Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
2 Среда Microsoft Visual C.ppt
Содержание
- 1. 2 Среда Microsoft Visual C.ppt
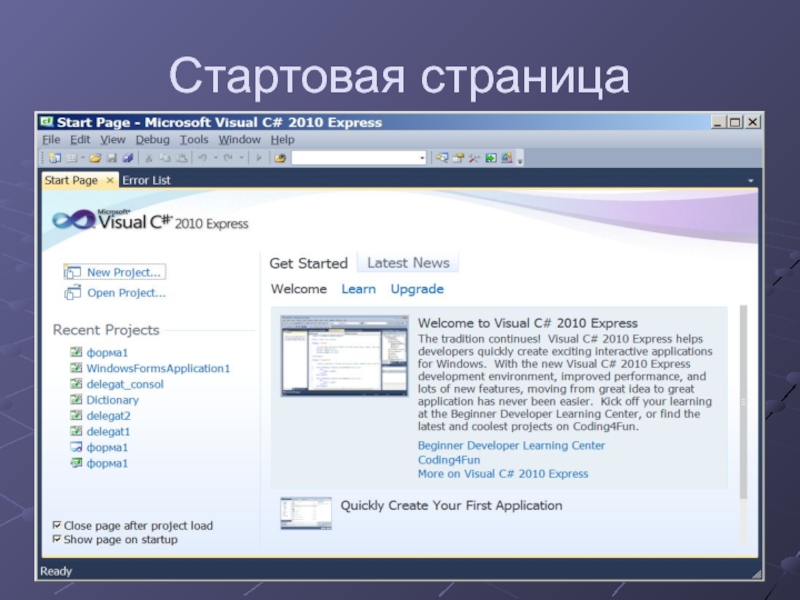
- 2. Стартовая страница
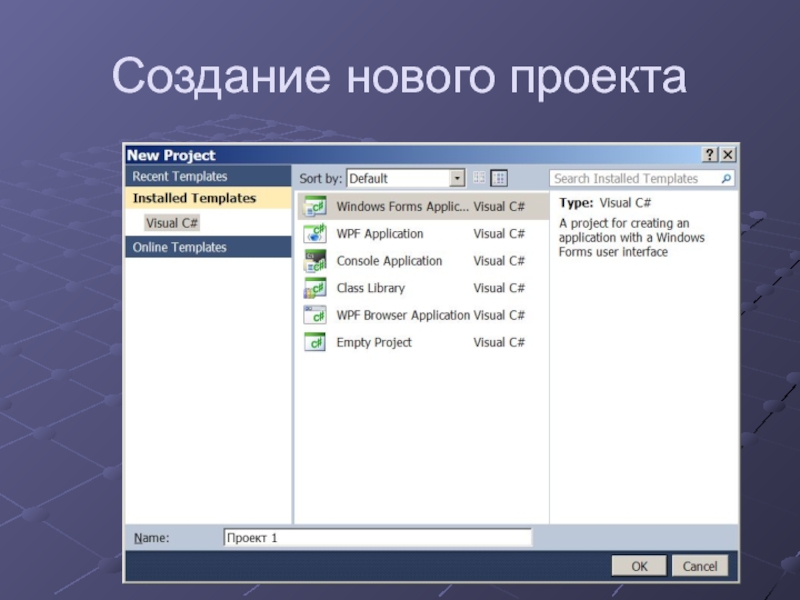
- 3. Создание нового проекта
- 4. Визуальное программирование
- 5. Слайд 5
- 6. Новые подходы в программированиистандартизация многих функций интерфейса,
- 7. Интегрированная Среда Разработки (ИСР или Integrated development
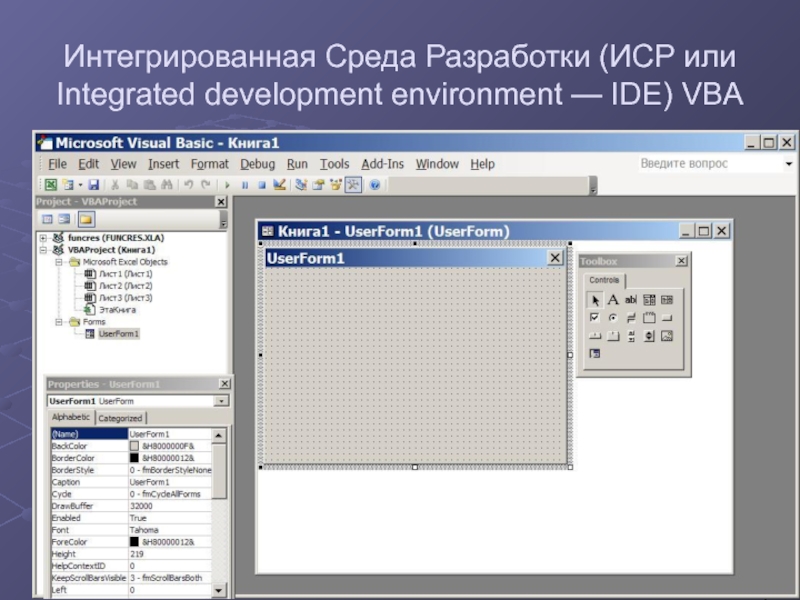
- 8. Интегрированная Среда Разработки (ИСР или Integrated development environment — IDE) VBA
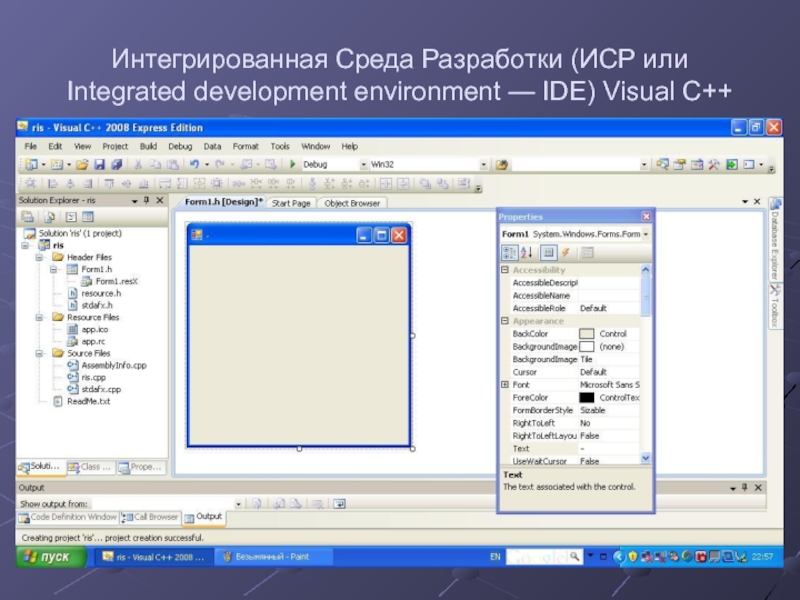
- 9. Интегрированная Среда Разработки (ИСР или Integrated development environment — IDE) Visual C++
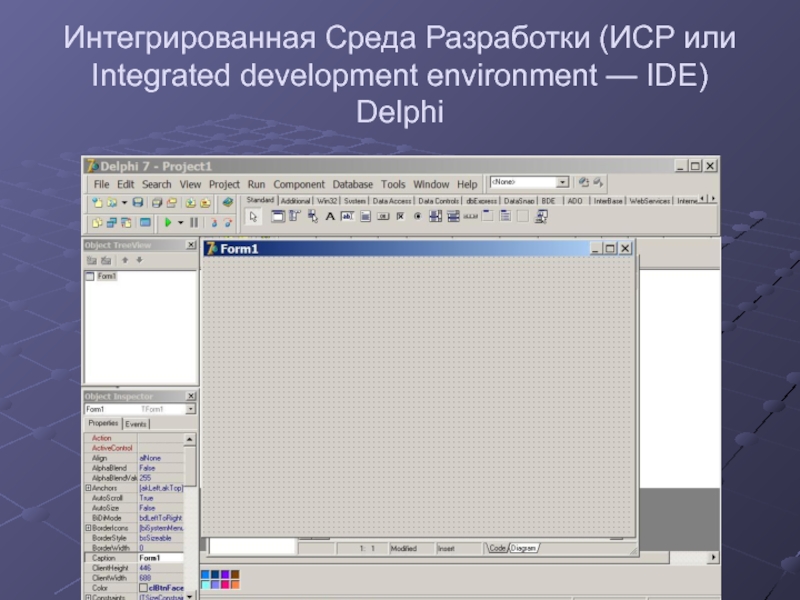
- 10. Интегрированная Среда Разработки (ИСР или Integrated development environment — IDE) Delphi
