Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
ПРОГРАММНЫЕ СРЕДСТВА для работы с графикой
Содержание
- 1. ПРОГРАММНЫЕ СРЕДСТВА для работы с графикой
- 2. СодержаниеОсновы представления графических данныхРастровая графикаВекторная графикаРабота с текстом в графических редакторахПрограммы создания двумерных и трехмерных изображений
- 3. Основы представления графических данных
- 4. Виды компьютерной графикирастровая, векторная и фрактальнаятрехмерная (3D)графика
- 5. Векторная и растровая графикаВекторные изображения сохраняются в
- 6. Программные средства создания плоских изображенийПрограммы для работы
- 7. Программы растровой графикиAdobe PhotoshopCorel PhotoPaint PhotoDraw PhotoImpactPaintShop ProPicture ManPainter
- 8. Программы векторной графикиCorelDrawCorelXaraMacromedia FreeHandAdobe IllustratorDeneba’s CanvasPhoto>Graphics
- 9. Понятие цветаФизические характеристики: мощность, яркость, освещенностьВизуальные параметры: светлота, насыщенность, градацияКомпьютерная графика: глубина цвета, цветовая температура
- 10. Характеристики цветаАхроматические цвета – светлотаХроматические цвета – насыщенность, светлота, цветовой тонКруг Ньютона
- 11. Законы Грассмана(закон трехмерности) - любой цвет однозначно
