Слайд 1Дополнительные возможности HTML и CSS. XML-технологии и их применение
Слайд 2Дизайн стилей с учетом возможностей браузеров
var apVersion = ""
+ navigator.appVersion;
var apName = "" + navigator.appName;
var arrStylesheets = document.getElementsByTagName
('link');
if (apName == 'Netscape') {
arrStylesheets[0].disabled = false;
arrStylesheets[1].disabled = true;
}
...
Идем на курс "JavaScript и DHTML"
Слайд 3Размещение аудио- и видеоматериалов на web-странице
Embed
align
hidden
hspace
pluginpage
src
type
vspace
width
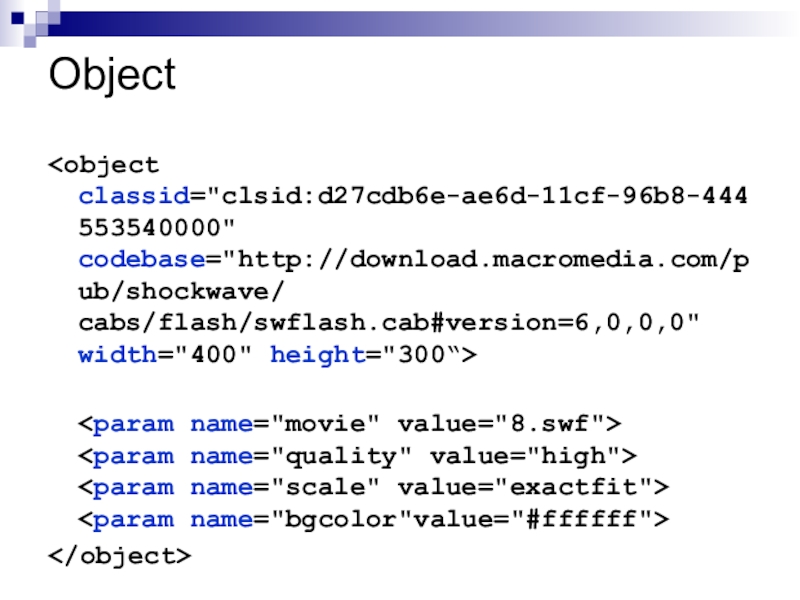
Object
align
classid
code
codebase
codetype
data
height
hspace
type
vspace
width
value="high">
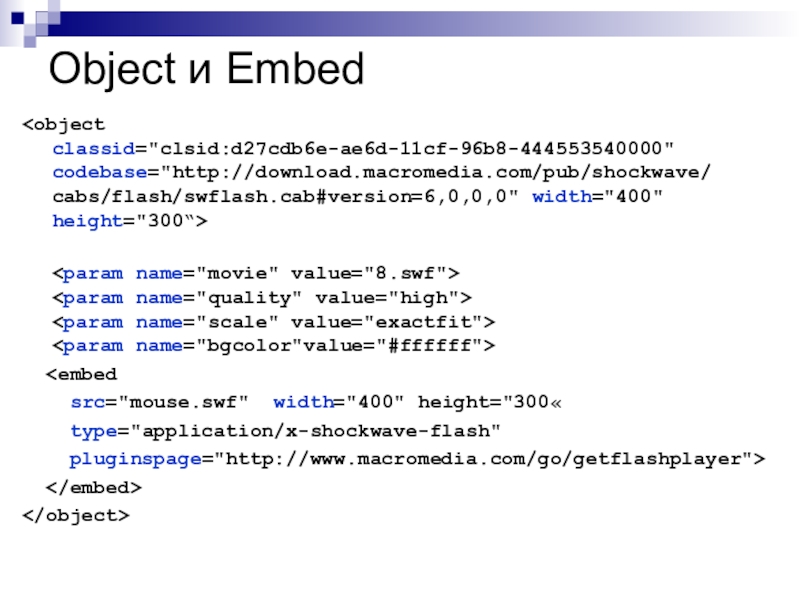
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
