Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы программирования (Java) ФИСТ 1 курс Власенко Олег Федосович
Содержание
- 1. Основы программирования (Java) ФИСТ 1 курс Власенко Олег Федосович
- 2. Почему графика?
- 3. Создаем приложение с панелью
- 4. Создаем собственную панельpackage lect2; import java.awt.Graphics; import javax.swing.JPanel; public class
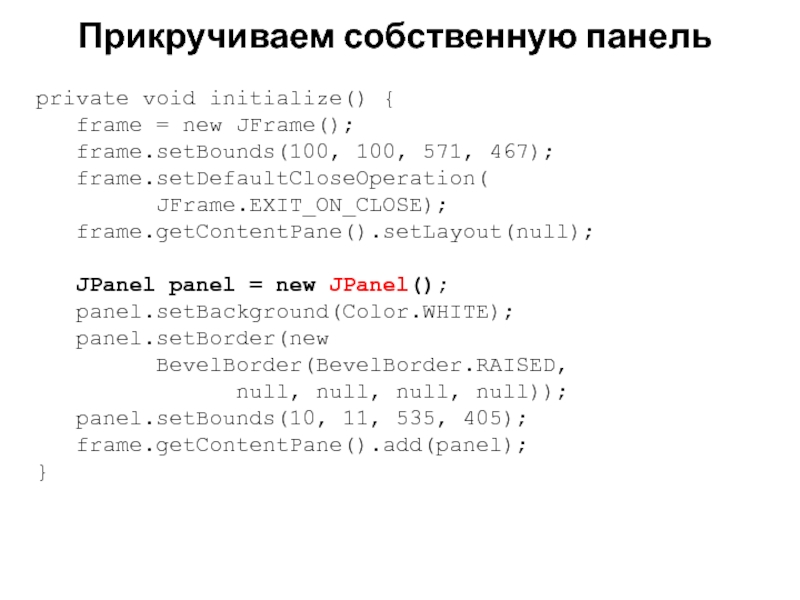
- 5. Прикручиваем собственную панельprivate void initialize() { frame =
- 6. Прикручиваем собственную панельprivate void initialize() { frame =
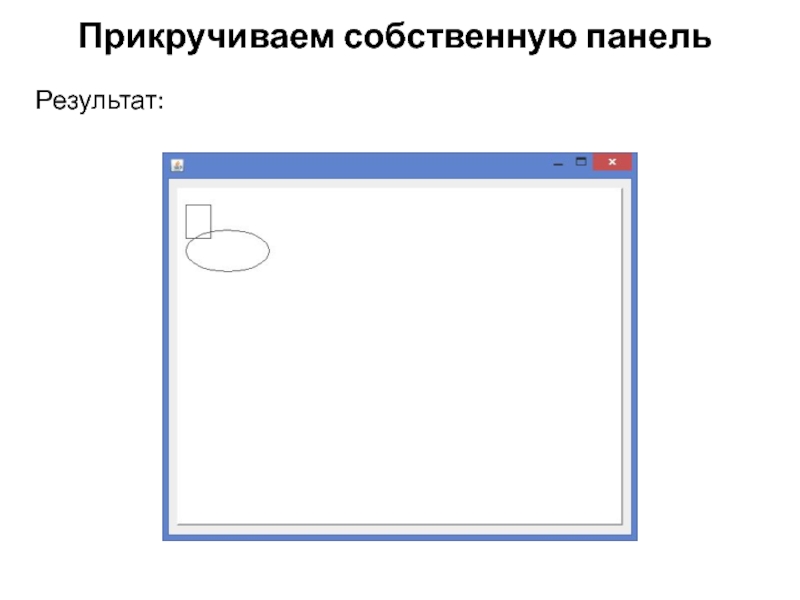
- 7. Прикручиваем собственную панельРезультат:
- 8. Как рисовать?Декартова система координат
- 9. Как рисовать?Экранная система координат
- 10. Как рисовать?// В метод paint() передается объект
- 11. Как установить цвет?Graphics.setColor(Color color)// Текущий цвет синий
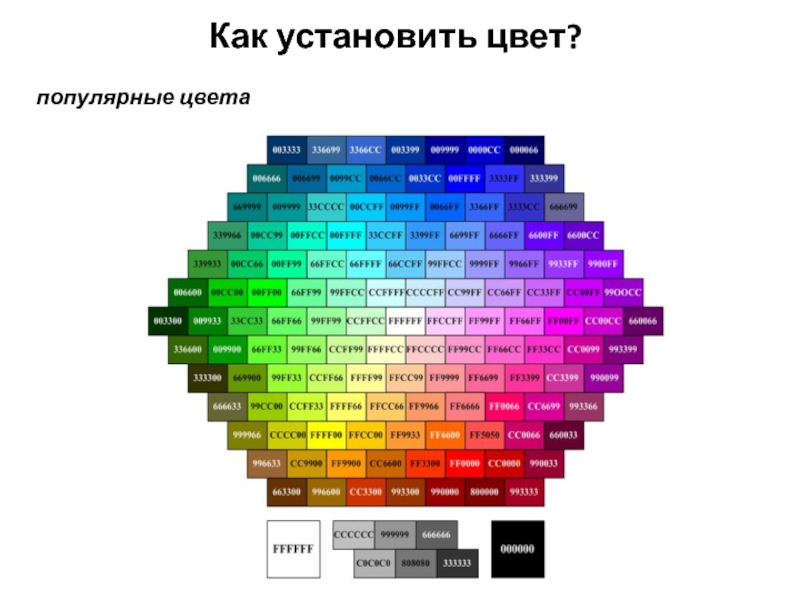
- 12. Как установить цвет?популярные цвета
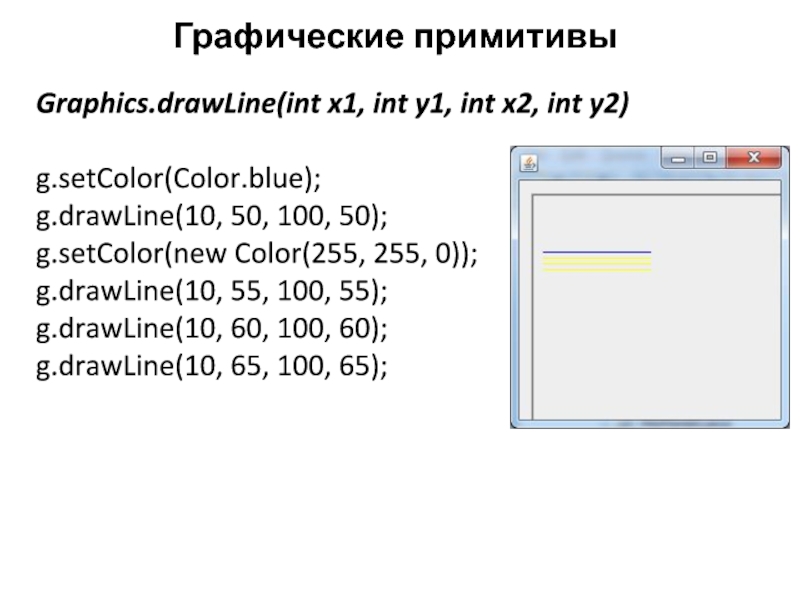
