Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Юзабилити сайта
Содержание
- 1. Юзабилити сайта
- 2. Юзабилити– это мера качества пользовательского опыта, приобретенного
- 3. Принципы все должно быть понятно с первого взгляда, логично, продуманно, функционально.
- 4. Слайд 4
- 5. Слайд 5
- 6. Слайд 6
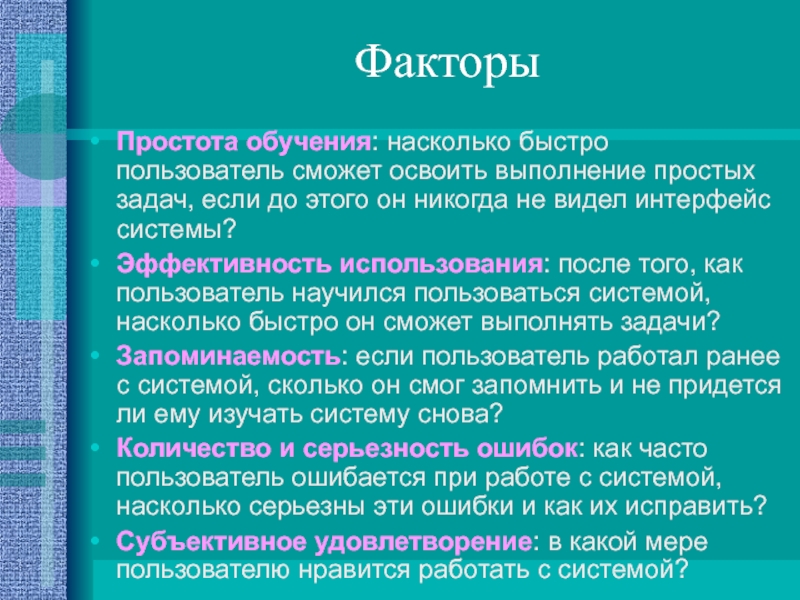
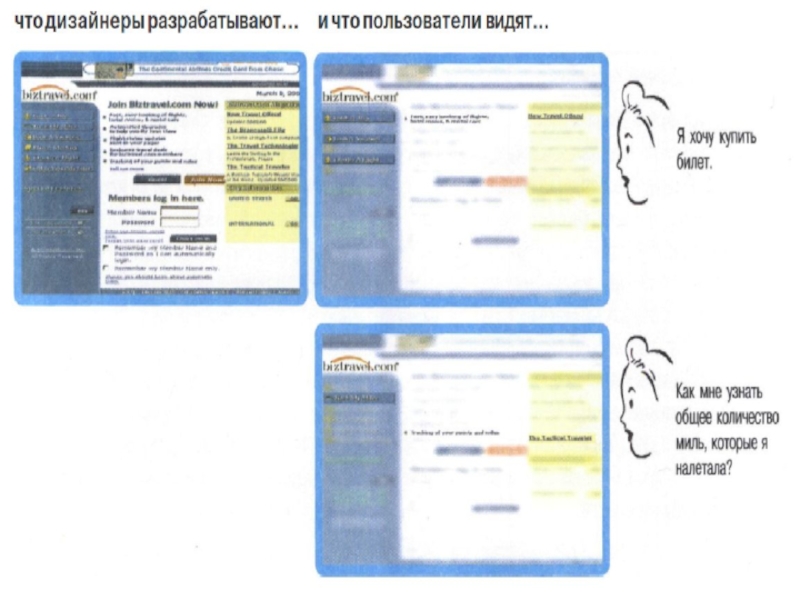
- 7. Факторы Простота обучения: насколько быстро пользователь сможет
- 8. по статистике, 60 % пользователей не могут
- 9. Разметка страницы каждая страница должна иметь ясную визуальную иерархию своих элементов.
