Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Adventura - práce se Subversion JavaFX aplikace
Содержание
- 1. Adventura - práce se Subversion JavaFX aplikace
- 2. Kurz 4IT115 cvičení©Alena BuchalcevováProgram 2. cvičeníseznámení s
- 3. Grafické uživatelské rozhraní JavaFXKurz 4IT115 cvičení©Alena Buchalcevová
- 4. Šablona JavaFX aplikaceVytvořte novou JavaFX aplikaciNew Project/JavaFX/JavaFX applicationSpusťte aplikaciKurz 4IT115 cvičení©Alena Buchalcevová
- 5. Stažení adventury z úložištěStažení z repository na
- 6. Kurz 4IT115 cvičení©Alena BuchalcevováÚprava adventury - vytvoření
- 7. Provizorní spuštění textové verze z grafického okna
- 8. Spuštění adventury v textovém či grafickém rozhraní
- 9. Spuštění adventury v textovém či grafickém rozhraní
- 10. Nastavení parametru příkazové řádky v NetBeansNa projektu
- 11. Uložení změn do úložištěZrušte nastavení parametru příkazové
- 12. Panely s rozloženímtutoriálhttp://docs.oracle.com/javafx/2/layout/builtin_layouts.htmBorderPaneHBox VBox StackPaneGridPaneFlowPaneTilePaneAnchorPaneKurz 4IT115 cvičení©Alena Buchalcevová
