Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в Программирование
Содержание
- 1. Введение в Программирование
- 2. СегодняВведение в введениеО программировании в целом и
- 3. О чем этот курс?О Javascript? - нетО
- 4. Слайд 4
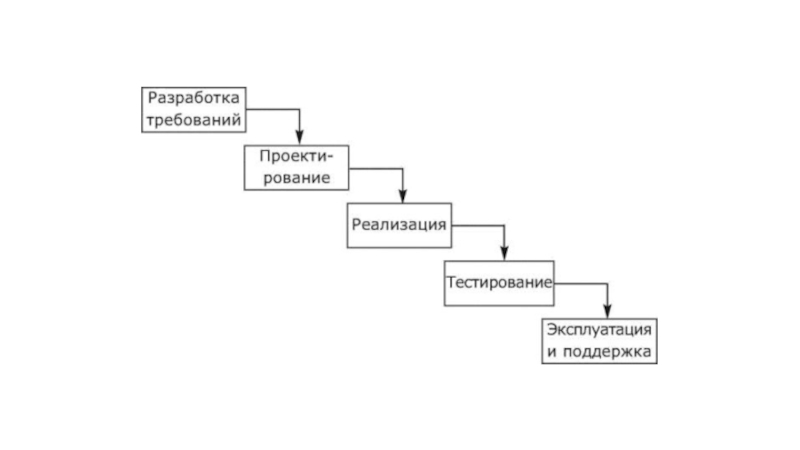
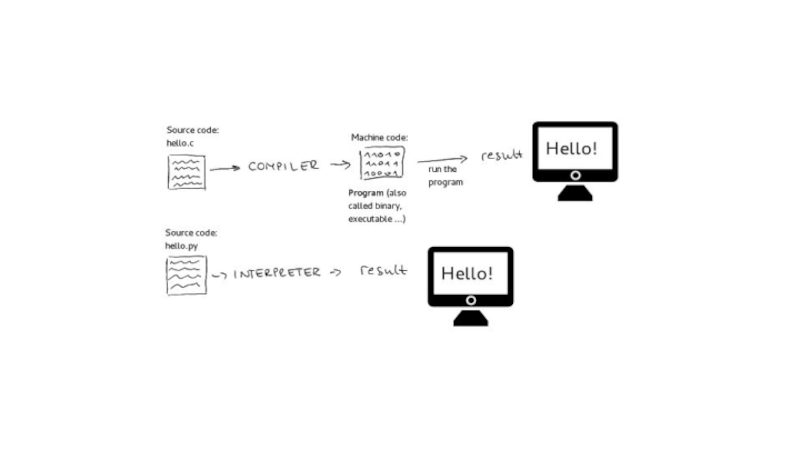
- 5. Как создается программное обеспечение?
- 6. Слайд 6
- 7. Программистов в команде много.Что с того?Особые методологии
- 8. Пример кода/** @param {number} foo */
- 9. Вернемся в программирование
- 10. Дадим слово ВикипедииВ программирование входятанализ и постановка
- 11. Слайд 11
- 12. Особенности веб-программированияРазделение на frontend и backendБольшая нагрузкаМного данныхСложная инфраструктура
- 13. Слайд 13
- 14. Программист ставит себе на тумбочку перед сном
- 15. Что нужно чтобы сделать сайт?
