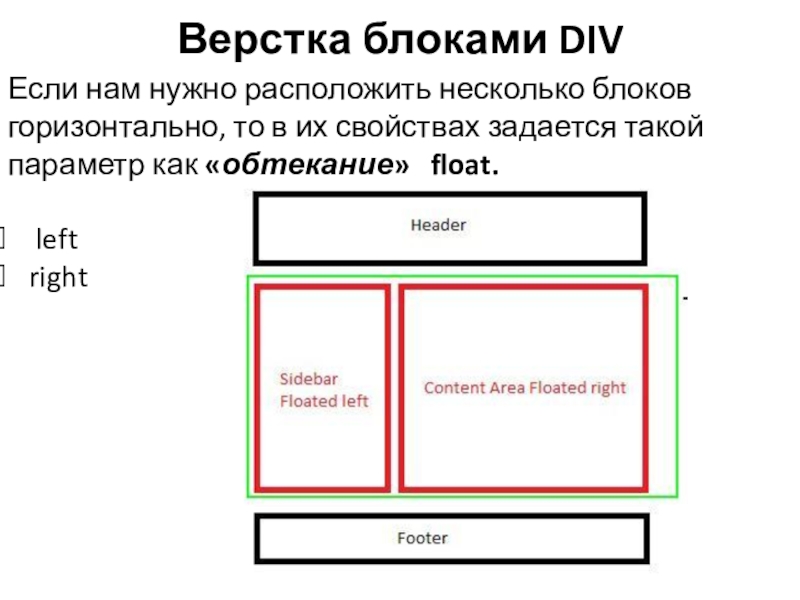
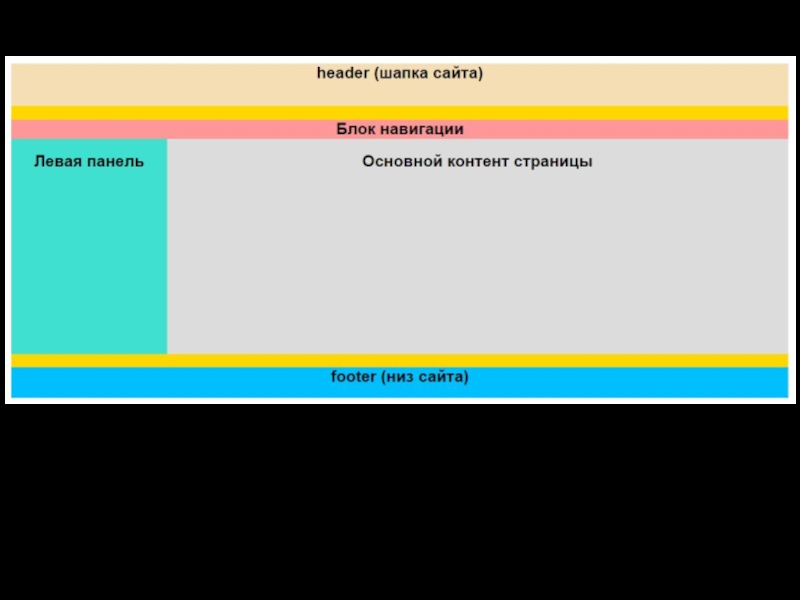
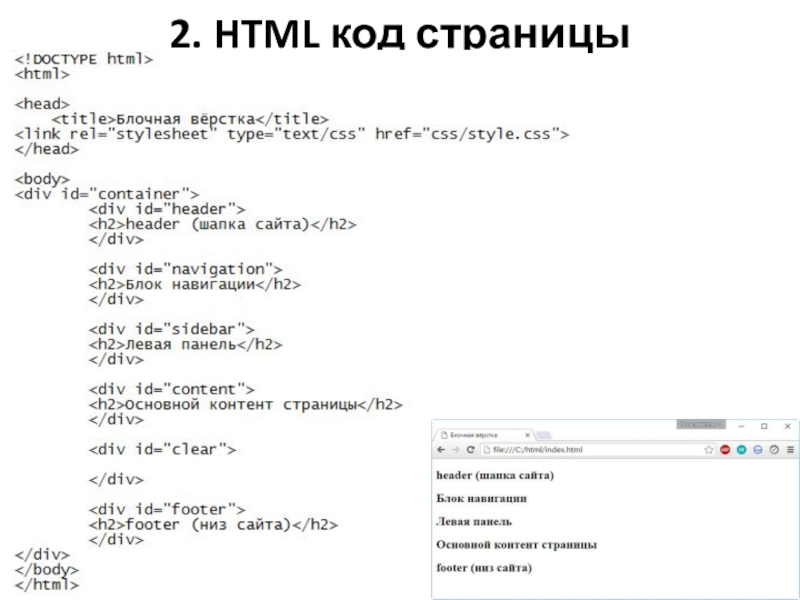
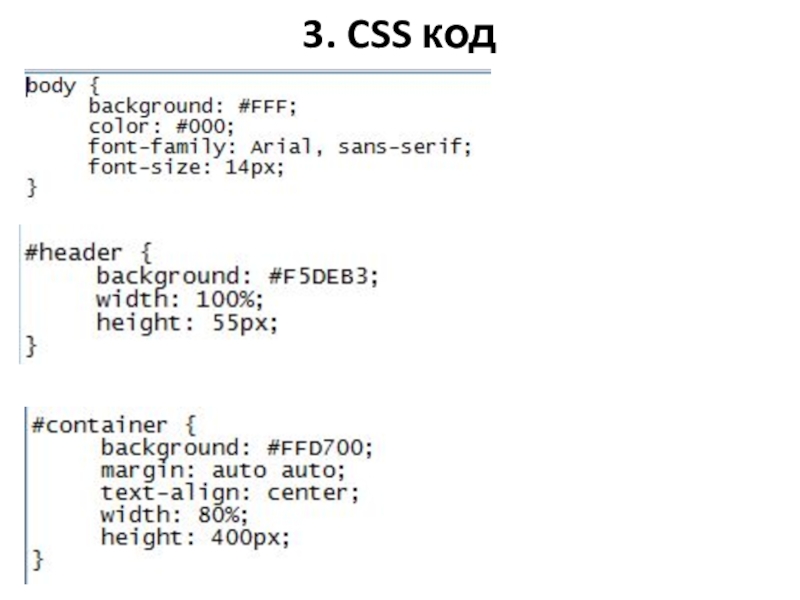
