Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Дизайн для недизайнера
Содержание
- 1. Дизайн для недизайнера
- 2. Зачем вам это надо?Для чего вам навыки дизайна?У кого какие цели?
- 3. Слайд 3
- 4. Слайд 4
- 5. Слайд 5
- 6. Слайд 6
- 7. Слайд 7
- 8. Designer skills:Design theory (history) 5+
- 9. Designer skills:Design theory (history) 5+Information architecture 4-5
- 10. Designer skills:Design theory (history) 5+Information architecture 4-5Visual Design 2-4
- 11. Designer skills:Design theory (history) 1
- 12. Designer skills:Design theory (history) 1Information architecture 2
- 13. Designer skills:Design theory (history) 1Information architecture 2Visual Design 5+
- 14. Слайд 14
- 15. Adivice:Focus on work
- 16. Adivice:Focus on workOverwork
- 17. Adivice:Focus on workOverworkRisk
- 18. Книги:Дизайн привычных вещей // Дональд НорманДизайн для недизайнера
- 19. Minimalist designMinimalist design is any design whereinthe
- 20. Слайд 20
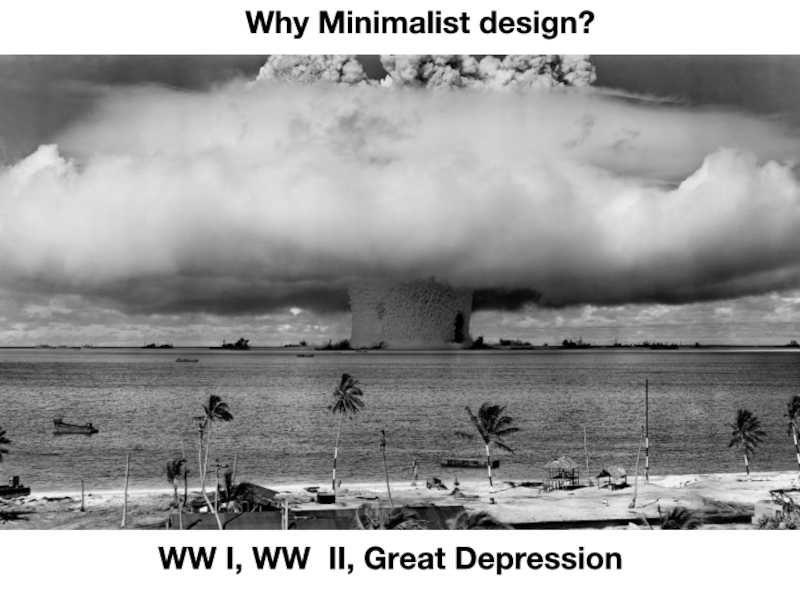
- 21. WW I, WW II, Great DepressionWhy Minimalist design?
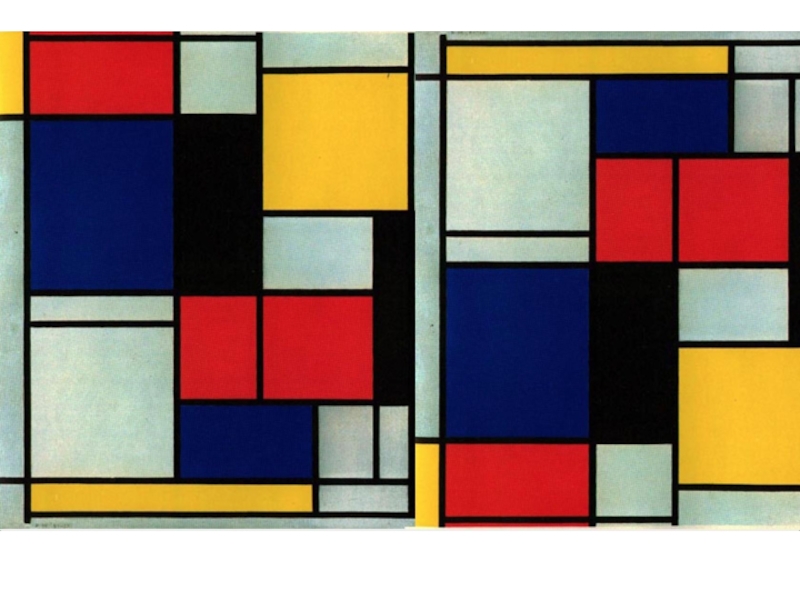