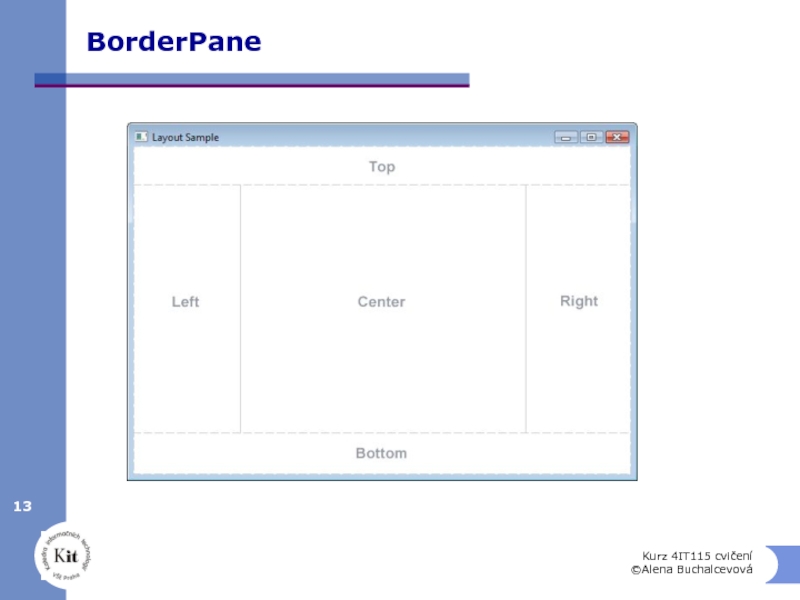
- 13. BorderPaneKurz 4IT115 cvičení©Alena Buchalcevová
- 14. Doplnění BorderPane do oblasti center se dá
- 15. Doplnění BorderPane do oblasti center se dá Text a dolu FlowPane s LabelemKurz 4IT115 cvičení©Alena Buchalcevová
- 16. Přidání textFieldu do dolního paneluTextField prikazTextField = new TextField();dolniFlowPane.getChildren().add(prikazTextField);Kurz 4IT115 cvičení©Alena Buchalcevová
- 17. TextArea místo TextTextArea centerTextArea = new TextArea();centerTextArea.setText(hra.vratUvitani());border.setCenter(centerTextArea);Má rovnou posuvníky- při zmenšeníKurz 4IT115 cvičení©Alena Buchalcevová
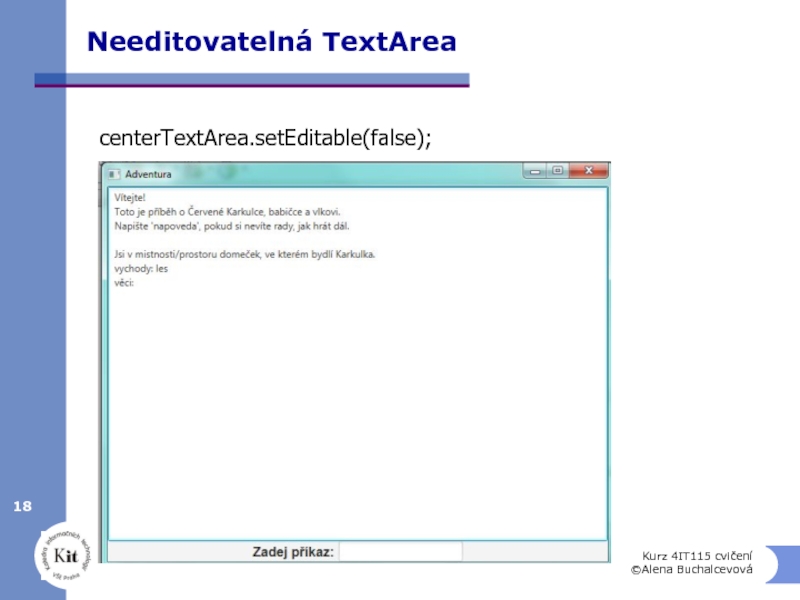
- 18. Needitovatelná TextArea centerTextArea.setEditable(false);Kurz 4IT115 cvičení©Alena Buchalcevová
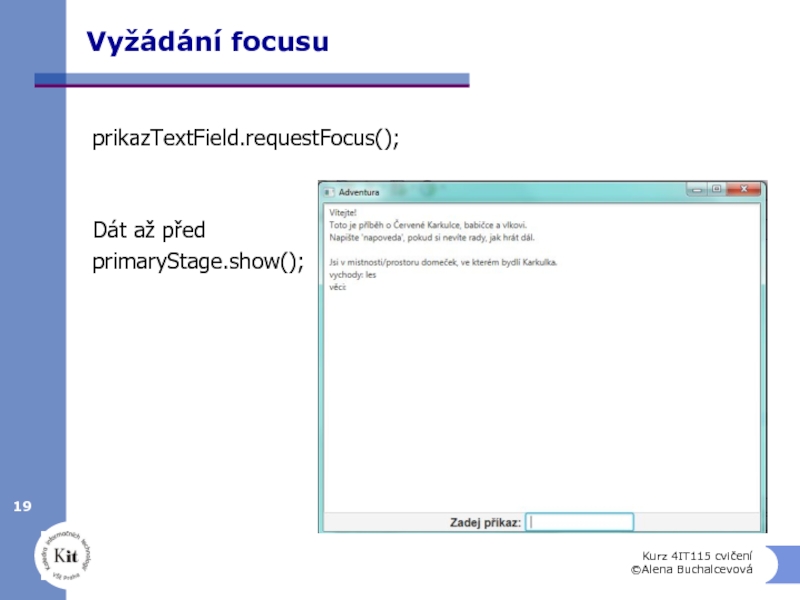
- 19. Vyžádání focusuprikazTextField.requestFocus();Dát až předprimaryStage.show();Kurz 4IT115 cvičení©Alena Buchalcevová
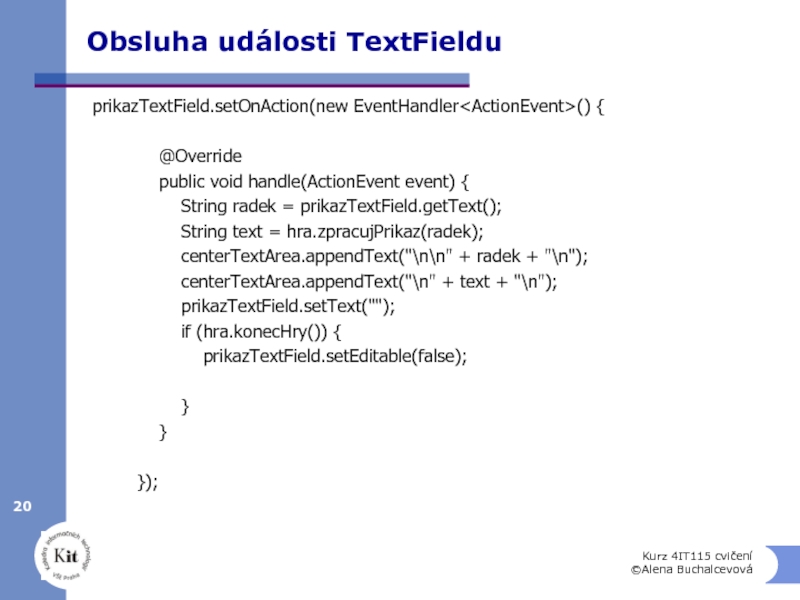
- 20. Obsluha události TextFielduprikazTextField.setOnAction(new EventHandler() {
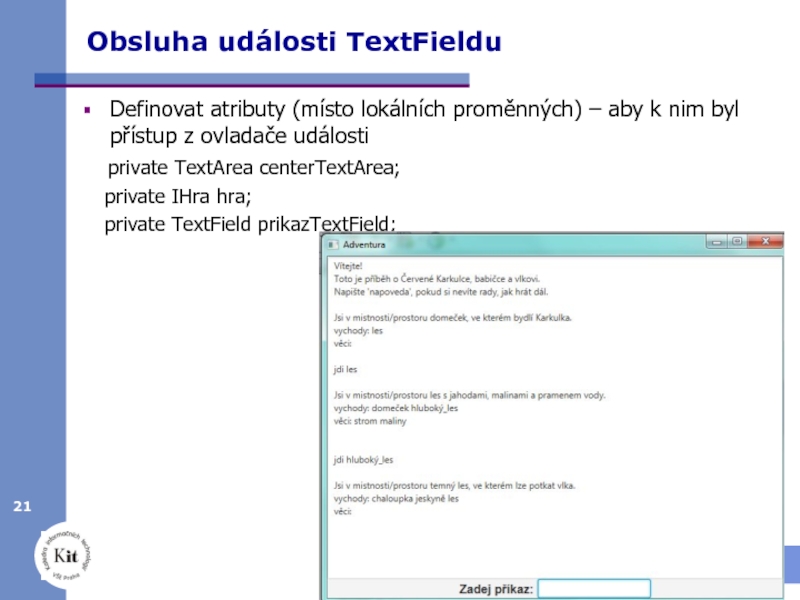
