Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web-страницы. Язык HTML и др.
Содержание
- 1. Web-страницы. Язык HTML и др.
- 2. Web-страницы. Язык HTML и др.Тема 1. Введение
- 3. Что такое Web-страницы?Гиперссылка – «активная»ссылка на другой
- 4. Какие бывают Web-страницы?статические – существуют на сервере
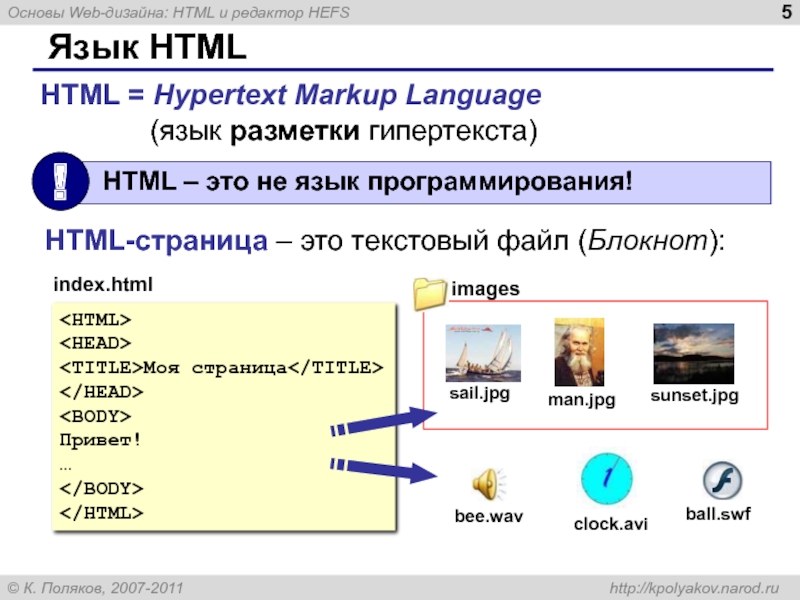
- 5. Язык HTMLHTML = Hypertext Markup Language (язык разметки гипертекста)HTML-страница – это текстовый файл (Блокнот):Моя страницаПривет!…index.html
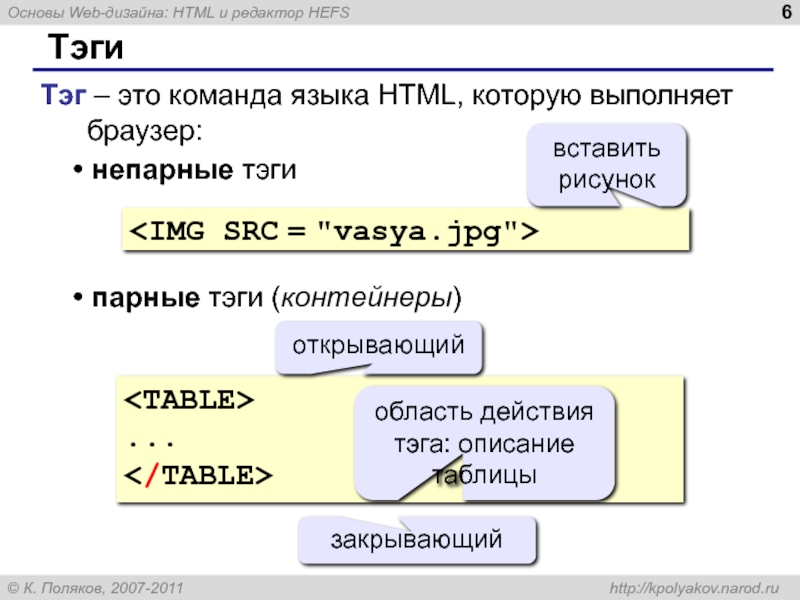
- 6. ТэгиТэг – это команда языка HTML, которую
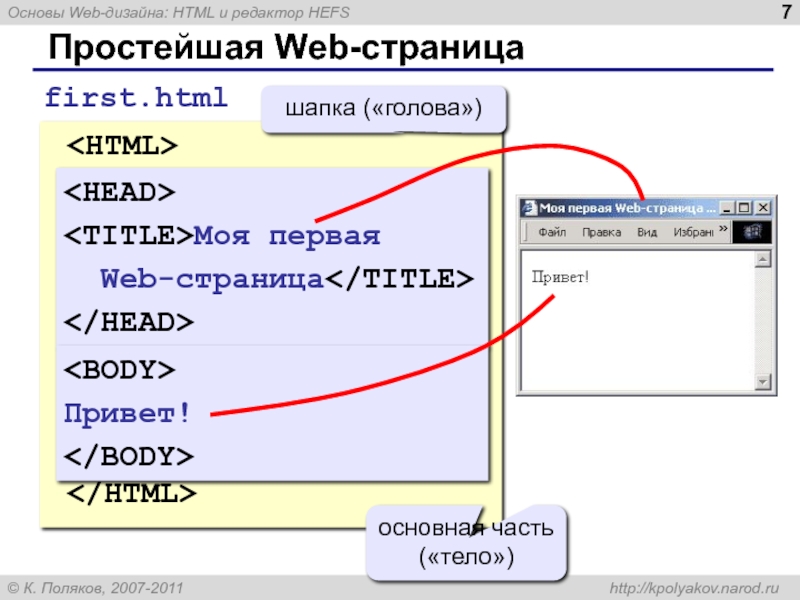
- 7. Простейшая Web-страницаМоя первая Web-страницаПривет! first.htmlМоя первая Web-страницашапка («голова») Привет!основная часть («тело»)
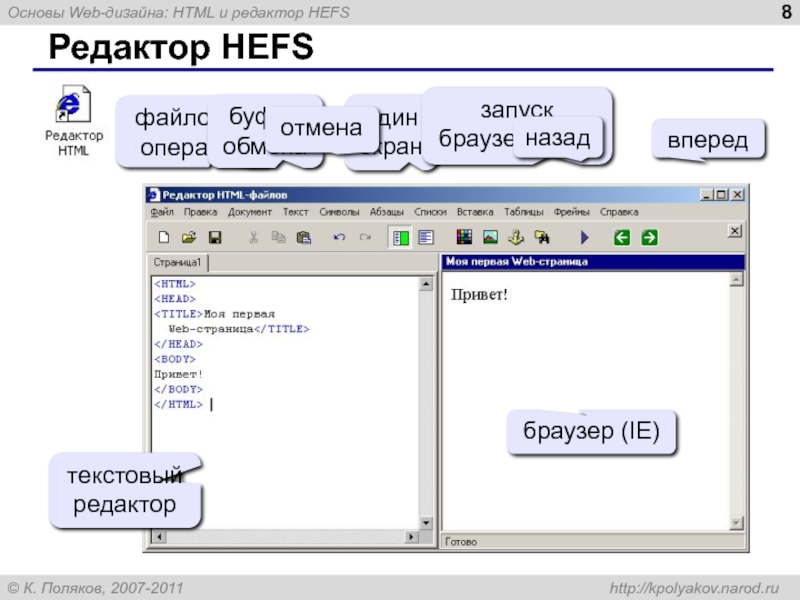
- 8. Редактор HEFSфайловые операции буфер обмена один экран запускбраузера (F9) назадвперед текстовый редактор браузер (IE)отмена
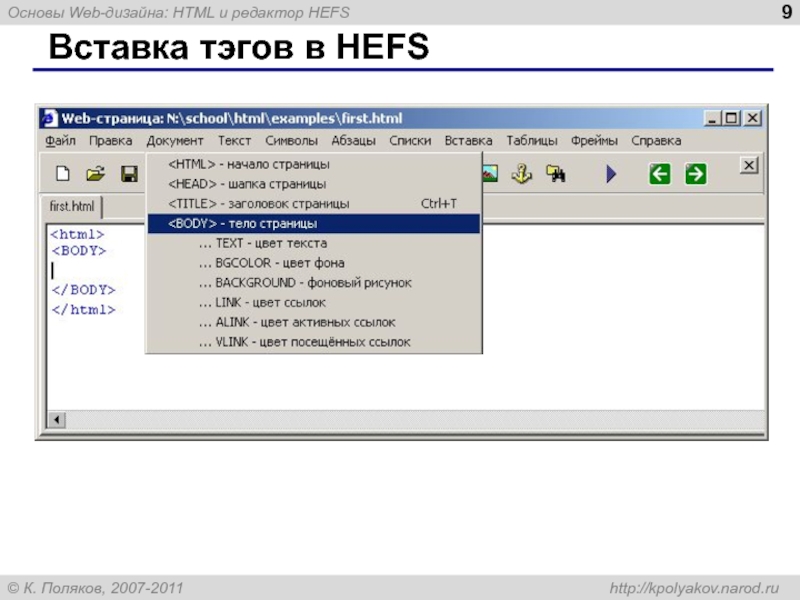
- 9. Вставка тэгов в HEFS
- 10. Web-страницы. Язык HTML и др.Тема 2. Структура документа.Специальные символы
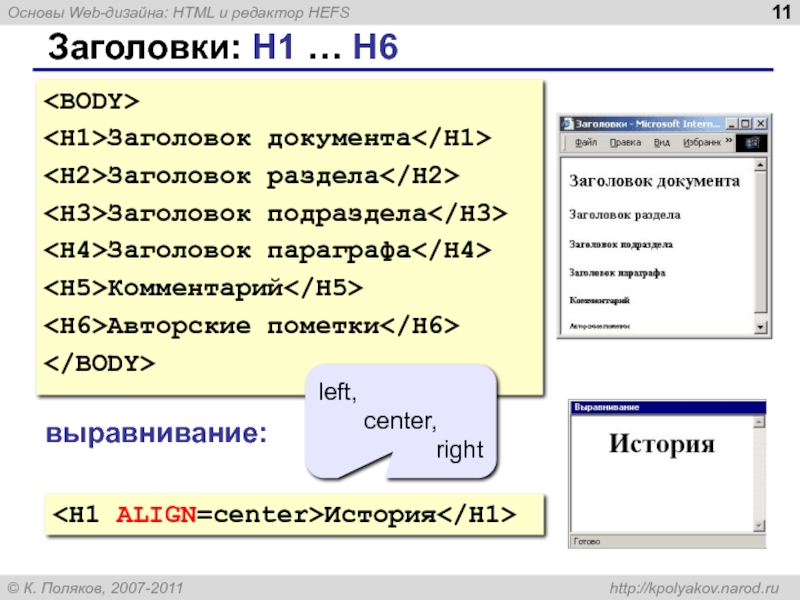
- 11. Заголовки: H1 … H6Заголовок документаЗаголовок разделаЗаголовок подразделаЗаголовок параграфаКомментарийАвторские пометкивыравнивание:Историяleft, center, right
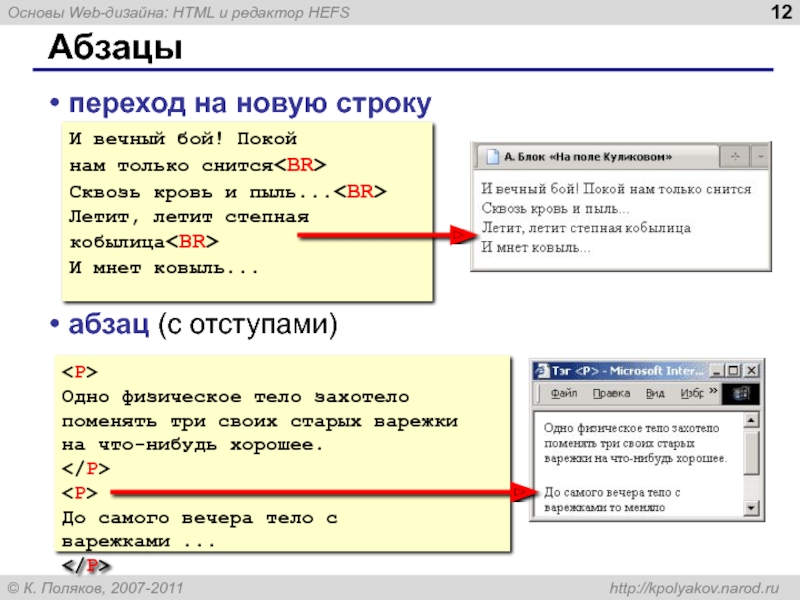
- 12. Абзацыпереход на новую строкуабзац (с отступами)И вечный
- 13. ВыравниваниеЭтот текст выровнен по центру.Этот текст выровнен
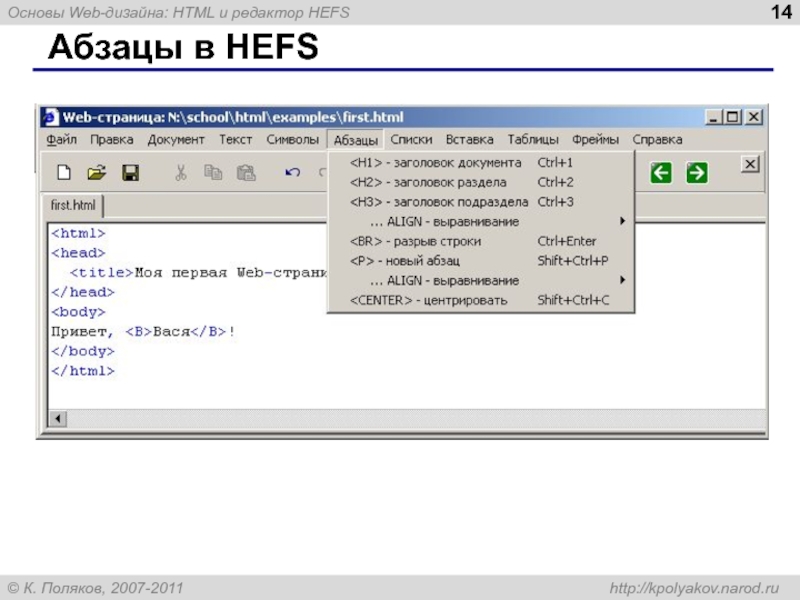
- 14. Абзацы в HEFS
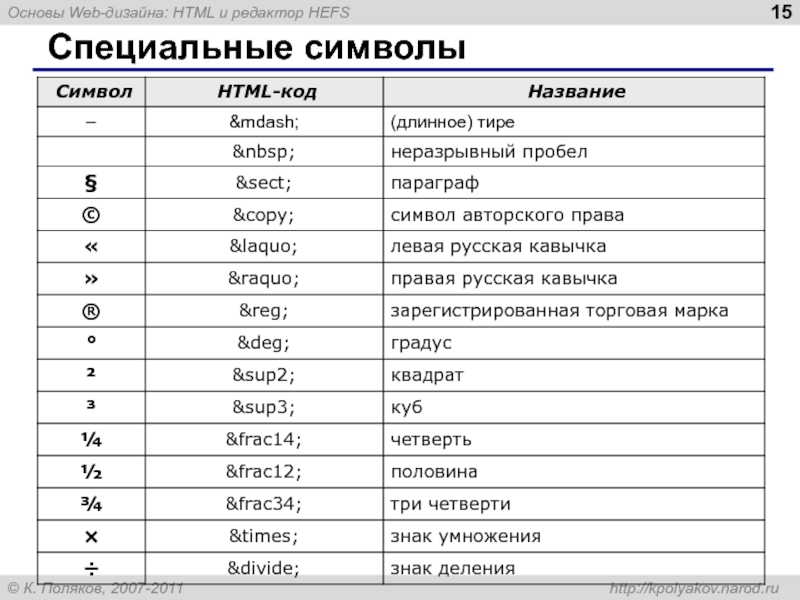
- 15. Специальные символы
- 16. Специальные символыА.С. Пушкин — солнце русской поэзии. Дом сдали
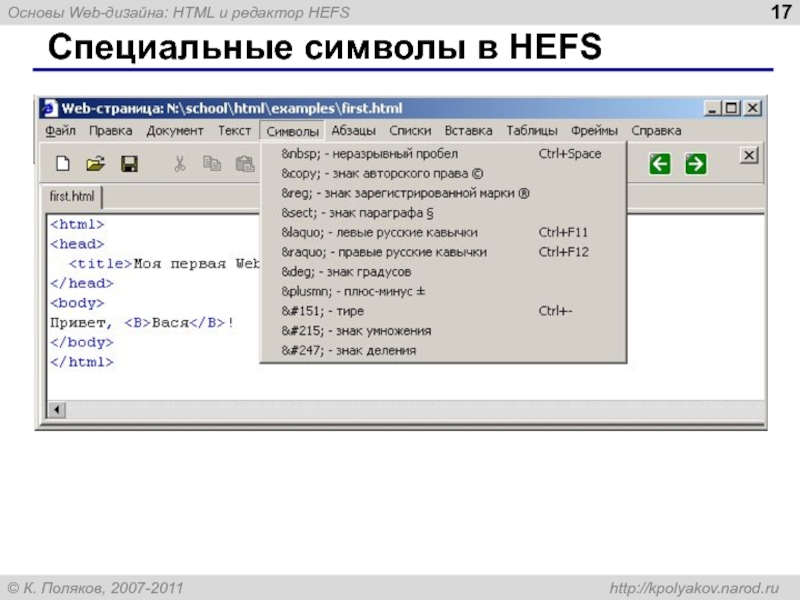
- 17. Специальные символы в HEFS
- 18. Web-страницы. Язык HTML и др.Тема 3. Списки
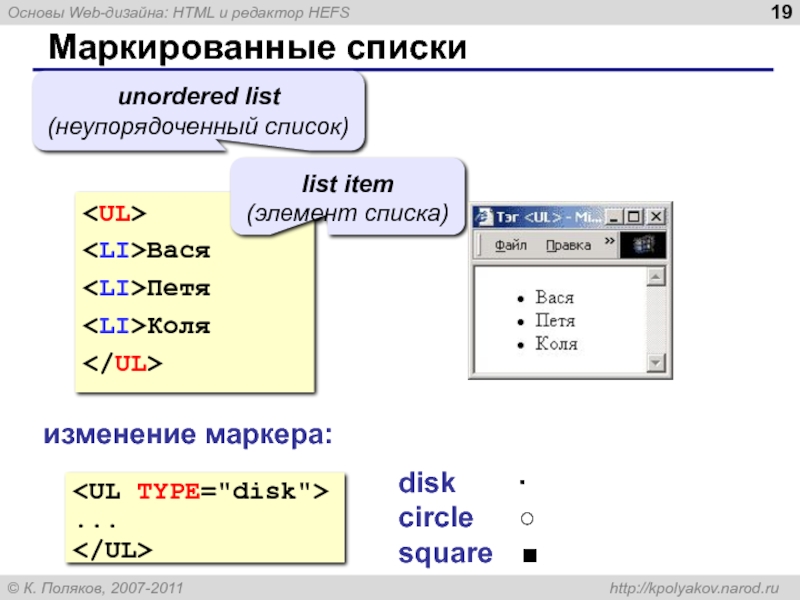
- 19. Маркированные спискиВася ПетяКоляunordered list (неупорядоченный
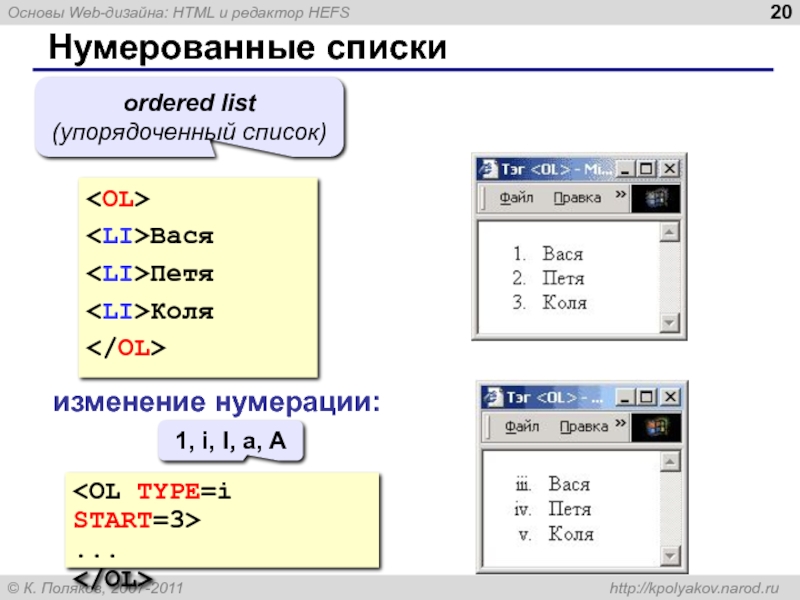