- 22. Abstract artDe Stijl, Piet Mondrian, Theo van
- 23. Слайд 23
- 24. ArchitectureBauhaus, Ludwig Mies van der RoheModern materials – metal and glassLots of open spaceMinimal structural framework
- 25. Слайд 25
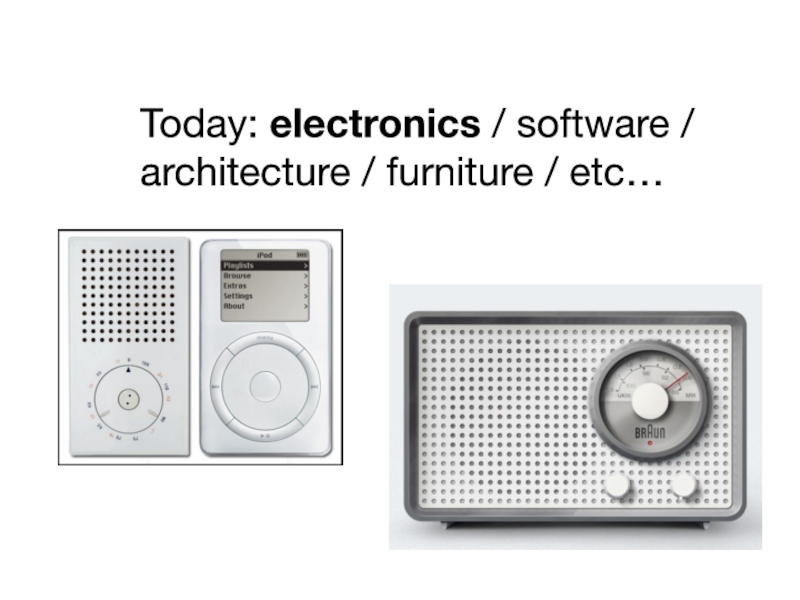
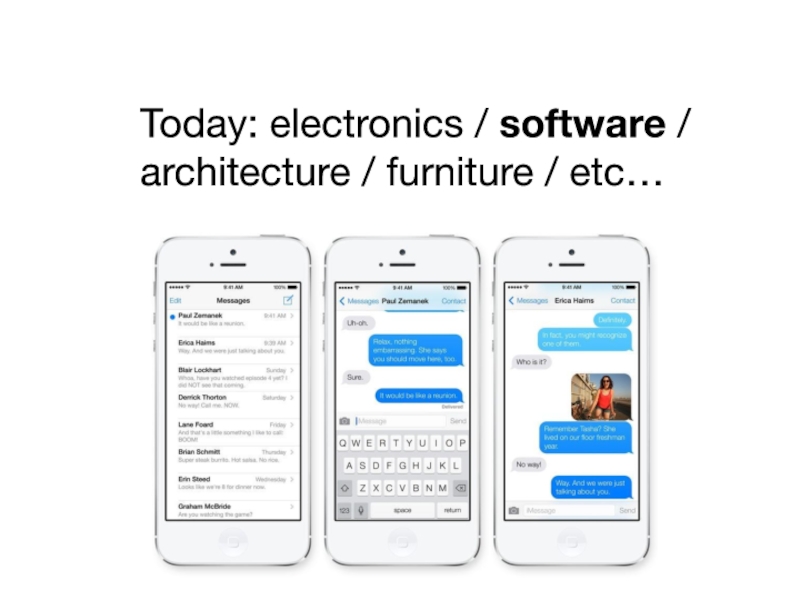
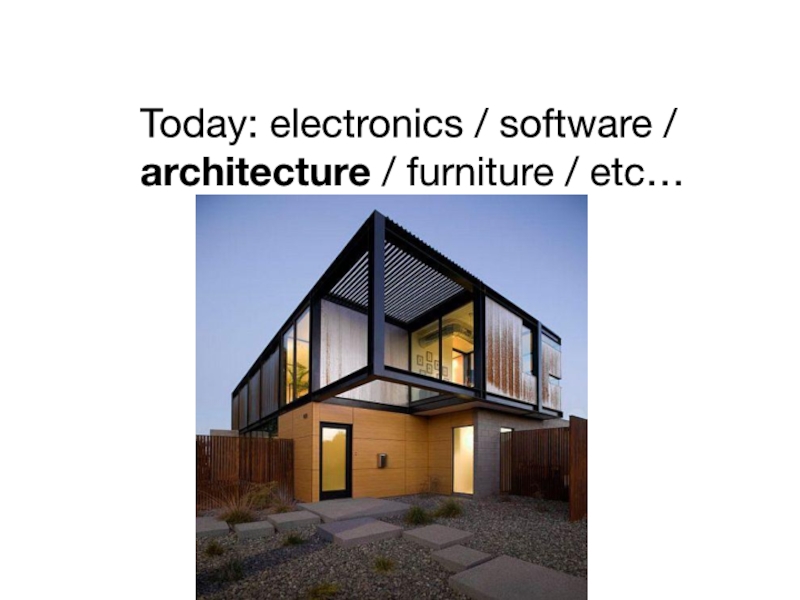
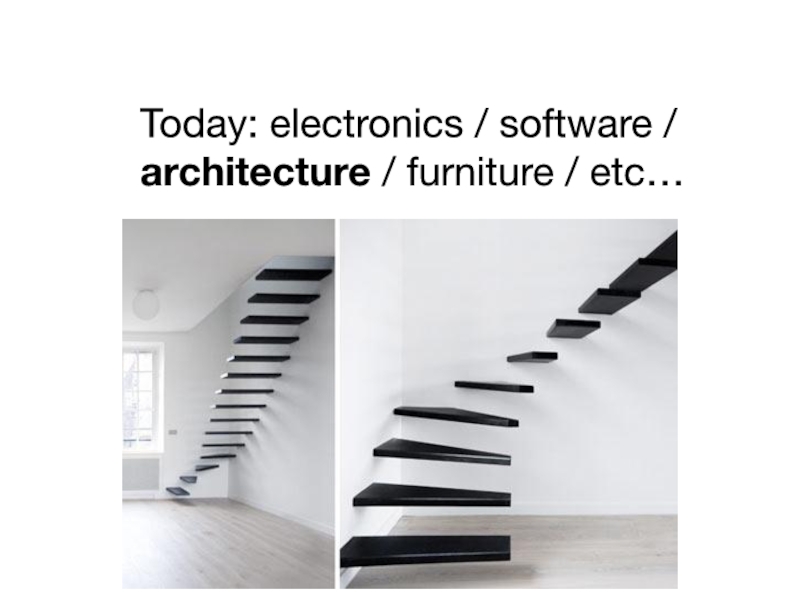
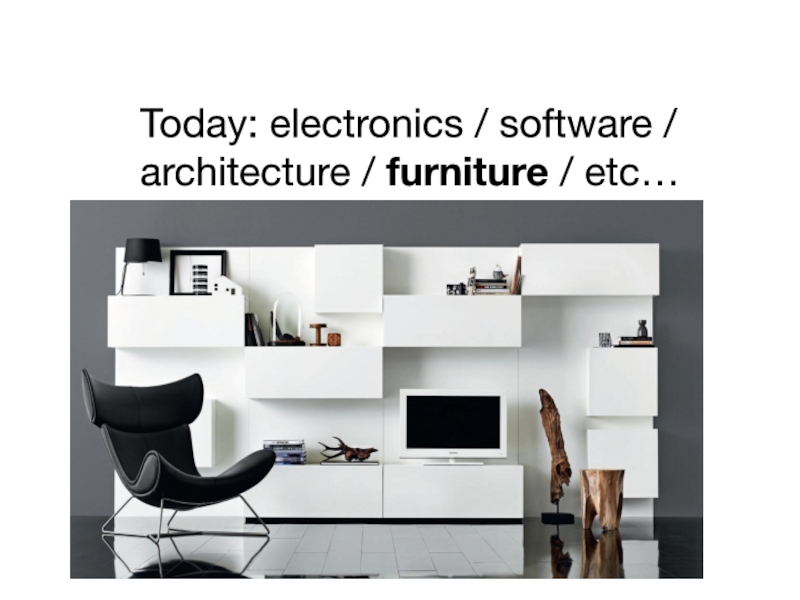
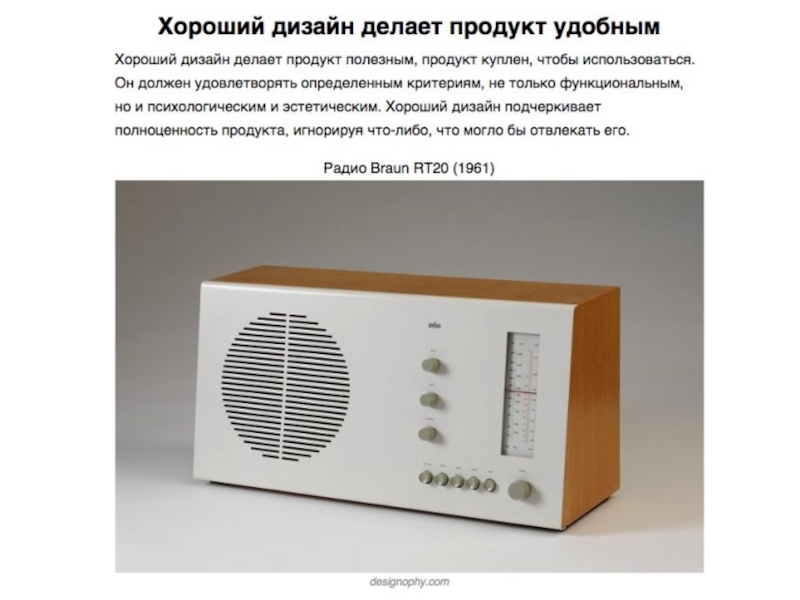
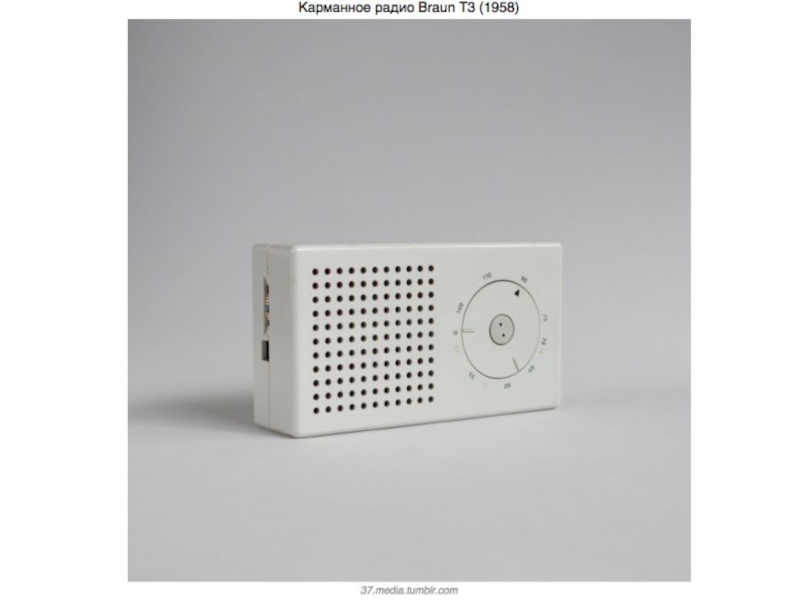
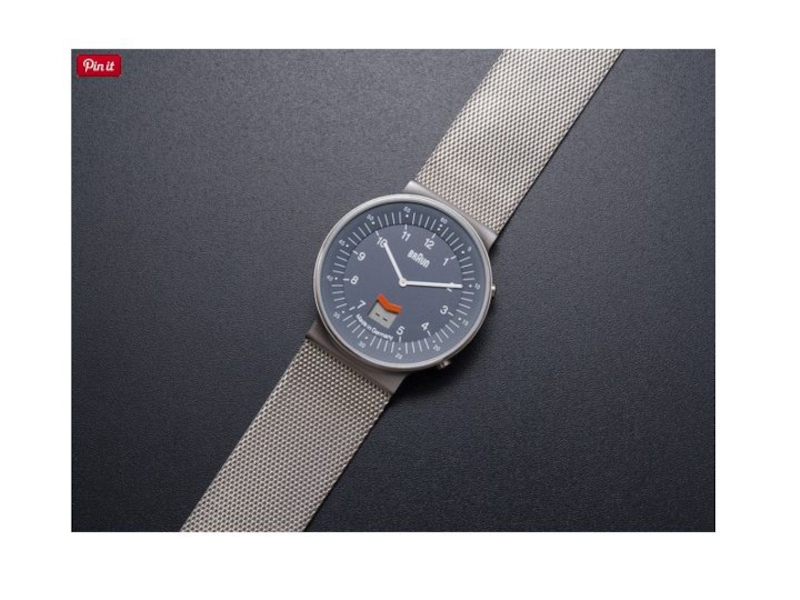
