Слайд 1Проектування Web-сторінок з використанням FrontPage
Слайд 2Інтернет - це глобальна комп'ютерна мережа, яка об'єднує велику кількість
мереж, а водночас - мільйони комп'ютерів на планеті з метою
обміну даними і доступу до спільних інформаційних ресурсів.
Службу WWW обслуговують 2 програми: web-сервер та web-броузер (клієнт).
Web-сервер – це під’єднаний до Інтернет комп’ютер, на якому працює програма, яка зберігає файли і здійснює пошук у web-просторі.
Web-браузер – програма, яка працює на комп’ютері користувача. Вона здійснює пошук ресурсів у web, відправляє запит на сервер і отримує від нього потрібну інформацію, здійснює відображення веб-сторінки на екрані монітора.
В основі служби WWW лежать поняття гіпертексту, гіпертекстового посилання та мова HTML, яку використовують для створення web-сторінок.
Гіпертекстове посилання – це короткий, позначений іншим кольором текст у документі, картинка чи інший елемент, клацнувши по якому мишею отримують доступ до зв’язаного з ним об’єкта.
Гіпертекст – це електронний документ, який містить гіперпосилання на інші документи.
Web-документ – це текстовий документ, написаний мовою HTML, який призначений для перегляду електронної інформації на екрані комп’ютера за допомогою браузера. Текст зберігається на web-сервері. Він може містити посилання на інші об’єкти: рисунки, музику і т. д.
Web-сайт – декілька сторінок, об’єднаних єдиним тематичним змістом, які належать єдиному власникові.
Web-портал – спеціально підготовлена Web-сторінка, з якої зручно починати пошук ресурсів в WWW.

Слайд 3До створення Web-сторінок існує три загальних підходи:
Високий рівень - створення
документу звичайними засобами з наступною його конвертацією в HTML.
Цей підхід
не вимагає жодних знань мови HTML. Документ створюється в довільному текстовому редакторі у форматі, в якому він буде відображатись у Web-браузері. Після створення документ конвертується у HTML-код. Наприклад, Microsoft Word дозволяє зберегти відкритий документ у форматі HTML. Але цей підхід має суттєві недоліки: по-перше, код, що отримано в результаті конвертації є досить громіздким і незручним для подальшого редагування, а по-друге, можливості Web-сторінки, що отримана таким шляхом, досить обмежені, оскільки від початку створюється не HTML-документ, а, наприклад, Word-документ.
Слайд 4Середній рівень - створення Web-сторінки в спеціалізованому HTML-редакторі.
Є найзручнішим
з точки зору співвідношення часу, що витрачається на створення Web-сторінки,
та можливостей цієї сторінки, отриманих за допомогою спеціалізованого HTML-редактора. Такі HTML-редактори, як правило, дозволяють створювати Web-сторінки подібно, як створюються документи у текстових процесорах, із форматуванням тексту, графіки, таблиць та інших елементів сторінки за принципом "що бачиш, те і отримаєш", при цьому сам документ зберігається відразу у HTML-коді. Крім того, такі HTML-редактори дозволяють безпосередньо редагувати HTML-код. Ефективність отриманого коду при цьому підході залежить від ефективності та можливостей вибраного редактора (н-д, FrontPage).
Слайд 5Низький рівень - створення Web-сторінки безпосередньо в HTML-кодах.
Мова HTML
була розроблена Тімом Бернерс-Лі в 1991 р.
Мова HTML (мова гіпертекстової
розмітки) призначена для опису Web-сторінок i не є мовою програмування. Вона призначена для розмітки текстових документів, тобто для їх форматування.
Керуючим елементом мови HTML є тег, який визначає, як буде виглядати відповідний фрагмент на екрані броузера.
Тег - це команда HTML формування вигляду фрагменту Web-сторінки, яка завжди записується в кутові дужки. Теги бувають парними і одинарними. Парні теги називають інакше контейнерами
Наприклад,
- почати виводити текст курсивом, - почати виводити текст напівжирним.
Закриваючий тег, який припиняє дію відповідної команди, починається з “/”. Наприклад, (або ) - припинити виведення тексту курсивом (або напівжирним). Ці теги можна використовувати комбіновано.