Слайд 7Нестандартные элементы HTML
BGSOUND
balance
loop
src
volume
MARQUEE
behavior
bgcolor
direction
height
hspace
loop
scrollamount
scrolldelay
truespeed
vspace
width
LAYER/ILAYER
id
background
bgcolor
width
height
clip
left
top
visibility
z-index
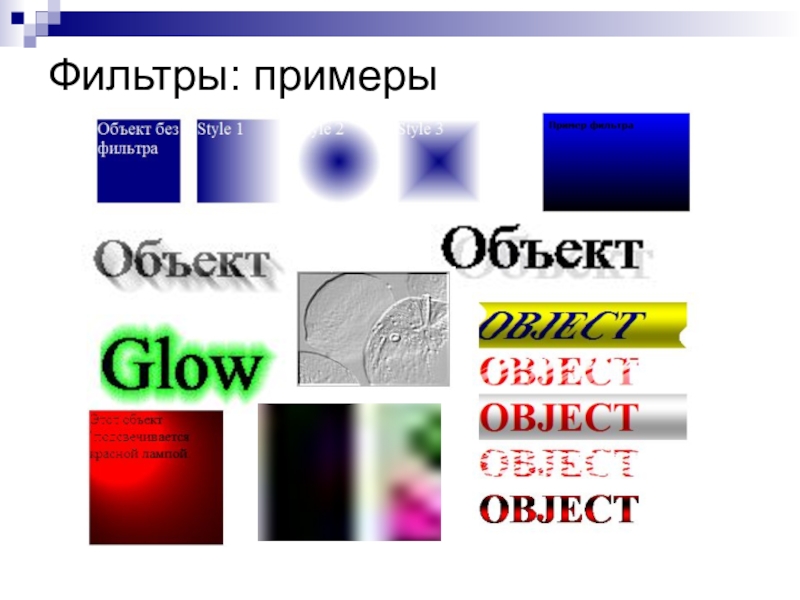
Слайд 8Нестандартные возможности CSS: фильтры
IE4
Alpha
Blur
DropShadow
FlipH
FlipV
Glow
Invert
Wave
Xray
IE5
DXImageTransform.Microsoft.Alpha
DXImageTransform.Microsoft.BasicImage
DXImageTransform.Microsoft.Blur
DXImageTransform.Microsoft.Chroma
DXImageTransform.Microsoft.Compositor
DXImageTransform.Microsoft.Emboss
DXImageTransform.Microsoft.Engrave
DXImageTransform.Microsoft.Gradient
DXImageTransform.Microsoft.Light