- 13. Графические примитивыGraphics.drawLine(int x1, int y1, int x2,
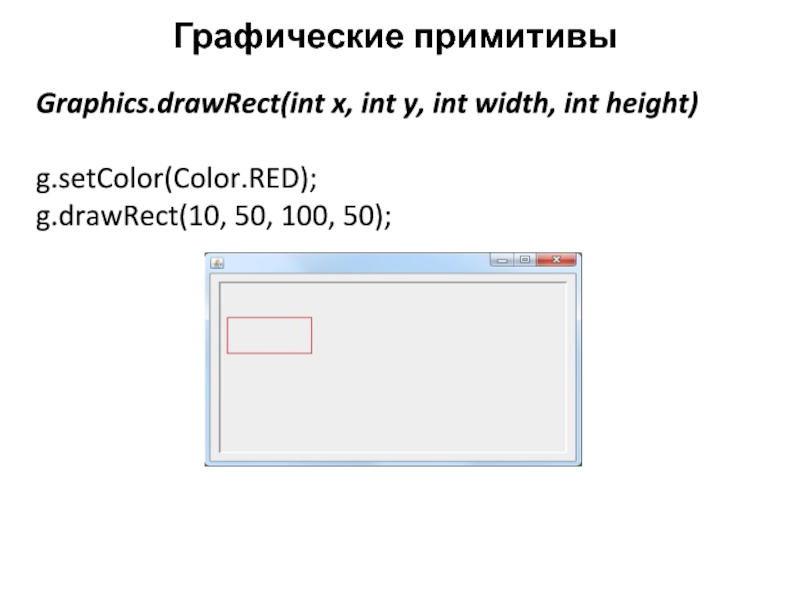
- 14. Графические примитивыGraphics.drawRect(int x, int y, int width, int height)g.setColor(Color.RED);g.drawRect(10, 50, 100, 50);
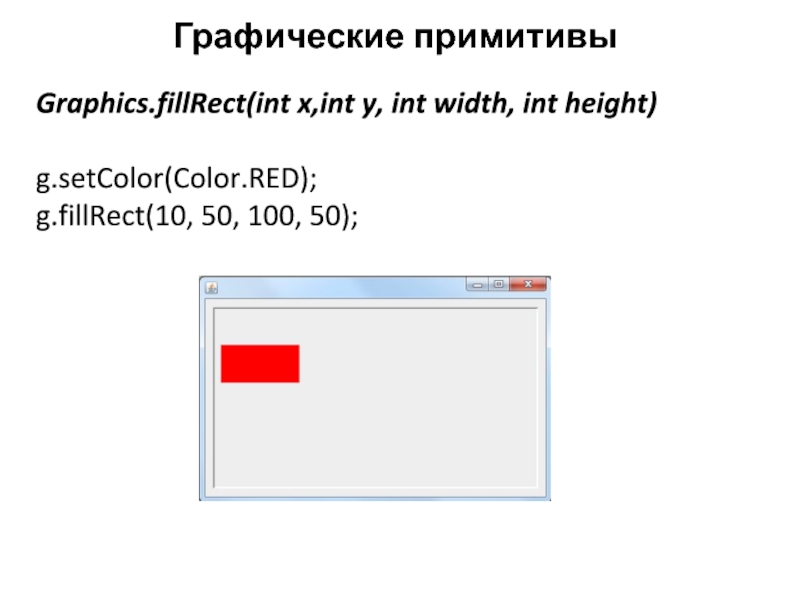
- 15. Графические примитивыGraphics.fillRect(int x,int y, int width, int height)g.setColor(Color.RED);g.fillRect(10, 50, 100, 50);
- 16. Графические примитивыGraphics.drawRoundRect(int x, int y, int width,
- 17. Графические примитивыGraphics.drawOval(int x, int y, int width, int height)g.drawOval(10, 50, 100, 50);
- 18. Графические примитивыGraphics.drawArc(int x, int y, int width,
- 19. Графические примитивыGraphics.drawString(String string, int x, int y)g.setFont(new Font("Courier", Font.BOLD + Font.ITALIC, 16));g.setColor(Color.RED);g.drawString("Hello World!", 100, 50);
- 20. Задача 1Нарисовать в своей панели снежную бабу. С носом-морковкой.
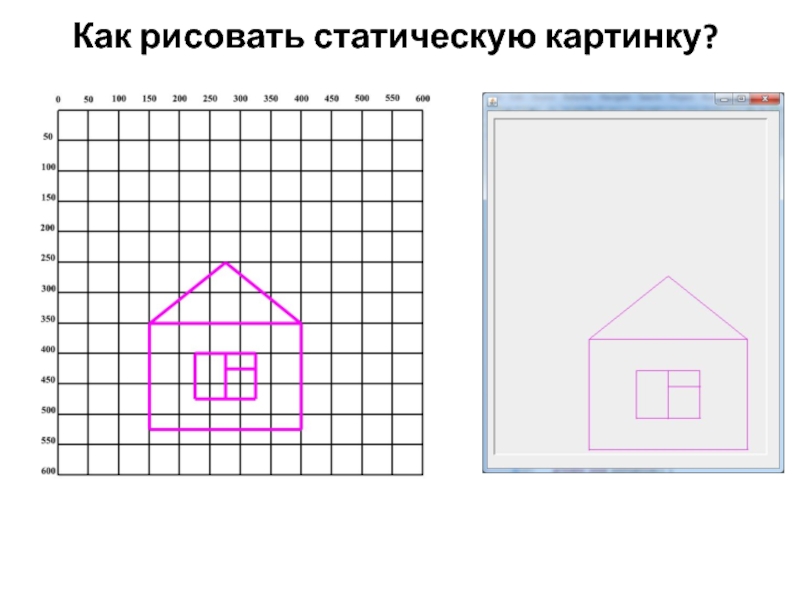
- 21. Как рисовать статическую картинку?