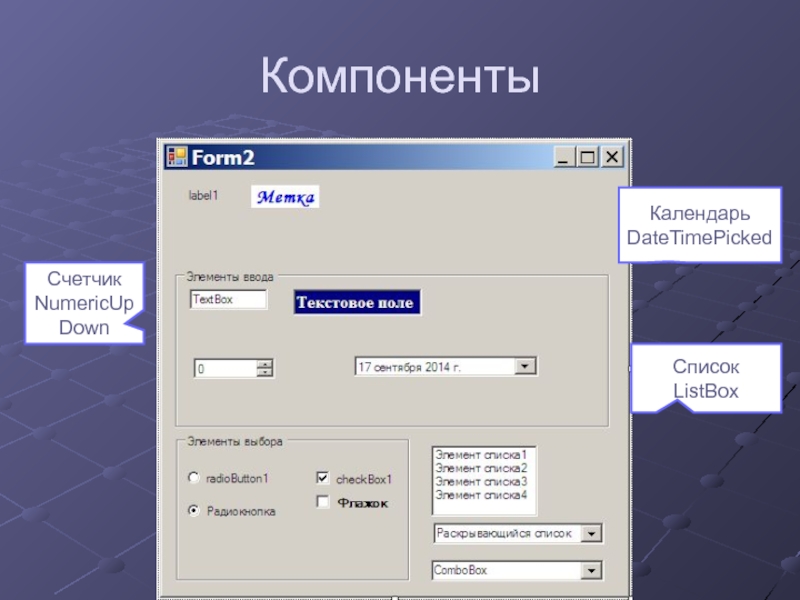
- 11. КомпонентыСчетчикNumericUpDownКалендарьDateTimePickedСписокListBox
- 12. Объекты, свойства, методы, события Свойства (property) –
- 13. Основные этапы создания проекта Проектирование экранного интерфейса пользователяОпределение индивидуальных свойств каждого объекта интерфейса.Написание текста программы.
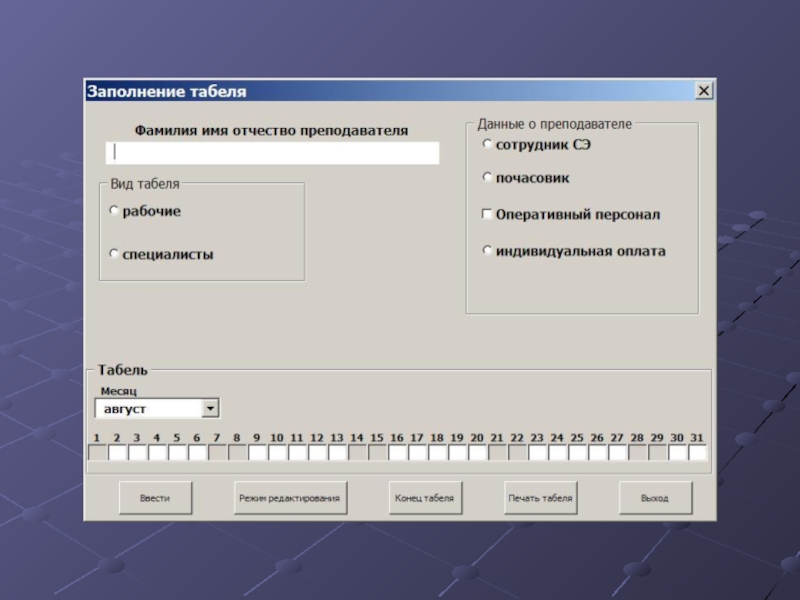
- 14. Проектирование экранного интерфейса пользователя При этом решается
- 15. Слайд 15
- 16. Определение индивидуальных свойств каждого объекта интерфейса Выбор
- 17. Написание текста программы.В визуальном программировании на этом
- 18. Структура проектаПрограмма, которая создается в среде визуального
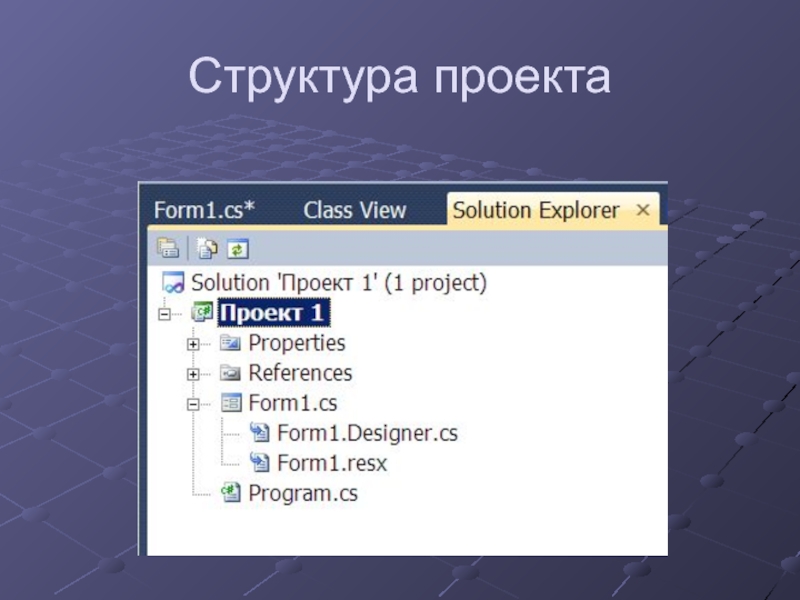
- 19. Структура проекта
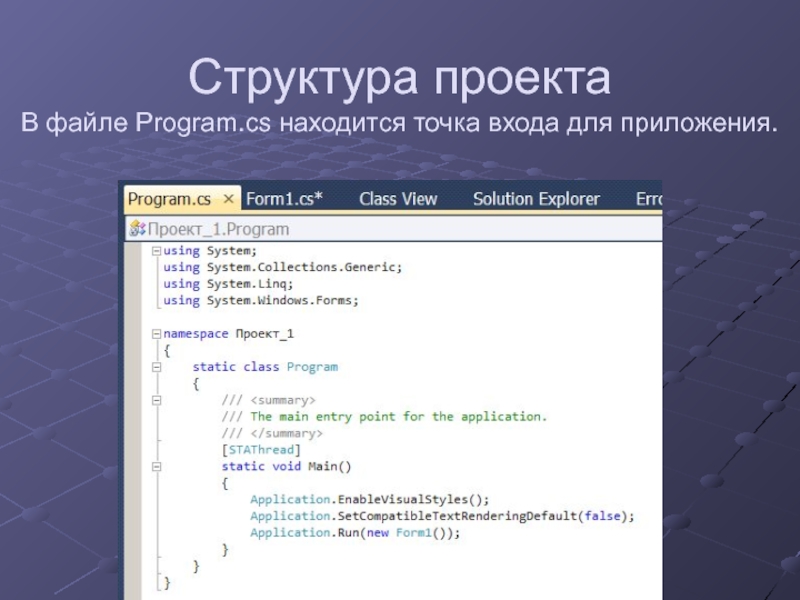
- 20. Структура проекта В файле Program.cs находится точка входа для приложения.
