Слайд 1ТИПОГРАФИКА
5 лекция. Текст и модульные сетки
Слайд 3Система измерений
В полиграфии используются метрическая и полиграфическая системы измерений.
Типографская система измерений (система
Фирмена Дидо)
Французский дюйм (д) = 27,077 мм
Пункт (п) = 1/72 д = 0,376065 мм
Цицеро (ц) =
12 п = 1/6 д = 4,51278 мм
Квадрат (кв) = 4 ц = 48 п = 18,05112 мм
Англо-американская система измерений
Английский дюйм (inch, in) = 25,4 мм
Поинт в DTP (point, pt) = 1/72 in = 0,3528 мм
Поинт Фурнье (ptf) = 1/72,27 in = 0.3515 мм
Пика, пайка (pica, pc) = 1/6 in = 4,2336 мм
Твип, twip [TWenty In Point] (tw) = 1/1440 in = 0,01764 мм
Метрические единицы
Метр (м) = 1/40000000 парижского меридиана = 1000 мм
Сантиметр (см) = 1/100 м = 10 мм
Миллиметр (мм) = 1/1000 м
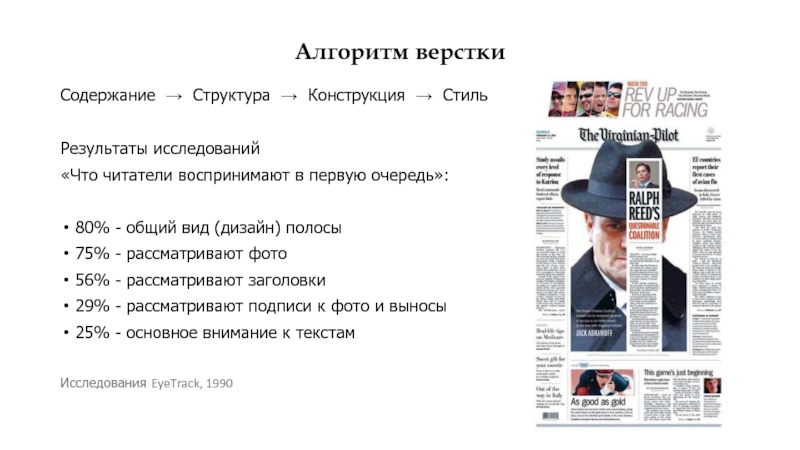
Слайд 4Алгоритм верстки
Результаты исследований
«Что читатели воспринимают в первую очередь»:
80% - общий
вид (дизайн) полосы
75% - рассматривают фото
56% - рассматривают заголовки
29% -
рассматривают подписи к фото и выносы
25% - основное внимание к текстам
Исследования EyeTrack, 1990
Содержание → Структура → Конструкция → Стиль
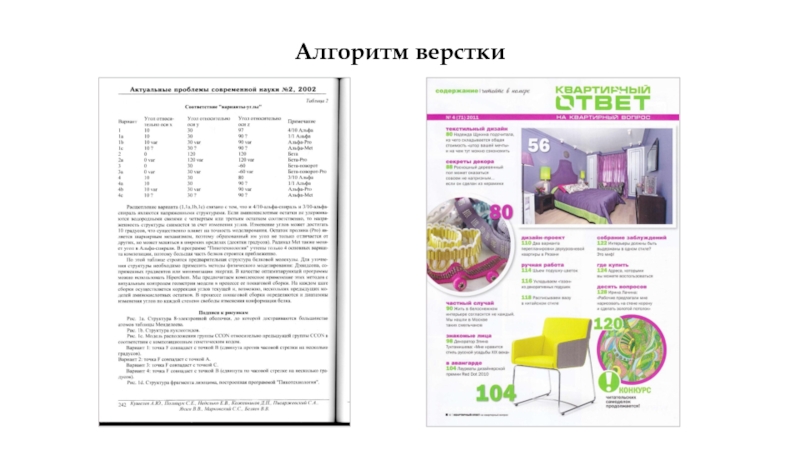
Слайд 5Алгоритм верстки
Содержание → Структура → Конструкция → Стиль
Содержание
Прежде чем приниматься
за верстку, прочитайте текст и определитесь с задачей. Чтобы не
сбиться с пути и избежать неуместных решений, о содержании нужно помнить на всех последующих этапах.
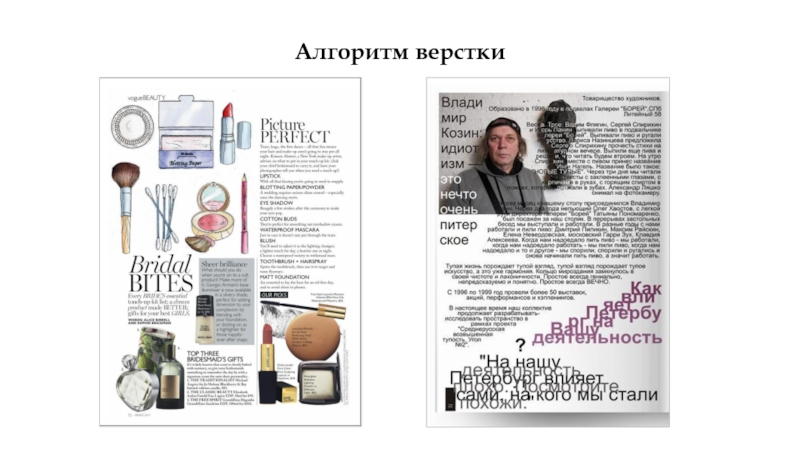
Слайд 7Алгоритм верстки
Содержание → Структура → Конструкция → Стиль
Структура
Структура — это
мост от содержания к форме.
Один и тот же материал можно
по-разному структурировать: часто дизайнер сам решает, на какие части разделить текст и как расставить акценты.
Слайд 9Алгоритм верстки
Содержание → Структура → Конструкция → Стиль
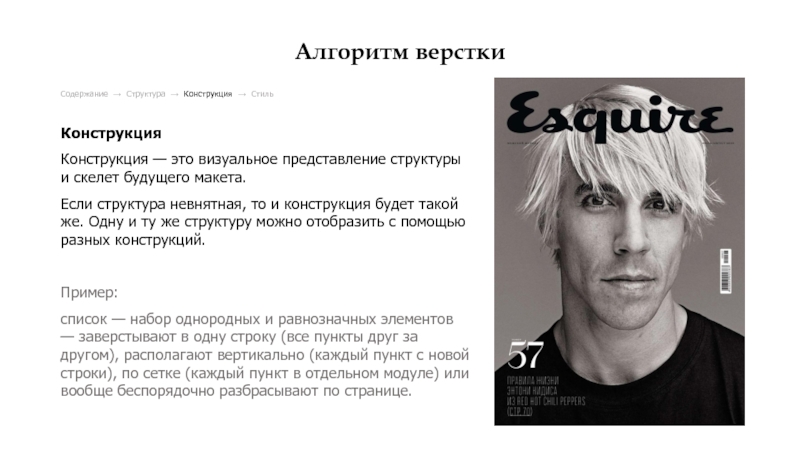
Конструкция
Конструкция — это
визуальное представление структуры и скелет будущего макета.