- 22. Задача 2Рисуем линию от центра панели до левого верхнего угла
- 23. Задача 3Рисуем линию от центра панели до правого верхнего угла
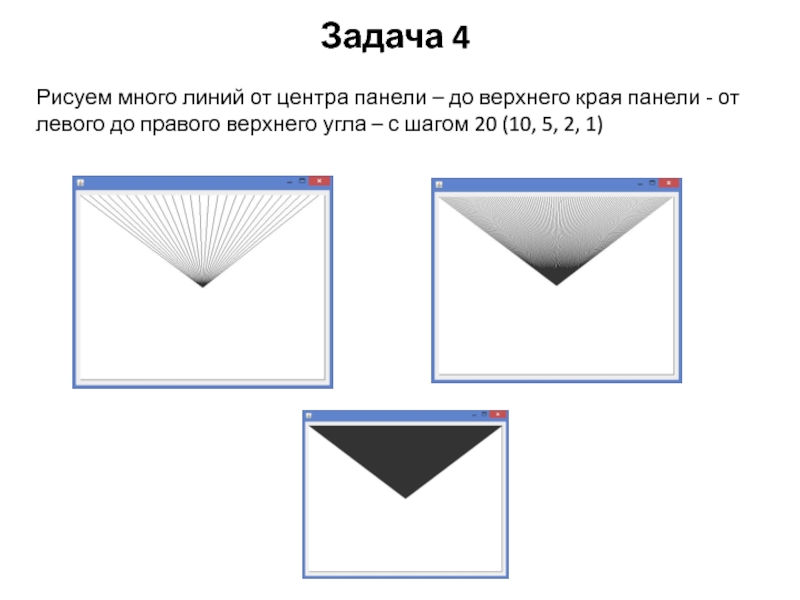
- 24. Задача 4Рисуем много линий от центра панели
- 25. Задача 4 - Кодpackage lect2; import java.awt.Color;import java.awt.Graphics;import
- 26. Задача 5
- 27. Задача 6
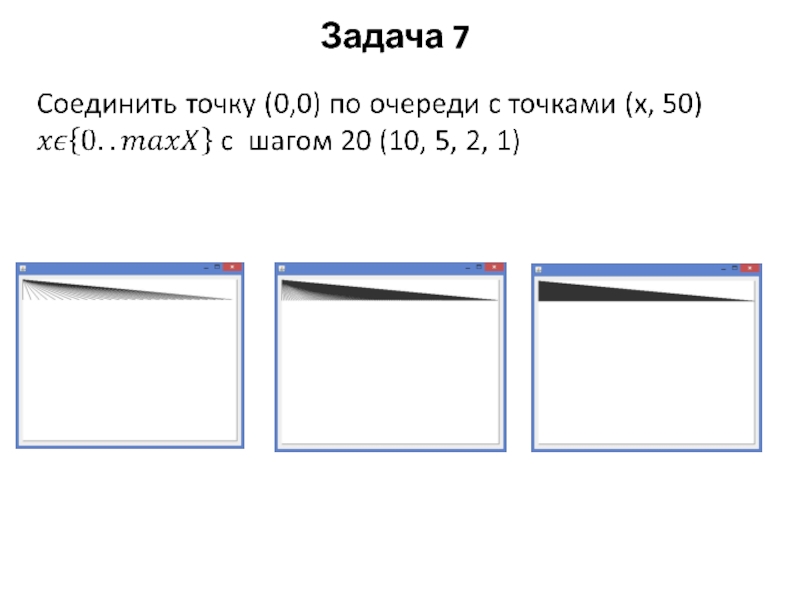
- 28. Задача 7
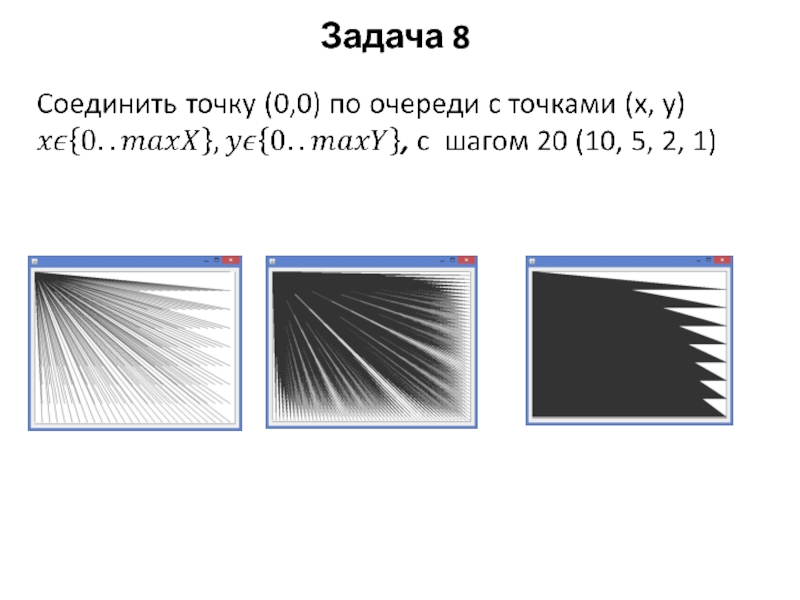
- 29. Задача 8
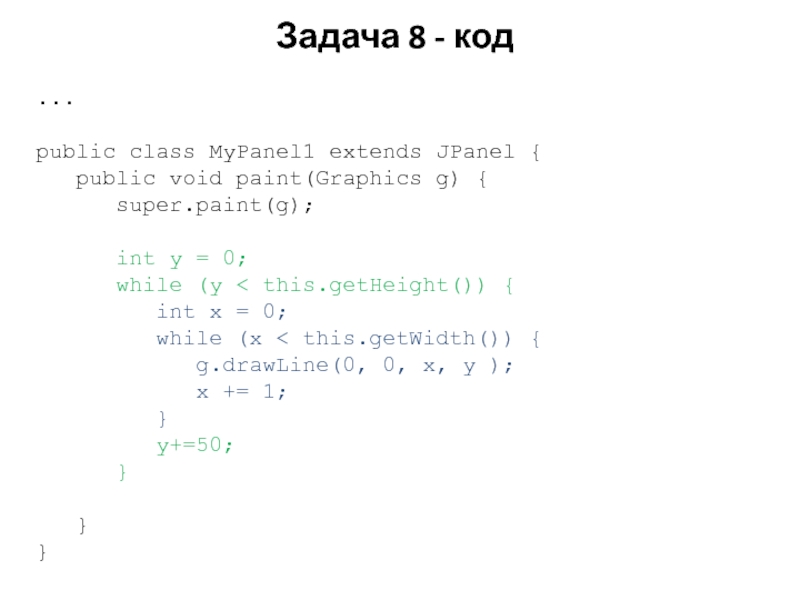
- 30. Задача 8 - код... public class MyPanel1 extends
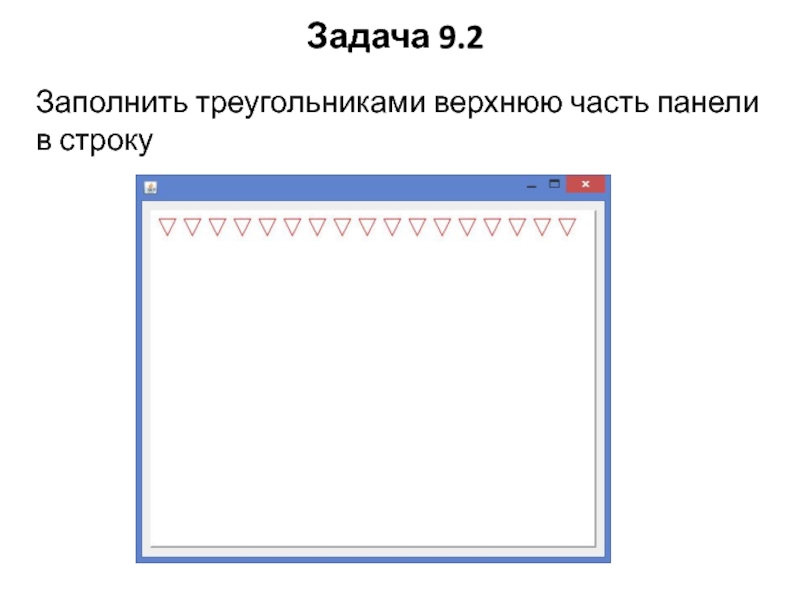
- 31. Задача 9Заполнить треугольниками верхнюю часть панели в строку
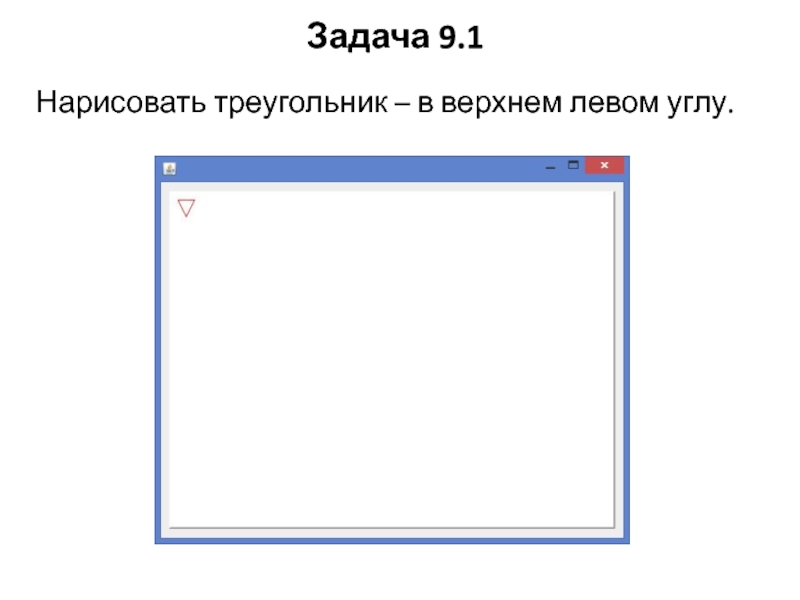
- 32. Задача 9.1Нарисовать треугольник – в верхнем левом углу.
- 33. Задача 9.1 – код 1public class MyPanel1
