Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Відображення базових графічних примітивів – лінія, прямокутник, сектор, ламана,
Содержание
- 1. Відображення базових графічних примітивів – лінія, прямокутник, сектор, ламана,
- 2. ЗапитанняРозділ 6 § 6.8Які графічні примітиви можна
- 3. Засоби для малювання в Object PascalГрафічні об'єкти
- 4. Засоби для малювання в Object PascalЧастина такої
- 5. Засоби для малювання в Object PascalДля малювання
- 6. Засоби для малювання в Object PascalКожна точка
- 7. Засоби для малювання в Object PascalДля того
- 8. Засоби для малювання в Object PascalДля створення
- 9. Засоби для малювання в Object PascalПродовженняМалювання еліпса,
- 10. Засоби для малювання в Object PascalУ наведеному
- 11. Розділ 6 § 6.7Для кожного примітива можна
- 12. Засоби для малювання в Object PascalСтворюючи зображення,
- 13. Засоби для малювання в Object PascalПроцедура створення
- 14. Засоби для малювання в Object PascalДля того
- 15. Компонент фігура для створення графічних примітивівЩоб розмістити
- 16. Компонент фігура для створення графічних примітивівВластивості Фігури
- 17. Компонент фігура для створення графічних примітивівКомпонент Фігура
- 18. Компонент фігура для створення графічних примітивівРозділ 6
- 19. Компонент фігура для створення графічних примітивівЗначення цих
- 20. Компонент фігура для створення графічних примітивівКрім того,
- 21. Компонент фігура для створення графічних примітивівНа малюнку
- 22. Переміщення об'єктів мишеюЩоб перемістити об'єкт, треба:Розділ 6 § 6.8
- 23. Переміщення об'єктів мишеюЩоб запрограмувати переміщення по формі
- 24. Переміщення об'єктів мишеюprocedure Tform1.Shape1MouseUp (Sender: TObject; Button:
- 25. Переміщення об'єктів мишеюbegin Left := Left + x
- 26. Переміщення об'єктів мишеюРозглянемо, як працюють процедури даного
- 27. Переміщення об'єктів мишеюСтворивши процедури обробки подій OnMouseDown,
- 28. Розгадайте ребусГрафікаРозділ 6 § 6.8
- 29. Дайте відповіді на запитанняЯк розміщена на формі
- 30. Домашнє завданняПроаналізувати§ 6.7, ст. 221-228Розділ 6 § 6.8
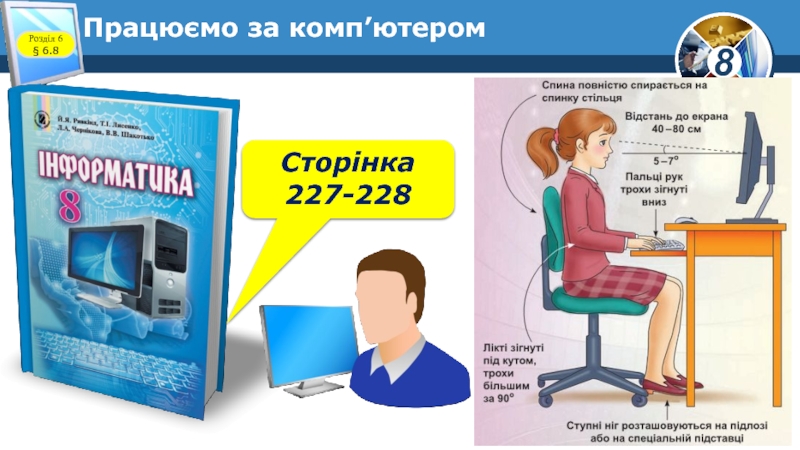
- 31. Працюємо за комп’ютеромСторінка227-228Розділ 6 § 6.8
- 32. Дякую за увагу!За новою програмоюУрок 47
- 33. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Запитання
Розділ 6 § 6.8
Які графічні примітиви можна створювати у графічному
редакторі та текстовому процесорі?
Які властивості графічних примітивів ви знаєте?
Які спільні
властивості напису, кнопки і форми ви знаєте?Слайд 3Засоби для малювання в
Object Pascal
Графічні об'єкти у проектах, розроблених у
Lazarus, можна створювати та відображати різними способами. Одним з них
є малювання графічних примітивів за їх координатами на координатній площині.Розділ 6 § 6.8
Слайд 4Засоби для малювання в
Object Pascal
Частина такої координатної площини розміщена, наприклад,
на формі. Початок координат збігається з верхнім лівим кутом форми.