Если структура невнятная, то
и конструкция будет такой же. Одну и ту же структуру можно отобразить с помощью разных конструкций.
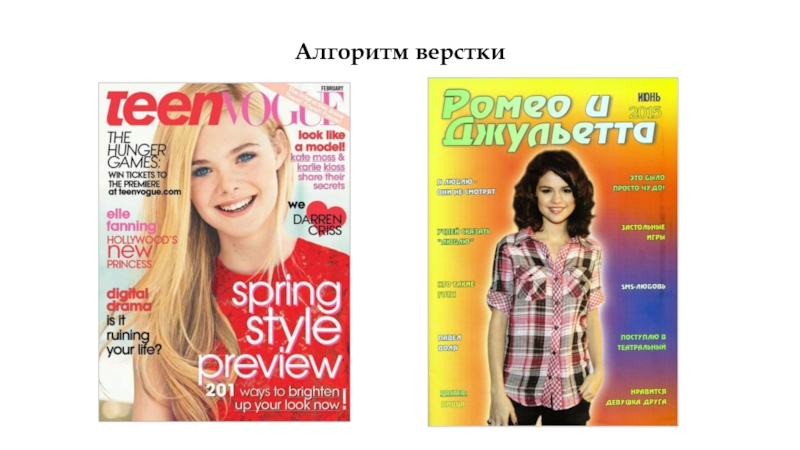
Пример:
список — набор однородных и равнозначных элементов — заверстывают в одну строку (все пункты друг за другом), располагают вертикально (каждый пункт с новой строки), по сетке (каждый пункт в отдельном модуле) или вообще беспорядочно разбрасывают по странице.
Слайд 11Алгоритм верстки
Содержание → Структура → Конструкция → Стиль
Стиль
Стиль — это
настроение и «вкус» макета. Источник стиля следует искать как в
содержании, так и далеко за его пределами: книга про Гутенберга необязательно должна быть похожа на 42-строчную Библию.
Абсолютно любой элемент — от пропорций формата до межбуквенного расстояния — является стилеобразующим, однако в неравной степени. К одной и той же конструкции применимы разные стили.
Перепрыгивать через этапы опасно, как и менять их местами. Если начать со стиля, есть вероятность погрязнуть в оформительстве. Если пропустить структуру и перейти от содержания сразу к конструкции, то последняя может оказаться неподходящей для материала. И так далее.
Слайд 14Эффектная типографическая структура
1. Ограничить набор шрифтов
Не используйте слишком много шрифтов.
Целью создания структуры является ясность. Использовать два шрифта для одного
дизайна – это самый безопасный стандарт.
Интересный шрифт нужно сочетать с более простым – первый для заголовков, второй для основного текста.
Слишком большое количество шрифтов будет напрягать глаз и отвлечет от основного дизайна.
Слайд 15Эффектная типографическая структура
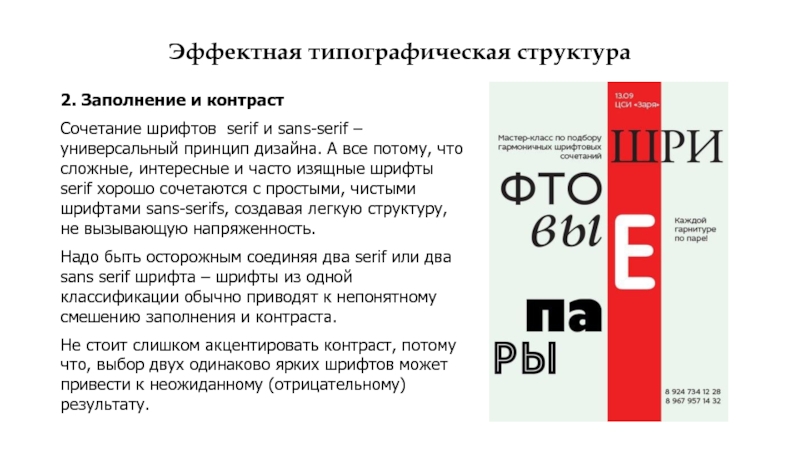
2. Заполнение и контраст
Сочетание шрифтов serif и sans-serif
– универсальный принцип дизайна. А все потому, что сложные, интересные
и часто изящные шрифты serif хорошо сочетаются с простыми, чистыми шрифтами sans-serifs, создавая легкую структуру, не вызывающую напряженность.
Надо быть осторожным соединяя два serif или два sans serif шрифта – шрифты из одной классификации обычно приводят к непонятному смешению заполнения и контраста.
Не стоит слишком акцентировать контраст, потому что, выбор двух одинаково ярких шрифтов может привести к неожиданному (отрицательному) результату.
Слайд 16Эффектная типографическая структура
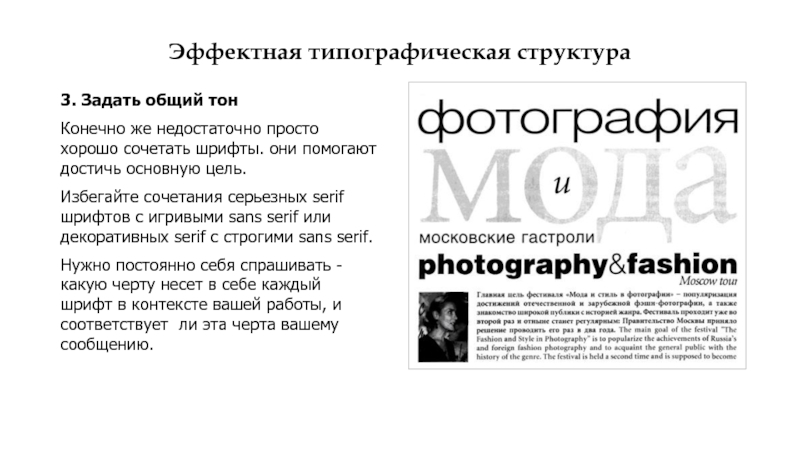
3. Задать общий тон
Конечно же недостаточно просто хорошо
сочетать шрифты. они помогают достичь основную цель.
Избегайте сочетания серьезных
serif шрифтов с игривыми sans serif или декоративных serif с строгими sans serif.
Нужно постоянно себя спрашивать - какую черту несет в себе каждый шрифт в контексте вашей работы, и соответствует ли эта черта вашему сообщению.
Слайд 17Эффектная типографическая структура
4. Размер
Для того чтобы люди смогли понять то,
что вы хотите сказать, нужно установить баланс между основным текстом
и дополнительными элементами.
Выбирайте такой шрифт, который действительно поможет передать ключевую информацию.
Поскольку мы можем использовать различные по размерам шрифты, необходимо быть внимательным: если вы хотите выбрать шрифт с минимальными декоративными качествами, как Thirsty Script, то это может показаться непрофессиональным и будет трудным для чтения. Например, Open Sans отличный выбор для основного текста, но также будет хорошо смотреться в качестве заголовка, если он будет жирным.
