Слайд 1Программирование в среде RobоtC
Занятие 5: Команды рисования
Слайд 2Система координат
На этом занятии мы научимся
рисовать на дисплее NXT некоторые геометрические фигуры. Но предварительно давайте
вспомним или познакомимся с понятием система координат. Точнее говоря, речь пойдет о декартовой или прямоугольной системе координат.
Прямоугольная (декартова) система координат на плоскости – это две взаимно перпендикулярные прямые (оси) с отмеченной точкой начала координат (точка пересечения прямых) и выбранном положительном направлении осей. Обычно, положительным направлением является направление вправо и вверх.
Слайд 3Система координат
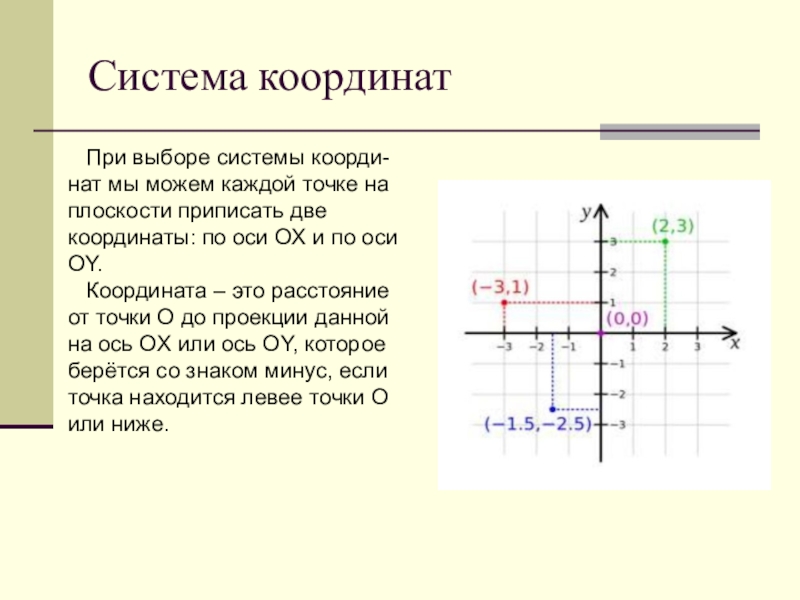
При выборе системы коорди-
нат мы можем каждой
точке на
плоскости приписать две
координаты: по оси OX и по
оси
OY.
Координата – это расстояние
от точки O до проекции данной
на ось OX или ось OY, которое
берётся со знаком минус, если
точка находится левее точки O
или ниже.
Слайд 4Система координат дисплея NXT
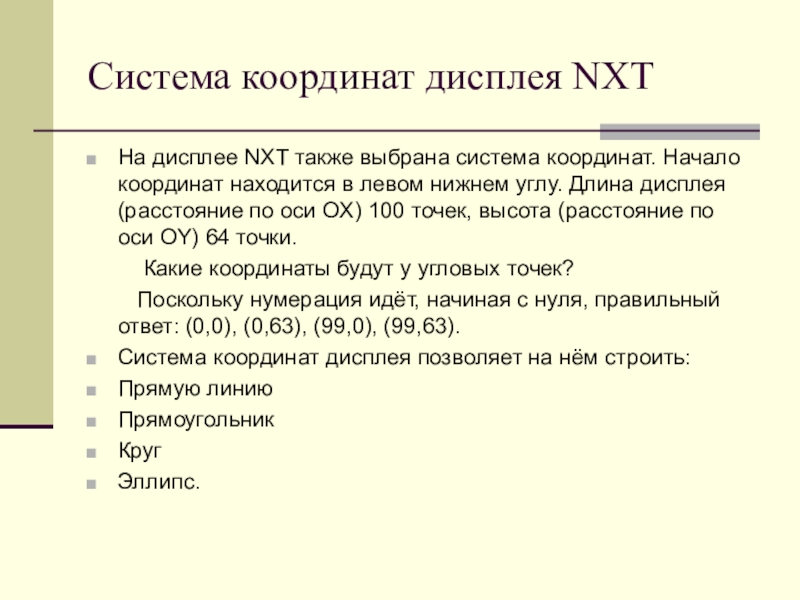
На дисплее NXT также выбрана система координат.
