Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Асновы вэб- канструявання
Содержание
- 1. Асновы вэб- канструявання
- 2. Што такое CSS?CSS (от англ. Cascading Style
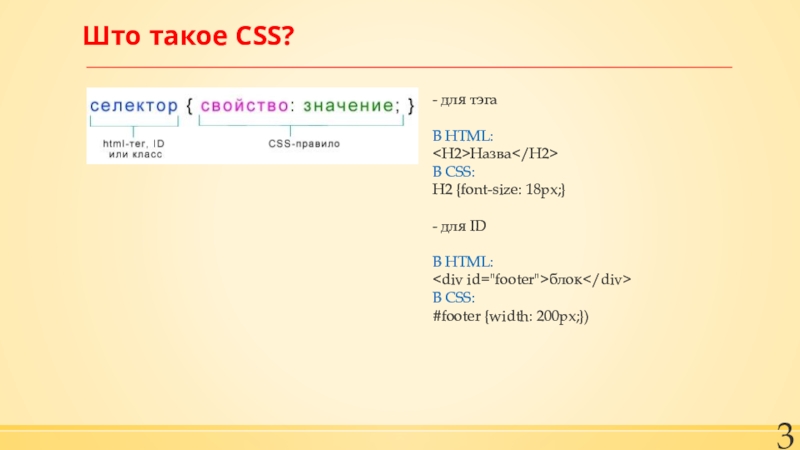
- 3. Што такое CSS?- для тэгаВ HTML:НазваВ CSS:H2 {font-size: 18px;}- для IDВ HTML:блокВ CSS:#footer {width: 200px;})
- 4. Што такое CSS?Навошта нам CSS, калі афармленне вэб-дакумента
- 5. Спосабы выкарыстання CSS. Спосаб №1Табліцы глабальных стыляўДля
- 6. Спосабы выкарыстання CSS. Спосаб №2Табліца звязаных стыляўУсе
- 7. Спосабы выкарыстання CSS. Спосаб №2Табліца звязаных стыляў
- 8. Спосабы выкарыстання CSS. Спосаб №2Табліца звязаных стыляў
- 9. Спосабы выкарыстання CSS. Спосаб №2Табліца звязаных стыляў
- 10. Спосабы выкарыстання CSS. Спосаб №2. Вынік Табліца
- 11. Афармленне тэкста ў CSS Выраўноўванне тэкста ў
- 12. Колер у CSS Уласцівасць «COLOR»- Па назве
- 13. Колер рамкі ў CSS Уласцівасць «BORDER-COLOR»Каб змяніць
- 14. Колер спасылкі ў CSS Каб змяніць колер
- 15. Колер спасылкі ў CSS. Прыклад
- 16. Выкарыстанне класаў у CSS. Прыклад IMG.displayed {
- 17. ЗаданнеСтварыць старонкі index1.htm, index2.htm з з выкарыстаннем
- 18. Тэматычныя сайтыhttp://stepkinblog.ru
- 19. Скачать презентанцию
Што такое CSS?CSS (от англ. Cascading Style Sheets) –гэта каскадные табліцы стыляў, якія дазваляюць кіраваць знешнім выглядам сайта (колер фона, памер і колер тэкста, афармлення спасылак, пазіцыя блокаў на сайце і
Слайды и текст этой презентации
Слайд 3Што такое CSS?
- для тэга
В HTML:
Назва
В CSS:
H2 {font-size: 18px;}
- для
ID
В HTML:
блок
В CSS:
#footer {width: 200px;})
Слайд 4Што такое CSS?
Навошта нам CSS, калі афармленне вэб-дакумента можна афармляць і
з дапамогай HTML? Калі афармляць дакумент толькі з дапамогай HTML, то ў
выпадку якіх-небудзь змяненняў, напрыклад, замена колера загалоўка ў артыкуле, вам прыйдзецца выдаткаваць шмат часу, так як ўсе змяненні трэба будзе рабіць для кожнага элемента паасобку. У CSS усё даволі проста. Дастаткова ўказаць у адным css-файле колер заголоўкам, і ўсе загалоўкі на старонке (-ах) зменяцца аўтаматычна.CSS-файл мае тып «*.css» і звычайна файлу даюць імя «style.css» (но гэта не абавязкова). Файл CSS працуе толькі разам з HTML.
Слайд 5Спосабы выкарыстання CSS. Спосаб №1
Табліцы глабальных стыляў
Для падключэння такого способа
CSS стыляў достаткова прапісаць паміж тэгамі тэг .
Узор табліцы CSS
H2
{
font-size: 150px;
/* Размер шрифта */color: #cc0000 /* Цвет текста */
}