Слайд 18Эффектная типографическая структура
5. Контрастные цвета
Цвета могут быть использованы для того,
чтобы классифицировать информацию и придать больше индивидуальности.
Но цвет выполняет намного
более серьезную функцию, чем просто привлечение внимания и указание пользователю места, куда нужно смотреть.
Цвета влияют на эмоциональное восприятие. Они связаны с эмоциями и обычно, отдельно взятый цвет несет определенные эмоции. Подтекст – это аспект визуальной структуры.
Желательно использовать цвет, чтобы усилить настроение, которое несет в себе текст или чтобы дать новое значение тем или иным элементам.
Слайд 19Эффектная типографическая структура
6. Белое пространство
Еще один аспект, придающий сообщению его
должное значение – это грамотное использование белого пространства.
Необходимо дать достаточное
количество пространства элементам, чтобы они легко смогли донести информацию. Это придаст общую чистоту дизайну в целом.
Правильное использование белого пространства позволит сфокусировать внимание посетителя на важных деталях дизайна.
Белое пространство – это нечто большее, чем пустое пространство – это инструмент, который играет огромную роль в создании визуальной структуры.
Слайд 20Характер верстки
Существует четыре группы сложности верстки:
Верстка простого (сплошного) текста;
Верстка текста
с нешрифтовыми выделениями, таблицами, формулами;
Верстка текста с выделениями, таблицами, формулами,
иллюстрациями с подписью, многоколонная верстка;
Сложная верстка (дополнительно к третьей группе - композиционные выделения)
Слайд 21Характер верстки
Верстка текста
Единообразие
Никаких «висячих строк»
Межсловесный пробел от ¼ до ¾
кегельной
Приводная верстка (совпадение строк на сторонах)
Минимальное количество текста на полосе
– три строки
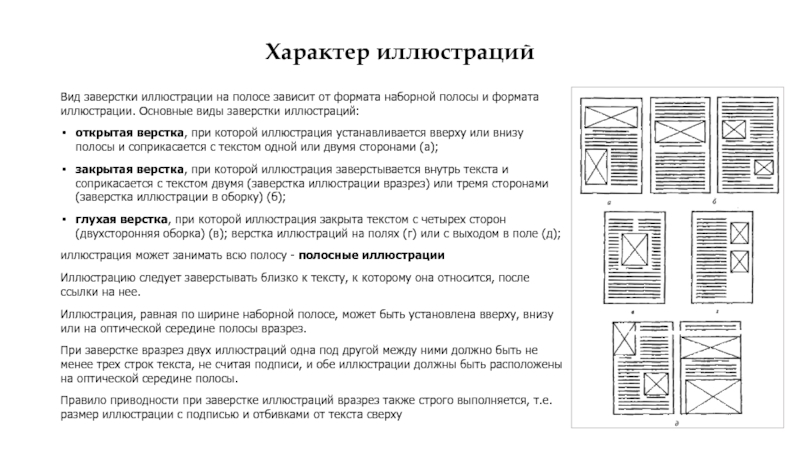
Слайд 22Характер иллюстраций
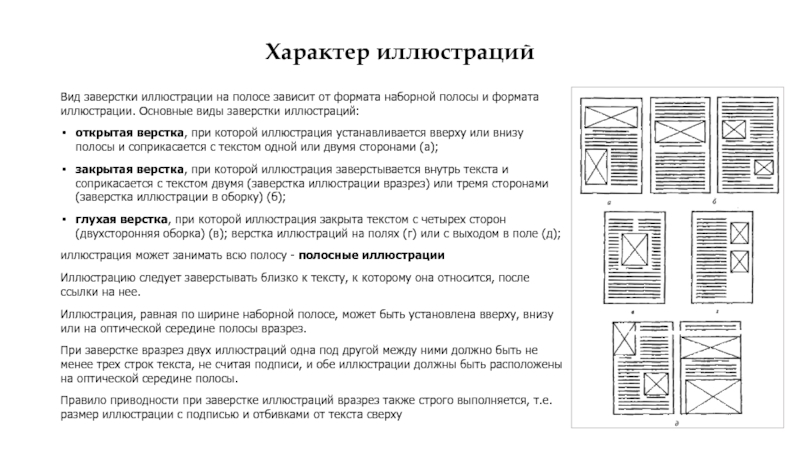
Вид заверстки иллюстрации на полосе зависит от формата наборной
полосы и формата иллюстрации. Основные виды заверстки иллюстраций:
открытая верстка, при
которой иллюстрация устанавливается вверху или внизу полосы и соприкасается с текстом одной или двумя сторонами (а);
закрытая верстка, при которой иллюстрация заверстывается внутрь текста и соприкасается с текстом двумя (заверстка иллюстрации вразрез) или тремя сторонами (заверстка иллюстрации в оборку) (б);
глухая верстка, при которой иллюстрация закрыта текстом с четырех сторон (двухсторонняя оборка) (в); верстка иллюстраций на полях (г) или с выходом в поле (д);
иллюстрация может занимать всю полосу - полосные иллюстрации
Иллюстрацию следует заверстывать близко к тексту, к которому она относится, после ссылки на нее.
Иллюстрация, равная по ширине наборной полосе, может быть установлена вверху, внизу или на оптической середине полосы вразрез.
При заверстке вразрез двух иллюстраций одна под другой между ними должно быть не менее трех строк текста, не считая подписи, и обе иллюстрации должны быть расположены на оптической середине полосы.
Правило приводности при заверстке иллюстраций вразрез также строго выполняется, т.е. размер иллюстрации с подписью и отбивками от текста сверху

Слайд 23Ошибки верстки текста
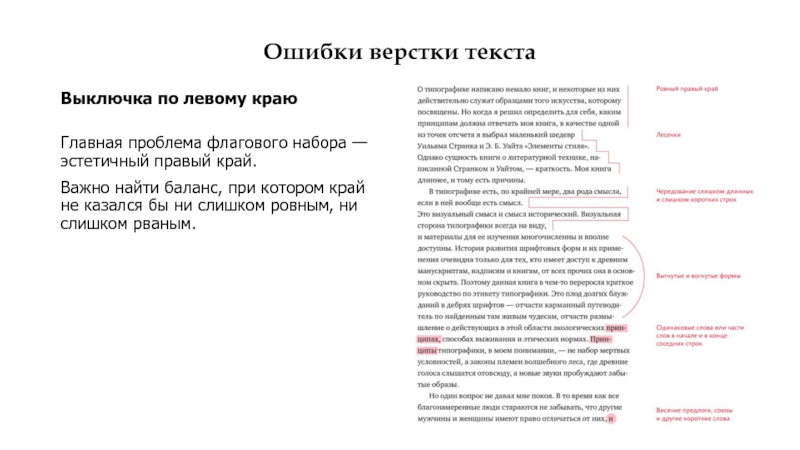
Выключка по левому краю
Главная проблема флагового набора —эстетичный
правый край.
Важно найти баланс, при котором край не казался бы
ни слишком ровным, ни слишком рваным.
Слайд 24Ошибки верстки текста
Выключка по центру
Здесь важнее всего общая форма блока.
