Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Создание списков
Содержание
- 1. Создание списков
- 2. Неупорядоченные списки Первый пункт списка
- 3. Упорядоченные списки Пункт два
- 4. Слайд 4
- 5. Списки определенийСписок определений - ряд терминов и
- 6. Если список очень большой, можно использовать дополнительный
- 7. Элементы , (Список с короткими названиями
- 8. Вложенные списки Документы:
- 9. Таблицы Элемент Используется для создания таблиц в HTML-документах.
- 10. Элемент Используется для определения атрибутов отдельных ячеек
- 11. Таблицы
- 12. Параметры тегов TR, TH, TDALIGN - определяет
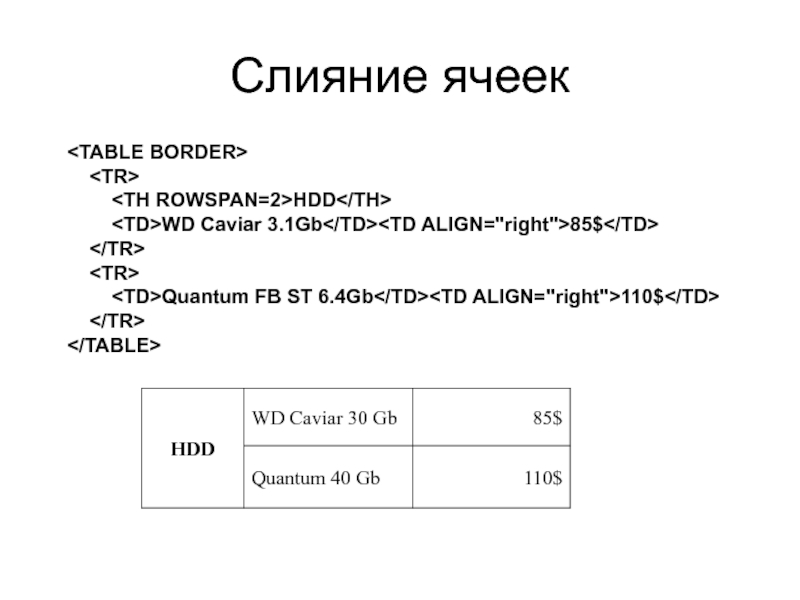
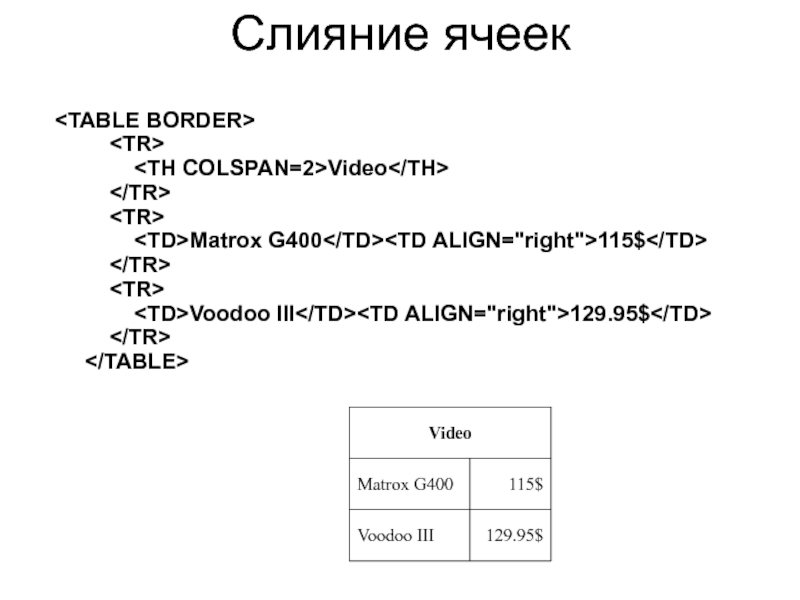
- 13. Слияние ячеек
- 14. Слияние ячеек
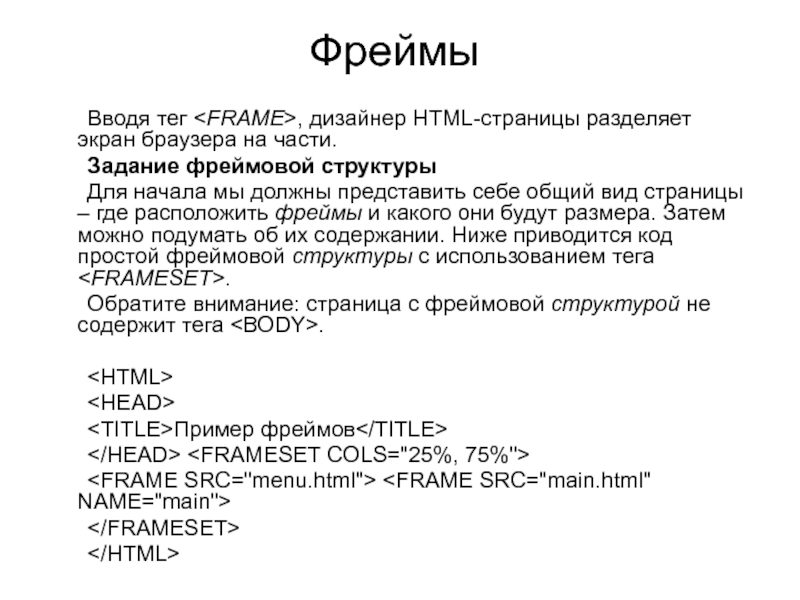
- 15. Фреймы Вводя тег , дизайнер НТМL-страницы разделяет экран
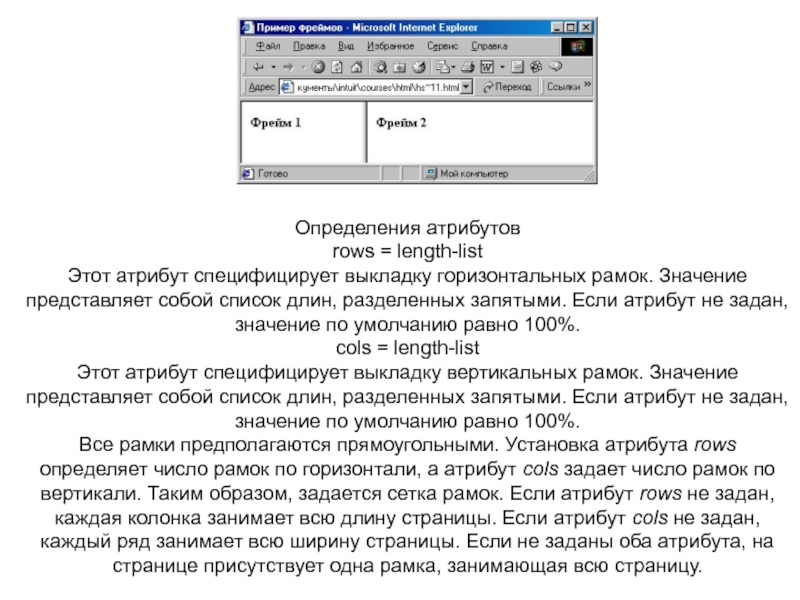