DXImageTransform.Microsoft.Matrix
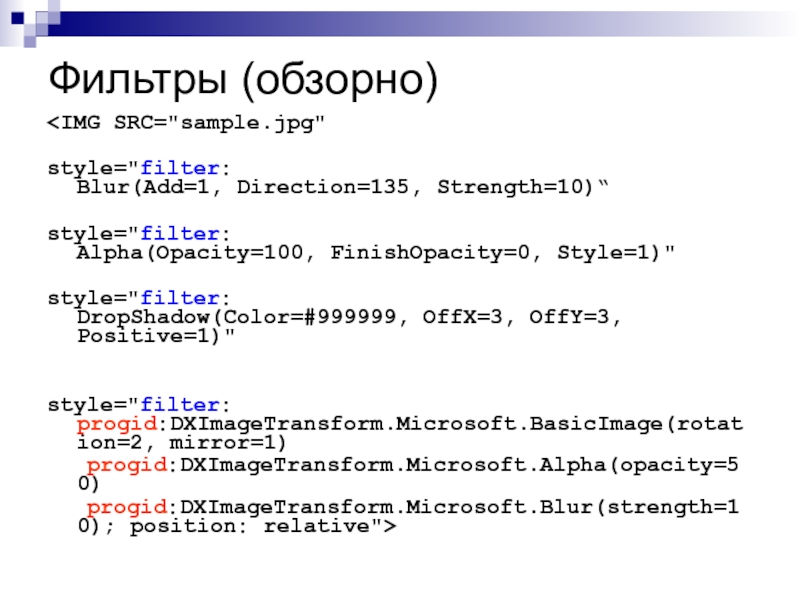
Слайд 9Фильтры (обзорно)
DropShadow(Color=#999999, OffX=3, OffY=3, Positive=1)"
style="filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=2, mirror=1)
progid:DXImageTransform.Microsoft.Alpha(opacity=50)
progid:DXImageTransform.Microsoft.Blur(strength=10); position: relative">
Слайд 11Свойства полосы прокрутки
scrollbar-3dlight-color:#CCFF60
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
Слайд 12Лабораторная работа
Использование фильтров
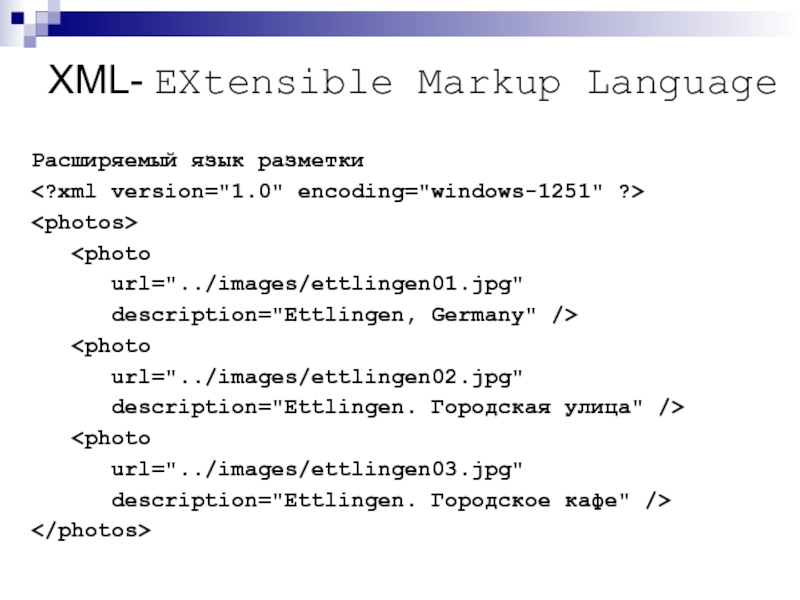
Слайд 13XML- EXtensible Markup Language
Расширяемый язык разметки
/>
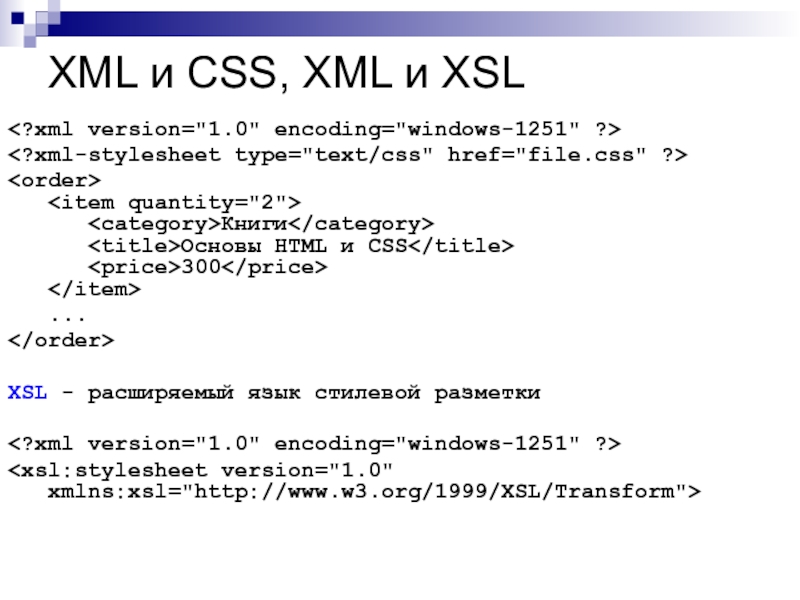
Слайд 14XML и CSS, XML и XSL
href="file.css" ?>
Книги
Основы HTML и CSS
300
...