- 21. Obsluha události TextFielduDefinovat atributy (místo lokálních proměnných)
- 22. Přidání obrázku plánek hryFlowPane obrazekPane = new
- 23. Přidání obrázku plánek hryKurz 4IT115 cvičení©Alena Buchalcevová
- 24. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1
Adventura - práce se Subversion
JavaFX aplikace
Kurz 4IT115
od ZS 2015
2. cvičení
Alena
Buchalcevová
Слайд 2Kurz 4IT115 cvičení
©Alena Buchalcevová
Program 2. cvičení
seznámení s vývojovým prostředím NetBeans
- prezentace
stažení Adventury z úložiště
Doplnění GUI - JavaFX aplikace
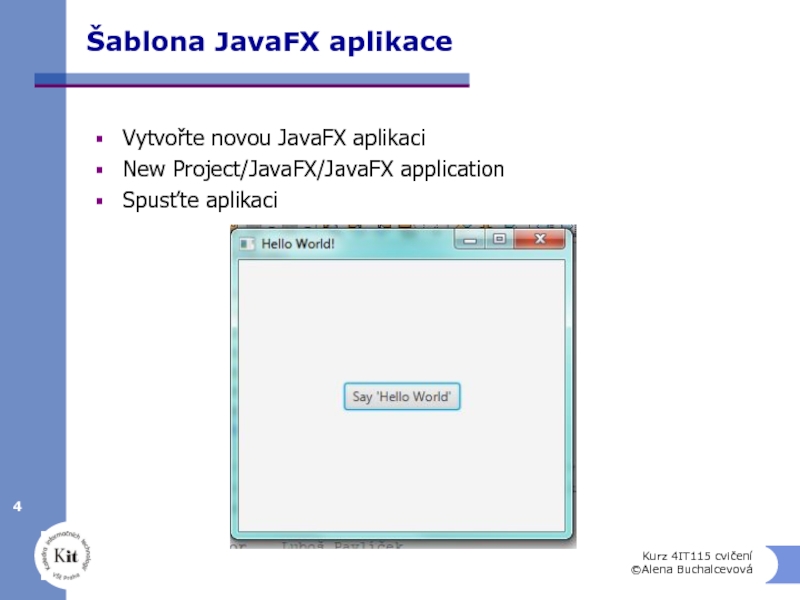
Слайд 4Šablona JavaFX aplikace
Vytvořte novou JavaFX aplikaci
New Project/JavaFX/JavaFX application
Spusťte aplikaci
Kurz 4IT115
cvičení
©Alena Buchalcevová
Слайд 5Stažení adventury z úložiště
Stažení z repository na lokální pracoviště –
například na C:/prac
Versioning/Subversion/Checkout
Pokud už máte projekt na lokálním úložišti –
například doma Versioning/Subversion/Updatepopis je na java.vse.cz
oddíl Subversion, Smart SVN
Netbeans – používání Subversion
