Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Урок 60 Розділ 6 § 6.8 Відображення рисунків із зовнішніх файлів. Практична
Содержание
- 1. Урок 60 Розділ 6 § 6.8 Відображення рисунків із зовнішніх файлів. Практична
- 2. ЗапитанняЯк розміщена на формі координатна площина?Яка властивість
- 3. Відображення зображень із зовнішніх файлівУ проектах можна
- 4. Відображення зображень із зовнішніх файлівВластивості Області зображення
- 5. Компонент Image має такі основні властивості:Графічне зображення,
- 6. Продовження (основні властивості компонент Image) Автоматичне масштабування
- 7. Для того щоб змінити значення властивості Picture,
- 8. Натиснути кнопку Завантажити у вікні Діалог завантаження
- 9. Зміна значення властивості PictureНатиснути кнопку Гаразд і перейти до надання значень властивостям компонента.
- 10. Зміна значення властивості PictureЯкщо розміри зображення більші
- 11. Завантаження зображення під час виконання програмиЩоб вивести
- 12. Завантаження зображення під час виконання програмиМетод LoadFromFile
- 13. Завантаження зображення під час виконання програмиЯкщо графічний
- 14. ЗапитанняЗначення яких властивостей Фігури визначають вигляд її
- 15. Фізкультхвилинка
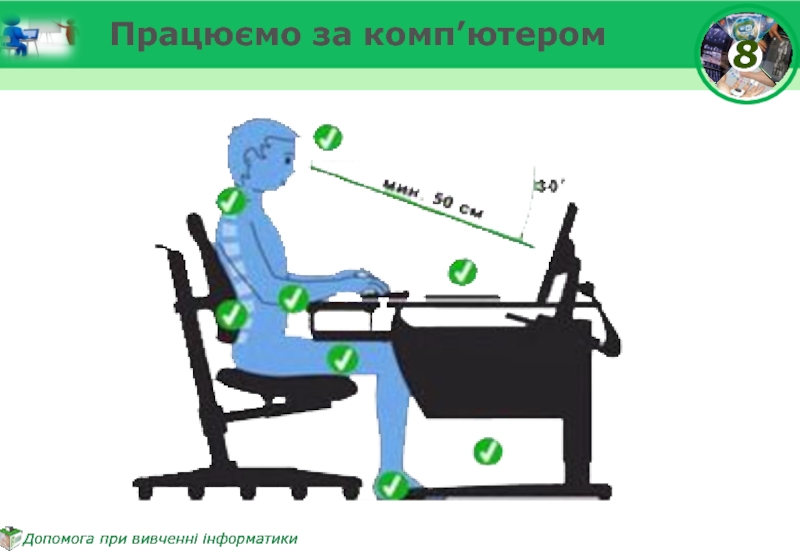
- 16. Працюємо за комп’ютером
- 17. Працюємо за комп’ютеромПрактична робота 13Складання та виконання алгоритмів з графічним відображенням даних
- 18. Урок 48Розділ 6 § 6.8ДякуюЗа увагу!!!
- 19. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Запитання
Як розміщена на формі координатна площина?
Яка властивість форми використовується для
малювання графічних примітивів?
Які команди використовуються для малювання графічних примітивів -
лінія, ламана, прямокутник, еліпс, сектор?Як змінити контур і внутрішню область графічних примітивів?
Який компонент використовується для створення графічних примітивів? Як його встановити на формі?