- 10. Разметка страницыЧем более важен элемент, тем более
- 11. Слайд 11
- 12. Слайд 12
- 13. Разметка страницычеткое разделение страницы на области. *Несколько
- 14. Слайд 14
- 15. Слайд 15
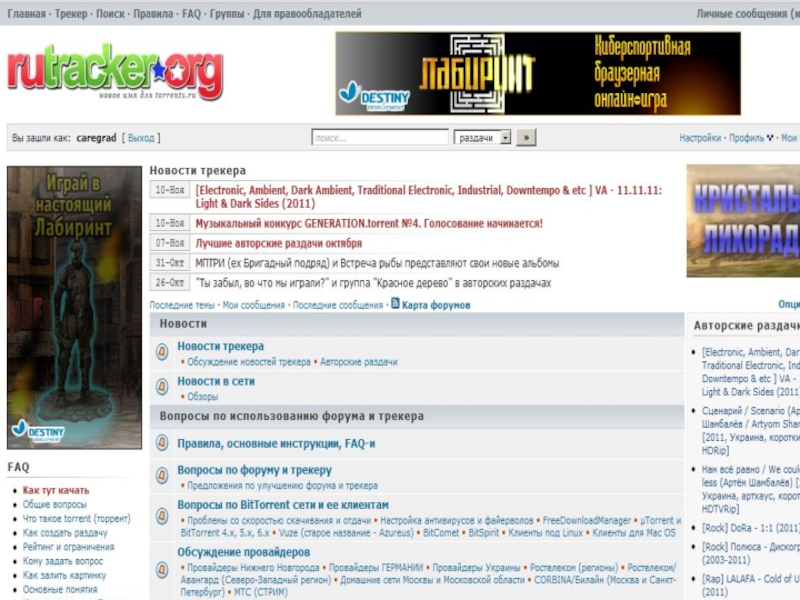
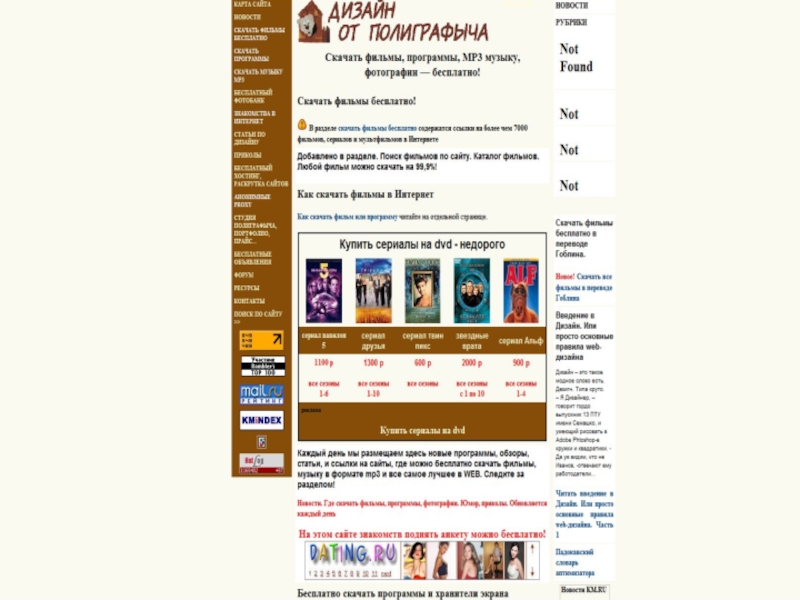
- 16. Разметка страницы: уменьшение визуального шума Перегруженность. Если на
- 17. Слайд 17
- 18. Слайд 18
- 19. Навигация "Навигация" связана с двумя понятиями: перемещением
- 20. Люди не станут пользоваться вашим сайтом, если им не будет понятно, как по нему перемещаться!
- 21. Слайд 21
- 22. Особенности веб-пространстваНет ощущения масштаба.Нет ощущения направления.Нет ощущения местоположения.
- 23. Нет ощущения масштаба: даже если мы уже
- 24. Нет ощущения направления: В целом, на сайте
- 25. Нет ощущения местоположения:Если мы хотим вернуться к
- 26. Нет ощущения местоположения:Начальная страница – это сравнительно
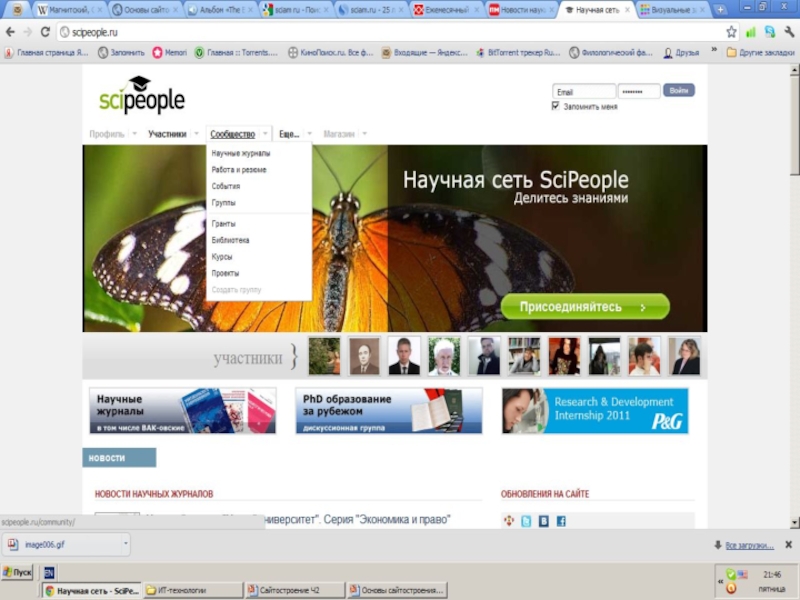
- 27. Навигация:Логотип. Мы ожидаем, что
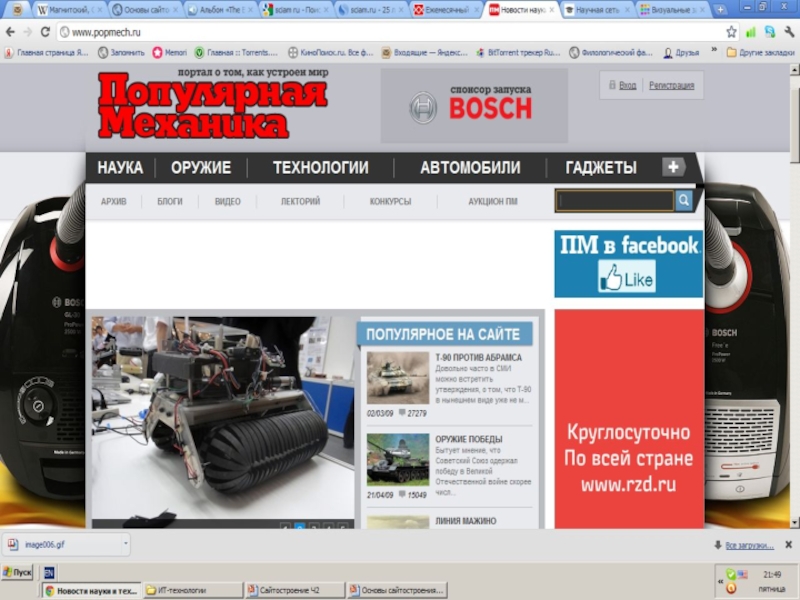
- 28. Навигация:Панель разделов. Панель разделов – ее
- 29. Навигация:Сервисы. Сервисами называются ссылки на
- 30. Навигация:Как правило, постоянная навигация может вместить только
- 31. Слайд 31
- 32. Навигация:кнопка начальной страницы название страницы
- 33. Навигация:Каждая страница должна иметь название. Так же как
