Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в HTML (основы Web -мастерства)
Содержание
- 1. Введение в HTML (основы Web -мастерства)
- 2. Содержание Основы Web-дизайна Документы HTML Графика в
- 3. Основы Web-дизайна Лекция 1Санкт-Петербург– 2006 –
- 4. Определение Web-дизайнаWeb-дизайн — это процесс создания художественного
- 5. Инструментарий Web-дизайна Среда разработки документов HTMLРедактор векторной
- 6. Основные положения (1)Отображение сайта для экранного разрешения
- 7. Основные положения (2)Элементы навигации по сайту всегда
- 8. Структура Web-сайта Стартовая страницаРасширения файлов страниц .htmlПапки
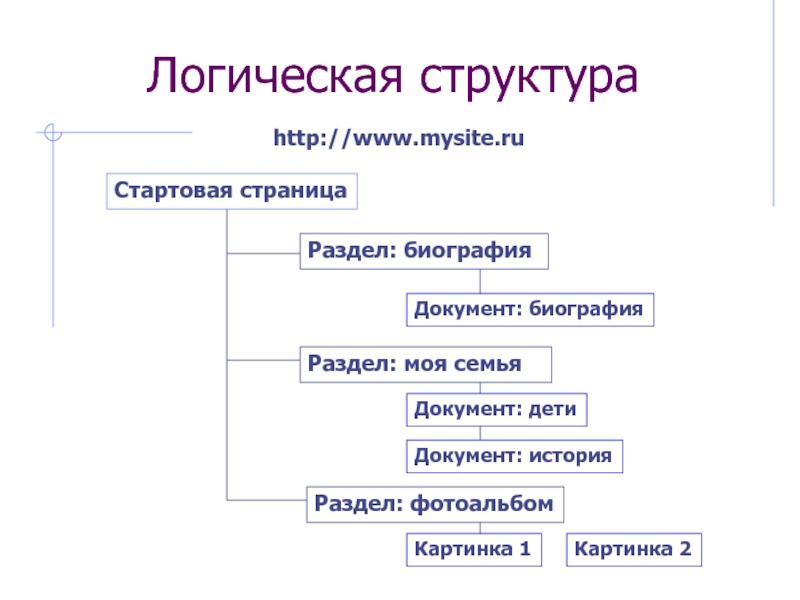
- 9. Логическая структураhttp://www.mysite.ru
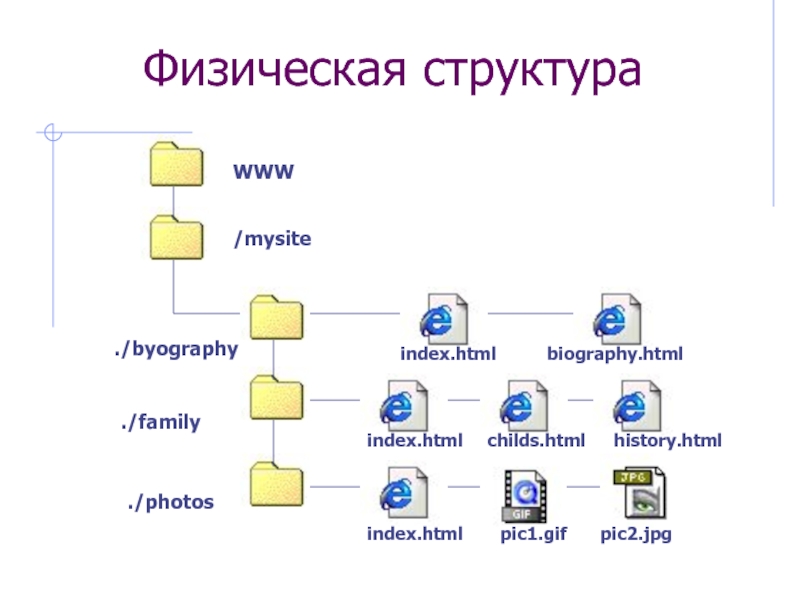
- 10. Физическая структура
- 11. Динамическая и статическая компоновка Web-сайта Статическая компоновка
- 12. Компоновка Web-страницыЛевое позиционирование элементов навигацииПравое позиционирование элементов навигацииВерхнее позиционирование элементов навигацииСмешанная компоновка
- 13. ЗаголовокЛоготипРекламный баннерТекстовое полеАдрес электронной почты, авторское правоЭлементы навигации
- 14. ЗаголовокЛоготипРекламный баннерТекстовое полеАдрес электронной почты, авторское правоЭлементы навигации
- 15. ЗаголовокРекламный баннерТекстовое полеАдрес электронной почты, авторское правоЭлементы навигацииСчетчик посещенийЭлементы навигации
- 16. ЗаголовокЗаголовокЛоготипРекламный баннерТекстовое полеАдрес электронной почты, авторское правоЭлементы навигацииСчетчик посещенийрусскийenglishЭлементы навигацииВыборязыкаАнонсы Рубрик(текст)
- 17. 10 советов дизайнеруХолмогоров В. Основы Web-мастерства. Учебный
- 18. Документы HTML Лекция 2Санкт-Петербург– 2006 –
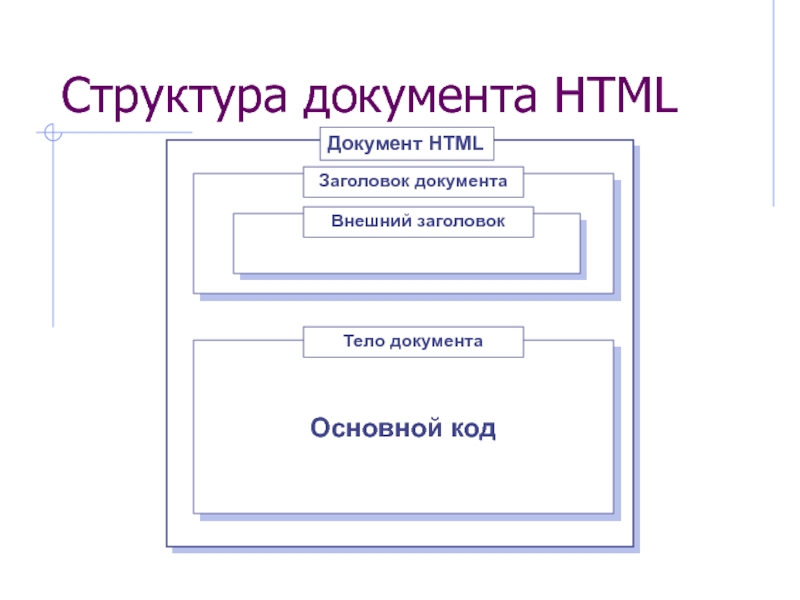
- 19. Структура документа HTMLОсновной кодДокумент HTMLЗаголовок документаВнешний заголовокТело документа
- 20. Типы теговобрабатываемое значение
- 21. Обязательные теги HTML Содержимое Содержимое Внешний заголовок Основной код
- 22. HTML код My Web-page
- 23. Escape-последовательности
- 24. Теги HTMLПредварительно отформатированный текст
- 25. Теги абзаца в HTML Текст, заключаемый в абзац RIGHTLEFTCENTERJUSTIFY
- 26. Теги выравнивания в HTML Часть кода HTML Часть кода HTML Часть кода HTML
- 27. Теги переноса в HTML Текст одной строки, а это текст следующей строки Строка без переносов
- 28. Теги начертания в HTMLТекст полужирным шрифтомТекст курсивным шрифтом Текст полужирным шрифтом Текст курсивным шрифтом