- 26. Today: electronics / software /architecture / furniture / etc…
- 27. Today: electronics / software /architecture / furniture / etc…
- 28. Today: electronics / software /architecture / furniture / etc…
- 29. Today: electronics / software /architecture / furniture / etc…
- 30. Today: electronics / software /architecture / furniture / etc…
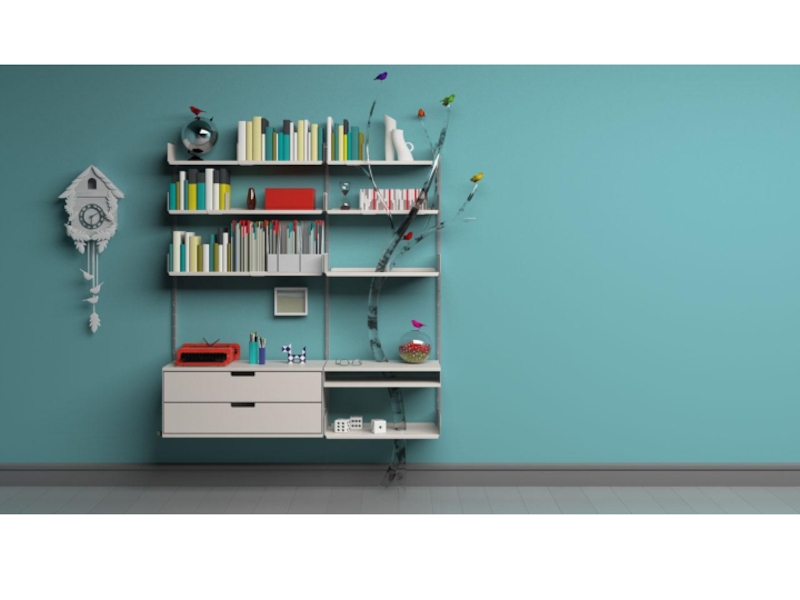
- 31. Fuctional design +- fashion
- 32. Fuctional designFunctional design is the principle thatdesigners
- 33. Functional design basics:Function informs Form