- 34. Задача 9.1 – код 2public class MyPanel1
- 35. Задача 9.2Заполнить треугольниками верхнюю часть панели в строку
- 36. Задача 9.2 – кодpublic void paint(Graphics g) { super.paint(g); g.setColor(Color.red); int x = 20; int y = 20; while (x
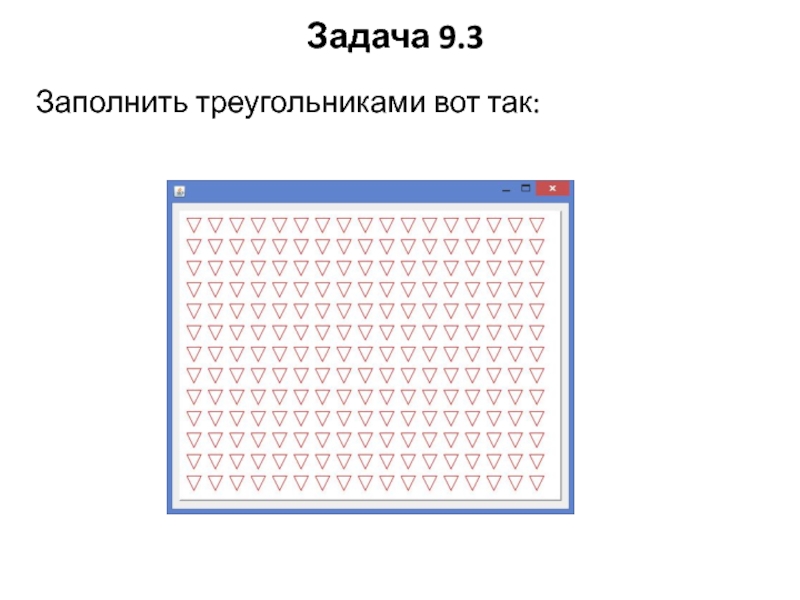
- 37. Задача 9.3Заполнить треугольниками вот так:
- 38. Задача 9.3 - кодpublic void paint(Graphics g) { super.paint(g); g.setColor(Color.red); int y = 20; while (y
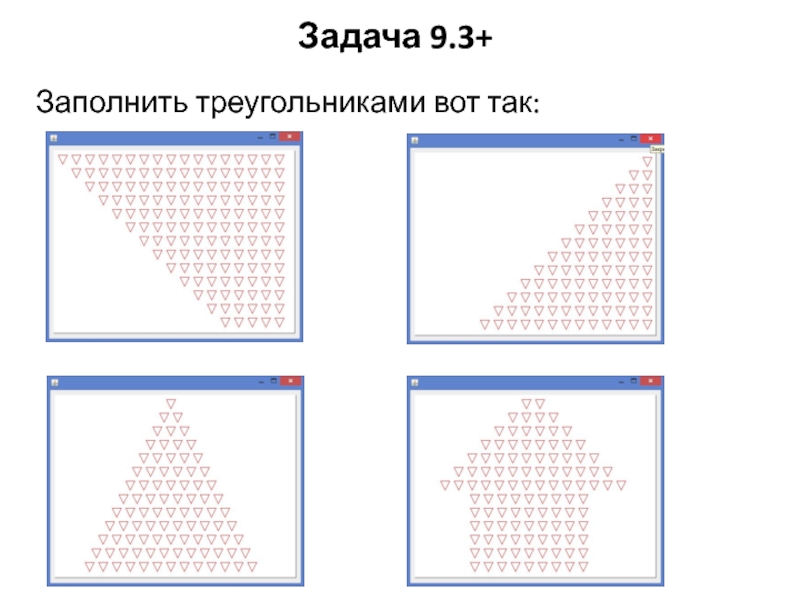
- 39. Задача 9.3+Заполнить треугольниками вот так:
- 40. Задача 10Заполнить значками мерседеса верхнюю часть панели в строку
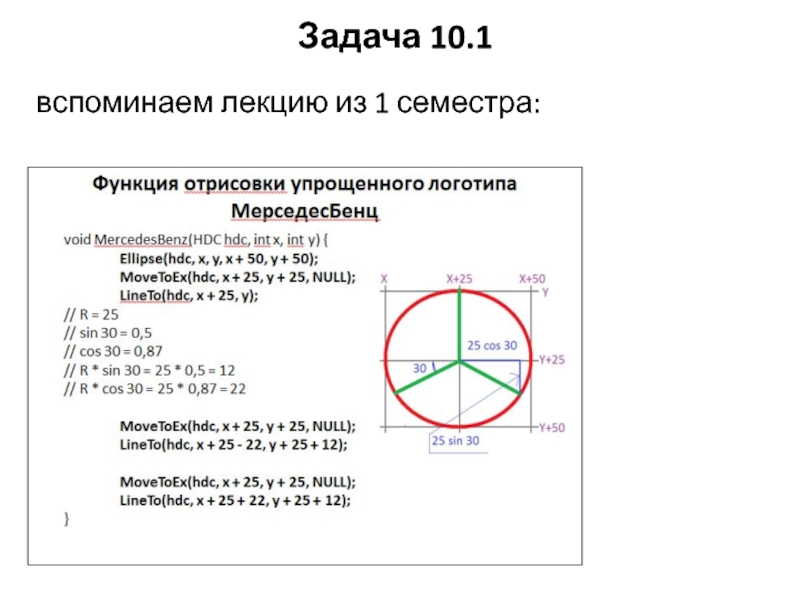
- 41. Задача 10.1Нарисуем 1 значок мерседеса – вспоминаем лекцию из 1 семестра:
- 42. Задача 10.1вспоминаем лекцию из 1 семестра:
- 43. Задача 10.1вспоминаем лекцию из 1 семестра:
- 44. Задача 11Заполнить весь экран значками мерседеса
- 45. Задача 12Нарисовать многолучевое солнце используя sin, cos и мозг
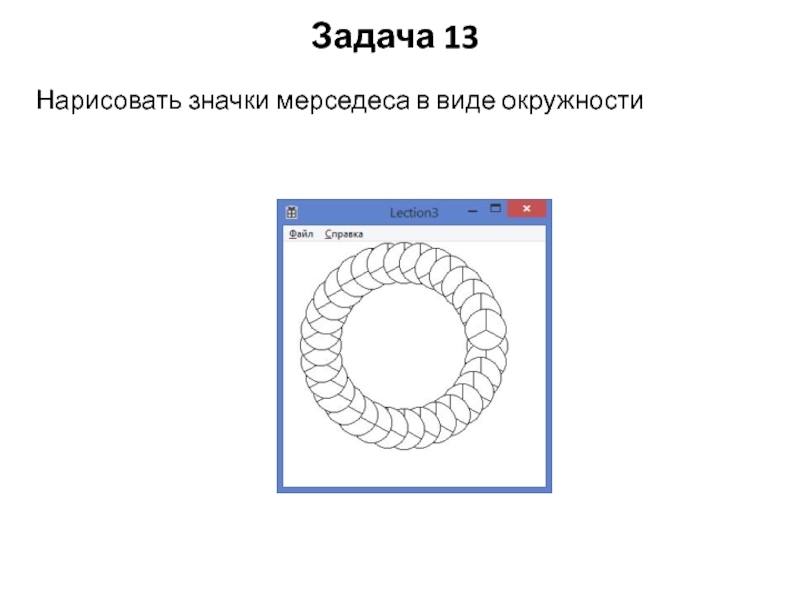
- 46. Задача 13Нарисовать значки мерседеса в виде окружности
- 47. Задача 14Нарисовать значки мерседеса в виде спирали
- 48. Задача 14+Нарисовать значки мерседеса в виде спирали электроплитки
- 49. Домашнее заданиеТОЧНО Установить Eclipse и WindowBuilderТОЧНО Прочитать
- 50. Источники информацииМетодички:«Основные управляющие конструкции v 5.0.docx»«Разработка GUI
- 51. Объявления!Апрель 2019Олимпиада для 1 курса!Робокот! А также:Волга ИТСТАЧКА
- 52. Курсовая работаСписок темСтаросты – собирают проект приказа,
- 53. Скачать презентанцию
Почему графика?
