Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Designing Effective “PowerPoint Presentations”
Содержание
- 1. Designing Effective “PowerPoint Presentations”
- 2. Designing Effective PowerPoint PresentationSimpleConsistentClearBigProgressiveSummary
- 3. Make It Big
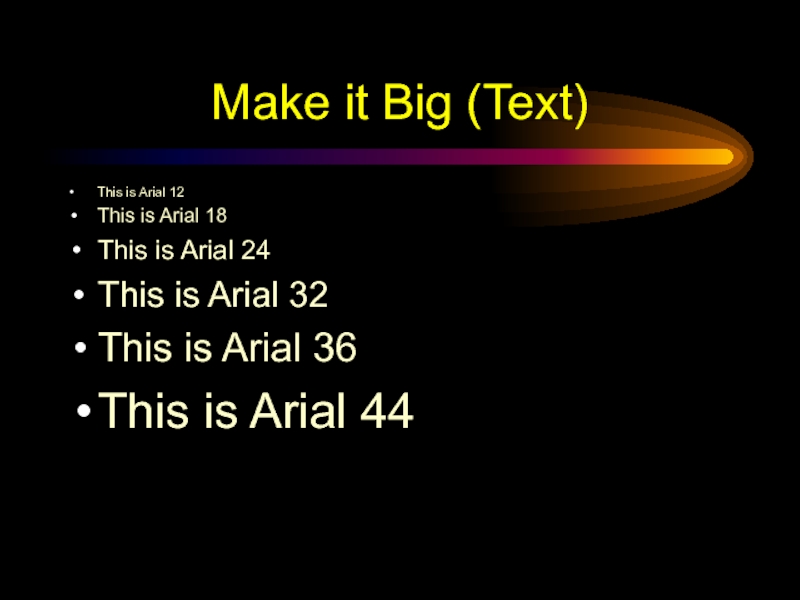
- 4. Make it Big (Text)This is Arial 12This
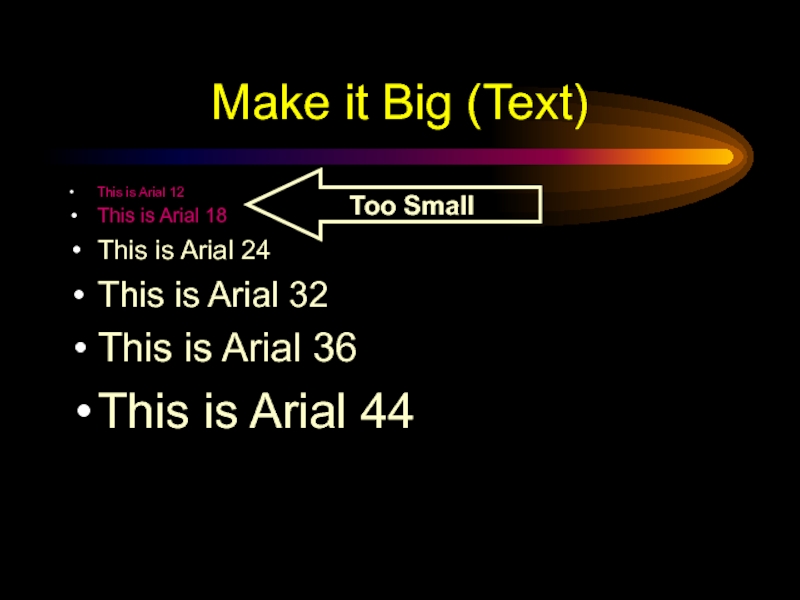
- 5. Make it Big (Text)This is Arial 12This
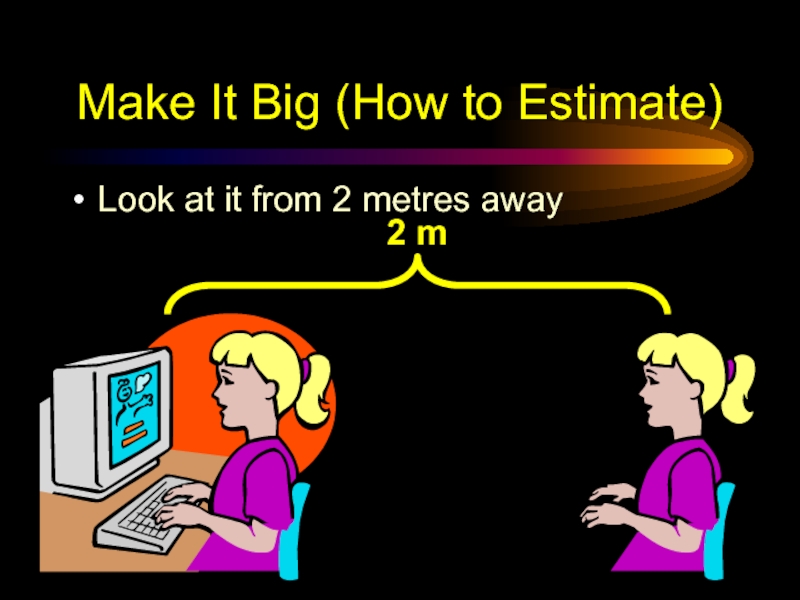
- 6. Make It Big (How to Estimate)Look at it from 2 metres away
- 7. Keep It Simple
- 8. Keep It Simple (Text)Too many coloursToo Many
- 9. Keep It Simple (Text)Instructional Technology: A complex