Слайд 3Відображення зображень
із зовнішніх файлів
У проектах можна відображати зображення, що містяться
у зовнішніх файлах. Для цього призначений компонент Область зображення. Для
його розміщення на формі потрібно двічі клацнути на кнопці TImage (англ. image - зображення) на вкладці Additional у вікні середовища Lazarus.Слайд 4Відображення зображень
із зовнішніх файлів
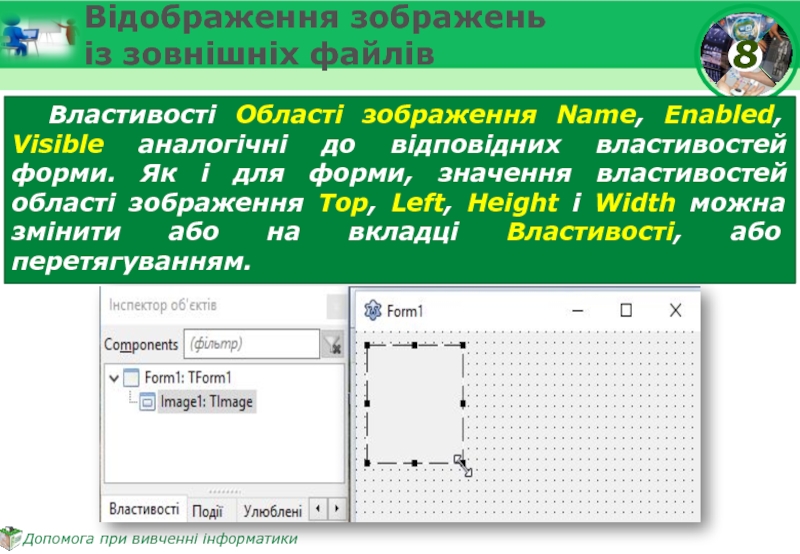
Властивості Області зображення Name, Enabled, Visible аналогічні
до відповідних властивостей форми. Як і для форми, значення властивостей
області зображення Top, Left, Height і Width можна змінити або на вкладці Властивості, або перетягуванням.Слайд 5Компонент Image має такі основні властивості:
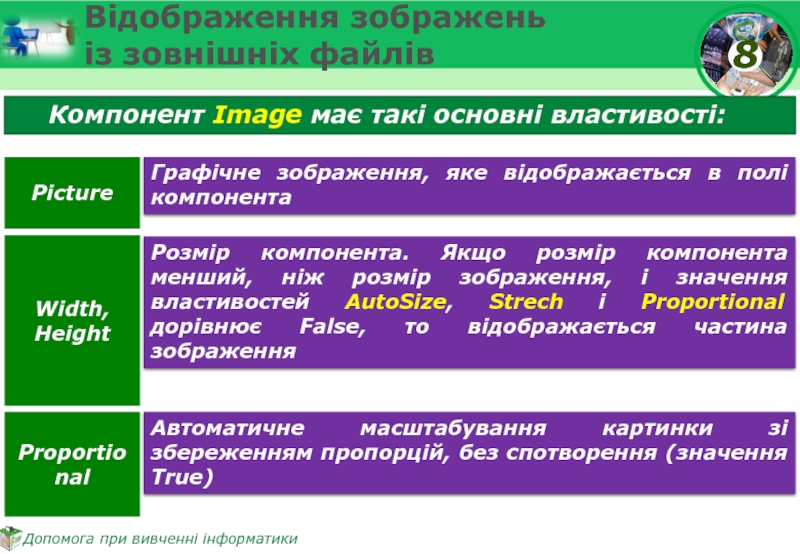
Графічне зображення, яке відображається в
полі компонента
Picture
Розмір компонента. Якщо розмір компонента менший, ніж розмір зображення,
і значення властивостей AutoSize, Strech і Proportional дорівнює False, то відображається частина зображенняWidth, Height
Автоматичне масштабування картинки зі збереженням пропорцій, без спотворення (значення True)
Proportional
Відображення зображень
із зовнішніх файлів
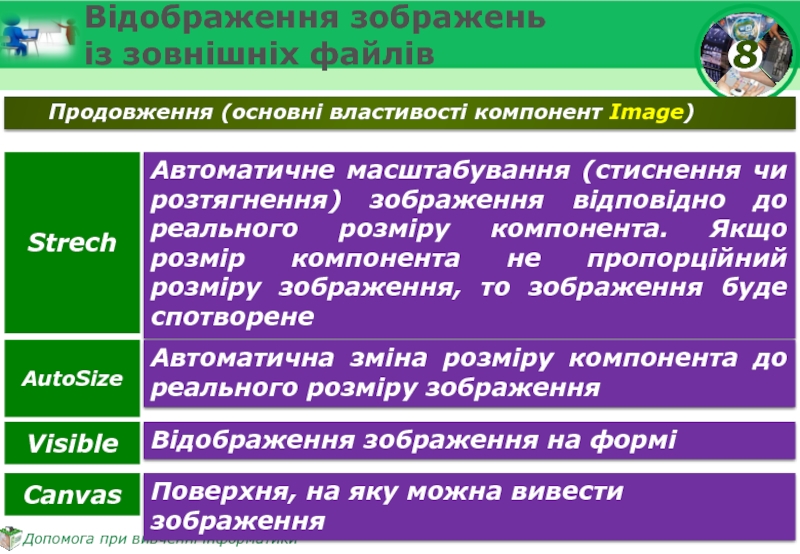