XSL - расширяемый язык стилевой
разметки
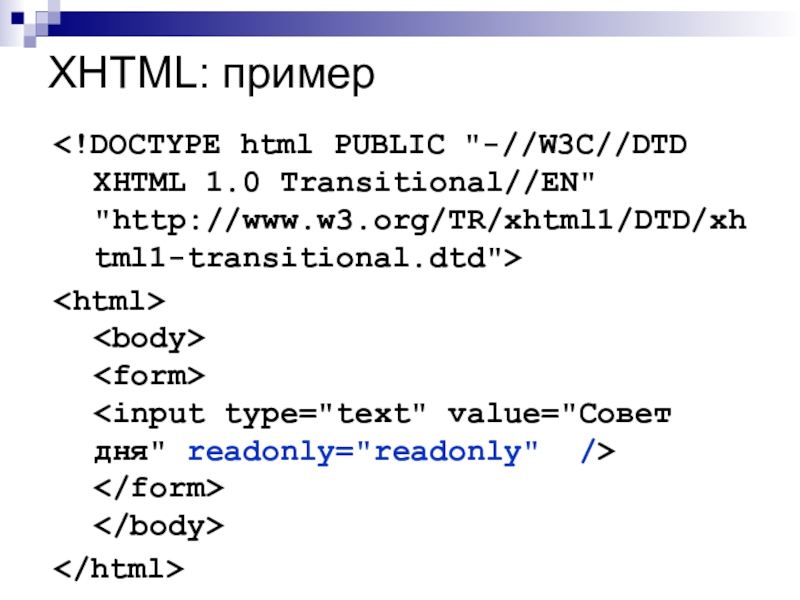
Слайд 15XHTML- EXtensible HyperText Markup Language
Расширяемый язык разметки гипертекста
Правила XHTML:
Все теги
и параметры должны быть набраны в нижнем регистре (строчными символами).
Значения
любых параметров необходимо заключать в кавычки.
Требуется закрывать все теги, даже такие, которым не сопоставлен закрывающий тег.
Должна соблюдаться правильная вложенность тегов.
Нельзя использовать сокращенные атрибуты тегов.
Вместо параметра name необходимо указывать атрибут id.
Следует определять DTD (document type definition, описание типа документа) с помощью тега .
value="Совет дня" readonly="readonly" />
Слайд 17От HTML к XHTML
Атрибуты
checked="checked"
compact="compact"
disabled="disabled"
ismap="ismap"
multiple="multiple"
nohref="nohref"
noresize="noresize"
noshade="noshade"
nowrap="nowrap"
readonly="readonly"
selected="selected"
Теги
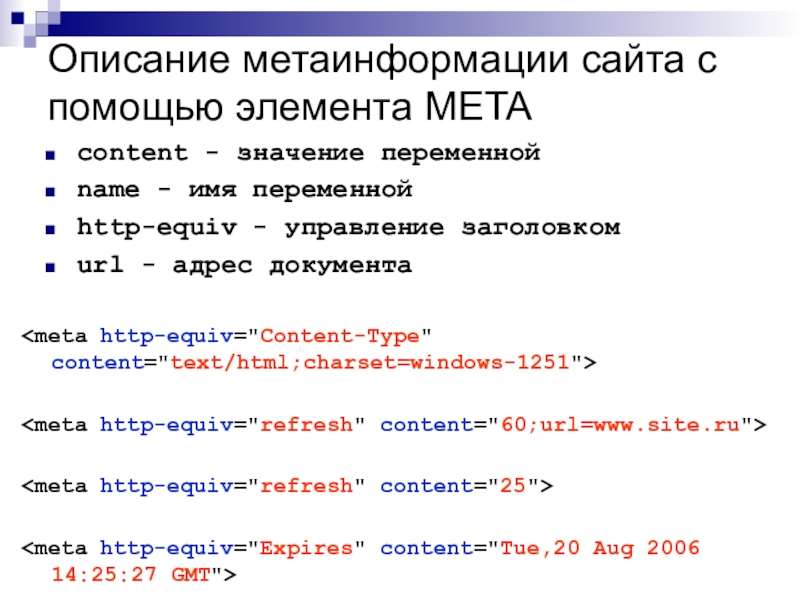
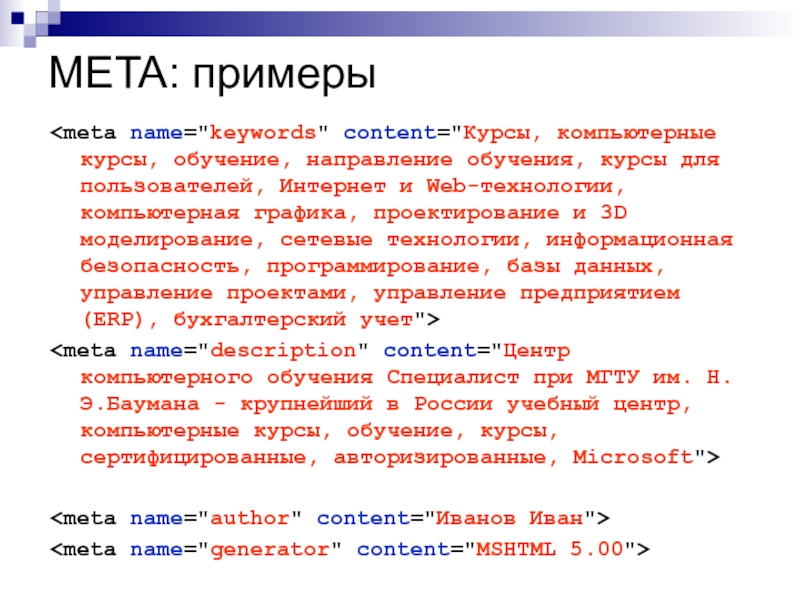
