Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы языка HTML
Содержание
- 1. Основы языка HTML
- 2. Основные понятияHTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).HTML предназначен для создания веб-страниц во всемирной паутине.
- 3. Программы для просмотра Web - страницMicrosoft Internet ExplorerNetscape CommunicatorThe Bat!Opera и т.д.
- 4. Блокнот
- 5. Гипертекст (hypertext) – текст, содержащий
- 6. Основные понятияТеги - это метки, которые используются
- 7. Слайд 7
- 8. ТЕКСТ с которым работаем
- 9. Они передают программе просмотра страницы
- 10. Структура HTML документа. Абсолютно любой документ, построенный
- 11. - Название, оглавление страницы, предназначен для
- 12. Слайд 12
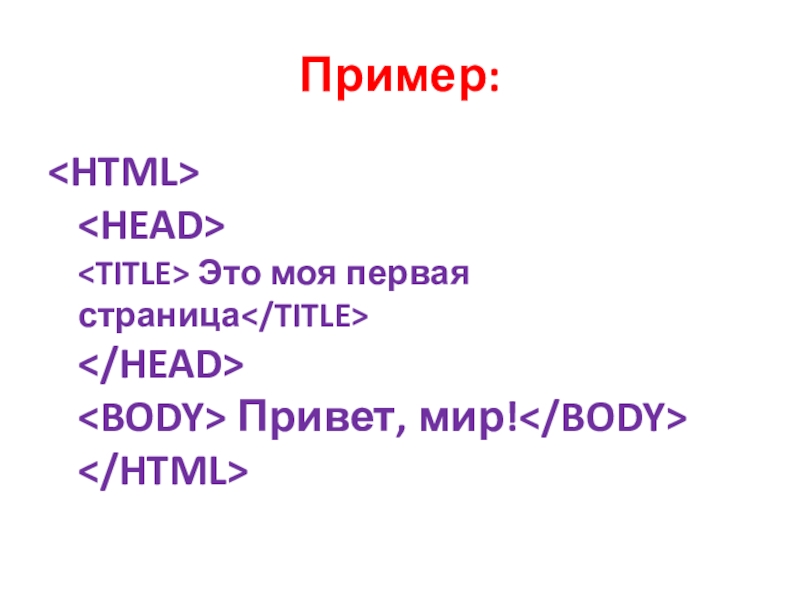
- 13. Пример: Это моя первая страница Привет, мир!
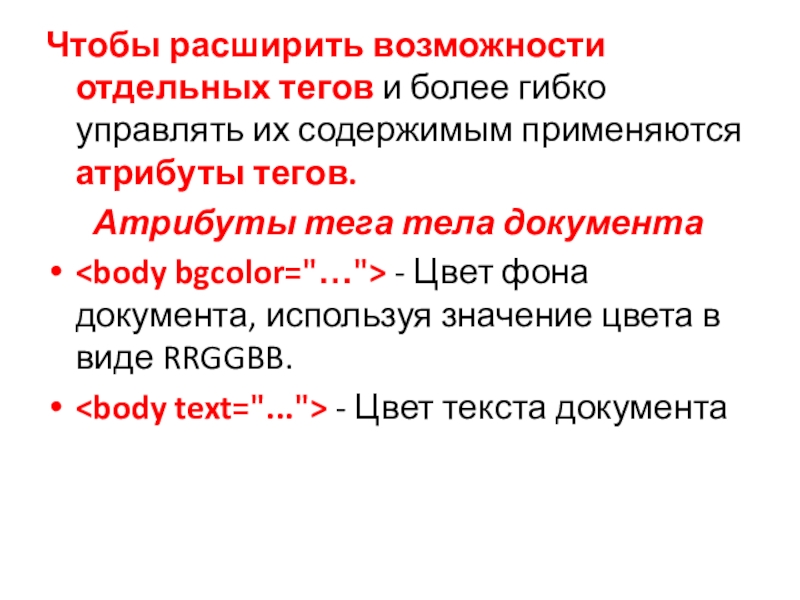
- 14. Чтобы расширить возможности отдельных тегов и более
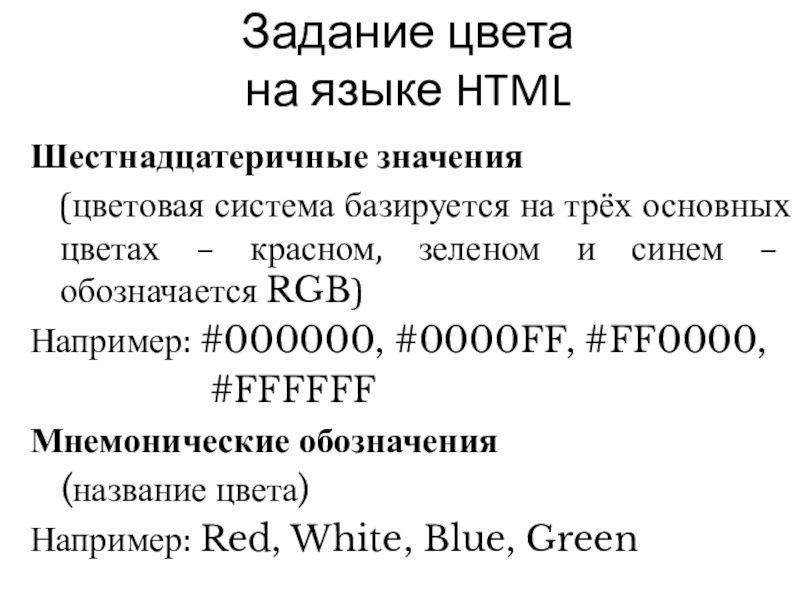
- 15. Задание цвета на языке HTMLШестнадцатеричные значения
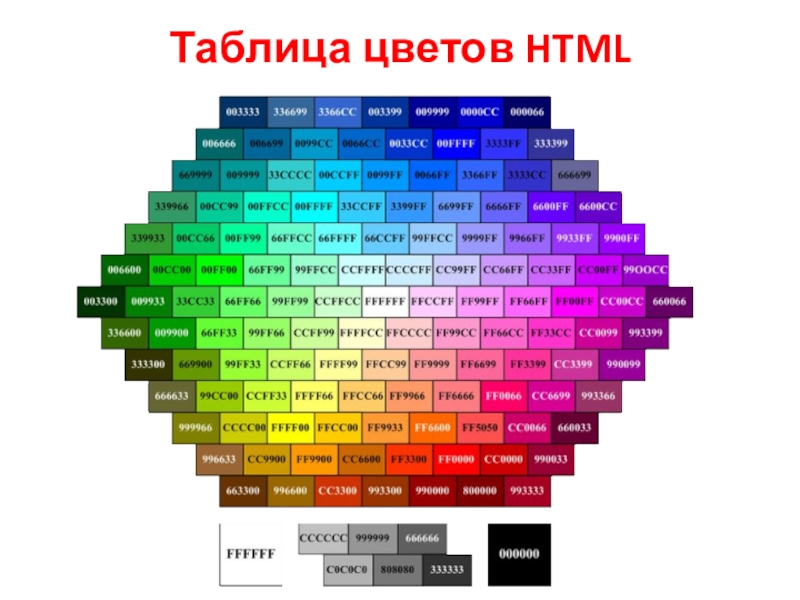
- 16. Таблица цветов HTML
- 17. ..... - Определяет величину заголовка по их
- 18. Форматирование текста документа…..- Определяет новый параграф текста
- 19. Пример Теги для заголовка Самый большой заголовок
- 20. Слайд 20
- 21. Изменение фона страницыЧтобы создать цвет фона страницы,
- 22. Тестовая страницаЭта страница является тестовой Самый большой
- 23. Слайд 23
- 24. Отображение текста курсивом и жирным шрифтомДля обозначения
- 25. Слайд 25
- 26. Пример Изменение цвета текстаДля изменения цвета текста используют атрибут text тега :