Наприклад,так:
<В>напівжирний
напівжирний+кусивнапівжирний
Теги типу
i <В> ще називають контейнерами, бо між ними знаходиться фрагмент тексту. Не всі теги є контейнерами. Наприклад, тег ![]() - розміщує на сторінці зображення.
- розміщує на сторінці зображення.

Слайд 6Структура html-документа
Bci HTML-документи будуються за визначеними правилами:
- текст документа починається
тегом i закінчується тегом ;
- всередині контейнера знаходяться
ще два контейнери (заголовок Web-сторінки) і (її вміст);
- всередині контейнера знаходяться інші контейнери, серед них (рядок символів заголовка вікна броузера).<br>Web-сторінка зберігається в текстовому файлі з розширенням HTML або НТМ.<br>Наприклад, закінчений HTML-файл може мати такий вигляд:<br><html><br><head><br><title>Mій перший крок
Привіт, це моя перша сторінка.
Результат виконання HTML-файла на рис.
Все, що розташовано між тегами - це службова інформація.
Все, що розташовано між тегами - це безпосередній вміст документа.
Слайд 7Створення нового веб-вузла
Графічний редактор FrontPage є частиною пакету Microsoft
Office.
Набір взаємозв'язаних Web-сторінок з певної тематики разом з належними до
них файлами зображень, сценаріїв, зовнішніх таблиць стилів та іншими матеріалами називається в FrontPage веб-вузлом. Всі файли веб-вузла розміщуються в одній папці. Вузол міститиме головну Web-сторінку з назвою розділу і гіперпосиланнями на підрозділи, а також Web-сторінки для кожного підрозділу.
Створений вузол міститиме головну Web-сторінку зі змістом сторінок і самі Web-сторінки з вмістом.
Слайд 8 Для створення цього вузла необхідно виконати такі
дії:
1. У меню Файл вибрати команду Создать.
2. В області завдань
Создать в групі Создать веб-узел клацнути посилання Одностраничный веб-узел.
3. У діалоговому вікні, що відкрилося, у вкладці Общие вибрати зразок Пустой веб-узел.
4. У діалоговому вікні натиснути кнопку Обзор.
5. Вибрати папку на комп'ютері, в якій буде збережений веб-вузол.
6. За допомогою команди Создать контекстного меню вибраної папки створити папку веб-вузла з ім'ям FPEditor, виділити її і натиснути кнопку OK.
7. Натиснути кнопку Открыть, а потім кнопку OK.
Після цього на екрані виводиться вміст папки веб-вузла: дві порожні папки _private і images.
Дістати доступ до вже створеного веб-вузла можна за допомогою команди Открыть узел меню Файл.
Слайд 9 Створення нових Web-сторінок
Створений вузол міститиме Web-сторінку contents.htm
зі змістом сторінок і самі Web-сторінки з вмістом: part1.htm, part2.htm,
part3.htm, part4.htm, part5.htm і part6.htm (кожен розділ виводиться на окремій Web-сторінці). Для створення Web-сторінки contents.htm необхідно:
1. У меню Файл вибрати команду Создать.
2. В області завдань Создать в групі Создать страницу клацнути посилання Пустая страница.
Відкрийте файл нов_стp_1.htm і задайте режим редагування файлу за допомогою команд в лівому нижньому кутку вікна FrontPage (див.рис.)
Режим Конструктор дозволяє редагувати Web-сторінку у форматі WYSIWІG, режим Код - у форматі текстового документа HTML, а режим С разделением у верхній частині екрана виводить документ HTML, а в нижній - Web-сторінку у форматі WYSIWIG. Режим Просмотр дозволяє проглядати Web-сторінку. Виберіть режим С разделением, оскільки він найбільш підходить для навчання Web-дизайну.
Для збереження створеної Web-сторінки виберіть команду Сохранить как в меню Файл і введіть ім'я сторінки (contents.htm).
