Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
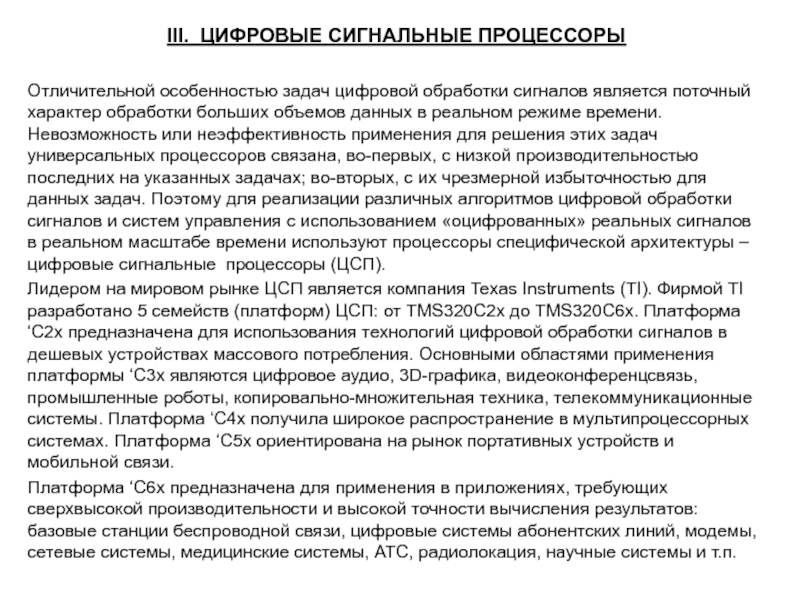
ООО ИТСК Telegram - @ fclm_man vakhitov.br@gazprom-neft.ru Про TypeScript, и
Содержание
- 1. ООО ИТСК Telegram - @ fclm_man vakhitov.br@gazprom-neft.ru Про TypeScript, и
- 2. Кто мыИТСКСистемный интеграторДочернее предприятие ПАО «Газпром нефть»Пишем софт, много софта
- 3. Наши проекты (количество строк кода)
- 4. Что это такоеОбъектно-ориентированный языкПредставлен Microsoft в 2012
- 5. Кому может пригодиться?
- 6. Сфера примененияВезде где можно исполнять javascript код
- 7. При разработке приложений для браузеровСфера применения