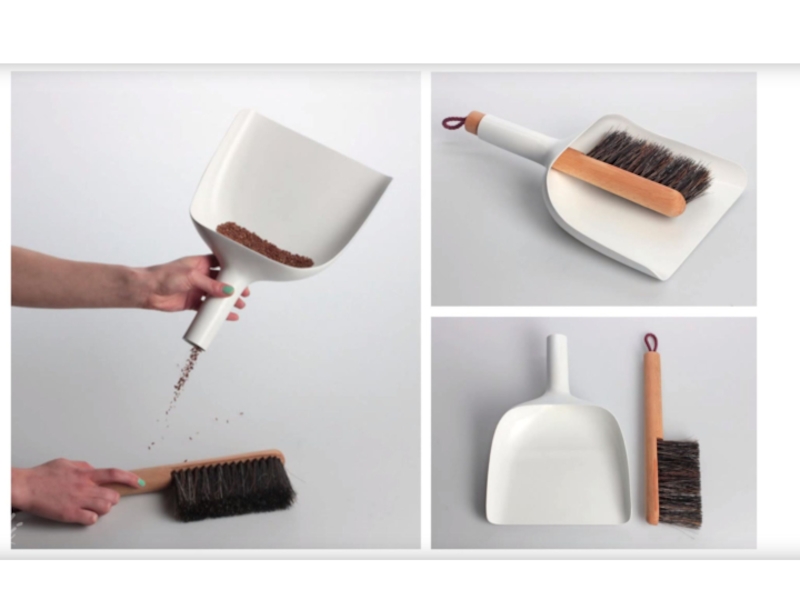
- 34. Слайд 34
- 35. Functional design basics:Function informs FormForm informs Color
- 36. Слайд 36
- 37. Слайд 37
- 38. Слайд 38
- 39. Functional design basics:Function informs FormForm informs ColorEase of use and simplicity of form
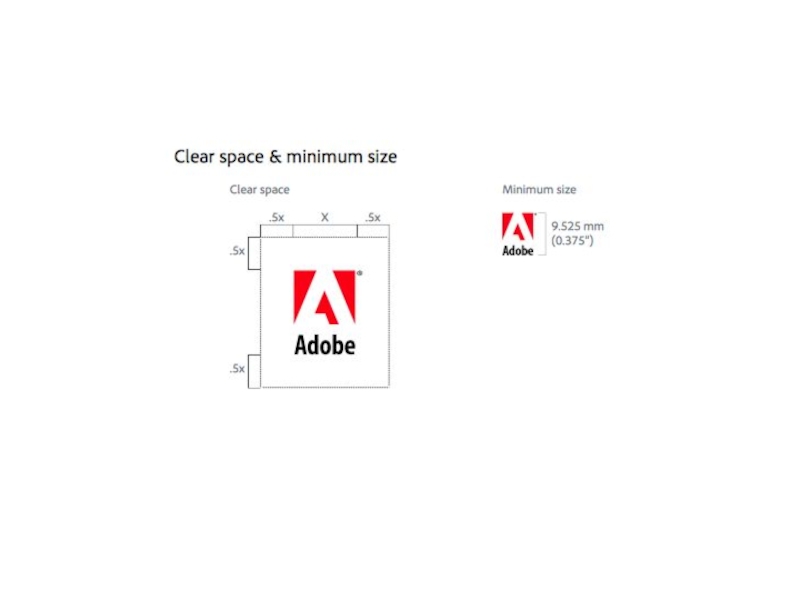
- 40. Functional design basics:Function informs FormForm informs ColorEase of use and simplicity of formNegative space is accent
- 41. Слайд 41
- 42. Functional design basics:Function informs FormForm informs ColorEase
- 43. Слайд 43
- 44. Слайд 44
- 45. Functional design basics:Function informs FormForm informs ColorEase
- 46. Слайд 46
- 47. Слайд 47
- 48. Слайд 48
- 49. Слайд 49
- 50. Слайд 50
- 51. Слайд 51
- 52. Слайд 52
- 53. Слайд 53
- 54. Слайд 54
- 55. Слайд 55
- 56. Слайд 56
- 57. Слайд 57
- 58. Слайд 58
- 59. Слайд 59
- 60. Слайд 60
- 61. Слайд 61
- 62. Слайд 62
- 63. Шуточки
- 64. Слайд 64
- 65. Слайд 65
- 66. Слайд 66
- 67. СпасибоKuznetsov KInstagram @konstcuzMoscow, 2015
- 68. Скачать презентанцию
Зачем вам это надо?Для чего вам навыки дизайна?У кого какие цели?