Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
WEB – БАҒДАРЛАМАЛАУ НЕГІЗДЕРІ
Содержание
- 1. WEB – БАҒДАРЛАМАЛАУ НЕГІЗДЕРІ
- 2. Сабақтың жоспары
- 3. HTML дегеніміз не???
- 4. HTML (Hyper Text Markup Language) - гипермәтіндік
- 5. Бұрыштама жақшаға алынбаған барлық объектілерді интерпретатор экранда
- 6. HTML тегінің жалпы түрде барлық атрибуттарымен жазылу
- 7. Қарапайым HTML-құжат: Мысал 1 Сәлем!
- 8. Міндетті тегтер ... тегі HTML-құжатты ашуы
- 9. ... Бұл тегтер жұбы HTML-құжат денесінің
- 10. Жұп емес тегтерБұл бөлім HTML құжатының екі
- 11. Төменде горизонтальды сызықтар коллекциясы келтірілген. Сызық мысалы Горизонтальды сызықтар коллекциясы
- 12. Комментарийлер және &-тізбектеріБраузерлер арасында орналасқан мәтінге көңіл бөлмейді. Бұл комментрий орналастыруға ыңғайлы.
- 13. Параграфтар, жолдар, тақырыптар, тақырыпшалар, HTML – құжатындағы,
- 14. Нөмірленбеген тізімдер: . . және тегтері арасында
- 15. Нөмірленген тізімдер: ... . Нөмірленген тізімдер, нөмірленбеген
- 16. Анықтама тізімдері: ... Анықтама тізімдер басқа тізім
- 17. Форматталған мәтін: ... Браузерлер көптеген жолдың соңындағы
- 18. Шегініс мәтіні: ... және тегтері арасындағы мәтін браузермен экранға үлкейтілген сол жақ өріспен шығарылады.
- 19. Шрифті форматтауHTML мәтін фрагментін шрифті белгілеудің екі
- 20. Логикалық стильдер. Логикалық стильді қолдануда құжат авторы,
- 21. FONT элементі. Синтаксис мына түрде: мәтін
- 22. Кестелер. Кестелер ақпаратты кесте түрінде көрсету үшін.
- 23. Кесте тегімен басталып және тегімен аяқталады. тегі
- 24. Кестеде тақырып болуы мүмкін ( ... ),
- 25. VALIGN жол ұяшығындағы мәтінді вертикальды түзулеп келтіреді.
- 26. Байланыстыру. Гипермәтін жай мәтіннен ерекшелігі, оны тек
- 27. HTML-құжаттағы бейнелер. HTML-құжатта бейнені өте қарапайым жолмен
- 28. Аудио- мен видеоклиптер және оларды қолдану. Аудиофайл
- 29. Фреймдер - сайтты ұйымдастыру тәсілі, онда Web
- 30. Слайд 30
- 31. Атрибуттар: frameborder – экранда фрейм шектеулерін бейнелеу
- 32. тегі тегтерімен, бірге егер клиент браузері
- 33. Форма - HTML-құжат бұл құрал көмегімен қандай
- 34. Слайд 34
- 35. тегі үш атрибуттан тұруы мүмкін, олардың
- 36. Қарапайым форма. Формадан өңдеушіге қандай да бір
- 37. Форма мысалы Қарапайым форма
- 38. Батырмаға жазылған жазбаны өңдеушіге қажет болған жағдайда
- 39. элементінің әртүрлі типі бар. әр элементі
- 40. элементінің негізгі типтері:TYPE=text Мәтін жолын енгізу
- 41. TYPE=password Пароль енгізу үшін терезе анықтайды. text
- 42. TYPE=radio Радиобатырманы анықтайды. checked қосымша атрибутынан тұрады
- 43. TYPE=checkbox Белгі жасауға болатын квадратты анықтайды. checked
- 44. TYPE=hidden Форманы толтыру кезінде пайдаланушыға көрінбейтін жасырын
- 45. TYPE=reset Басқан кезде форма бастапқы күйіне қайтып
- 46. Меню тегімен басталып және тегімен аяқталады.
- 47. Мұндай фрагмент үш элементтен тұратын менюді анықтайды:
- 48. және тегтері арасында үнсіздік бойынша
- 49. Скачать презентанцию
Сабақтың жоспары
Слайды и текст этой презентации
Слайд 1WEB – БАҒДАРЛАМАЛАУ НЕГІЗДЕРІ
Кожамжарова Динара Ханатовна
d.kozhamzharova@ntu.kz
Дәріс 2
Алматы,
2016
Слайд 4HTML (Hyper Text Markup Language) - гипермәтіндік өлшеуіш тілі күрделі
SGML (Standard Generalized Markup Language) өлшеуіш тілінің мүшесі болып табылады.
HTML кез келген тілдер сияқты программа құрудың стандартты құрылымынан тұрады. Бұл жағдайда ол HTML – құжат. HTML – тег директивалары бұрыштама жақшаларына алынады.Слайд 5Бұрыштама жақшаға алынбаған барлық объектілерді интерпретатор экранда бейнеленетін мәтін ретінде
қабылдайды. Тег – браузер интерпретаторына тиісті нақты әр директиваға мәнді
қалай өңдеуді көрсететін HTML командасы. Бұл мән тег атрибуты деп аталады. Тегтің атрибуты болуы да, болмауы да мүмкін. Мысалы, тегінің атрибуты болмайды.HTML – құжаты қысқа түрде құжат тақырыбынан және құжат денесіне тұрады.
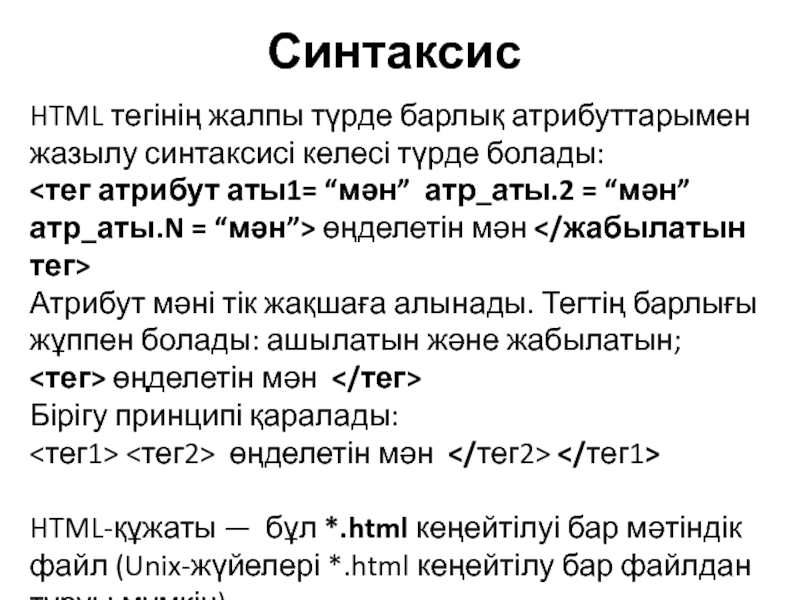
Слайд 6HTML тегінің жалпы түрде барлық атрибуттарымен жазылу синтаксисі келесі түрде
болады:
өңделетін мән Атрибут мәні тік жақшаға алынады. Тегтің барлығы жұппен болады: ашылатын және жабылатын;
<тег> өңделетін мән
Бірігу принципі қаралады:
<тег1> <тег2> өңделетін мән
HTML-құжаты — бұл *.html кеңейтілуі бар мәтіндік файл (Unix-жүйелері *.html кеңейтілу бар файлдан тұруы мүмкін).
Синтаксис