- 21. Структура проектаСвойства (Properties)Под узлом Свойства представлены параметры
- 22. Структура проектаСсылки (References)В контексте проекта ссылка определяет
- 23. Структура проектаРесурсыРесурс представляет собой данные, которые включаются
- 24. Структура проектаФормыПри создании проекта Windows Forms Visual
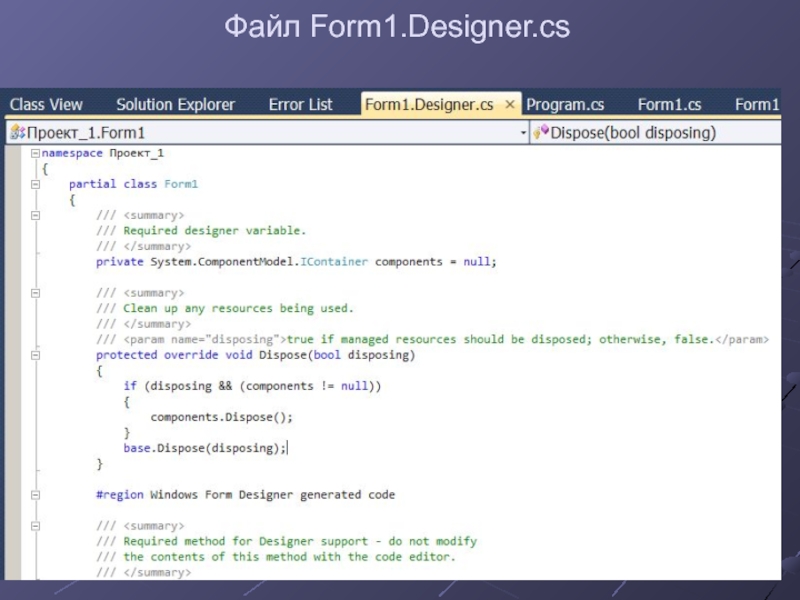
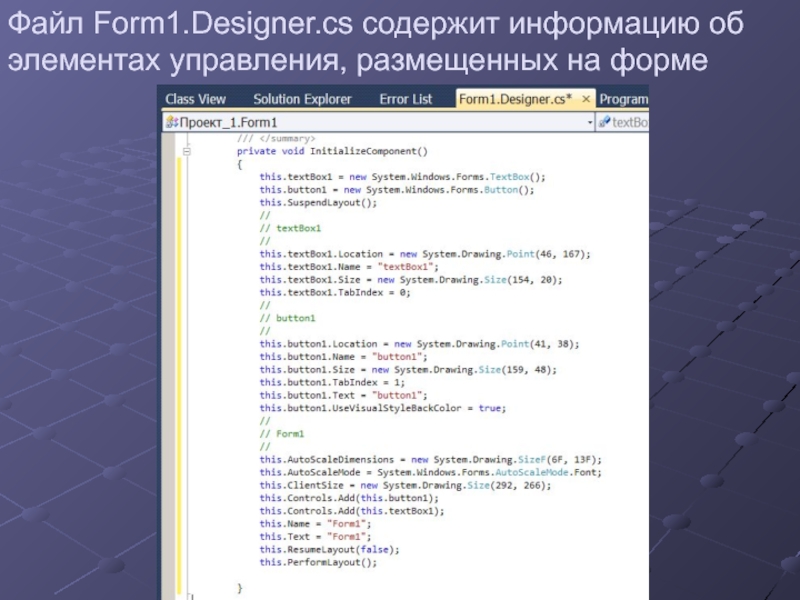
- 25. Файл Form1.Designer.cs
- 26. Файл Form1.Designer.cs содержит информацию об элементах управления, размещенных на форме
- 27. Структура проектаФормыКод пишется в файле Form1.cs. Файл