Центрируют обычно
небольшие отрывки текста: заголовки, выноски, цитаты, — поэтому важно, какую
форму примут строчки, как они будут смотреться вместе.
Слайд 25Ошибки верстки текста
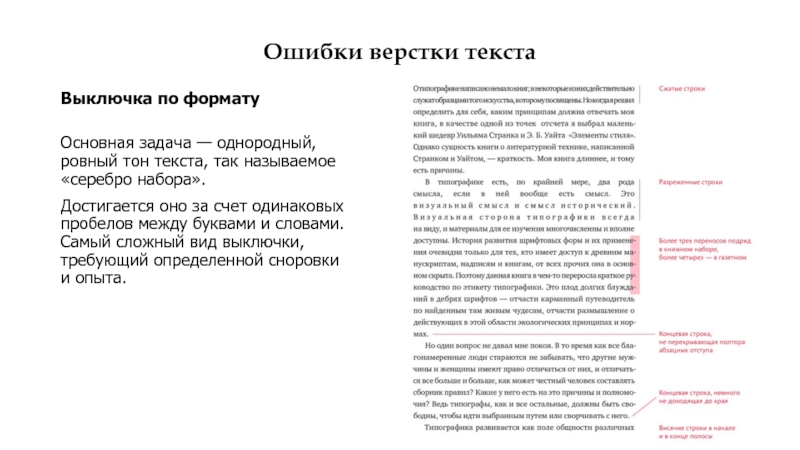
Выключка по формату
Основная задача — однородный, ровный тон текста, так
называемое «серебро набора».
Достигается оно за счет одинаковых пробелов между буквами
и словами. Самый сложный вид выключки, требующий определенной сноровки и опыта.
Слайд 26Ошибки верстки текста
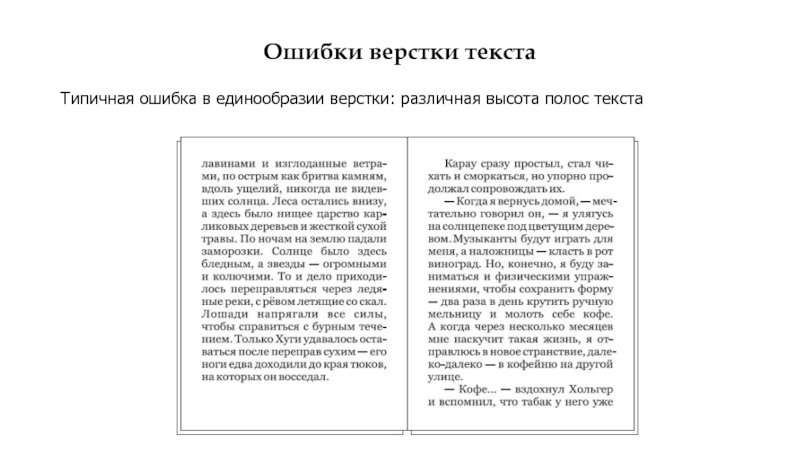
Типичная ошибка в единообразии верстки: различная высота полос
текста
Слайд 27Ошибки верстки текста
Типичная ошибка в приводной верстке: разный интерлиньяж на
соседних страницах
Слайд 28Ошибки верстки текста
Типичная ошибка верстки: висячая строка (слева)
Слайд 29Ошибки верстки текста
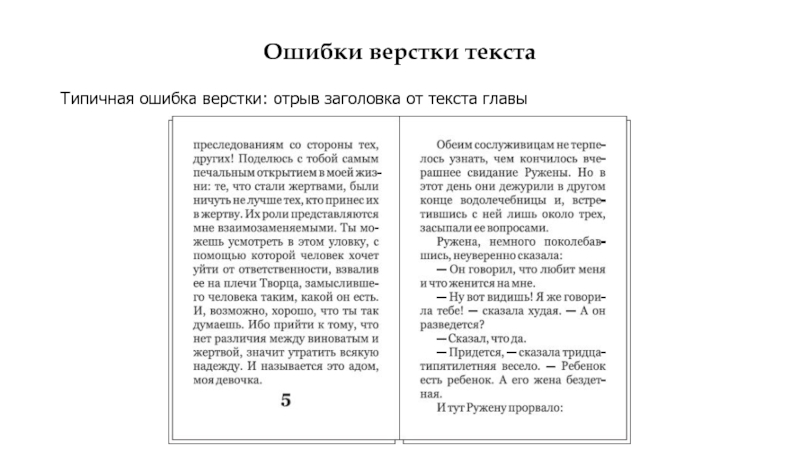
Типичная ошибка верстки: отрыв заголовка от текста главы
Слайд 30Ошибки верстки текста
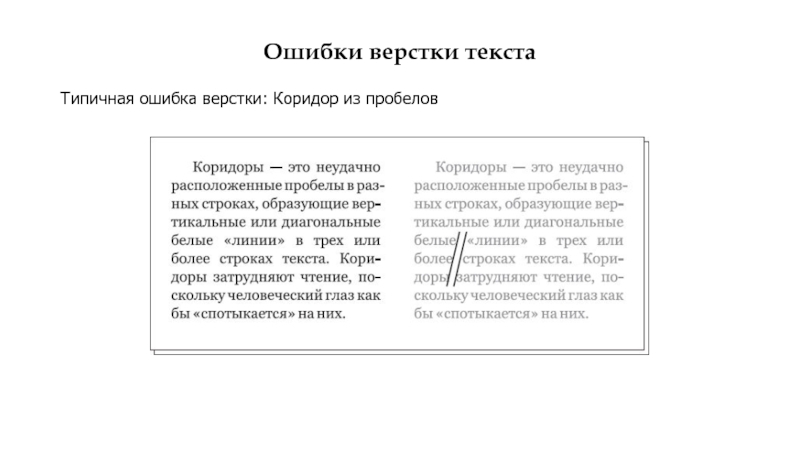
Типичная ошибка верстки: Коридор из пробелов
Слайд 31Ошибки верстки текста
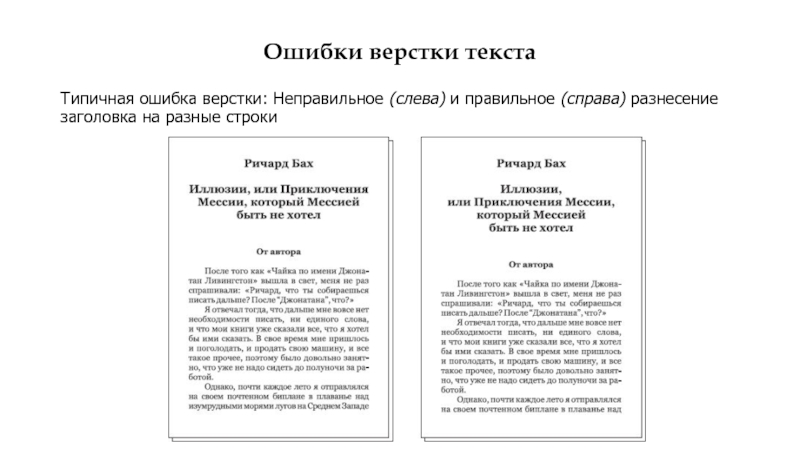
Типичная ошибка верстки: Неправильное (слева) и правильное (справа) разнесение заголовка на разные
строки
Слайд 32Модульные сетки
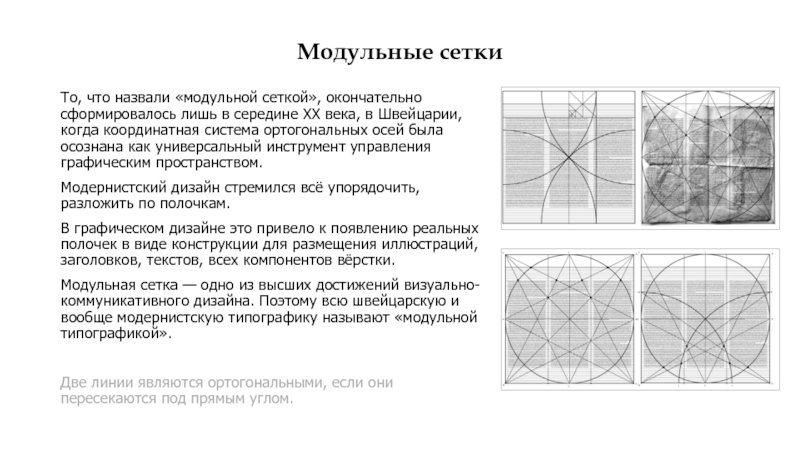
То, что назвали «модульной сеткой», окончательно сформировалось лишь в
середине ХХ века, в Швейцарии, когда координатная система ортогональных осей
была осознана как универсальный инструмент управления графическим пространством.