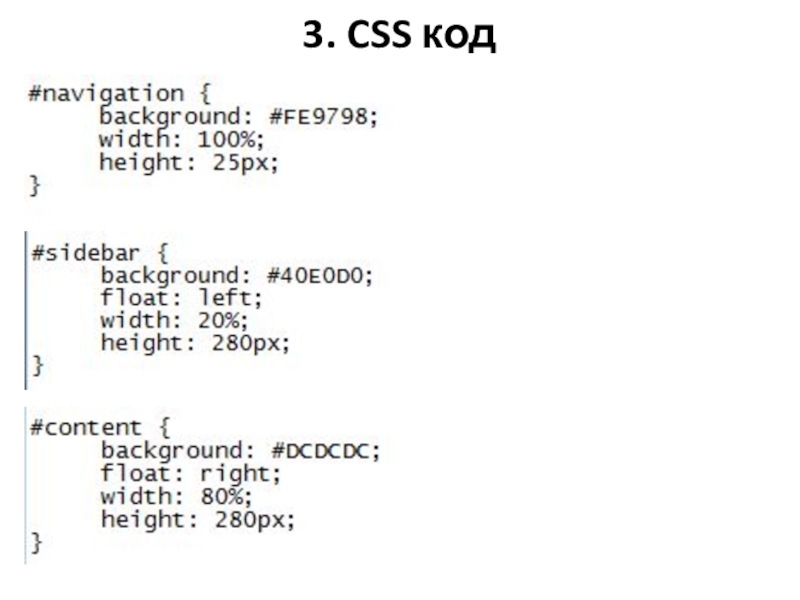
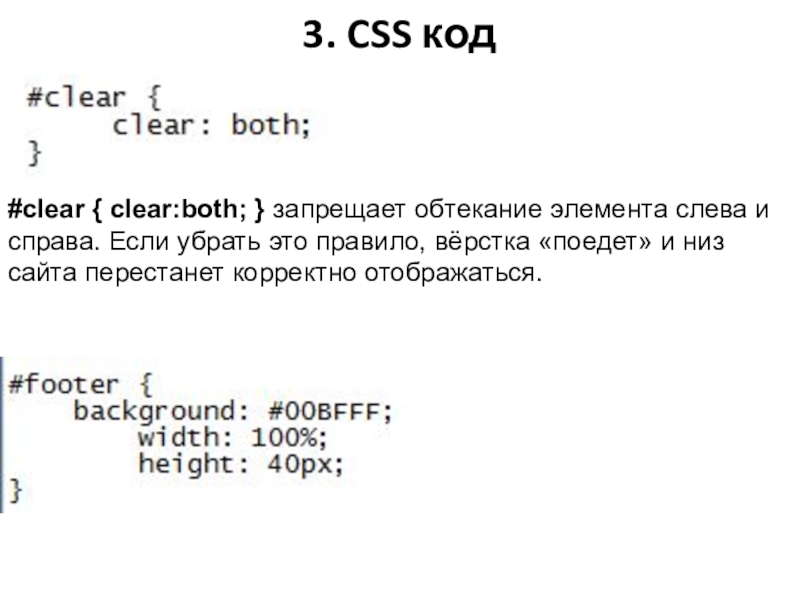
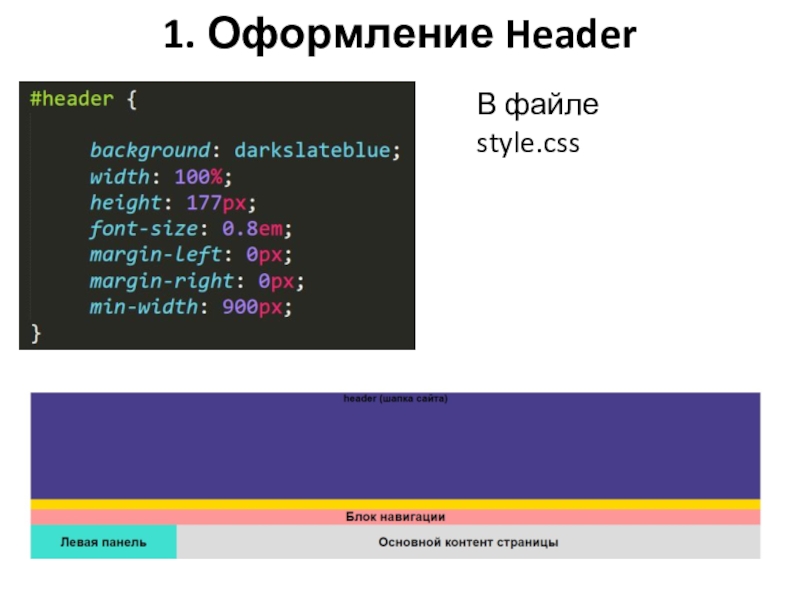
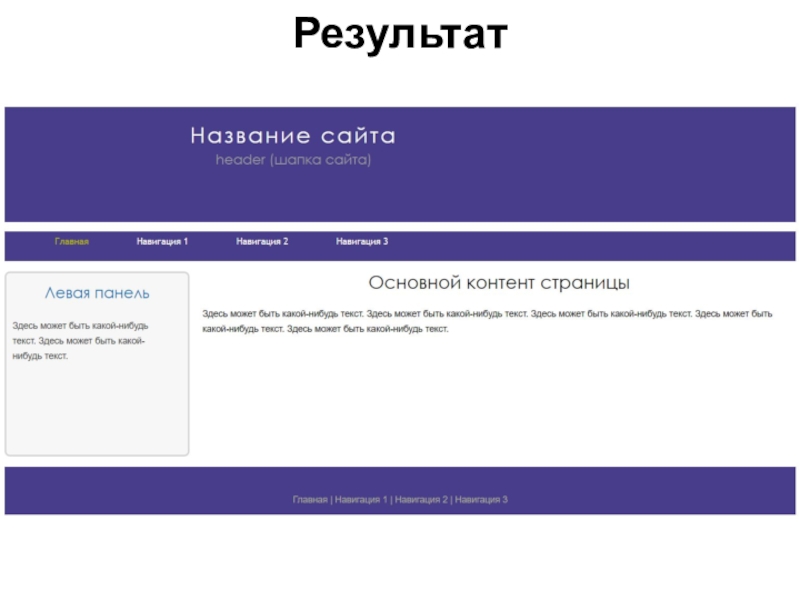
где какая область страницы (шапка, подвал, боковая панель, основной контент)
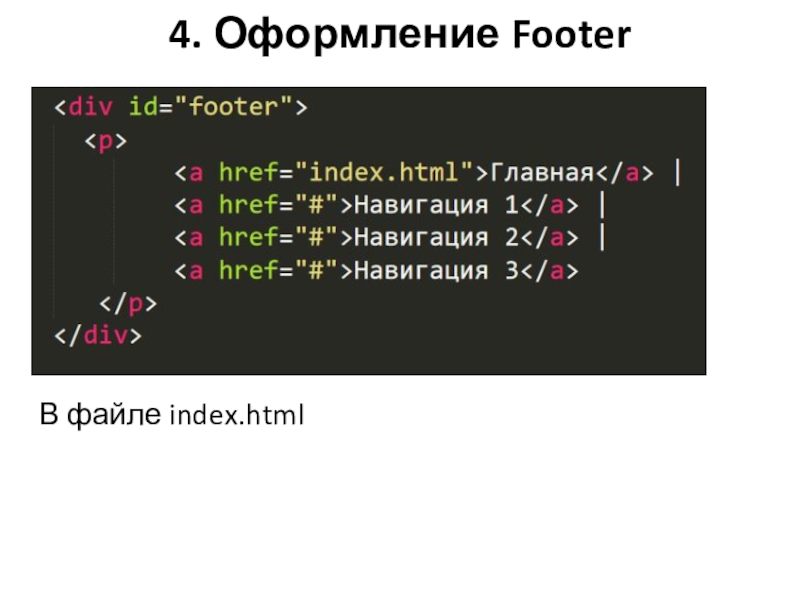
будет находиться и сколько места занимать, готовятся картинки, фоны.Каждая часть страницы помещается в свой блок