- 16. Определения атрибутовrows = length-listЭтот атрибут специфицирует выкладку
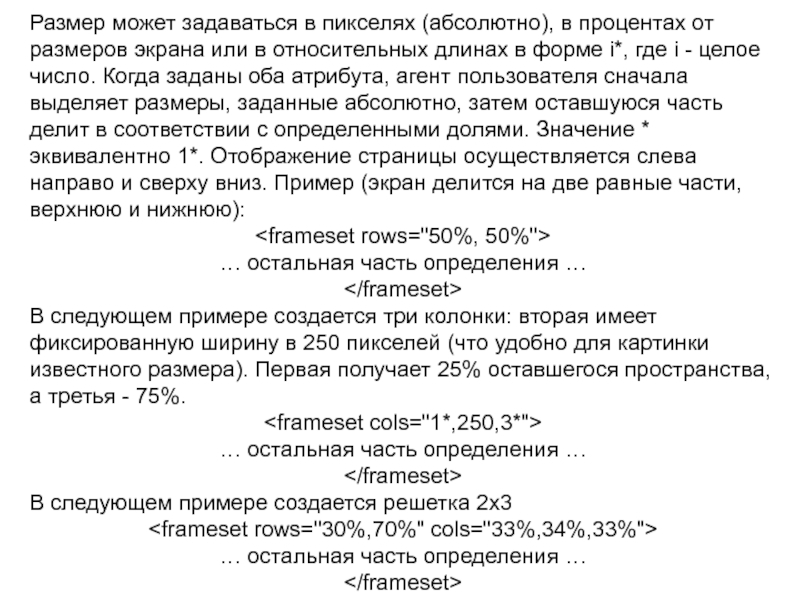
- 17. Размер может задаваться в пикселях (абсолютно), в
- 18. Задание содержимого фрейма Тег определяет внешний вид и
- 19. Атрибут SRС Атрибут SRС применяется в теге
- 20. В качестве значения необходимо задать либо имя
- 21. Навигационные карты Карты, обрабатываемые на клиентской машине брау-зером,
- 22. AREAСоздает область карты, определенной с помощью элемента
- 23. Способы задания координат для разных типов областей:SHAPE="rect"
- 24. Пример: Создаем карту с именем ImageMap
- 25. Скачать презентанцию
Неупорядоченные списки Первый пункт списка Второй пункт списка Третий пункт списка Первый подпункт Второй подпункт
Слайды и текст этой презентации
Слайд 1Создание списков
Списки – средство структурирования документа