- 16. Блокнот
- 17. Слайд 17
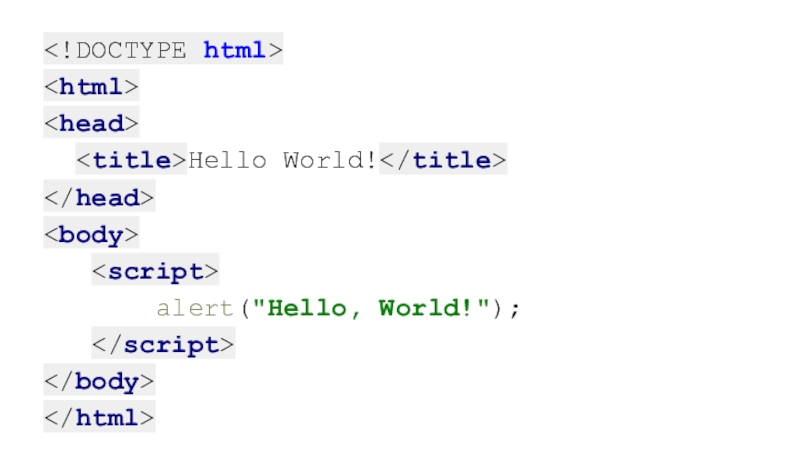
- 18. Мой Первый Сайт
- 19. Hello World! alert("Hello, World!");
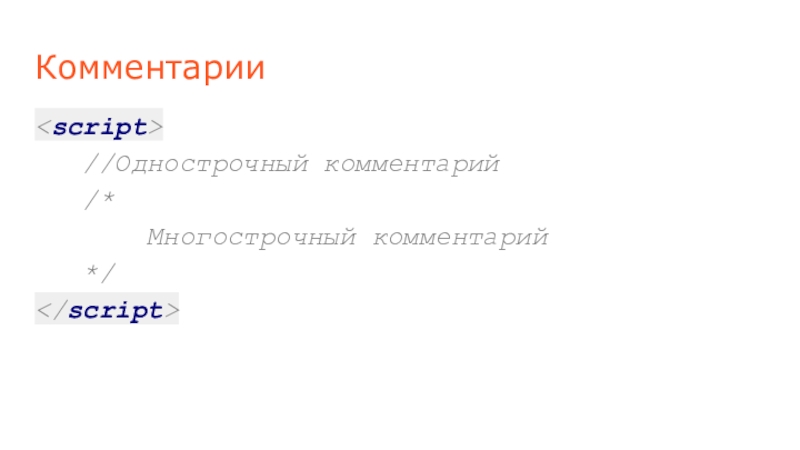
- 20. Комментарии //Однострочный комментарий /* Многострочный комментарий */
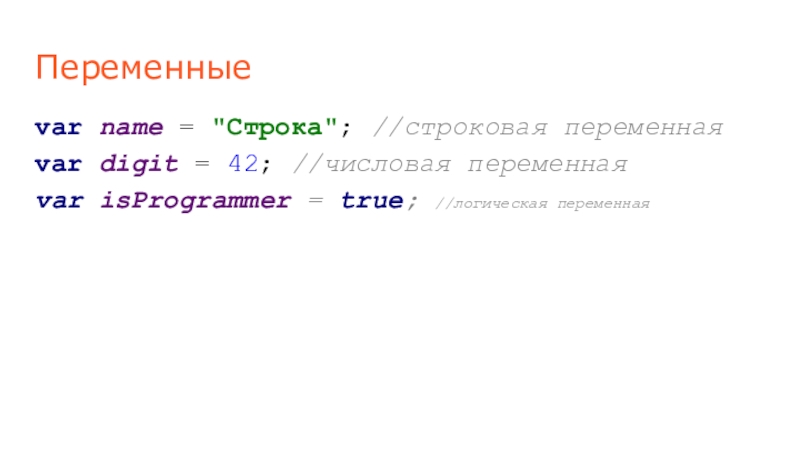
- 21. Переменныеvar name = "Строка"; //строковая переменнаяvar digit = 42; //числовая переменнаяvar isProgrammer = true; //логическая переменная
- 22. Особенности выбора имени переменнойДолжно соответствовать данным, содержащимися
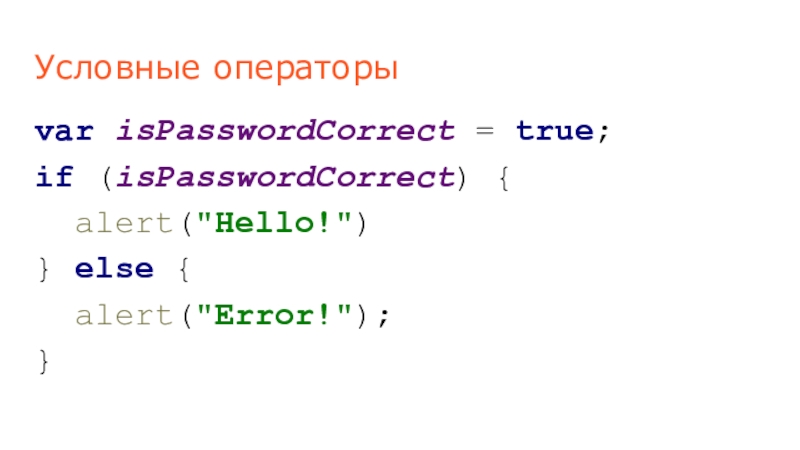
- 23. Условные операторыvar isPasswordCorrect = true;if (isPasswordCorrect) { alert("Hello!")} else { alert("Error!");}
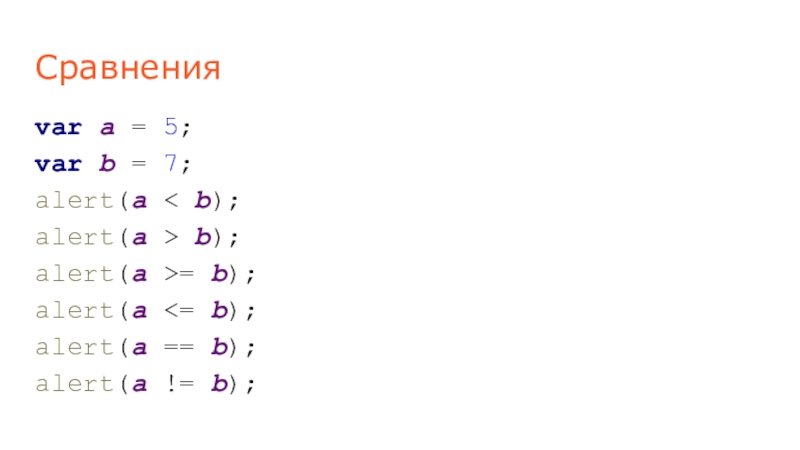
- 24. Сравненияvar a = 5;var b = 7;alert(a < b);alert(a > b);alert(a >= b);alert(a
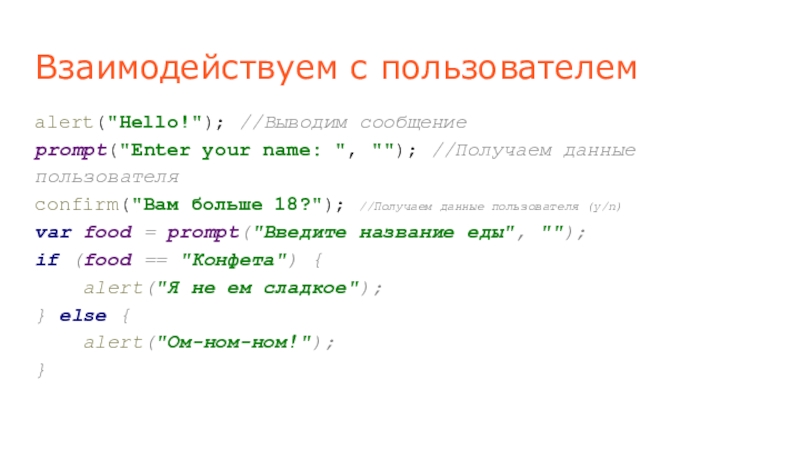
- 25. Взаимодействуем с пользователемalert("Hello!"); //Выводим сообщениеprompt("Enter your name:
- 26. Консольconsole.log("Hello, world!");
- 27. Цикл Whilewhile (true) { confirm("Уже приехали?"); }