- 27. - Определяет нумерованный список. -
- 28. Пример: морковь капуста яблоки уксус сахар соль Результат:3. морковь4. капуста5. яблоки6. уксус7. сахар8. соль
- 29. Графические элементы на странице Вставляет изображение на страницу. Форматирует положение
- 30. Устанавливает поля сверху и снизу или поля
- 31. Создание таблиц Тег создающий таблицу. Задает строку в
- 32. Атрибуты таблицы Определяет толщину рамки. Определяет расстояние между ячейкамиУстанавливает
- 33. Указывает количество столбцов, объединенных в одной ячейке. Указывает
- 34. Создание таблиц В теги пишем тег для
- 35. Оформление гиперссылок - Задаёт переход на другие
- 36. Атрибуты гиперссылок Указывает в каком окне открывать
- 37. Тег с одним атрибутом согласно синтаксису выглядит следующим образом
- 38. В общем виде любой одиночный или парный тег можно представить схематически в следующем виде:
- 39. Схема страницы сайтаЗаголовокТЕКСТ И ДРУГИЕ НЕОБХОДИМЫ ТЕГИ И ИХ АТРИБУТЫ
- 40. Спасибо за внимание!
- 41. Скачать презентанцию
Основные понятияHTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).HTML предназначен для создания веб-страниц во всемирной паутине.
Слайды и текст этой презентации
Слайд 1Санкт-Петербургское государственное бюджетное
профессиональное образовательное учреждение «Фельдшерский колледж»
________________________________________________________________
Основы языка HTML
Лужкова
И. Е.
Слайд 2Основные понятия
HTML расшифровывается HyperText Markup Language (в переводе означает Язык Разметки ГиперТекста).
HTML предназначен