- 8. Если вы наркоман fullstack developer и пишете
- 9. Deno – новая технология от создателя node, обещает исполнять TypeScriptСфера применения
- 10. Динамика популярности языков со времени релиза typescript (по мнению stackoverflow)
- 11. ЗнакомствоНаше знакомство с typescript – 2016 годПричины:Строгая
- 12. Что делают разработчики, когда встречают что-то незнакомое?Сопротивляются!
- 13. Стадии принятияОтрицание – да кому это только пришло в голову, типы в JS???
- 14. Гнев – *»№%::* эту строгую типизацию, это сколько надо dto наваятьСтадии принятия
- 15. Торг – ок, типы. Any – тоже вполне себе типСтадии принятия
- 16. Депрессия – ее мы, кажется, пропустилиСтадии принятия
- 17. Принятие – осознание плюсов типизации, кропотливое прорабатывание типов, избавление от anyСтадии принятия
- 18. Что он нам даетПривычно выглядящие ООП конструкцииСтатическую типизациюКлассыИнтерфейсыОбобщенные типыТипы перечисленияМодификаторы доступаДекораторы
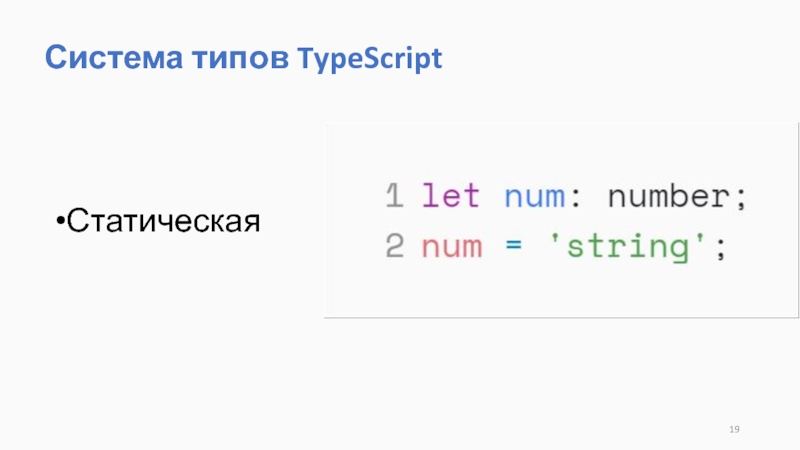
- 19. Система типов TypeScriptСтатическая
- 20. Сильная (строгая)Система типов TypeScript
- 21. СтруктурнаяСистема типов TypeScript
- 22. Номинативная типизацияC#
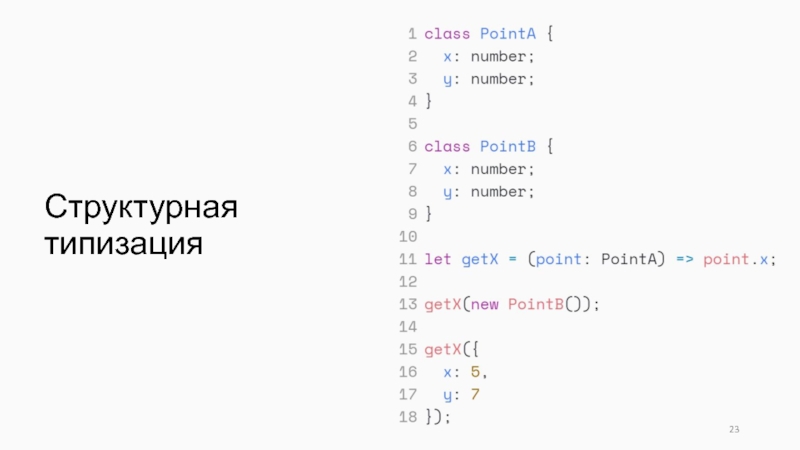
- 23. Структурная типизация
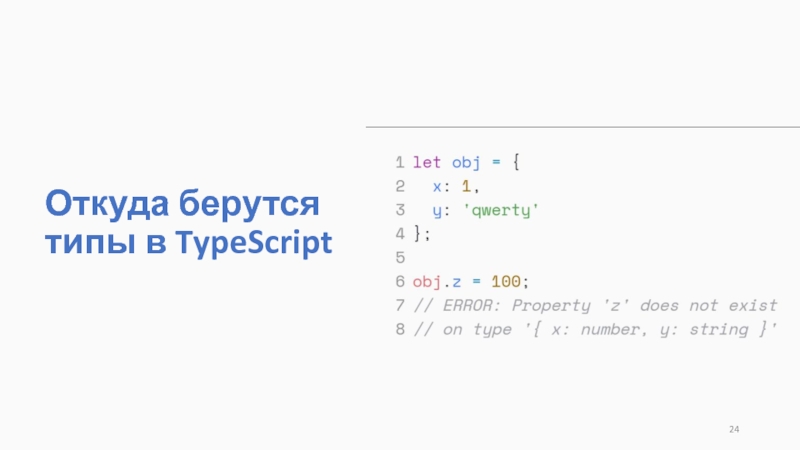
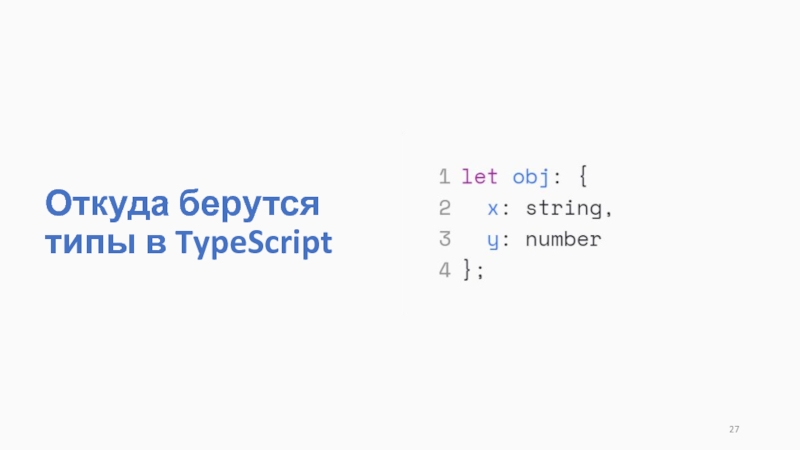