- 34. Слайд 34
- 35. Принципы навигациинавигация должна помочь понять пользователю, где,
- 36. Слайд 36
- 37. Слайд 37
- 38. Принципы навигации Одно из назначений навигации –
- 39. Слайд 39
- 40. Принципы навигацииследует помечать уже посещенные ссылки –
- 41. Принципы навигациинавигационные меню (или, по крайней мере,
- 42. Слайд 42
- 43. Главная страница Цель и назначение сайта.Иерархия сайта.Поиск.Анонсы содержания сайта.Обзор содержания.Обзор сервисов.Периодически обновляемое содержание.Реклама.Ярлыки.Регистрация.
- 44. Слайд 44
- 45. Цель и назначение сайта Начальная страница должна
- 46. Иерархия сайта Начальная страница должна давать обзор
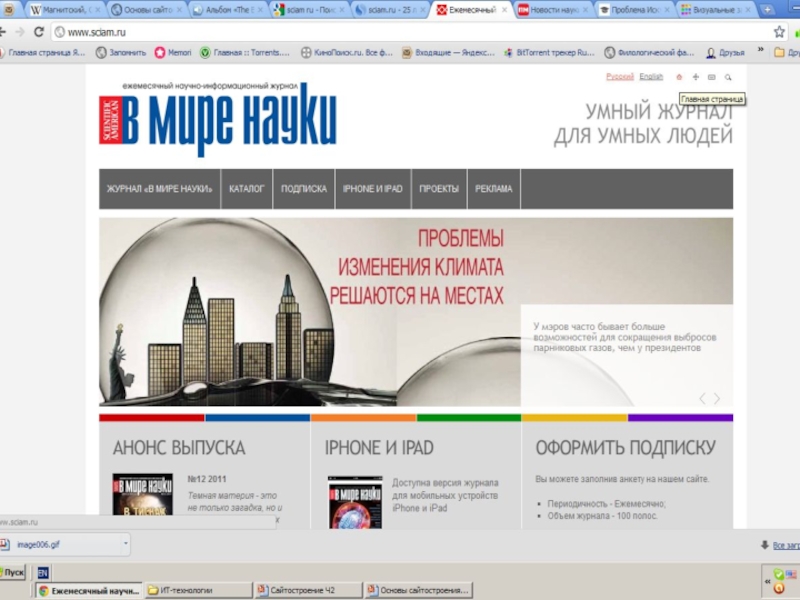
- 47. Анонсы содержания сайта Так же как и
- 48. Обзор содержания Рассказывает о новейших, лучших и самых популярных элементах содержания.
- 49. Слайд 49
- 50. Обзор сервисов Предлагает пользователю посетить дополнительные разделы
- 51. Периодически обновляемое содержаниеЕсли успех сайта зависит от
- 52. РекламаПространство начальной страницы резервируется также и для всевозможной рекламы
- 53. Ярлыки Элементы содержания сайта, которые наиболее часто
- 54. Слайд 54
- 55. Регистрация Если на сайте используется регистрация, то
- 56. Начальная страница должна: Показывать то, что ищет посетитель. Иметь слоган.Иметь текст приветствия.