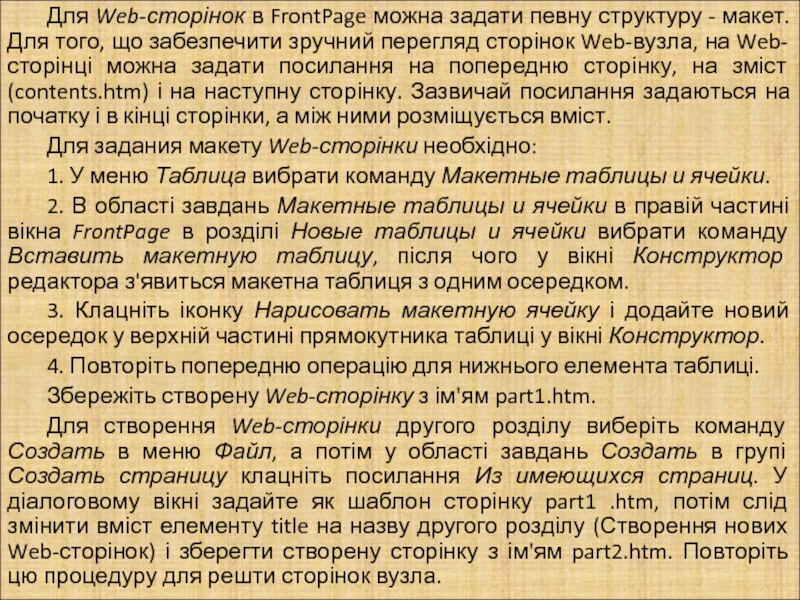
Слайд 10Для Web-сторінок в FrontPage можна задати певну структуру - макет.
Для того, що забезпечити зручний перегляд сторінок Web-вузла, на Web-сторінці
можна задати посилання на попередню сторінку, на зміст (contents.htm) і на наступну сторінку. Зазвичай посилання задаються на початку і в кінці сторінки, а між ними розміщується вміст.
Для задания макету Web-сторінки необхідно:
1. У меню Таблица вибрати команду Макетные таблицы и ячейки.
2. В області завдань Макетные таблицы и ячейки в правій частині вікна FrontPage в розділі Новые таблицы и ячейки вибрати команду Вставить макетную таблицу, після чого у вікні Конструктор редактора з'явиться макетна таблиця з одним осередком.
3. Клацніть іконку Нарисовать макетную ячейку і додайте новий осередок у верхній частині прямокутника таблиці у вікні Конструктор.
4. Повторіть попередню операцію для нижнього елемента таблиці.
Збережіть створену Web-сторінку з ім'ям part1.htm.
Для створення Web-сторінки другого розділу виберіть команду Создать в меню Файл, а потім у області завдань Создать в групі Создать страницу клацніть посилання Из имеющихся страниц. У діалоговому вікні задайте як шаблон сторінку part1 .htm, потім слід змінити вміст елементу title на назву другого розділу (Створення нових Web-сторінок) і зберегти створену сторінку з ім'ям part2.htm. Повторіть цю процедуру для решти сторінок вузла.

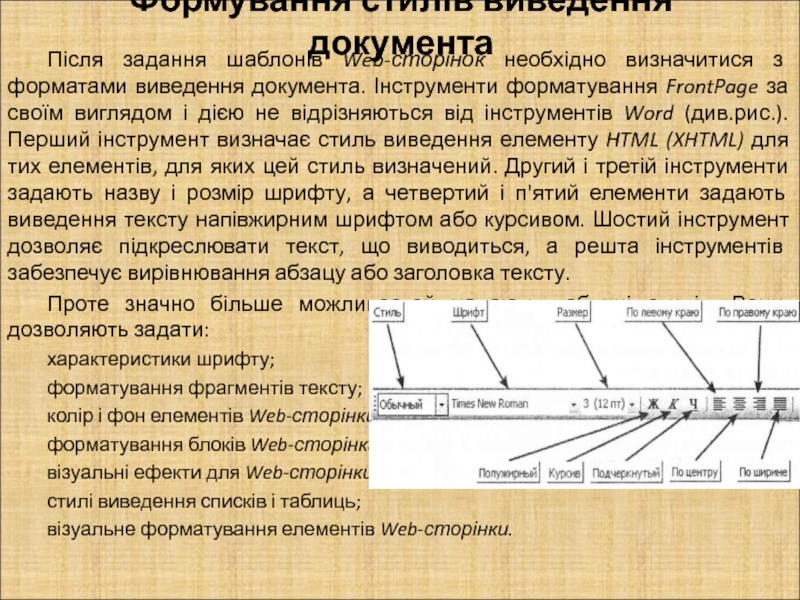
Слайд 11Формування стилів виведення документа
Після задання шаблонів Web-сторінок необхідно визначитися з
форматами виведення документа. Інструменти форматування FrontPage за своїм виглядом і
дією не відрізняються від інструментів Word (див.рис.). Перший інструмент визначає стиль виведення елементу HTML (XHTML) для тих елементів, для яких цей стиль визначений. Другий і третій інструменти задають назву і розмір шрифту, а четвертий і п'ятий елементи задають виведення тексту напівжирним шрифтом або курсивом. Шостий інструмент дозволяє підкреслювати текст, що виводиться, а решта інструментів забезпечує вирівнювання абзацу або заголовка тексту.
