Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Работа с данными в сценариях
Содержание
- 1. Работа с данными в сценариях
- 2. 6.1 Создание и использование переменныхОсобенности:автоматическое объявление переменных;динамическое изменение типа переменной.
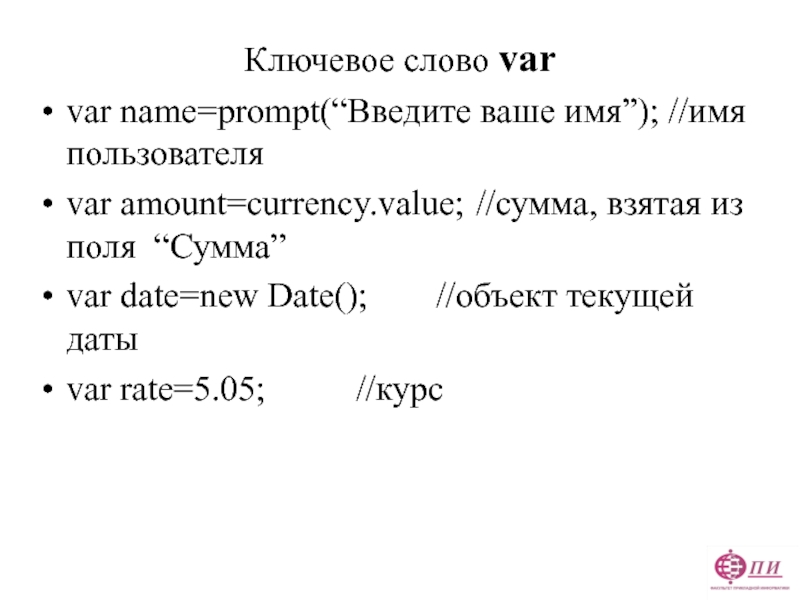
- 3. Ключевое слово var var name=prompt(“Введите ваше имя”);
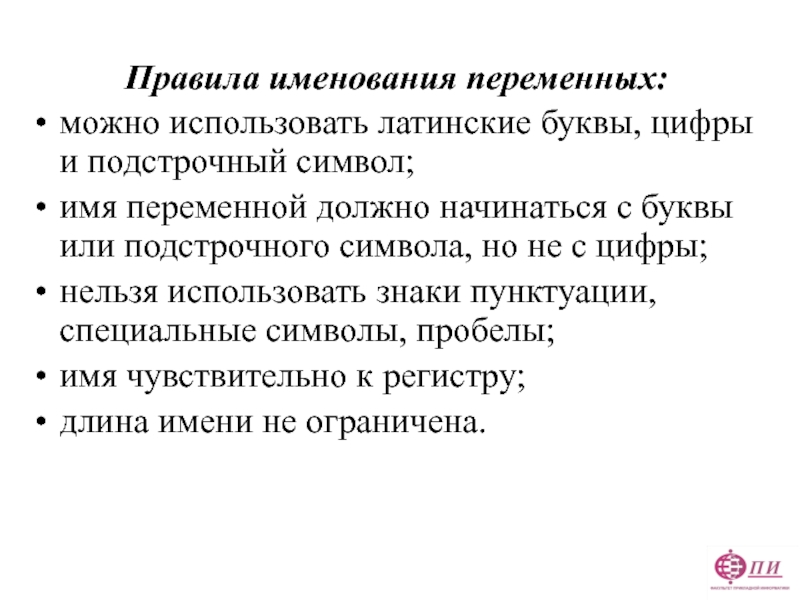
- 4. Правила именования переменных:можно использовать латинские буквы, цифры
- 5. В JS различают следующие типы данных:целое число;число с плавающей запятой;строка текста;логическая переменная;объект.