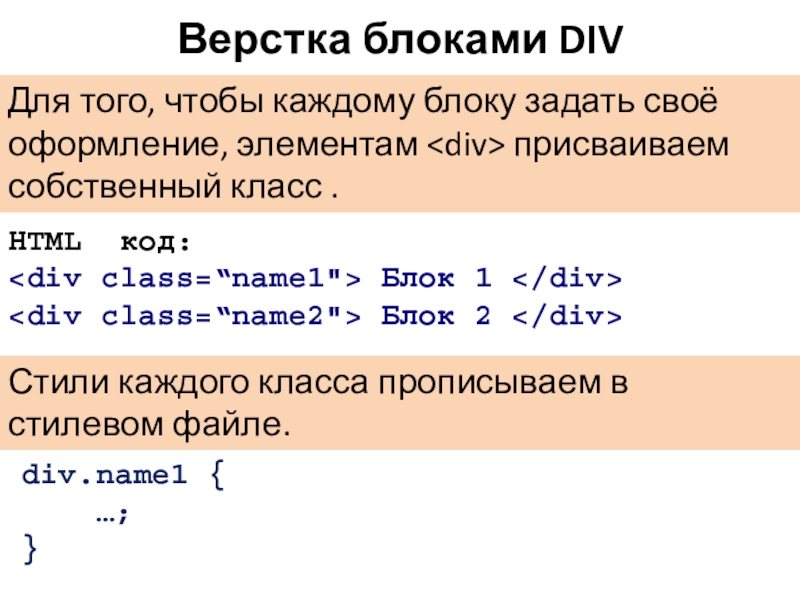
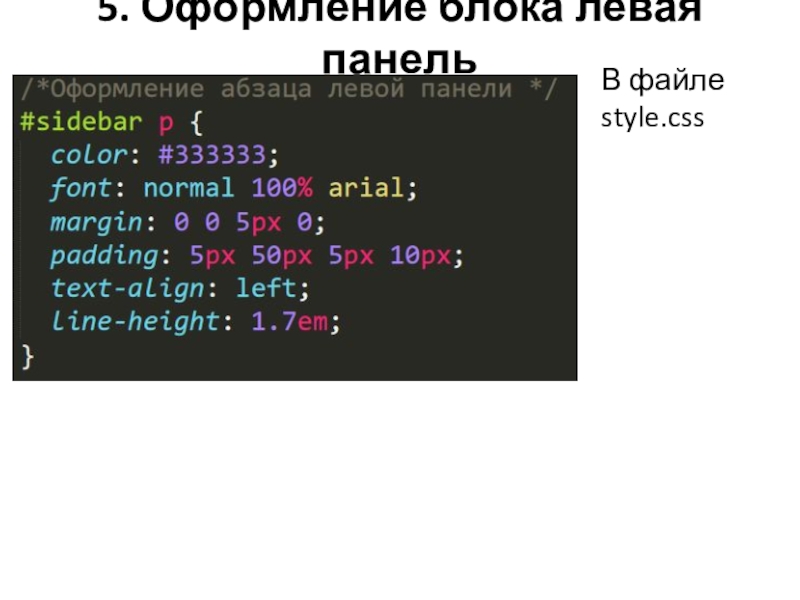
Оформление находится в отдельном CSS-файле, подключенном к странице тегом .