Слайды и текст этой презентации
Слайд 1Основы программирования (Java)
ФИСТ 1 курс
Власенко
Олег
Федосович
Лекция 4
Знакомство с графикой
в Java
Слайд 4Создаем собственную панель
package lect2;
import java.awt.Graphics;
import javax.swing.JPanel;
public class MyPanel1 extends JPanel
{
public void paint(Graphics g) {
super.paint(g);
g.drawRect(10, 20, 30, 40);
g.drawOval(10, 50, 100,
50);}
}
Слайд 5Прикручиваем собственную панель
private void initialize() {
frame = new JFrame();
frame.setBounds(100, 100,
571, 467);
frame.setDefaultCloseOperation(
JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(null);
JPanel panel = new JPanel();
panel.setBackground(Color.WHITE);
panel.setBorder(new
BevelBorder(BevelBorder.RAISED,
null, null, null,
null));panel.setBounds(10, 11, 535, 405);
frame.getContentPane().add(panel);
}
Слайд 6Прикручиваем собственную панель
private void initialize() {
frame = new JFrame();
frame.setBounds(100, 100,
571, 467);
frame.setDefaultCloseOperation(
JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(null);
JPanel panel = new MyPanel1();
panel.setBackground(Color.WHITE);
panel.setBorder(new
BevelBorder(BevelBorder.RAISED,
null, null, null,
null));panel.setBounds(10, 11, 535, 405);
frame.getContentPane().add(panel);
}
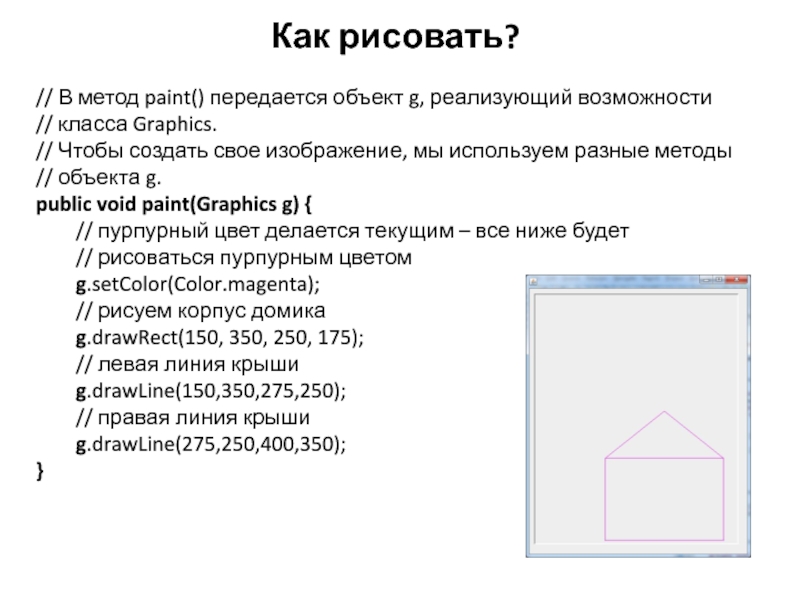
Слайд 10Как рисовать?
// В метод paint() передается объект g, реализующий возможности
//
класса Graphics.
// Чтобы создать свое изображение, мы используем разные методы
// объекта g.
public void paint(Graphics g) {
// пурпурный цвет делается текущим – все ниже будет
// рисоваться пурпурным цветом
g.setColor(Color.magenta);
// рисуем корпус домика
g.drawRect(150, 350, 250, 175);
// левая линия крыши
g.drawLine(150,350,275,250);
// правая линия крыши
g.drawLine(275,250,400,350);
}
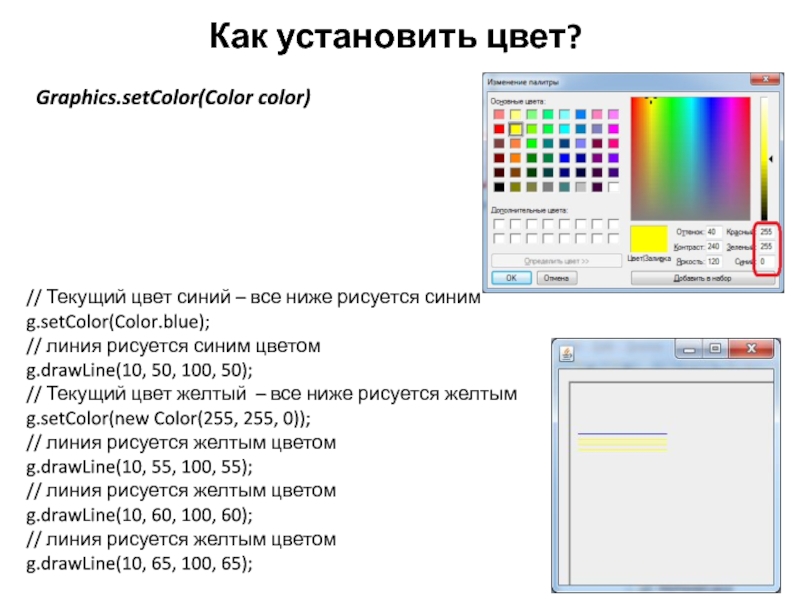
Слайд 11Как установить цвет?
Graphics.setColor(Color color)
// Текущий цвет синий – все ниже
рисуется синим
g.setColor(Color.blue);
// линия рисуется синим цветом
g.drawLine(10, 50, 100, 50);