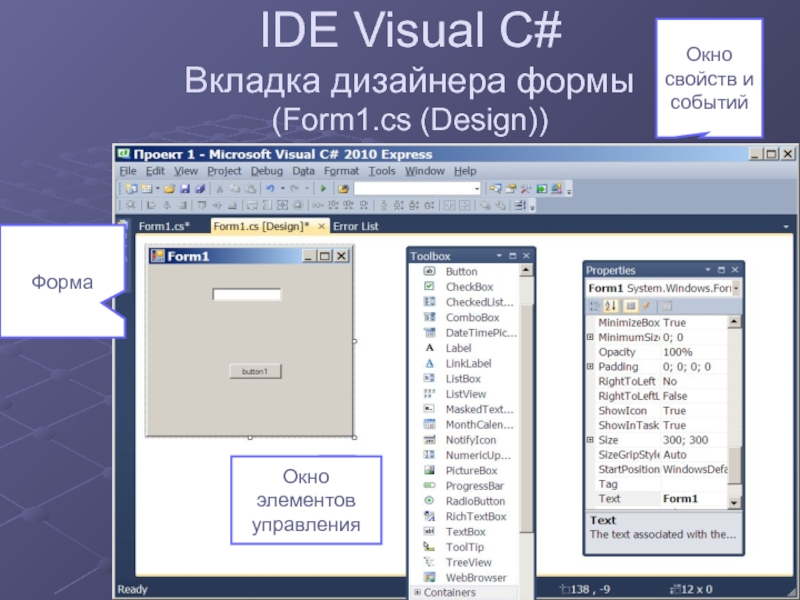
- 28. IDE Visual C# Вкладка дизайнера формы (Form1.cs (Design))ФормаОкно свойств и событийОкно элементов управления
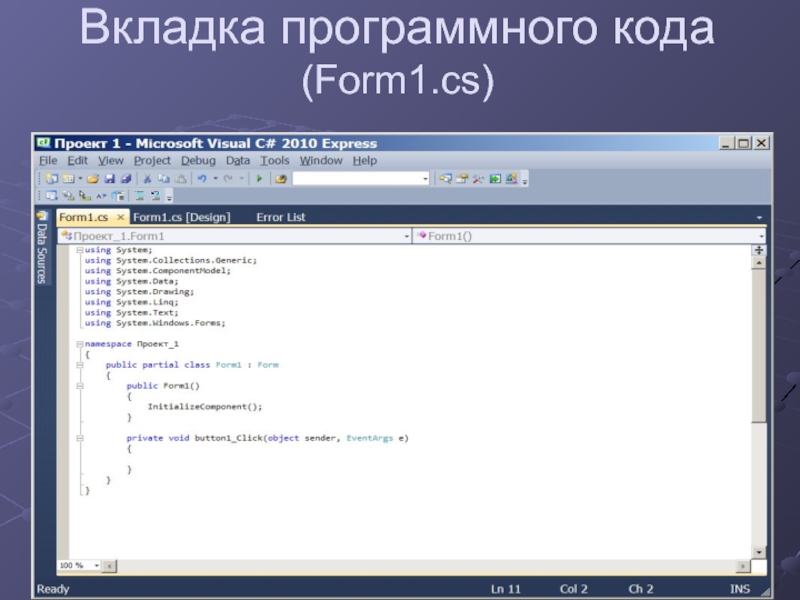
- 29. Вкладка программного кода (Form1.cs)
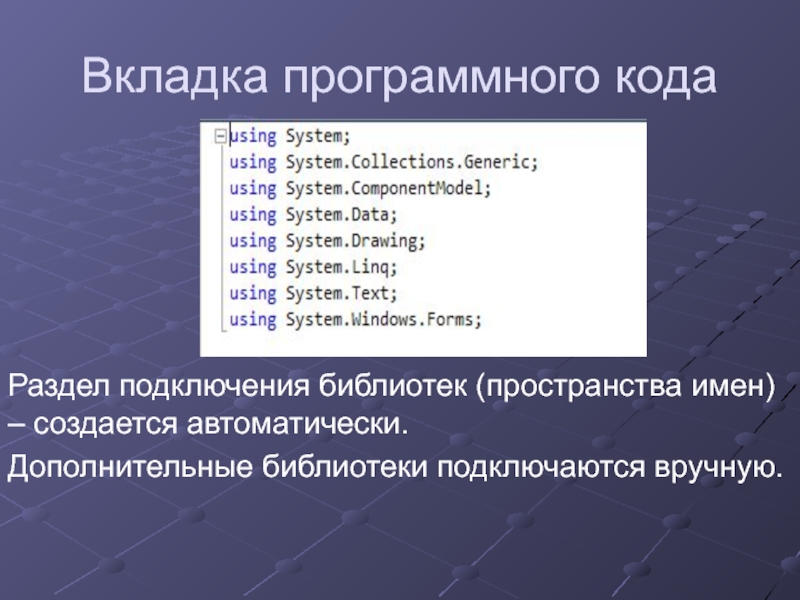
- 30. Вкладка программного кодаРаздел подключения библиотек (пространства имен) – создается автоматически.Дополнительные библиотеки подключаются вручную.
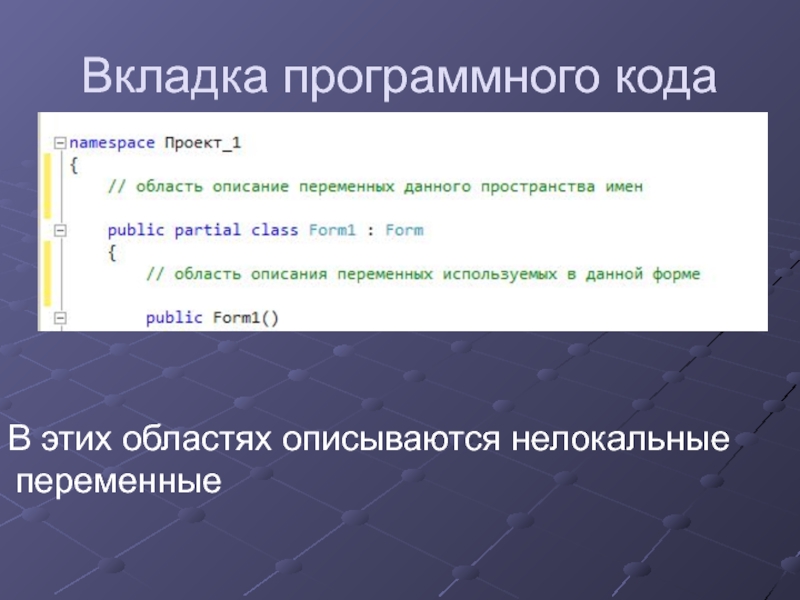
- 31. Вкладка программного кодаВ этих областях описываются нелокальные переменные
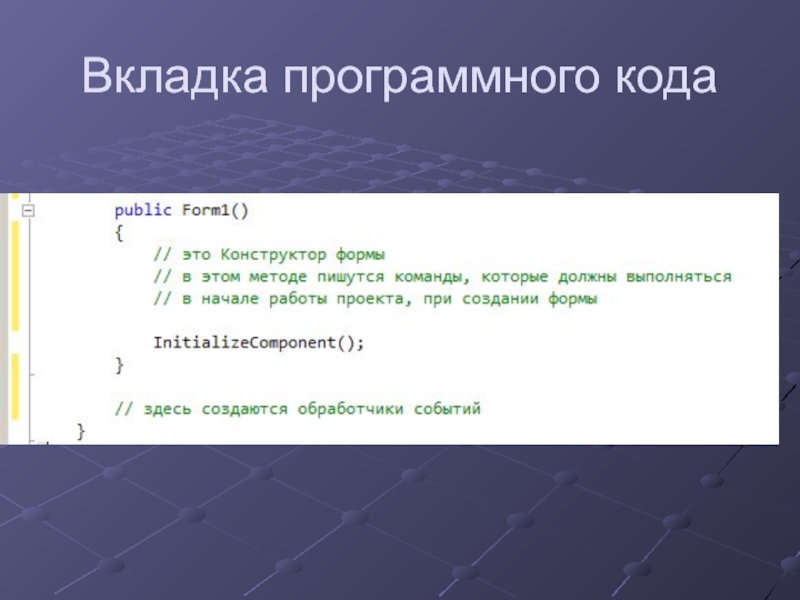