- 57. Слайд 57
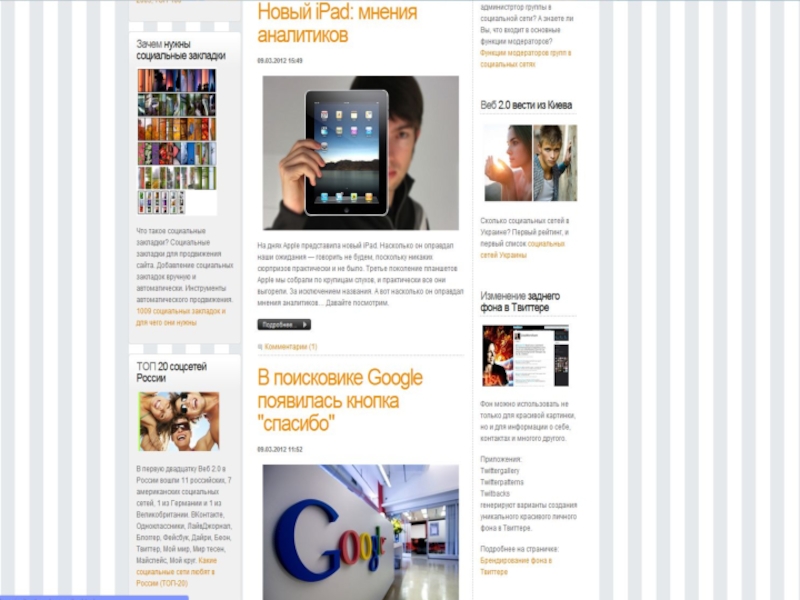
- 58. Изложение информационного материала Исследование пяти наиболее популярных
- 59. Слайд 59
- 60. текст должен легко просматриваться. Чтобы сэкономить время поиска,
- 61. текст должен быть коротким или, по крайней
- 62. в письме пользователям Интернета нравятся всевозможные оглавления
- 63. гипертекстовая структура может оказаться очень полезной при
- 64. графические элементы нравятся пользователям, только если они
- 65. даже на серьезных сайтах должно быть место
- 66. «Избавьтесь от половины слов на каждой странице,
- 67. это снижает уровень шума на страницах;это выделяет
- 68. Слайд 68
- 69. Слайд 69
- 70. Слайд 70
- 71. Слайд 71
- 72. Домашнее заданиеПрактическое занятие Тема. Дизайн и юзабилити веб-ресурсов.Цель: самостоятельная
- 73. Ресурс рекомендаций для сайтов http://sitepolice.ru/ Каталог сайтов рунетаhttp://catalogr.ru/
- 74. Скачать презентанцию
Юзабилити– это мера качества пользовательского опыта, приобретенного при взаимодействии с продуктом или системой, например, веб-сайтом, программным приложением и т.п. Иными словами, юзабилити – это мера "дружелюбности" сайта, интерфейса программы и т.п.
Слайды и текст этой презентации
Слайд 2Юзабилити
– это мера качества пользовательского опыта, приобретенного при взаимодействии с
продуктом или системой, например, веб-сайтом, программным приложением и т.п.
словами, юзабилити – это мера "дружелюбности" сайта, интерфейса программы и т.п.Слайд 7Факторы
Простота обучения: насколько быстро пользователь сможет освоить выполнение простых
задач, если до этого он никогда не видел интерфейс системы?
Эффективность
использования: после того, как пользователь научился пользоваться системой, насколько быстро он сможет выполнять задачи?Запоминаемость: если пользователь работал ранее с системой, сколько он смог запомнить и не придется ли ему изучать систему снова?
Количество и серьезность ошибок: как часто пользователь ошибается при работе с системой, насколько серьезны эти ошибки и как их исправить?
Субъективное удовлетворение: в какой мере пользователю нравится работать с системой?
