Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTML_2.ppt
Содержание
- 1. HTML_2.ppt
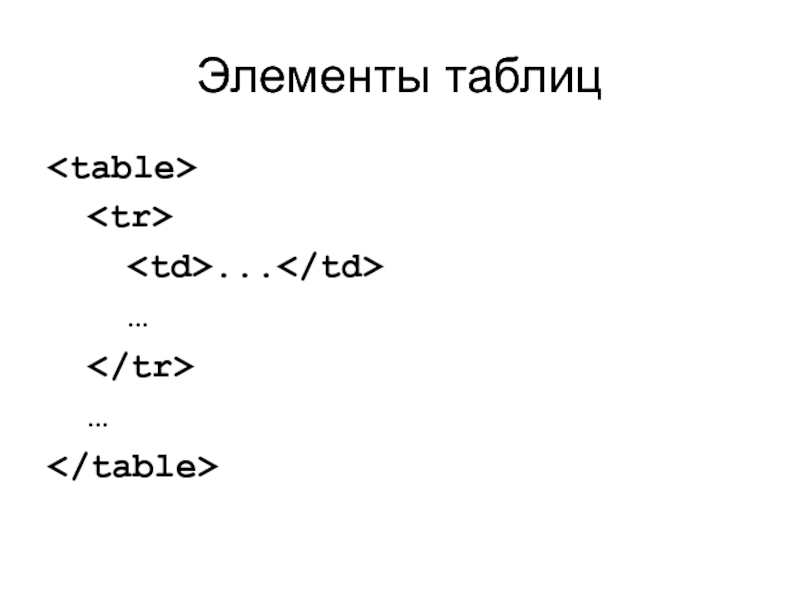
- 2. Элементы таблиц ... … …
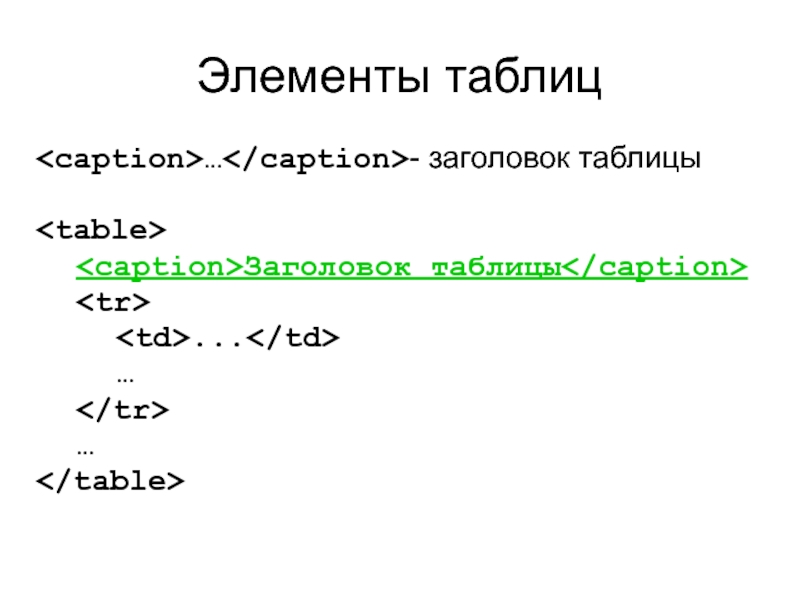
- 3. Элементы таблиц…- заголовок таблицы Заголовок таблицы ... … …
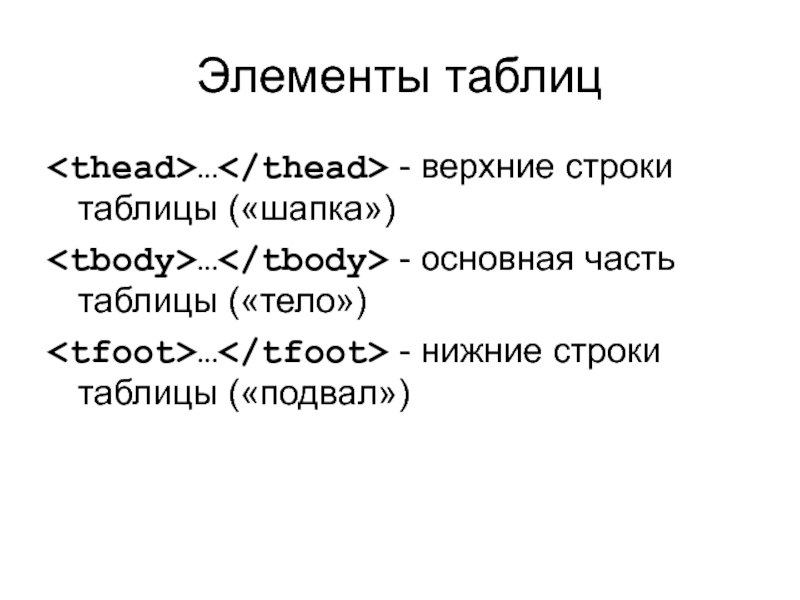
- 4. Элементы таблиц… - верхние строки таблицы («шапка»)…
- 5. Элементы таблиц ... … … ... … ... …
- 6. Навигация по странице… …Перейти к anchorПереход в определенное место другой страницыПерейти к anchor на странице 2.html