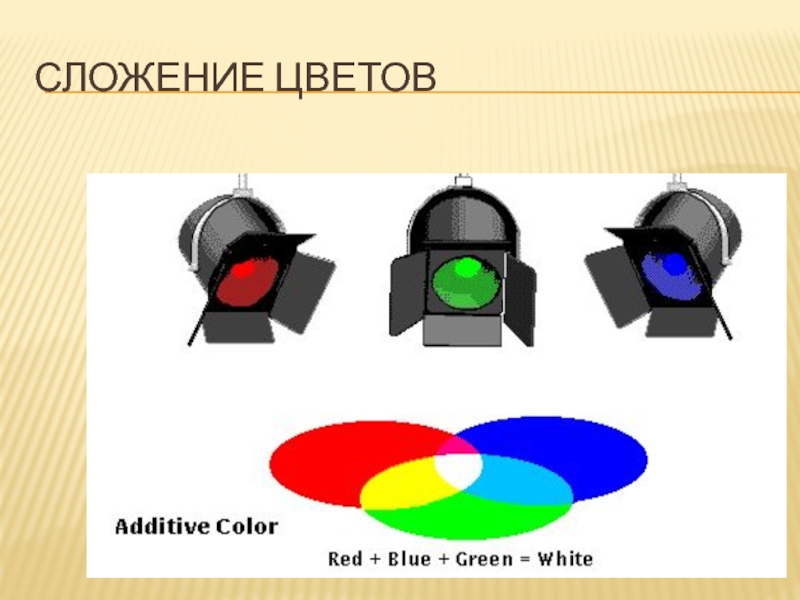
- 12. Сложение цветов
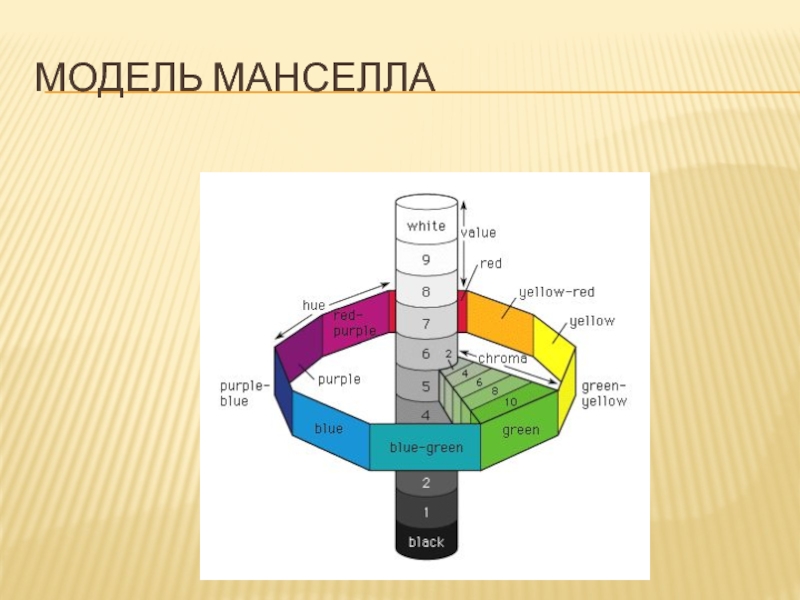
- 13. Модель Манселла
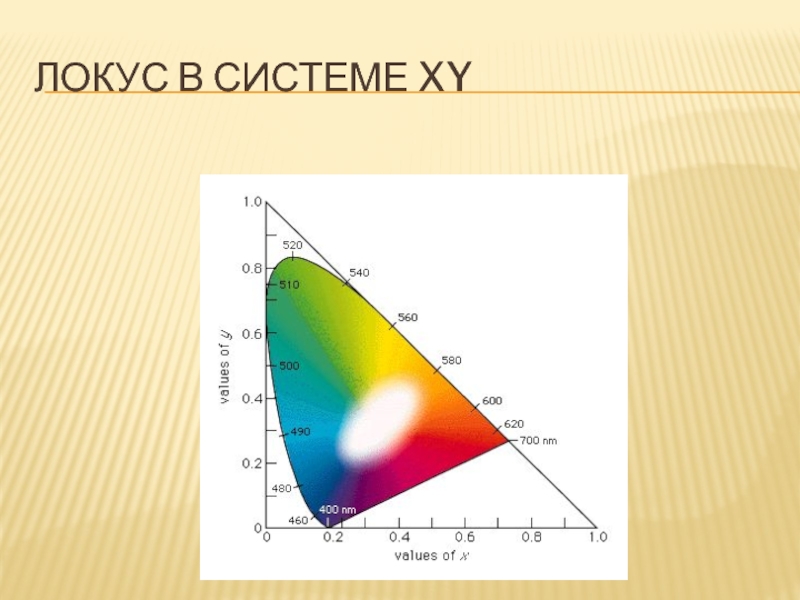
- 14. Локус в системе XY
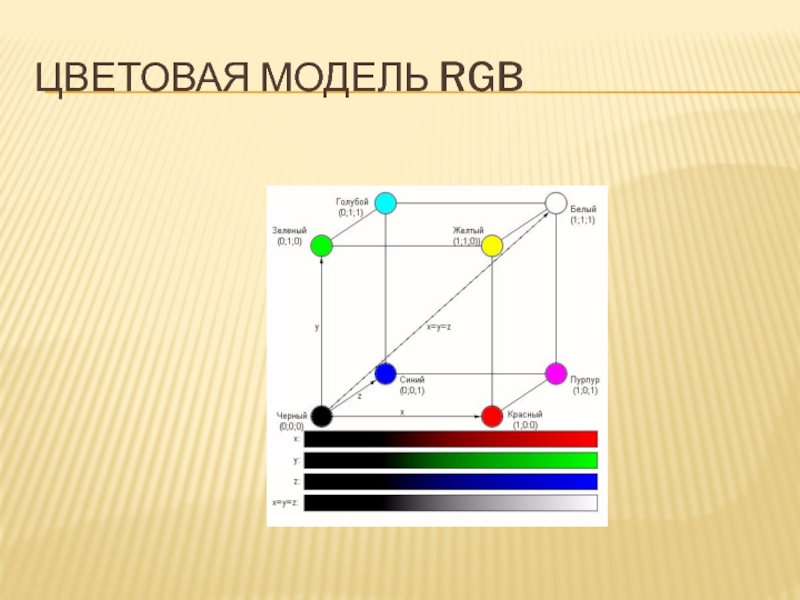
- 15. Цветовая модель RGB
- 16. Цветовая модель RGB
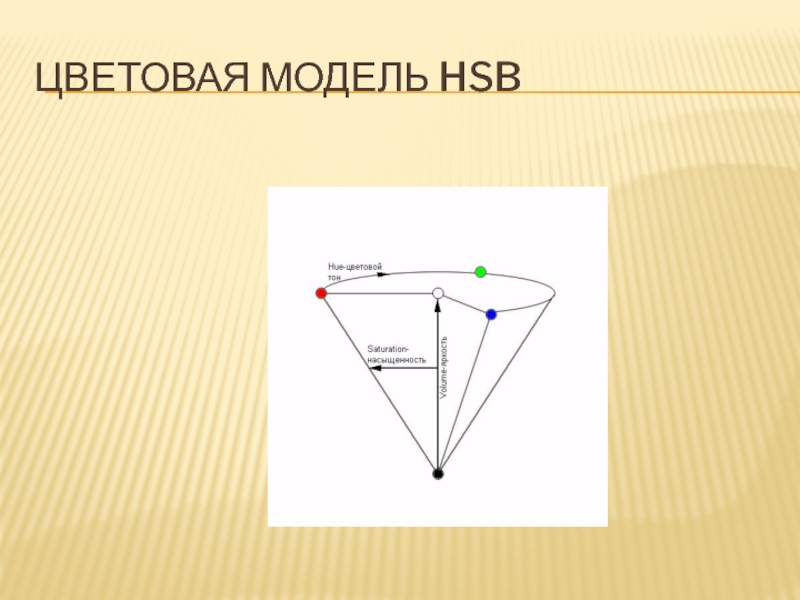
- 17. Цветовая модель HSB
- 18. Цветовая модель HSB
- 19. Цветовая модель CMYKCyan (голубой) = белый –
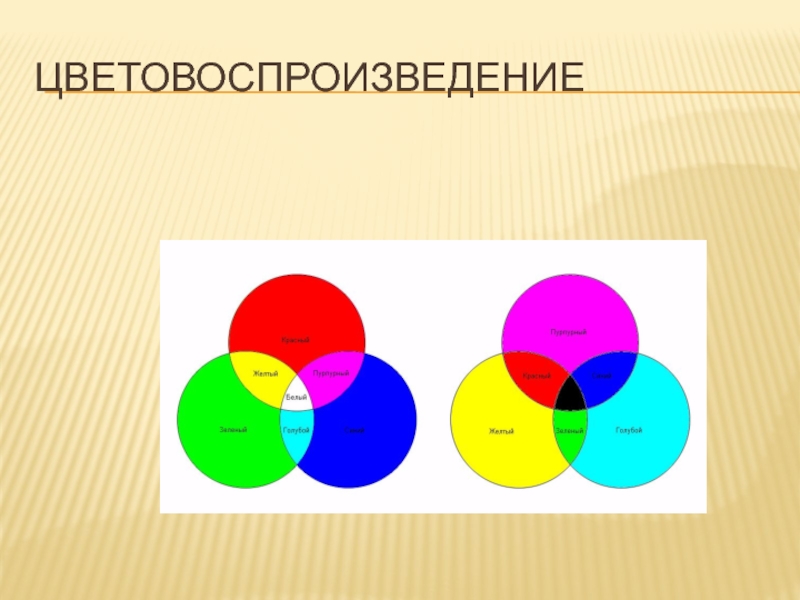
- 20. Цветовоспроизведение
- 21. Системы управления цветомЦветовая гаммаПрофильКалибровкаAgfa Foto TuneKodak DayStar Color Match
- 22. Растровая графика
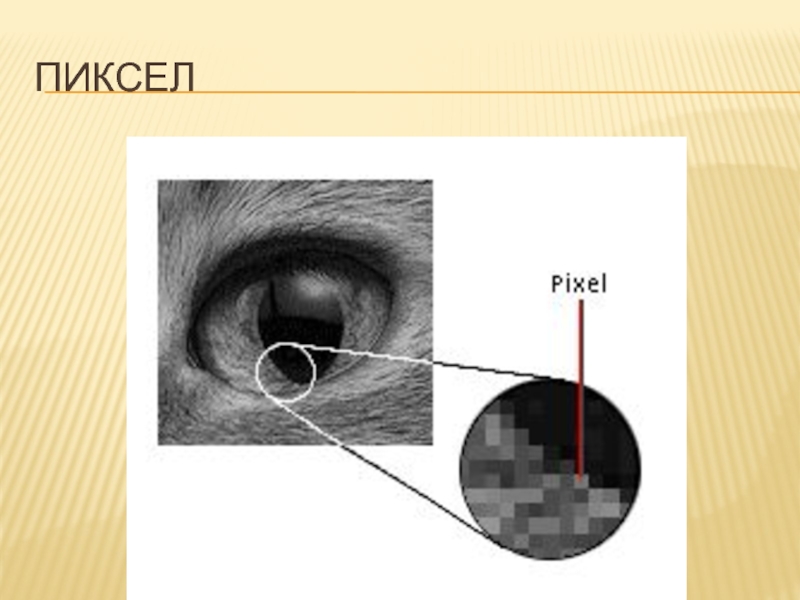
- 23. Пиксел
- 24. Характеристики растровой графикиРазрешение оригинала точек на
- 25. Модуляция растраЯчейка растра АМ-растр 16% АМ-растр 50% ЧМ-растр 16%
- 26. Интенсивность тонаСветлота (N=256 уровней)Ячейка растра (16*16)N = (dpi/lpi) +1lpi = dpi/ (N-1)
- 27. Динамический диапазонОптическая плотность DD = lg(1/)D =
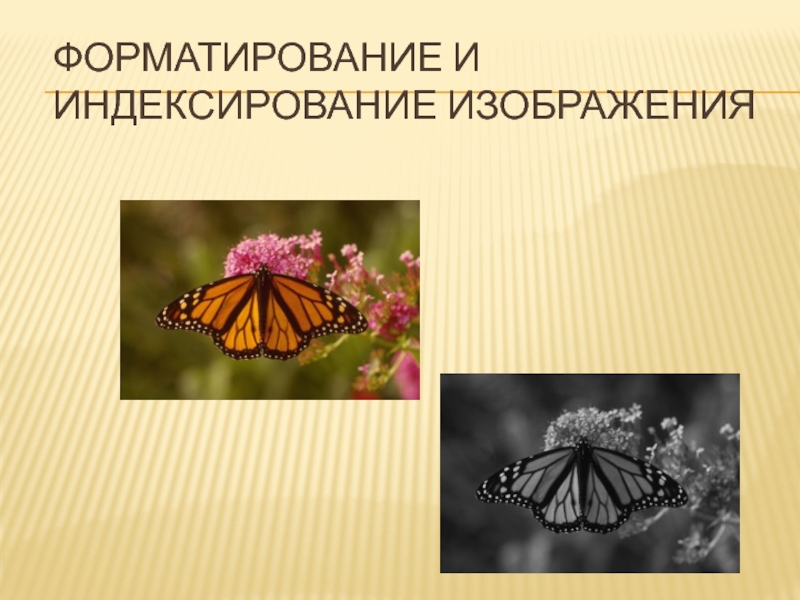
- 28. Форматирование и индексирование изображения
- 29. Форматирование и индексирование изображения
- 30. Сжатие
- 31. Векторная графика
- 32. Математические основы векторной графикиТочка (x1, y1)Прямая линия
