Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Работа над собственным проектом
Содержание
- 1. Работа над собственным проектом
- 2. Что же мы будем делать?В прошлых частях
- 3. Проверим знания...Выбери правильно определение: а) Таблица -
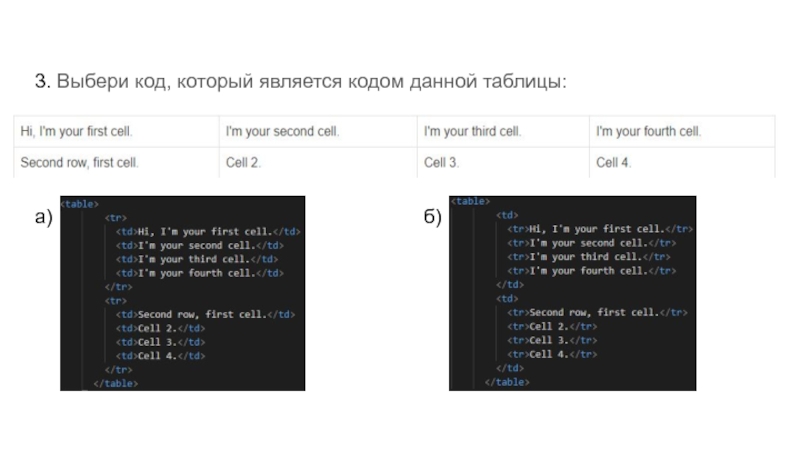
- 4. 3. Выбери код, который является кодом данной
- 5. Для чего используются таблицы?Первое и самое востребованное
- 6. HTML-таблицы следует использовать для табличных данных —
- 7. Плюсы данного методаТочное позиционирование и упорядочивание элементов
- 8. Вот такая страничка может получиться, если использовать
- 9. Почему не стоит использовать таблицы для структуры
- 10. УпражнениеДля того, чтобы выполнить упражнение, ты можешь
- 11. Для того, чтобы это не казалось чем-то