- 20. Нумерованные спискиВася ПетяКоляordered list (упорядоченный список) изменение нумерации:...1, i, I, a, A
- 21. Списки определенийкомпьютер устройство для обработки
- 22. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
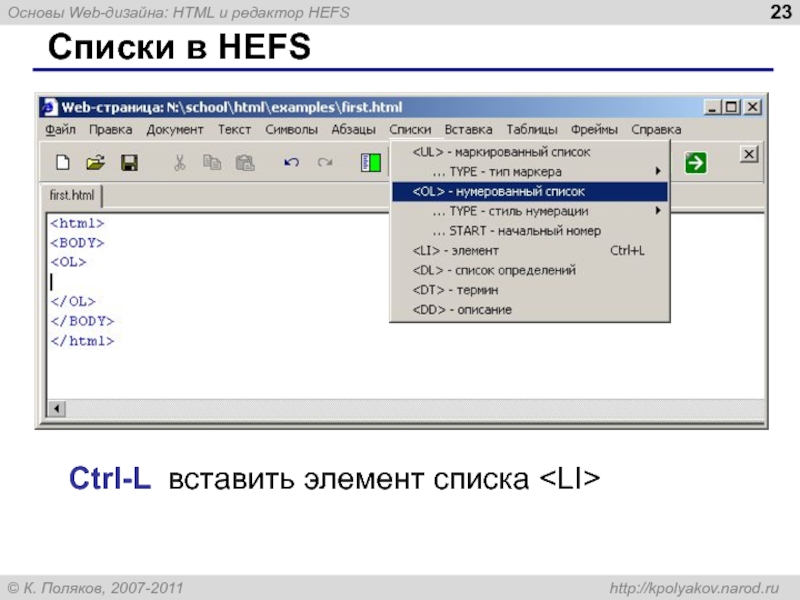
- 23. Списки в HEFSCtrl-L вставить элемент списка
- 24. Web-страницы. Язык HTML и др.Тема 4. Гиперссылки
- 25. Ссылки на другие страницы сайтаТаблицыстраница в той
- 26. Примеры (ссылки из файла rock.html)
- 27. Ссылки на другие сайтыПочтана главную страницу сайтаindex.htm,
- 28. Ссылки внутри страницыГлава 1Глава 2Глава 1Это текст
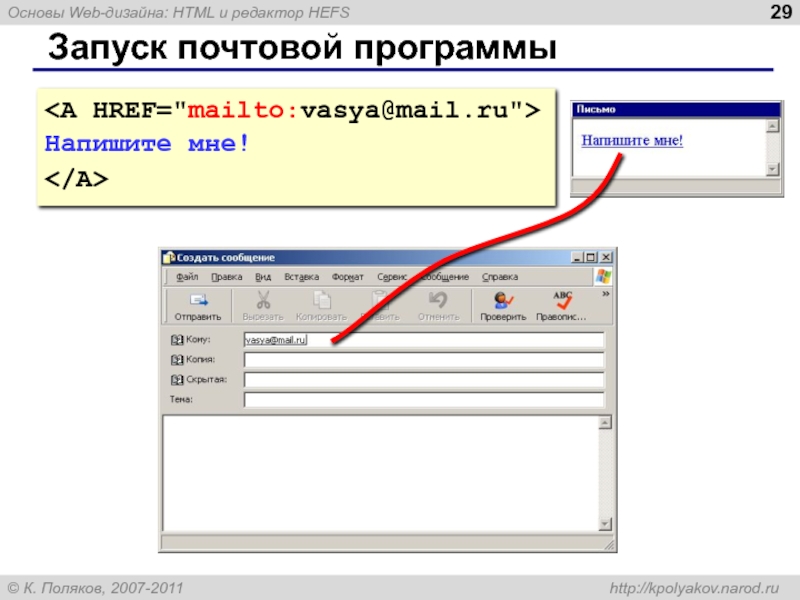
- 29. Запуск почтовой программыНапишите мне!
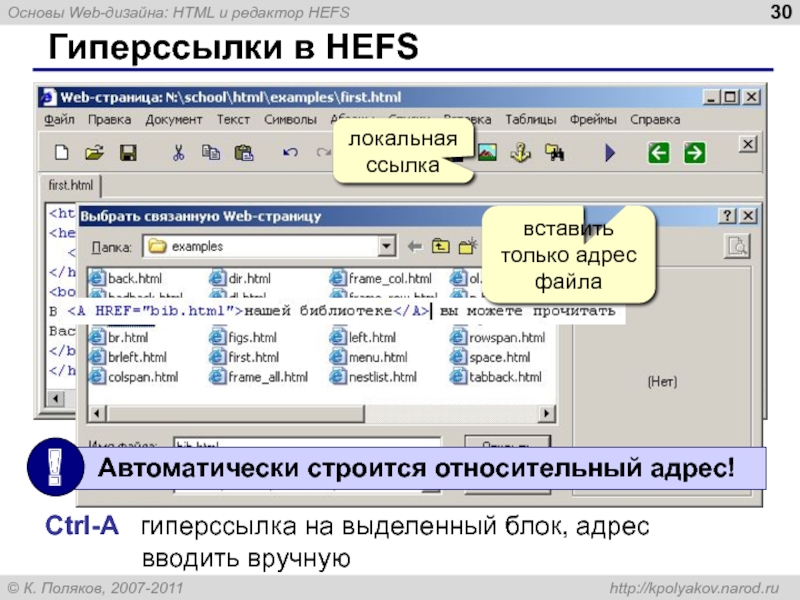
- 30. Гиперссылки в HEFSлокальная ссылкаCtrl-A гиперссылка на выделенный
- 31. Web-страницы. Язык HTML и др.Тема 5. Оформление документа. Стилевые файлы (CSS)
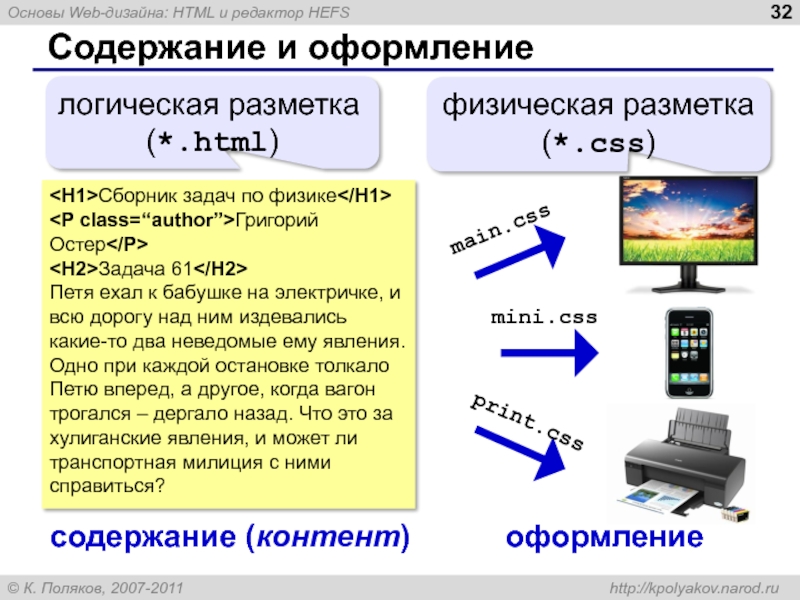
- 32. Содержание и оформлениеСборник задач по физикеГригорий ОстерЗадача
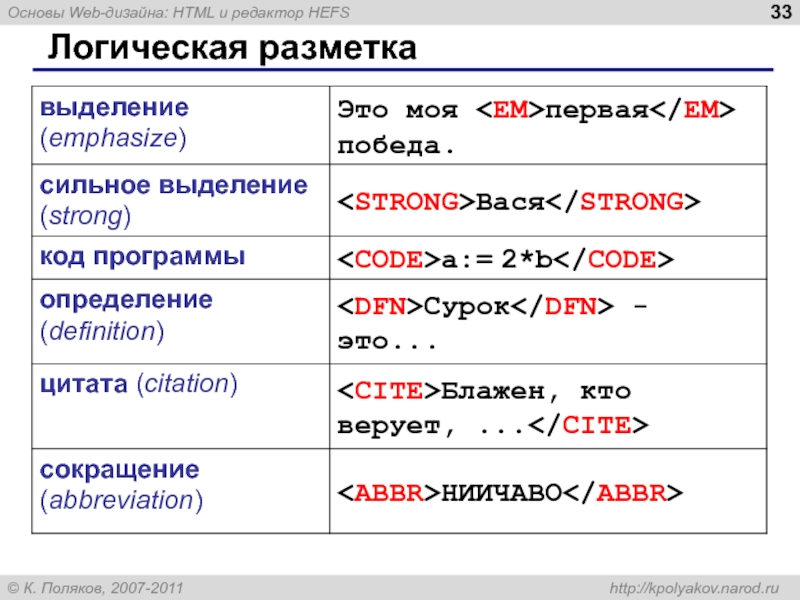
- 33. Логическая разметка
- 34. Форматированный текст (тексты программ)program qq;var a, b:
- 35. Физическая разметка
- 36. Форматирование текста в HEFSCtrl-B
- 37. Тэг BODY – общие свойства страницыцвет фона
- 38. Вставка атрибутов в HEFSвставить только код цвета
- 39. Цвет гиперссылок...LINK ссылки, на которых не былиVLINK посещенные ссылкиALINK активные ссылки
- 40. Тэг FONT – свойства блока текстацвет текстаразмер шрифтаПривет!Как дела?Привет!Как дела?от 1 до 7(3 – нормальный)
- 41. Линия-разделительhorizontal rule ширина в пикселях или процентахтолщинавыравнивание
- 42. Кодирование цветаимена red, green, blue, magenta, black,
- 43. Что такое CSS?HTML – язык логической разметки
- 44. Свойства элементов страницыbody { color: white; background: #FF6600;}название тэгасвойствоселектор color – цвет символовbackground – цвет фонаmy.cssзначение
- 45. Подключение стилевого файлаПример CSS...qq.htmlmy.cssbody { color: white; background: #0000E0;}...