- 6. Значением целочисленной переменной могут быть положительные и
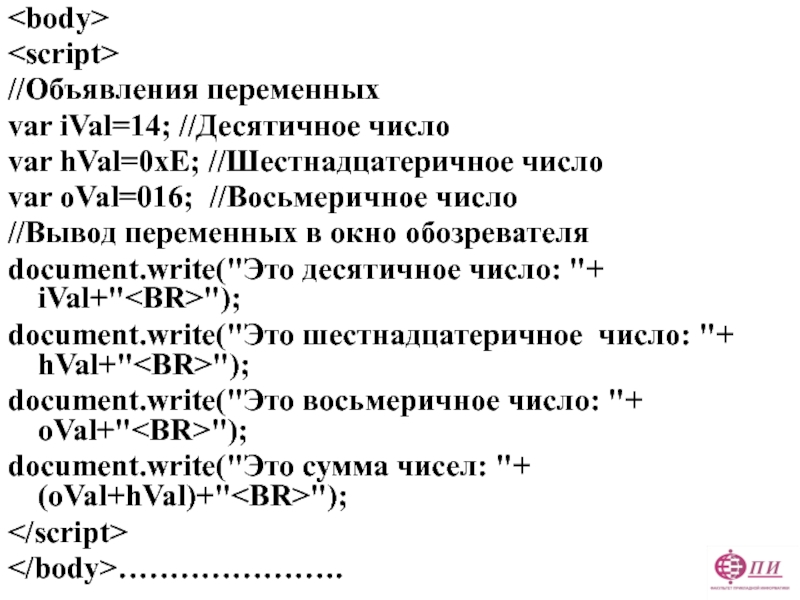
- 7. //Объявления переменныхvar iVal=14; //Десятичное числоvar hVal=0xE; //Шестнадцатеричное
- 8. Форматы представления числа с плавающей запятой: 1. Обычный2. ЛогарифмическийЛогарифмический формат имеет следующий синтаксис: #.##E??Например: 6.02Е-4число>1,0*1020число
- 9. Строки текста - последовательность любых символов, в
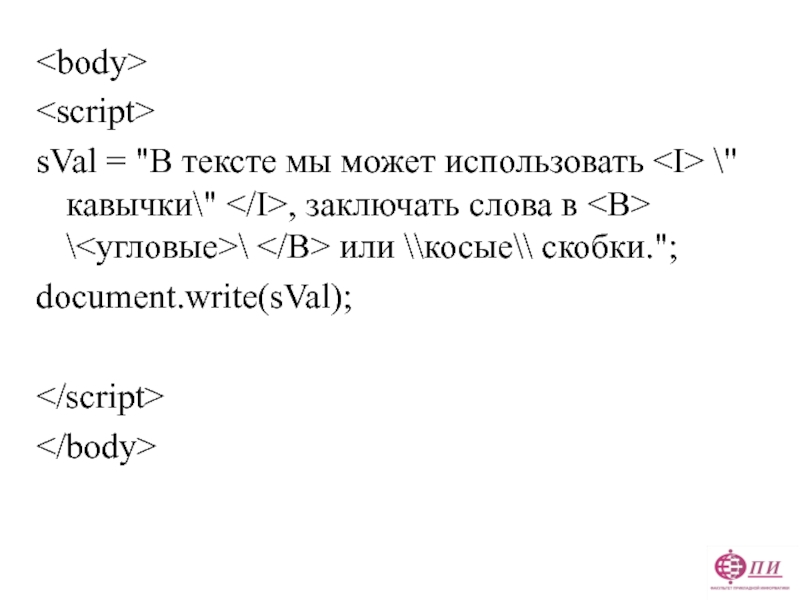
- 10. sVal = "В тексте мы может использовать \"кавычки\" , заключать слова в \\ или \\косые\\ скобки.";document.write(sVal);
- 11. Логические переменные - значения true (истинно) и
- 12. В зависимости от области действия различают два
- 13. Изменение типа переменнойКоманда typeof имя_переменной – определяет
- 14. Для изменения типа переменной в JS предусмотрен
- 15. Для выполнения обратного действия используется функция parseInt()
- 16. Вопрос 7.2 Выражения и операцииАрифметические ( +
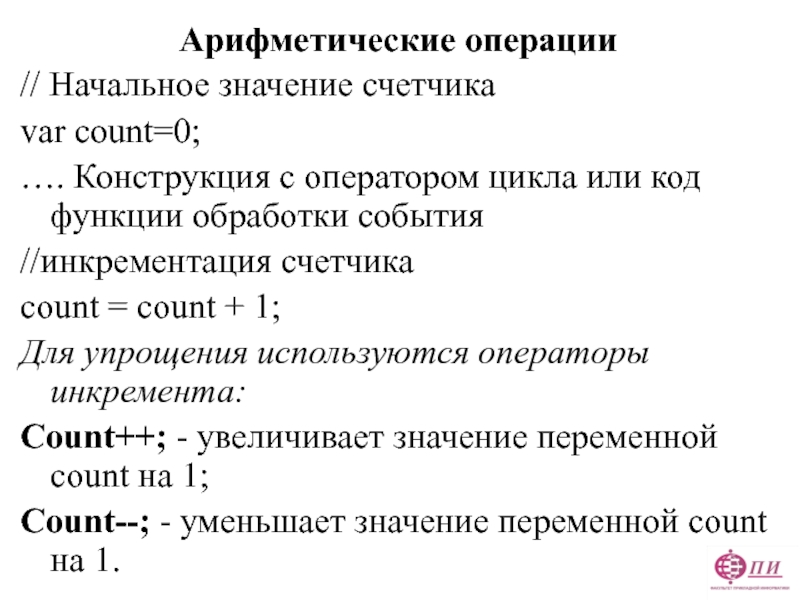
- 17. Арифметические операции// Начальное значение счетчикаvar count=0;…. Конструкция
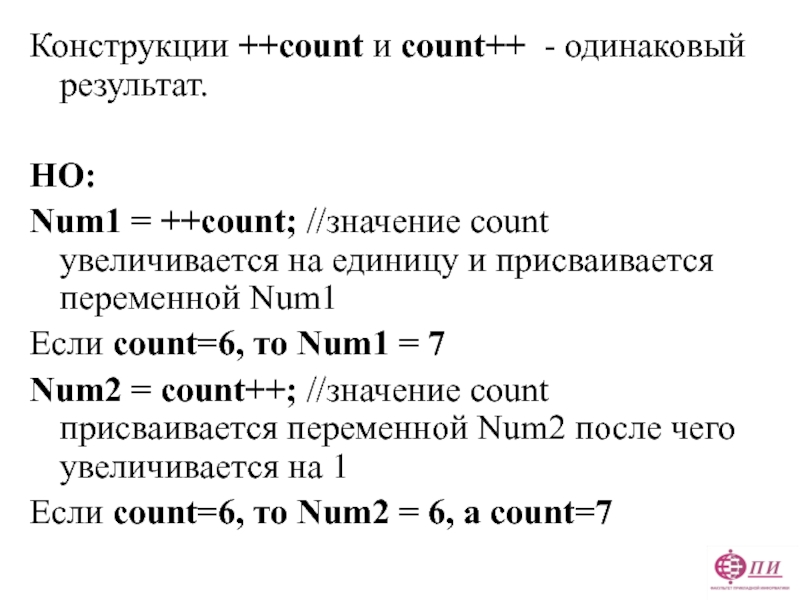
- 18. Конструкции ++count и count++ - одинаковый результат.
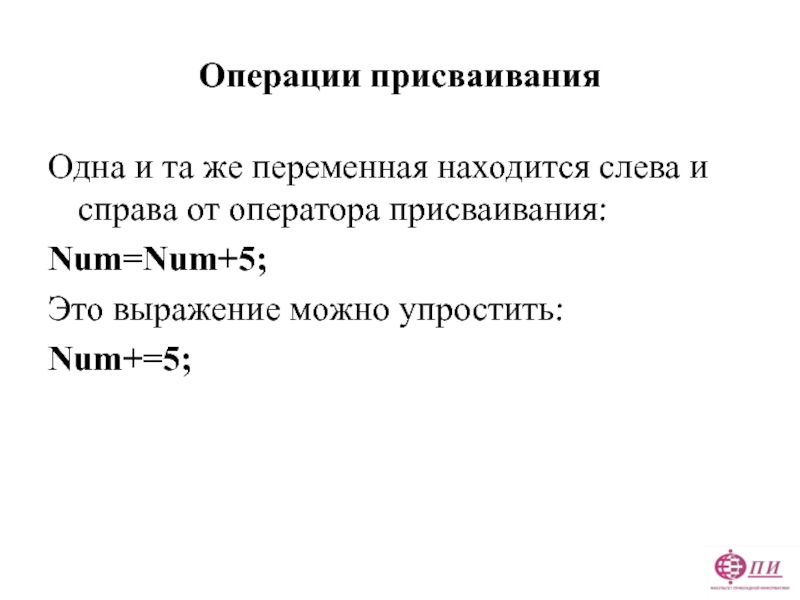
- 19. Операции присваиванияОдна и та же переменная находится слева и справа от оператора присваивания:Num=Num+5;Это выражение можно упростить:Num+=5;
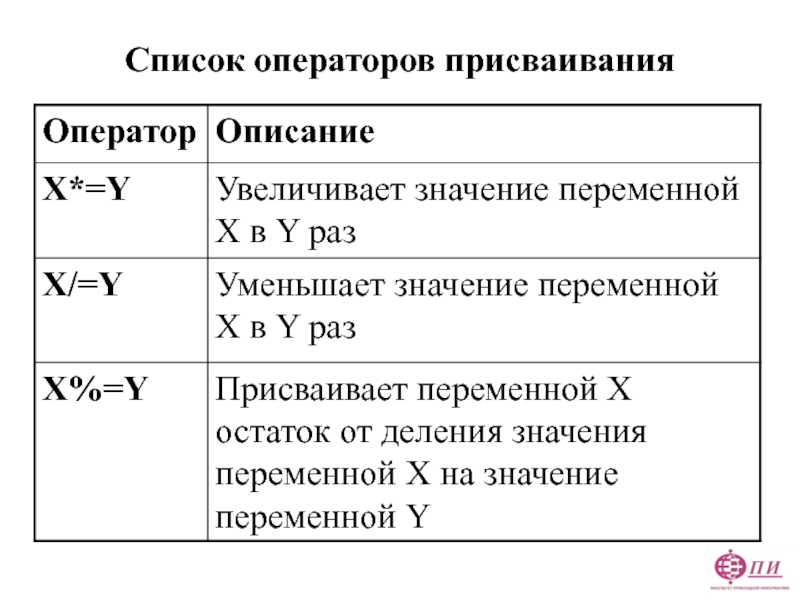
- 20. Список операторов присваивания