Начало координат находится в левом нижнем углу. Длина дисплея (расстояние
по оси OX) 100 точек, высота (расстояние по оси OY) 64 точки.
Какие координаты будут у угловых точек?
Поскольку нумерация идёт, начиная с нуля, правильный ответ: (0,0), (0,63), (99,0), (99,63).
Система координат дисплея позволяет на нём строить:
Прямую линию
Прямоугольник
Круг
Эллипс.
Слайд 5Команды рисования
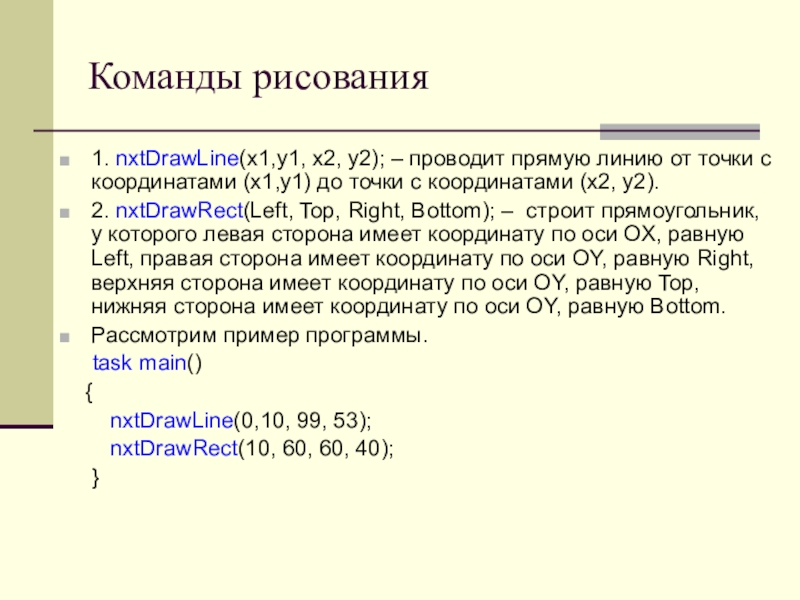
1. nxtDrawLine(x1,y1, x2, y2); – проводит прямую линию от
точки с координатами (x1,y1) до точки с координатами (x2, y2).
2.
nxtDrawRect(Left, Top, Right, Bottom); – строит прямоугольник, у которого левая сторона имеет координату по оси OX, равную Left, правая сторона имеет координату по оси OY, равную Right, верхняя сторона имеет координату по оси OY, равную Top, нижняя сторона имеет координату по оси OY, равную Bottom.
Рассмотрим пример программы.
task main()
{
nxtDrawLine(0,10, 99, 53);
nxtDrawRect(10, 60, 60, 40);
}
Слайд 6Команды рисования
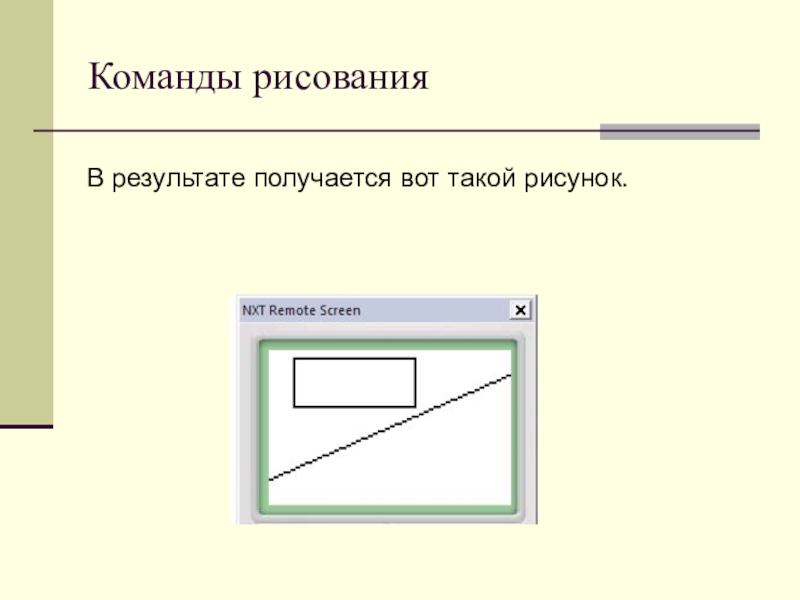
В результате получается вот такой рисунок.