- 46. Шрифтыp { font-family: Arial,sans-serif; font-size: 20px; font-style:
- 47. Классы (стили оформления)p.spec { font-style: italic; background:
- 48. Размеры, выравниваниеp { background: #E6E6FF; width: 80%;
- 49. Рамка и поляp { background: #ccffcc; border:
- 50. p.hallo { background: white url(images/grad.jpg);}Фоновый рисунокПривет, Вася!p.hallo { background: url(grad.jpg) repeat-y;}
- 51. Фоновый рисунок без повторенияp.email { background: url(letter.gif) no-repeat; padding-left: 20px;}qq@mail.ruqq@mail.ruqq@mail.ru
- 52. Ссылкиp.email a { color: green; text-decoration:none;}p.email a:hover
- 53. Выделение отдельных слов.latin { color: green; font-style:
- 54. Web-страницы. Язык HTML и др.Тема 6. Рисунки
- 55. Форматы рисунковGIF (Graphic Interchange Format)сжатие без потерьпрозрачные
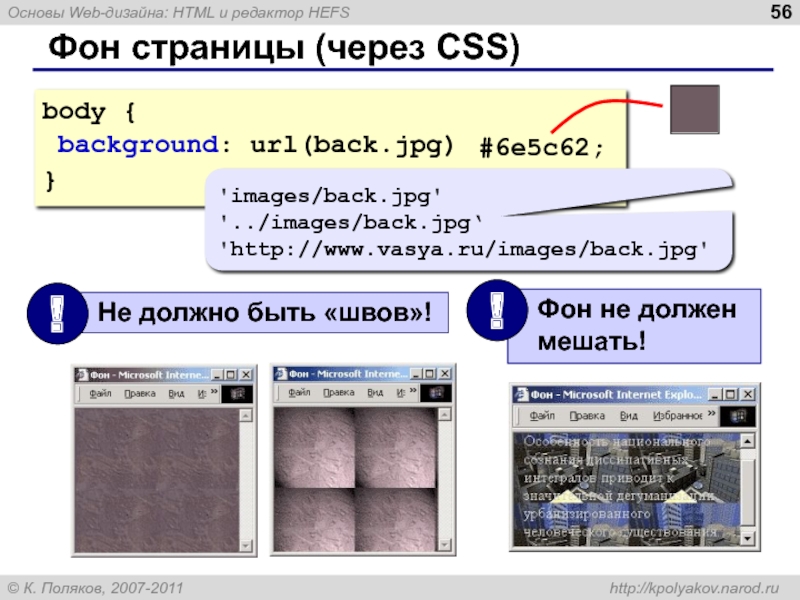
- 56. Фон страницы (через CSS)body { background: url(back.jpg);} 'images/back.jpg''../images/back.jpg‘'http://www.vasya.ru/images/back.jpg' #6e5c62;
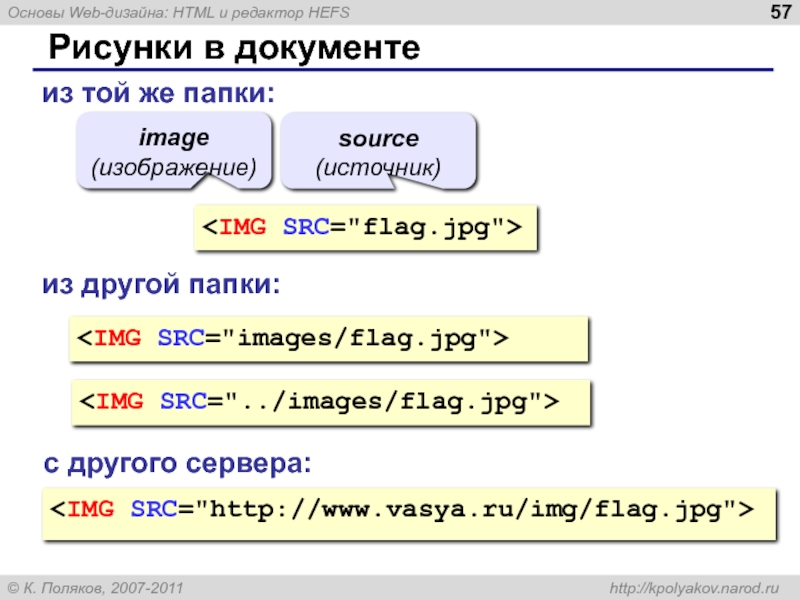
- 57. Рисунки в документе из той же папки:из другой папки:с другого сервера:image (изображение) source (источник)
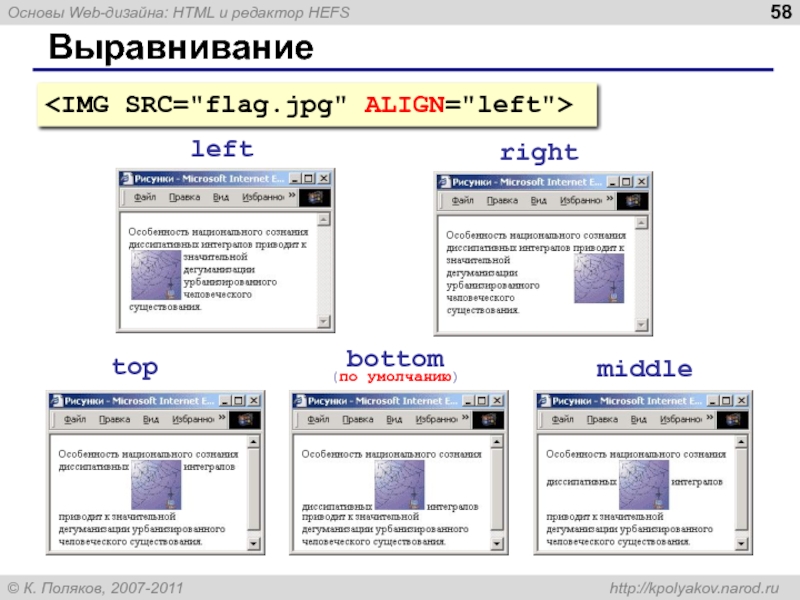
- 58. Выравнивание leftrighttopbottom(по умолчанию)middle
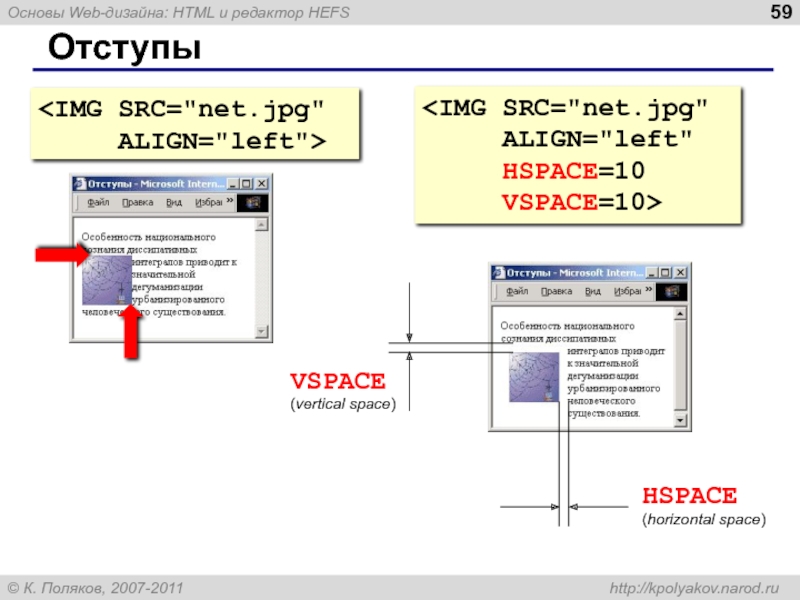
- 59. Отступы VSPACE(vertical space)HSPACE(horizontal space)
- 60. Выравнивание и отступы (CSS) img.left { float:
- 61. Другие атрибуты всплывающая подсказканадпись на месте рисунка,
- 62. Рисунок-гиперссылкалокальная ссылка:ссылка на другой сервер:иначе будет синяя
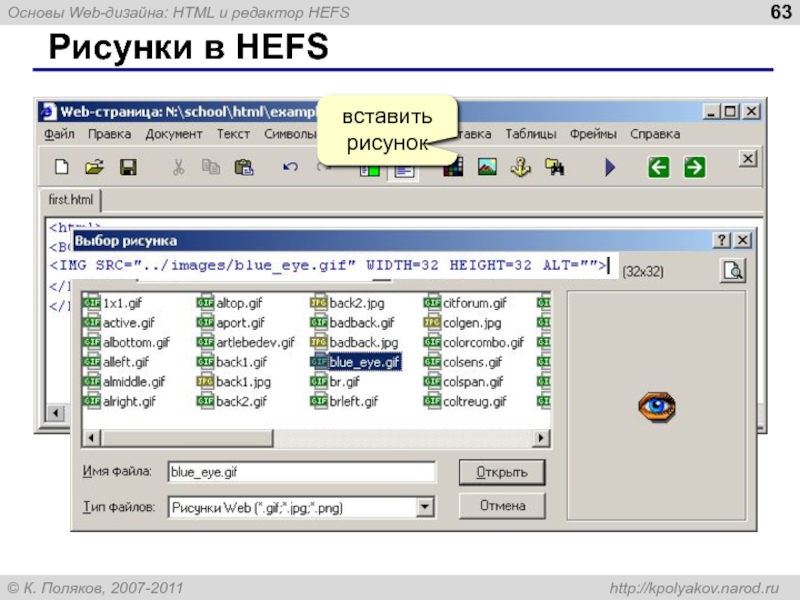
- 63. Рисунки в HEFSвставить рисунок
- 64. Web-страницы. Язык HTML и др.Тема 7. Таблицы
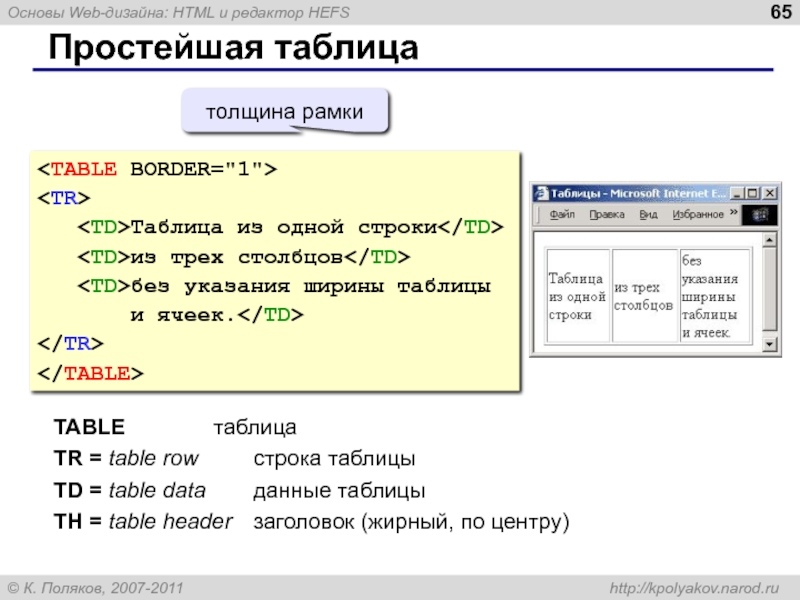
- 65. Простейшая таблица Таблица из одной строки
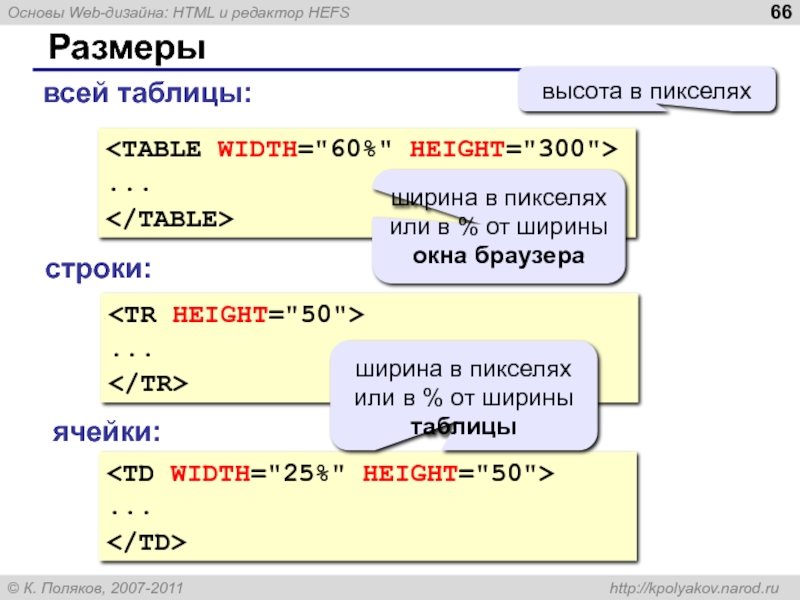
- 66. Размеры...ширина в пикселях или в % от
- 67. Размеры (через CSS)table.spec { width: 60%; height:
- 68. Выравнивание По центру, по
- 69. Выравнивание (через CSS) По центру,
- 70. Фон и цвет текста Привет!
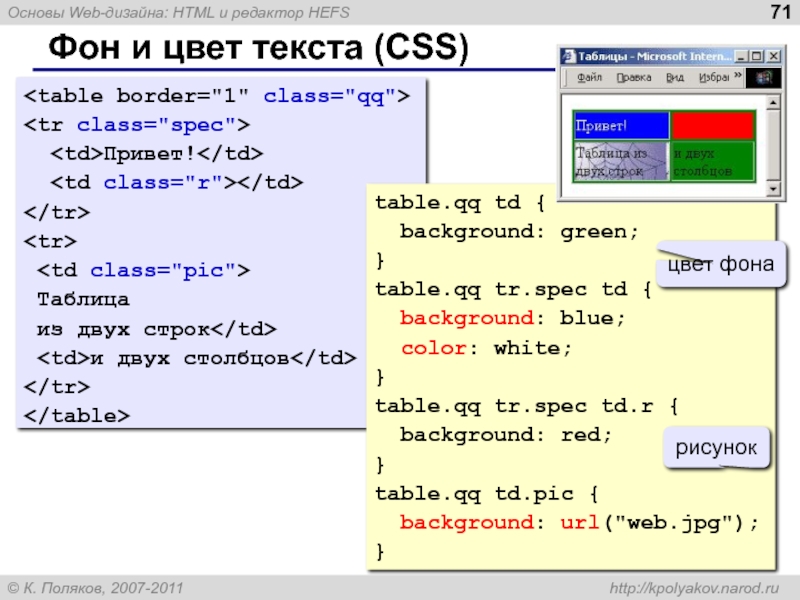
- 71. Фон и цвет текста (CSS) Привет!