- 10. Keep It Simple (Text)A processinvolving people, procedures
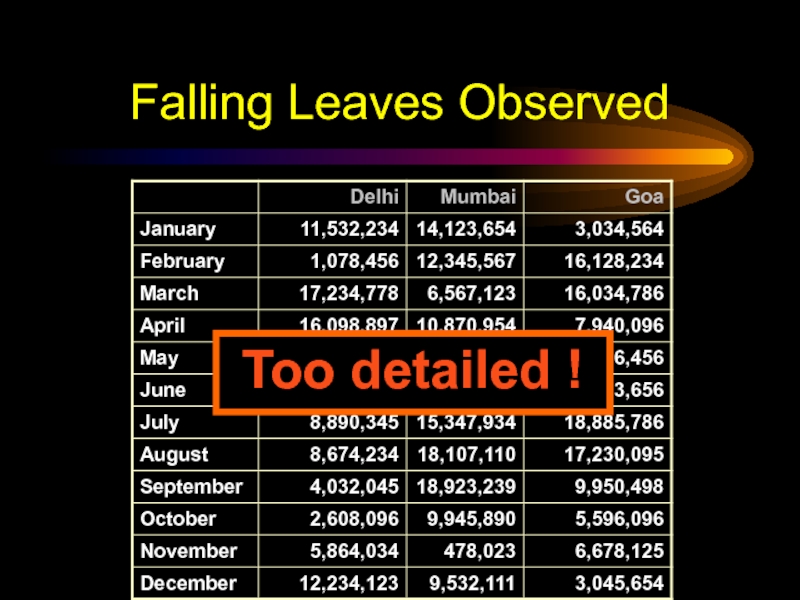
- 11. Falling Leaves ObservedToo detailed !
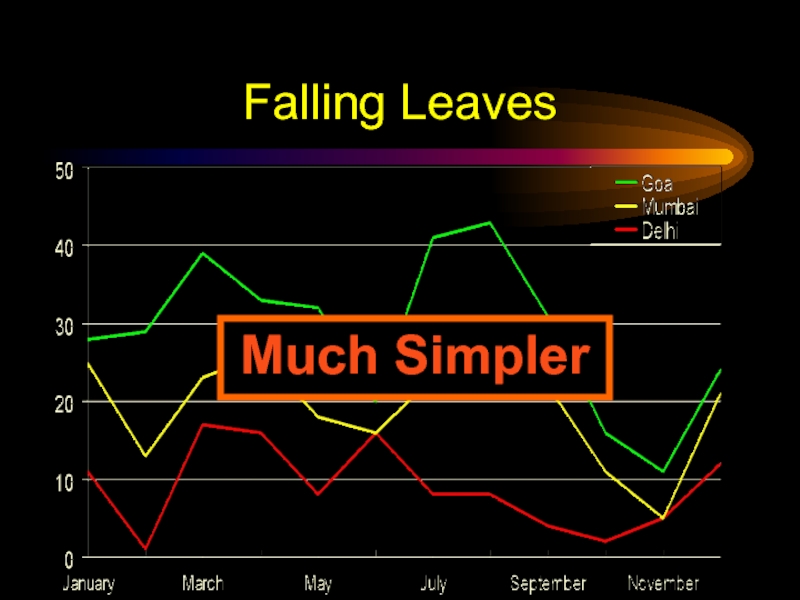
- 12. Falling Leaves in MillionsMuch Simpler
- 13. Falling LeavesToo detailed !
- 14. Falling LeavesMuch Simpler
- 15. Keep It Simple (Picture)Art work may distract your audience Artistry does not substitute for content
- 16. Keep It Simple (Sound)Sound effects may distract too Use sound only when necessary
- 17. Keep It Simple (Transition)This transition is annoying, not enhancing "Appear" and "Disappear" are better
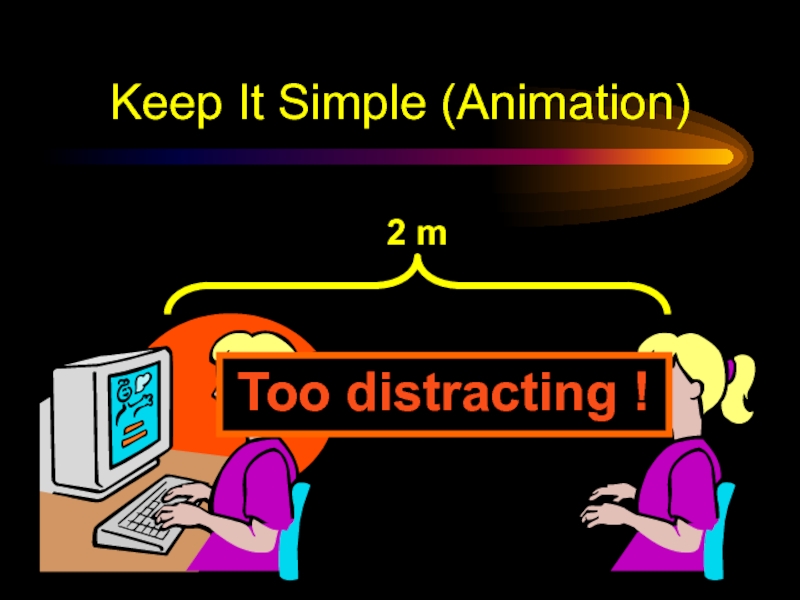
- 18. Keep It Simple (Animation)2 mToo distracting !