- 12. Техническое задание. Личный сайт. Сайт-визиткаСоздать таблицу “Школьное
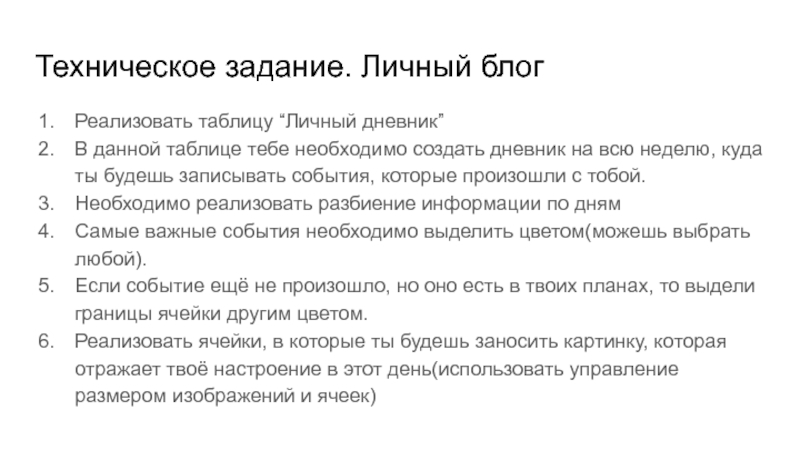
- 13. Техническое задание. Личный блогРеализовать таблицу “Личный дневник”В
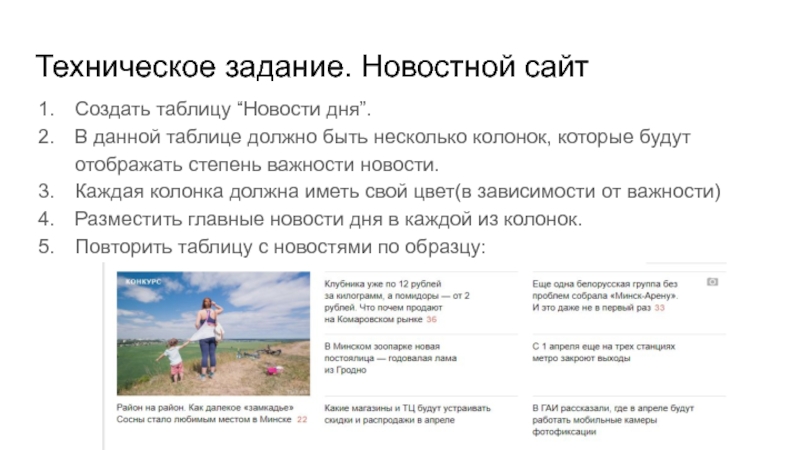
- 14. Техническое задание. Новостной сайтСоздать таблицу “Новости дня”.В
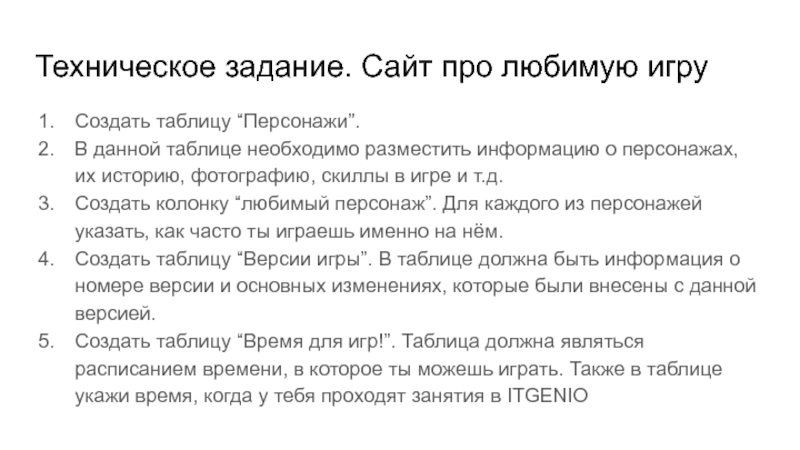
- 15. Техническое задание. Сайт про любимую игруСоздать таблицу
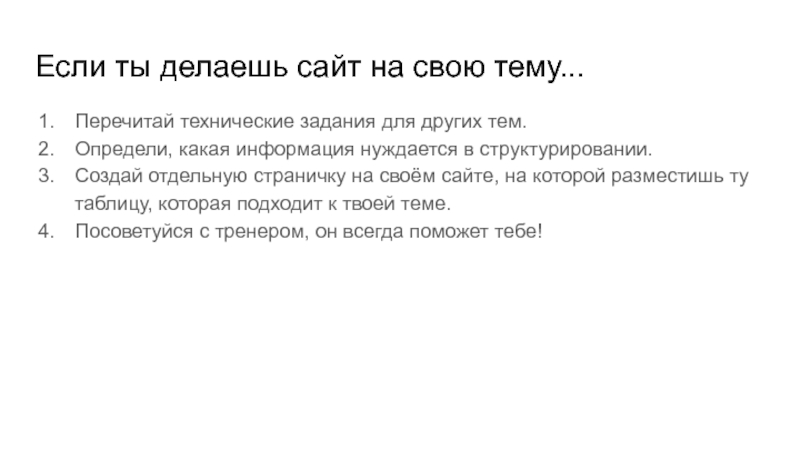
- 16. Если ты делаешь сайт на свою тему...Перечитай
- 17. Скачать презентанцию
Что же мы будем делать?В прошлых частях мы познакомились с темами, на которые можно делать сайты, а также изучили использование ссылок и изображений на страницах. В этой части мы закрепим знания,
Слайды и текст этой презентации
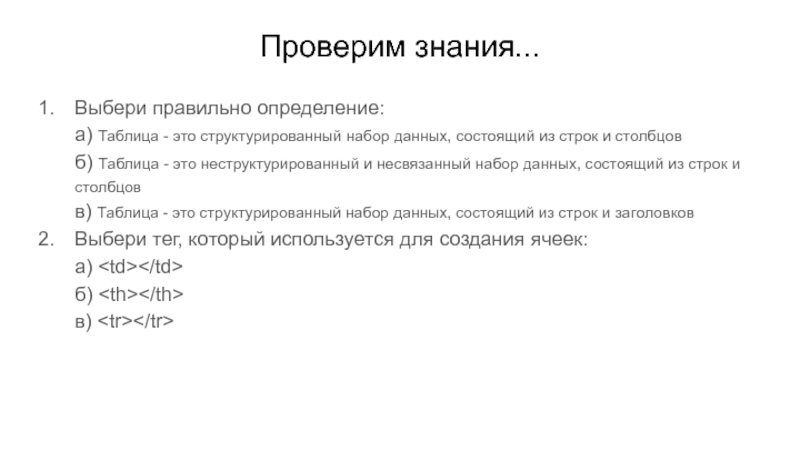
Слайд 3Проверим знания...