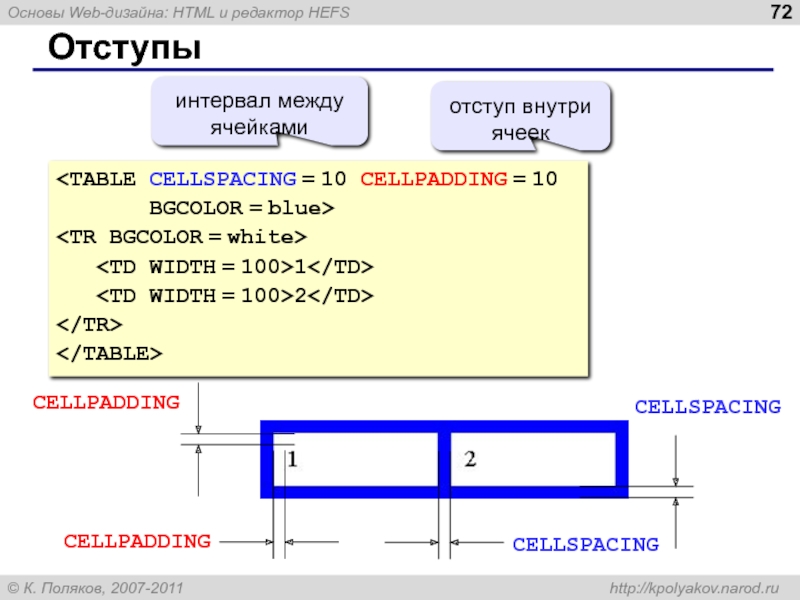
- 72. Отступы 1 2интервал между ячейкамиотступ внутри ячеекCELLSPACINGCELLSPACINGCELLPADDINGCELLPADDING
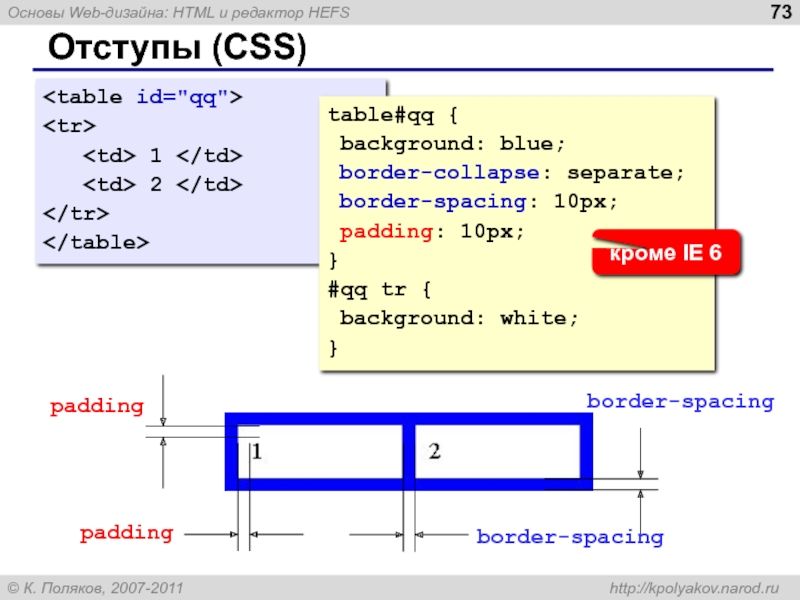
- 73. Отступы (CSS) 1 2
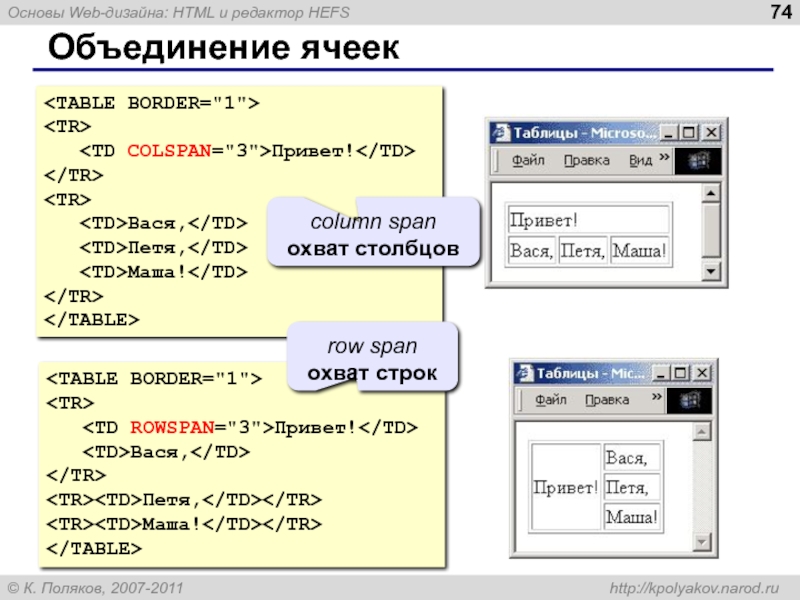
- 74. Объединение ячеек Привет! Вася,
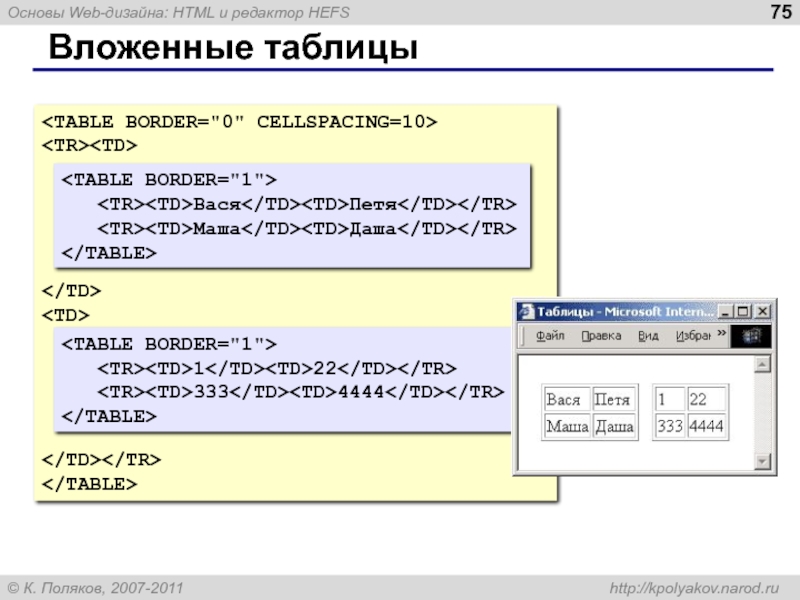
- 75. Вложенные таблицы ВасяПетя МашаДаша 122 3334444
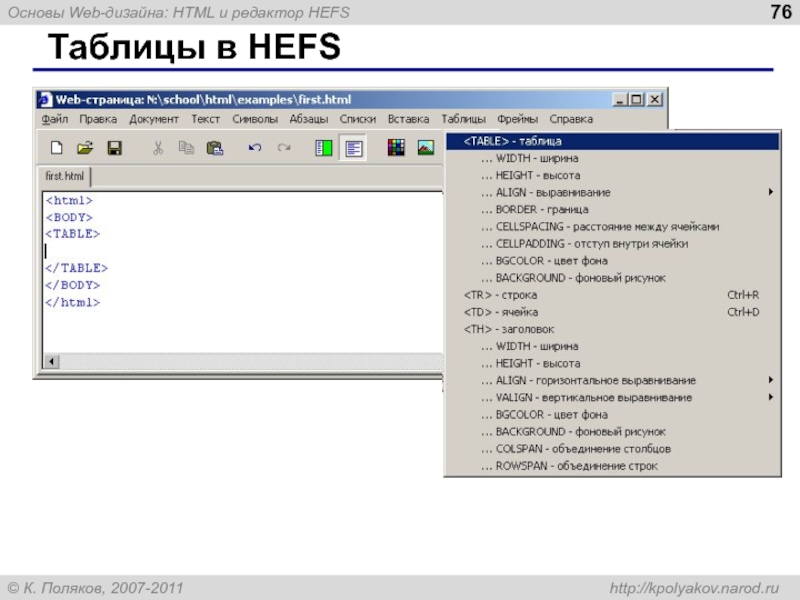
- 76. Таблицы в HEFS
- 77. Web-страницы. Язык HTML и др.Тема 8. Фреймы
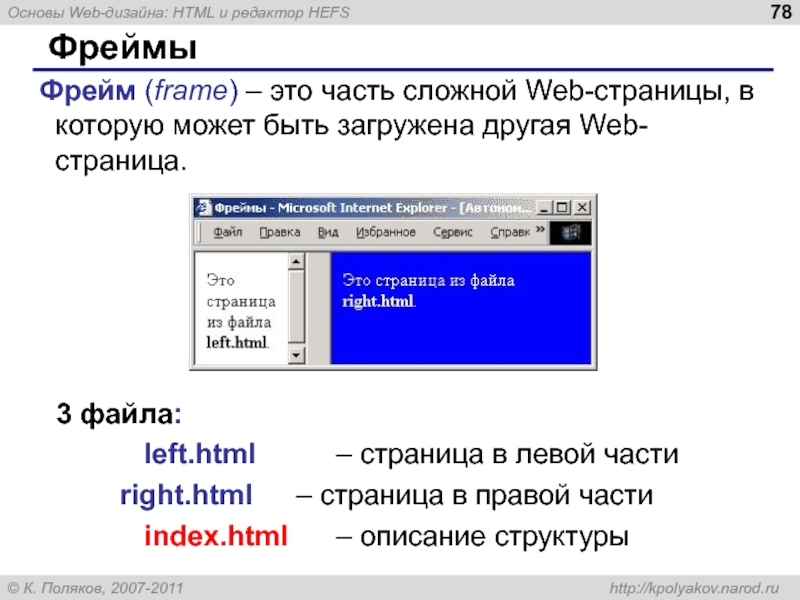
- 78. ФреймыФрейм (frame) – это часть сложной Web-страницы,
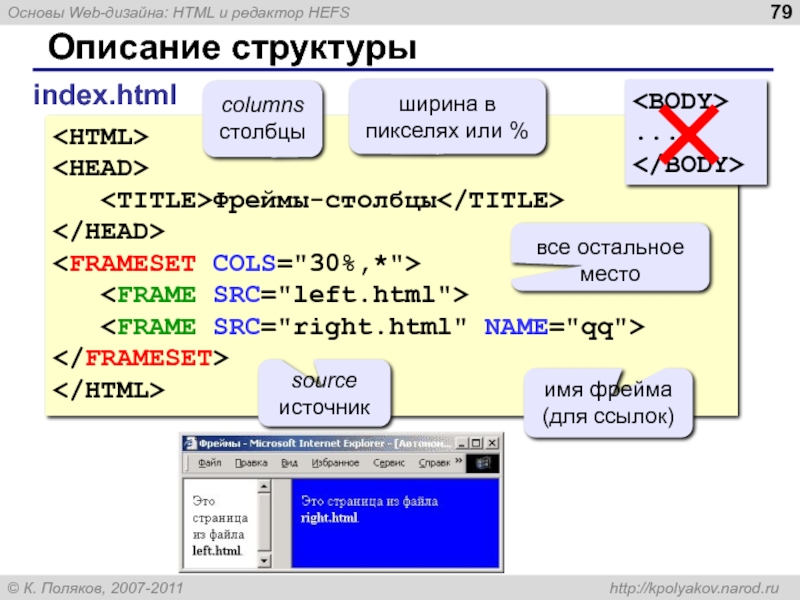
- 79. Описание структурыindex.html Фреймы-столбцы
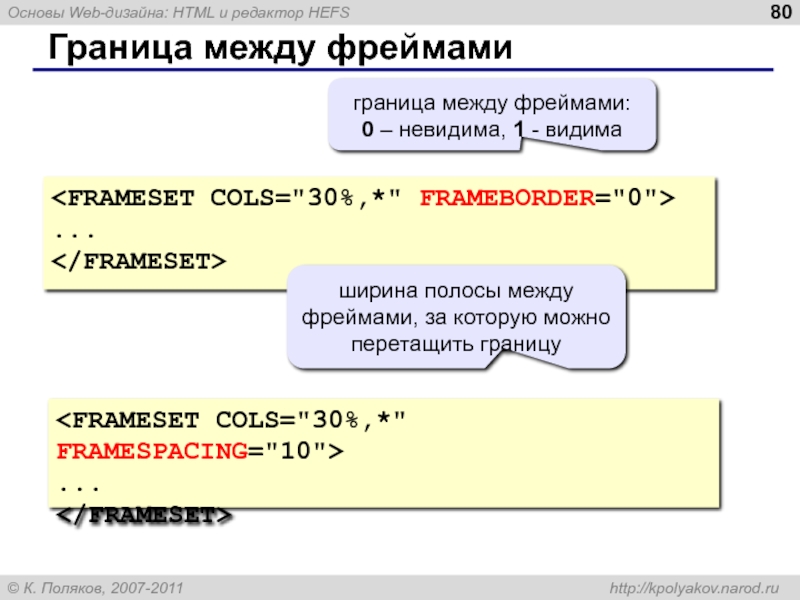
- 80. Граница между фреймами......граница между фреймами:0 – невидима,
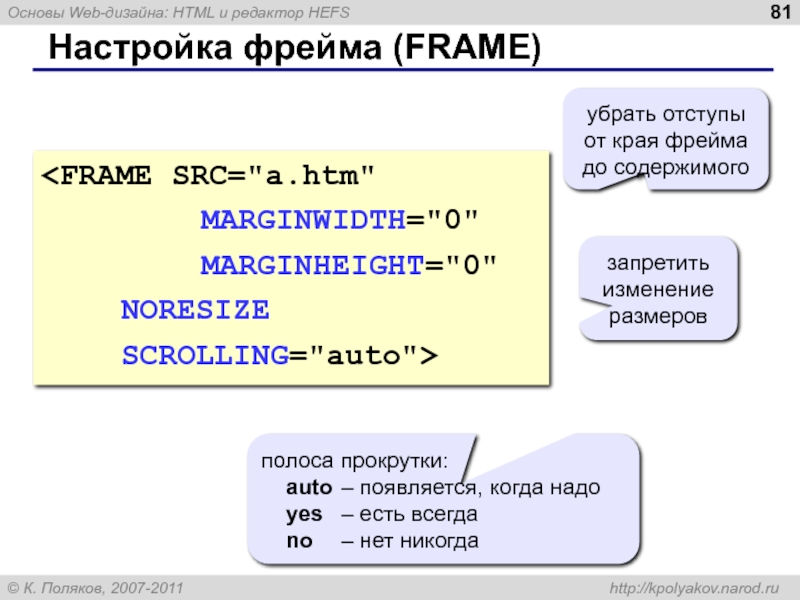
- 81. Настройка фрейма (FRAME)убрать отступы от края фрейма
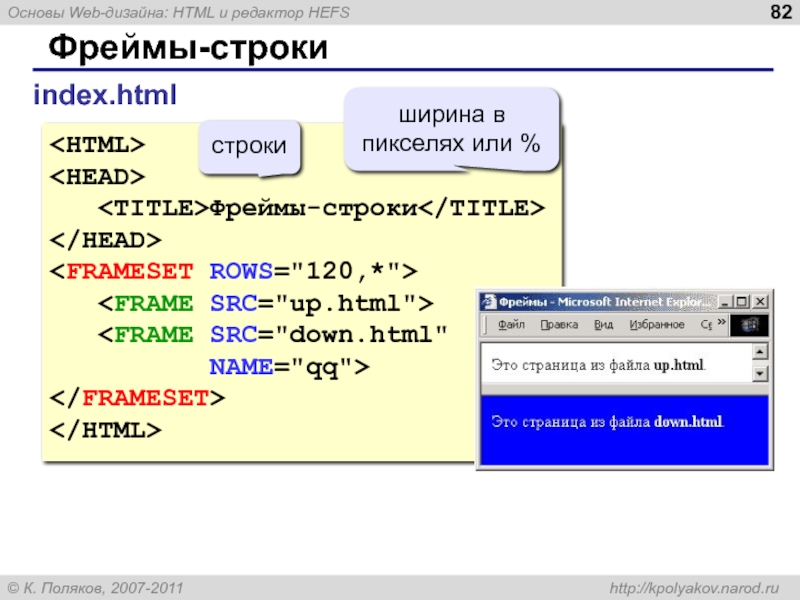
- 82. Фреймы-строкиindex.html Фреймы-строки строкиширина в пикселях или %
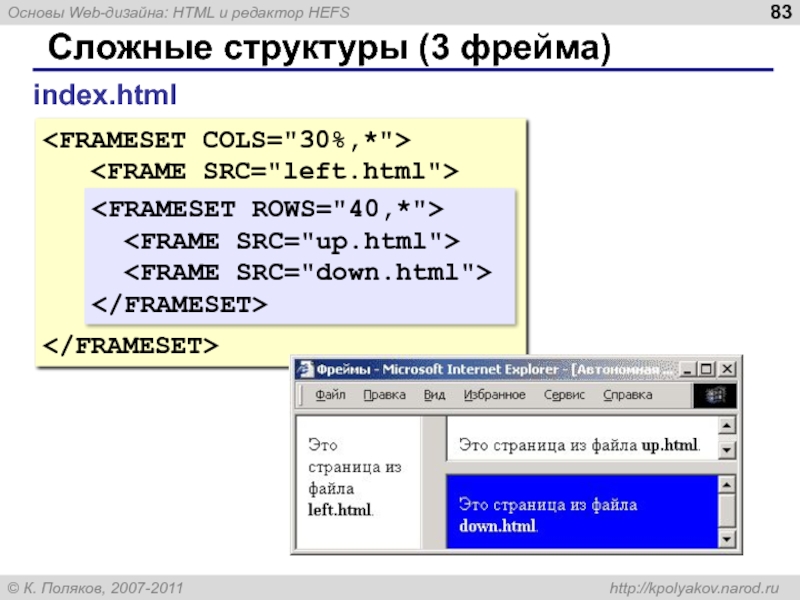
- 83. Сложные структуры (3 фрейма)index.html
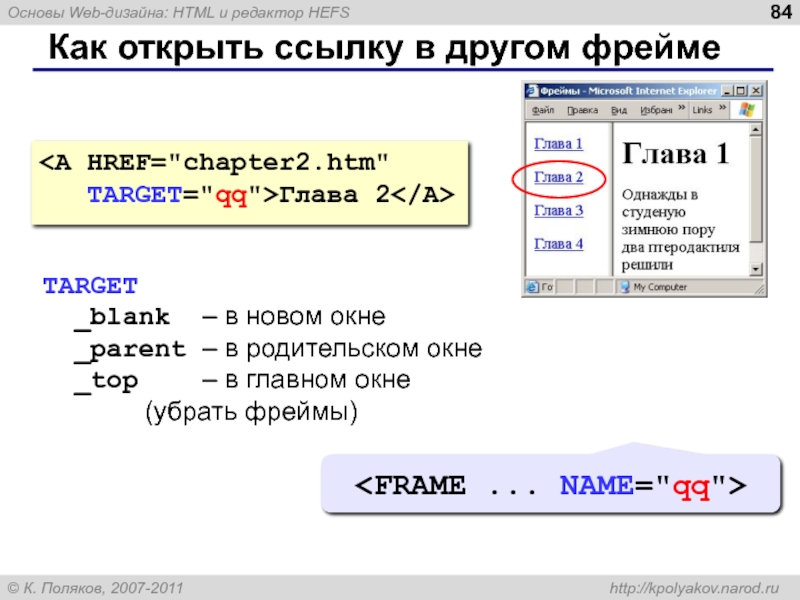
- 84. Как открыть ссылку в другом фреймеГлава 2TARGET
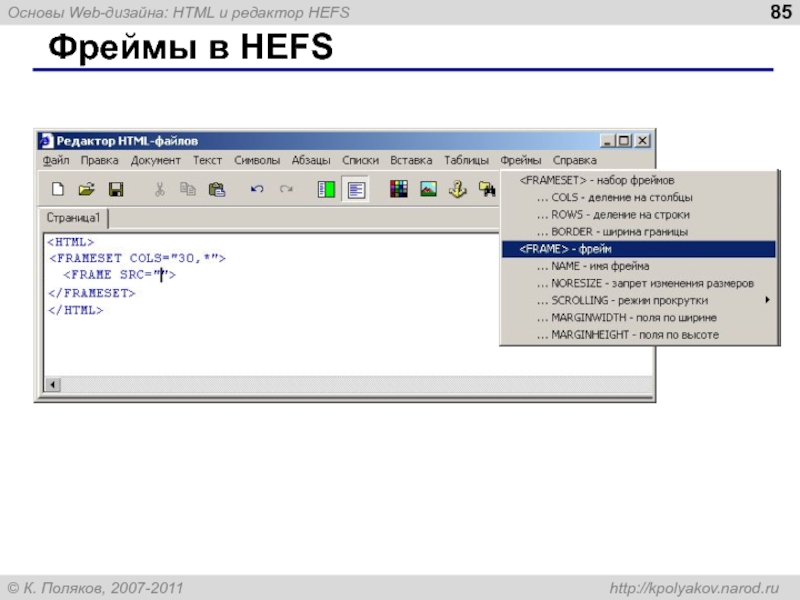
- 85. Фреймы в HEFS
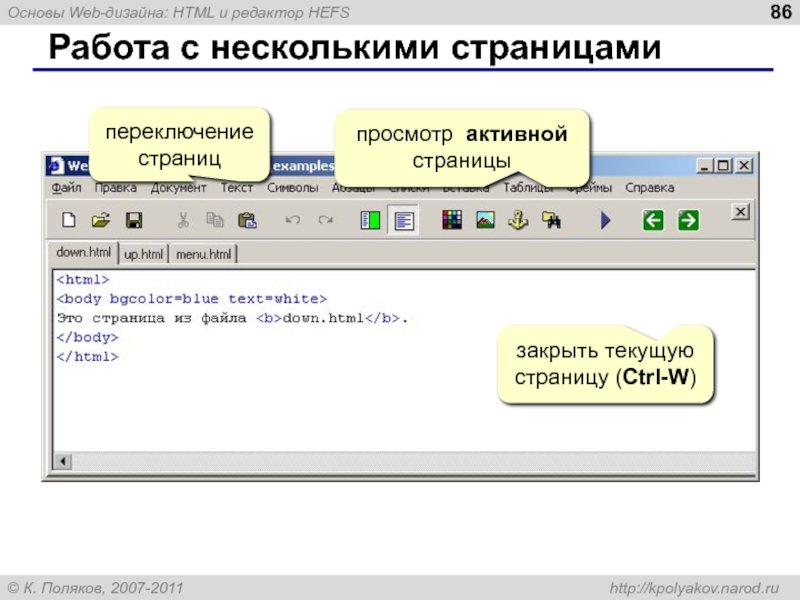
- 86. Работа с несколькими страницамипереключение страницзакрыть текущую страницу (Ctrl-W)просмотр активной страницы