- 33. Объекты, классы объектовКонтур ФормаОпорные точки – узлыСегмент контураОткрытость (замкнутость)Обводка контураЗаливка контураПримитивы
- 34. Операции с объектамиГруппировкаобъектовСоставнойконтурОбъединенныйконтур
- 35. Упорядочение объектовЛинейкиКоординатные сеткиНаправляющиеДиспетчер объектов
- 36. Единицы измеренияInches (Дюймы) - 25,4 мм, Millimeters
- 37. Кривые БезьеКривизна линииВыделение узловПеремещение узловСглаживание кривой
- 38. Фигурная обрезкаPower ClipКонтейнер – объект, задающий границу обрезкиСодержимое – объект, помещаемый в контейнерДопустимы пять уровней вложенности
- 39. Преобразование графикиВекторное изображение в растровое (Convert to Bitmap)Растровое изображение в векторное (Trace Bitmap)ВручнуюПолуавтоматическиАвтоматически
- 40. Работа с текстом в графических редакторах
- 41. Текстовые объектыБлоки фигурного текста (Artistic Text) предназначены
- 42. Атрибуты символов фигурного текстаГарнитура (Font) Кегль (Size)
- 43. Атрибуты блока простого текстаВыравнивание (Alignment)Интерлиньяж (Line Space)
- 44. Программы создания двумерных и трехмерных изображений
- 45. Методы создания двухмерных и трехмерных изображений
- 46. Двухмерная анимацияGIFAnimatorAnimation ShopPaint*v2Animation Works InteractiveAnimoTic Tac ToonElastic Reality