- 28. Перебираем символы в строке
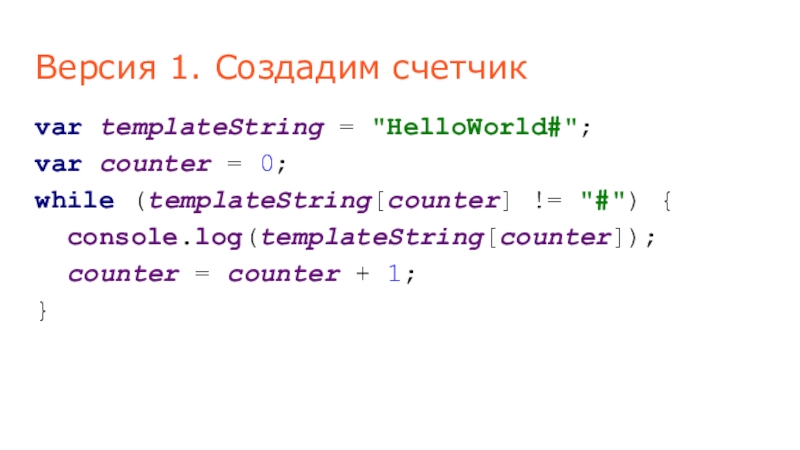
- 29. Версия 1. Создадим счетчикvar templateString = "HelloWorld#";
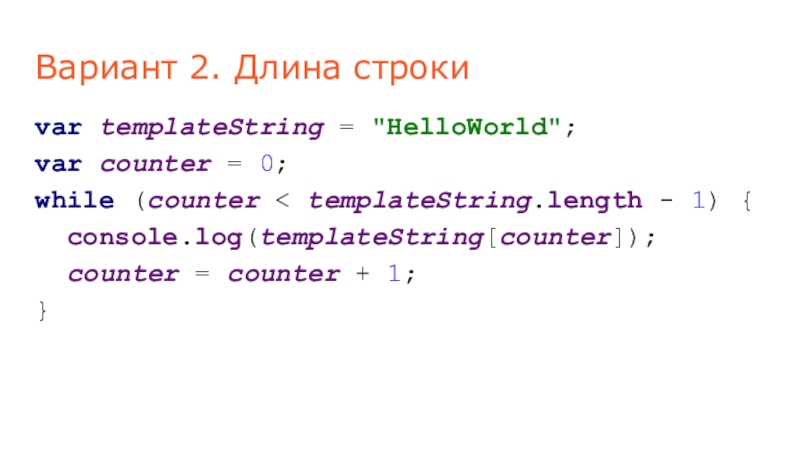
- 30. Вариант 2. Длина строкиvar templateString = "HelloWorld";
- 31. Вариант 3. Цикл forvar str = "HelloWorld";
- 32. Функцииfunction showMessage() { alert("Привет, Мир!"); }showMessage();
- 33. Параметры функцииfunction printHello(userName, greetingText){ var message = greetingText + userName; console.log(message); }printHello("Alex", "Hello ");
- 34. Возвращаемые значенияfunction getAlexNameByAge(age){ var name =
- 35. Что еще может пригодиться*, /, +, - - операции% - остаток от деления
- 36. Скачать презентанцию
СегодняВведение в введениеО программировании в целом и web в частностиКак сделать сайт? И что для этого надо?Первая программаОсновные конструкции языка
Слайды и текст этой презентации
Слайд 2Сегодня
Введение в введение
О программировании в целом и web в частности
Как
сделать сайт? И что для этого надо?