- 87. Web-страницы. Язык HTML и др.Тема 9. Блоки (DIV)
- 88. Блоки (DIV) – любое содержимое Lorem ipsum
- 89. Блоки (DIV) – рамки и отступыLorem ipsum
- 90. «Плавающие» блоки.picture { float: left;
- 91. Web-страницы. Язык HTML и др.Тема 10. Понятие о Javascript
- 92. Что может Javascript?информация статичнанет интерактивности (только переход
- 93. Основные принципыкаждый элемент на странице (текст, рисунок,
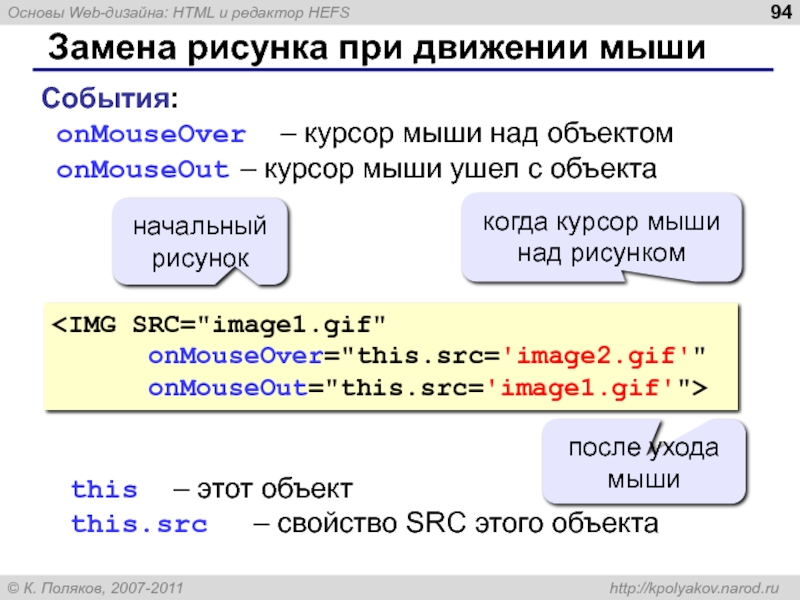
- 94. Замена рисунка при движении мыши когда курсор
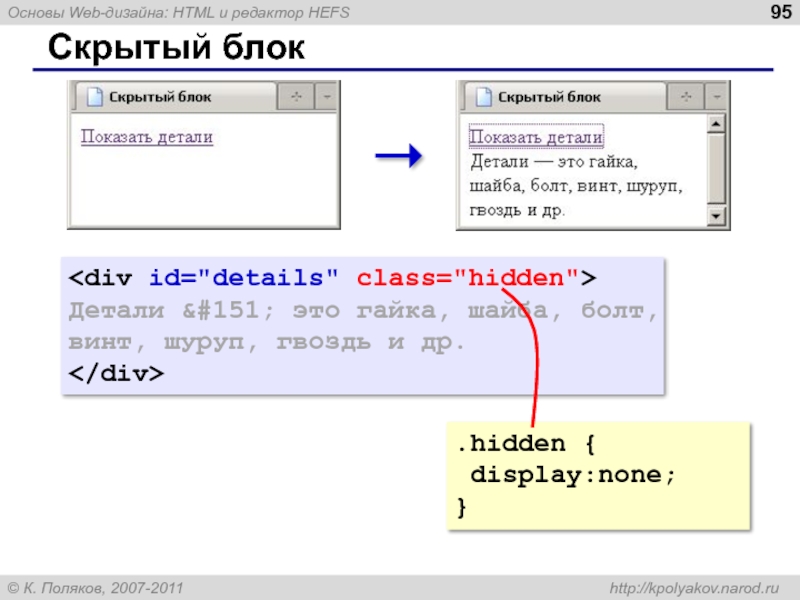
- 95. Скрытый блокДетали — это гайка, шайба, болт, винт, шуруп, гвоздь и др..hidden { display:none;}
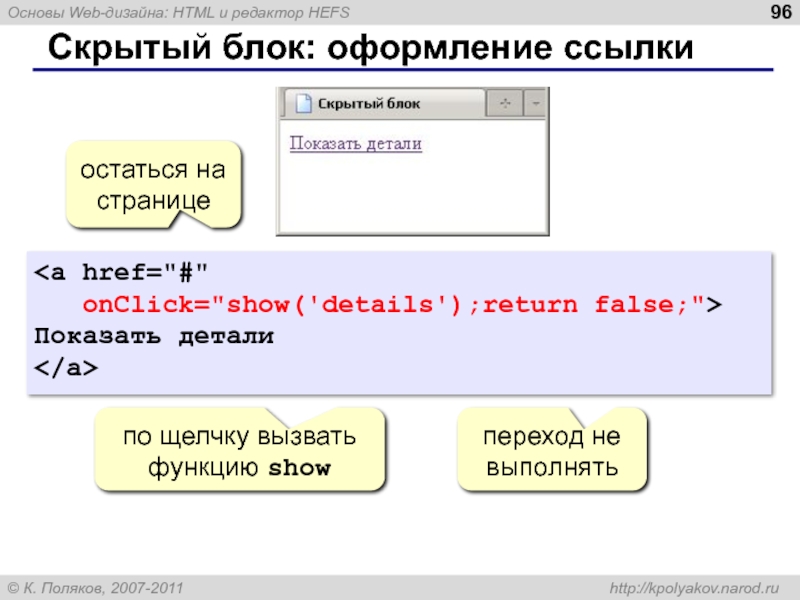
- 96. Скрытый блок: оформление ссылкиПоказать деталиостаться на страницепо щелчку вызвать функцию showпереход не выполнять
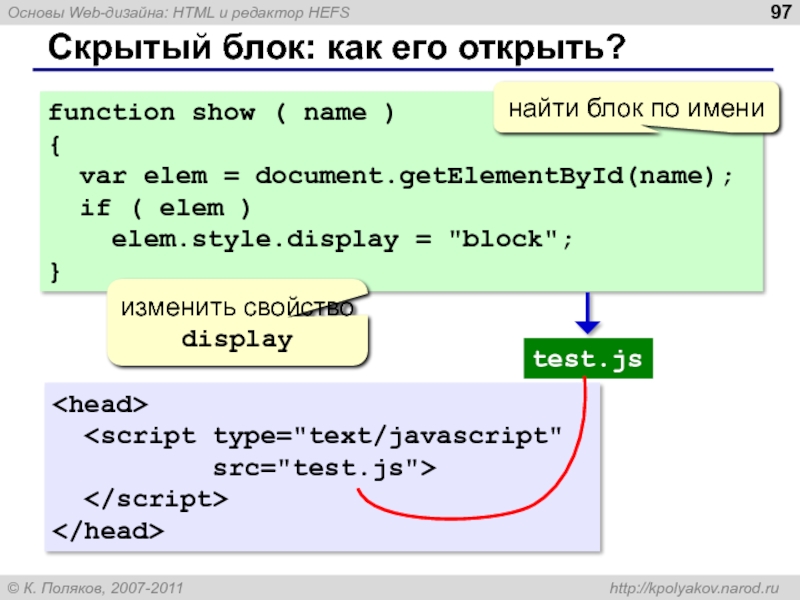
- 97. Скрытый блок: как его открыть?function show (
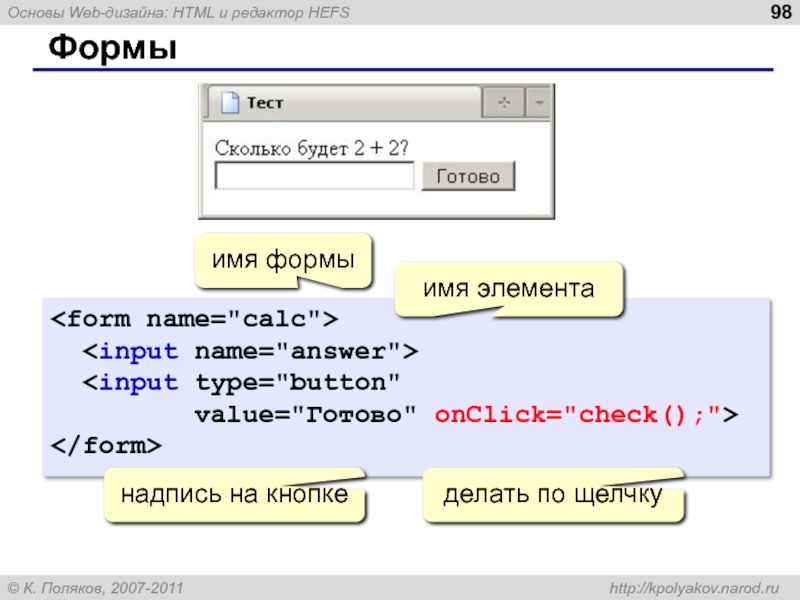
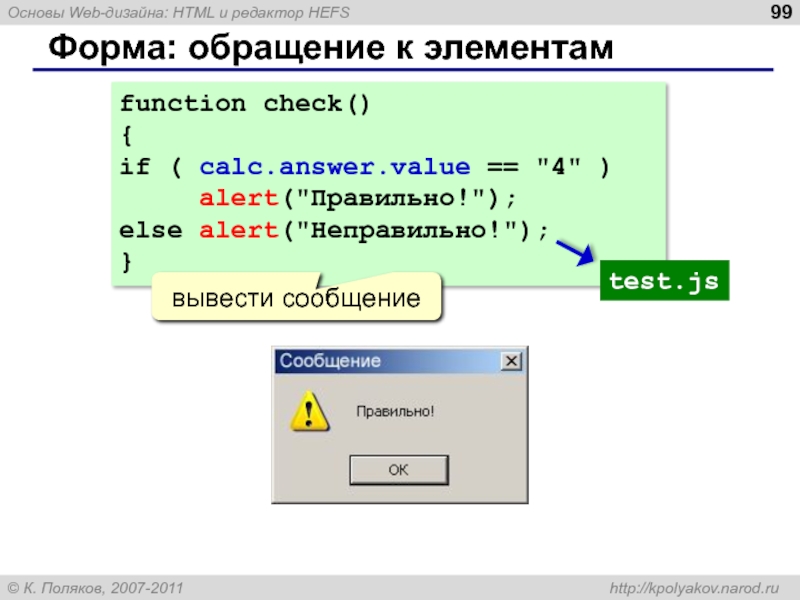
- 98. Формы надпись на кнопкеимя формыимя элементаделать по щелчку
- 99. Форма: обращение к элементамfunction check(){if ( calc.answer.value == "4" ) alert("Правильно!");else alert("Неправильно!");}test.jsвывести сообщение
- 100. Конец фильмаПОЛЯКОВ Константин Юрьевичд.т.н., учитель информатики высшей категории,ГОУ СОШ № 163, г. Санкт-Петербургkpolyakov@mail.ru
- 101. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Web-страницы.