- 47. Объемный шрифтCool 3DCrystal 3D Impact! Pro3Dplus
- 48. Трехмерная анимация3D Studio MAXtrueSpaceLightWave 3DElectric ImageSoftImage 3DRay Dream StudioMayaPainter 3DSoft F/X Pro
- 49. Виртуальная реальностьQuickTime VRIPIXImage ObjectCult 3DТрехмерные панорамные изображения
- 50. Скачать презентанцию
СодержаниеОсновы представления графических данныхРастровая графикаВекторная графикаРабота с текстом в графических редакторахПрограммы создания двумерных и трехмерных изображений
Слайды и текст этой презентации
Слайд 2Содержание
Основы представления графических данных
Растровая графика
Векторная графика
Работа с текстом в графических
редакторах
Слайд 4Виды компьютерной графики
растровая, векторная и фрактальная
трехмерная (3D)
графика черно-белая и цветная
графика
компьютерной анимации и видеомонтажа
инженерная графика
Web-графика
компьютерная полиграфия
Слайд 5Векторная и растровая графика
Векторные изображения сохраняются в виде геометрического описания
объектов, составляющих рисунок.
Растровые изображения делятся на элементы (pixels), количество
которых по вертикали и горизонтали определяет размер картинки.Слайд 6Программные средства создания плоских изображений
Программы для работы с растровой графикой
