Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
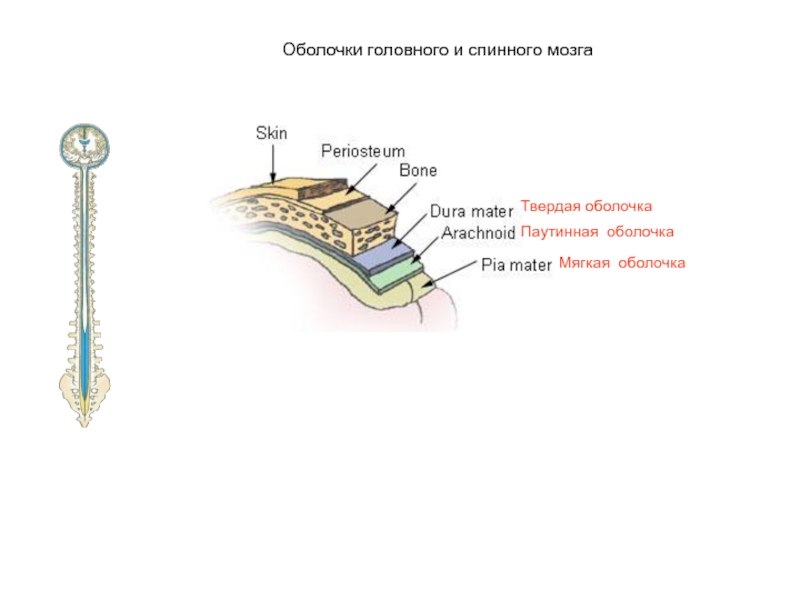
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
UX/UI
Содержание
- 1. UX/UI
- 2. предисловиеНа кого мы учимся?
- 3. ЖИЗНЬ - БОль
- 4. А все таки, что бы могло из нас получиться?ОдминДевелоперТестерИнженер-системотехникДизайнерСпециалист по эргономике (Кто это?О_о)
- 5. Суровая реальностьКодеру не нужна не психология, не
- 6. Так кто же мы? Жизнь - боль
- 7. Как же выбраться из замкнутого круга?Мне помог мой лучший друг:
- 8. Что же он мне сказал?А всего 4 буквы: UX/UI
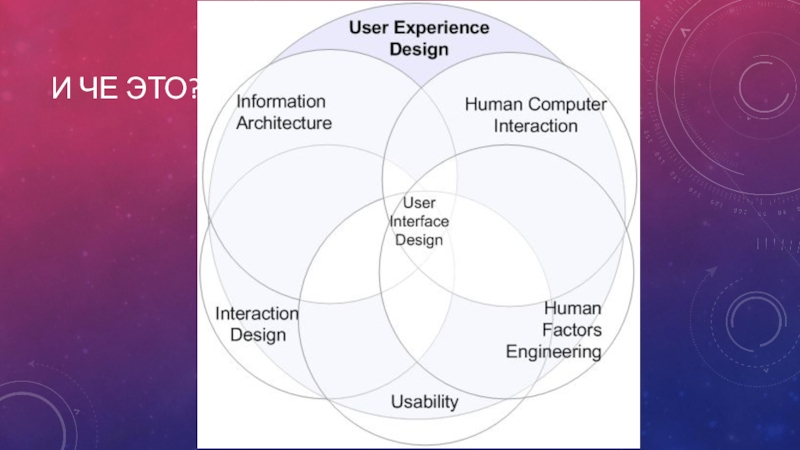
- 9. И че это?
- 10. Кто нам поможет?-Мне, пожалуйста, попроще и с котиками.
- 11. Никто не любит много слов. Все любят
- 12. Никто не любит много слов. Все любят
- 13. Никто не любит много слов. Все любят
- 14. Никто не любит много слов. Все любят
- 15. Никто не любит много слов. Все любят
- 16. Никто не любит много слов. Все любят
- 17. Никто не любит много слов. Все любят
- 18. Никто не любит много слов. Все любят
- 19. Никто не любит много слов. Все любят
- 20. Никто не любит много слов. Все любят
- 21. Никто не любит много слов. Все любят факты… и котиков.Интуитивная понятность. Понимание лучше запоминания.
- 22. Никто не любит много слов. Все любят
- 23. Никто не любит много слов. Все любят
- 24. Никто не любит много слов. Все любят
- 25. Никто не любит много слов. Все любят
- 26. Никто не любит много слов. Все любят
- 27. Никто не любит много слов. Все любят
- 28. Никто не любит много слов. Все любят
- 29. Никто не любит много слов. Все любят
- 30. Я думаю, в этот момент меня уже никто не слушает, поэтому пора закругляться.
- 31. Слайд 31
- 32. Скачать презентанцию
предисловиеНа кого мы учимся?
Слайды и текст этой презентации
Слайд 4А все таки, что бы могло из нас получиться?
Одмин
Девелопер
Тестер
Инженер-системотехник
Дизайнер
Специалист по
эргономике (Кто это?О_о)
Слайд 5Суровая реальность
Кодеру не нужна не психология, не эргономика, это для
дизайнеров.
Дизайнеру не нужен не код, не психология, мое дело красиво
нарисовать, нафиг мне это?Верстальщик: я не хочу думать о юзерах, я хочу стиликиииии.