Типы списков
Неупорядоченный (маркированный)
Список элементов меню
Список
элементов каталогов
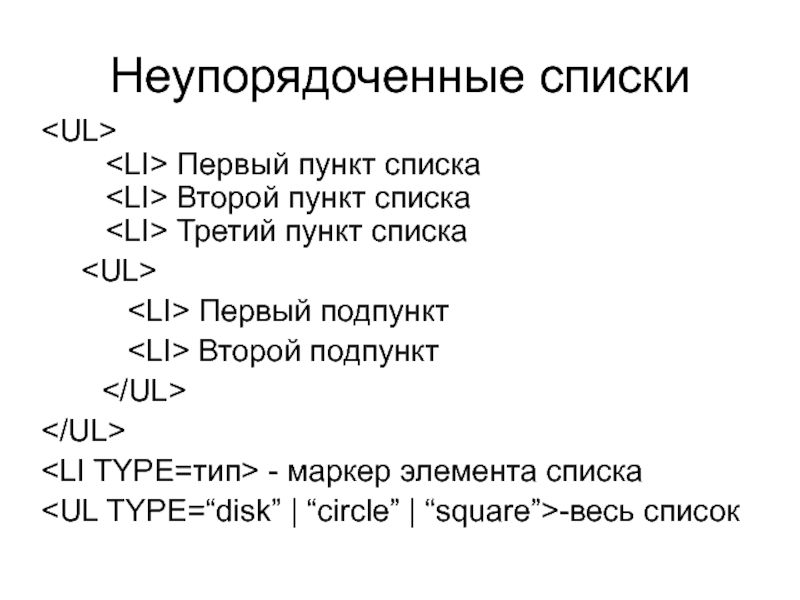
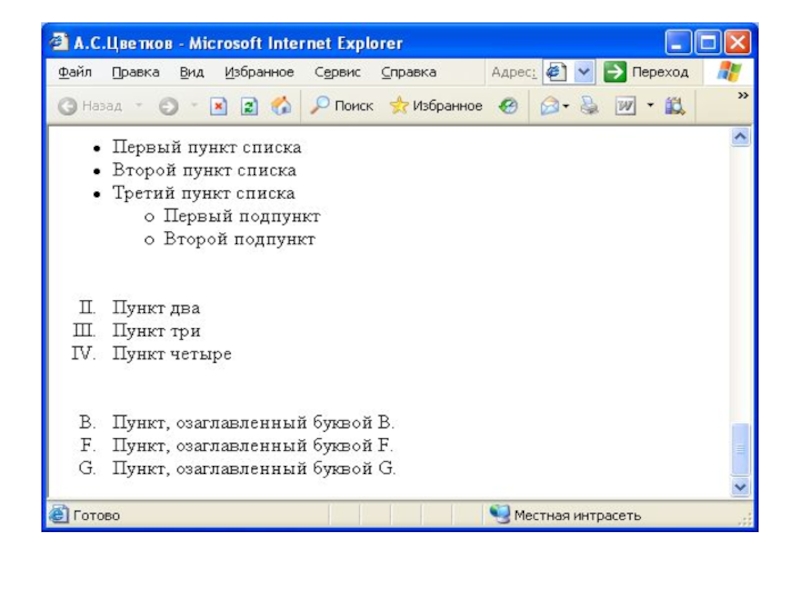
Слайд 2Неупорядоченные списки
Первый пункт списка
Второй
пункт списка
Третий пункт списка
- -весь список
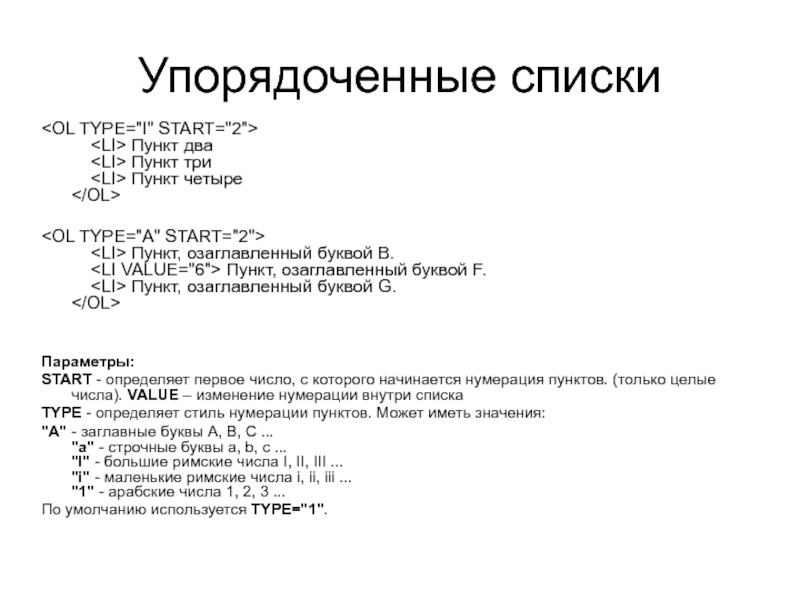
Слайд 3Упорядоченные списки
Пункт два
Пункт три
Пункт четыре
Пункт, озаглавленный буквой B.
Параметры:
START - определяет первое число, с которого начинается нумерация пунктов. (только целые числа). VALUE – изменение нумерации внутри списка
TYPE - определяет стиль нумерации пунктов. Может иметь значения:
"A" - заглавные буквы A, B, C ... "a" - строчные буквы a, b, c ... "I" - большие римские числа I, II, III ... "i" - маленькие римские числа i, ii, iii ... "1" - арабские числа 1, 2, 3 ...
По умолчанию используется TYPE="1".