a ve skriptech Vývojové prostředí NetBeans str. 73 - 86
Kurz 4IT115 cvičení
©Alena Buchalcevová
Слайд 6Kurz 4IT115 cvičení
©Alena Buchalcevová
Úprava adventury - vytvoření grafického uživatelského rozhraní
– JavaFX aplikace
do balíčku main přidejte novou třídu – new/
Other/JavaFX/JavaFX main classNazvěte ji AdventuraZakladni
všimněte si, že je zbarvena v okně Projects zeleně – je nová a ještě není uložena v úložišti
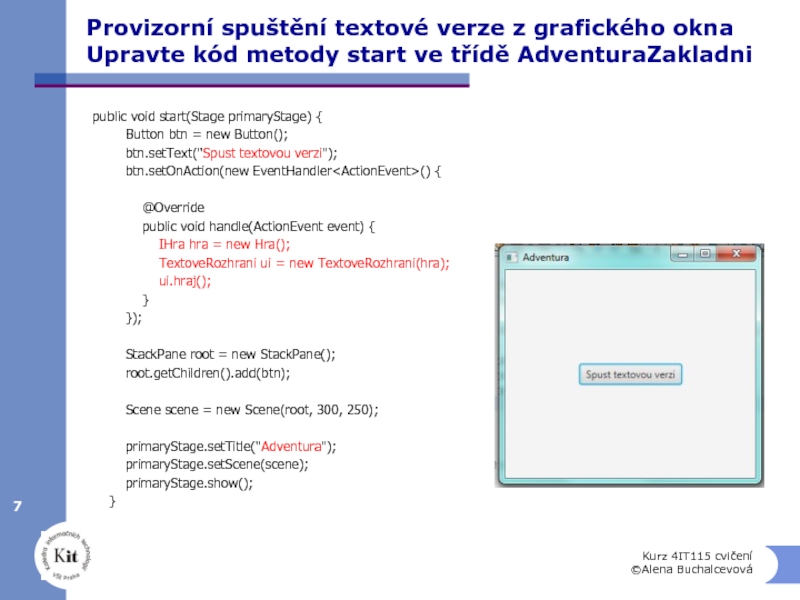
Слайд 7Provizorní spuštění textové verze z grafického okna Upravte kód metody start
ve třídě AdventuraZakladni
public void start(Stage primaryStage) {
Button btn = new Button();btn.setText("Spust textovou verzi");
btn.setOnAction(new EventHandler
@Override
public void handle(ActionEvent event) {
IHra hra = new Hra();
TextoveRozhrani ui = new TextoveRozhrani(hra);
ui.hraj();
}
});
StackPane root = new StackPane();
root.getChildren().add(btn);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("Adventura");
primaryStage.setScene(scene);
primaryStage.show();
}
Kurz 4IT115 cvičení
©Alena Buchalcevová
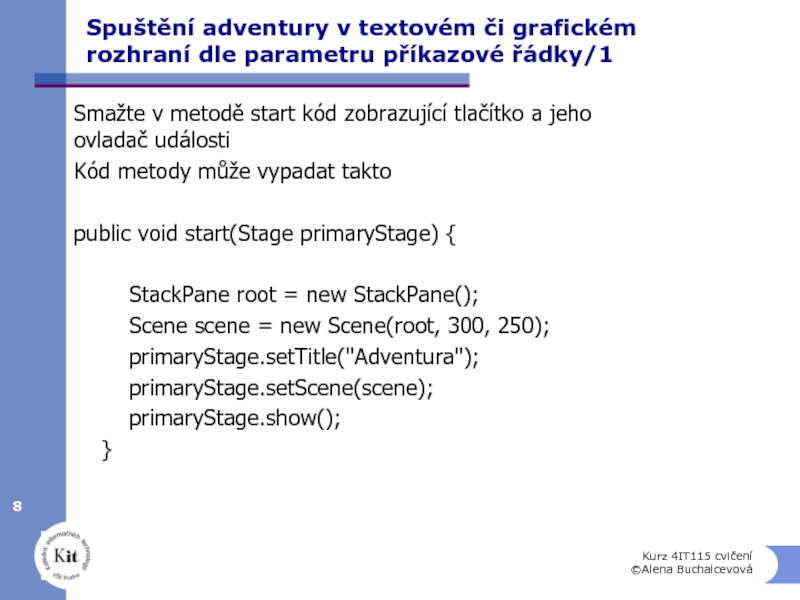