- 24. Откуда берутся типы в TypeScript
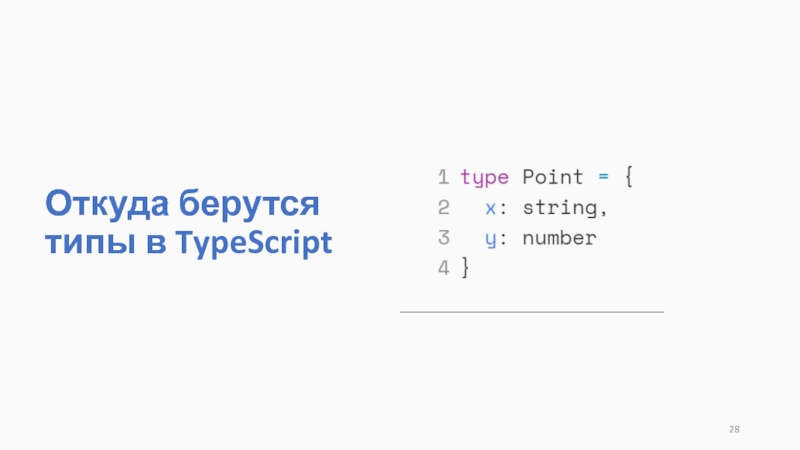
- 25. Откуда берутся типы в TypeScript
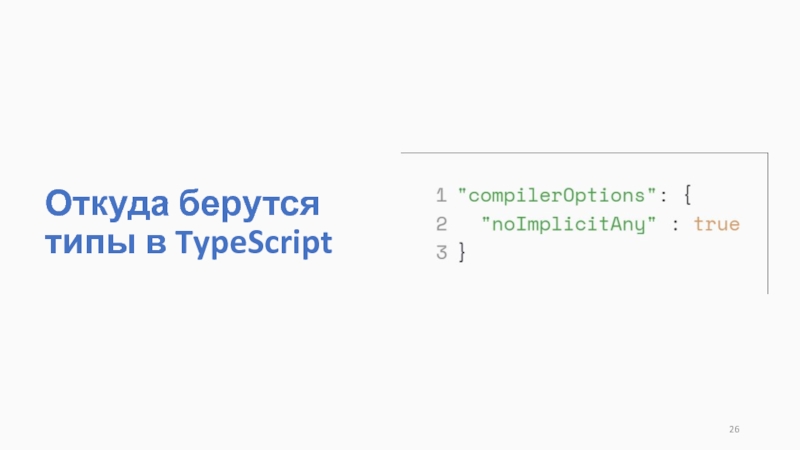
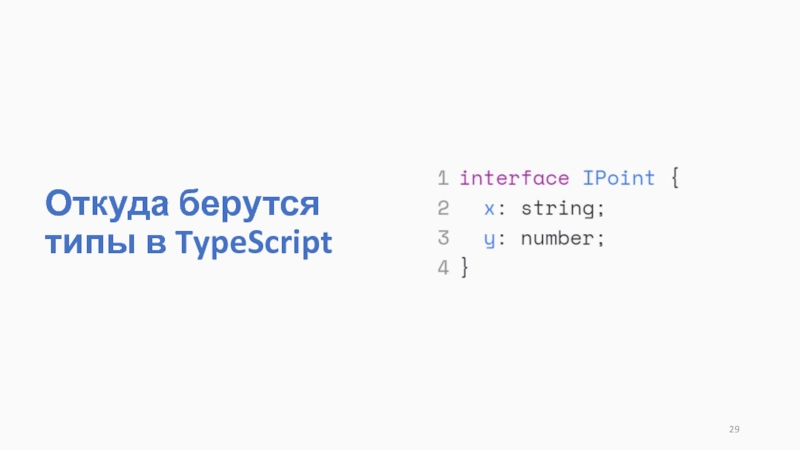
- 26. Откуда берутся типы в TypeScript
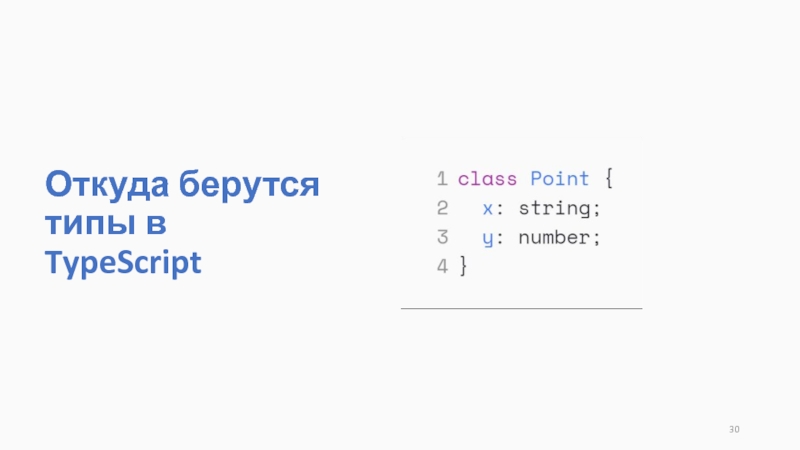
- 27. Откуда берутся типы в TypeScript
- 28. Откуда берутся типы в TypeScript
- 29. Откуда берутся типы в TypeScript
- 30. Откуда берутся типы в TypeScript
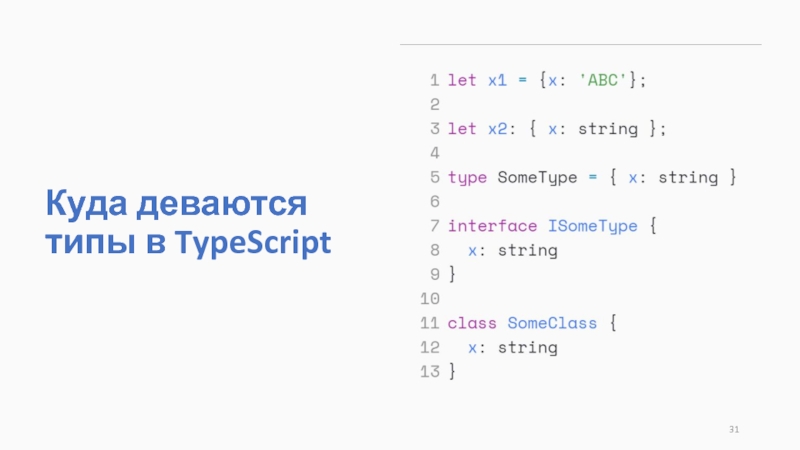
- 31. Куда деваются типы в TypeScript
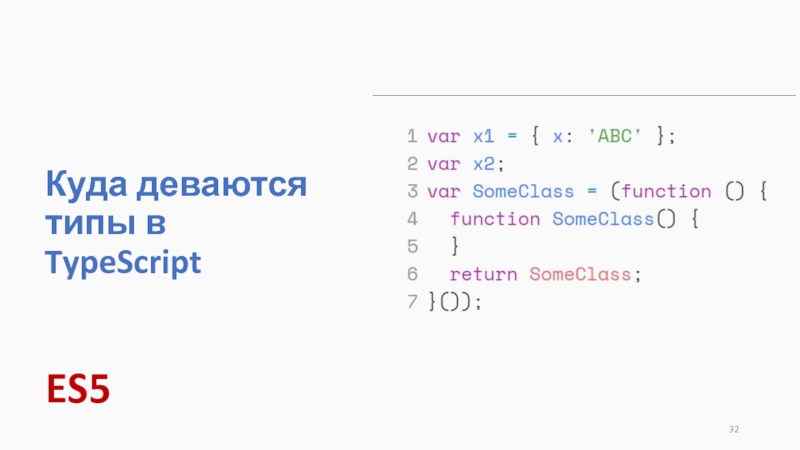
- 32. ES5Куда деваются типы в TypeScript
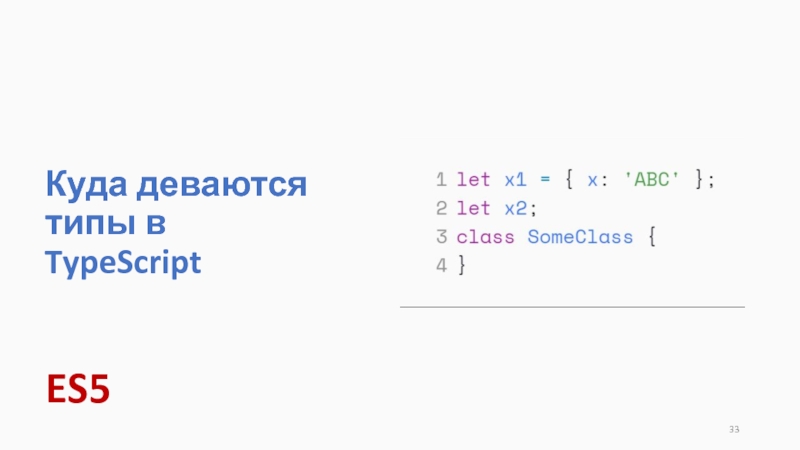