Слайд 19Описание метаинформации сайта с помощью элемента META
content - значение
переменной
name - имя переменной
http-equiv - управление заголовком
url - адрес документа
http-equiv="Content-Type" content="text/html;charset=windows-1251">
курсы для пользователей, Интернет и Web-технологии, компьютерная графика, проектирование и
3D моделирование, сетевые технологии, информационная безопасность, программирование, базы данных, управление проектами, управление предприятием (ERP), бухгалтерский учет">
Слайд 21Роботы
Типы роботов:
Индексирующие
Проверяющие правильность HTML
Проверяющие правильность ссылок
Мониторинг
"нового" на сайте
Зеркалирующие
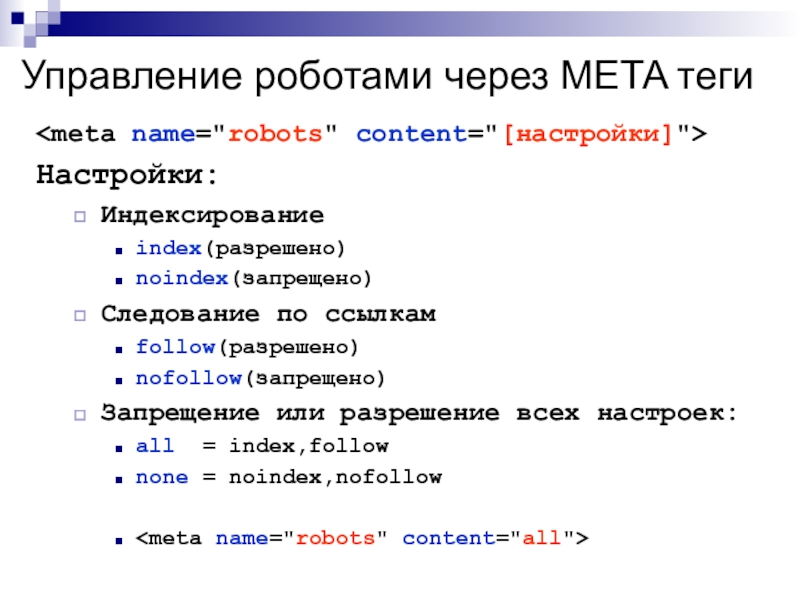
Слайд 22Управление роботами через META теги
Настройки:
Индексирование
index(разрешено)
noindex(запрещено)
Следование по ссылкам
follow(разрешено)
nofollow(запрещено)
Запрещение
или разрешение всех настроек:
аll = index,follow
none = noindex,nofollow
Слайд 23Файл robots.txt (описание и структура)
Должен лежать в корне сервера!