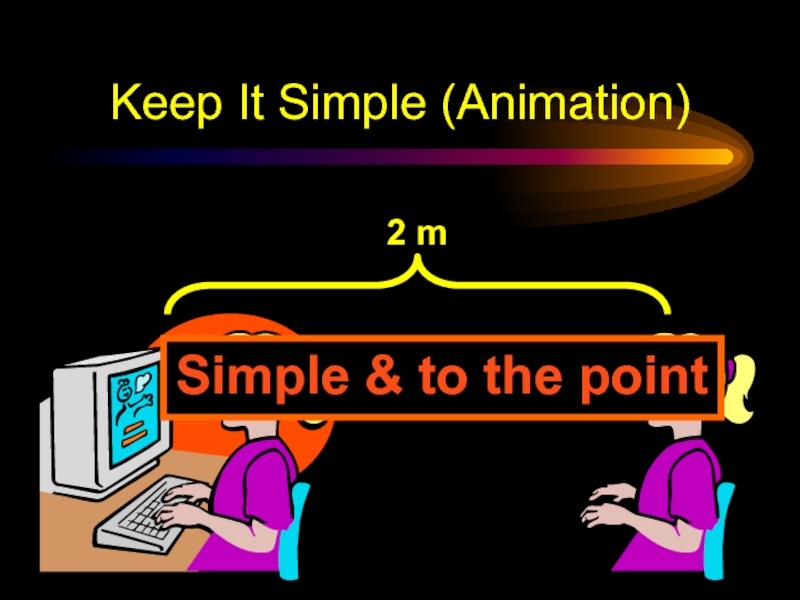
- 19. Keep It Simple (Animation)Simple & to the point
- 20. Make It Clear
- 21. Make It Clear (Capitalisation)ALL CAPITAL LETTERS ARE DIFFICULT TO READUpper and lower case letters are easier
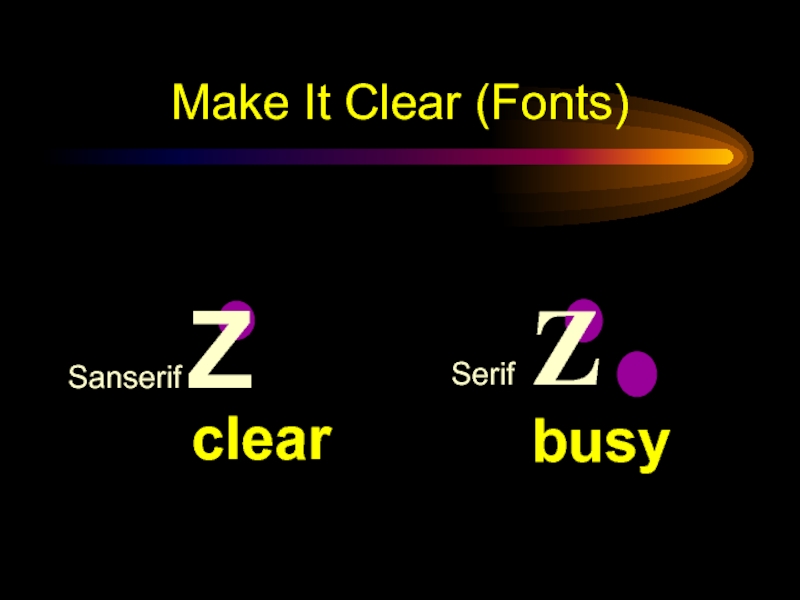
- 22. Sanserif Z Serif ZMake It Clear (Fonts)busyclear
- 23. Serif fonts are difficult to read on
- 24. Make It Clear (Numbers)Use numbers for lists
- 25. Make It Clear (Numbers)How to put a
- 26. Make It Clear (Bullets)Use bullets to show a list withoutPrioritySequenceHierarchy, …..