Вісь Ох спрямована вправо, вісь Оy - униз.Частина координатної площини, що відображається на формі, має розміри ширини і висоти форми. На малюнку червоним кольором позначено точку з координатами (100, 200).
Розділ 6 § 6.8
Слайд 5Засоби для малювання в
Object Pascal
Для малювання ліній і фігур у
процесі виконання програми на формі в середовищі програмування Lazarus потрібно
розміщувати полотно. Для цього звертаються до властивості Canvas — властивості об'єкта Form, який у свою чергу є об'єктом, що має свої методи та властивості.Методи
Властивості
використовують для побудови на полотні різних фігур
використовують щоб задавати колір лінії, її товщину тощо.
Розділ 6 § 6.8
Слайд 6Засоби для малювання в
Object Pascal
Кожна точка (піксель) на формі має
свої координати та колір. Координати можуть бути задані лише цілими
числами. Колір можна задати константою типу ТСоlоr. Приклади констант і відповідних їм кольорів наведено у таблиці:Розділ 6 § 6.8
Слайд 7Засоби для малювання в
Object Pascal
Для того щоб установити для точки
з координатами (х, у) деякий колір, наприклад червоний, потрібно виконати
команду:Canvas.Pixels[x, у] := clRed;
Розділ 6 § 6.8
Слайд 8Засоби для малювання в
Object Pascal
Для створення графічних примітивів можна використовувати
команди:
Вибір на формі точки (я, у), з якої буде розпочинатися
малювання лінійCanvas.MoveTo (x, у)
Малювання відрізка від останньої точки, у якій відбувалось малювання, до точки (х, у). Використання послідовно кількох таких команд приведе до малювання відрізка або ламаної
Canvas.LineTo (x, y)
Малювання прямокутника, у якого протилежні вершини розміщені в точках (х1, у1) та (х2, у2)у а сторони паралельні осям координат
Canvas.Rectangle
(x1, y1, x2, y2)
Розділ 6 § 6.8
Слайд 9Засоби для малювання в
Object Pascal
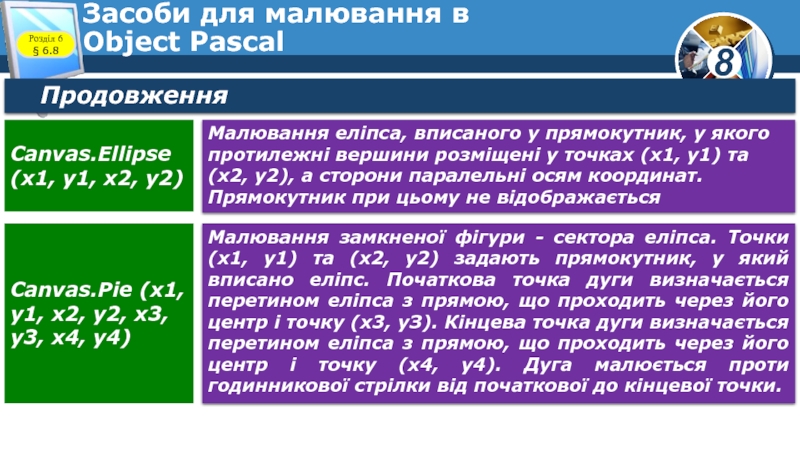
Продовження
Малювання еліпса, вписаного у прямокутник, у
якого протилежні вершини розміщені у точках (x1, y1) та (х2,
y2), а сторони паралельні осям координат. Прямокутник при цьому не відображаєтьсяCanvas.Ellipse
(x1, y1, x2, y2)
Малювання замкненої фігури - сектора еліпса. Точки (x1, y1) та (x2, у2) задають прямокутник, у який вписано еліпс. Початкова точка дуги визначається перетином еліпса з прямою, що проходить через його центр і точку (x3, yЗ). Кінцева точка дуги визначається перетином еліпса з прямою, що проходить через його центр і точку (х4, у4). Дуга малюється проти годинникової стрілки від початкової до кінцевої точки.