Слайд 8Spuštění adventury v textovém či grafickém rozhraní dle parametru příkazové
řádky/1
Smažte v metodě start kód zobrazující tlačítko a jeho ovladač
událostiKód metody může vypadat takto
public void start(Stage primaryStage) {
StackPane root = new StackPane();
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("Adventura");
primaryStage.setScene(scene);
primaryStage.show();
}
Kurz 4IT115 cvičení
©Alena Buchalcevová
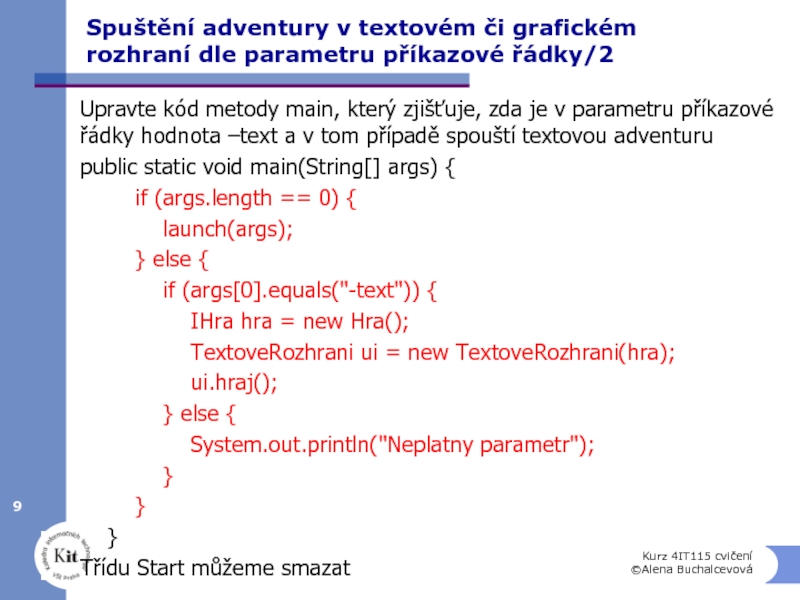
Слайд 9Spuštění adventury v textovém či grafickém rozhraní dle parametru příkazové
řádky/2
Upravte kód metody main, který zjišťuje, zda je v parametru
příkazové řádky hodnota –text a v tom případě spouští textovou adventurupublic static void main(String[] args) {
if (args.length == 0) {
launch(args);
} else {
if (args[0].equals("-text")) {
IHra hra = new Hra();
TextoveRozhrani ui = new TextoveRozhrani(hra);
ui.hraj();
} else {
System.out.println("Neplatny parametr");
}
}
}
Třídu Start můžeme smazat
Kurz 4IT115 cvičení
©Alena Buchalcevová
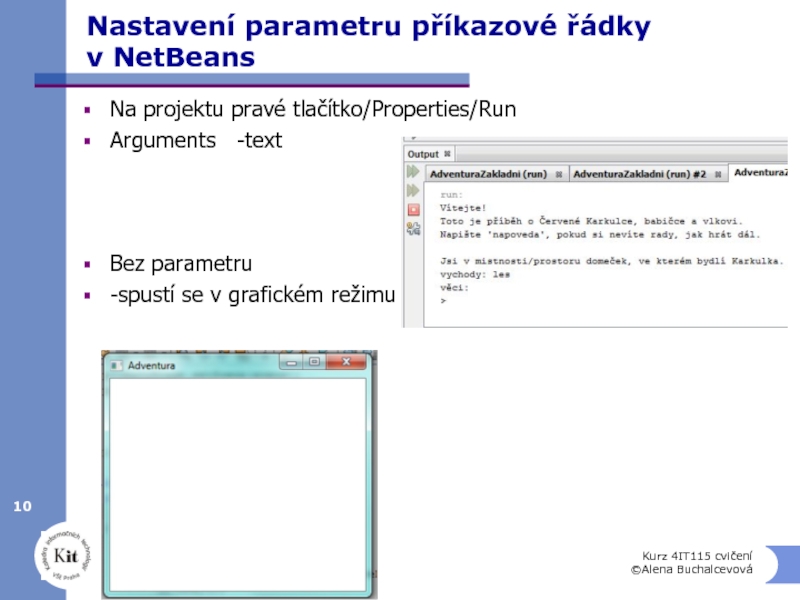
Слайд 10Nastavení parametru příkazové řádky v NetBeans