(painting)
Программы для работы с векторной графикой (drawing)
Программы редактирования изображения и
композиции (image editing and composing)Слайд 7Программы растровой графики
Adobe Photoshop
Corel PhotoPaint
PhotoDraw
PhotoImpact
PaintShop Pro
Picture Man
Painter
Слайд 8Программы векторной графики
CorelDraw
CorelXara
Macromedia FreeHand
Adobe Illustrator
Deneba’s Canvas
Photo>Graphics
Слайд 9Понятие цвета
Физические характеристики: мощность, яркость, освещенность
Визуальные параметры: светлота, насыщенность, градация
Компьютерная
графика: глубина цвета, цветовая температура
Слайд 10Характеристики цвета
Ахроматические цвета – светлота
Хроматические цвета – насыщенность, светлота, цветовой
тон
Круг Ньютона
Слайд 11Законы Грассмана
(закон трехмерности) - любой цвет однозначно выражается тремя составляющими,
если они линейно независимы; линейная независимость заключается в невозможности получить
любой из этих трех цветов сложением двух остальных;(закон непрерывности) - при непрерывном изменении излучения цвет смеси также меняется непрерывно; не существует такого цвета, к которому нельзя было бы подобрать бесконечно близкий;
(закон аддитивности) - цвет смеси излучений зависит только от их цвета, но не спектрального состава.