Слайд 8
по статистике, 60 % пользователей не могут быстро и без
затруднений найти необходимые данные в Интернете
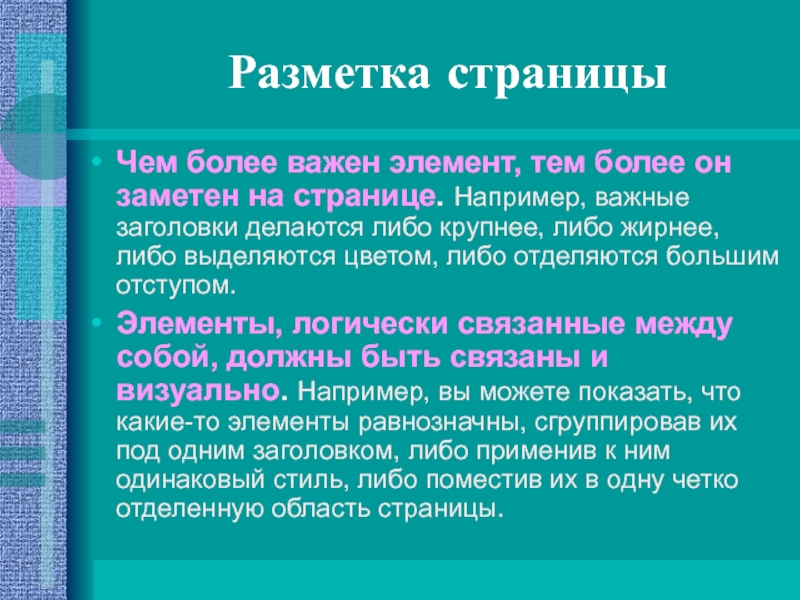
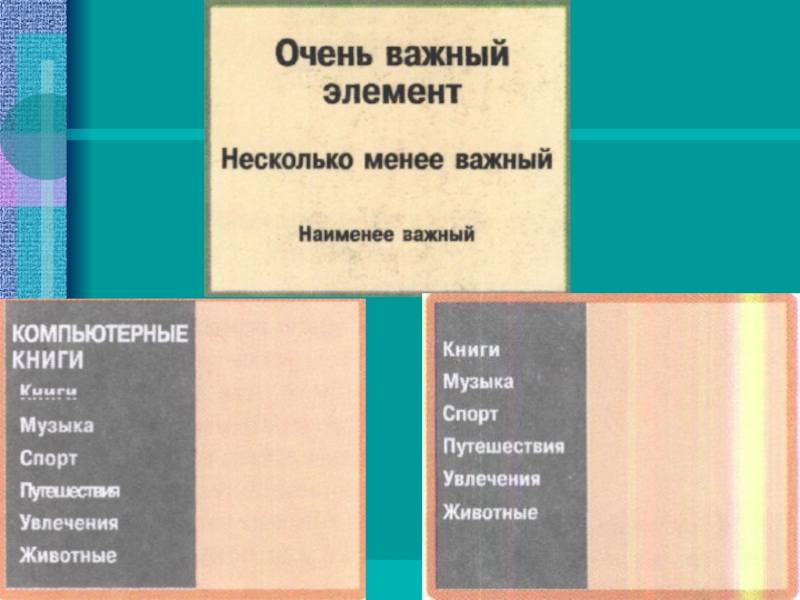
Слайд 10Разметка страницы
Чем более важен элемент, тем более он заметен на
странице. Например, важные заголовки делаются либо крупнее, либо жирнее, либо выделяются
цветом, либо отделяются большим отступом.Элементы, логически связанные между собой, должны быть связаны и визуально. Например, вы можете показать, что какие-то элементы равнозначны, сгруппировав их под одним заголовком, либо применив к ним одинаковый стиль, либо поместив их в одну четко отделенную область страницы.
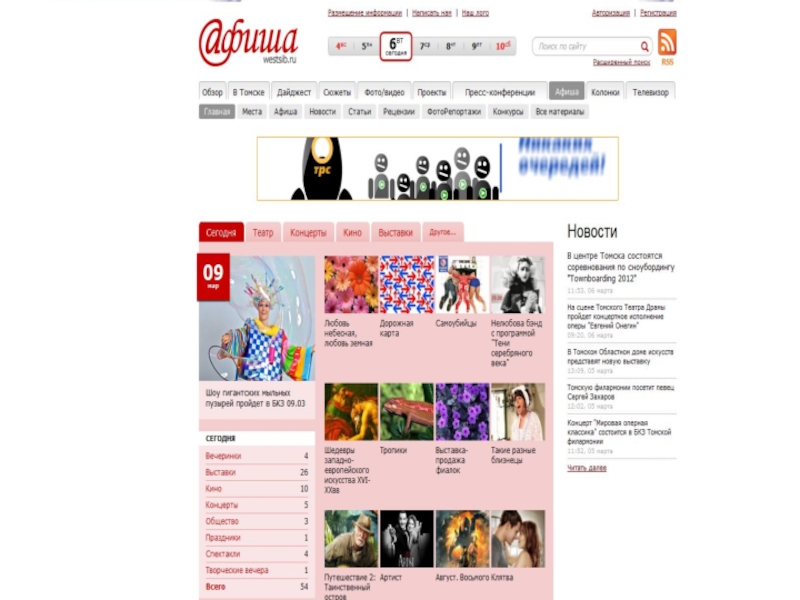
Слайд 13Разметка страницы
четкое разделение страницы на области.
*Несколько исследований, касавшихся того,
как движутся глаза пользователей при просмотре веб-страниц, подтверждают, что пользователи
очень быстро решают, какие части страницы содержат полезную для них информацию, и почти никогда уже не смотрят на другие части, как будто они и не существуют.Слайд 16Разметка страницы: уменьшение визуального шума
Перегруженность. Если на странице находится огромное количество
всевозможных призывов, приглашений, бесчисленное множество восклицательных знаков и ярких цветных
выделений, то все это вызывает эффект давления.Фоновый шум. Пользователи по-разному воспринимают страницы со сложной версткой и большим числом компонентов. Некоторые легко переносят перегруженные страницы и фоновый шум, но для многих это создает проблемы. При разработке веб-страниц разумно исходить из того, что все является визуальным шумом до тех пор, пока не доказано обратное.