- 27. Make It Clear (Colours)Use contrasting colours Light on dark vs dark on lightUse complementary colours
- 28. Make It Clear (Contrast)Use contrasting coloursLight on dark vs dark on lightUse complementary colours
- 29. Make It Clear (Contrast)Use contrasting colours Light
- 30. Make It Clear (Contrast)Use contrasting colours Light
- 31. Make It Clear (Complement)Use contrasting colours Light
- 32. Make It Clear (Complement)Use contrasting colours Light
- 33. Make It Clear (Size)Size implies importance
- 34. Make It Clear (Size)Size implies importance
- 35. Make It Clear (Focal Points)Focal points direct attention
- 36. Make It Clear (Focal Points)Focal points direct attention
- 37. Be Progressive
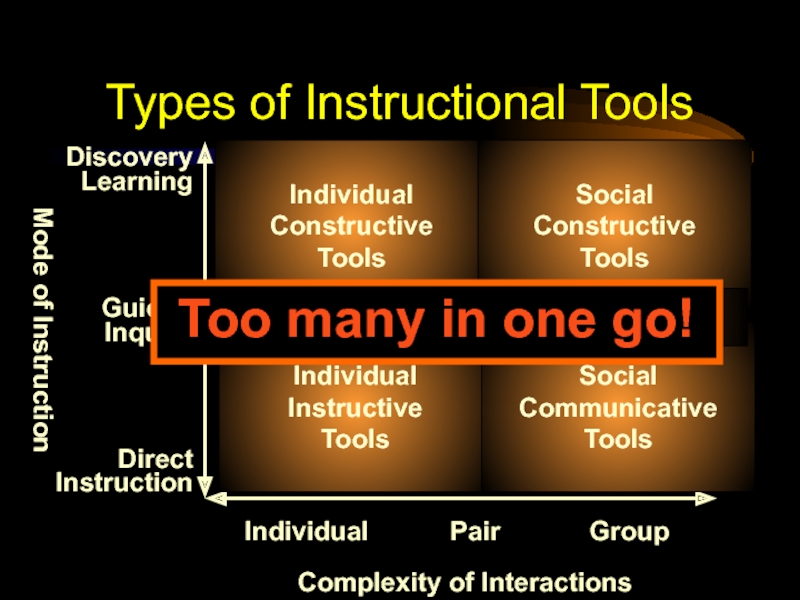
- 38. Complexity of InteractionsMode of InstructionIndividualPairGroupDirectInstructionGuidedInquiryDiscoveryLearningIndividualInstructiveToolsIndividualConstructiveToolsSocialConstructiveToolsSocialCommunicativeToolsInformational ToolsTypes of Instructional ToolsToo many in one go!
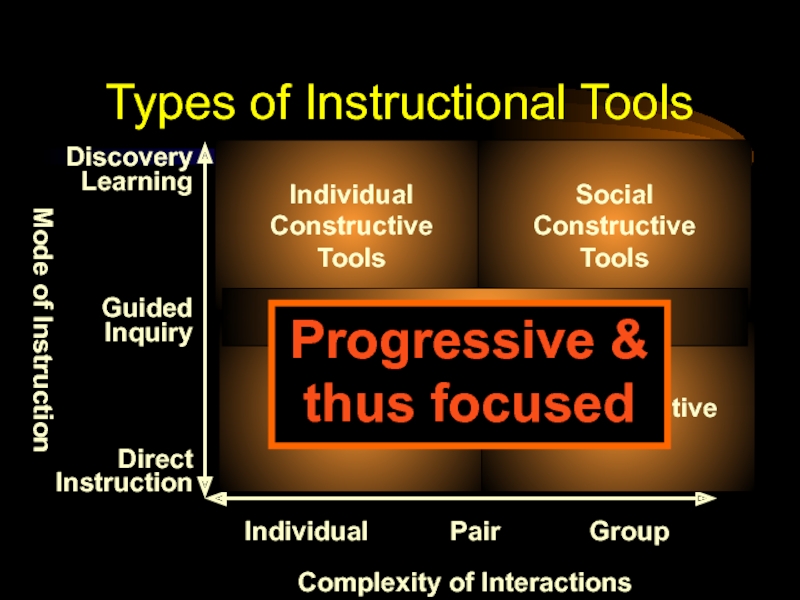
- 39. Complexity of InteractionsMode of InstructionIndividualPairGroupDirectInstructionGuidedInquiryDiscoveryLearningIndividualInstructiveToolsIndividualConstructiveToolsSocialConstructiveToolsSocialCommunicativeToolsInformational ToolsTypes of Instructional ToolsProgressive & thus focused
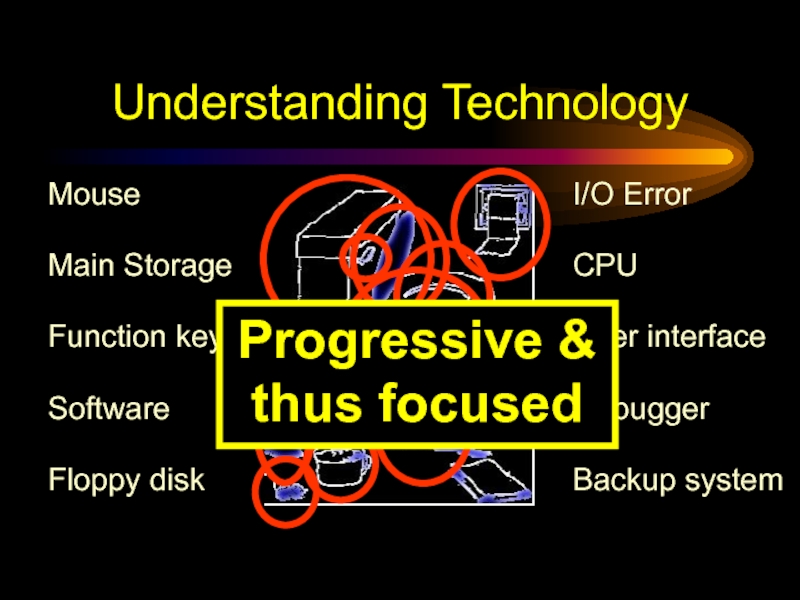