- 21. Список операторов присваивания
- 22. Операции сравнения == - равенство;!= - неравенство;> - больше;>= - больше или равно;< - меньше;
- 23. Строковые операцииНабор методов для работы с текстом
- 24. Строковые операцииВсе объекты класса String содержат переменную length, в которой хранится информация о длине строки. Например:sVal=”Привет!”;alert(sVal.length);
- 25. Методы объекта String сoncat(str2,str3,…) Последовательно конкатенирует строки
- 26. Методы объекта String split(“разделитель”) Разбивает строки на
- 27. substring(позиция, позиция) Возвращает подстроку, заданную позициями начала
- 28. big() Увеличивает размер шрифта на 1bold() Устанавливает
- 29. Вопрос 8. Управление ходом выполнения сценарияОператор ifСинтаксис
- 30. Оператор switch Оператор удобно применять для анализа
- 31. Условный оператор?... : … Пример: определим цену билета в зависимости от возраста покупателя:price = (age
- 32. Организация цикловДля организации циклов в JS используются
- 33. Контроль за выполнением цикловbreak – прерывает цикл
- 34. Вопрос 10. Внутренние (встроенные) объекты языка JSВнутренние
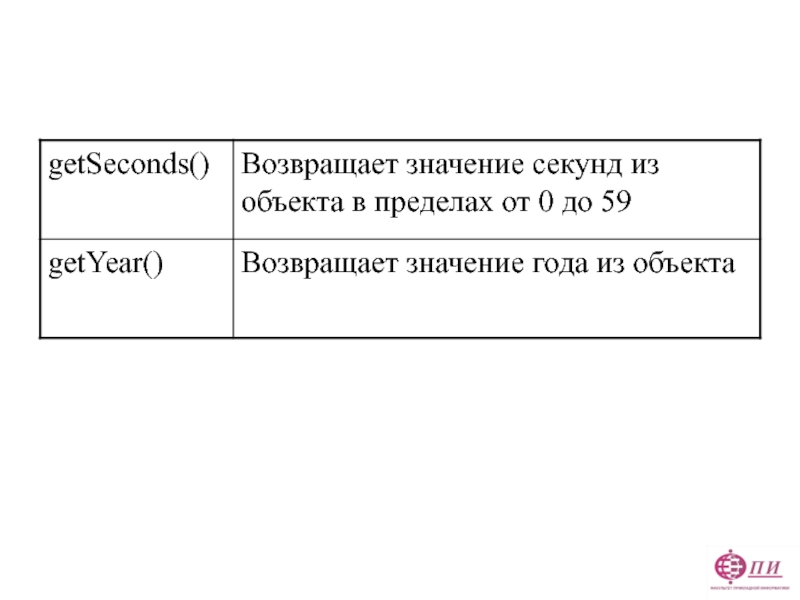
- 35. Объект Date Содержит информацию о дате и
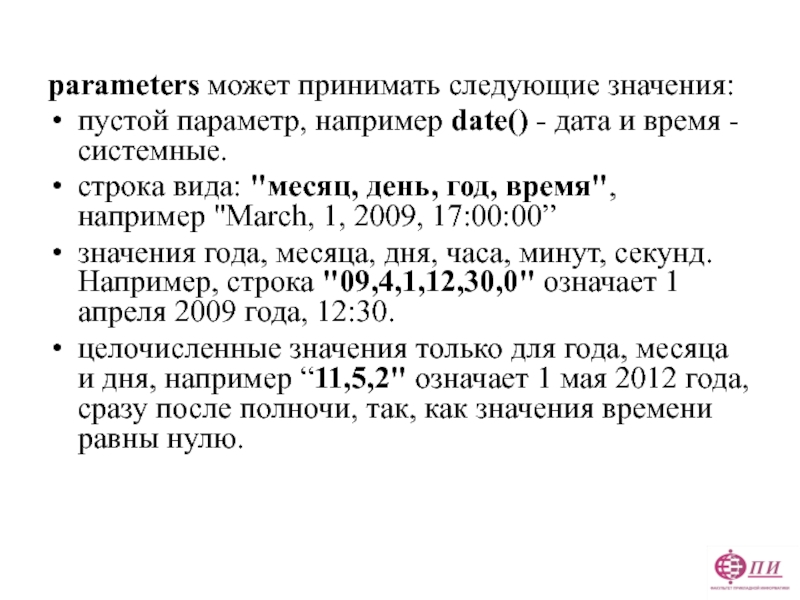
- 36. parameters может принимать следующие значения: пустой параметр,
- 37. Слайд 37
- 38. Слайд 38
- 39. theTime = new Date(); theHour =
- 40. Объект Math Объект Math является встроенным объектом