Выбери правильно определение:
а) Таблица - это структурированный набор данных,
состоящий из строк и столбцов б) Таблица - это неструктурированный
и несвязанный набор данных, состоящий из строк и столбцов в) Таблица - это структурированный набор данных, состоящий из строк и заголовковВыбери тег, который используется для создания ячеек: а)
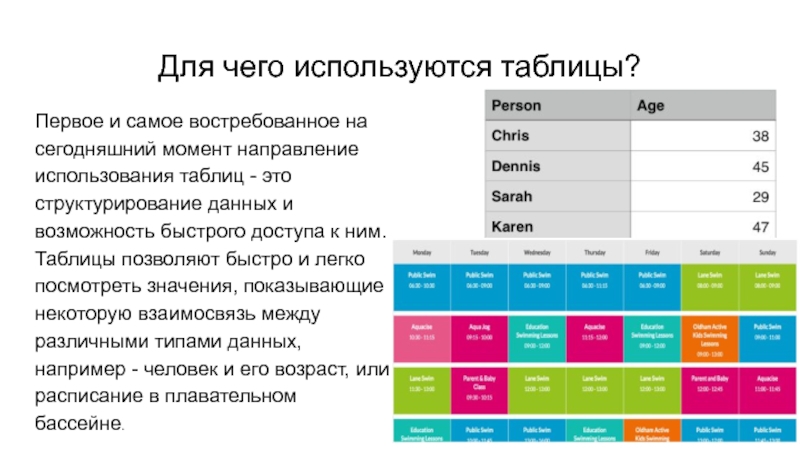
Слайд 5Для чего используются таблицы?
Первое и самое востребованное на сегодняшний момент
направление использования таблиц - это структурирование данных и возможность быстрого
доступа к ним.Таблицы позволяют быстро и легко посмотреть значения, показывающие некоторую взаимосвязь между различными типами данных, например - человек и его возраст, или расписание в плавательном бассейне.Слайд 6HTML-таблицы следует использовать для табличных данных — это то, для
чего они предназначены. К сожалению, многие используют таблицы HTML для
оформления веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для сносок, и тому подобное. Раньше таблицы использовались очень активно для создания макета веб-страницы, но мы с тобой идём в ногу со временем, поэтому просто узнаем о том, как это происходило и немного потренируемся! В настоящее время активно используются сеточные модели, о которых ты узнаешь позже. А пока давай разберемся с построением веб-странички через таблицыИспользование таблиц для форматирования разметки HTML-страницы
Слайд 7Плюсы данного метода
Точное позиционирование и упорядочивание элементов страницы (благодаря этому
ты можешь довольно легко управлять расположением своих элементов на странице).
Создание
областей переменной или постоянной ширины (ты можешь контролировать свободное место на странице, а также выделять элементам столько места, сколько им нужно)Приятный и логичный дизайн
Несмотря на все плюсы, всё перекрывает один минус - технологии ушли далеко вперед, и сейчас используются более удобные и быстрые способы разметки страниц.