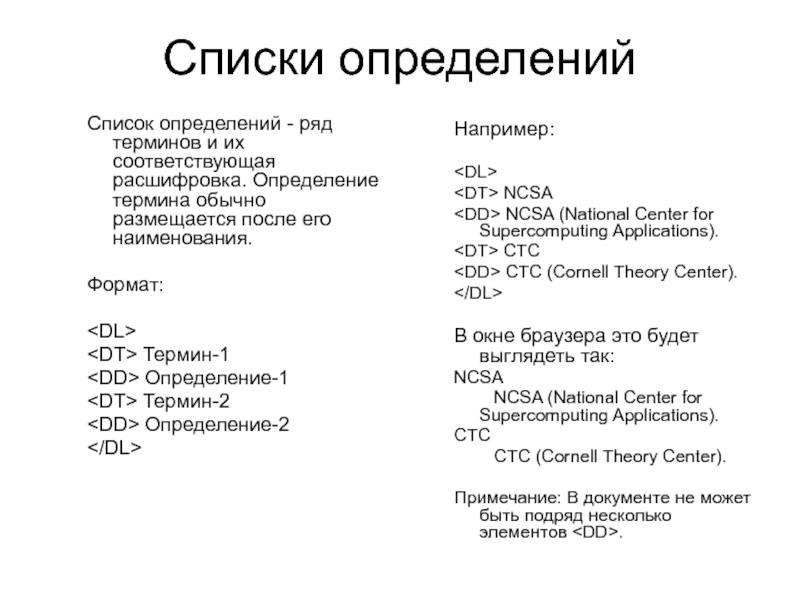
Слайд 5Списки определений
Список определений - ряд терминов и их соответствующая расшифровка.
Определение термина обычно размещается после его наименования.
Фоpмат:
Теpмин-1 Напpимеp:
- NCSA
- NCSA (National Center for Supercomputing Applications).
- CTC
- CTC (Cornell Theory Center).
В окне браузера это будет выглядеть так:
NCSA
NCSA (National Center for Supercomputing Applications).
CTC
CTC (Cornell Theory Center).
Примечание: В документе не может быть подряд несколько элементов
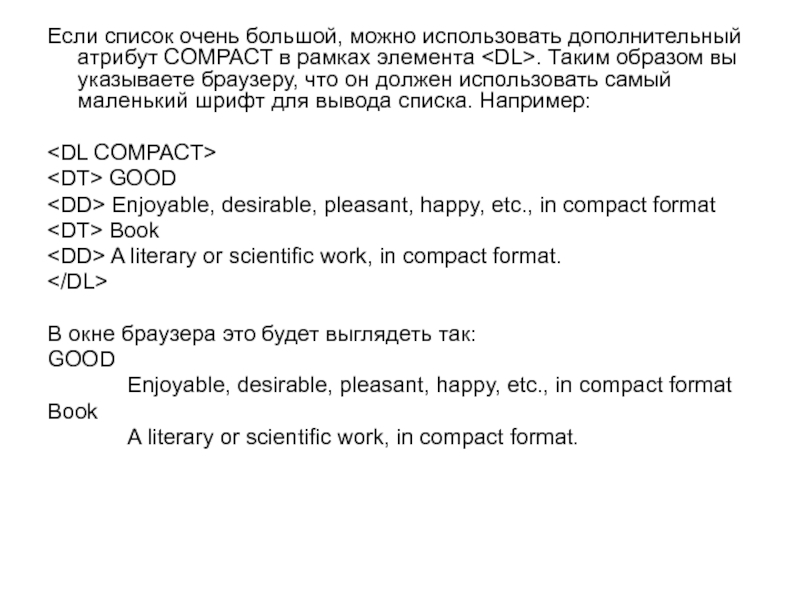
Слайд 6Если список очень большой, можно использовать дополнительный атрибут COMPACT в
рамках элемента . Таким образом вы указываете браузеру, что он
должен использовать самый маленький шрифт для вывода списка. Например:- GOOD
- Enjoyable, desirable, pleasant, happy, etc., in compact format
- Book
- A literary or scientific work, in compact format.
В окне браузера это будет выглядеть так:
GOOD
Enjoyable, desirable, pleasant, happy, etc., in compact format
Book
A literary or scientific work, in compact format.