- 29. Теги эффектов в HTMLПодчеркнутый текстЗачеркнутый текстПодстрочный текстНадстрочный текстУвеличение размера шрифтаТекст
- 30. Теги шрифта в HTML Текст для вывода Отрывок текста
- 31. Цвет
- 32. Атрибуты тега Тело документа HTML
- 33. Заголовки Текст заголовка где n=1…6 Это текст заголовка на странице
- 34. Маркированные списки Вхождение1 Вхождение2 Вхождение3 … Вхождение n
- 35. Нумерованные списки Вхождение1 Вхождение2 Вхождение3 Вхождение4
- 36. ГиперссылкиТекст гиперссылки/A>Текст гиперссылки/A>
- 37. Ссылки на разделыКлючевое слово или заголовок раздела/A>Текст ссылки/A>
- 38. Ссылки на e-mailТекст ссылки/A>
- 39. Графика в документе HTML Лекция 3Санкт-Петербург– 2006 –
- 40. Разделительные линии
- 41. Разделительные линии (2)
- 42. Графические форматы в Интернет GIF – Graphic
- 43. Оптимизация графики GifClean32 WebGraphic Optimizer ShoeString Picture Dicer
- 44. Теги графики в HTML
- 45. Атрибуты тега IMG RIGHTLEFTCENTERTOPBOTTOMMIDDLEBASELINEHSPACE=0 VSPACE=0
- 46. GIF - анимация Ulead GIF Animator Jasc
- 47. Карты изображений в HTML
- 48. Карты изображений в HTML (2)SHAPE=RECT COORDS="x1, y1,
- 49. Карты изображений в HTML (3)
- 50. Ускорение загрузки графикиpict1.jpg – уменьшенная копия,pict2.jpg – файл изображения
- 51. 04.10.01доц. В.Н.ГаркушаТаблицы в документе HTML Лекция 4Санкт-Петербург– 2006 –
- 52. Теги таблицы Содержимое ячеек
- 53. Простые таблицы а б в
- 54. Таблица с заголовком Название Заголовок1 Заголовок2 содержимое
- 55. Вложенные таблицы
- 56. Цвета в таблицеСодержимое таблицы текст
- 57. Пример цветной таблицы текст
- 58. Советы задавайте значения ширины везде в одних
- 59. Рисунки в таблице
- 60. Фреймы способ организации логических разделов на странице
- 61. Фреймы Текст для броузера, не поддерживающего фреймы
- 62. Фреймы на странице
- 63. Фреймы на странице (2)
- 64. доц. В.Н.ГаркушаПрименение каскадных таблиц стилей Лекция 5Санкт-Петербург– 2006 –
- 65. Каскадные таблицы стилей Задавая свойства
- 66. Директивы и параметры CSS Селектор -НАЗВАНИЕ ЭЛЕМЕНТА {свойство: значение;}H1 {color: blue; font-size: 20 pt;}
- 67. Группировка селекторов CSS H1, H2, H3, H4
- 68. Группировка параметров CSS H1 {font-family: helvetica; font-style:
- 69. Принцип наследования BODY {background: white;color: black;font-family: sans-serif;
- 70. Свойства шрифтаfont-sizeH1 {font-size: 30 pt;} H2 {font-size:
- 71. Свойства шрифта (2)font-variantCAPTION {font-variant: small-caps;} font-weightSTRIKE {font-weight: bold;}font-styleEM {font-style: italic;}