для создания веб-страниц во всемирной паутине.
Слайд 3Программы для просмотра Web - страниц
Microsoft Internet Explorer
Netscape Communicator
The Bat!
Opera
и т.д.
Слайд 4 Блокнот
(для создания страницы)
Internet Explorer
(для интерпретации файлов)
Программы для создания HTML – файлов:
Слайд 5
Гипертекст (hypertext) – текст, содержащий ссылки на другие
веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
Гипертекст
Слайд 6Основные понятия
Теги - это метки, которые используются для указания браузеру,
как он должен показывать web-сайт.
Большая часть HTML тегов состоит из
двух частей: открывающий тег <...>
закрывающий тег
Теги не чувствительны к регистру
Слайд 9 Они передают программе просмотра страницы основную информацию для
идентификации и организации документа.
Три самых важных управляющих кода
….
…
…
Слайд 10Структура HTML документа.
Абсолютно любой документ, построенный на базе HTML будет
состоять, по меньшей мере, из следующих тегов:
- Это самый
главный тег, так как указывает принадлежность документа к HTML языку, заключает в себе всё содержимое веб – страницы, ставится в самом начале и соответственно в конце закрывает документ.
…- Этот тег не менее важен, в нём размещается не видимая информация о вашем сайте предназначенная для поисковых машин. …
Слайд 11 - Название, оглавление страницы, предназначен для поисковых машин, этот тег
всегда помещается внутри - …
- В этот тег помещается
информация, которая должна отображаться в окне браузера.
…Слайд 14Чтобы расширить возможности отдельных тегов и более гибко управлять их
содержимым применяются атрибуты тегов.