Na projektu pravé tlačítko/Properties/Run
Arguments
-text
Bez parametru
-spustí se v grafickém režimu
Kurz 4IT115 cvičení
©Alena Buchalcevová
Слайд 11Uložení změn do úložiště
Zrušte nastavení parametru příkazové řádky
uložte změny do
úložiště
lokální menu na projektu /Subversion/Commit
Kurz 4IT115 cvičení
©Alena Buchalcevová
Слайд 12Panely s rozložením
tutoriál
http://docs.oracle.com/javafx/2/layout/builtin_layouts.htm
BorderPane
HBox
VBox
StackPane
GridPane
FlowPane
TilePane
AnchorPane
Kurz 4IT115 cvičení
©Alena Buchalcevová
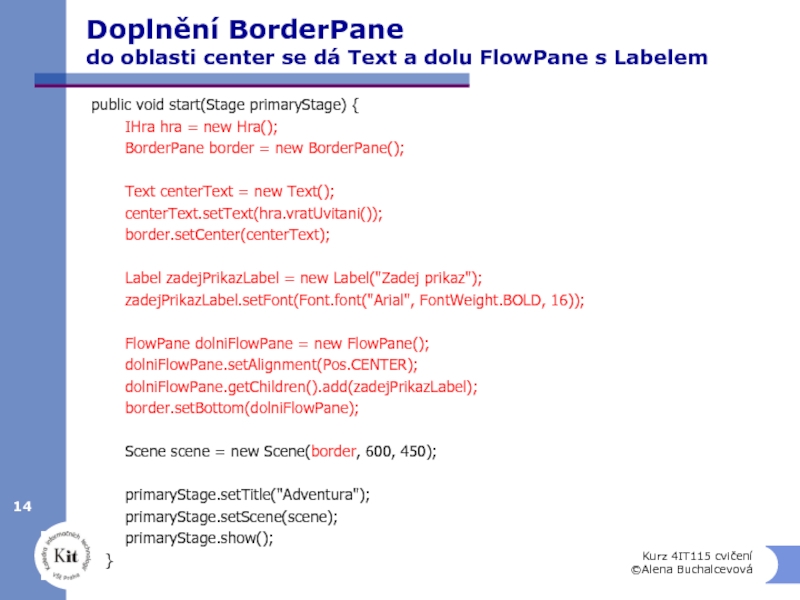
Слайд 14Doplnění BorderPane do oblasti center se dá Text a dolu FlowPane
s Labelem
public void start(Stage primaryStage) {
IHra hra = new Hra();BorderPane border = new BorderPane();
Text centerText = new Text();
centerText.setText(hra.vratUvitani());
border.setCenter(centerText);
Label zadejPrikazLabel = new Label("Zadej prikaz");
zadejPrikazLabel.setFont(Font.font("Arial", FontWeight.BOLD, 16));
FlowPane dolniFlowPane = new FlowPane();
dolniFlowPane.setAlignment(Pos.CENTER);
dolniFlowPane.getChildren().add(zadejPrikazLabel);