- 7. Отправка почты Написать письмо Президенту Написать письмо Президентам
- 8. Отправка почты Написать Президенту письмо о лабрадорах Написать Президенту
- 9. Отправка почты Написать Президенту письмо, начинающееся со слова
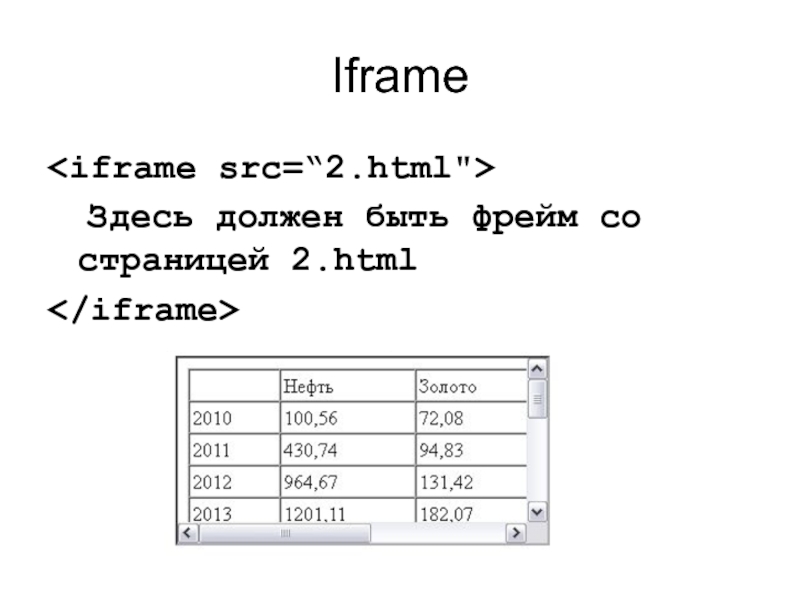
- 10. Iframe
- 11. Атрибуты iframewidth – ширина в пикселях или
- 12. Ссылки: атрибут targetВ новое окноВ текущее окноВ родителя фреймаВ корневого родителяВ iframe с именем frame1
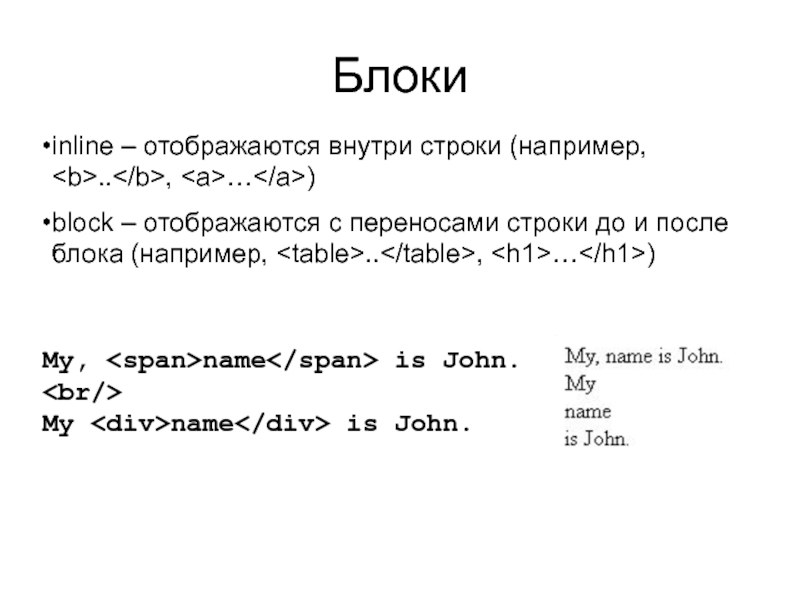
- 13. БлокиMy, name is John.My name is John.inline