Слайд 7Команды рисования
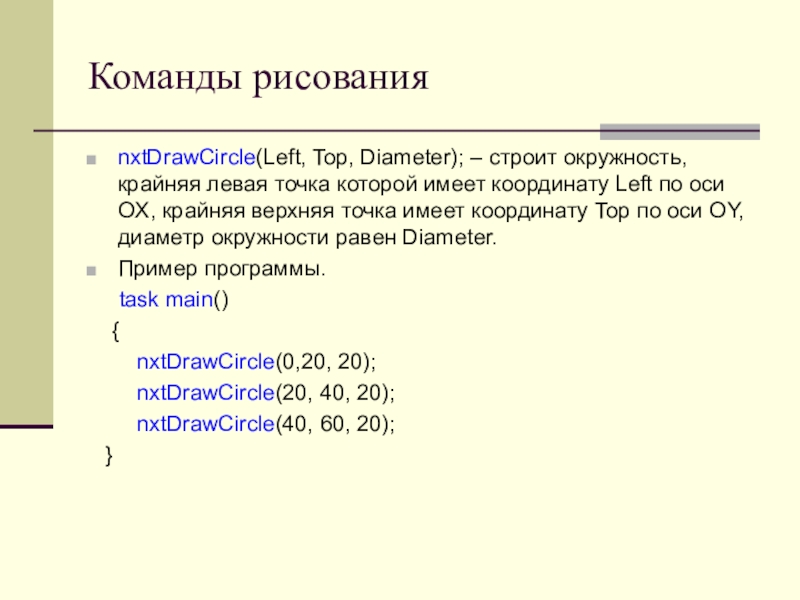
nxtDrawCircle(Left, Top, Diameter); – строит окружность, крайняя левая точка
которой имеет координату Left по оси OX, крайняя верхняя точка
имеет координату Top по оси OY, диаметр окружности равен Diameter.
Пример программы.
