Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Знакомство с языком программирования QBasic
Содержание
- 1. Знакомство с языком программирования QBasic
- 2. СодержаниеИсторияАлфавит языка Basic Переменные Встроенные математические функцииОператор очистки экранаГрафические операторыТестВыход
- 3. История Язык программирования Basic был создан в 1964
- 4. Алфавит языка Basic заглавные (прописные) буквы латинского
- 5. Переменные Имя переменной: должно состоять не более
- 6. Переменные различаются по типу хранимой в них
- 7. Слайд 7
- 8. Встроенные математические функции
- 9. Оператор очистки экрана CLS - обычно располагается в начале программы для очистки экрана перед выводом результатов программы.
- 10. Оператор ввода INPUT “Пояснительный текст”; переменная Пользователь с
- 11. Оператор вывода PRINT (или ?) “Пояснительный текст”; переменная Этот
- 12. Графические операторы
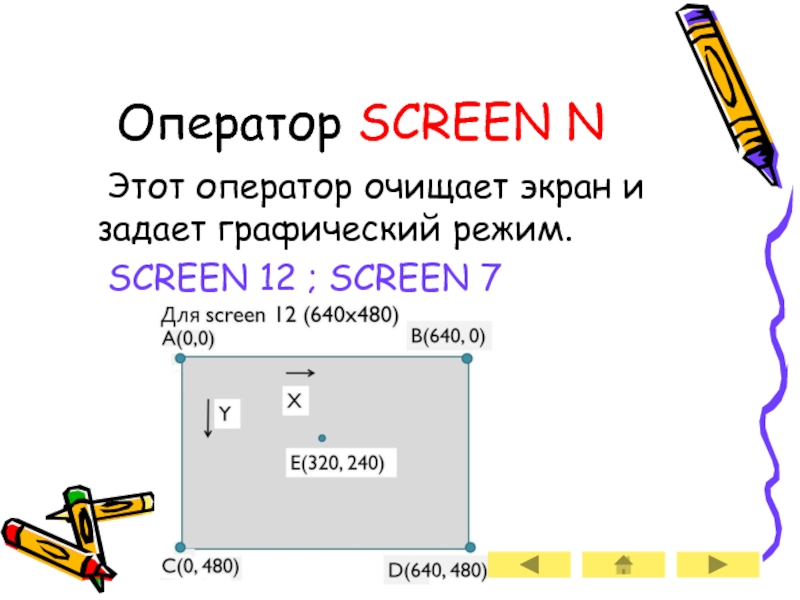
- 13. Оператор SCREEN N Этот оператор очищает экран и задает графический режим. SCREEN 12 ; SCREEN 7
- 14. Оператор COLOR C1, C2 Задает цвет текста
- 15. Рисование точки Оператор PSET (x, y), c
- 16. Рисование линии LINE (x1, y1)-(x2, y2),c x1, y1
- 17. Рисование прямоугольника LINE (x1, y1)-(x2, y2), c,
- 18. Рисование закрашенного прямоугольника LINE (x1, y1)-(x2, y2),
- 19. Рисование окружности CIRCLE (x, y), R, c x,
- 20. Оператор закрашивания PAINT (x, y), c1, c2 x,
- 21. Рисование дуги CIRCLE (x, y), R, c,
- 22. Рисование овала CIRCLE (x, y), R, c,
- 23. Слайд 23
- 24. Скачать презентанцию
СодержаниеИсторияАлфавит языка Basic Переменные Встроенные математические функцииОператор очистки экранаГрафические операторыТестВыход
Слайды и текст этой презентации
Слайд 2Содержание
История
Алфавит языка Basic
Переменные
Встроенные математические функции
Оператор очистки экрана
Графические операторы
Тест
Выход
Слайд 3История
Язык программирования Basic был создан в 1964 году двумя профессорами
Джоном Кенеми и Томасом Куртцом.
версий этого языка, одной из них является QBasic.Слайд 4Алфавит языка Basic
заглавные (прописные) буквы латинского алфавита – A
- Z;
арабские цифры – 0 - 9;
знаки арифметических операций –
+ (сложение), - (вычитание),
* (умножение), / (деление),
^ (возведение в степень).
Слайд 5Переменные
Имя переменной:
должно состоять не более чем из сорока
символов (латинские буквы, цифры);
не может начинаться с цифры;
запрещены точки,
запятые, звездочки, вопросительные знаки, пробелы.X, Y, Z, S1, IVAN.
Слайд 6 Переменные различаются по типу хранимой в них информации:
числовой тип –
для хранения различных чисел;
строковый тип – для хранения символов и
строк.Слайд 9Оператор очистки экрана
CLS - обычно располагается в начале программы для очистки
экрана перед выводом результатов программы.