border.setBottom(dolniFlowPane);
Scene scene = new Scene(border, 600, 450);
primaryStage.setTitle("Adventura");
primaryStage.setScene(scene);
primaryStage.show();
}
Kurz 4IT115 cvičení
©Alena Buchalcevová
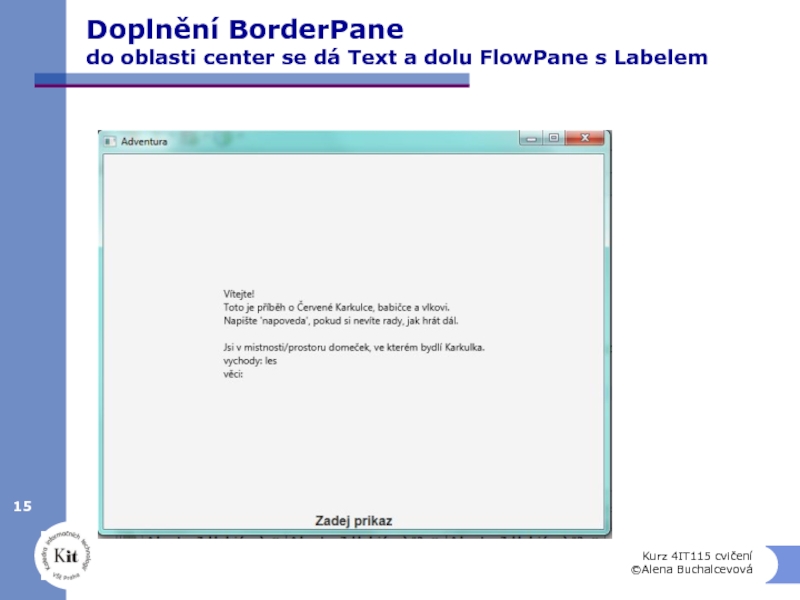
Слайд 15Doplnění BorderPane do oblasti center se dá Text a dolu FlowPane
s Labelem
Kurz 4IT115 cvičení
©Alena Buchalcevová
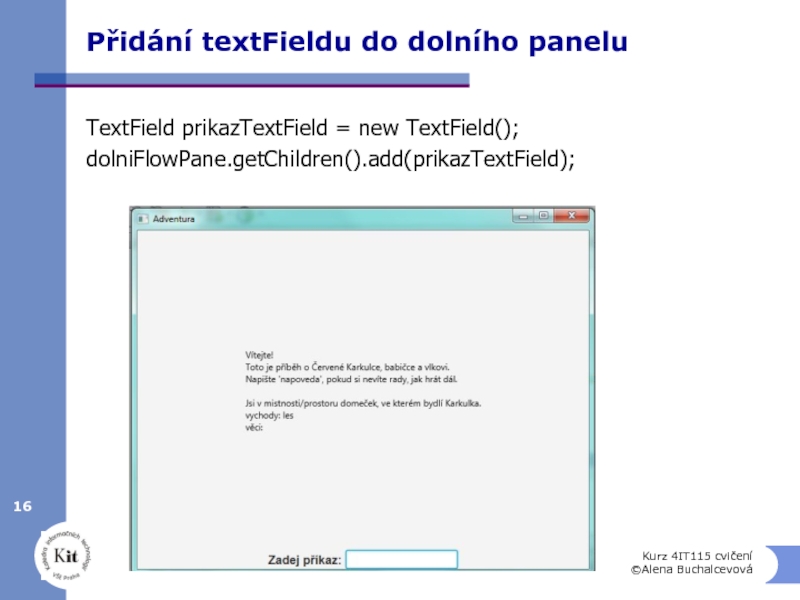
Слайд 16Přidání textFieldu do dolního panelu
TextField prikazTextField = new TextField();
dolniFlowPane.getChildren().add(prikazTextField);
Kurz 4IT115
cvičení
©Alena Buchalcevová
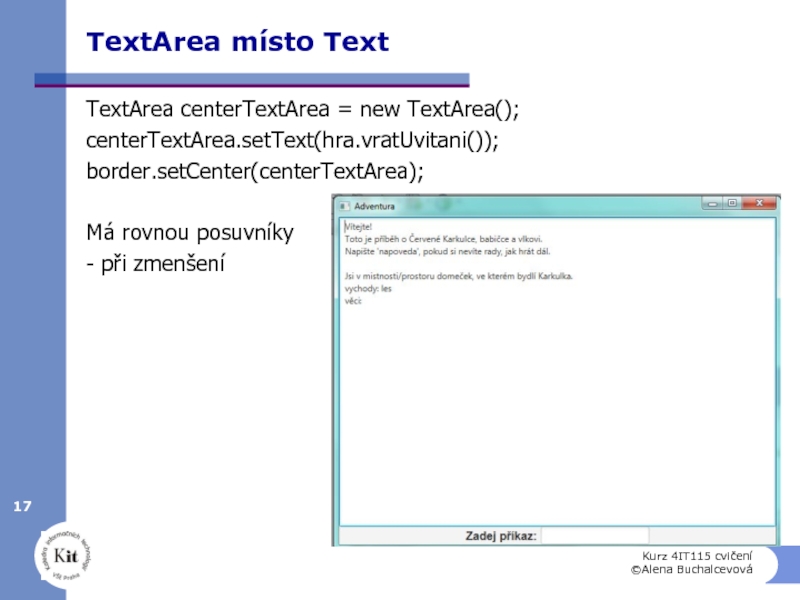
Слайд 17TextArea místo Text
TextArea centerTextArea = new TextArea();
centerTextArea.setText(hra.vratUvitani());
border.setCenter(centerTextArea);
Má rovnou posuvníky
- při
zmenšení
Kurz 4IT115 cvičení
©Alena Buchalcevová
Слайд 18Needitovatelná TextArea
centerTextArea.setEditable(false);
Kurz 4IT115 cvičení
©Alena Buchalcevová
Слайд 19Vyžádání focusu
prikazTextField.requestFocus();
Dát až před
primaryStage.show();
Kurz 4IT115 cvičení
©Alena Buchalcevová