- 40. Understanding TechnologyFloppy diskUser interfaceCPUI/O ErrorBackup systemSoftwareMouseDebuggerFunction keyMain StorageToo many & not focused
- 41. Understanding TechnologyFloppy diskUser interfaceCPUI/O ErrorBackup systemSoftwareMouseDebuggerFunction keyMain StorageProgressive & thus focused
- 42. Be Consistent
- 43. Be ConsistentDifferences draw attentionDifferences may imply importanceUse surprises to attract not distract
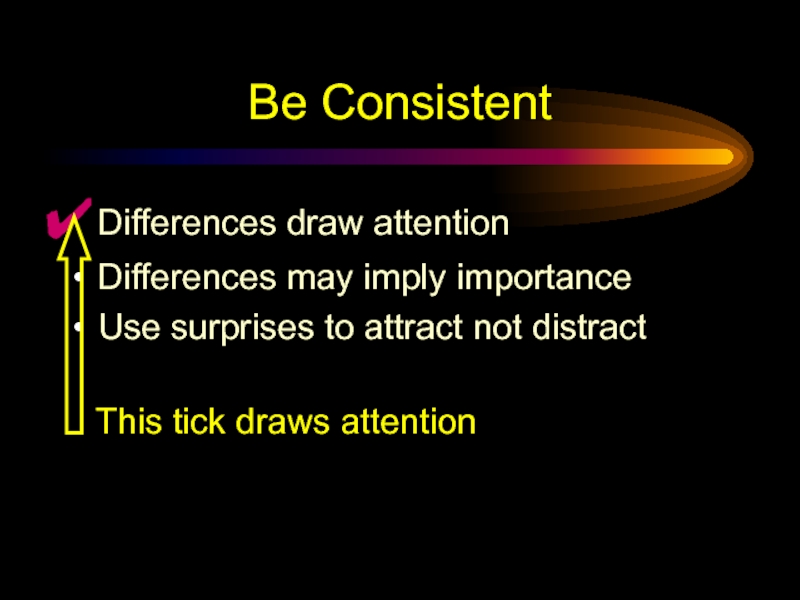
- 44. Be ConsistentDifferences draw attentionDifferences may imply importanceUse surprises to attract not distract
- 45. Be ConsistentDifferences draw attentionDifferences may imply importanceUse surprises to attract not distract
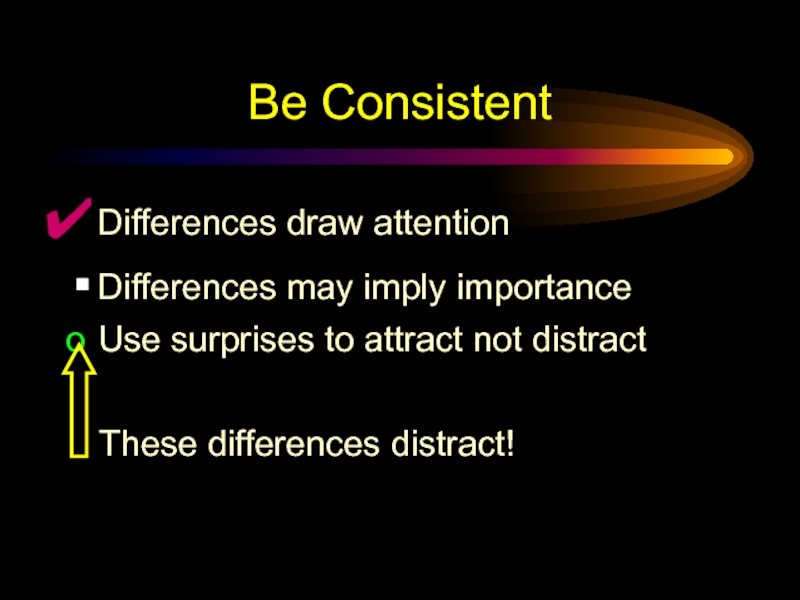
- 46. Be ConsistentDifferences draw attentionDifferences may imply importanceUse surprises to attract not distract
- 47. Be ConsistentDifferences draw attentionDifferences may imply importanceUse surprises to attract not distract
- 48. Be ConsistentDifferences draw attentionDifferences may imply importanceUse surprises to attract not distract
- 49. Be ConsistentDifferences draw attentionDifferences may imply importanceUse surprises to attract not distract
- 50. In SummaryBigSimpleClearProgressiveConsistent
- 51. Some Final Words
- 52. When CreatingText to support the communicationPictures to
- 53. When PresentingSpeak loudly and clearly with fluctuationDirect
- 54. Closing Remarks Practice your presentation before a
- 55. Thank You !