- 33. ES5Куда деваются типы в TypeScript
- 34. Анонимный типCompile-time тип
- 35. Именованный тип, ИнтерфейсCompile-time типCompile-time ID
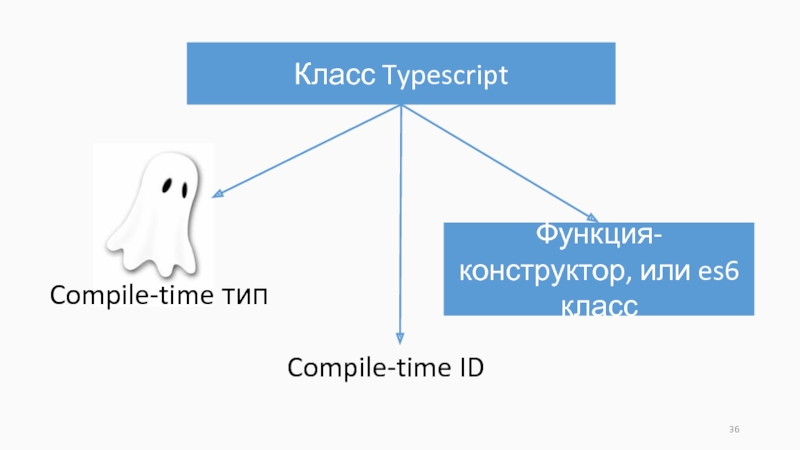
- 36. Класс TypescriptФункция-конструктор, или es6 классCompile-time типCompile-time ID
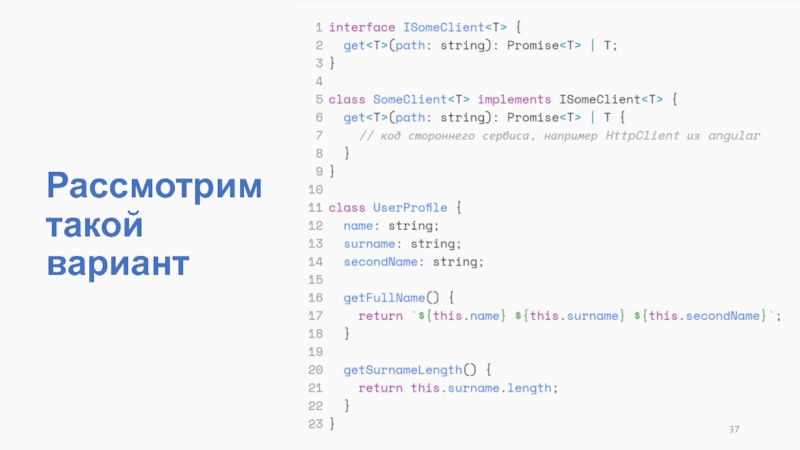
- 37. Рассмотрим такой вариант
- 38. Ответ сервера
- 39. И вот что мы получим
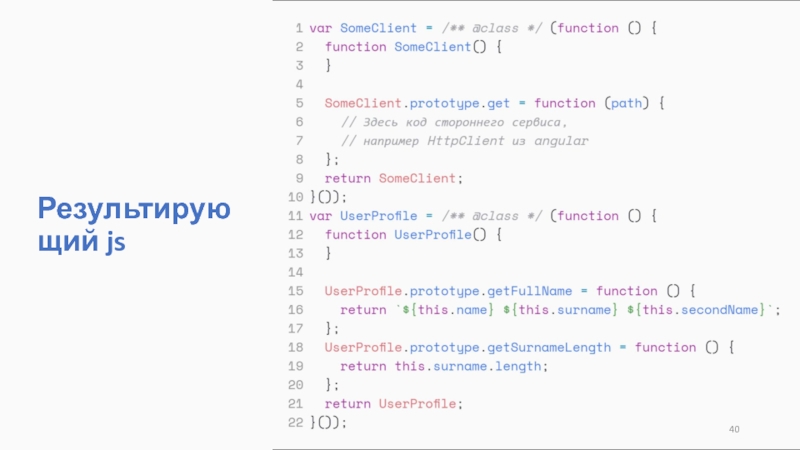
- 40. Результирующий js
- 41. Еще про интерфейсы
- 42. Еще про интерфейсы
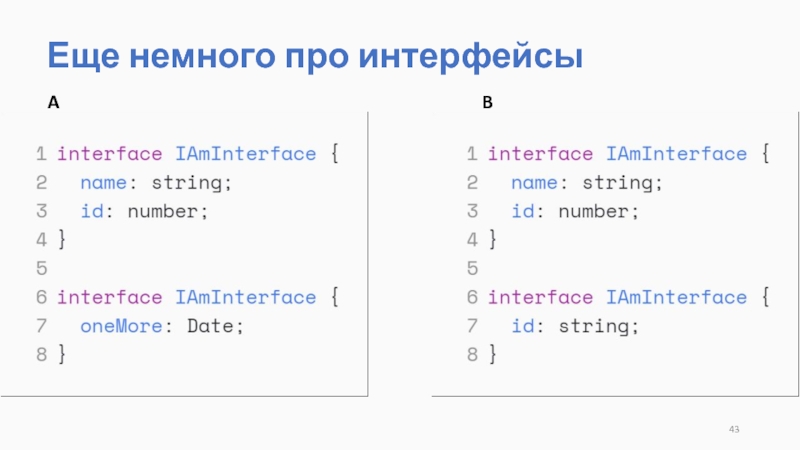
- 43. Еще немного про интерфейсыAB
- 44. Еще немного про интерфейсы
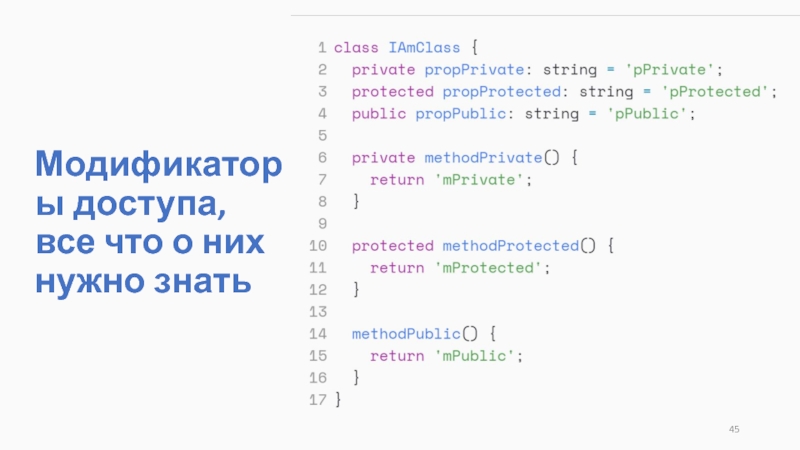