Модернистский дизайн стремился всё упорядочить, разложить по полочкам.
В графическом дизайне это привело к появлению реальных полочек в виде конструкции для размещения иллюстраций, заголовков, текстов, всех компонентов вёрстки.
Модульная сетка — одно из высших достижений визуально-коммуникативного дизайна. Поэтому всю швейцарскую и вообще модернистскую типографику называют «модульной типографикой».
Две линии являются ортогональными, если они пересекаются под прямым углом.
Слайд 33Модульные сетки
Перед разработкой модульной сетки дизайнер разбирается с материалом, с
задачами, с собственным замыслом. С видами текстов и иллюстраций, их
количеством и приоритетами.
Анализ материала проводится с помощью раскадровки всего издания или нескольких принципиальных разворотов в уменьшенном масштабе.
Сетка позволяет унифицировать размеры изобразительных и текстовых блоков, выбрать оптимальный масштаб модульных ячеек.
Слишком крупный модуль жестко зажмёт материал. Слишком мелкий сделает вёрстку случайной. Здесь как раз и нужен умный дизайнерский глаз. В отношениях между материалом и эскизом находят золотую середину.
Слайд 34Модульные сетки
Важнейшее отличие модернистской типографики от классической — участие изображения.
В классике изображение было подчинено «серебру» набора. Оно должно было
соответствовать рамкам шрифтовой тональной палитры.
В модернизме в построении полосы набора участвует и текст и иллюстрация, прежде всего, фотоиллюстрация, которая способствует резкому расширению тонального диапазона типографического пространства, насыщению его контрастными отношениями.
Модульная сетка — многоосная система, каждая ось является началом отсчета, акцентом. Следовательно, резко усиливается роль ритмов, происходит ритмическое упорядочивание пространства. Вместо серебряной мелодии классической флейты на сцене появляются барабаны модернизма.
Слайд 35Модульные сетки
Ставя картинку и текст в одном месте определенным образом,
необходимо думать о последствиях — что с ними произойдет на
следующих разворотах. Необходимо все время как бы забегать вперед.
В классике мощный акцент титульного листа при пролистывании книги оставался в прошлом, оставляя шлейф на всю книгу. В модернизме — все время опережение времени, забегание в будущее.
И это сдерживает выразительные средства, систематизирует и упорядочивает их. Отсюда — некоторая сухость модульного пространства, его стерильность, универсальность. Когда необходимо думать о всей системе, о подчинении набора внутренней логике и сквозной концепции, пространство полосы становится более холодным и нейтральным.
При этом элементарные порции набора нужно все время соотносить друг с другом, а это означает, что нужно все время изыскивать возможности для контрастов. Но напряженная борьба противоположностей может протекать только в рамках композиционного единства, целостности, которая не должна быть утраченной при создании контрастных отношений.
Слайд 36Модульные сетки
В зависимости от вида деятельности следует выделить основные структурные
элементы. Часто размер модуля определяется одним из этих элементов, например
логотипом, позицией меню на сайте и т.д. В верстке минимальный размер определяется удобочитаемым в конкретной ситуации кеглем.
Объединение модулей может осуществляться практически в любом удобном формате.
В действительности, чем меньше модуль сетки, тем более гибкой она будет, не потеряв при этом пропорциональности. Но многим бывает неудобно работать с сетками, если размер их модуля стремится к размеру расстояния между модулями. От такой сетки рябит в глазах и в ней легко запутаться.
Вариантов построения модульной сетки может быть масса, здесь мы ограничены только пожеланиями заказчика и своим воображением.
Модульные сетки не обязательно должны быть вертикальными, они могут также строиться и по диагонали, под определенным углом наклона и т.д.
Слайд 37Типографические модульные сетки
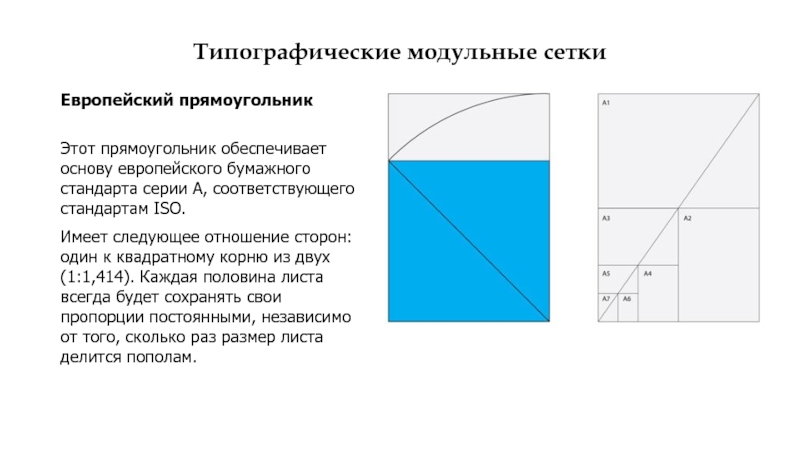
Европейский прямоугольник
Этот прямоугольник обеспечивает основу европейского бумажного стандарта
серии А, соответствующего стандартам ISO.
Имеет следующее отношение сторон: один к
квадратному корню из двух (1:1,414). Каждая половина листа всегда будет сохранять свои пропорции постоянными, независимо от того, сколько раз размер листа делится пополам.