Атрибуты тега тела документа
- Цвет фона
документа, используя значение цвета в виде RRGGBB.Слайд 15Задание цвета
на языке HTML
Шестнадцатеричные значения
(цветовая система базируется
на трёх основных цветах – красном, зеленом и синем –
обозначается RGB)Например: #000000, #0000FF, #FF0000,
#FFFFFF
Мнемонические обозначения
(название цвета)
Например: Red, White, Blue, Green
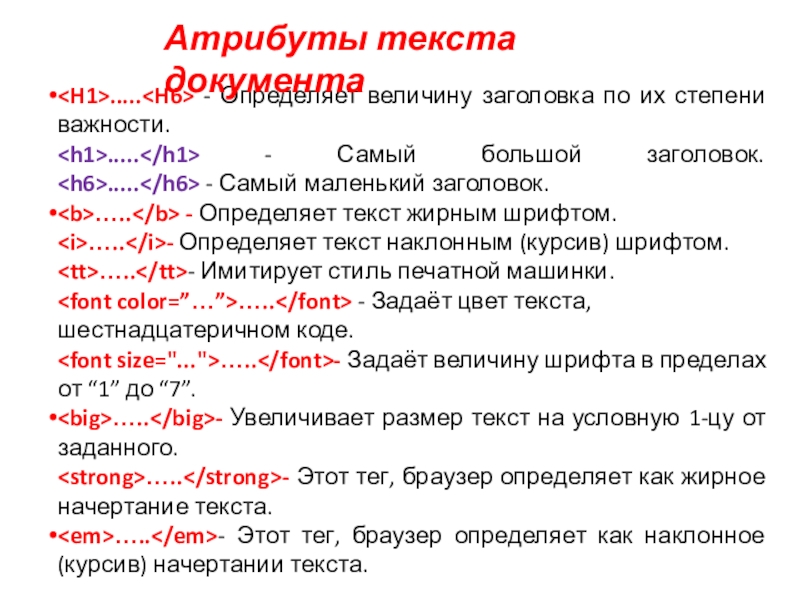
Слайд 17..... - Определяет величину заголовка по их степени важности. ..... -
Самый большой заголовок.
..... - Самый маленький заголовок.
….. - Определяет текст
жирным шрифтом.
…..- Определяет текст наклонным (курсив) шрифтом.
…..- Имитирует стиль печатной машинки.
…..- Увеличивает размер текст на условную 1-цу от заданного. …..- Этот тег, браузер определяет как жирное начертание текста.
…..- Этот тег, браузер определяет как наклонное (курсив) начертании текста.
Атрибуты текста документа
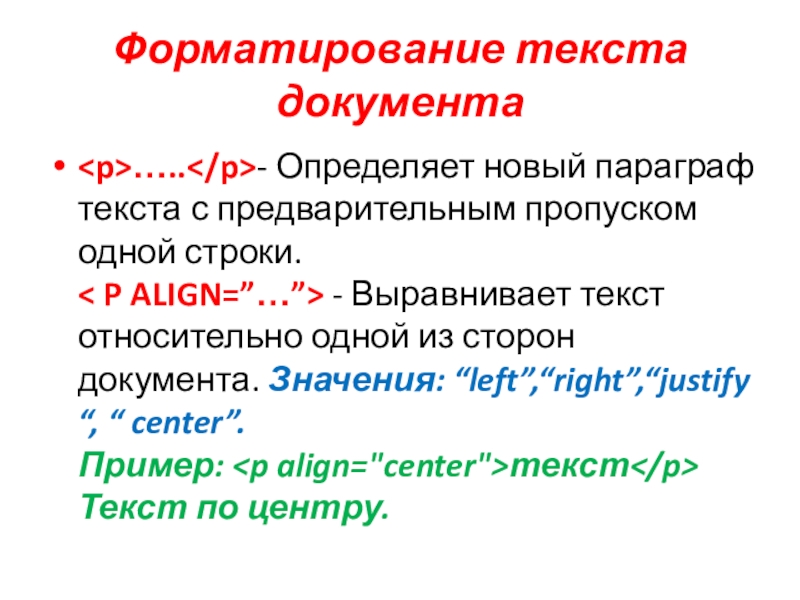
Слайд 18Форматирование текста документа
…..- Определяет новый параграф текста с предварительным пропуском
одной строки. - Выравнивает текст относительно одной из сторон документа. Значения: “left”,“right”,“justify“, “
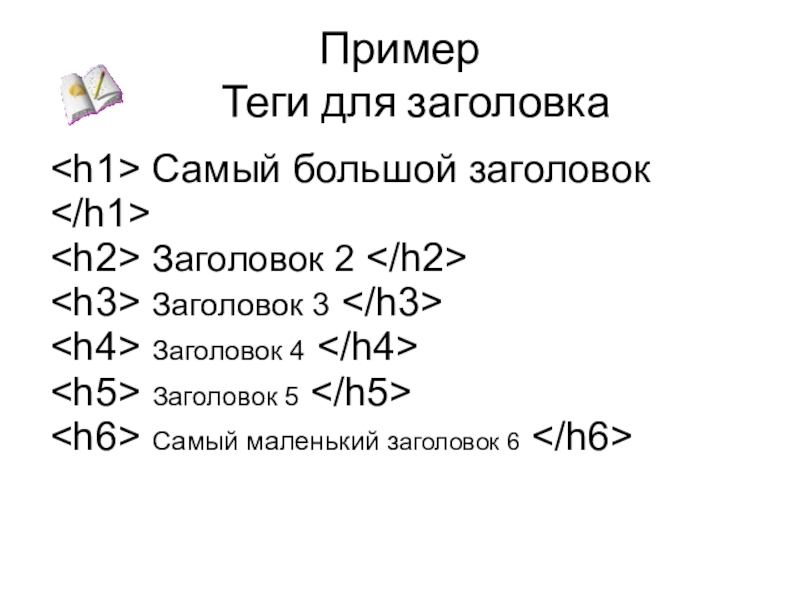
center”. Пример:Слайд 19Пример
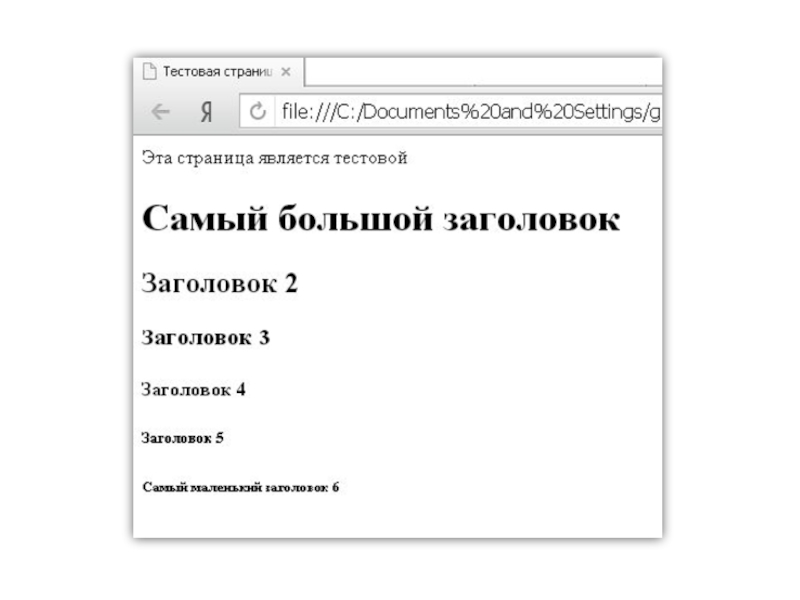
Теги для заголовка
Самый большой заголовок
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Самый
маленький заголовок 6 Слайд 21Изменение фона страницы
Чтобы создать цвет фона страницы, внутри начального элемента
указывается атрибут bgcolor= «цвет», например:
Основные цвета:
Белый white
Желтый yellow
Зеленый
green Красный red
Синий blue
Черный black