- 45. Модификаторы доступа, все что о них нужно знать
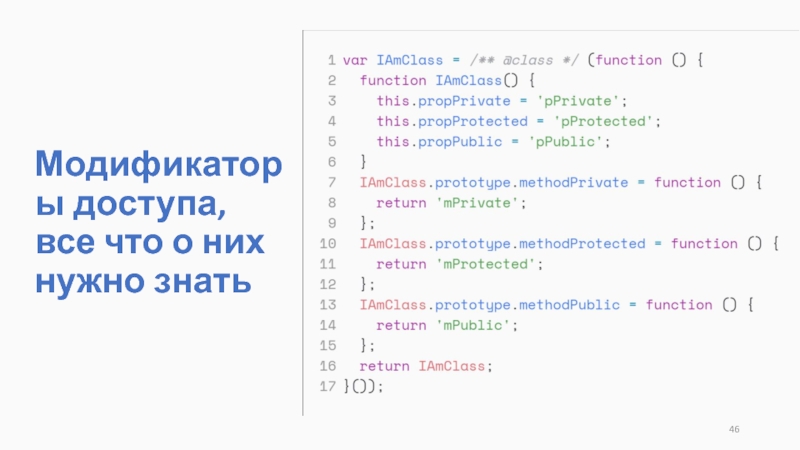
- 46. Модификаторы доступа, все что о них нужно знать
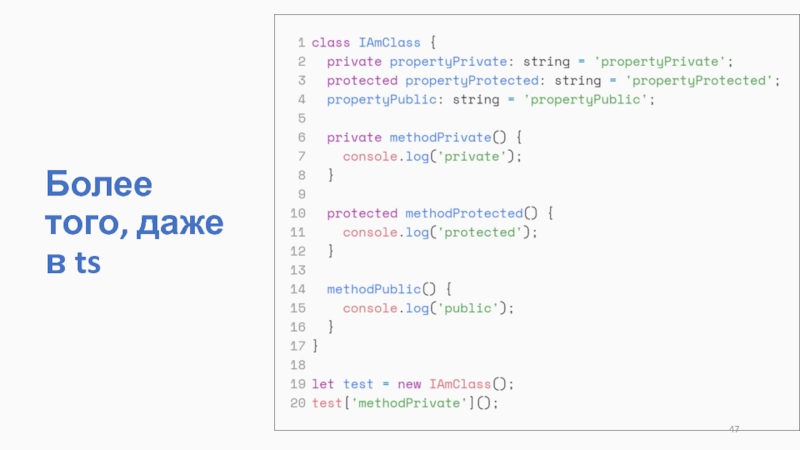
- 47. Более того, даже в ts
- 48. Generic
- 49. Generic
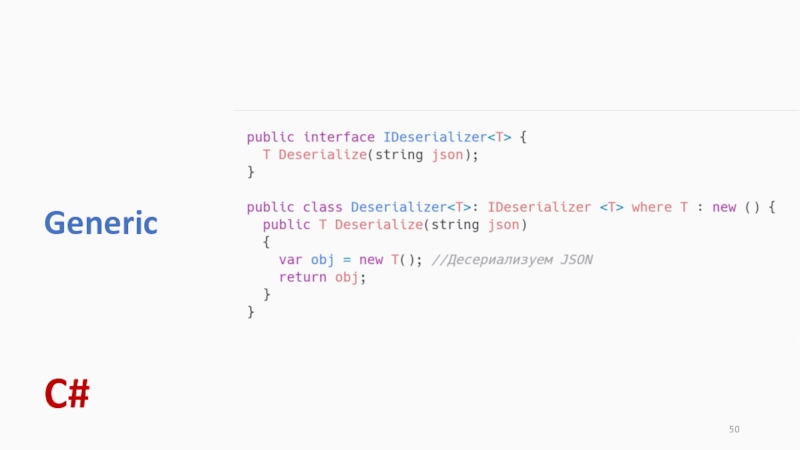
- 50. C#Generic
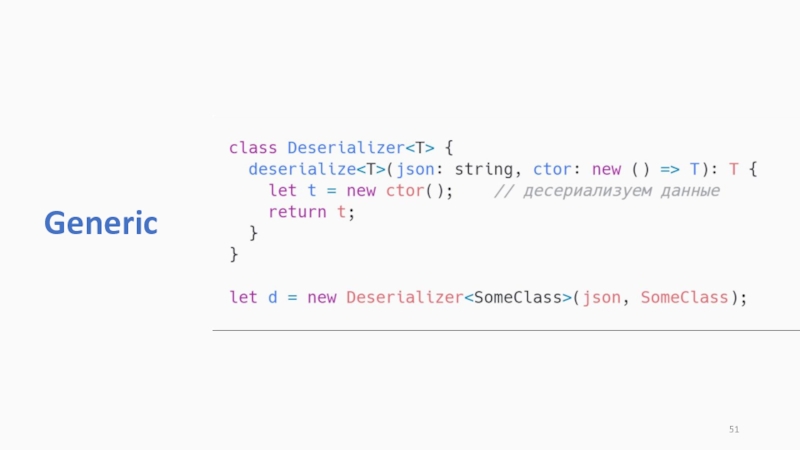
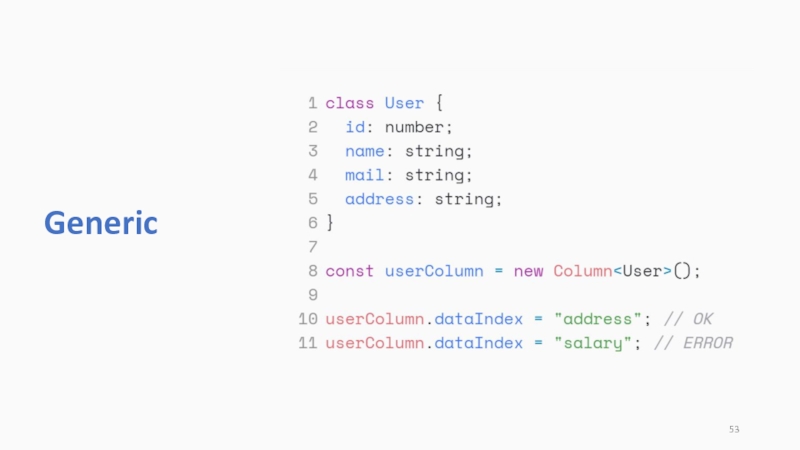
- 51. Generic
- 52. Generic
- 53. Generic
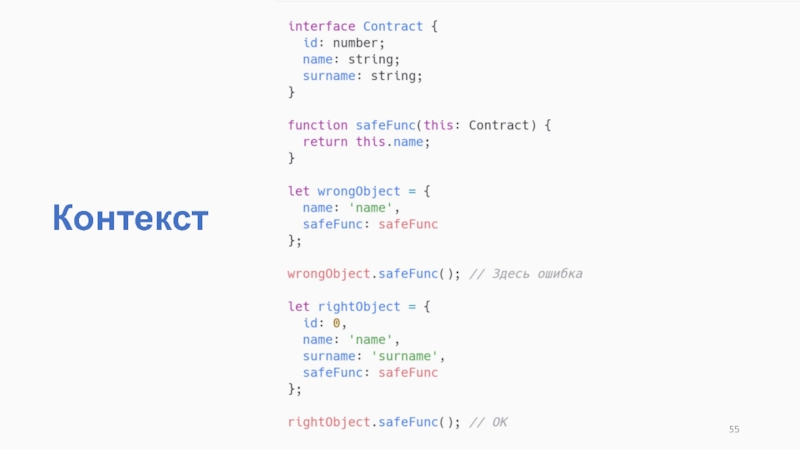
- 54. Контекст
- 55. Контекст
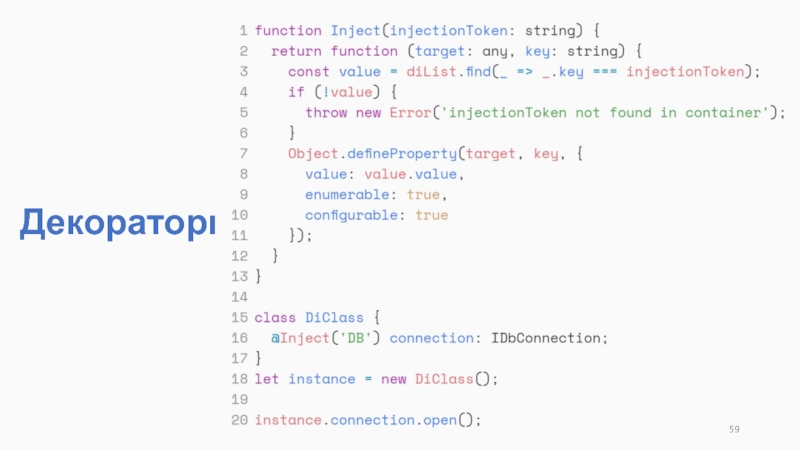
- 56. ДекораторыДля использования нужно включить --experimentalDecorators
- 57. Декораторы