- 32. Вкладка программного кода
- 33. Создание обработчиков событийЧерез двойной щелчок мыши (создается
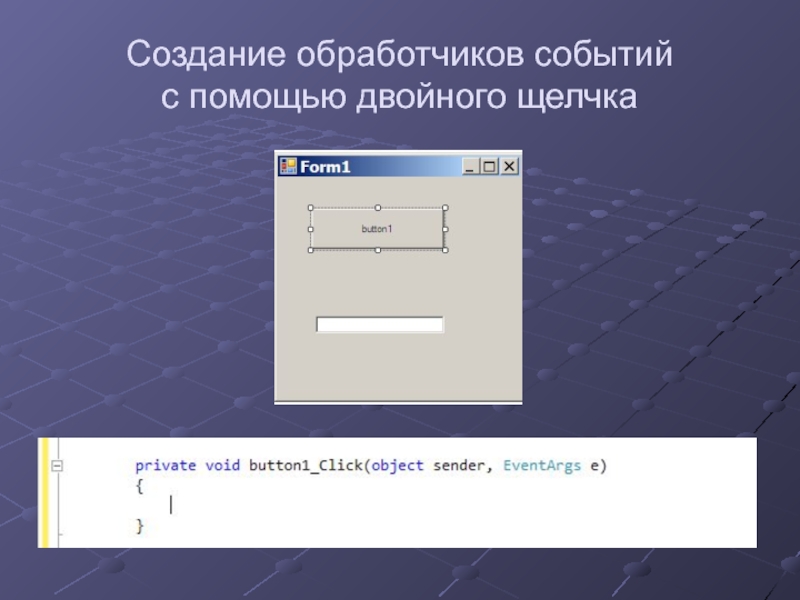
- 34. Создание обработчиков событий с помощью двойного щелчка
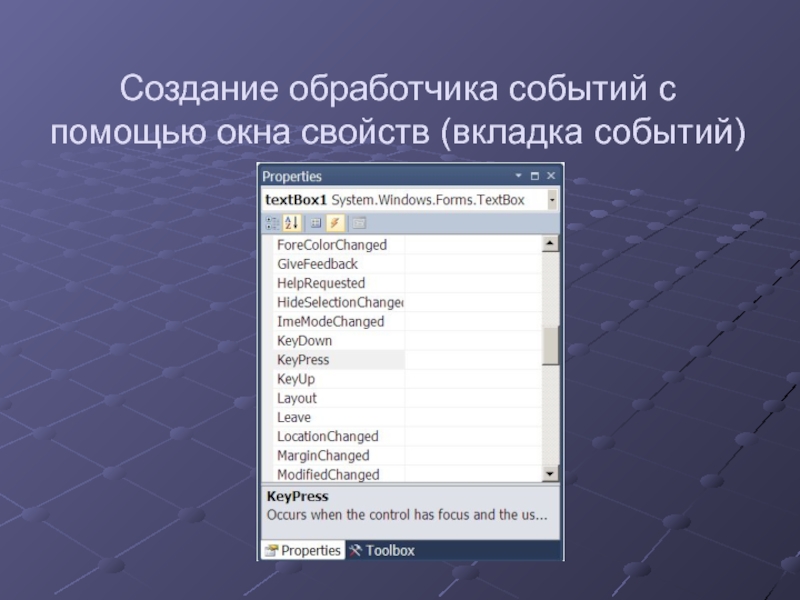
- 35. Создание обработчика событий с помощью окна свойств (вкладка событий)
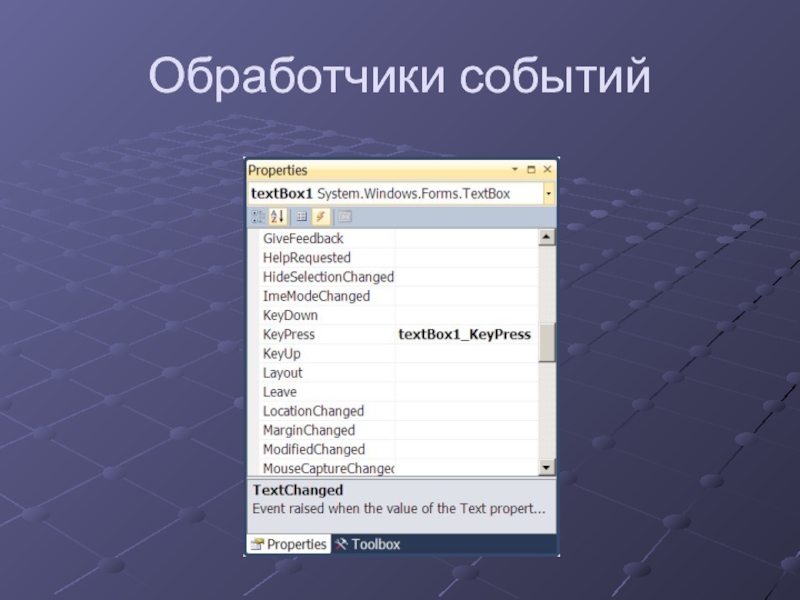
- 36. Обработчики событий
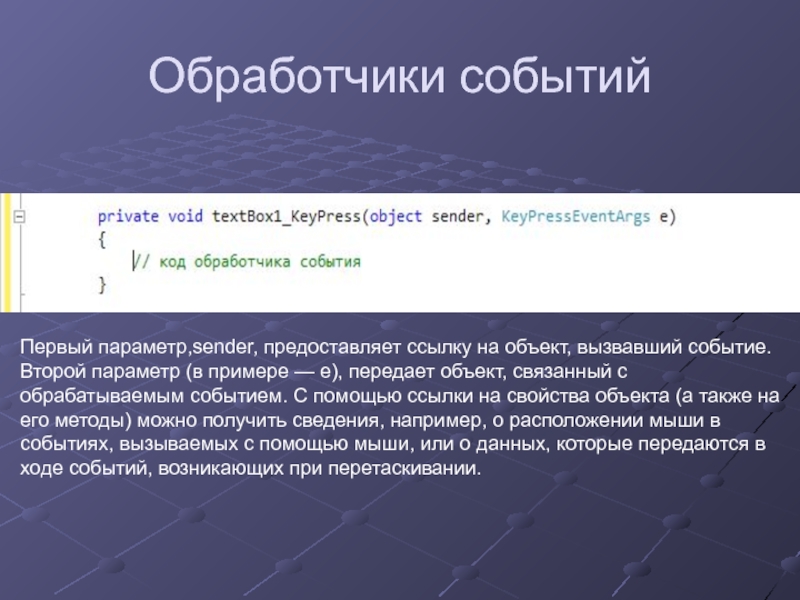
- 37. Обработчики событийПервый параметр,sender, предоставляет ссылку на объект,
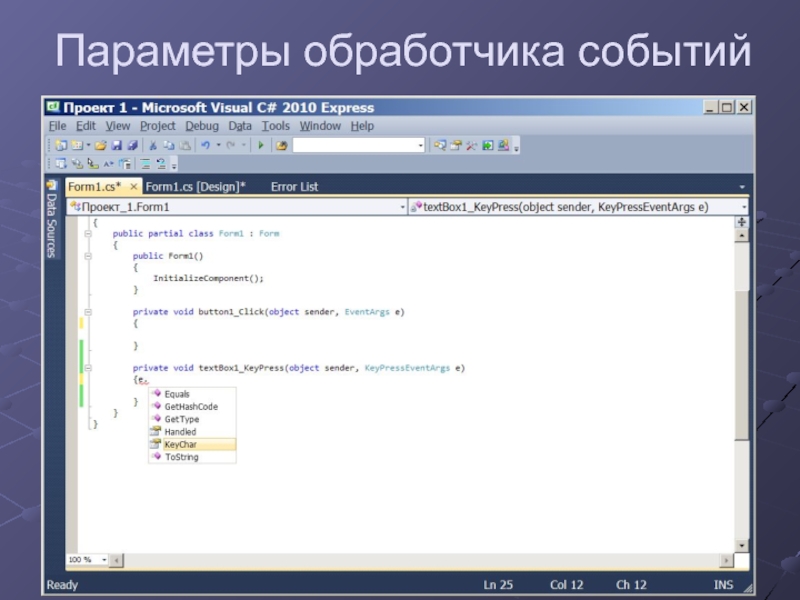
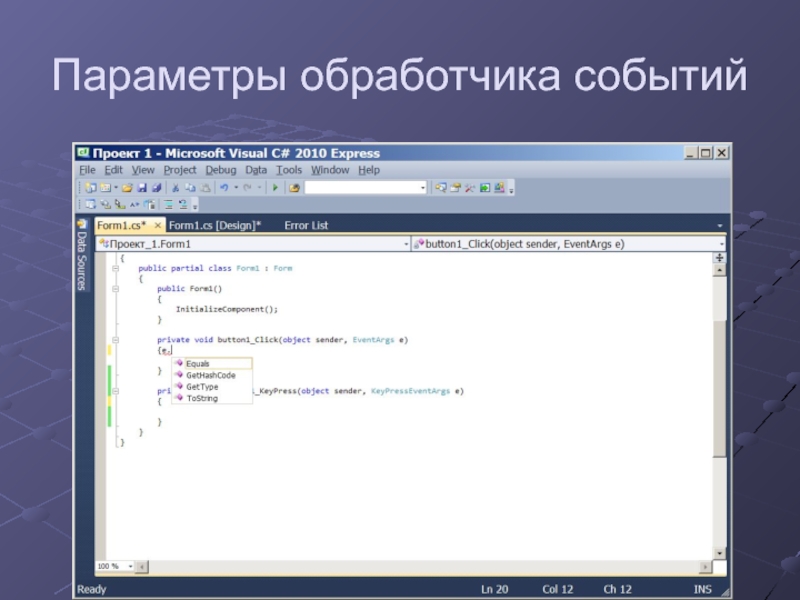
- 38. Параметры обработчика событий