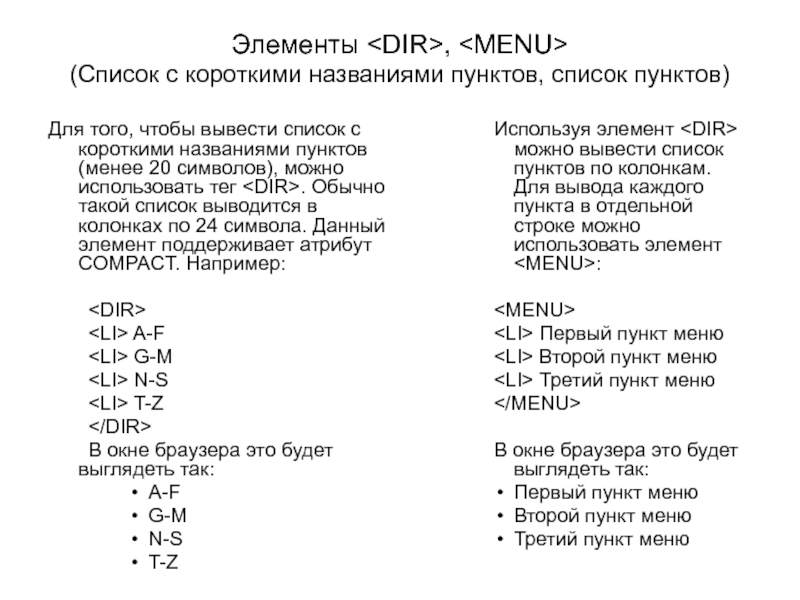
Слайд 7Элементы ,
(Список с короткими названиями пунктов, список пунктов)
Для
того, чтобы вывести список с короткими названиями пунктов (менее 20
символов), можно использовать тегВ окне браузера это будет выглядеть так:
A-F
G-M
N-S
T-Z
Используя элемент
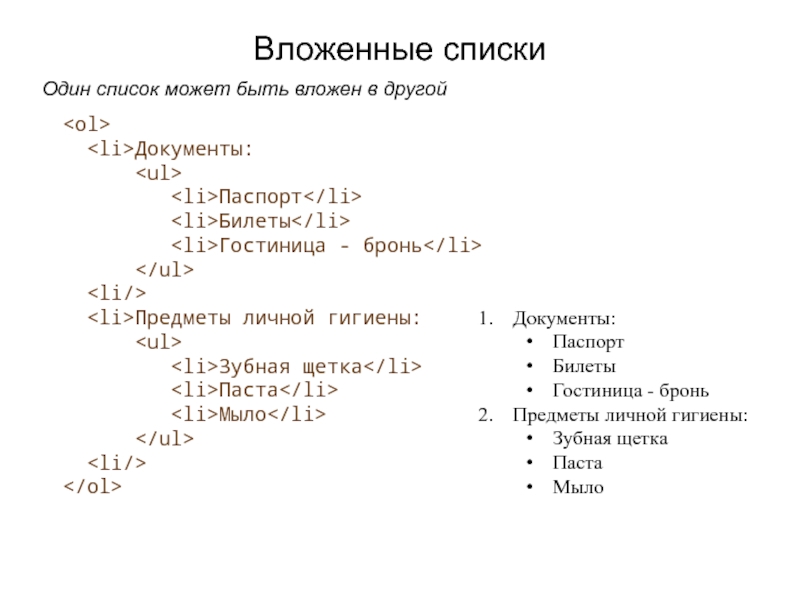
Слайд 8Вложенные списки
Документы:
Паспорт
Билеты
- Зубная щетка
- Паста
- Мыло
Один список может быть вложен в другой
Документы:
Паспорт
Билеты
Гостиница - бронь
Предметы личной гигиены:
Зубная щетка
Паста
Мыло
Слайд 9Таблицы
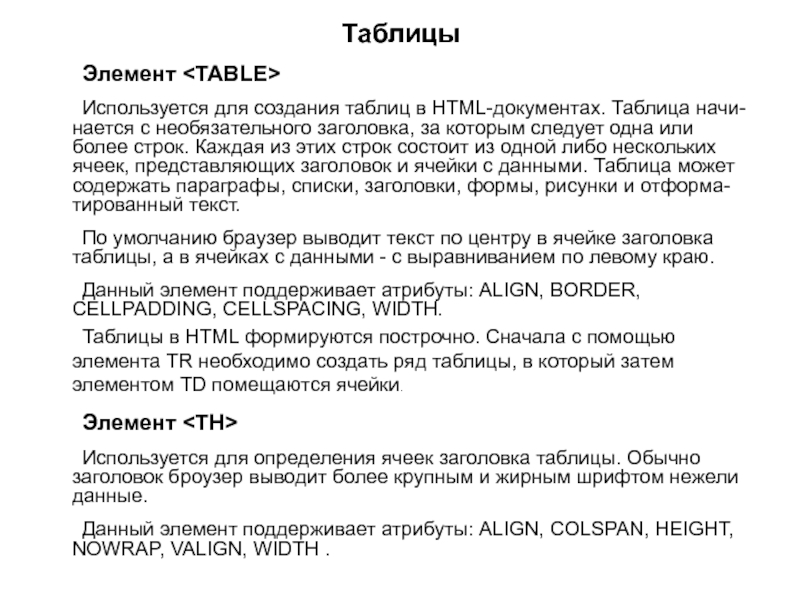
Элемент
Используется для создания таблиц в HTML-документах. Таблица начи-нается с
необязательного заголовка, за которым следует одна или более строк. Каждая
из этих строк состоит из одной либо нескольких ячеек, представляющих заголовок и ячейки с данными. Таблица может содержать параграфы, списки, заголовки, формы, рисунки и отформа-тированный текст.По умолчанию браузер выводит текст по центру в ячейке заголовка таблицы, а в ячейках с данными - с выравниванием по левому краю.
Данный элемент поддеpживает атpибуты: ALIGN, BORDER, CELLPADDING, CELLSPACING, WIDTH.
Таблицы в HTML формируются построчно. Сначала c помощью элемента TR необходимо создать ряд таблицы, в который затем элементом TD помещаются ячейки.
Элемент
Используется для определения ячеек заголовка таблицы. Обычно заголовок броузер выводит более крупным и жирным шрифтом нежели данные.
Данный элемент поддеpживает атpибуты: ALIGN, COLSPAN, HEIGHT, NOWRAP, VALIGN, WIDTH .