- 72. Свойства текстаtext-alignP {text-align: justify; }text-decorationP {text-decoration: none; }text-indentP {text-indent: 30pt; }line-heightP {line-height: 5px; }
- 73. Свойства текста (2)text-transformCAPTION {text-transform: capitalize; }letter-spacingP {letter-spacing: 3px; }vertical-alignTD {vertical-align: top; }IMG {vertical-align: top-text;}
- 74. Свойства цвета и фонаbackground-imageBODY {background-image: URL(/images/picture.gif; }background-colorH1 {background-color: #F00000; }background-repeatBODY {background-repeat: no-repeat; }
- 75. Свойства цвета и фона (2)background-positionBODY {background-position: 30cm 0cm} TD {background-position: middle;}background-attachmentBODY {background-attachment: scroll; }
- 76. Свойства границpaddingTABLE {padding-left: 10px;padding-right: 10px; padding-top: 15px;padding-bottom: 15px;}marginP {margin-left: 20px;}IMG{margin-top: 10mm;margin-left: 15mm;margin-bottom: 10mm;}
- 77. Свойства границ (2)border-colorTABLE {border-color: blue;}border-widthTD {border-top-width: 2px;border-bottom-width: 2px;border-right-width: 1mm;border-left-width : 1mm;}
- 78. Свойства списковlist-style-positionLI {list-style-position: inside;}list-style-typeLI {list-style-type: square;}list-style-imageLI {list-style-image: URL(/images/marker.gif);}
- 79. Вспомогательные свойстваwhite-spaceP {white-space: pre;}width heightIMG {height: 80%;width: 120px;}floatTD {float: left;}clearIMG {clear: both;}displayIMG {display: block;}
- 80. КлассыНАЗВАНИЕ ЭЛЕМЕНТА.имя класса {свойство: значение;}P.myclass {text-align: justify;} текст формата директив CSS Текст формата по умолчанию
- 81. Классы (2).имя класса {свойство: значение;}.myclass {color: green;} текст зеленого цвета >Текстовый заголовок
- 82. ИдентификаторыНАЗВАНИЕ ЭЛЕМЕНТА#имя идентификатора {свойство: значение;}P#qwerty {text-align: left;}
- 83. Идентификаторы (2)#имя идентификатора {свойство: значение;}#qwerty {color: #00FF00;} текст заголовка
- 84. Интеграция в web-страницу Заголовок страницы P {text-align: justify;} H1 {color: green;} Текст документа
- 85. Подключение файла CSSЗаголовок страницы @import URL(../css/file.css);
- 86. Подключение файла CSS (2)Заголовок страницы
- 87. Применение CSSЗаголовок страницы P{text-align: justify;} H1{color: green;} - - >
- 88. Скачать презентанцию
Содержание Основы Web-дизайна Документы HTML Графика в документе HTML Таблицы в документе HTML Применение каскадных таблиц стилей
Слайды и текст этой презентации
Слайд 4Определение Web-дизайна
Web-дизайн — это процесс создания художественного произведения, размещаемого в