- 39. Параметры обработчика событий
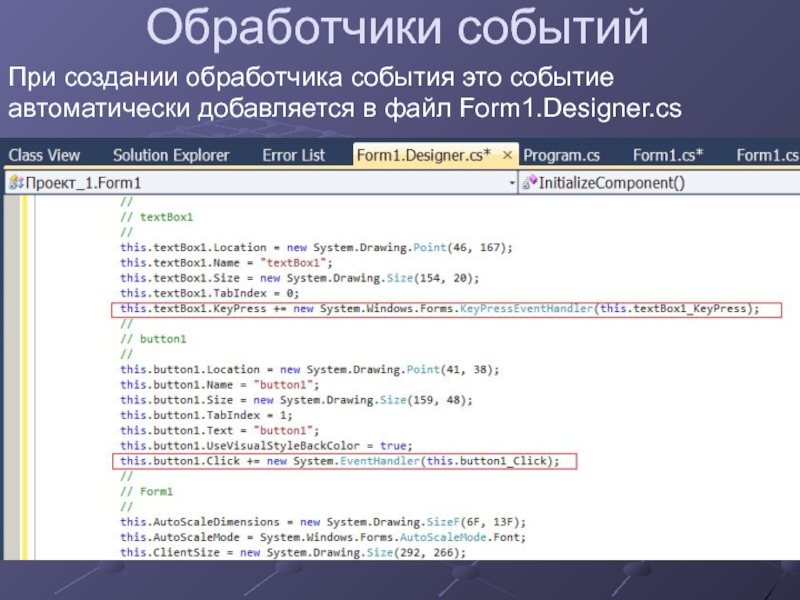
- 40. Обработчики событийПри создании обработчика события это событие автоматически добавляется в файл Form1.Designer.cs
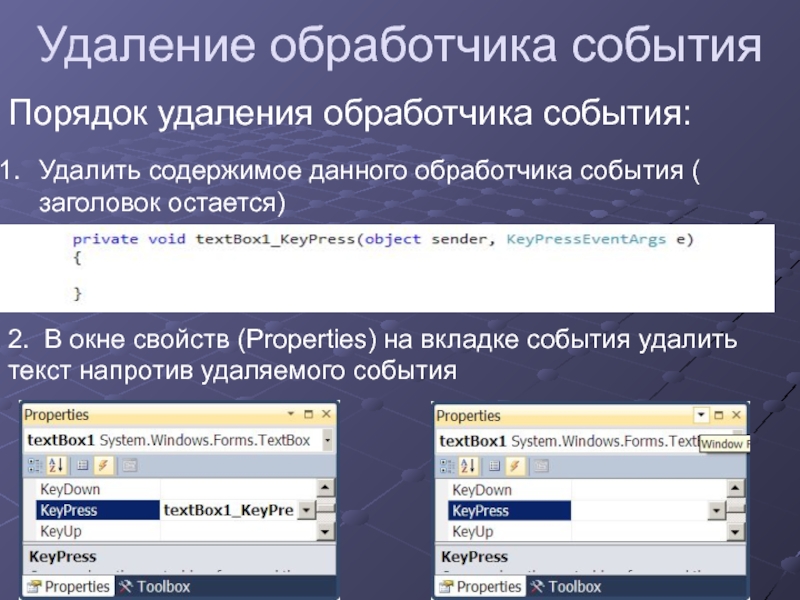
- 41. Удаление обработчика событияПорядок удаления обработчика события:Удалить содержимое
- 42. Удаление обработчика событияПорядок удаления обработчика события:Удалить содержимое
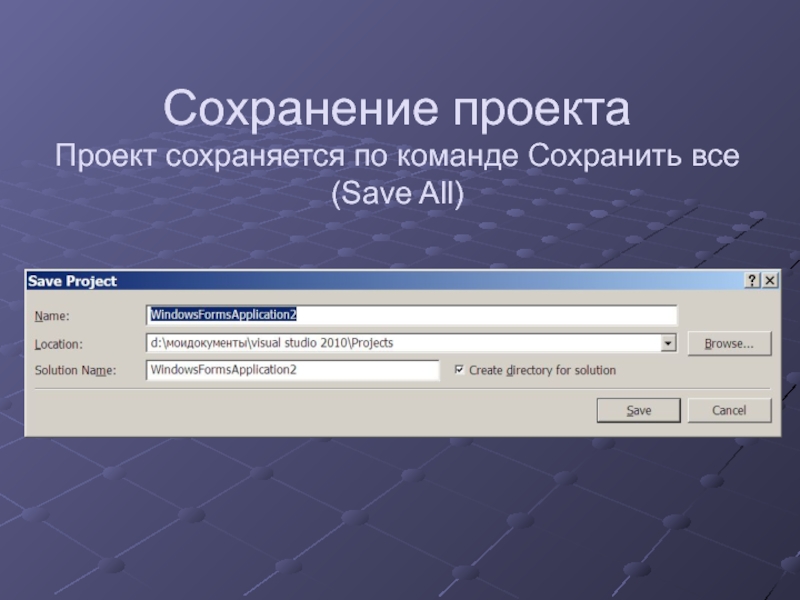
- 43. Сохранение проекта Проект сохраняется по команде Сохранить все (Save All)
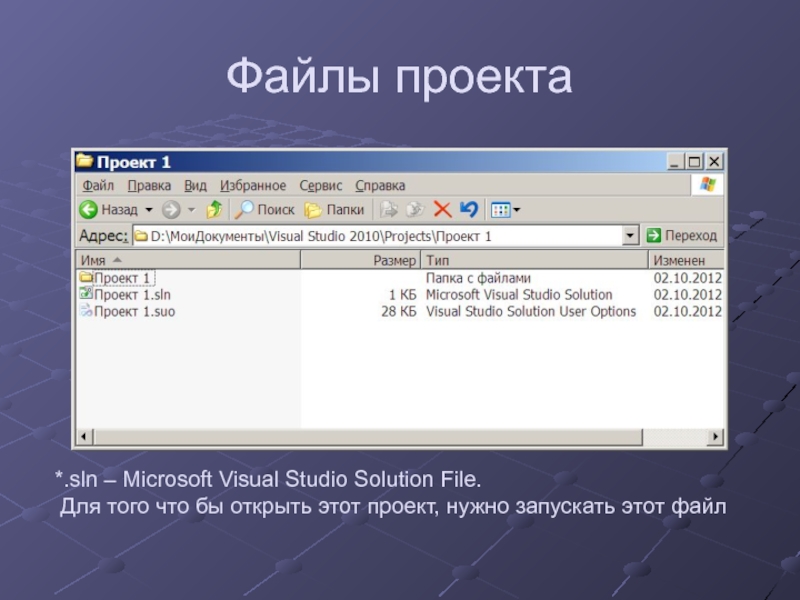