Слайд 19Цветовая модель CMYK
Cyan (голубой) = белый – красный = зеленый
+ синий
Magenta (пурпурный) = белый – зеленый = красный +
синийYellow (желтый) = белый – синий = красный + зеленый
Black (черный)
Слайд 21Системы управления цветом
Цветовая гамма
Профиль
Калибровка
Agfa Foto Tune
Kodak DayStar Color Match
Слайд 24Характеристики
растровой графики
Разрешение оригинала
точек на дюйм (dpi)
Разрешение экранного изображения
72 dpi
Разрешение
печатного изображения
линий на дюйм (lpi)
Разрешение = 1,5 линиатуры растра
Слайд 26Интенсивность тона
Светлота (N=256 уровней)
Ячейка растра (16*16)
N = (dpi/lpi) +1
lpi =
dpi/ (N-1)
Слайд 27Динамический диапазон
Оптическая плотность D
D = lg(1/)
D = lg(1/)
= F/F0
– коэфф.отражения
= F/F0 – коэфф.пропускания
F0 – падающий световой поток
F
– отраженный световой потокF – пропущенный световой поток
Слайд 32Математические основы векторной графики
Точка (x1, y1)
Прямая линия (y = k*x
+ b)
Отрезок прямой (k, b, x1, x2)
Кривая второго порядка (x2
+ a1*y2 + a2*x*y + a3*x + a4*y +a5 = 0)Кривая третьего порядка (x3 + a1*y3 + a2*x2*y + a3*x*y2 + a4*x2 + a5*y2 + a6*x*y + a7*x + a8*y +a9 = 0)
Слайд 33Объекты, классы объектов
Контур
Форма
Опорные точки – узлы
Сегмент контура
Открытость (замкнутость)
Обводка контура
Заливка
контура
Примитивы
Слайд 36Единицы измерения
Inches (Дюймы) - 25,4 мм,
Millimeters (Миллиметры),
Picas; points (Пики
и пункты) —пункт составляет 1/72 дюйма; пика равна 12 пунктам.
Pixels (Пикселы),
Ciceros; didots (Цицеро и дидо) —дидо равен 1,07 пункта, а цицеро равен 12 дидо,
Feet (Футы) - 12 дюймов = 305 мм,
Yards (Ярды) - 3 фута = 915 мм,
Miles (Мили) - 5280 футов = 1609 м.
Слайд 38Фигурная обрезка
Power Clip
Контейнер – объект, задающий границу обрезки
Содержимое – объект,
помещаемый в контейнер
Допустимы пять уровней вложенности
Слайд 39Преобразование графики
Векторное изображение в растровое (Convert to Bitmap)
Растровое изображение в
векторное (Trace Bitmap)
Вручную
Полуавтоматически
Автоматически
Слайд 41Текстовые объекты
Блоки фигурного текста (Artistic Text) предназначены для создания небольших
текстов (до 32 000 символов), которые могут подвергаться всем видам
преобразования изображений.Рамки простого текста (Paragraph Text) позволяют создавать большие текстовые материалы (до 32 000 абзацев, в каждом из которых может быть до 32 000 символов).
Слайд 42Атрибуты символов фигурного текста
Гарнитура (Font)
Кегль (Size)
Начертание (Style)
Подчеркивание
(Underline), зачеркивание (Strikethrough), надчеркивание (Overscore)
Регистр символов (Uppercase)
Режим индекса
(Position) Смещение символов (Character shift)