Слайд 38Типографические модульные сетки
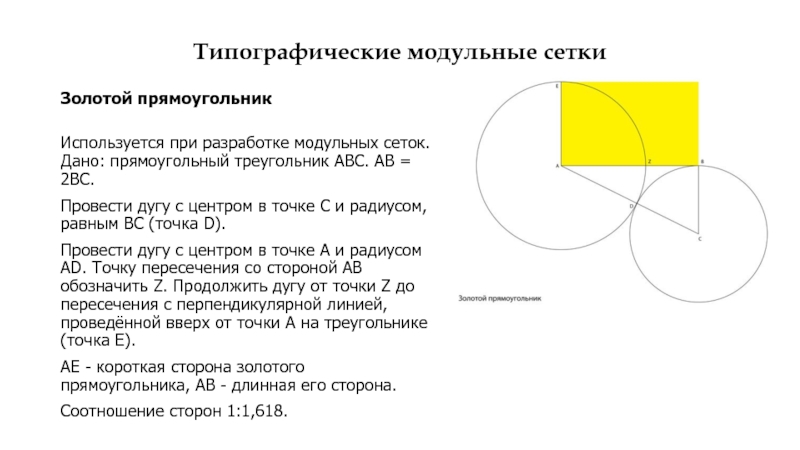
Золотой прямоугольник
Используется при разработке модульных сеток.
Дано: прямоугольный треугольник
АВС. АВ = 2ВС.
Провести дугу с центром в точке С
и радиусом, равным ВС (точка D).
Провести дугу с центром в точке А и радиусом АD. Точку пересечения со стороной АВ обозначить Z. Продолжить дугу от точки Z до пересечения с перпендикулярной линией, проведённой вверх от точки А на треугольнике (точка Е).
АЕ - короткая сторона золотого прямоугольника, АВ - длинная его сторона.
Соотношение сторон 1:1,618.
Слайд 39Типографические модульные сетки
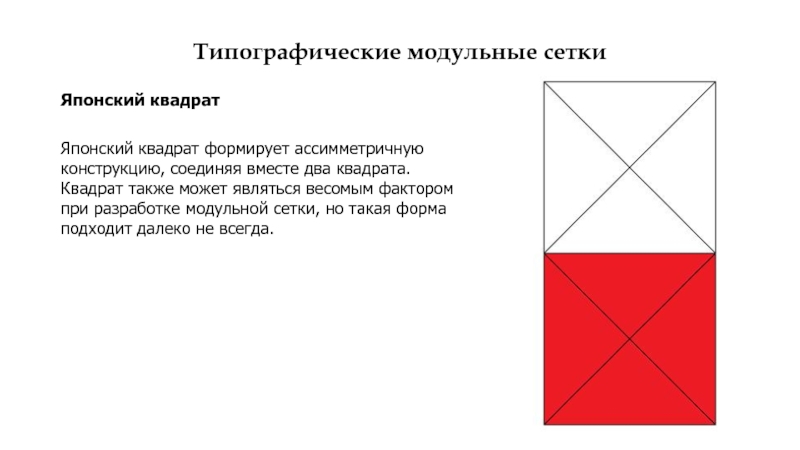
Японский квадрат
Японский квадрат формирует ассимметричную конструкцию, соединяя вместе
два квадрата. Квадрат также может являться весомым фактором при разработке
модульной сетки, но такая форма подходит далеко не всегда.
Слайд 40Типографические модульные сетки
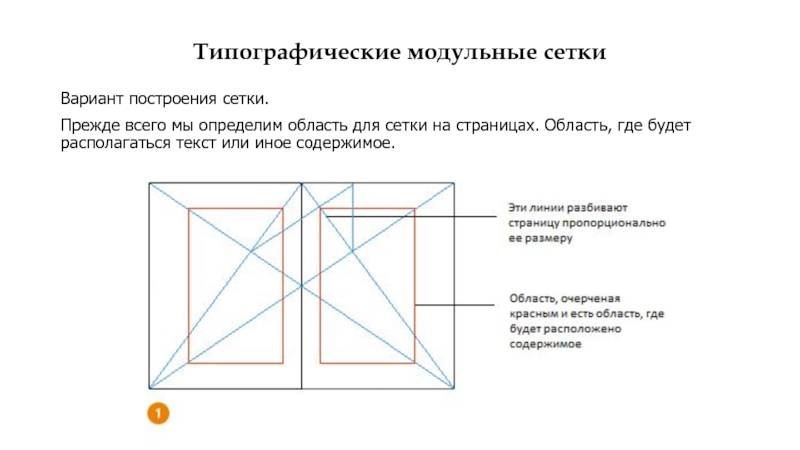
Вариант построения сетки.
Прежде всего мы определим область для сетки
на страницах. Область, где будет располагаться текст или иное содержимое.
Слайд 41Типографические модульные сетки
Применяем золотое сечение
Слайд 42Типографические модульные сетки
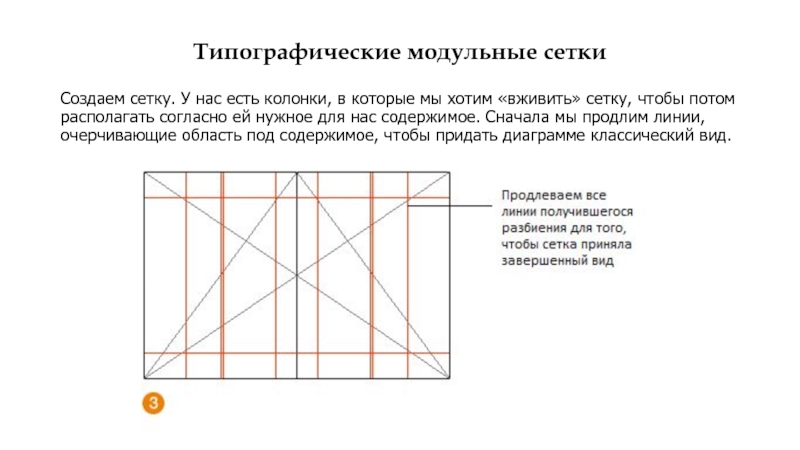
Создаем сетку. У нас есть колонки, в которые мы хотим «вживить»
сетку, чтобы потом располагать согласно ей нужное для нас содержимое. Сначала
мы продлим линии, очерчивающие область под содержимое, чтобы придать диаграмме классический вид.
Слайд 43Типографические модульные сетки
Небольшой трюк: через точки пересечения прямых, создающих область
содержимого, проведем прямую. Затем поделим пополам получившуюся область между верхней
границей области содержимого и проведенной линией. Содержимое эффектно отделяется, создавая целостность представления по всей книге. Этот прием позволяет глазам читателя отдыхать при переходе от страницы к странице.