- 44. Файлы проекта*.sln – Microsoft Visual Studio Solution
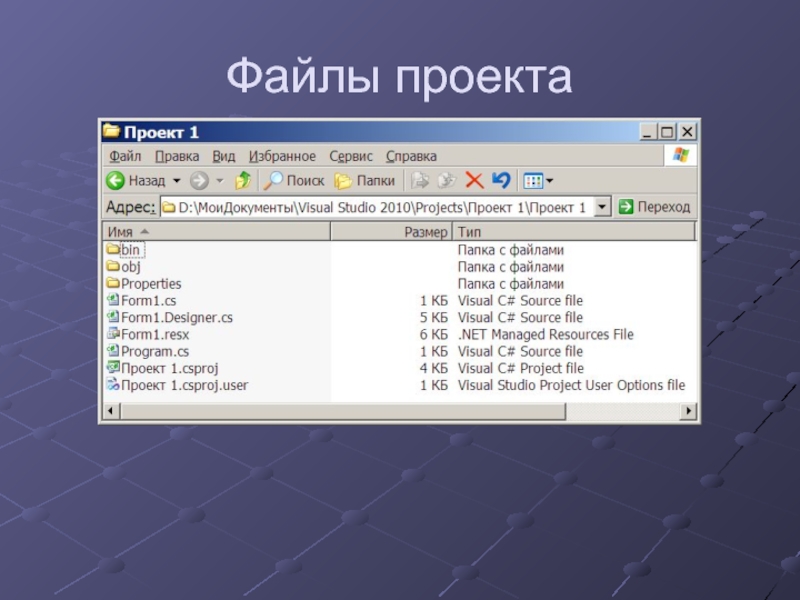
- 45. Файлы проекта
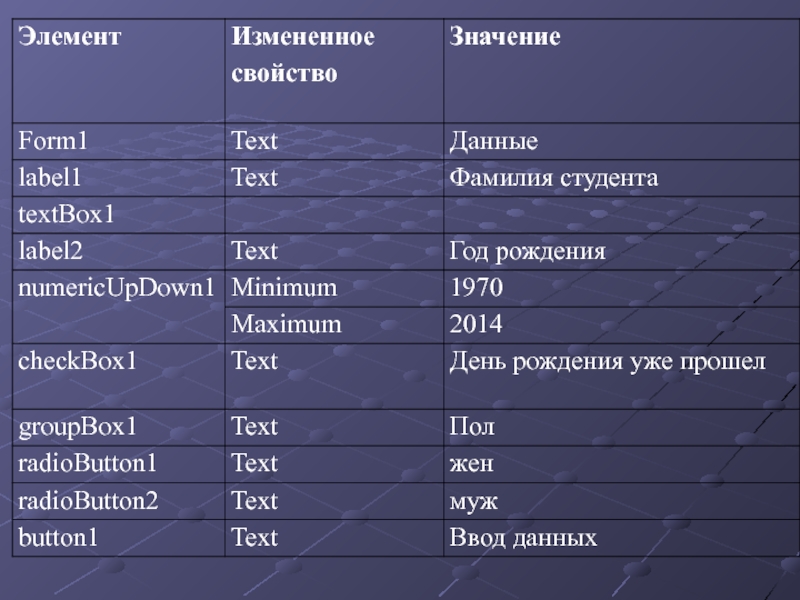
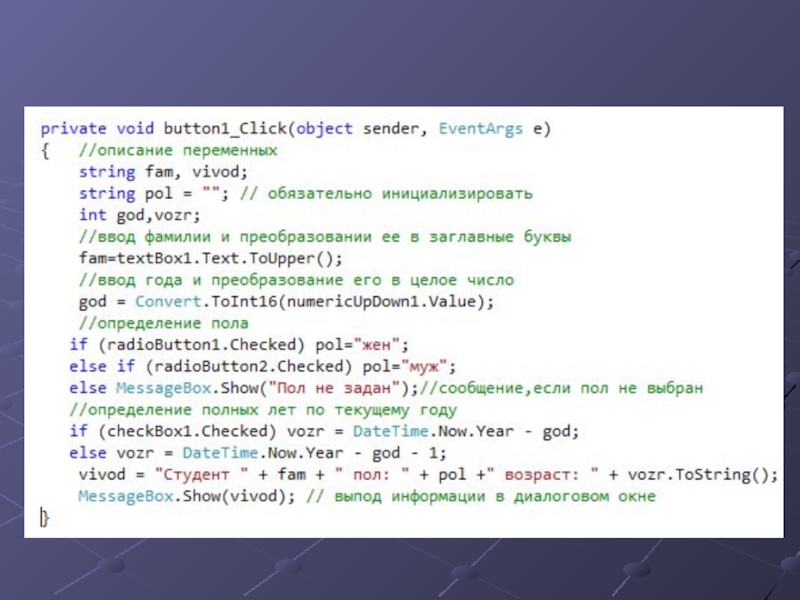
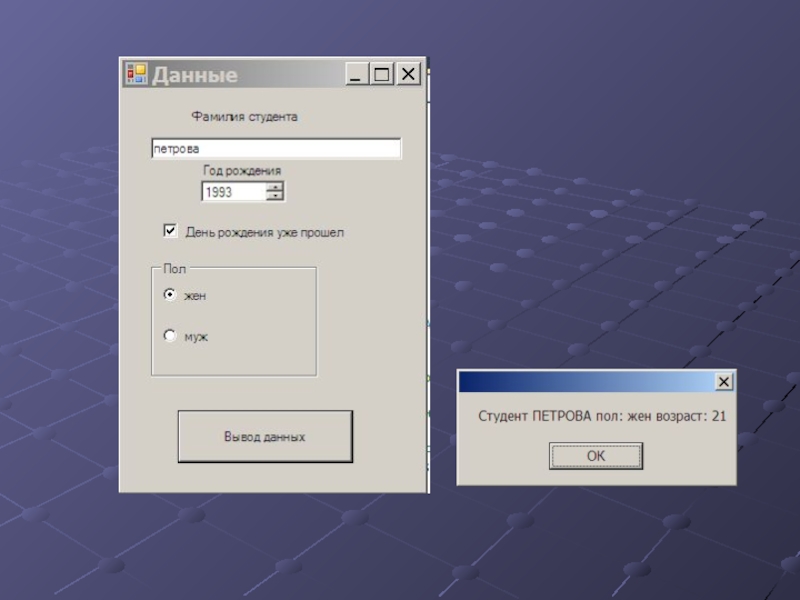
- 46. ЗаданиеВвести данные о студенте и вычислить его возраст
- 47. Слайд 47
- 48. Слайд 48
- 49. Слайд 49
- 50. Скачать презентанцию
Стартовая страница
Слайды и текст этой презентации
Слайд 6Новые подходы в программировании
стандартизация многих функций интерфейса, благодаря чему появилась
возможность использовать библиотеки, имеющиеся, например, в Windows.
