.
Необязательные атрибуты width и height допустимо использовать для обозначения
размеров изображения, а также для заблаговременного обозначения места изображения в
тексте документа.Слайд 21Списки
Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются
с маркера или цифры. Списки предоставляют возможность упорядочить и систематизировать
разные данные и представить их в наглядном и удобном для пользователя виде.Виды списков:
Маркированный список;
Нумерованный список;
Список определений.
Слайд 32Якоря
Якорем называется закладка с уникальным именем на определенном месте веб-страницы,
предназначенная для создания перехода к ней по ссылке.
Слайд 34
border
Устанавливает толщину границы в пикселах вокруг таблицы. При наличии этого
атрибута также отображаются границы между ячеек.
cellpadding
Определяет расстояние между границей ячейки
и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие. Добавление же cellpadding позволяет улучшить читабельность текста. При отсутствии границ особого значения этот атрибут не имеет, но может помочь, когда требуется установить пустой промежуток между ячейками.cellspacing
Задает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет и входит в общее значение.
Атрибуты тега