Слайд 20Obsluha události TextFieldu
prikazTextField.setOnAction(new EventHandler() {
@Override
public void handle(ActionEvent event)
{String radek = prikazTextField.getText();
String text = hra.zpracujPrikaz(radek);
centerTextArea.appendText("\n\n" + radek + "\n");
centerTextArea.appendText("\n" + text + "\n");
prikazTextField.setText("");
if (hra.konecHry()) {
prikazTextField.setEditable(false);
}
}
});
Kurz 4IT115 cvičení
©Alena Buchalcevová
Слайд 21Obsluha události TextFieldu
Definovat atributy (místo lokálních proměnných) – aby k
nim byl přístup z ovladače události
private TextArea centerTextArea;
private IHra hra;private TextField prikazTextField;
Kurz 4IT115 cvičení
©Alena Buchalcevová
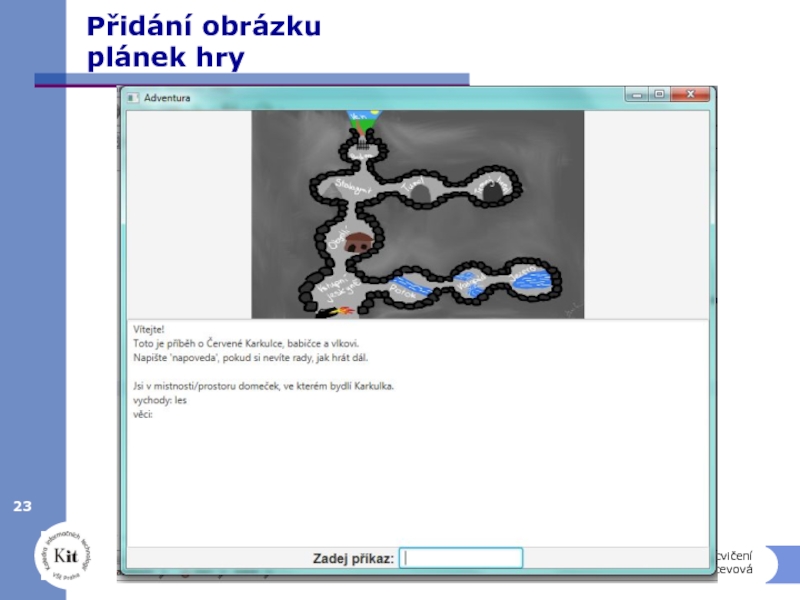
Слайд 22Přidání obrázku
plánek hry
FlowPane obrazekPane = new FlowPane();
ImageView obrazek = new
ImageView(new Image(AdventuraZakladni.class.getResourceAsStream("../zdroje/planek.png"), 400, 250, false, false));
obrazekPane.setAlignment(Pos.CENTER);
obrazekPane.getChildren().add(obrazek);
border.setTop(obrazekPane);
Kurz 4IT115 cvičení
©Alena Buchalcevová