Слайд 10
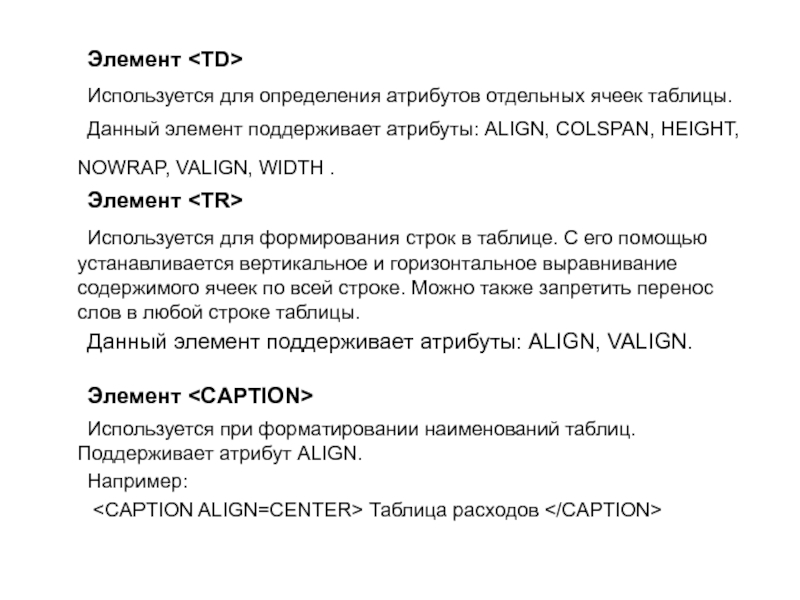
Элемент
Используется для определения атрибутов отдельных ячеек таблицы.
Данный элемент
поддеpживает атpибуты: ALIGN, COLSPAN, HEIGHT, NOWRAP, VALIGN, WIDTH .
Элемент
Используется для формирования строк в таблице. С его помощью устанавливается вертикальное и горизонтальное выравнивание содержимого ячеек по всей строке. Можно также запретить перенос слов в любой строке таблицы.
Данный элемент поддеpживает атpибуты: ALIGN, VALIGN.
Элемент
Используется при форматировании наименований таблиц. Поддерживает атрибут ALIGN.
Например:
Слайд 11Таблицы
A1 B1 C1
A2 B2
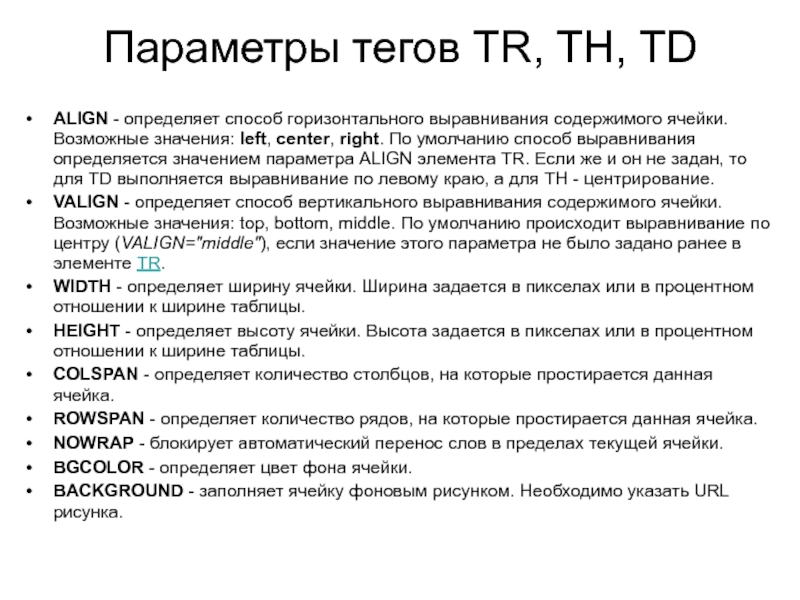
Слайд 12Параметры тегов TR, TH, TD
ALIGN - определяет способ горизонтального выравнивания
содержимого ячейки. Возможные значения: left, center, right. По умолчанию способ
выравнивания определяется значением параметра ALIGN элемента TR. Если же и он не задан, то для TD выполняется выравнивание по левому краю, а для TH - центрирование.VALIGN - определяет способ вертикального выравнивания содержимого ячейки. Возможные значения: top, bottom, middle. По умолчанию происходит выравнивание по центру (VALIGN="middle"), если значение этого параметра не было задано ранее в элементе TR.
WIDTH - определяет ширину ячейки. Ширина задается в пикселах или в процентном отношении к ширине таблицы.
HEIGHT - определяет высоту ячейки. Высота задается в пикселах или в процентном отношении к ширине таблицы.
COLSPAN - определяет количество столбцов, на которые простирается данная ячейка.
ROWSPAN - определяет количество рядов, на которые простирается данная ячейка.
NOWRAP - блокирует автоматический перенос слов в пределах текущей ячейки.
BGCOLOR - определяет цвет фона ячейки.
BACKGROUND - заполняет ячейку фоновым рисунком. Необходимо указать URL рисунка.
Слайд 15Фреймы
Вводя тег , дизайнер НТМL-страницы разделяет экран браузера на части.