Canvas.Pie (x1, y1, x2, y2, x3, y3, x4, y4)
Розділ 6 § 6.8
Слайд 10Засоби для малювання в
Object Pascal
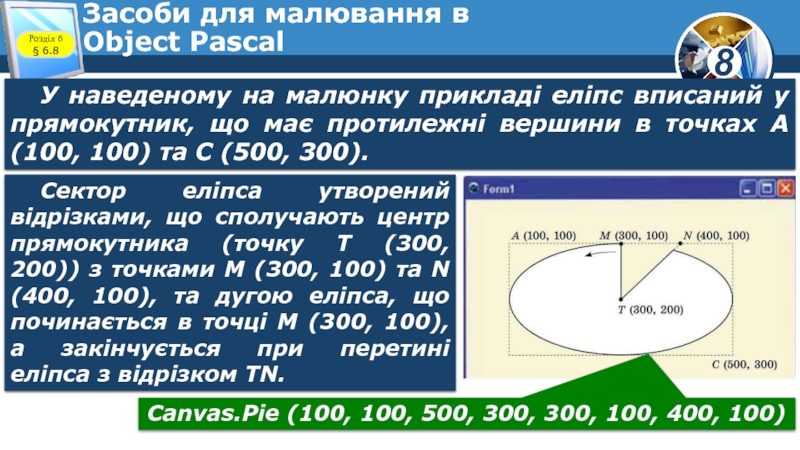
У наведеному на малюнку прикладі еліпс
вписаний у прямокутник, що має протилежні вершини в точках А
(100, 100) та С (500, 300).Сектор еліпса утворений відрізками, що сполучають центр прямокутника (точку Т (300, 200)) з точками М (300, 100) та N (400, 100), та дугою еліпса, що починається в точці М (300, 100), а закінчується при перетині еліпса з відрізком TN.
Canvas.Pie (100, 100, 500, 300, 300, 100, 400, 100)
Розділ 6 § 6.8
Слайд 11Розділ 6 § 6.7
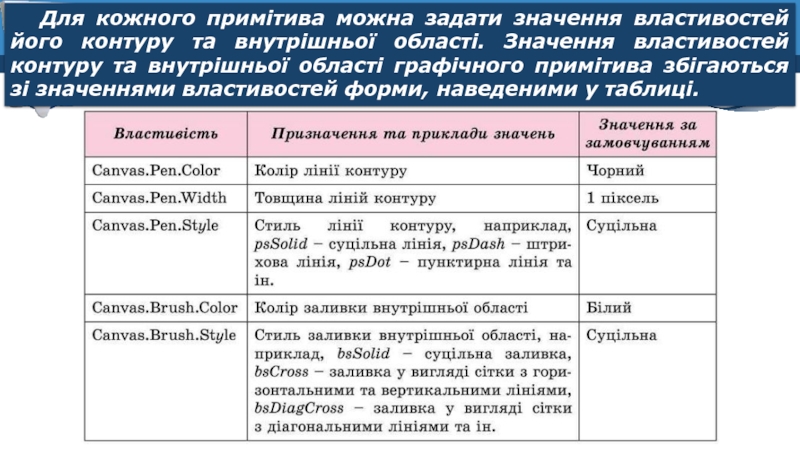
Для кожного примітива можна задати значення властивостей
його контуру та внутрішньої області. Значення властивостей контуру та внутрішньої
області графічного примітива збігаються зі значеннями властивостей форми, наведеними у таблиці.Слайд 12Засоби для малювання в
Object Pascal
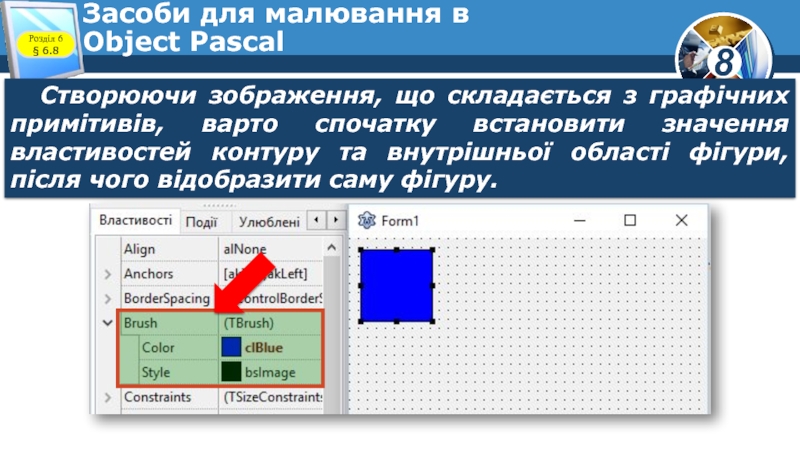
Створюючи зображення, що складається з графічних
примітивів, варто спочатку встановити значення властивостей контуру та внутрішньої області
фігури, після чого відобразити саму фігуру.Розділ 6 § 6.8
Слайд 13Засоби для малювання в
Object Pascal
Процедура створення кольорового прямокутника:
procedure Tform1.Button1Click(Sender: Tobject);
begin
Canvas.Pen.Color
:= clGreen; // колір контуру зелений