- 41. Свойствами объекта Math являются математические константы:
- 42. Слайд 42
- 43. Методы объекта Math представляют собой математические функции
- 44. Слайд 44
- 45. Слайд 45
- 46. Не забывайте указывать префикс Math перед методом
- 47. Вопрос 11. Массивы данных
- 48. Массивы – коллекции взаимосвязанных данных.Встроенные массивы: document.link[]document.images[]Массивы, определяемые пользователем:a=new Array();
- 49. Новый массив создается с помощью ключевого слова
- 50. Синтаксис обращения:элемент = имя_массива[индекс];Нумерация элементов массива начинается
- 51. Заполнении элементов массива данными1 способmonths = new
- 52. Увеличение размерности массиваarray1 = new Array();array1[9] = “значение последнего элемента”;
- 53. Значение размера массива хранится в переменной length,
- 54. Объект Array содержит ряд методов, которые позволяют
- 55. splice(индекс1, индекс2) – работает так же, как
- 56. reverse () – инвертирует порядок следования элементов
- 57. Скачать презентанцию
6.1 Создание и использование переменныхОсобенности:автоматическое объявление переменных;динамическое изменение типа переменной.
Слайды и текст этой презентации
Слайд 2
6.1 Создание и использование переменных
Особенности:
автоматическое объявление переменных;
динамическое изменение типа переменной.
Слайд 3Ключевое слово var
var name=prompt(“Введите ваше имя”); //имя пользователя
var amount=currency.value; //сумма,
взятая из поля “Сумма”
Слайд 4Правила именования переменных:
можно использовать латинские буквы, цифры и подстрочный символ;
имя
переменной должно начинаться с буквы или подстрочного символа, но не
с цифры;нельзя использовать знаки пунктуации, специальные символы, пробелы;
имя чувствительно к регистру;
длина имени не ограничена.
Слайд 5В JS различают следующие типы данных:
целое число;
число с плавающей запятой;
строка
текста;
логическая переменная;
объект.
Слайд 6Значением целочисленной переменной могут быть положительные и отрицательные целые числа.
Например,
число 14 в разных системах счисления:
в десятичной – 14;
в восьмеричной
– 016;в шестнадцатеричной – 0хЕ.
ПРИМЕР
Слайд 7
//Объявления переменных
var iVal=14; //Десятичное число
var hVal=0xE; //Шестнадцатеричное число
var oVal=016; //Восьмеричное
число
//Вывод переменных в окно обозревателя
document.write("Это десятичное число: "+ iVal+"
");
document.write("Это шестнадцатеричное
число: "+ hVal+"");
document.write("Это восьмеричное число: "+ oVal+"
");
document.write("Это сумма чисел: "+ (oVal+hVal)+"
");

























![Работа с данными в сценариях Методы объекта String split(“разделитель”) Разбивает строки на массив подстрок по позициям Методы объекта String split(“разделитель”) Разбивает строки на массив подстрок по позициям заданного символа разделителя. Например:sVal=”А,Б,В,Г”;sArray=sVal.split(“,”);document.write(sArray[0]) ; //Выведет букву](/img/thumbs/1dfd479322a6f1ffa39ecbe66829148a-800x.jpg)