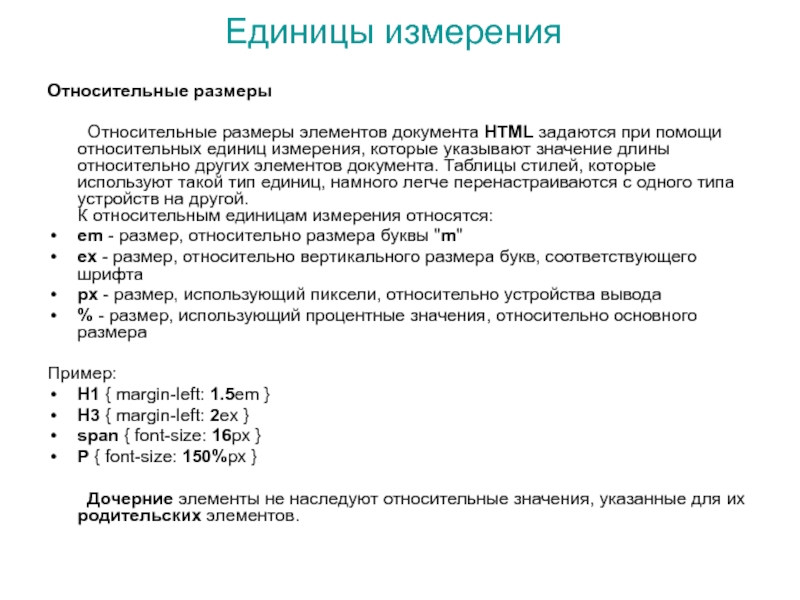
относительных единиц измерения, которые указывают значение длины относительно других элементов
документа. Таблицы стилей, которые используют такой тип единиц, намного легче перенастраиваются с одного типа устройств на другой. К относительным единицам измерения относятся:em - размер, относительно размера буквы "m"
ex - размер, относительно вертикального размера букв, соответствующего шрифта
px - размер, использующий пиксели, относительно устройства вывода
% - размер, использующий процентные значения, относительно основного размера
Пример:
H1 { margin-left: 1.5em }
H3 { margin-left: 2ex }
span { font-size: 16px }
P { font-size: 150%px }
Дочерние элементы не наследуют относительные значения, указанные для их родительских элементов.