task main()
{
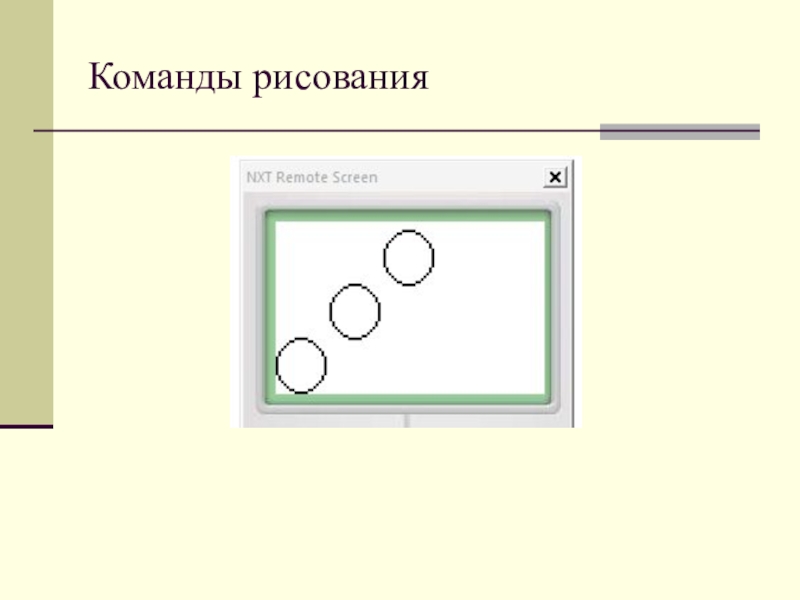
nxtDrawCircle(0,20, 20);
nxtDrawCircle(20, 40, 20);
nxtDrawCircle(40, 60, 20);
}
Слайд 9Команды рисования
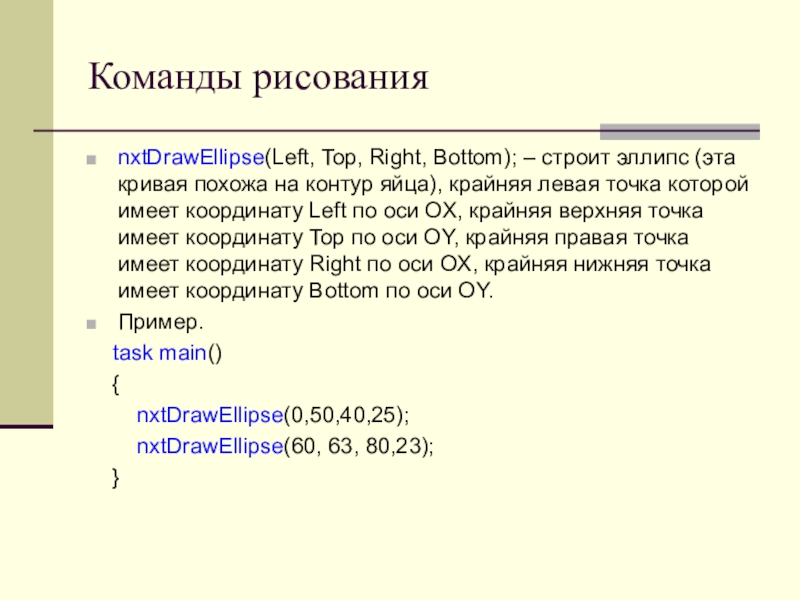
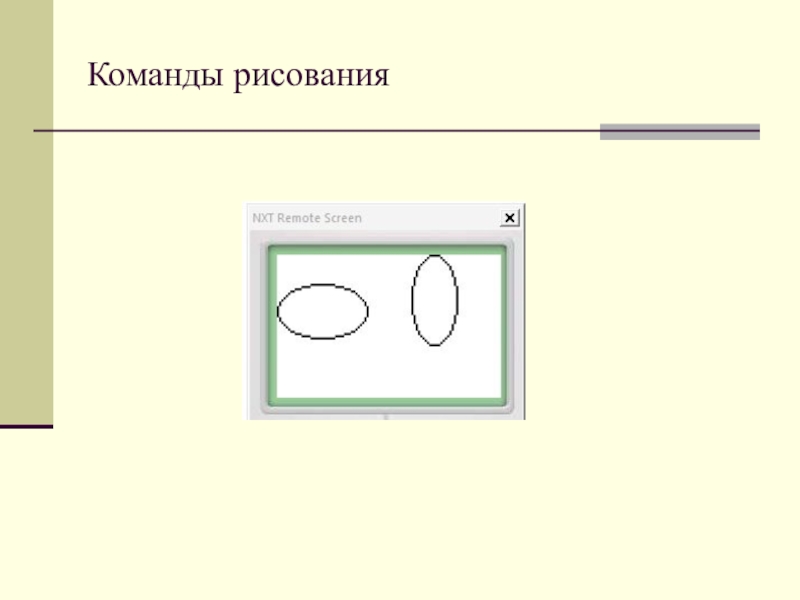
nxtDrawEllipse(Left, Top, Right, Bottom); – строит эллипс (эта кривая
похожа на контур яйца), крайняя левая точка которой имеет координату
Left по оси OX, крайняя верхняя точка имеет координату Top по оси OY, крайняя правая точка имеет координату Right по оси OX, крайняя нижняя точка имеет координату Bottom по оси OY.
