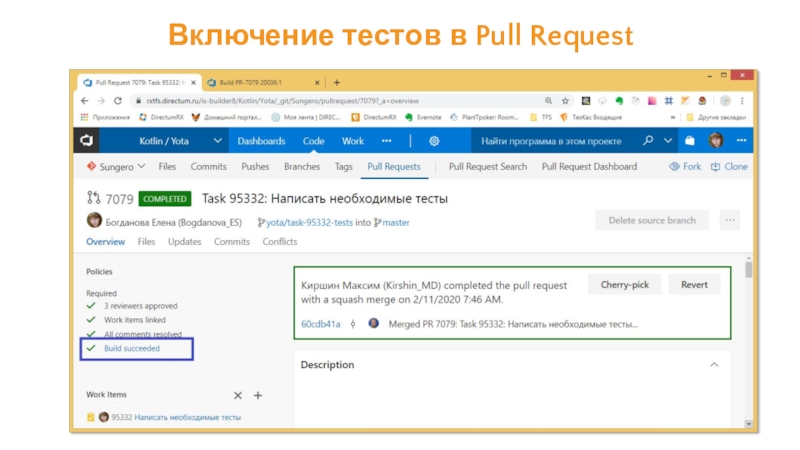
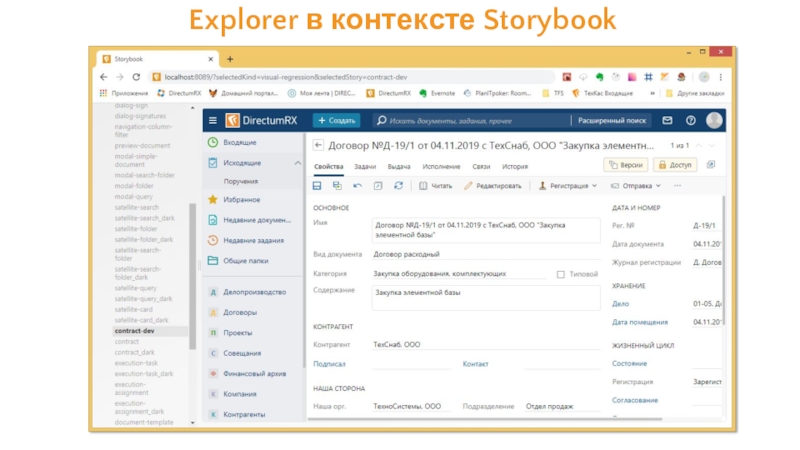
браузерами
Gemini и Hermione
Selenium и Hermione
Gemini умеет делать снимки, в том
числе снимки определенной области страницы, сравнивать снимки с эталоннымиHermione – это инструмент для автоматизации интеграционного тестирования веб-приложений.
Mocha
Selenium
WebdriverIO
https://yandex.ru/dev/hermione/

















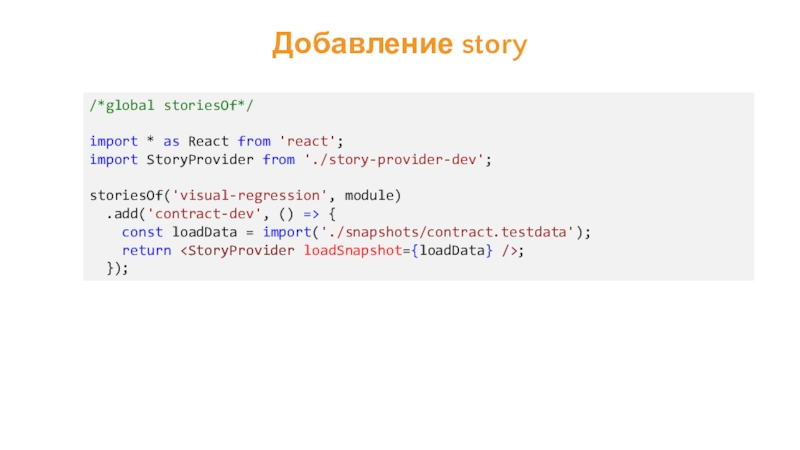
![Разработка визуальных тестов StoryProviderconst StoryProvider = (props: Props) => {const [ snapshotState, setSnapshotState ] StoryProviderconst StoryProvider = (props: Props) => {const [ snapshotState, setSnapshotState ] = React.useState(null); const loadSnapshot = async()](/img/thumbs/d9ccec7a93084de53bbea1d623963bed-800x.jpg)








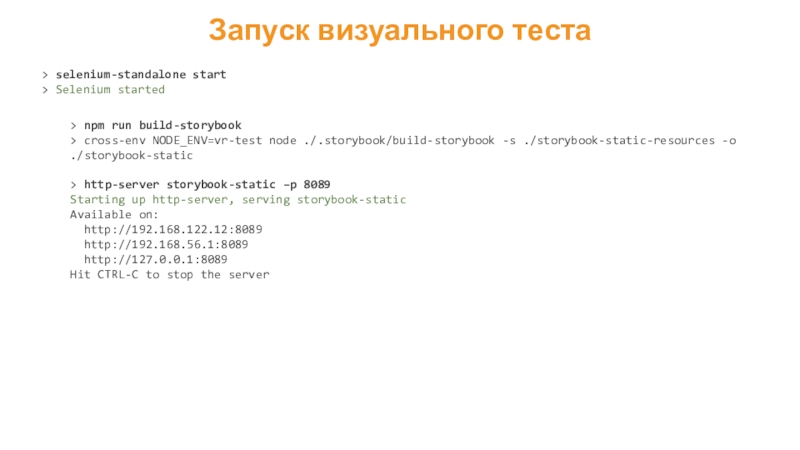
![Разработка визуальных тестов Запуск визуального теста> selenium-standalone start > Selenium started> hermione ✓ explorer Запуск визуального теста> selenium-standalone start > Selenium started> hermione ✓ explorer should equal to etalon [chrome-1920x1080:54b50c542c4158402fecfdabd6dc2c46]](/img/thumbs/bd616fa758511cee558b47d466587293-800x.jpg)


![Разработка визуальных тестов Запуск тестов на виртуальном сервере> do vr-test-run [vr-test-update]…> build-storybook…> ./storybook-static copy Запуск тестов на виртуальном сервере> do vr-test-run [vr-test-update]…> build-storybook…> ./storybook-static copy to //virtual/storybook-static> ./hermione copy to //virtual/hermione](/img/thumbs/9cf39ac08e1895cf1574e1e380661a43-800x.jpg)