Слайд 44Типографические модульные сетки
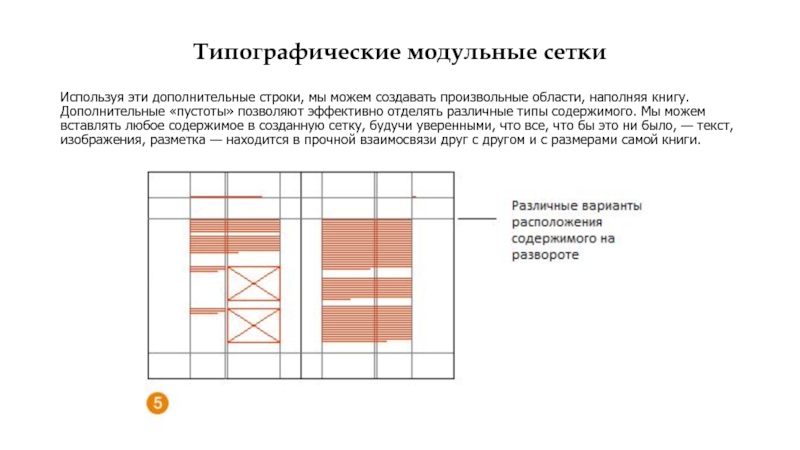
Используя эти дополнительные строки, мы можем создавать произвольные области,
наполняя книгу. Дополнительные «пустоты» позволяют эффективно отделять различные типы содержимого.
Мы можем вставлять любое содержимое в созданную сетку, будучи уверенными, что все, что бы это ни было, — текст, изображения, разметка — находится в прочной взаимосвязи друг с другом и с размерами самой книги.
Слайд 45Большое количество макетов, основанных на сетках, являются продуктом постоянных экспериментов с содержимым:
балансом между пустым пространством и конкретными элементами (фотографиями, текстом).
Также, в этой области
существует множество устоев и соглашений. Не изобретайте колесо заново, изучайте приемы, используемые в журналах на любую тему — начиная от архитектуры и заканчивая воспитанием детей (серьезно, зачастую журнал, относящийся к совершенно удаленной теме, может быть великолепно сверстан).
Марк Болтон, дизайнер
Слайд 48Типографические модульные сетки
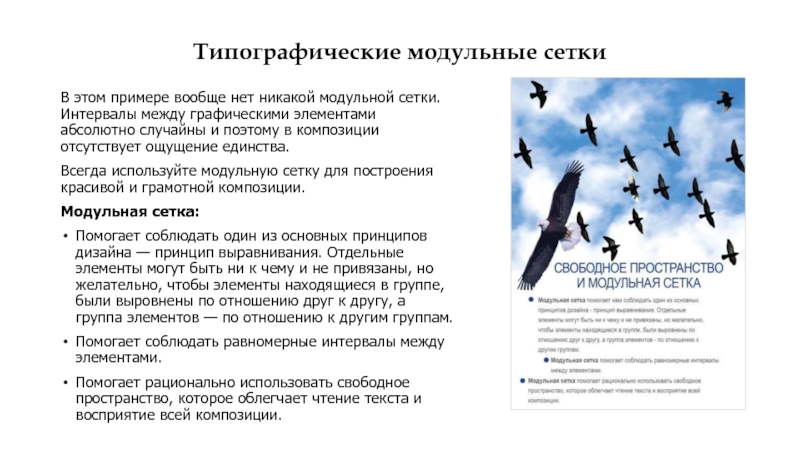
В этом примере вообще нет никакой модульной сетки. Интервалы
между графическими элементами абсолютно случайны и поэтому в композиции отсутствует
ощущение единства.
Всегда используйте модульную сетку для построения красивой и грамотной композиции.
Модульная сетка:
Помогает соблюдать один из основных принципов дизайна — принцип выравнивания. Отдельные элементы могут быть ни к чему и не привязаны, но желательно, чтобы элементы находящиеся в группе, были выровнены по отношению друг к другу, а группа элементов — по отношению к другим группам.
Помогает соблюдать равномерные интервалы между элементами.
Помогает рационально использовать свободное пространство, которое облегчает чтение текста и восприятие всей композиции.
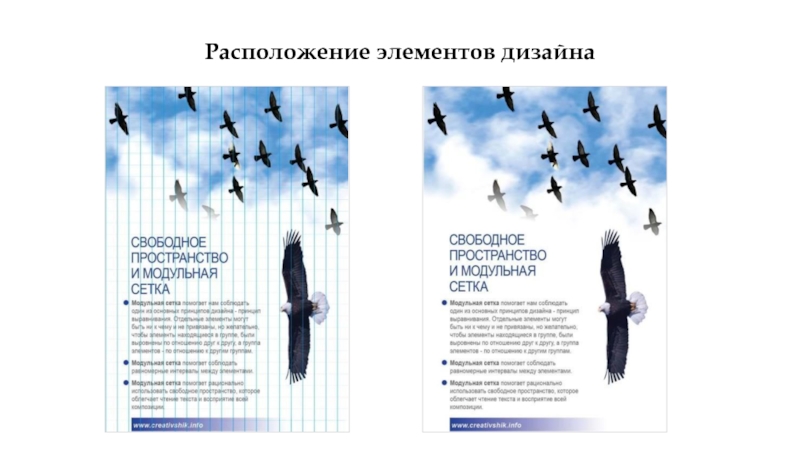
Слайд 49Свободное пространство и поля на странице важны и необходимы для
зрительного восприятия.
Задача хорошего дизайна — быстрая передача необходимой информации, поэтому
дизайн должен не препятствовать, а помогать усвоению этой информации.
Если страница перегружена информацией и нет четкого разделения элементов на группы, зрителю будет трудно сконцентрироваться на главном и, скорее всего, у него не возникнет желания разбираться во всей этой путанице.
Напротив, когда в основе дизайна лежит малое количество элементов, имеющих четкую структуру композиции, зрителю будет легко и комфортно, и он быстро усвоит необходимую информацию.
Слайд 50Основные каноны
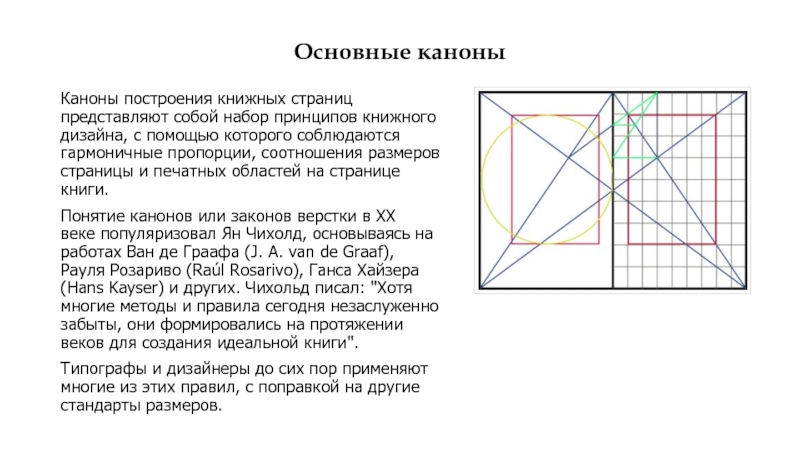
Каноны построения книжных страниц представляют собой набор принципов книжного
дизайна, с помощью которого соблюдаются гармоничные пропорции, соотношения размеров страницы
и печатных областей на странице книги.