Слайд 19Навигация
"Навигация" связана с двумя понятиями: перемещением из одного места в
другое и определением собственного местонахождения. Два назначения навигации вполне очевидны:
одно из них – помочь пользователю найти то, что он ищет, а другое – указать текущее местоположение.Слайд 20Люди не станут пользоваться вашим сайтом, если им не будет
понятно, как по нему перемещаться!
Слайд 22Особенности веб-пространства
Нет ощущения масштаба.
Нет ощущения направления.
Нет ощущения местоположения.
Слайд 23Нет ощущения масштаба:
даже если мы уже хорошо знакомы с каким-то
сайтом – исключение составляют только совсем небольшие – нам трудно
определить его объем (50, 1000, 17000 страниц?). Мы знаем, что на сайте могут быть еще не исследованные нами уголки, объем которых может оказаться довольно большим.Слайд 24Нет ощущения направления:
В целом, на сайте нет понятия левого и
правого или верха и низа. Можно только говорить о движении
"вверх" или "вниз" относительно структурной иерархии – в направлении к более общим или более конкретным его уровням.Слайд 25Нет ощущения местоположения:
Если мы хотим вернуться к чему-либо, то нам
нужно вспомнить, где это находится, но не в прямом – физическом –
смысле, а в рамках структурной иерархии и концепции сайта, и затем вернуться в то место. Именно по этой причине закладки, или сохраняемые персональные интернет-ярлыки, имеют такое большое значение, и именно поэтому по кнопке "Назад" делается от 30 до 40 % всех кликов в Интернете. Это также объясняет, почему концепция начальной страницы сайта настолько важна.Слайд 26Нет ощущения местоположения:
Начальная страница – это сравнительно фиксированная позиция. Для
пользователя начальная страница на сайте выполняет ту же роль, что
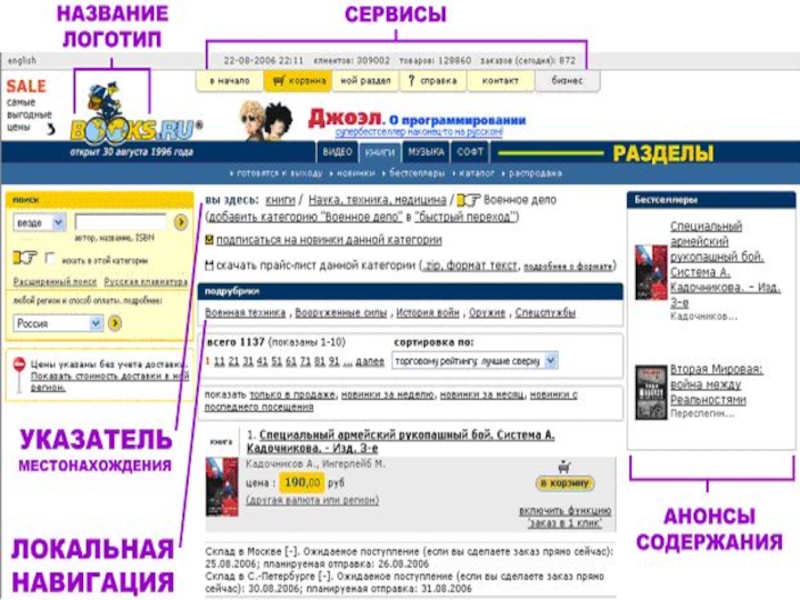
и Полярная звезда для путешественника.Слайд 27Навигация:
Логотип.
Мы ожидаем, что логотип сайта будет
находиться в верхней части страницы, обычно в верхнем левом углу
или, по крайней мере, в непосредственной близости к немуСлайд 28Навигация:
Панель разделов.
Панель разделов – ее иногда называют основной навигацией –
содержит ссылки на основные разделы сайта, представляющие верхний уровень иерархии
сайта. В большинстве случаев, постоянная навигация содержит также и вторичную навигацию, т.е. список подразделов текущего раздела.Слайд 29Навигация:
Сервисы.