Canvas.Pen.Width := 3; // товщина
контуру З пікселіCanvas.Brush.Color := clRed; // колір заливки червоний
Canvas.Brush.Style := bsDiagCross; (* стиль заливки — сітка з діагональними лініями*)
Canvas.Rectangle (100, 100, 500, 300); (* прямокутник з протилежними вершинами в точках (100, 100) та (500, 300) і сторонами, паралельними осям координат *)
end;
Розділ 6 § 6.8
Слайд 14Засоби для малювання в
Object Pascal
Для того щоб малюнок відображався на
формі одразу після запуску проекту на виконання, потрібно команди малювання
розміщувати в процедурі - обробнику події Paint для форми.Результат виконання процедури малювання графічного примітива
Розділ 6 § 6.8
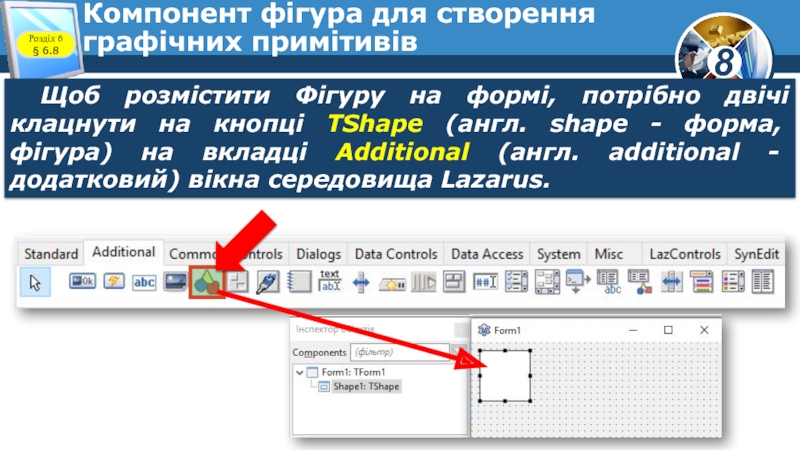
Слайд 15Компонент фігура для створення графічних примітивів
Щоб розмістити Фігуру на формі,
потрібно двічі клацнути на кнопці TShape (англ. shape - форма,
фігура) на вкладці Additional (англ. additional - додатковий) вікна середовища Lazarus.Розділ 6 § 6.8
Слайд 16Компонент фігура для створення графічних примітивів
Властивості Фігури Name, Enabled, Visible
аналогічні до відповідних властивостей форми.
Як і для форми, значення
властивостей Фігури Тор, Left, Height і Width можна змінити або на вкладці Властивості, або перетягуванням.Розділ 6 § 6.8
Слайд 17Компонент фігура для створення графічних примітивів
Компонент Фігура має властивості, що