Язык HTML и др.
Введение
Структура документа
Списки
Гиперссылки
Оформление документа
Рисунки
Таблицы
Фреймы
Блоки (Блоки (DIVБлоки (DIV)
Понятие о
Понятие о JavaScript
Слайд 3Что такое Web-страницы?
Гиперссылка – «активная»ссылка на другой документ.
Гипертекст – текст,
содержащий гиперссылки.
Гипермедиа-документ – документ, включающий текст, рисунки, звуки, видео, в
котором любой элемент может быть гиперссылкой.WWW (World Wide Web) – «всемирная паутина», служба Интернет для обмена информацией в виде гипертекста (и гипермедиа).
Web-страница – текстовый файл, в котором описано размещение материала на экране.
Браузер – программа для просмотра Web-страниц на экране (Internet Explorer, Mozilla Firefox, Opera).
Слайд 4Какие бывают Web-страницы?
статические – существуют на сервере в виде
готовых файлов:
*.htm, *.html
динамические –
полностью или частично
создаются на сервере в момент запроса (выбор
информации из базы данных)
*.shtml, *.asp, *.pl, *.phpпозволяют выбирать информацию из базы данных по заранее неизвестным запросам
дополнительная нагрузка на сервер
загружаются медленнее
Слайд 5Язык HTML
HTML = Hypertext Markup Language
(язык разметки гипертекста)
HTML-страница – это
текстовый файл (Блокнот):
Моя страница
Привет!
…
index.html
Слайд 6Тэги
Тэг – это команда языка HTML, которую выполняет браузер:
непарные тэги
парные
тэги (контейнеры)
вставить рисунок
...
открывающий
закрывающий
область действия
тэга: описание таблицыСлайд 7Простейшая Web-страница
Моя первая
Web-страница
Привет!
first.html
Моя первая
Web-страница
шапка («голова»)
Привет!
основная часть («тело»)
Слайд 8Редактор HEFS
файловые операции
буфер обмена
один экран
запуск
браузера (F9)
назад
вперед
текстовый редактор
браузер (IE)
отмена
Слайд 11Заголовки: H1 … H6
Заголовок документа
Заголовок раздела
Заголовок подраздела
Заголовок параграфа
Комментарий
Авторские пометки
выравнивание:
История
left,
center,
right
Слайд 12Абзацы
переход на новую строку
абзац (с отступами)
И вечный бой! Покой
нам
только снится
Сквозь кровь и пыль...
Летит, летит степная
кобылица
И мнет ковыль...
Одно
физическое тело захотело
поменять три своих старых варежки на что-нибудь хорошее.
До самого вечера тело с варежками ...
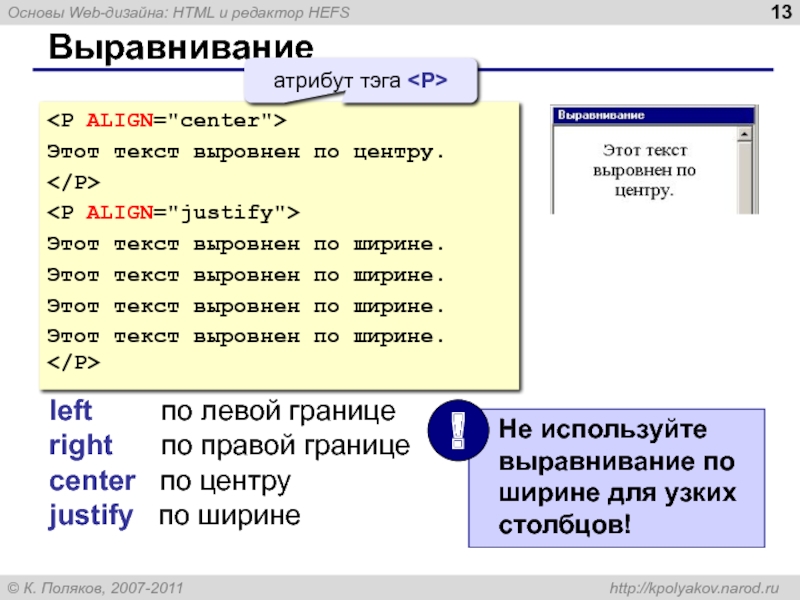
Слайд 13Выравнивание
Этот текст выровнен по центру.
Этот текст выровнен по
ширине.
Этот текст выровнен по ширине.
Этот текст выровнен по ширине.
Этот текст
выровнен по ширине.
left по левой границе
right по правой границе
center по центру
justify по ширине
атрибут тэга
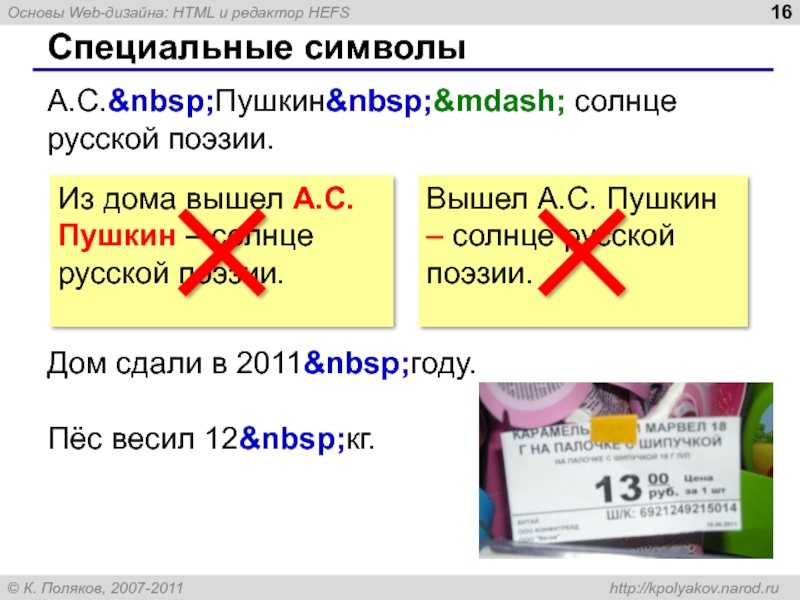
Слайд 16Специальные символы
А.С. Пушкин — солнце русской поэзии.
Дом сдали в 2011 году.
Пёс
весил 12 кг.
Из дома вышел А.С. Пушкин – солнце
русской поэзии.
Вышел А.С. Пушкин – солнце русской поэзии.
Слайд 19Маркированные списки
Вася
Петя
Коля
unordered list
(неупорядоченный список)
list item
(элемент
списка)
изменение маркера:
...
disk ∙
circle ○
square
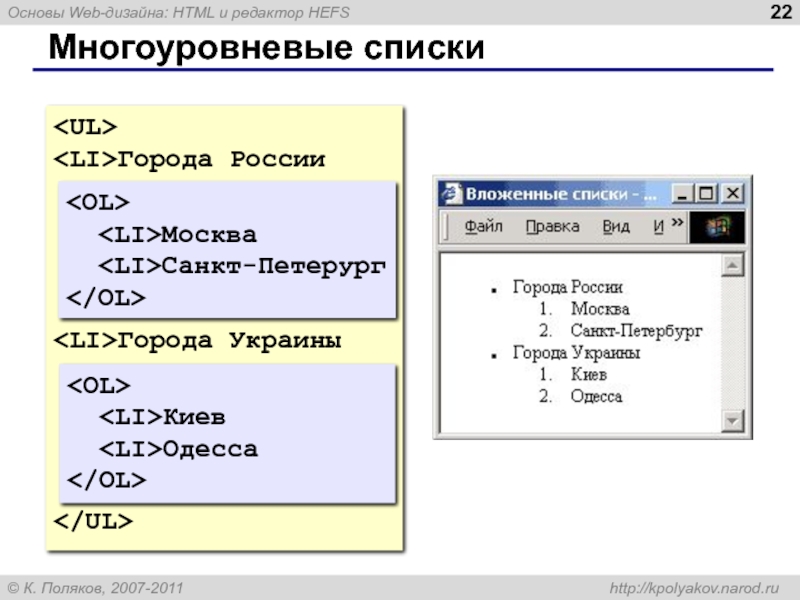
■Слайд 20Нумерованные списки
Вася
Петя
Коля
ordered list
(упорядоченный список)
изменение нумерации:
START=3>
...