Слайд 3О чем этот курс?
О Javascript? - нет
О программировании? - да!
О
любви к тому, что делаешь? - да!
Слайд 7Программистов в команде много.
Что с того?
Особые методологии организации рабочего процесса
требования
постоянно меняются
куча творческих людей
высокая конкурентность на рынке труда
Соглашения о стиле
кодированияСлайд 8Пример кода
/** @param {number} foo */
method(foo) {
if
(condition(foo)) { try { //
Note: this might fail. something(); } catch (err) { recover(); } } }Google Style Guide
Слайд 10Дадим слово Википедии
В программирование входят
анализ и постановка задачи,
проектирование программы,
построение алгоритмов,
разработка структур данных,
написание текстов программ,
отладка и
тестирование программы (испытания программы),документирование,
настройка (конфигурирование),
доработка и сопровождение.
Слайд 12Особенности веб-программирования
Разделение на frontend и backend
Большая нагрузка
Много данных
Сложная инфраструктура
Слайд 14Программист ставит себе на тумбочку перед сном два стакана. Один
с водой - на случай, если захочет ночью пить. А
второй пустой - на случай, если не захочет.Слайд 21Переменные
var name = "Строка"; //строковая переменная
var digit = 42; //числовая
переменная
var isProgrammer = true; //логическая переменная
Слайд 22Особенности выбора имени переменной
Должно соответствовать данным, содержащимися внутри
Нельзя начинать с
цифры
Соглашение: именуем в camelCase
Регистр символов имеет значение
В JS типов переменных
в разы больше, но пока нам нужны только эти 3.Слайд 23Условные операторы
var isPasswordCorrect = true;
if (isPasswordCorrect) {
alert("Hello!")
} else {
alert("Error!");
}
Слайд 25Взаимодействуем с пользователем
alert("Hello!"); //Выводим сообщение
prompt("Enter your name: ", ""); //Получаем
данные пользователя
confirm("Вам больше 18?"); //Получаем данные пользователя (y/n)
var food =
prompt("Введите название еды", "");if (food == "Конфета") {
alert("Я не ем сладкое");
} else {
alert("Ом-ном-ном!");
}
Слайд 29Версия 1. Создадим счетчик
var templateString = "HelloWorld#";
var counter = 0;
while
(templateString[counter] != "#") {
console.log(templateString[counter]);
counter = counter + 1;
}
Слайд 30Вариант 2. Длина строки
var templateString = "HelloWorld";
var counter = 0;
while
(counter < templateString.length - 1) { console.log(templateString[counter]); counter = counter
+ 1; }Слайд 31Вариант 3. Цикл for
var str = "HelloWorld";
for (var i =
0; i < str.length; i++) {
console.log(str[i]);
}
Слайд 33Параметры функции
function printHello(userName, greetingText){
var message = greetingText + userName;
console.log(message);
}
printHello("Alex", "Hello ");
Слайд 34Возвращаемые значения
function getAlexNameByAge(age){
var name = "";
if (age >
18) { name = "Алексей"; } else {
name = "Алёша"; } return name; }var alexName = getAlexNameByAge(18); printHello(alexName, "Hello, ");

































 18)" alt="Возвращаемые значенияfunction getAlexNameByAge(age){ var name = ""; if (age > 18) {">
18)" alt="Возвращаемые значенияfunction getAlexNameByAge(age){ var name = ""; if (age > 18) {">