- 56. Скачать презентанцию
Слайды и текст этой презентации
Слайд 5Make it Big (Text)
This is Arial 12
This is Arial 18
This
is Arial 24
This is Arial 32
This is Arial 36
This is
Arial 44Too Small
Слайд 8Keep It Simple (Text)
Too many colours
Too Many Fonts and Styles
The
6 x 7 rule
No more than 6 lines per slide
No
more than 7 words per lineСлайд 9Keep It Simple (Text)
Instructional Technology:
A complex integrated process involving people,
procedures, ideas, devices, and organization, for analyzing problems and devising,
implementing, evaluating, and managing solutions to those problems in situations in which learning is purposive and controlled (HMRS 5th ed.)Too detailed !
Слайд 10Keep It Simple (Text)
A process
involving people, procedures & tools
for solutions
to
problems in learning
(HMRS 5th ed.)
Instructional Technology:
Much Simpler
Слайд 15Keep It Simple (Picture)
Art work may distract your audience
Artistry
does not substitute for content
Слайд 17Keep It Simple (Transition)
This transition is annoying, not enhancing
"Appear"
and "Disappear" are better
Слайд 21Make It Clear (Capitalisation)
ALL CAPITAL LETTERS ARE DIFFICULT TO READ
Upper
and lower case letters are easier
Слайд 23Serif fonts are difficult to read on screen
Sanserif fonts are
clearer
Italics are difficult to read on screen
Normal or bold fonts
are clearerUnderlines may signify hyperlinks
Instead, use colours to emphasise
Make It Clear (Fonts)
Слайд 24Make It Clear (Numbers)
Use numbers for lists with sequence
For example:
How
to put an elephant into a fridge?
1. Open the door
of the fridge2. Put the elephant in
3. Close the door
Слайд 25Make It Clear (Numbers)