качестве ресурса всемирной информационной сети Интернет.
Будучи творческим процессом, он
отражает способности автора, и в то же время не имеет ограничений в средствах его самовыражения.Слайд 5Инструментарий Web-дизайна
Среда разработки документов HTML
Редактор векторной графики
Редактор растровой графики
Обозреватели
IE 4.0 или выше и Netscape Navigator версии 4.01 или
вышеПрограмма GIF анимации
Программы оптимизации растровых изображений
Программа фрагментатор графики
Слайд 6Основные положения (1)
Отображение сайта для экранного разрешения 640х480
с цветовой
палитрой 256 цветов.
Максимально возможное число графических элементов в формате GIF
(минимум JPG)Идентичное отображение в различных обозревателях (IE 4, NN 4)
Минимизация объема файлов страниц и изображений
Слайд 7Основные положения (2)
Элементы навигации по сайту всегда должны быть доступны,
в том числе при отображении только текста страницы
Исполнение страниц в
едином стилевом решенииПрименение корректных цветовых схем (не более трех разных цветов)
Использование не более трех различных шрифтов на странице
Слайд 8Структура Web-сайта
Стартовая страница
Расширения файлов страниц .html
Папки для графики
Имена папок
и файлов в строчном регистре латинскими буквами
Документирование обновления страниц
Слайд 11Динамическая и статическая компоновка Web-сайта
Статическая компоновка страницы позволяет добиться
идентичности ее отображения во всех обозревателях, но оставляет пустое поле
при высоком разрешении экрана компьютера.Динамическая компоновка растягивает документ на всю ширину экрана, что может приводить к неадекватности отображения в разных обозревателях.
Слайд 12Компоновка Web-страницы
Левое позиционирование элементов навигации
Правое позиционирование элементов навигации
Верхнее позиционирование элементов
навигации
Смешанная компоновка
Слайд 13Заголовок
Логотип
Рекламный баннер
Текстовое поле
Адрес электронной почты, авторское право
Элементы навигации
Слайд 14Заголовок
Логотип
Рекламный баннер
Текстовое поле
Адрес электронной почты, авторское право
Элементы навигации
Слайд 15Заголовок
Рекламный баннер
Текстовое поле
Адрес электронной почты, авторское право
Элементы
навигации
Счетчик посещений
Элементы
навигации
Слайд 16Заголовок
Заголовок
Логотип
Рекламный баннер
Текстовое поле
Адрес электронной почты, авторское право
Элементы навигации
Счетчик посещений
русский
english
Элементы
навигации
Выбор
языка
Анонсы
Рубрик
(текст)
Слайд 1710 советов дизайнеру
Холмогоров В. Основы Web-мастерства. Учебный курс. СПб.: Питер,
2001. - 352 с.