// Текущий
цвет желтый – все ниже рисуется желтымg.setColor(new Color(255, 255, 0));
// линия рисуется желтым цветом
g.drawLine(10, 55, 100, 55);
// линия рисуется желтым цветом
g.drawLine(10, 60, 100, 60);
// линия рисуется желтым цветом
g.drawLine(10, 65, 100, 65);
Слайд 13Графические примитивы
Graphics.drawLine(int x1, int y1, int x2, int y2)
g.setColor(Color.blue);
g.drawLine(10, 50,
100, 50);
g.setColor(new Color(255, 255, 0));
g.drawLine(10, 55, 100, 55);
g.drawLine(10, 60, 100,
60);g.drawLine(10, 65, 100, 65);
Слайд 14Графические примитивы
Graphics.drawRect(int x, int y, int width, int height)
g.setColor(Color.RED);
g.drawRect(10, 50,
100, 50);
Слайд 15Графические примитивы
Graphics.fillRect(int x,int y, int width, int height)
g.setColor(Color.RED);
g.fillRect(10, 50, 100,
50);
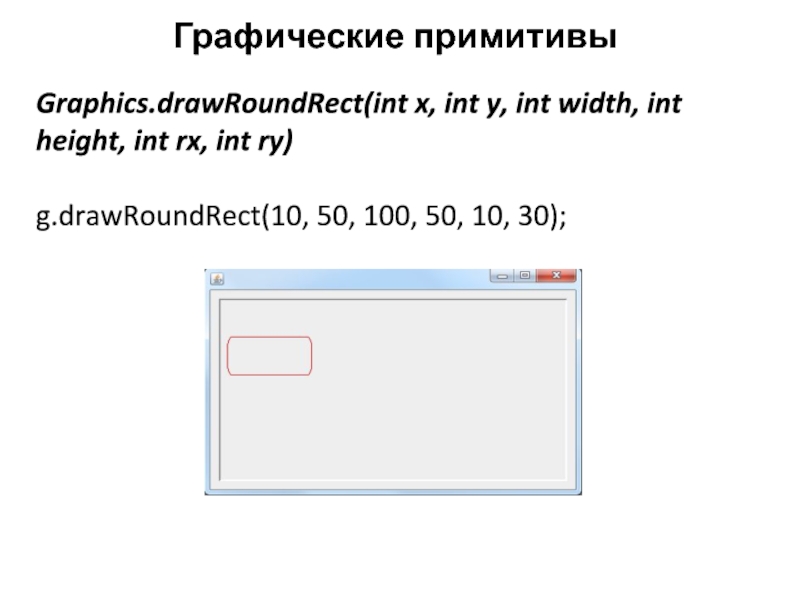
Слайд 16Графические примитивы
Graphics.drawRoundRect(int x, int y, int width, int height, int
rx, int ry)
g.drawRoundRect(10, 50, 100, 50, 10, 30);
Слайд 17Графические примитивы
Graphics.drawOval(int x, int y, int width, int height)
g.drawOval(10, 50,
100, 50);
Слайд 18Графические примитивы
Graphics.drawArc(int x, int y, int width, int height, int
alpha, int beta)
g.drawArc(10, 50, 100, 50, 180, 180);
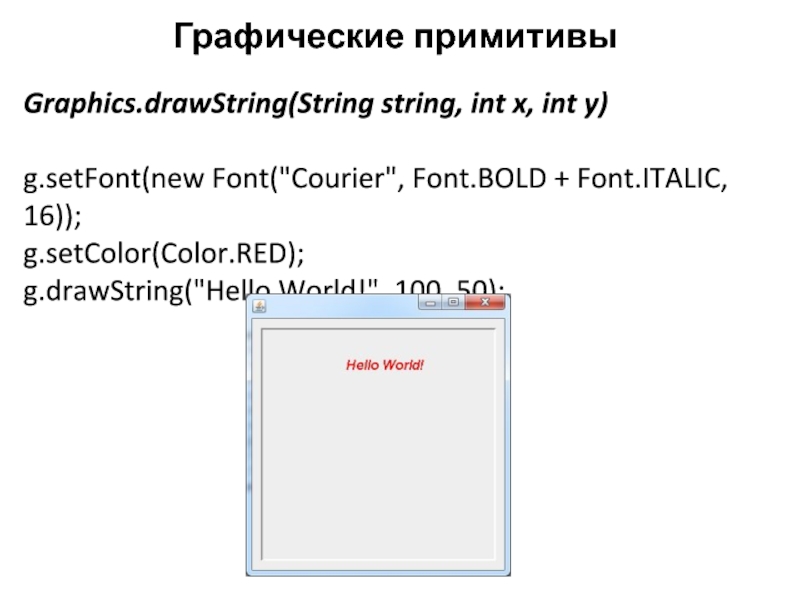
Слайд 19Графические примитивы
Graphics.drawString(String string, int x, int y)
g.setFont(new Font("Courier", Font.BOLD +
Font.ITALIC, 16));
g.setColor(Color.RED);
g.drawString("Hello World!", 100, 50);
Слайд 24Задача 4
Рисуем много линий от центра панели – до верхнего
края панели - от левого до правого верхнего угла –
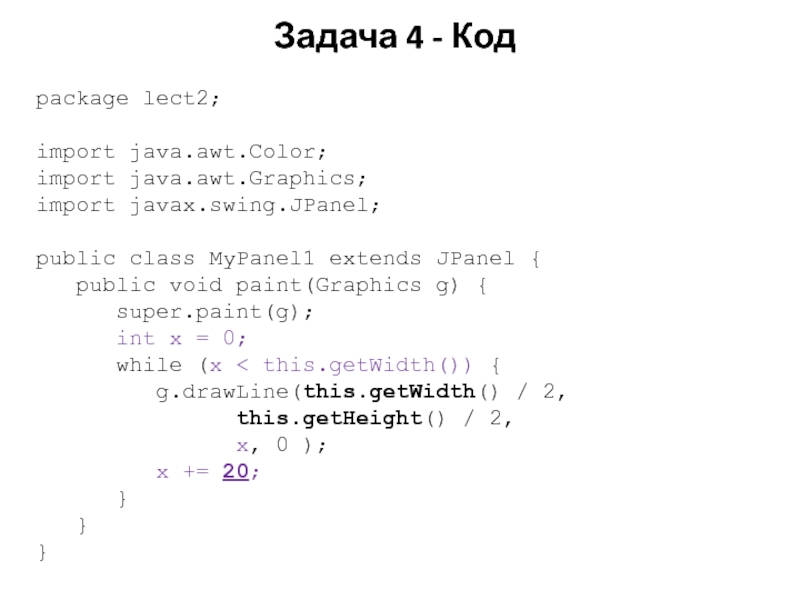
с шагом 20 (10, 5, 2, 1)Слайд 25Задача 4 - Код
package lect2;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JPanel;
public class MyPanel1
extends JPanel {
public void paint(Graphics g) {
super.paint(g);
int x = 0;
while
(x < this.getWidth()) {g.drawLine(this.getWidth() / 2,
this.getHeight() / 2,
x, 0 );
x += 20;
}
}
}
Слайд 30Задача 8 - код
...