1, i, I, a, A
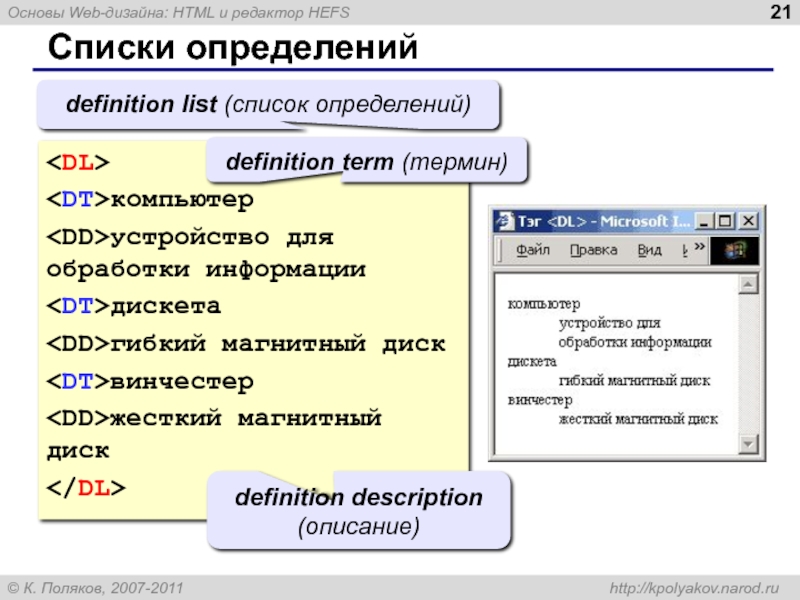
Слайд 21Списки определений
компьютер
устройство для
обработки информации
дискета
гибкий магнитный диск
винчестер
жесткий магнитный
диск
definition list (список определений)
definition term (термин)
definition description (описание)
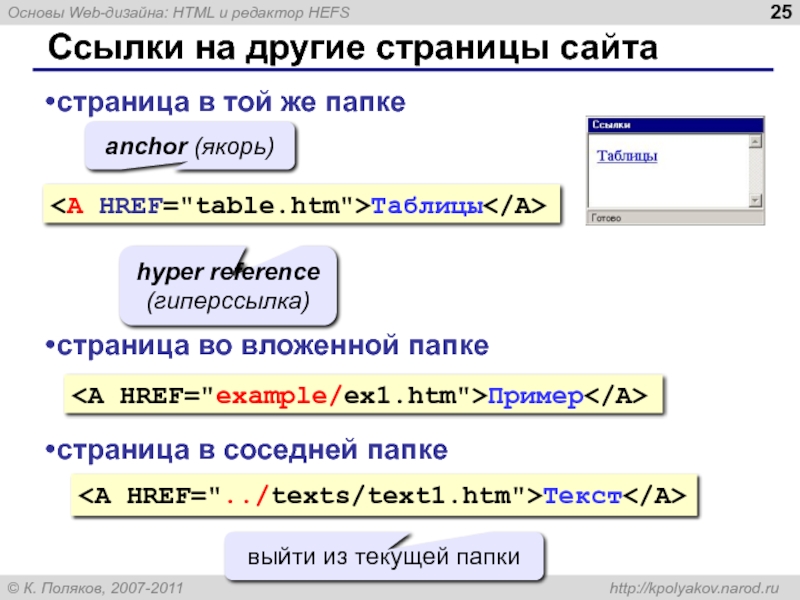
Слайд 25Ссылки на другие страницы сайта
Таблицы
страница в той же папке
anchor
(якорь)
hyper reference (гиперссылка)
страница во вложенной папке
Пример
страница в
соседней папкевыйти из текущей папки
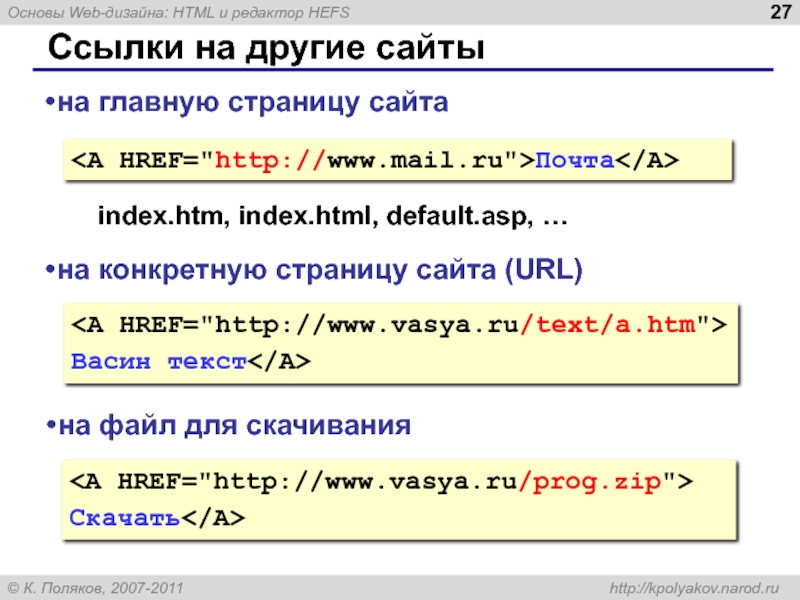
Слайд 27Ссылки на другие сайты
Почта
на главную страницу сайта
index.htm, index.html, default.asp,
…
на конкретную страницу сайта (URL)
Васин текст
на файл для скачивания
HREF="http://www.vasya.ru/prog.zip">Скачать
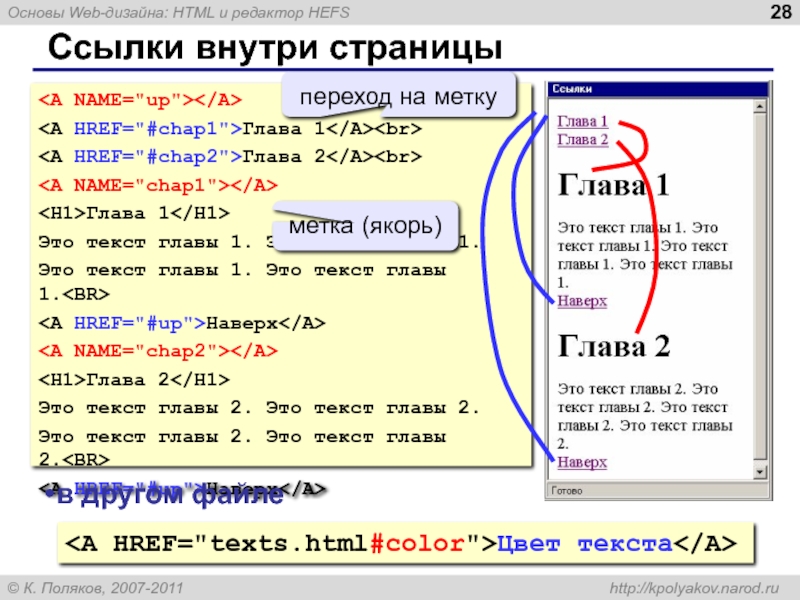
Слайд 28Ссылки внутри страницы
Глава 1
Глава 2
Глава 1
Это
текст главы 1. Это текст главы 1.
Это текст главы 1.
Это текст главы 1.Наверх
Глава 2
Это текст главы 2. Это текст главы 2.
Это текст главы 2. Это текст главы 2.
Наверх
в другом файле
метка (якорь)
переход на метку
Слайд 30Гиперссылки в HEFS
локальная ссылка
Ctrl-A гиперссылка на выделенный блок, адрес
вводить вручную
вставить только адрес
файлаСлайд 32Содержание и оформление
Сборник задач по физике
Григорий Остер
Задача 61
Петя ехал
к бабушке на электричке, и всю дорогу над ним издевались
какие-то два неведомые ему явления. Одно при каждой остановке толкало Петю вперед, а другое, когда вагон трогался – дергало назад. Что это за хулиганские явления, и может ли транспортная милиция с ними справиться?содержание (контент)
логическая разметка
(*.html)
оформление
физическая разметка
(*.css)
main.css
mini.css
print.css
Слайд 34Форматированный текст (тексты программ)
program qq;
var a, b: integer;
begin
writeln("Введите
два числа");
read(a,b);
writeln(a,'+',b,'=',a+b);
end.
program qq;
var a, b: integer;
begin
writeln("Введите два числа");read(a,b);
writeln(a,'+',b,'=',a+b);
end.
отформатированный текст
(preformatted)
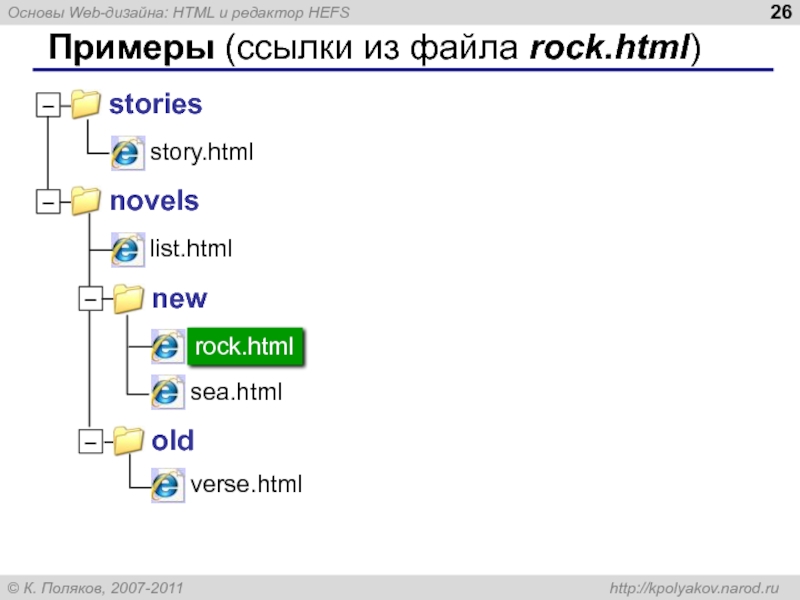
Слайд 57Рисунки в документе
из той же папки:
из другой папки:
с другого сервера:
image
(изображение)
source
(источник)
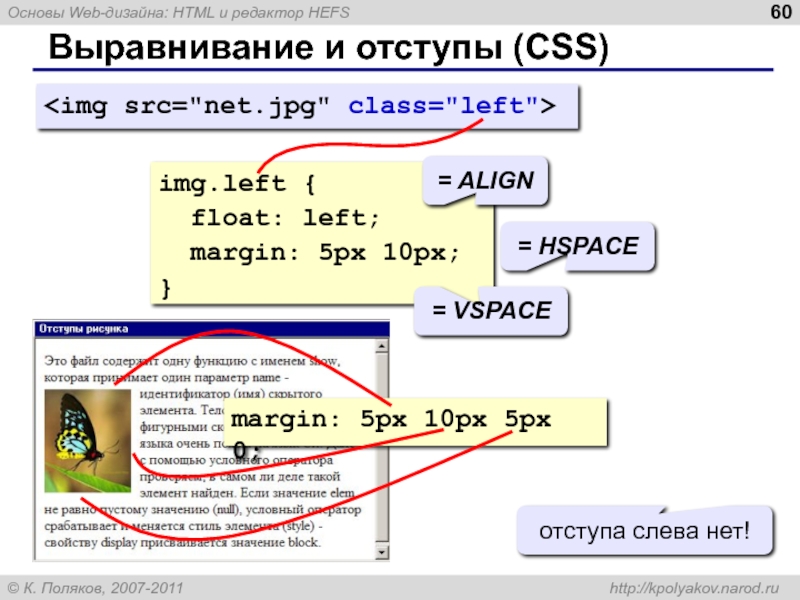
Слайд 60Выравнивание и отступы (CSS)
img.left {
float: left;
margin: 5px 10px;
}
= VSPACE
= HSPACE
= ALIGN
margin: 5px 10px 5px 0;
отступа
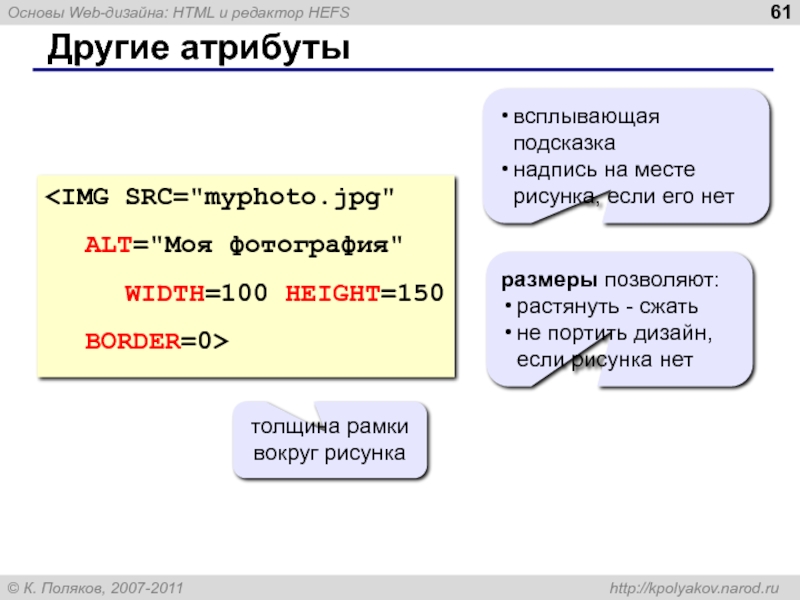
слева нет!Слайд 61Другие атрибуты
всплывающая
подсказка
надпись на месте рисунка, если его нет
размеры позволяют:
растянуть - сжать
не
портить дизайн, если рисунка неттолщина рамки вокруг рисунка
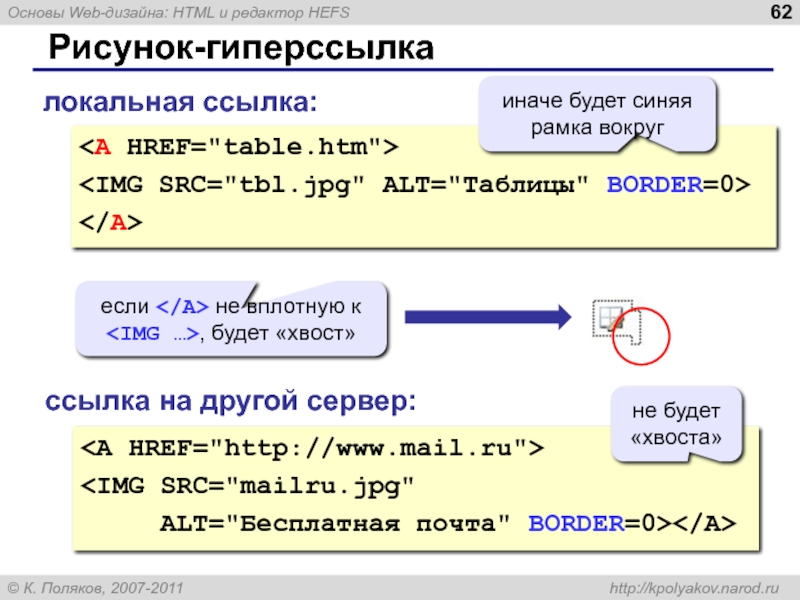
Слайд 62Рисунок-гиперссылка
SRC="tbl.jpg" ALT="Таблицы" BORDER=0>
локальная ссылка:
ссылка на другой сервер:
иначе будет синяя рамка
вокругесли не вплотную к , будет «хвост»
не будет «хвоста»
Слайд 65Простейшая таблица
Таблица из одной строки
из
трех столбцов
без указания ширины таблицы
и ячеек.толщина рамки
TABLE таблица
TR = table row строка таблицы
TD = table data данные таблицы
TH = table header заголовок (жирный, по центру)
Слайд 66Размеры
...
ширина в пикселях или в % от ширины
окна браузера
высота в пикселях
...
всей таблицы:
строки:
ячейки:
...
ширина в пикселях
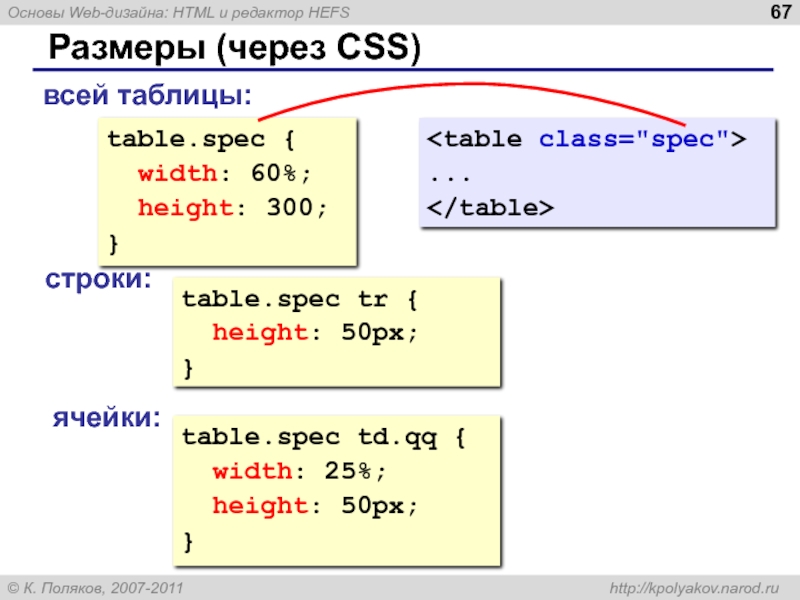
или в % от ширины таблицыСлайд 67Размеры (через CSS)
table.spec {
width: 60%;
height: 300;
}
table.spec tr {
height: 50px;
}
всей таблицы:
строки:
ячейки:
table.spec td.qq {
width: 25%;
height: 50px;
}
...