возникшего в Visual Basic и нашедшего блестящее воплощение в других средах.Слайд 7Интегрированная Среда Разработки (ИСР или Integrated development environment — IDE). Среда
предоставляет формы (в приложении их может быть несколько), на которых
размещаются компоненты. Технология быстрой разработки приложений (RAD — Rapid Application Development). Все необходимые элементы оформления и управления создаются и обслуживаются не путем ручного программирования, а с помощью готовых визуальных компонентов, которые с помощью мыши «перетаскиваются» в проектируемое окно. Их свойства и поведение затем настраиваются с помощью простых редакторов, визуально показывающих характеристики соответствующих элементов. При этом вспомогательный исходный текст программы, ответственный за создание и работу этих элементов, генерируется RAD-средой автоматически, что позволяет сосредоточиться только на логике решаемой задачи.Слайд 9Интегрированная Среда Разработки (ИСР или Integrated development environment — IDE)
Visual C++
Слайд 12Объекты, свойства, методы, события
Свойства (property) – определяет внешний вид
объекта и его поведение в вашей программе.
Методы (method) –
позволяют разрабатываемому приложению выполнять определенные действия над объектом.События (events) – описывает внешние воздействия, на которые реагирует объект при выполне-нии программы
Объект это совокупность свойств и методов, а также событий, на которые он может реагировать.
Слайд 13Основные этапы создания проекта
Проектирование экранного интерфейса пользователя
Определение индивидуальных свойств
каждого объекта интерфейса.
Написание текста программы.
Слайд 14Проектирование экранного интерфейса пользователя
При этом решается задача проектирования экранной форы,
которая будет представлять задачу пользователю: выбираются подходящие средства управления программой
и размещаются на экранной форме проекта.Слайд 16Определение индивидуальных свойств каждого объекта интерфейса
Выбор свойства поможет определить
как внешнее представление программного продукта, так и его функциональные возможности.
Слайд 17Написание текста программы.
В визуальном программировании на этом этапе требуется разрабатывать
тексты программ, определяющих реакцию приложения на те или иные события,
возникающие в ходе его выполнения.Слайд 18Структура проекта
Программа, которая создается в среде визуального программирования основана на
модульном принципе.
Принцип модульности очень важен для создания надежных и
относительно легко модифицируемых и сопровождаемых приложений. Четкое соблюдение принципов модульности в сочетании с принципом скрытия информации позволяет внутри любого модуля проводить какие-то модификации, не затрагивая при этом остальных модулей и головную программу.Слайд 21Структура проекта
Свойства (Properties)
Под узлом Свойства представлены параметры конфигурации, применяемые ко
всему проекту и хранящиеся в файле CSPROJ в папке решения.
Эти параметры включают параметры компиляции, параметры безопасности, развертывания и многие другие. Для изменения проекта используется Конструктор проектов, представляющий собой набор Страниц свойств, который можно открыть, щелкнув правой кнопкой мыши на узле Свойства и выбрав команду Открыть.Слайд 22Структура проекта
Ссылки (References)
В контексте проекта ссылка определяет двоичный файл, необходимый
для выполнения приложения. Как правило, ссылка определяет файл DLL, такой
как один из файлов библиотеки классов .NET Framework. Ссылка может также определять связь со сборкой .NET (оболочка совместимости), что позволяет приложению вызывать методы в COM-объекте или собственной библиотеке Win32 DLL. Если программа создает экземпляр класса, определенного в другой сборке, на этот файл необходимо создать ссылку в проекте, прежде чем компилировать его. Чтобы добавить ссылку, в меню Проект выберите пункт Добавить ссылку. По умолчанию все проекты C# содержат ссылку на библиотеку mscorlib.dll, в которой находятся основные классы .NET Framework. Ссылки можно добавить на другие библиотеки DLL .NET Framework и файлы, выбрав в меню Проект команду Добавить ссылку.Слайд 23Структура проекта
Ресурсы
Ресурс представляет собой данные, которые включаются в приложение, но
могут храниться таким образом, что их можно будет изменять независимо
от остального исходного кода. Например, все строки можно хранить как ресурсы и не программировать их жестко в исходном коде. В последствии строки можно будет перевести на разные языки и добавить к папку приложения, которую можно будет поставить клиентам без необходимости перекомпиляции сборки. Пять типов ресурсов, определенные Visual C# это строки, изображения, значки, звук и файлы. Добавлять, удалять или редактировать ресурсы можно при помощи Конструктора ресурсов, который доступен на вкладке Ресурсы в Конструкторе проектов.Слайд 24Структура проекта
Формы
При создании проекта Windows Forms Visual C# добавляет одну
форму в проект и называет ее Form1. Представляющие форму два
файла имеют название Form1.cs и Form1.Designer.cs.В файле Designer.cs содержится исходный код, который записывает Конструктор форм при перетаскивании элементов управления в форму, установке свойств в окне Свойства и так далее.
Слайд 27Структура проекта
Формы
Код пишется в файле Form1.cs. Файл Form1.cs в среде
IDE представлен в двух вкладках:
Вкладка дизайнера формы Form1.cs [Design]*
Вкладка программного
кода Form1.cs*Слайд 28IDE Visual C#
Вкладка дизайнера формы
(Form1.cs (Design))
Форма
Окно свойств и событий
Окно
элементов управления
Слайд 30Вкладка программного кода
Раздел подключения библиотек (пространства имен) – создается автоматически.
Дополнительные
библиотеки подключаются вручную.
Слайд 33Создание обработчиков событий
Через двойной щелчок мыши (создается определенное событие для
каждого компонента, например, Click для кнопки, TextChange для текстового поля)
Через окно свойств