1
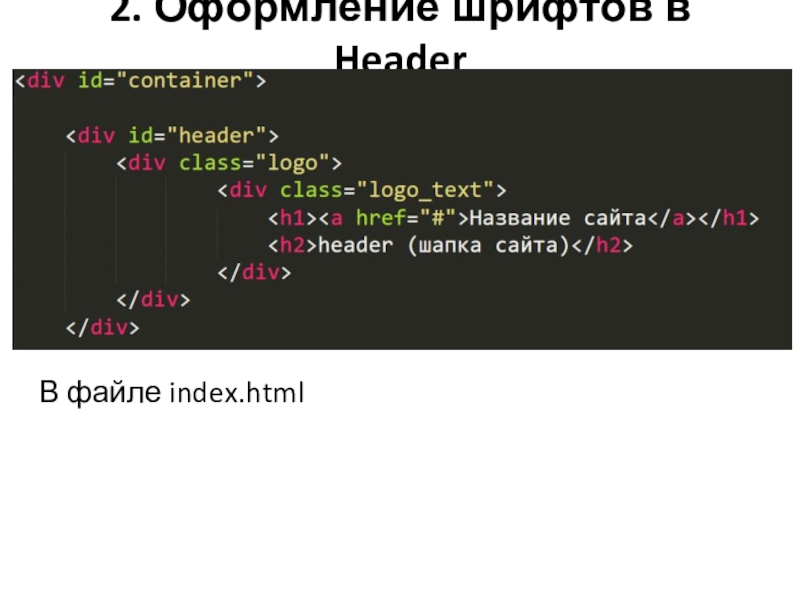
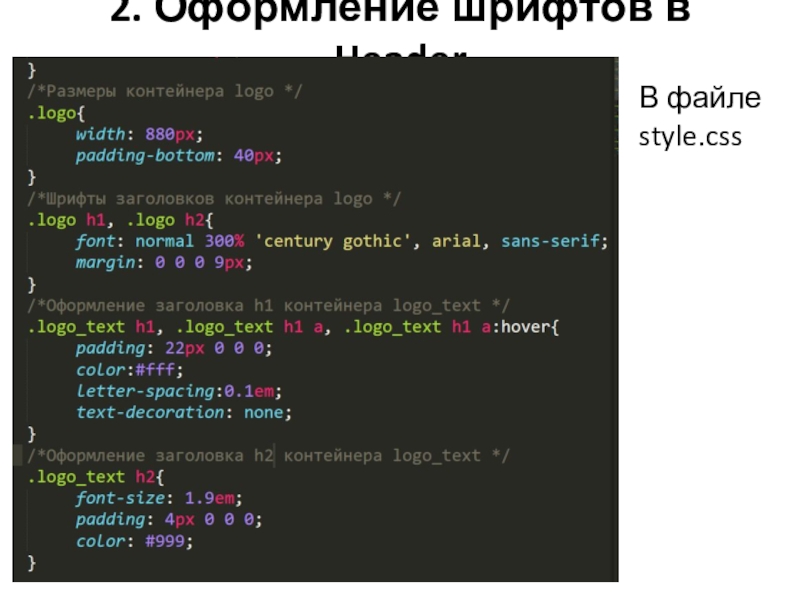
2
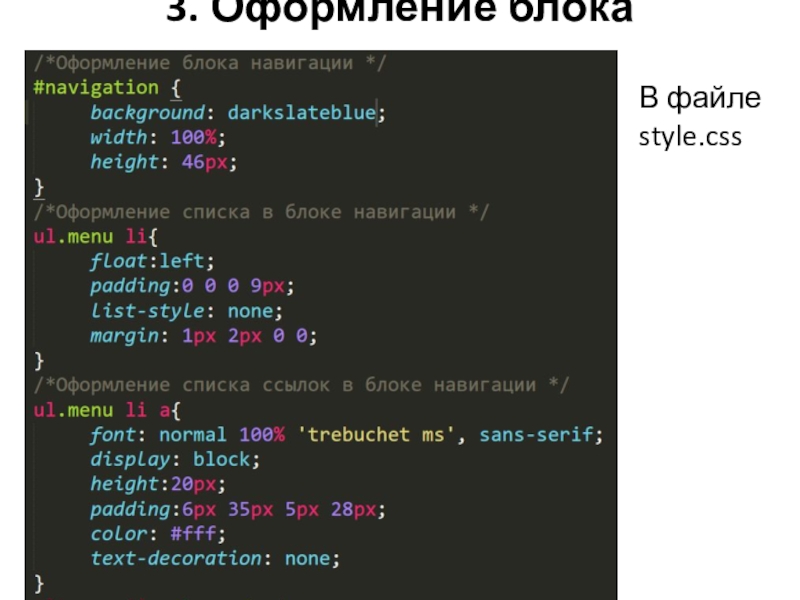
3