How to put a giraffe into a
fridge?
1. Open the door of the fridge
2. Take out the
elephant3. Put the giraffe in
4. Close the door
Слайд 27Make It Clear (Colours)
Use contrasting colours
Light on dark vs
dark on light
Use complementary colours
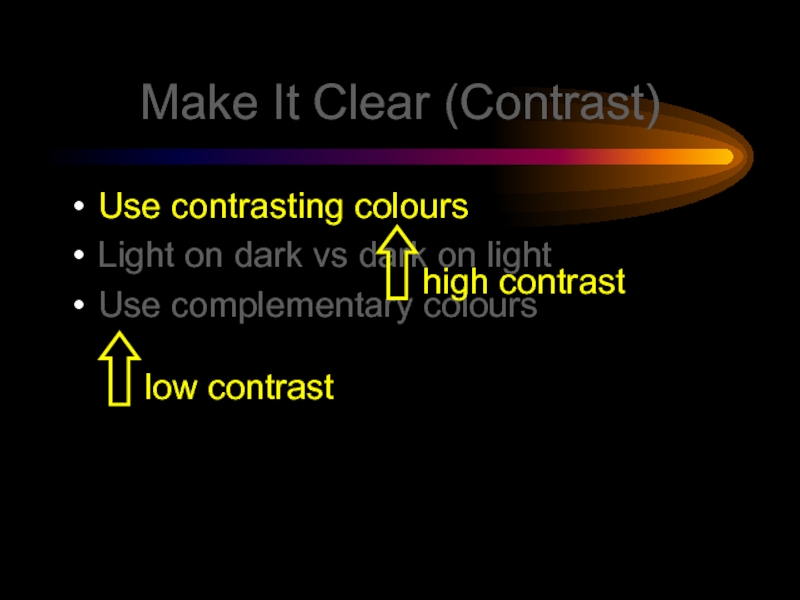
Слайд 28Make It Clear (Contrast)
Use contrasting colours
Light on dark vs dark
on light
Use complementary colours
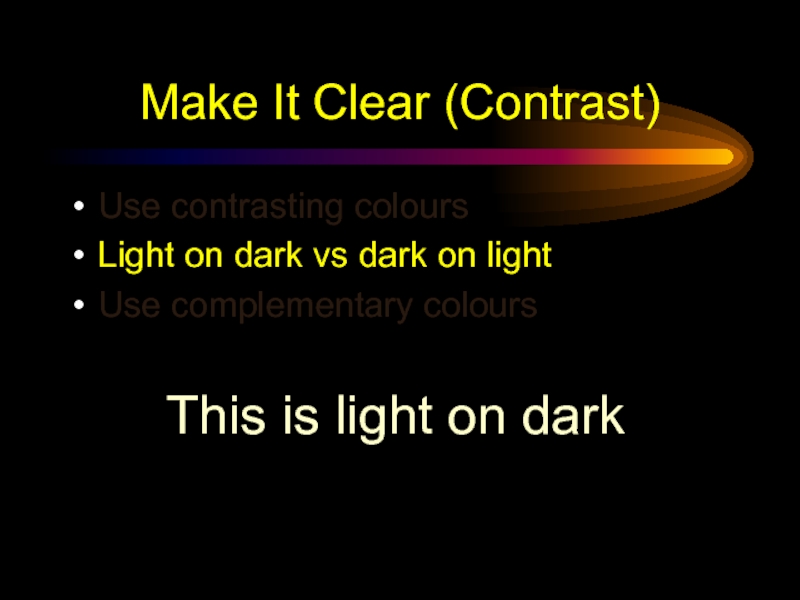
Слайд 29Make It Clear (Contrast)
Use contrasting colours
Light on dark vs
dark on light
Use complementary colours
This is light on dark
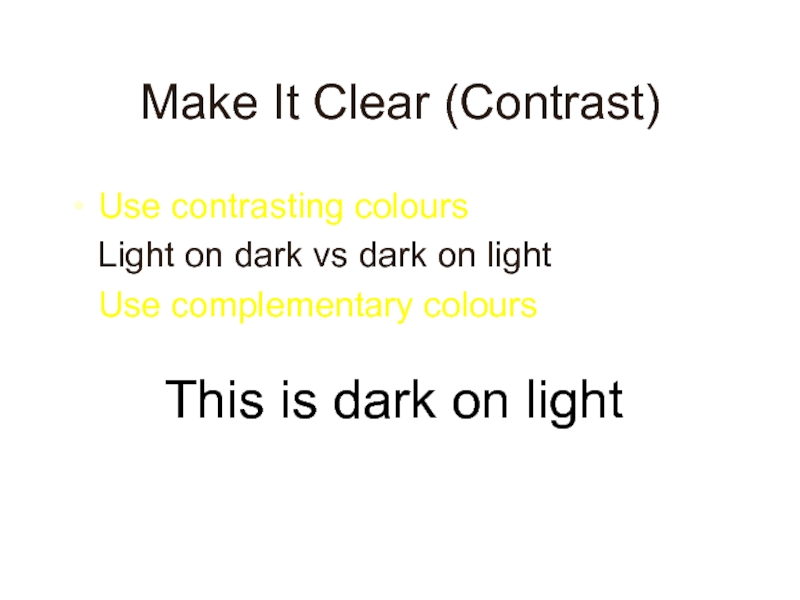
Слайд 30Make It Clear (Contrast)
Use contrasting colours
Light on dark vs
dark on light
Use complementary colours
This is dark on light
Слайд 31Make It Clear (Complement)
Use contrasting colours
Light on dark vs
dark on light
Use complementary colours
These colours do not complement
Слайд 32Make It Clear (Complement)
Use contrasting colours
Light on dark vs
dark on light
Use complementary colours
These colours complement
Слайд 38Complexity of Interactions
Mode of Instruction
Individual
Pair
Group
Direct
Instruction
Guided
Inquiry
Discovery
Learning
Individual
Instructive
Tools
Individual
Constructive
Tools
Social
Constructive
Tools
Social
Communicative
Tools
Informational Tools
Types of Instructional Tools
Too many
in one go!
Слайд 39Complexity of Interactions
Mode of Instruction
Individual
Pair
Group
Direct
Instruction
Guided
Inquiry
Discovery
Learning
Individual
Instructive
Tools
Individual
Constructive
Tools
Social
Constructive
Tools
Social
Communicative
Tools
Informational Tools
Types of Instructional Tools