Пример.
task main()
{
nxtDrawEllipse(0,50,40,25);
nxtDrawEllipse(60, 63, 80,23);
}
Слайд 11Команды рисования
nxtFillEllipse(Left, Top, Right, Bottom); – команда заполняет эллипс чёрным
цветом;
nxtFillRect(Left, Top, Right, Bottom); – команда заполняет прямоугольник чёрным цветом;
nxtSetPixel(x,y);
– команда отмечает точку с координатами (x,Y).
eraseDisplay(); – команда очищает дисплей от любой информации на нем.
nxtClearPixel(x, y); – команда удаляет цвет точки с координатами (x, y).
Есть еще другие команды, но для первого знакомства этих команд вполне достаточно.
Слайд 12Задача 1.
Выберите все правильные варианты использования команд рисования:
nxtDrawLine(2,5,60,70);
nxtDrawCircle (10,20,40)
nxtDrawLine(2,5,60,a);
nxtDrawCircle (10,20,40,80)
nxtDrawRect
(15,55,60);
nxtSetPixel (1.5);
nxtDrawRect (14,28,42,0);
nxtSetPixel (1.5,10);
Слайд 13Задача 2.
Попробуйте догадаться, что получиться в результате выполнения следующих команд.
Потом напишите программу и проверьте результат.
nxtDrawLine(-20,20,20,-20);
nxtDrawCircle (10,20,0)
nxtDrawLine(0,0,99,63);
nxtDrawLine(0,0,63,99);
nxtDrawRect (15,60,15,40);
nxtDrawRect (10,40,30,40);
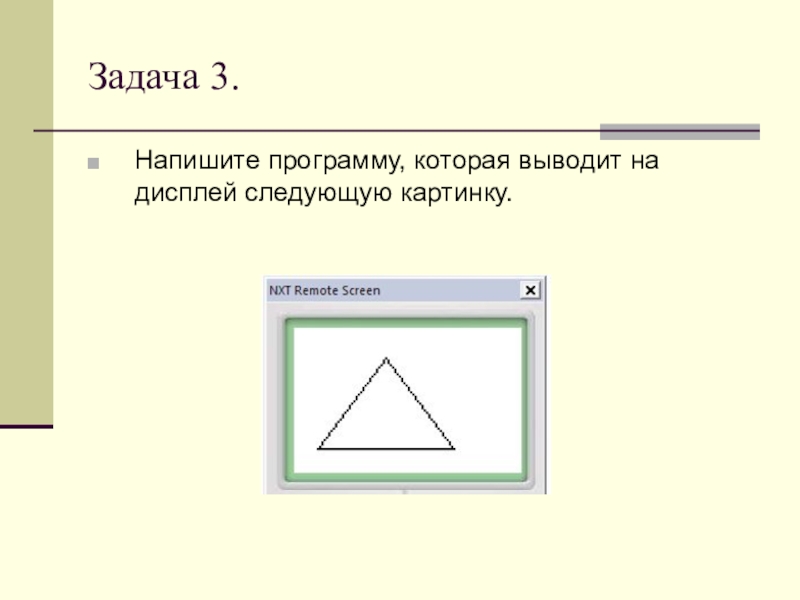
Слайд 14Задача 3.
Напишите программу, которая выводит на дисплей следующую картинку.
Слайд 15Задача 4.
Напишите программу, которая выводит на дисплей следующую картинку.