- 58. Декораторы
- 59. Декораторы
- 60. Хорошо подойдет людям с опытом backend разработки на строго типизированных языкахВыводы
- 61. Расширяет возможности JavaScript, добавляя фишки, которые еще не вошли в стандарт, но ожидаются в будущемВыводы
- 62. Добавляет статическую типизациюВыводы
- 63. Более удобная навигация по проекту и более точные подсказки IDE.Выводы
- 64. Описание предметной области с помощью типов в крупных проектах позволяет лучше понимать чужой кодВыводы
- 65. Обещает корректность типов в вашем приложенииВыводы
- 66. Он выглядит как C# или Java, но ими не является, вводя в заблуждениеВыводы
- 67. Это все еще JavaScript с прототипным наследованиемИз
- 68. Большая часть конструкций исчезает после компиляцииВыводы
- 69. Все что вошло в программу из нетипизированной среды может вам все поломать (json с бэка, например)Выводы
- 70. Сторонние библиотеки с коллбэками, которые применяют свой контекст могут нам все поломатьВыводы
- 71. Проверка типов полностью отсутствует в рантаймеВыводы
- 72. Добавляется обязательный этап сборки проектаВыводы
- 73. Не гарантирует корректность программы)Выводы
- 74. И напоследок (c) habrВот чем динамическая типизация
- 75. Скачать презентанцию
Кто мыИТСКСистемный интеграторДочернее предприятие ПАО «Газпром нефть»Пишем софт, много софта