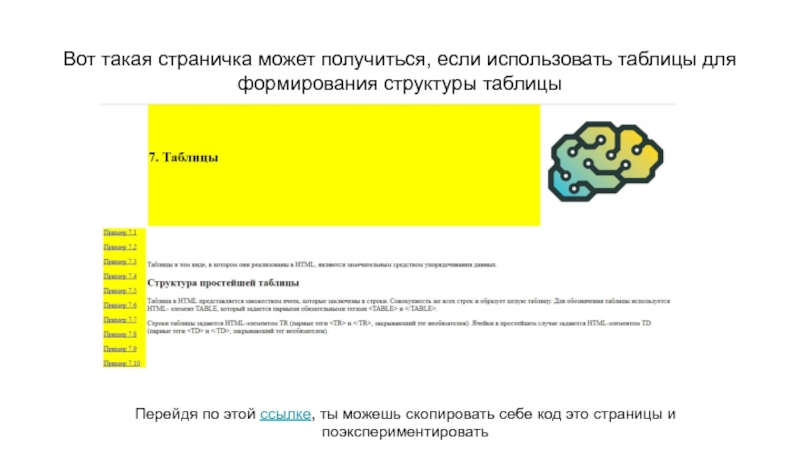
Слайд 8Вот такая страничка может получиться, если использовать таблицы для формирования
структуры таблицы
Перейдя по этой ссылке, ты можешь скопировать себе код
это страницы и поэкспериментироватьСлайд 9Почему не стоит использовать таблицы для структуры страницы
Таблицы, используемые для
оформления, мешают адаптации страниц для людей, имеющих проблемы со зрением
Таблицы
создают путаницу теговТаблицы не реагируют автоматически на тип устройства
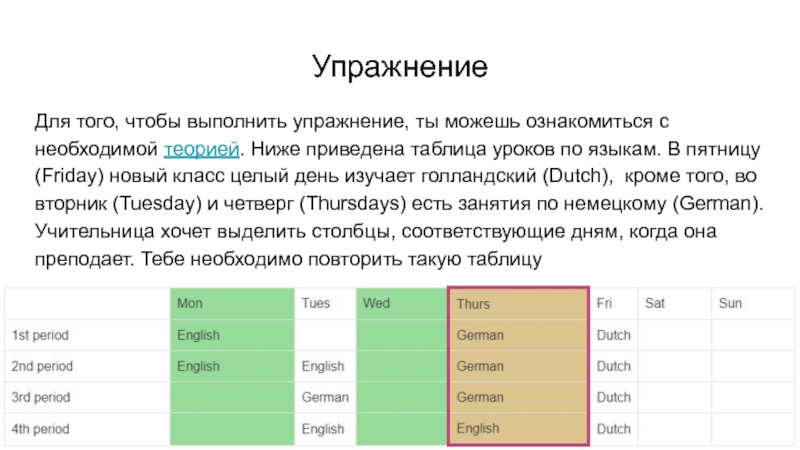
Слайд 10Упражнение
Для того, чтобы выполнить упражнение, ты можешь ознакомиться с необходимой
теорией. Ниже приведена таблица уроков по языкам. В пятницу (Friday)
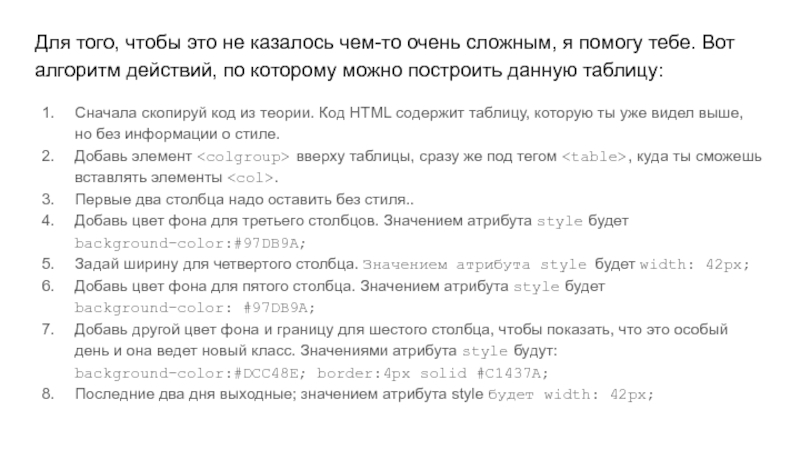
новый класс целый день изучает голландский (Dutch), кроме того, во вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому (German). Учительница хочет выделить столбцы, соответствующие дням, когда она преподает. Тебе необходимо повторить такую таблицуСлайд 11Для того, чтобы это не казалось чем-то очень сложным, я
помогу тебе. Вот алгоритм действий, по которому можно построить данную
таблицу:Сначала скопируй код из теории. Код HTML содержит таблицу, которую ты уже видел выше, но без информации о стиле.
Добавь элемент