Сервисами называются ссылки на довольно важные компоненты
сайта, не принадлежащие к иерархии смыслового содержания. Сюда входят либо
разделы, которые помогают нам пользоваться сайтом, например, "Помощь", "Карта сайта", "Корзина", либо разделы, которые содержат информацию о создателе сайта, например, "О нас", "Как с нами связаться". Список сервисов должен быть менее заметен, чем список разделов сайта. Набор сервисов может варьироваться в зависимости от типа сайта.Слайд 30Навигация:
Как правило, постоянная навигация может вместить только четыре или пять
сервисов из тех, которые чаще всего могут понадобиться пользователю. Если
вы попытаетесь поместить туда большее количество сервисов, то разобраться в них будет уже труднее. Реже используемые сервисы можно собрать в отдельную группу на начальной странице.Слайд 33Навигация:
Каждая страница должна иметь название. Так же как на каждом перекрестке
должен находиться какой-либо дорожный знак или указатель, каждая веб-страница должна
иметь свое название.Название страницы должно находиться в правильном месте. Другими словами, название страницы должно занимать в ее визуальной иерархии такое место, чтобы оно "обрамляло" расположенное на ней содержание.
Название страницы должно быть заметным. Позиция, размер, цвет и шрифт названия должны ясно показывать, что это заглавие для всей страницы в целом. Поэтому, в большинстве случаев, текст названия страницы будет иметь самый большой размер.
Слайд 35 Принципы навигации
навигация должна помочь понять пользователю, где, в каком месте
информационной иерархии он в данный момент находится. То есть текущий
раздел должен быть выделен в навигационной панели по сравнению с остальными;навигация подсказывает пользователю, что находится за той или иной кнопкой или ссылкой. Целесообразно использование всплывающих подсказок, объясняющих содержание и назначение раздела, который скрывается за данной ссылкой;
Слайд 38Принципы навигации
Одно из назначений навигации – дать понять пользователю,
сколько на сайте присутствует основных разделов, какова максимальная глубина иерархии
вложенности и насколько велико число подразделов каждого раздела;Слайд 40Принципы навигации
следует помечать уже посещенные ссылки – это позволяет сократить
время на поиски информации и лучше ориентироваться в навигационной структуре,
особенно это критично для сайтов с большим объемом информационного наполнения;если в меню присутствуют ссылки на внешние ресурсы, их следует обозначать особенным образом (чаще всего в этих целях используются пиктограммы), а лучше – выделять в отдельные блоки;
Слайд 41Принципы навигации
навигационные меню (или, по крайней мере, их основные части)
не должны изменять своего местоположения на всех внутренних страницах, кроме
некоторых специальных страниц (например, форма анкеты);по классификации Якоба Нильсена, существует категория "посетителей с доминантным выбором поиска", которые используют в качестве основного способа навигации не меню, а поисковую машину сайта. Поскольку такой пользователь может зайти на сайт не только с главной, но с любой страницы, желательно постоянное присутствие формы поиска на всех страницах.
Слайд 43Главная страница
Цель и назначение сайта.
Иерархия сайта.
Поиск.
Анонсы содержания сайта.
Обзор содержания.
Обзор сервисов.
Периодически
обновляемое содержание.
Реклама.
Ярлыки.
Регистрация.
Слайд 45Цель и назначение сайта
Начальная страница должна исчерпывающим образом объяснять, что
это за сайт и для чего он создан. Желательно также,
чтобы пользователю были даны объяснения, почему ему следует быть именно здесь, на этом сайте, а не на другом.Слайд 46Иерархия сайта
Начальная страница должна давать обзор того, что на сайте
предлагается в плане содержания (Что я могу найти здесь?) и возможностей
(Что я могу делать здесь?), а также показывать, как все это на сайте организовано. Обычно эти функции выполняет постоянная навигация.Слайд 47Анонсы содержания сайта
Так же как и обложка журнала, начальная страница
должна увлечь пользователя намеками на "очень интересное" содержание сайта.
Слайд 50Обзор сервисов
Предлагает пользователю посетить дополнительные разделы сайта и воспользоваться какими-нибудь
услугами, как, например, персонализация или подписка на рассылку новостей.
Слайд 51Периодически обновляемое содержание
Если успех сайта зависит от количества повторных посещений
пользователей, то лучше сделать так, чтобы часть содержания на начальной
странице периодически обновлялась. И даже в том случае, если не предполагается, что сайт будут посещать постоянные посетители, лучше, чтобы он все-таки подавал какие-то признаки жизни (например, с помощью ссылки на недавний пресс-релиз).Слайд 53Ярлыки
Элементы содержания сайта, которые наиболее часто запрашиваются посетителями (например, обновленные
версии программного обеспечения), заслуживают того, чтобы на начальной странице находились
ссылки для быстрого перехода к ним.Слайд 55Регистрация
Если на сайте используется регистрация, то на начальной странице должны
размещаться специальные ссылки для новых посетителей и для тех, кто
уже зарегистрировался. Следует также предусмотреть указатели, сообщающие о том, что вы зарегистрированный пользователь.Слайд 56Начальная страница
должна:
Показывать то, что ищет посетитель.
Иметь слоган.
Иметь текст
приветствия.