Задание
фреймовой структуры
Для начала мы должны представить себе общий вид
страницы – где расположить фреймы и какого они будут размера. Затем можно подумать об их содержании. Ниже приводится код простой фреймовой структуры с использованием тега Слайд 16Определения атрибутов
rows = length-list
Этот атрибут специфицирует выкладку горизонтальных рамок. Значение
представляет собой список длин, разделенных запятыми. Если атрибут не задан,
значение по умолчанию равно 100%.cols = length-list
Этот атрибут специфицирует выкладку вертикальных рамок. Значение представляет собой список длин, разделенных запятыми. Если атрибут не задан, значение по умолчанию равно 100%.
Все рамки предполагаются прямоугольными. Установка атрибута rows определяет число рамок по горизонтали, а атрибут cols задает число рамок по вертикали. Таким образом, задается сетка рамок. Если атрибут rows не задан, каждая колонка занимает всю длину страницы. Если атрибут cols не задан, каждый ряд занимает всю ширину страницы. Если не заданы оба атрибута, на странице присутствует одна рамка, занимающая всю страницу.
Слайд 17Размер может задаваться в пикселях (абсолютно), в процентах от размеров
экрана или в относительных длинах в форме i*, где i
- целое число. Когда заданы оба атрибута, агент пользователя сначала выделяет размеры, заданные абсолютно, затем оставшуюся часть делит в соответствии с определенными долями. Значение * эквивалентно 1*. Отображение страницы осуществляется слева направо и сверху вниз. Пример (экран делится на две равные части, верхнюю и нижнюю):В следующем примере создается три колонки: вторая имеет фиксированную ширину в 250 пикселей (что удобно для картинки известного размера). Первая получает 25% оставшегося пространства, а третья - 75%.
В следующем примере создается решетка 2х3
Слайд 18Задание содержимого фрейма
Тег определяет внешний вид и поведение фрейма.
Этот тег не имеет закрывающего тега, поскольку в нем ничего
не содержится. Вся суть тегаАтрибут NАМЕ
Если вы хотите, чтобы при щелчке мышью на ссылке соответствующая страница отображалась в определенном фрейме, необходимо указать этот фрейм, чтобы страница "знала", что куда загружать. Например, можно записать такую строку:
Слайд 19Атрибут SRС
Атрибут SRС применяется в теге FRАМЕ при разработке
фреймовой структуры для того, чтобы определить, какая страница появится в
том или ином кадре. Если вы зададите атрибут SRС не для всех фреймов, у вас возникнут проблемы. Даже если страницы, отображаемые во фрейме, выбираются в соседнем фрейме, вы должны по крайней мере задать для каждого фрейма начальную страницу. Если вы не укажете начальную страницу и URL, фрейм окажется пустым, а результаты могут быть самыми неожиданными.Атрибут TARGET
Определяет окно(фрейм), на которое указывает гипертекс-товая ссылка. Этот параметр используется только совмест-но с параметром HREF.
текст ссылки
Слайд 20В качестве значения необходимо задать либо имя одного из существующих
фреймов, либо одно из следующих зарезервированных имен:
_self - указывает, что
определенный в параметре HREF документ должен отображаться в текущем фрейме;
_parent - указывает, что документ должен отображаться во фрейме-родителе текущего фрейма. Иначе говоря, _parent ссылается на окно, содержащее FRAMESET, включающий текущий фрейм;
_top - указывает, что документ должен отображаться в окне-родителе всей текущей феймовой структуры;
_blank - указывает, что документ должен отображаться в новом окне. Слайд 21Навигационные карты
Карты, обрабатываемые на клиентской машине брау-зером, создаются с помощью
элементов MAP и AREA представляют собой гиперссылки, оформлен-ные в виде
активных областей на изображении. Применить созданную карту к изображению можно вызвав ее по имени с помощью атрибута USEMAP элемента IMG.MAP
Создает новую навигационную карту. Между началь-ным и конечным тегами содержит один или несколь-ко элементов AREA, определяющих навигационные области карты.
Атрибуты
NAME - единственный и обязательный атрибут. Определяет имя навигационной карты, уникальное для данного документа. Используется для вызова карты с помощью атрибута USEMAP элемента IMG.
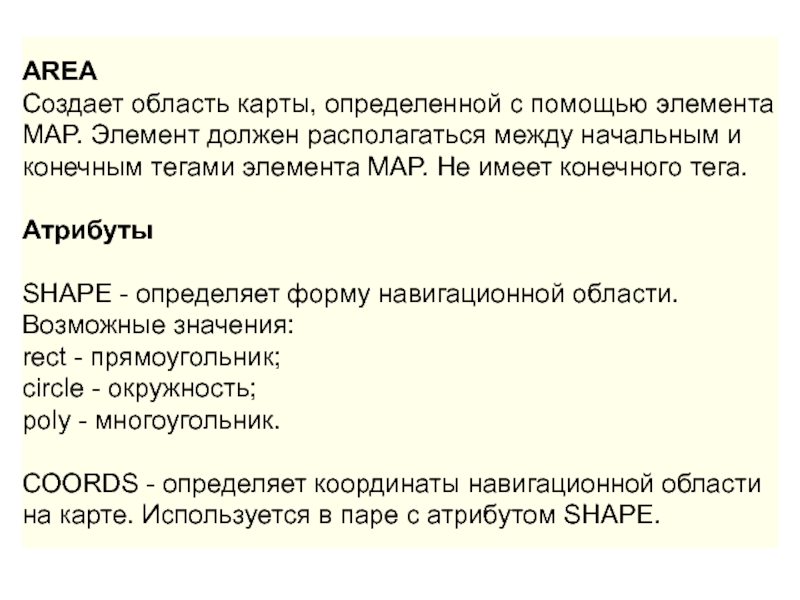
Слайд 22AREA
Создает область карты, определенной с помощью элемента MAP. Элемент должен
располагаться между начальным и конечным тегами элемента MAP. Не имеет
конечного тега.Атрибуты
SHAPE - определяет форму навигационной области. Возможные значения:
rect - прямоугольник;
circle - окружность;
poly - многоугольник.