Шафран Э. Создание Web-страниц. Самоучитель. СПб.: Питер,
1999. - 320 с.Крейнак Дж., Хебрейкен Дж. Интернет. Энциклопедия. СПб.: Питер, 1999. - 560 с.
Слайд 19Структура документа HTML
Основной код
Документ HTML
Заголовок документа
Внешний заголовок
Тело документа
Слайд 28Теги начертания в HTML
Текст полужирным шрифтом
Текст курсивным шрифтом
Текст полужирным
шрифтом
Текст курсивным шрифтом
Слайд 29Теги эффектов в HTML
Подчеркнутый текст
Зачеркнутый текст
Подстрочный текст
Надстрочный текст
Увеличение размера шрифта
Текст
Слайд 42Графические форматы в Интернет
GIF – Graphic Intergange Format
JPEG
– Joint Photographic Expert Group
PNG – Portable Network Graphics
Слайд 46GIF - анимация
Ulead GIF Animator
Jasc Animation Shop
Adobe ImageReady
Macromedia Flash
Corel R.A.V.E.
GIF Movie Gear
Слайд 48Карты изображений в HTML (2)
SHAPE=RECT COORDS="x1, y1, x2, y2"
- прямоугольник
с углами х1,у1 и х2,у2
SHAPE=CIRCLE COORDS="X, Y, R"
- круг с
центром Х,Y и радиусом RSHAPE=POLY COORDS="x1, y1, x2, y2, …"
многоугольник с вершинами х1,у1,
х2,у2 и так далее вплоть до xN, yN
Слайд 50Ускорение загрузки графики
картинка">
pict1.jpg – уменьшенная копия,
pict2.jpg – файл изображения
Слайд 58Советы
задавайте значения ширины везде в одних и тех же
единицах
не оставляйте пустых ячеек (BR)
указывайте тип выравнивания
в таблицеявно задавайте ширину таблицы
явно указывайте все параметры ячеек, столбцов и таблицы в целом
Слайд 60Фреймы
способ организации логических разделов на странице
каждый раздел отображает
отдельную страницу
переход на новую страницу происходит только в одном
из разделовСлайд 65Каскадные таблицы стилей
Задавая свойства стиля в файле
.css, подключают этот файл к html-документу, заставляя клиентский броузер считывать
значения параметров каждого компонентаWeb-страницы из файла стиля.
Возможность подключить один и тот же файл к разным html-документам позволяет отказаться от необходимости назначения свойств каждого конкретного объекта.
Слайд 66Директивы и параметры CSS
Селектор -
НАЗВАНИЕ ЭЛЕМЕНТА
{свойство: значение;}
H1 {color: blue; font-size: 20 pt;}
Слайд 67Группировка селекторов CSS
H1, H2, H3, H4 {font-family: helvetica; color:
red; font-size: 30 pt;}
Группировка селекторов -
НАЗВАНИЕ ЭЛЕМЕНТА-1,
НАЗВАНИЕ ЭЛЕМЕНТА-2, ... НАЗВАНИЕ ЭЛЕМЕНТА-N {свойство: значение;}Слайд 68Группировка параметров CSS
H1 {
font-family: helvetica;
font-style: italic;
font-size: 30 pt;
color:
black;}
Группировка селекторов -
НАЗВАНИЕ ЭЛЕМЕНТА {
Определение-1;
Определение-2;
...
Определение-N;}
Слайд 69Принцип наследования
BODY {
background: white;
color: black;
font-family: sans-serif;
font-size: 10 pt;
}
Вложенные теги наследуют признаки директив более высокого
уровня – "старших" тегов.Следующая директива описывает единые параметры для всех видимых элементов web-страницы.