Понятие канонов или законов верстки в XX веке популяризовал Ян Чихолд, основываясь на работах Ван де Граафа (J. A. van de Graaf), Рауля Розариво (Raúl Rosarivo), Ганса Хайзера (Hans Kayser) и других. Чихольд писал: "Хотя многие методы и правила сегодня незаслуженно забыты, они формировались на протяжении веков для создания идеальной книги".
Типографы и дизайнеры до сих пор применяют многие из этих правил, с поправкой на другие стандарты размеров.
Слайд 51Основные каноны
Золотой канон позднеготического членения (Секретный канон Чихольда)
Сохранявшийся в тайне
канон, который положен в основу многих рукописей позднего Средневековья и
инкунабул.
Пропорции плоскости, отведенной под письмо, и плоскости листа (страницы) одинаковы.
Высота плоскости, отведенной под письмо, равна ширине бумаги: при отношении сторон (бумаги) 2:3, что является обязательным условием этого канона, одна девятая часть ширины бумаги образует внутреннее поле, две девятые - внешнее, одна девятая часть высоты бумаги — верхнее поле и две девятые - нижнее.
Поле, отведенное под письмо, и размер бумаги пропорциональны. Отношения полей 2:3:4:6.
Слайд 52Основные каноны
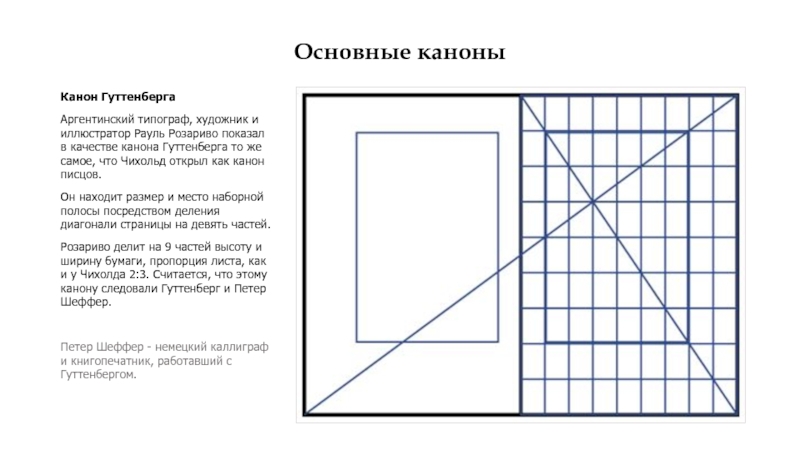
Канон Гуттенберга
Аргентинский типограф, художник и иллюстратор Рауль Розариво показал
в качестве канона Гуттенберга то же самое, что Чихольд открыл
как канон писцов.
Он находит размер и место наборной полосы посредством деления диагонали страницы на девять частей.
Розариво делит на 9 частей высоту и ширину бумаги, пропорция листа, как и у Чихолда 2:3. Считается, что этому канону следовали Гуттенберг и Петер Шеффер.
Петер Шеффер - немецкий каллиграф и книгопечатник, работавший с Гуттенбергом.
Слайд 53Основные каноны
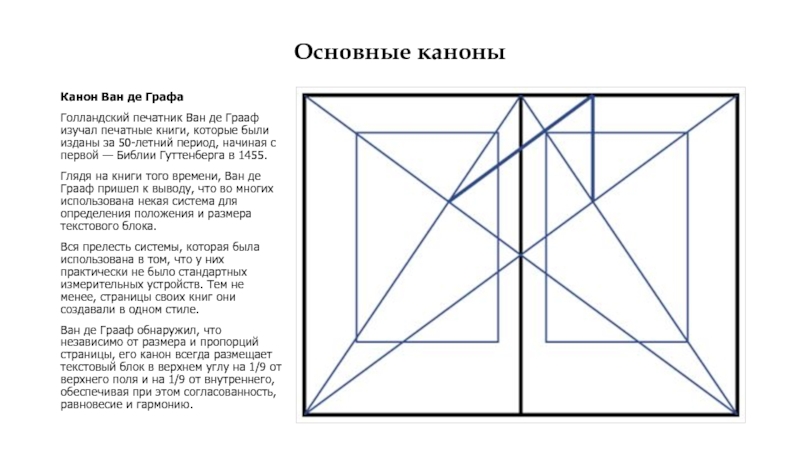
Канон Ван де Графа
Голландский печатник Ван де Грааф изучал
печатные книги, которые были изданы за 50-летний период, начиная с
первой — Библии Гуттенберга в 1455.
Глядя на книги того времени, Ван де Грааф пришел к выводу, что во многих использована некая система для определения положения и размера текстового блока.
Вся прелесть системы, которая была использована в том, что у них практически не было стандартных измерительных устройств. Тем не менее, страницы своих книг они создавали в одном стиле.
Ван де Грааф обнаружил, что независимо от размера и пропорций страницы, его канон всегда размещает текстовый блок в верхнем углу на 1/9 от верхнего поля и на 1/9 от внутреннего, обеспечивая при этом согласованность, равновесие и гармонию.
Слайд 54Основные каноны
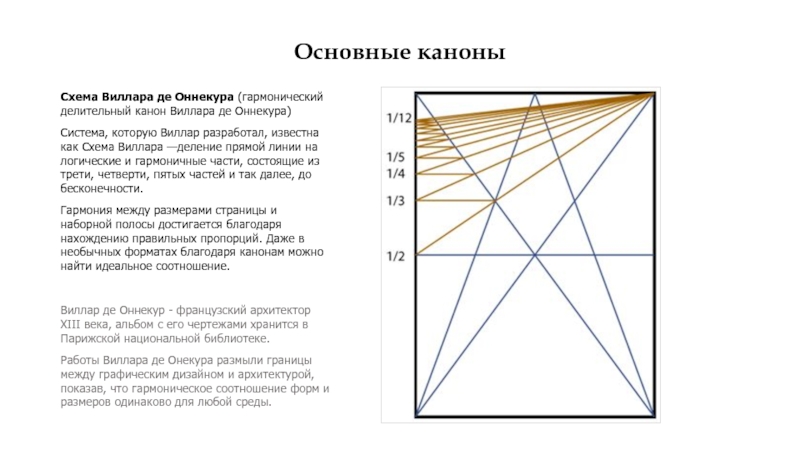
Схема Виллара де Оннекура (гармонический делительный канон Виллара де Оннекура)
Система,
которую Виллар разработал, известна как Схема Виллара —деление прямой линии
на логические и гармоничные части, состоящие из трети, четверти, пятых частей и так далее, до бесконечности.
Гармония между размерами страницы и наборной полосы достигается благодаря нахождению правильных пропорций. Даже в необычных форматах благодаря канонам можно найти идеальное соотношение.
Виллар де Оннекур - французский архитектор XIII века, альбом с его чертежами хранится в Парижской национальной библиотеке.
Работы Виллара де Онекура размыли границы между графическим дизайном и архитектурой, показав, что гармоническое соотношение форм и размеров одинаково для любой среды.
Слайд 56Спасибо за внимание
Автор: Черникович Илья | chernyliaaa@gmail.com