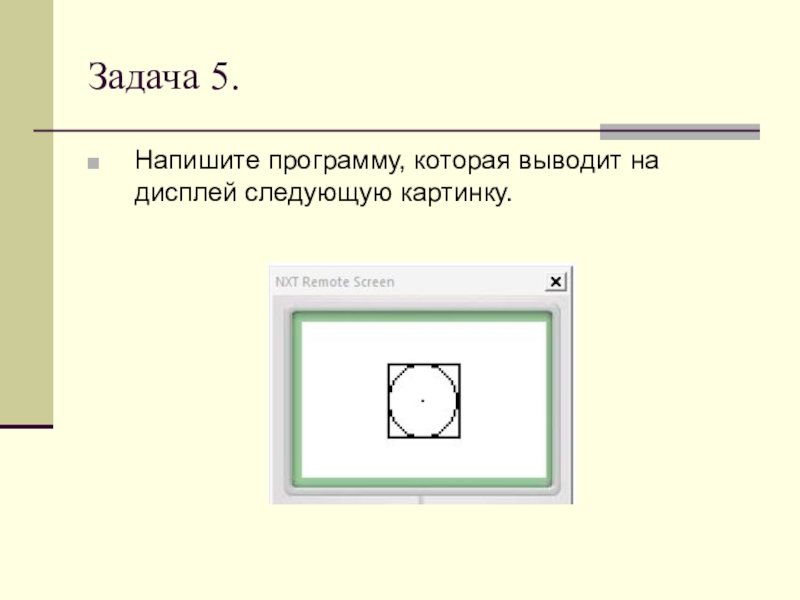
Слайд 16Задача 5.
Напишите программу, которая выводит на дисплей следующую картинку.
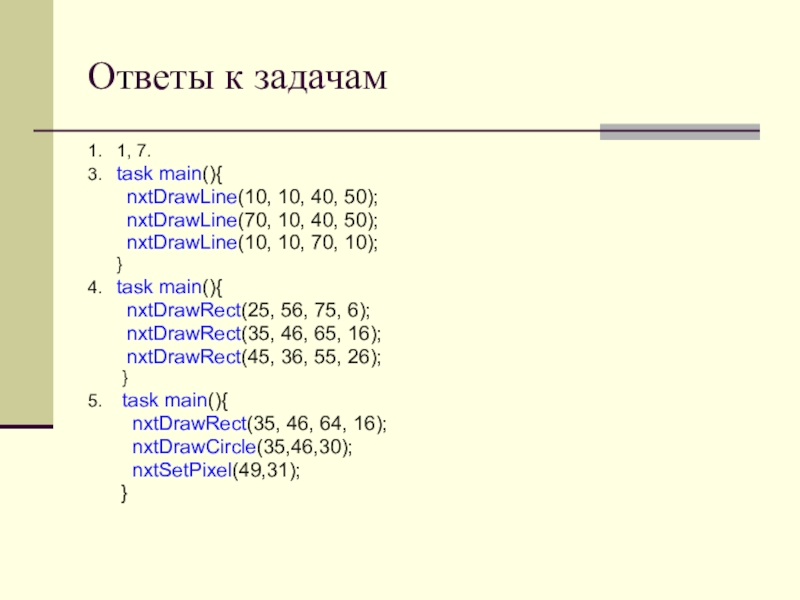
Слайд 17Ответы к задачам
1. 1, 7.
3. task main(){
nxtDrawLine(10, 10, 40, 50);
nxtDrawLine(70,
10, 40, 50);
nxtDrawLine(10, 10, 70, 10);
}
4. task main(){
nxtDrawRect(25, 56, 75, 6);
nxtDrawRect(35, 46, 65, 16);
nxtDrawRect(45, 36, 55, 26);
}
5. task main(){
nxtDrawRect(35, 46, 64, 16);
nxtDrawCircle(35,46,30);
nxtSetPixel(49,31);
}
Слайд 18Завершение 5 занятия
Сегодня мы познакомились
с некоторыми командами рисования. На этом 5 занятие завершено.