визначають колір і стиль контуру та внутрішньої області.
Що визначає її
значенняВластивість
Колір контуру
Pen.Color
Товщина контуру
Pen.Width
Стиль лінії контуру
Pen.Style
Колір заливки внутрішньої області
Brush.Color
Стиль заливки внутрішньої області
Brush.Style
Розділ 6 § 6.8
Слайд 18Компонент фігура для створення графічних примітивів
Розділ 6 § 6.8
Властивість Style
може набувати значень із набору, вказаного в таблиці:
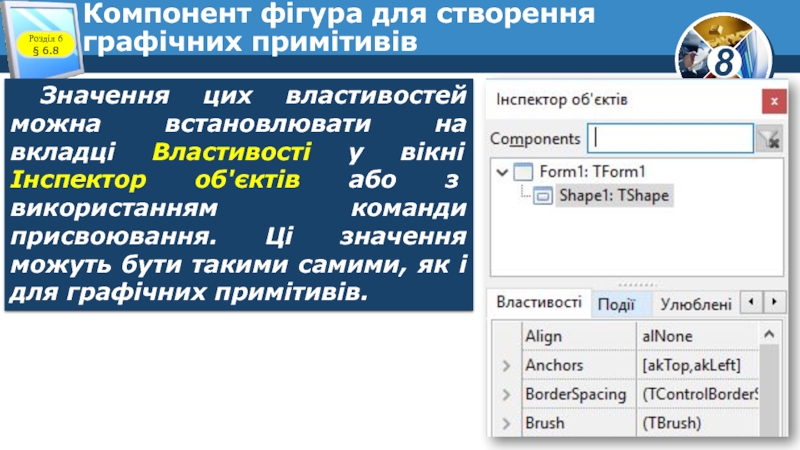
Слайд 19Компонент фігура для створення графічних примітивів
Значення цих властивостей можна встановлювати
на вкладці Властивості у вікні Інспектор об'єктів або з використанням
команди присвоювання. Ці значення можуть бути такими самими, як і для графічних примітивів.Розділ 6 § 6.8
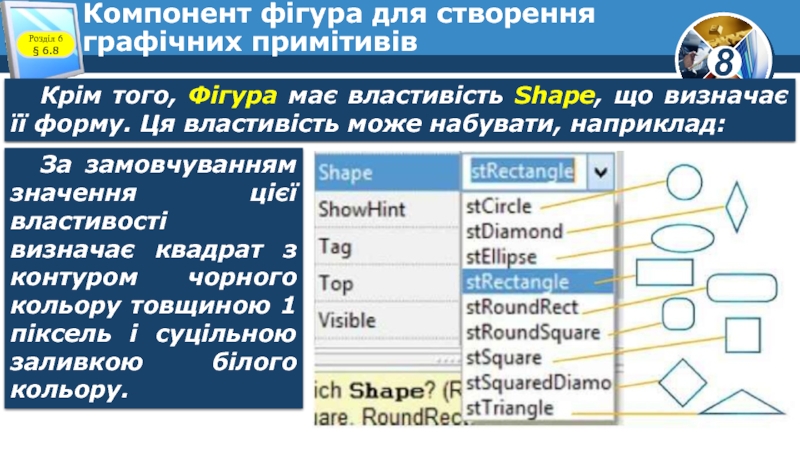
Слайд 20Компонент фігура для створення графічних примітивів
Крім того, Фігура має властивість
Shape, що визначає її форму. Ця властивість може набувати, наприклад:
За
замовчуванням значення цієї властивості визначає квадрат з контуром чорного кольору товщиною 1 піксель і суцільною заливкою білого кольору.Розділ 6 § 6.8
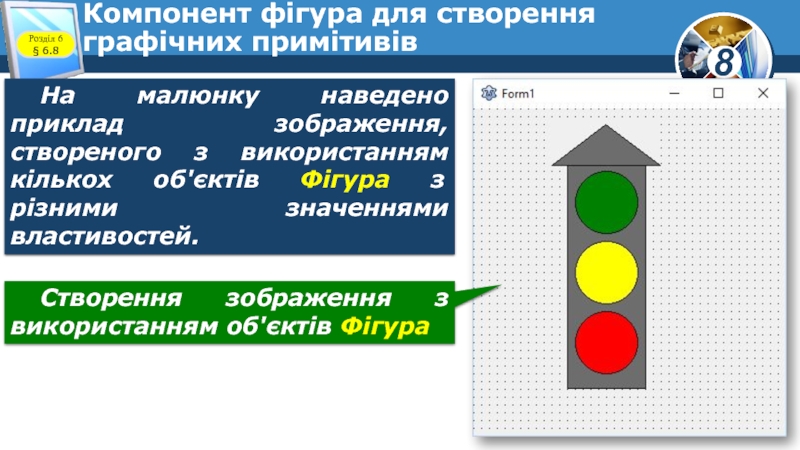
Слайд 21Компонент фігура для створення графічних примітивів
На малюнку наведено приклад зображення,
створеного з використанням кількох об'єктів Фігура з різними значеннями властивостей.