public class MyPanel1 extends JPanel {
public void
paint(Graphics g) {
super.paint(g);
int y = 0;
while (y < this.getHeight()) {
int
x = 0;while (x < this.getWidth()) {
g.drawLine(0, 0, x, y );
x += 1;
}
y+=50;
}
}
}
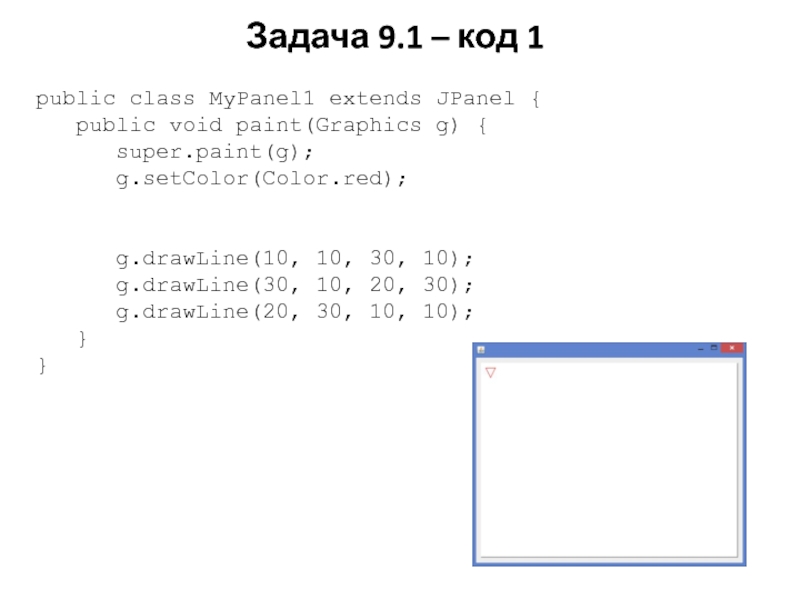
Слайд 33Задача 9.1 – код 1
public class MyPanel1 extends JPanel {
public
void paint(Graphics g) {
super.paint(g);
g.setColor(Color.red);
g.drawLine(10, 10, 30, 10);
g.drawLine(30, 10, 20, 30);
g.drawLine(20,
30, 10, 10);}
}
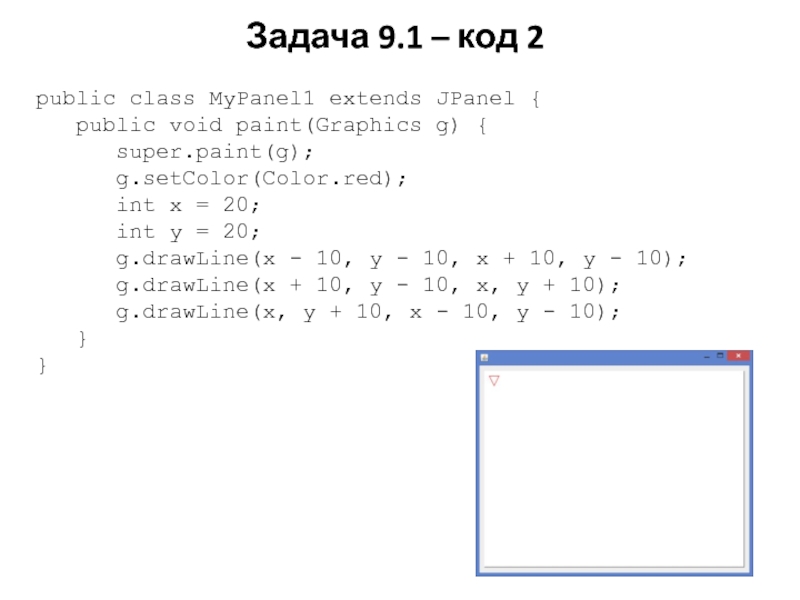
Слайд 34Задача 9.1 – код 2
public class MyPanel1 extends JPanel {
public
void paint(Graphics g) {
super.paint(g);
g.setColor(Color.red);
int x = 20;
int y = 20;
g.drawLine(x
- 10, y - 10, x + 10, y - 10);g.drawLine(x + 10, y - 10, x, y + 10);
g.drawLine(x, y + 10, x - 10, y - 10);
}
}
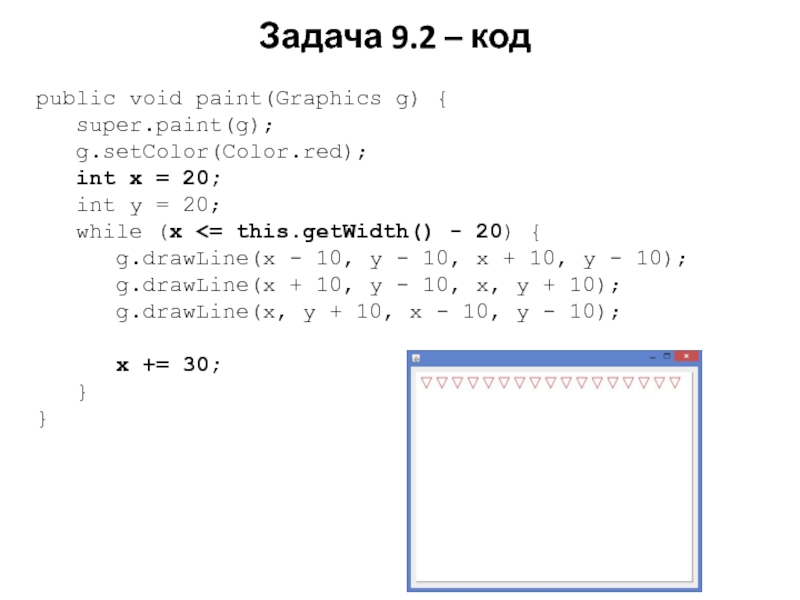
Слайд 36Задача 9.2 – код
public void paint(Graphics g) {
super.paint(g);
g.setColor(Color.red);
int x =
20;
int y = 20;
while (x
- 10, y - 10, x + 10, y - 10);g.drawLine(x + 10, y - 10, x, y + 10);
g.drawLine(x, y + 10, x - 10, y - 10);
x += 30;
}
}
Слайд 38Задача 9.3 - код
public void paint(Graphics g) {
super.paint(g);
g.setColor(Color.red);
int y =
20;
while (y
(x <= this.getWidth() - 20) {g.drawLine(x-10, y-0, x+10, y-10);
g.drawLine(x+10, y-10, x, y+10);
g.drawLine(x, y+10, x-10, y-10);
x += 30;
}
y += 30;
}
}
Слайд 49Домашнее задание
ТОЧНО Установить Eclipse и WindowBuilder
ТОЧНО Прочитать «Основные управляющие конструкции
v 5.0.docx» ВСЮ!
Прочитать «Разработка GUI v 5.0.docx» ВСЮ!
*** Cделать задачи
9.3+ и 14+Слайд 50Источники информации
Методички:
«Основные управляющие конструкции v 5.0.docx»
«Разработка GUI v 5.0.docx»
Учебники по
математике средней школы
Мозг – Ваш и Вашего соседа!
Слайд 52Курсовая работа
Список тем
Старосты – собирают проект приказа, куда вносят все
ФИО и все темы
Согласуют со мной этот проект
Как сделать приказ
на темы – на кафедреСами курсовые
Кто реализовал все 100% алгоритмов для игры?
Кто реализовал в шаблоне (см лекцию 2-3) ?
Встреча по курсовым работам – для всех – 23.03!