Progressive &
thus focused
Слайд 40Understanding Technology
Floppy disk
User interface
CPU
I/O Error
Backup system
Software
Mouse
Debugger
Function key
Main Storage
Too many &
not focused
Слайд 41Understanding Technology
Floppy disk
User interface
CPU
I/O Error
Backup system
Software
Mouse
Debugger
Function key
Main Storage
Progressive & thus
focused
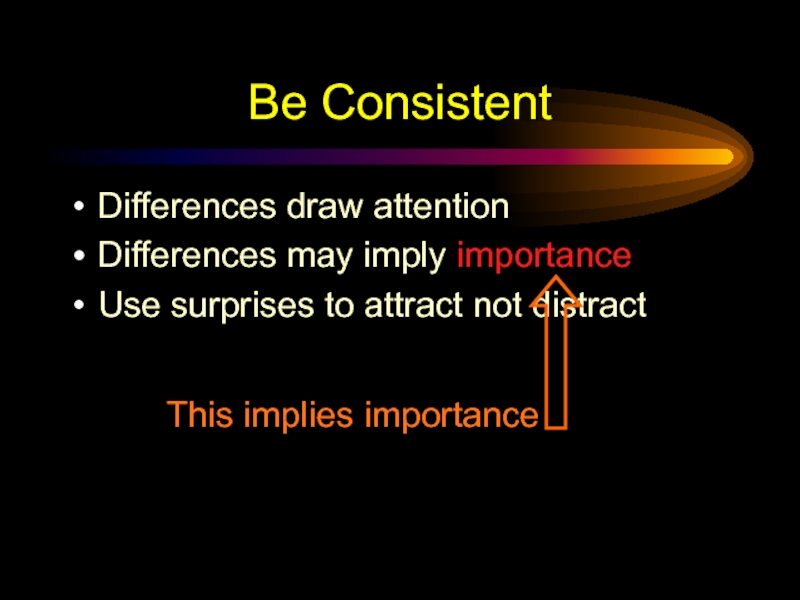
Слайд 43Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract
not distract
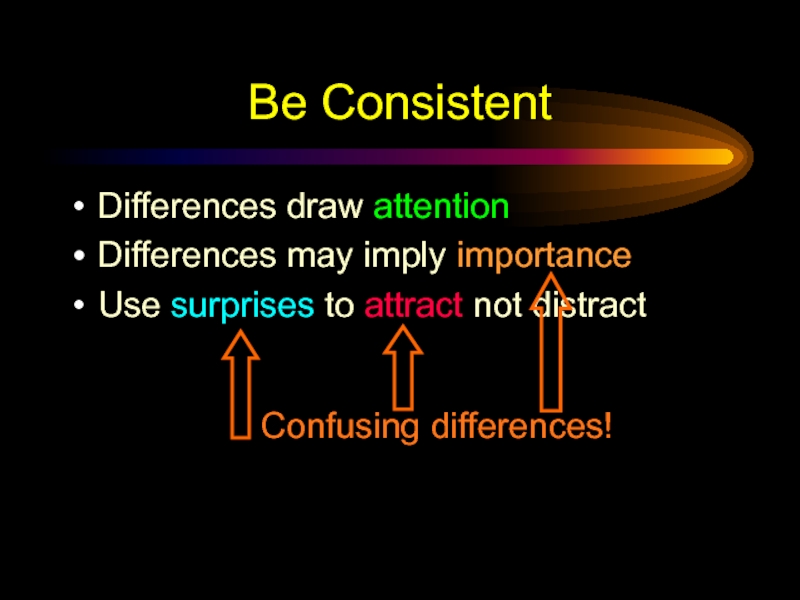
Слайд 44Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract
not distract
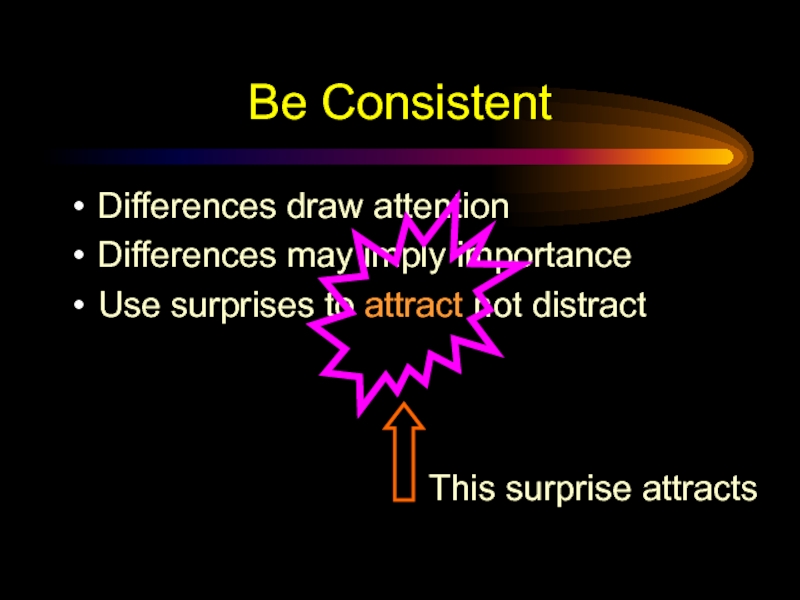
Слайд 45Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract
not distract
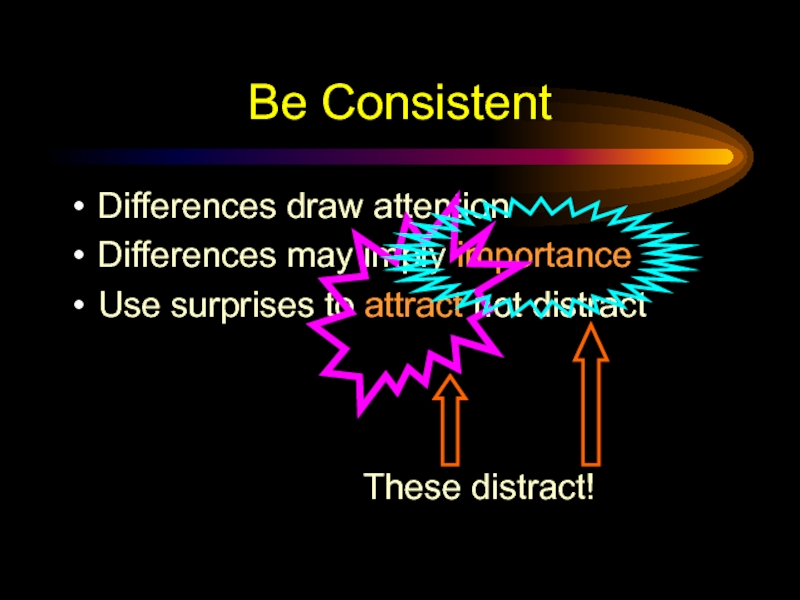
Слайд 46Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract
not distract
Слайд 47Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract
not distract
Слайд 48Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract
not distract
Слайд 49Be Consistent
Differences draw attention
Differences may imply importance
Use surprises to attract
not distract
Слайд 52When Creating
Text to support the communication
Pictures to simplify complex concepts
Animations
for complex relationships
Visuals to support, not to distract
Sounds only when
absolutely necessaryThink about the people in the back of the room when creating slides
Слайд 53When Presenting
Speak loudly and clearly with fluctuation
Direct your words to
all aspects of the room
Maintain eye contact with your audience
Ask
questions of your audience(if applicable)
Don’t read the slides word-for-word, use them for reference