Слайд 6Продовження (основні властивості компонент Image)
Автоматичне масштабування (стиснення чи розтягнення)
зображення відповідно до реального розміру компонента. Якщо розмір компонента не
пропорційний розміру зображення, то зображення буде спотворенеStrech
Автоматична зміна розміру компонента до реального розміру зображення
AutoSize
Відображення зображення на формі
Visible
Поверхня, на яку можна вивести зображення
Canvas
Відображення зображень
із зовнішніх файлів
Слайд 7Для того щоб змінити значення властивості Picture, використовують алгоритм додавання
зображення на форму:
Викликати вікно завантаження графічного зображення в рядку цієї
властивості в Інспекторі об'єктів.Відображення зображень
із зовнішніх файлів
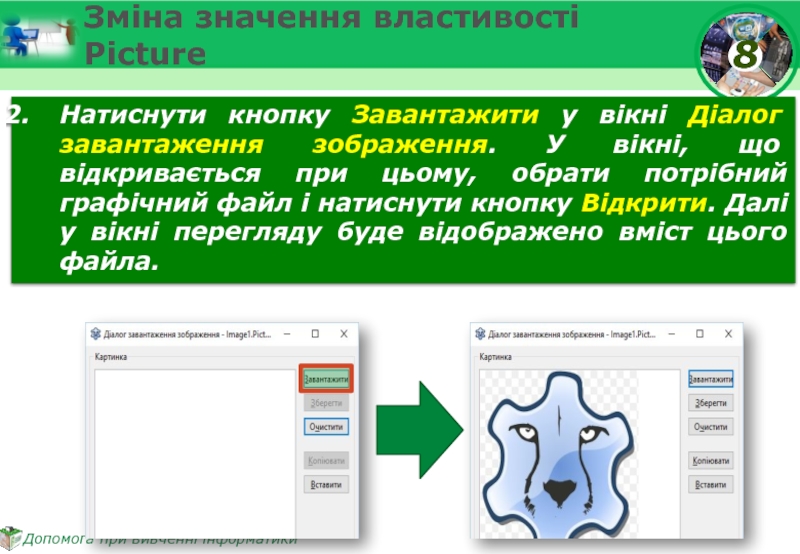
Слайд 8Натиснути кнопку Завантажити у вікні Діалог завантаження зображення. У вікні,
що відкривається при цьому, обрати потрібний графічний файл і натиснути
кнопку Відкрити. Далі у вікні перегляду буде відображено вміст цього файла.Зміна значення властивості Picture
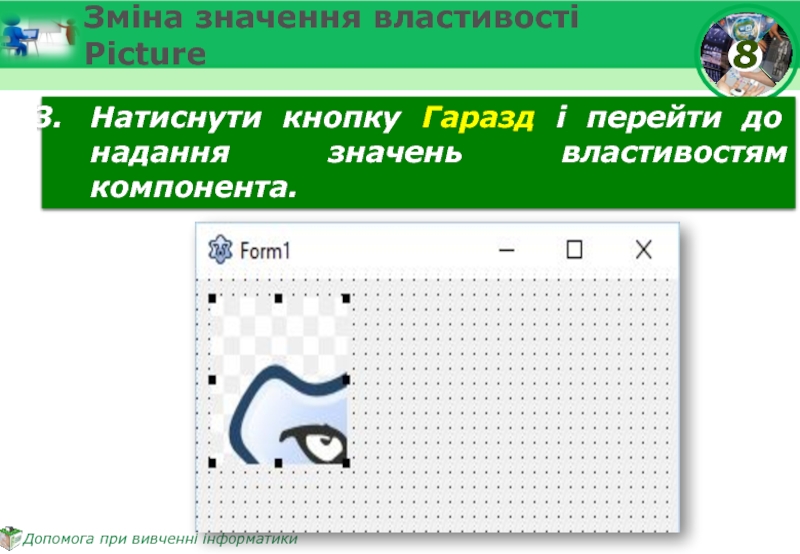
Слайд 9Зміна значення властивості Picture
Натиснути кнопку Гаразд і перейти до надання
значень властивостям компонента.