Слайд 10Оператор ввода
INPUT “Пояснительный текст”; переменная
Пользователь с клавиатуры вводит необходимые
значения в том порядке, в котором они требуются списком ввода
и нажимает Enter.INPUT “x= “; x
Слайд 11Оператор вывода
PRINT (или ?) “Пояснительный текст”; переменная
Этот оператор позволяет выводить
на экран монитора данные. Прежде чем вывести на экран значения
выражений, компьютер сначала их вычислит.PRINT “x= ”; x (или ? “x= ”; x)
Слайд 13Оператор SCREEN N
Этот оператор очищает экран и задает графический режим.
SCREEN
12 ; SCREEN 7
Слайд 14Оператор COLOR C1, C2
Задает цвет текста и фона. C1
– цвет текста; C2 – цвет фона. C1, C2 могут
быть от 1 до 15.SCREEN 7
COLOR 1, 10
PRINT “Привет”
Оператор COLOR 1, 10 задает зеленый цвет экрана, синий текста.
Слайд 15Рисование точки
Оператор PSET (x, y), c
x, y –
координаты точки, c – цвет точки.
PSET (100,100), 10 – нарисует
зеленую точку с координатами 100, 100Слайд 16Рисование линии
LINE (x1, y1)-(x2, y2),c
x1, y1 и x2, y2
– координаты концов линии, c – цвет
LINE (30, 100)-(120, 150),10
Слайд 17Рисование прямоугольника
LINE (x1, y1)-(x2, y2), c, B
x1, y1 и
x2, y2 – координаты концов левой диагонали, c – цвет,
B – означает, что это прямоугольная рамка.LINE (90, 110)-(140, 170), 10, B
Слайд 18Рисование закрашенного прямоугольника
LINE (x1, y1)-(x2, y2), c, BF
x1, y1
и x2, y2 – координаты концов левой диагонали, c –
цвет, BF – означает, что прямоугольник будет закрашенный.LINE (90, 110)-(140, 170), 12, BF
Слайд 19Рисование окружности
CIRCLE (x, y), R, c
x, y – координаты
центра, R – радиус, c – цвет.
CIRCLE (160, 110), 60,
13Слайд 20Оператор закрашивания
PAINT (x, y), c1, c2
x, y – координаты
точки от которой будет закрашиваться область, c1 – цвет закрашивания,
c2 – цвет линии границы, до которой будет закрашиваться область.CIRCLE (160, 130), 50, 13
PAINT (160, 110),11, 13
Слайд 21Рисование дуги
CIRCLE (x, y), R, c, ф1, ф2
x, y
– координаты центра, R – радиус, c – цвет, ф1
и ф2 – начальный и конечный углы дуги в радианах.CIRCLE (100, 100), 30, 4, 0, 3.14/2
0 – начало дуги, 3.14/2 – конец дуги.
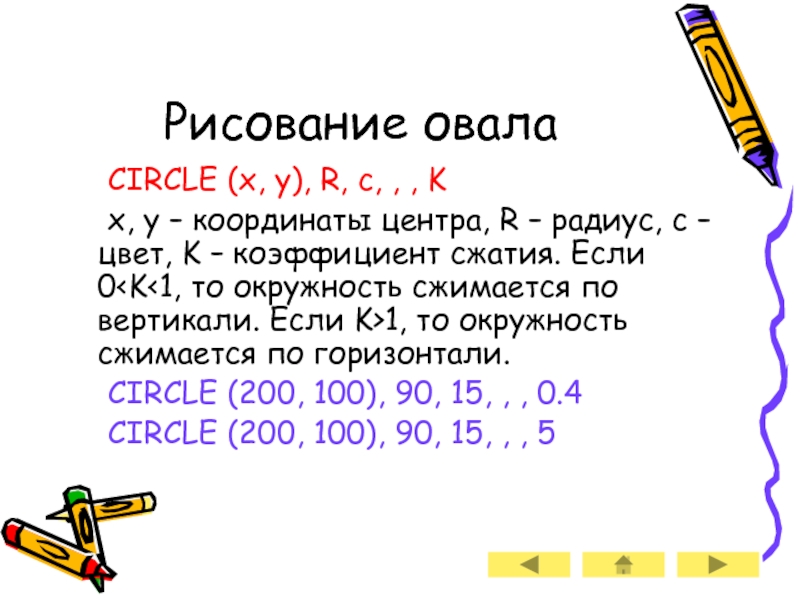
Слайд 22Рисование овала
CIRCLE (x, y), R, c, , , K
x,
y – координаты центра, R – радиус, c – цвет,
K – коэффициент сжатия. Если 0CIRCLE (200, 100), 90, 15, , , 0.4
CIRCLE (200, 100), 90, 15, , , 5