Проте значно більше можливостей надають таблиці стилів. Вони дозволяють задати:
характеристики шрифту;
форматування фрагментів тексту;
колір і фон елементів Web-сторінки;
форматування блоків Web-сторінки;
візуальні ефекти для Web-сторінки;
стилі виведення списків і таблиць;
візуальне форматування елементів Web-сторінки.
Слайд 12Вставка зображень
У процесі заповнення Web-сторінки необхідно періодично проглядати її
вміст у вікні Просмотр або у вікні Web-броузера.
Якщо зображення
(одинарний елемент img) вставляється в текст усередині абзацу, необхідно в меню Вставка вибрати команду Рисунок і в підменю, що розкриється, обрати команду Из файла. У діалоговому вікні Рисунок виберіть папку images веб-вузла, виділіть ім'я потрібного файлу зображення і натисніть кнопку OK.
Слайд 13Вставка таблиць
Для вставки таблиці в Web-сторінку виберіть команду Вставить в
меню Таблица і в підменю цієї команди виберіть команду Таблица.
У діалоговому вікні Вставка таблицы задайте в області Размер кількість рядків, н-д, З і стовпців 7. Для таблиці необов'язково задавати відразу всі рядки, досить задати заголовні рядки і перший рядок даних.
Для вставки заголовка виберіть команду Вставить меню Таблица і в підменю цієї команди виберіть команду Подпись.
Для того, щоб об'єднати деякі з комірок заголовка, виділіть їх, а потім виберіть команду Объединить ячейки меню Таблица.
Для додавання рядків даних, що залишилися, оберіть команду Вставить в меню Таблица, а потім в підменю цієї команди оберіть команду Строки або Столбцы.
Слайд 14
Вставка списків
Для вставки списку виділіть абзаци з елементами списку і
на панелі інструментів клацніть по інструменту Нумерация для нумерованого списку
або по інструменту Маркеры для маркованого списку.
Слайд 15Вставка гіперпосилань
У гіперпосиланнях на Web-сторінку вказується найменування файла сторінки.
Для
вставки гіперпосилання необхідно його виділити, потім клацнути по інструменту Добавление
гиперссылки на панелі інструментів. У діалоговому вікні Добавление гиперссылки виберіть сторінку, на яку буде зроблене посилання і натисніть кнопку OK.
Слайд 16Публікація веб-вузла в Інтернет
Після створення веб-вузла він доступний лише його
автору. Для того, щоб всі користувачі мережі Інтернет могли ознайомитися
з вмістом веб- вузла, його необхідно помістити на один із Web-cepвepiв мережі.
Надання послуг в мережі Інтернет забезпечується провайдером (від англійського слова provider - постачальник). Одним з видів послуг є послуги за поданням ресурсів в мережі, зокрема, послуга розміщення даних на Web-cepвepi - хостинг (від англійського слова host-головний комп'ютер). Процес установки веб-вузла на Web-cepвep називається публікацією (publishing).
У FrontPage публікація вузла виконується за допомогою команди Опубликовать узел меню Файл. У діалоговому вікні Свойства удаленного узла за допомогою перемикачів необхідно встановити тип Web-cepвера.
Послуги хостингу можуть бути платними або безкоштовними.
Безкоштовний хостинг, як правило, має обмеження на обсяг даних, час зберігання і не надає засобів серверної обробки даних. Крім того, багато провайдерів безкоштовного хостингу вставляють у Web-сторінки невеликі графічні зображення - банери, що містять посилання на рекламні матеріали. Це дозволяє провайдерам повністю або частково компенсувати витрати на підтримку безкоштовного хостингу.