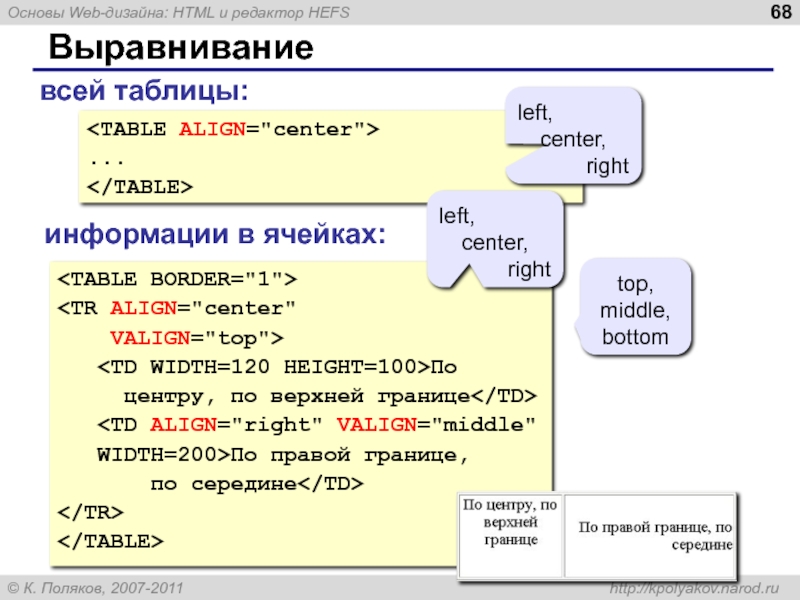
Слайд 68Выравнивание
По
центру, по верхней границе
VALIGN="middle" WIDTH=200>По правой границе,
по середине
всей таблицы:
информации в ячейках:
left,
center,
right
left,
center,
right
top,
middle,
bottom
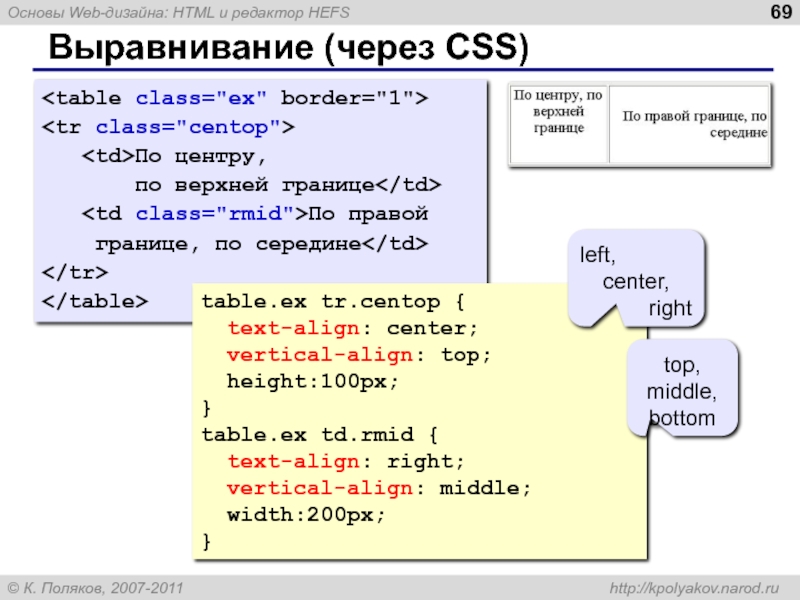
Слайд 69Выравнивание (через CSS)
По центру,
по верхней границе
По правой
границе, по середине
table.ex tr.centop {
text-align: center;
vertical-align: top;
height:100px;
}
table.ex td.rmid {
text-align: right;
vertical-align: middle;
width:200px;
}
left,
center,
right
top,
middle,
bottom
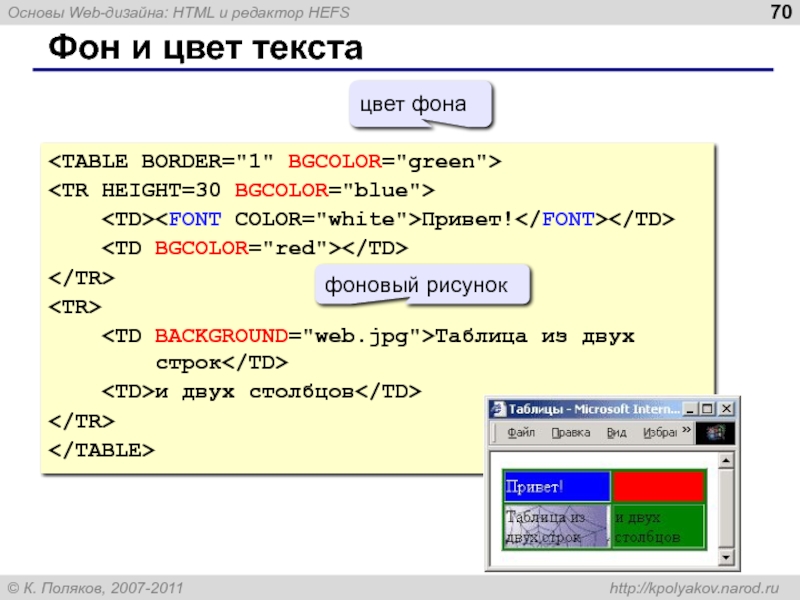
Слайд 70Фон и цвет текста
COLOR="white">Привет!
Таблица из двух
строкцвет фона
фоновый рисунок
Слайд 71Фон и цвет текста (CSS)
Привет!
class="r">
Таблица
из двух строк
и двух
столбцовtable.qq td {
background: green;
}
table.qq tr.spec td {
background: blue;
color: white;
}
table.qq tr.spec td.r {
background: red;
}
table.qq td.pic {
background: url("web.jpg");
}
цвет фона
рисунок
Слайд 72Отступы
BGCOLOR = blue>
= 100>1интервал между ячейками
отступ внутри ячеек
CELLSPACING
CELLSPACING
CELLPADDING
CELLPADDING
Слайд 73Отступы (CSS)
1
2
border-spacing
border-spacing
padding
padding
table#qq {
background: blue;
border-collapse: separate;
border-spacing: 10px;
padding: 10px;
}
#qq
tr {background: white;
}
кроме IE 6
Слайд 74Объединение ячеек
Привет!
Вася,
Петя,
Маша!
Привет!
Вася,
Петя,
Маша!
column span
охват столбцовrow span
охват строк
Слайд 78Фреймы
Фрейм (frame) – это часть сложной Web-страницы, в которую может
быть загружена другая Web-страница.
3 файла:
left.html
– страница в левой частиright.html – страница в правой части
index.html – описание структуры
Слайд 79Описание структуры
index.html
Фреймы-столбцы
SRC="right.html" NAME="qq">
columns
столбцы
ширина в пикселях или %
все остальное место
source
источник
имя фрейма
(для ссылок)Слайд 80Граница между фреймами
...
...
граница между фреймами:
0 –
невидима, 1 - видима
ширина полосы между фреймами, за которую можно
перетащить границуСлайд 81Настройка фрейма (FRAME)
MARGINHEIGHT="0"
NORESIZE
SCROLLING="auto">
убрать отступы от края фрейма
до содержимогополоса прокрутки:
auto – появляется, когда надо
yes – есть всегда
no – нет никогда
запретить изменение размеров
Слайд 84Как открыть ссылку в другом фрейме
TARGET="qq">Глава 2
TARGET
_blank – в новом окне
_parent
– в родительском окне _top – в главном окне
(убрать фреймы)
Слайд 86Работа с несколькими страницами
переключение страниц
закрыть текущую страницу (Ctrl-W)
просмотр активной страницы
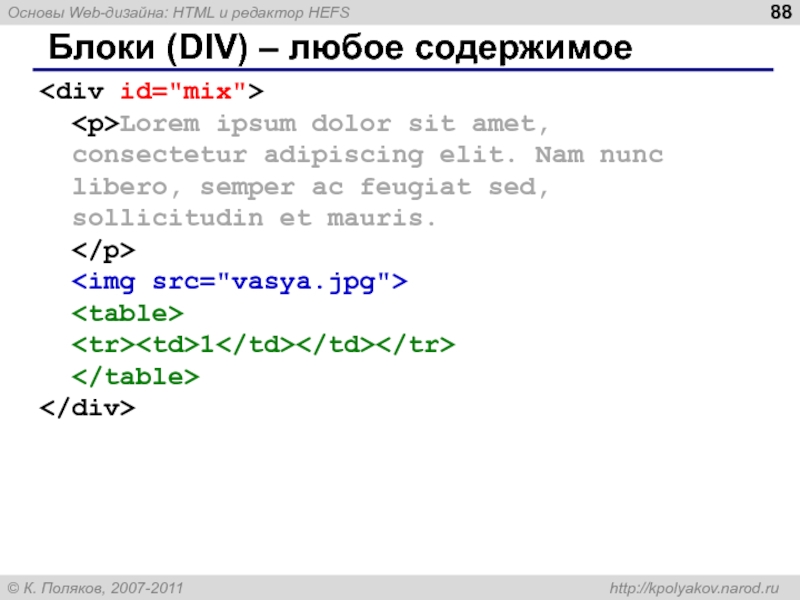
Слайд 88Блоки (DIV) – любое содержимое
Lorem ipsum dolor sit
amet, consectetur adipiscing elit. Nam nunc libero,
semper ac feugiat sed, sollicitudin et mauris.
| 1 |
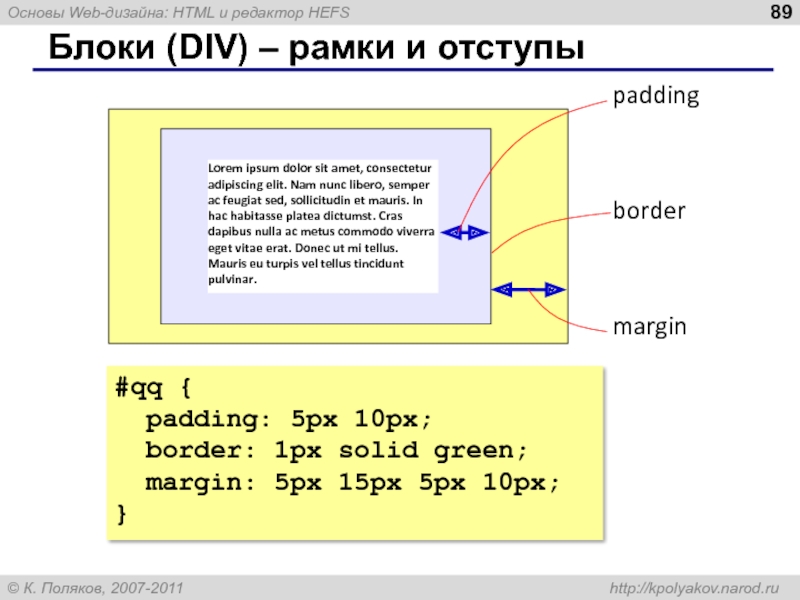
Слайд 89Блоки (DIV) – рамки и отступы
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Nam nunc libero, semper ac feugiat sed,
sollicitudin et mauris. In hac habitasse platea dictumst. Cras dapibus nulla ac metus commodo viverra eget vitae erat. Donec ut mi tellus. Mauris eu turpis vel tellus tincidunt pulvinar.padding
border
margin
#qq {
padding: 5px 10px;
border: 1px solid green;
margin: 5px 15px 5px 10px;
}
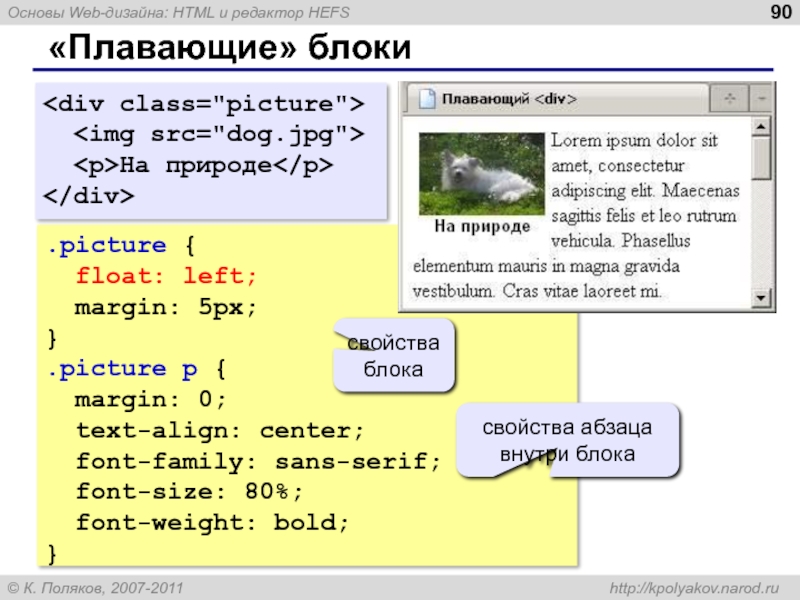
Слайд 90«Плавающие» блоки
.picture {
float: left;
margin: 5px;
}
.picture
p {
margin: 0;
text-align: center;
font-family: sans-serif;
font-size: 80%;
font-weight: bold;}

На природе
свойства блока
свойства абзаца внутри блока
Слайд 92Что может Javascript?
информация статична
нет интерактивности (только переход на другую страницу)
Чем
плоха HTML-страница?
Что можно сделать с помощью Javascript?
изменение рисунка при наведении
мышивыпадающие меню
всплывающие подсказки
фотогалерея без перегрузки страницы
движение объекта по экрану
Javascript может быть отключен в браузере
Слайд 93Основные принципы
каждый элемент на странице (текст, рисунок, таблица) – это
объект, имеющий свои свойства
свойства объекта можно менять из программы на
Javascript (скрипта)все, что происходит – это события
все события можно «обрабатывать», т.е. как-то реагировать на них
HTML + Javascript = DHTML (Dynamic HTML)
Слайд 94Замена рисунка при движении мыши
когда курсор
мыши над рисунком
после ухода мыши
События:
onMouseOver – курсор мыши над
объектомonMouseOut – курсор мыши ушел с объекта
начальный рисунок
this – этот объект
this.src – свойство SRC этого объекта
Слайд 95Скрытый блок
Детали — это гайка, шайба, болт, винт,
шуруп, гвоздь и др.
.hidden {
display:none;
}
Слайд 96Скрытый блок: оформление ссылки
Показать детали
остаться
на странице
по щелчку вызвать функцию show
переход не выполнять
Слайд 97Скрытый блок: как его открыть?
function show ( name )
{
var
elem = document.getElementById(name);
if ( elem )
elem.style.display = "block";}
test.js
найти блок по имени
изменить свойство display