Створення
зображення з використанням об'єктів ФігураРозділ 6 § 6.8
Слайд 23Переміщення об'єктів мишею
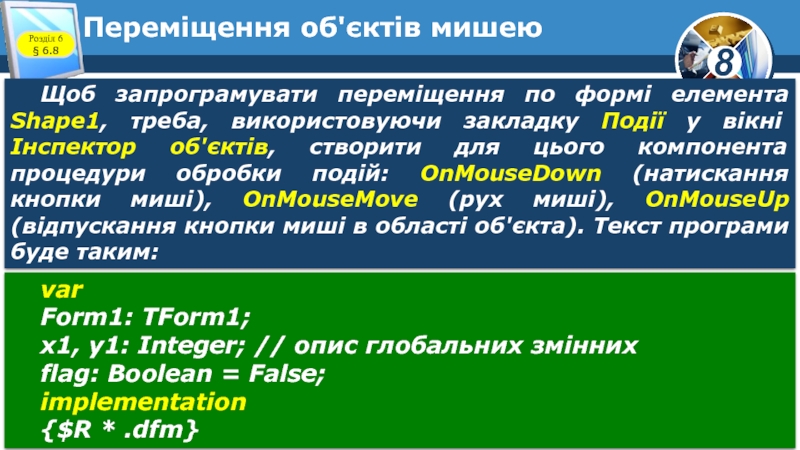
Щоб запрограмувати переміщення по формі елемента Shape1, треба,
використовуючи закладку Події у вікні Інспектор об'єктів, створити для цього
компонента процедури обробки подій: OnMouseDown (натискання кнопки миші), OnMouseMove (рух миші), OnMouseUp (відпускання кнопки миші в області об'єкта). Текст програми буде таким:var
Form1: TForm1;
х1, y1: Integer; // опис глобальних змінних
flag: Boolean = False;
implementation
{$R * .dfm}
Розділ 6 § 6.8
Слайд 24Переміщення об'єктів мишею
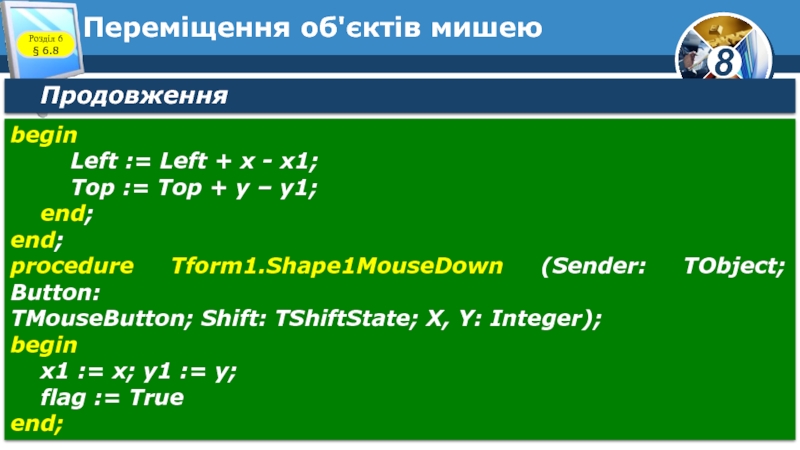
procedure Tform1.Shape1MouseUp (Sender: TObject; Button: TMouseButton; Shift: TShiftState;
X, Y: Integer); begin
flag := False;
end;
procedure Tform1.Shape1MouseMove (Sender: TObject; Shift:
TShiftState; X, Y: Integer);begin
If flag Then
with Tshape (Sender) do
Продовження
Розділ 6 § 6.8
Слайд 25Переміщення об'єктів мишею
begin
Left := Left + x - x1;
Top :=
Top + у – y1;
end;
end;
procedure Tform1.Shape1MouseDown (Sender: TObject; Button:
TMouseButton; Shift:
TShiftState; X, Y: Integer);begin
x1 := x; y1 := y;
flag := True
end;
Продовження
Розділ 6 § 6.8
Слайд 26Переміщення об'єктів мишею
Розглянемо, як працюють процедури даного проекту. Якщо натиснути
кнопку миші в момент, коли вказівник міститься в області компонента
Shape, то в процедурі Shape1MouseDown змінним х1, у1 будуть присвоєні значення координат розміщення вказівника, а змінній flag — значення true. Значення змінної flag (прапорця) сигналізує, чи натиснута кнопка миші. Якщо не відпускати кнопку миші й перетягувати об'єкт, то в процедурі TForm1.Shape1MouseMove відбувається перерахунок координат компонента Shape відносно системи координат форми. Це створює ефект руху фігури за вказівником. Якщо кнопку миші відпустити, то виконається процедура TForm1.Shape1MouseUp, в якій flag набуває значення False, і перетягування завершиться.Розділ 6 § 6.8
Слайд 27Переміщення об'єктів мишею
Створивши процедури обробки подій OnMouseDown, OnMouseMove, OnMouseUp для
компонентів Shape, можна розробити гру «Конструктор».
Розділ 6 § 6.8
Слайд 29Дайте відповіді на запитання
Як розміщена на формі координатна площина?
Яка властивість
форми використовується для малювання графічних примітивів?
Які команди використовуються для малювання
графічних примітивів - лінія, ламана, прямокутник, еліпс, сектор?Як змінити контур і внутрішню область графічних примітивів?
Який компонент використовується для створення графічних примітивів? Як його встановити на формі?
Розділ 6 § 6.8