- 14. Скачать презентанцию
Элементы таблиц ... … …
Слайды и текст этой презентации
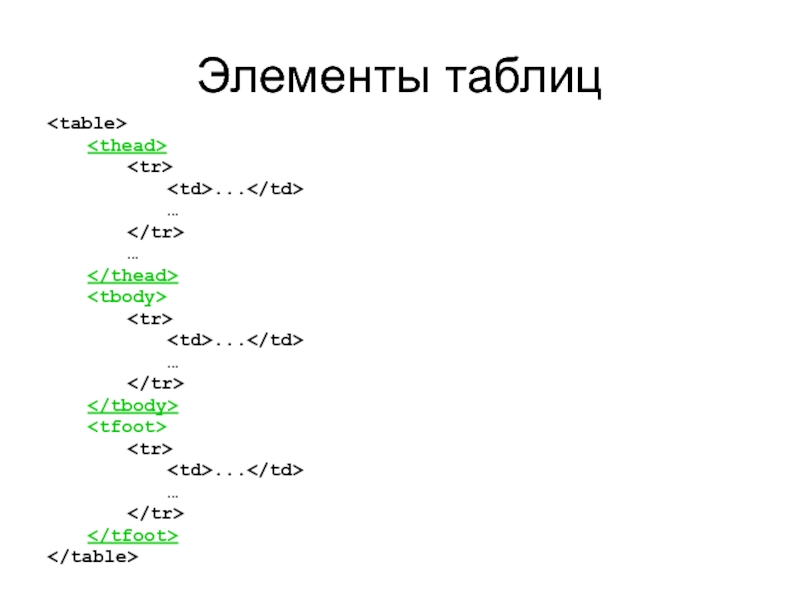
Слайд 4Элементы таблиц
… - верхние строки таблицы («шапка»)
… - основная часть
таблицы («тело»)
… - нижние строки таблицы («подвал»)
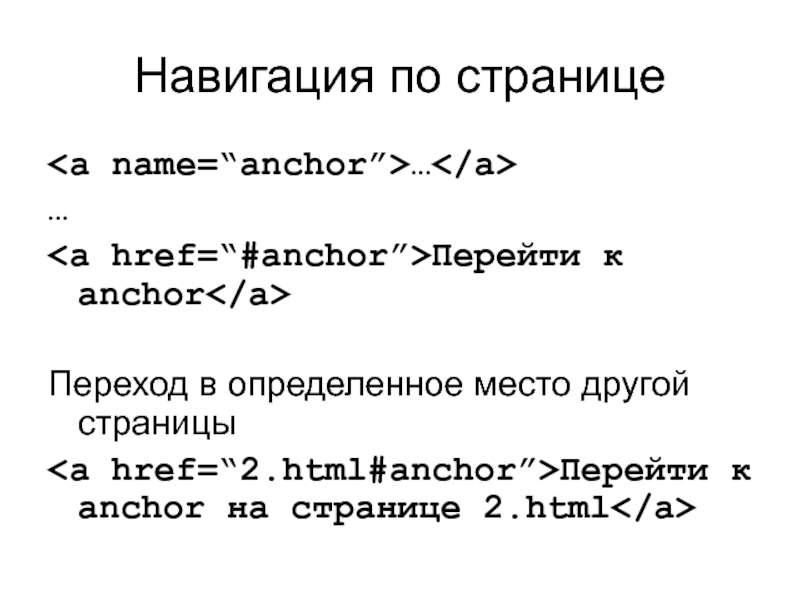
Слайд 6Навигация по странице
…
…
Перейти к anchor
Переход в определенное
место другой страницы
Перейти к anchor на странице 2.html
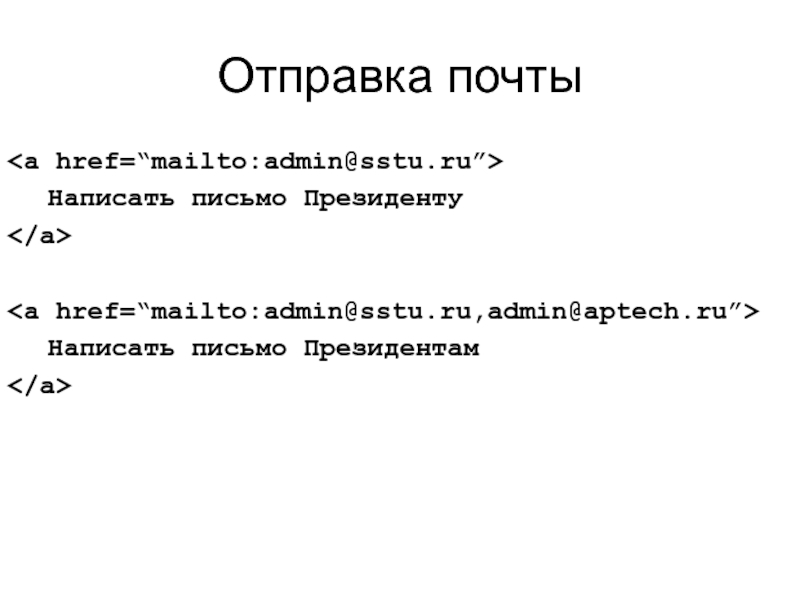
Слайд 8Отправка почты
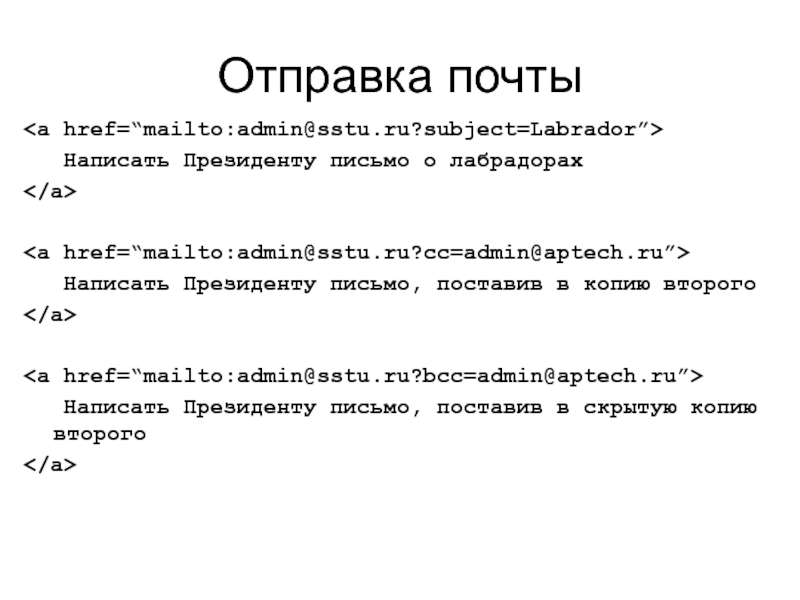
Написать Президенту письмо о лабрадорах
Написать Президенту письмо,
поставив в копию второго
Написать Президенту письмо, поставив в скрытую
копию второгоСлайд 9Отправка почты
Написать Президенту письмо, начинающееся со слова Hello
Написать
Президенту письмо о лабрадорах, начинающееся со слова Hello, поставив в
копию второгоСлайд 11Атрибуты iframe
width – ширина в пикселях или процентах
height – высота
в пикселях или процентах
marginheight – отступ по вертикали
marginwidth – отступ
по горизонталиname – уникальное имя фрейма