Первая строка
в блоке задает название робота, которому предназначен этот блок:
User-agent:
робота1> [... <название роботаN>]
Строки описывающие запрещенные каталоги или файлы:
Disallow: <путь>
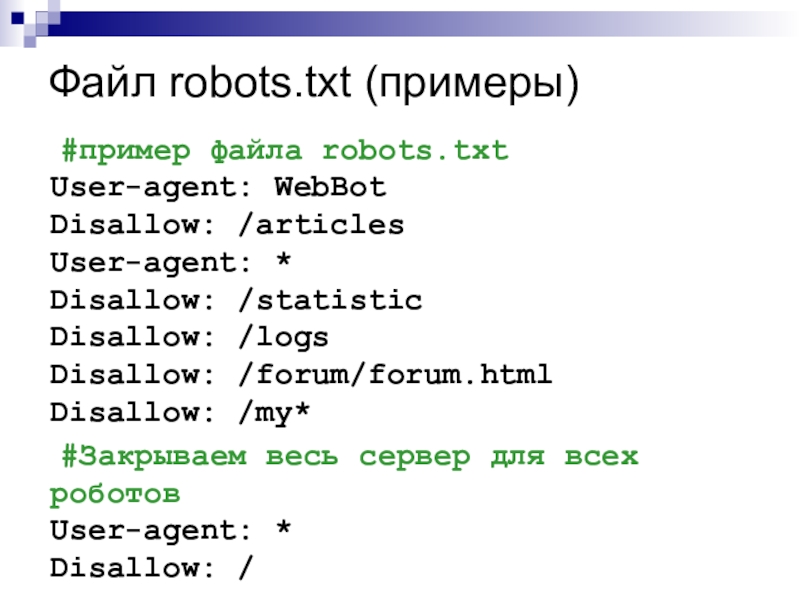
Слайд 24Файл robots.txt (примеры)
#пример файла robots.txt
User-agent: WebBot
Disallow: /articles
User-agent: *
Disallow: /statistic
Disallow: /logs
Disallow:
/forum/forum.html
Disallow: /my*
#Закрываем весь сервер для всех роботов
User-agent: *
Disallow: /
Слайд 25Что закрывать для доступа?
Каталог или подкаталоги /cgi-bin/, в которых имеются
скрипты сильно замедляющие работу сервера.
Приватные папки пользователей, например /private
Папки
с временными файлами /tmp, папки с файлами статистики, отчетов и логов.
Папки с постоянно генерируемыми файлами форумов или чатов.
Любые другие неугодные папки и файлы
Слайд 26Web-маркетинг
(продвижение Web-проекта
в глобальной сети Internet)
Современные
XML технологии
Что дальше?
Расширенные
возможности
HTML(XHTML) и CSS
JavaScript и DHTML
Web-дизайн
Основы PHP
программирования
Web-мастеринг.
Основы серверного
программирования
Слайд 27Клуб выпускников
forum.specialist.ru
Слайд 28Полезные ссылки
DOT HTML/CSS
http://www.blooberry.com/indexdot/html/index.html
Справочник веб разработчика
http://wdh.suncloud.ru/start.htm
HTML Book
http://htmlbook.ru/
XPoint
http://xpoint.ru/
Relib
http://relib.com/forums/
ru_webdev
http://community.livejournal.com/ru_webdev/
CIT Forum
http://www.citforum.ru/
webmascon
http://www.webmascon.com/
CSS play(ground)
http://www.cssplay.co.uk/index.html
Слайд 29Итоги
При создании дизайна сайта разработчику необходимо учитывать возможности браузеров
HTML
и CSS имеют элементы и свойства, которые поддерживаются только определенными
браузерами
В XML (как и в HTML) используются элементы, но с произвольными названиями
Формат XML удобен для представления структуированной информации
С помощью XSL - расширяемого языка стилевой разметки - можно не только создать визуальное представление, но и преобразовать XML в любой другой язык
Для хорошего разработчика необходимо знание клиентских (например, javascript) и серверных (например, php) скриптовых языков и технологий