Слайд 58Изложение информационного материала
Исследование пяти наиболее популярных стилей письма (исследование лаборатории
Sun Microsystems) показало, что средний веб-сайт становится на 53 %
удобней для восприятия пользователя, если текст написан сжато и кратко, на 47 % удобней, если текст легко просматривается, и на 27 % удобней, если текст написан в информативном, а не в "рекламном" стиле, который столь популярен сейчас на корпоративных сайтах.Слайд 60текст должен легко просматриваться. Чтобы сэкономить время поиска, пользователь сначала бегло
просматривает текст, а не читает целиком. Просматривание могут облегчить такие
элементы текста, как заголовки, большой размер шрифта, жирный шрифт, гиперссылки в тексте, маркированный текст, графика, выделенные надписи и основные смысловые предложения, оглавление;Слайд 61текст должен быть коротким или, по крайней мере, поделен на
абзацы. Многие пользователи хотят, чтобы, скажем новостные или другие обзоры помещались
на один экран. Слишком длинные тексты (на несколько экранов) заставляют пользователя читать только начало на первом экране и, в лучшем случае, конец – на последнем;Слайд 62в письме пользователям Интернета нравятся всевозможные оглавления и стиль "перевернутой
пирамиды", когда сначала читателю подается сама новость, а также выводы, а
уже потом – подробности. Такой подход позволяет сразу получить необходимую информацию и целиком захватывает внимание. У читателя просто не остается вопросов, на какую тему все-таки написана статья и стоит ли тратить на нее время;Слайд 63гипертекстовая структура может оказаться очень полезной при чтении. Невероятно удобным текст
в Интернете делают именно гиперссылки. Если вы пришли за конкретным
документом, они не мешают прочесть его или распечатать. Однако если вы изучаете какую-то проблему, то, найдя один текст, вы, пользуясь гиперссылками, можете обнаружить еще несколько не менее интересных документов по теме;Слайд 64графические элементы нравятся пользователям, только если они дополняют текст. Текст и
графика – очень сильная и эффективная комбинация, однако только в
том случае, если они синхронно работают на восприятие пользователя. Графика, которая ничего не добавляет к тексту, просто отнимает время у пользователя;Слайд 65даже на серьезных сайтах должно быть место юмору. Дискутируя о роли
юмора в различных средствах массовой информации, участники эксперимента говорили и
о юморе на веб-сайтах. В целом все согласились с тем, что веб-сайт не должен быть совсем уж сухим и серьезным. Однако у разных людей совершенно разное чувство юмора, поэтому в каждом случае надо хорошо представлять себе аудиторию сайта и правильно подбирать уместные шутки и тип изложения.Слайд 66«Избавьтесь от половины слов на каждой странице, затем уберите половину
того, что осталось. Убрать половину слов, на самом деле, вполне
реалистичная задача. На большинстве сайтов я смог легко удалить половину слов без каких-либо существенных потерь для содержания этих сайтов. А вот совет избавиться от половины того, что осталось – это просто мой способ подчеркнуть, что удалять лишние слова нужно безжалостно»Стив Круг
Слайд 67это снижает уровень шума на страницах;
это выделяет то содержание страниц,
которое действительно является ценным и полезным;
это позволяет укоротить страницы так,
чтобы пользователи могли видеть каждую из них одним взглядом, не прокручивая экранСлайд 72Домашнее задание
Практическое занятие
Тема. Дизайн и юзабилити веб-ресурсов.
Цель: самостоятельная экспертиза оформления веб-сайта.
Ход
работы
1. Найти и внимательно просмотреть в Интернет два ресурса по
выбору.2. Ответить на следующие вопросы по каждому ресурсу.
Удалось ли разработчикам ресурса сделать его оформление
привлекательным,
уникальным,
запоминаемым?
Если удалось, то с помощью каких приемов и средств? Если вы считаете, что оформление не является привлекательным, уникальным, запоминаемым, то аргументируйте свою позицию.
Достаточно ли контрастны цвет фона страницы и шрифта?
Удалось ли разработчикам добиться цветовой гармонии на сайте?
Какой цвет возможно (для улучшения цветовой гармонии) добавить или убрать из оформления?
Может ли пользователь сайта изменять размер шрифта на страницах?
Какой тип шрифта применен к основному тексту сайта? Соответствует ли этот тип общей стилистике сайта? Напоминаем, что Times используют на более консервативных сайтах, Arial можно назвать нейтральным шрифтом, Verdana более гармонично смотрится с модерновым, «высокотехнологичным» дизайном.
Осуществляется ли акцентирование внимания на отдельных словах или кусках текста (заголовках, цитатах, определениях и т.д.)? С помощью чего это акцентирование реализуется (размер шрифта, цвет шрифта, курсив или полужирное написание и пр.)?
Используются ля для организации информации на странице колонки? Сколько колонок на странице и какова функция каждой колонки (для чего она создана)?
Используется ли на сайте призаголовочная графика (визуал)?
Адаптирован ли дизайн под различные разрешения экрана пользователя?
3. Проанализируйте юзабилити ваших ресурсов: разметка страниц, навигация, главная страница, изложение информационного материала.