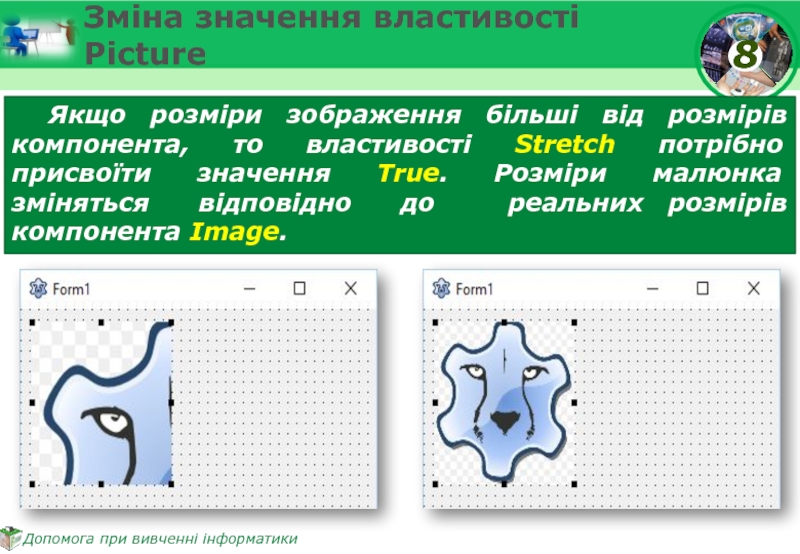
Слайд 10Зміна значення властивості Picture
Якщо розміри зображення більші від розмірів компонента,
то властивості Stretch потрібно присвоїти значення True. Розміри малюнка зміняться
відповідно до реальних розмірів компонента Image.Слайд 11Завантаження зображення
під час виконання програми
Щоб вивести зображення в полі компонента
Image під час роботи програми, потрібно до властивості Picture застосувати
метод LoadFromFile, вказавши як параметр шлях до файла з малюнком.Інструкція
Form1.Image1.Picture.LoadFromFile('c:\temp\bart.bmp')
Завантажує малюнок із файла bart.bmp і виводить його в полі компонента Image1.
Слайд 12Завантаження зображення
під час виконання програми
Метод LoadFromFile дозволяє виводити зображення різних
графічних форматів:
*.bmp
*.wmf
*.jpeg
*.jpg
Але для завантаження jpg-файлів необхідно включити до розділу uses
стандартний модуль JPEG:uses JPEG;
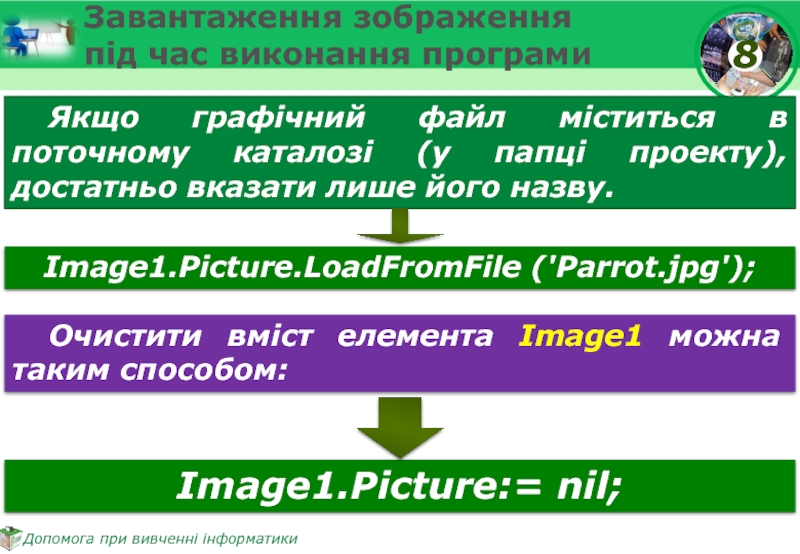
Слайд 13Завантаження зображення
під час виконання програми
Якщо графічний файл міститься в поточному
каталозі (у папці проекту), достатньо вказати лише його назву.
Image1.Picture.LoadFromFile
('Parrot.jpg');Очистити вміст елемента Image1 можна таким способом:
Image1.Picture:= nil;
Слайд 14Запитання
Значення яких властивостей Фігури визначають вигляд її контуру та внутрішньої
області?
Значення якої властивості Фігури визначають її форму? Яких значень вона
може набувати?Який компонент використовується для відображення на формах графічних зображень, що містяться у зовнішніх файлах? Як його встановити на формі?
Як вибрати файл для відображення в Області зображення?