COORDS - определяет координаты навигационной области на карте. Используется в паре с атрибутом SHAPE.
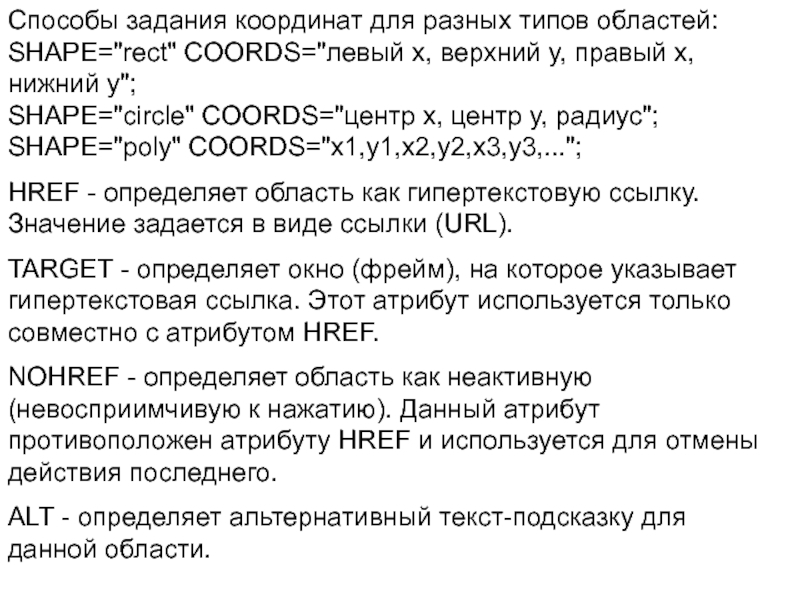
Слайд 23Способы задания координат для разных типов областей:
SHAPE="rect" COORDS="левый x, верхний
y, правый x, нижний y";
SHAPE="circle" COORDS="центр x, центр y,
радиус"; SHAPE="poly" COORDS="x1,y1,x2,y2,x3,y3,...";
HREF - определяет область как гипертекстовую ссылку. Значение задается в виде ссылки (URL).
TARGET - определяет окно (фрейм), на которое указывает гипертекстовая ссылка. Этот атрибут используется только совместно с атрибутом HREF.
NOHREF - определяет область как неактивную (невосприимчивую к нажатию). Данный атрибут противоположен атрибуту HREF и используется для отмены действия последнего.
ALT - определяет альтернативный текст-подсказку для данной области.
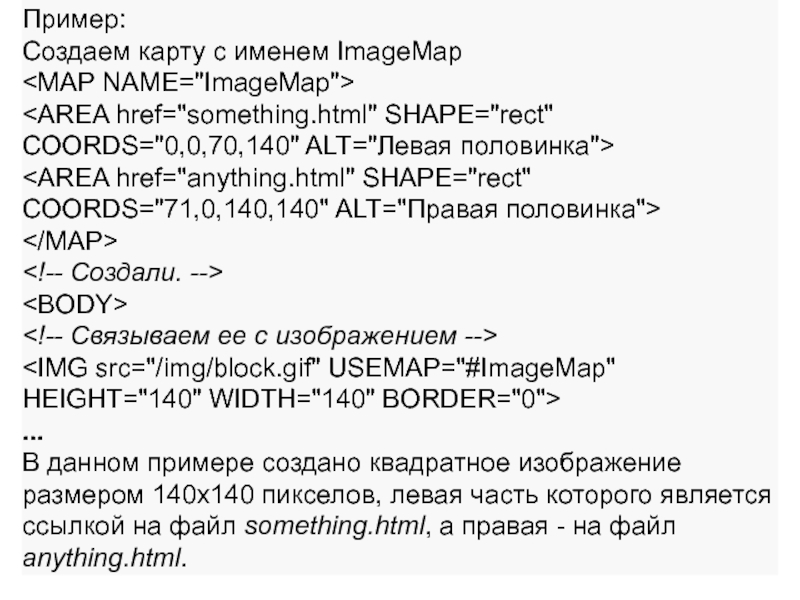
Слайд 24Пример:
Создаем карту с именем ImageMap
ALT="Левая половинка">
ее с изображением --> ...
...В данном примере создано квадратное изображение размером 140x140 пикселов, левая часть которого является ссылкой на файл something.html, а правая - на файл anything.html.
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть