Слайд 1Основы языка Java
Введение в Web-технологии
Java SE, Java EE, Java ME
Слайд 2Основные определения
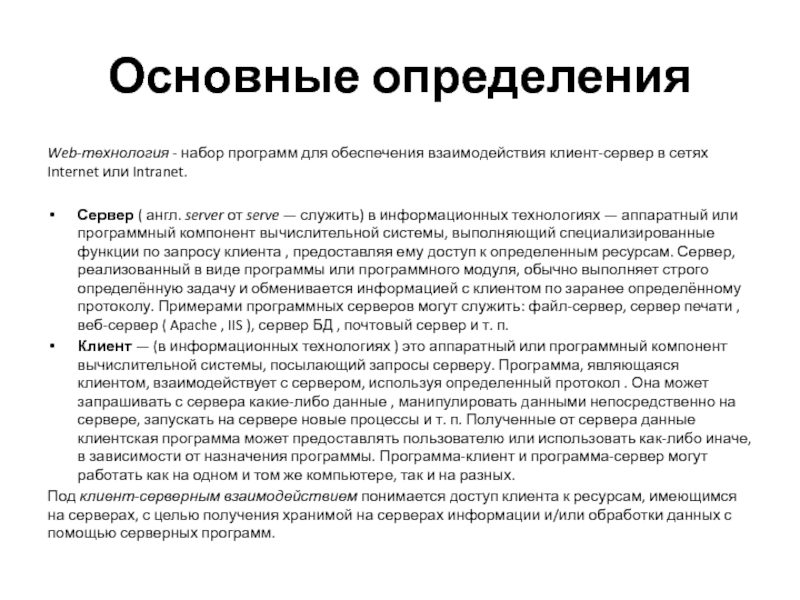
Web-технология - набор программ для обеспечения взаимодействия клиент-сервер в
сетях Internet или Intranet.
Сервер ( англ. server от serve
— служить) в информационных технологиях — аппаратный или программный компонент вычислительной системы, выполняющий специализированные функции по запросу клиента , предоставляя ему доступ к определенным ресурсам. Сервер, реализованный в виде программы или программного модуля, обычно выполняет строго определённую задачу и обменивается информацией с клиентом по заранее определённому протоколу. Примерами программных серверов могут служить: файл-сервер, сервер печати , веб-сервер ( Apache , IIS ), сервер БД , почтовый сервер и т. п.
Клиент — (в информационных технологиях ) это аппаратный или программный компонент вычислительной системы, посылающий запросы серверу. Программа, являющаяся клиентом, взаимодействует с сервером, используя определенный протокол . Она может запрашивать с сервера какие-либо данные , манипулировать данными непосредственно на сервере, запускать на сервере новые процессы и т. п. Полученные от сервера данные клиентская программа может предоставлять пользователю или использовать как-либо иначе, в зависимости от назначения программы. Программа-клиент и программа-сервер могут работать как на одном и том же компьютере, так и на разных.
Под клиент-серверным взаимодействием понимается доступ клиента к ресурсам, имеющимся на серверах, с целью получения хранимой на серверах информации и/или обработки данных с помощью серверных программ.

Слайд 3Основные определения
Internet (интернет) — всемирная система объединённых компьютерных сетей, построенная
на использовании протокола IP и маршрутизации пакетов данных. Интернет образует
глобальное информационное пространство, часто упоминается как Всемирная сеть и Глобальная сеть . В обиходе иногда говорят Инет.
Intranet (интранет) – корпоративная - локальная или территориально распределенная сеть, закрытая от внешнего доступа из Интернет. Такая сеть, возможно, использует публичные каналы связи, входящие в Интернет, но при этом обеспечивается защита передаваемых данных и меры по пресечению проникновения извне на корпоративные узлы.
Протокол или сетевой протокол в компьютерных сетях — набор правил для специфического типа связи. Типы связи разбиты на уровни. Например, физический уровень (протоколы ISDN , RS-232 ), канальный уровень (протоколы Ethernet , Token ring, Fibre Channel), сетевой уровень (протоколы ICMP, IP, IPX), транспортный уровень (протоколы SPX, TCP, UDP, RTCP) , прикладной уровень (протоколы DHCP, DNS, HTTP, HTTPS, IMAP, IRC, POP3, SSH, SMTP, Telnet ).
Слайд 4Основные определения
Веб-браузер ( англ. Web Browser ) или просто браузер
(в ином написании броузер ) — специализированная программа для просмотра
веб -страниц, созданных с помощью языка гипертекстовой разметки HTML по протоколу HTTP . Практически все браузеры также могут просматривать содержание FTP -архивов (однако это не является обязательным условием).
Веб-страница - документ HTML / XHTML, доступный в интернете через протоколы HTTP /HTTPS. Язык HTML/XHTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки и вставлять различные внешние объекты в отображаемую страницу: изображения, звукозаписи и другие мультимедийные элементы. Также отображение страницы можно изменить, добавляя в неё таблицы стилей на языке CSS или сценарии на языке JavaScript . Веб-страницы, загруженные по запросу клиента на его компьютер, обрабатываются браузером , и выводятся (обычно отображаются на экран монитора ).
Веб-узел или Веб-сайт , или кратко сайт ( website , от web — паутина, и site — «место») — это совокупность веб-страниц. Все имеющиеся общедоступные веб-сайты составляют Всемирную Паутину . Страницы веб-сайта объединены общим корневым адресом , а также зачастую темой, логической структурой, оформлением или авторством. С ростом Интернета и технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов и доменов . Каждый сайт находится на Веб-сервере и имеет доменное имя, зарегистрированное на сервере DNS.
WWW (World Wide Web — всемирная паутина) — гипертекстовая информационная система сети Internet(совокупность всех веб-сайтов). Ее краткое название — Web.

Слайд 5Веб-сервер
Веб-сервер — аппаратный или программный компонент вычислительной системы, предоставляющий
доступ к сайтам World Wide Web . Когда пользователь отдаёт
браузеру команду открыть документ на каком-либо сайте, браузер подключается к соответствующему серверу и запрашивает у него содержимое документа. Таким образом, любой сайт расположен на каком-либо веб-сервере. Запрос к ресурсам сайта задается в адресной строке браузера в соответствии с формой URL - единообразный локатор (определитель местонахождения) ресурса).
Веб-сервер — программное обеспечение , работающее на сервере, которое отвечает за предоставление клиентам (например, браузерам) доступа к сайтам по запросу. Обычно такое программное обеспечение работает по протоколам HTTP и/или HTTPS . На сегодняшний день наиболее распространёнными веб-серверами являются:
Apache (свободно распространяемый веб-сервер с открытым исходным кодом ; наиболее часто используется в Unix -подобных операционных системах );
IIS от компании Microsoft (работает на системах линии Windows NT ).
Sun ONE Web Server
Squid
Видео Web сервер
Слайд 6HTTP
HTTP (HyperText Transfer Protocol) — протокол передачи информации между клиентом и сервером в Web-технологиях. Обмен информацией состоит из
запроса клиента и ответа сервера.
Запрос - это сообщение, посылаемое клиентом
серверу.
Структура запроса.
Запрос включает в себя следующие указатели:
название метода, который должен быть применен к запрашиваемому ресурсу,
имя вызываемой программы (идентификатор ресурса),
версия протокола HTTP,
дополнительные данные.
Гипертекст представляет собой размеченный обычный текст. Разметка позволяет структурировать документ, ссылаться на элементы данного или других документов.
Гипермедиа — более широкое понятие, чем гипертекст, поскольку относится к разметке не только текстовых, но также графических и мультимедийных документов, включающих звуковые или видео-фрагменты.
Гиперграфика (интерактивная графика) реализуется путем выделения в изображении контактных ("горячих") зон. Выбор мышкой некоторой зоны вызывает действия такие же, как и в случае обычных гиперссылок. Могут использоваться изображения как реальных, так и синтезируемых объектов. Каждое изображение может представлять собой одну гипертекстовую ссылку.

Слайд 7WWW
Основой всей Всемирной паутины является язык разметки гипертекста HTML –
Hyper Text Markup Language
Для целей управления отображением содержимого веб-страниц
предназначены каскадные таблицы стилей (CSS).
Для придания веб-страницам динамизма (выпадающие меню, анимация) используются языки написания скриптов. Стандартным скриптовым языком во всемирной паутине является JavaScript.
Объектная модель документа (DOM) - содержит набор объектов лишь для содержимого документа и не имеет объектов, позволяющих управлять окнами и рамками окон.
Совокупность HTML, CSS, JavaScript и DOM часто называют динамическим HTML – Dynamic HTML или DHTML.
Синтаксис современного HTML описан с помощью расширяемого языка разметки XML – Extensible Markup Language. XML позволят создавать собственные языки разметки, аналогичные HTML.
Существует множество таких языков: для представления математических и химических формул, знаний и т. д.
Объектная модель документа (Document Object Model – DOM) является стандартом, предложенным веб-консорциумом, и регламентирует способ представления содержимого документа (в частности веб-страницы) в виде набора объектов. Под содержимым понимается все, что может находиться на веб-странице: рисунки, ссылки, абзацы, текст и т. д.
Следует заметить, что DOM может применяться не только в веб-страницах, но и к любым других документам. В частности, она может использоваться с любыми словарями XML, причем одним из таких словарей является HTML, а точнее, XHTML.

Слайд 8Web-технологии можно разделить:
Web-технологии на стороне сервера (наборы программ, реализуемые только
на сервере).
Web-технологии на стороне клиента (наборы программ реализуемые только
у клиента).
Web-технологии разработки и оформления веб-страниц
В последнее время появились технологии (например, XML/XSL ), которые объединяют в одно целое действия выполняемые сервером и возможности браузеров на стороне клиента.
Состоит она в том, чтобы отделить данные (содержание) от их визуального представления (формы и формата).
XML представляет комплекс стандартов международного консорциума W3C, объединенных определенным языковым синтаксисом. Теги, подобные HTML, могут назначаться разработчиком структуры электронных документов. Унификация определений синтаксиса для различного рода XML -документов, достигается за счет технологий XML:
Information Set ( InfoSet ) , которая реализуется ссылкой в заголовке XML -документа на соответствующий набор информационных элементов XML;
XML Namespaces, которая реализуется ссылкой на согласованное пространство имен XML;
DTD ( XML Schema, Relax NG) заголовок, описывающий структуру документа.
Технология XSLT – расширяемого языка стилей, включающего форматные преобразования, позволяет разделение данных и их представления. Для представления данных достаточно сослаться на XSLT -шаблон представления документа в XML -файле. В отличии от каскадных таблиц стилей (CSS), XSLT позволяет богатые функциональные возможности представления данных, включая фильтры, сортировки, условия и циклы.

Слайд 9Технология CGI
(Common Gateway Interface )
разработана для выполнения на сервере прикладных
программ по запросам из браузеров.
Определение нужной прикладной программы, ее активация/дезактивация,
передача параметров выполняются программой-посредником, иначе называемой шлюзом.
Спецификация CGI не зависит от платформы.
Технология CGI обычно реализуется либо с использованием программ, написанных на языке PERL (Practical Extraction and Report Language), либо с помощью приложений, созданных с применением языка С и откомпилированных непосредственно на сервере.
В классической модели веб-приложения:
Пользователь заходит на веб-страницу и нажимает на какой-нибудь её элемент.
Браузер формирует и отправляет запрос серверу.
В ответ сервер генерирует совершенно новую веб-страницу и отправляет её браузеру и т. д., после чего браузер полностью перезагружает всю страницу.
Слайд 10ASP.NET (Active Server Pages для .NET)
Этапы развития:
ASP
ASP.NET WebForms
ASP.NET MVC
Создание
Web приложений и Web-сервисов в Microsoft Visual Studio основано на
использовании технологии ASP.NET, прообразом которой была технология ASP. Технология ASP появилась в 1997 году и предназначалась для построения web-страниц в Internet Information Server(IIS). В сценариях ASP HTML-код объединялся со сценарным кодом, интерпретируемым IIS в ответ на запросы со стороны клиента. В результате строилась страница HTML, которая возвращалась клиенту.
Технология ASP.NET (Active Server Pages .NET) позволила устранить ряд недостатков, присущих ASP (ровно, как и многим другим технологиям создания Web приложений), прежде всего, за счет вывода кода из HTML-страницы в отдельный исполняемый модуль, откомпилированный для среды .NET.
Слайд 11SOAP
От англ. Simple Object Access Protocol — простой протокол доступа
к объектам, объектная технология, в которой объектами являются Web-службы (Web
Services), а для представления обращений к Web-службам используется язык XML.
Язык разметки XML распознается разными системами, и потому технология SOAP значительно проще реализуется, чем такие технологии как CORBA или DCOM.
Протокол SOAP обеспечивает взаимодействие распределенных систем независимо от типа объектной модели, операционной системы или языка программирования.
Благодаря использованию XML, сообщения SOAP могут передаваться посредством транспортного протокола HTTP, как правило, не закрываемого сетевыми экранами.
Слайд 12AJAX
Asynchronous Javascript and XML — «асинхронный JavaScript и XML»)
При
использовании AJAX:
Пользователь заходит на веб-страницу и нажимает на какой-нибудь её
элемент.
Скрипт (на языке JavaScript) определяет, какая информация необходима для обновления страницы.
Браузер отправляет соответствующий запрос на сервер.
Сервер возвращает только ту часть документа, на которую пришёл запрос.
Скрипт вносит изменения с учётом полученной информации (без полной перезагрузки страницы).
Слайд 13Основы языка Java
J2SE (Java 2 Enterprise Edition) — комплекс взаимодействующих объектно-
и компонентно-ориентированных технологий, который можно рассматривать как стандарт и платформу
для создания прикладных программных комплексов (в том числе и распределенных систем) на основе использования языка Java.
J2SE (Java 2 Standard Edition) — это стандартная редакция Java, используемая для разработки простых Java приложений. Используя данную редакцию можно создавать аплеты, консольные приложения, приложения с графическим интерфейсом пользователя.
Средства разработки программ на языке Java
Java Development Kit
IDE (Integrated Development Environment). Примеры: NetBeans, Eclipse, IntelliJ IDEA
Java ME (Micro Edition) - редакция для разработки приложений для микрокомпьютеров (мобильных телефонов, Palm и т.д.). Сейчас получила широкую популярность, в связи с развитием мобильных микропроцессорных устройств.
Слайд 14package javaapplication1;
import java.util.Scanner;
/**
*
* @author admin
*/
public class JavaApplication1
{
/**
* @param args the command
line arguments
*/
public static void main(String[] args) {
// TODO code application logic here
int i=1;
System.out.println("i="+i);
Scanner con = new Scanner(System.in);
System.out.println("Введите i");
i=con.nextInt();
System.out.println("i="+i);
con.close();
}
}
Пример консольного приложения Java