Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Изображения
Содержание
- 1. Изображения
- 2. ИзображенияИзображения на web-странице играют как декоративную, так и информативную роль. изображение
- 3. Слайд 3
- 4. Практическая работаУрок 6
- 5. Практическая работаВ папке 2_lesson на рабочем столе (названа своей фамилией) открываем через SublimeText файл photo.html:
- 6. Практическая работаВ папке images добавим изображения:
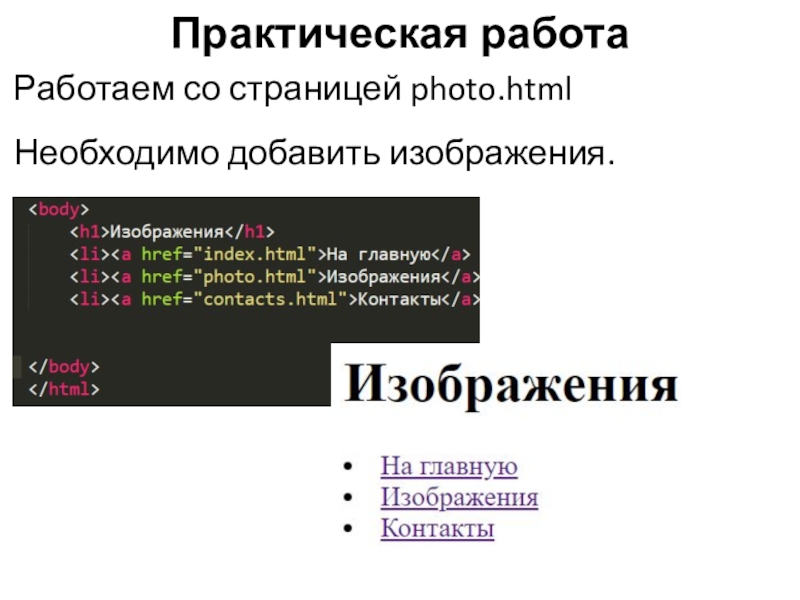
- 7. Практическая работаРаботаем со страницей photo.htmlНеобходимо добавить изображения.
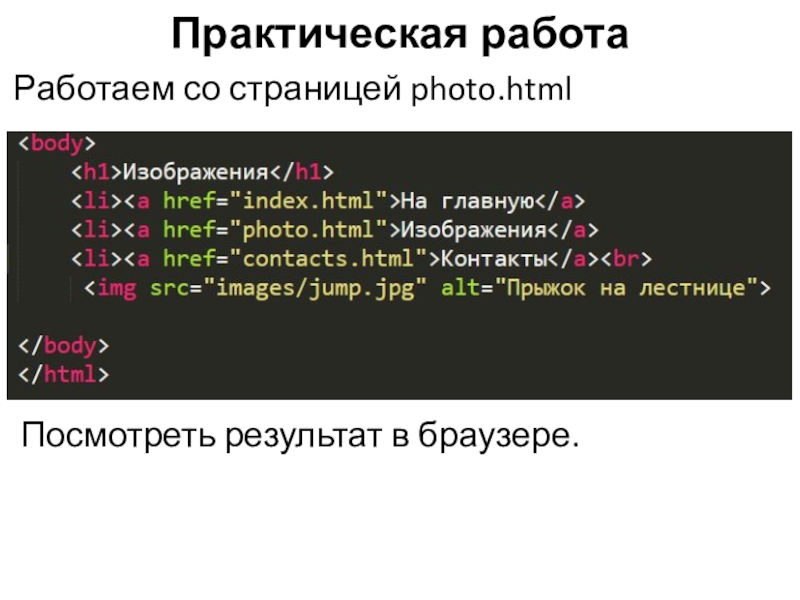
- 8. Практическая работаРаботаем со страницей photo.htmlПосмотреть результат в браузере.
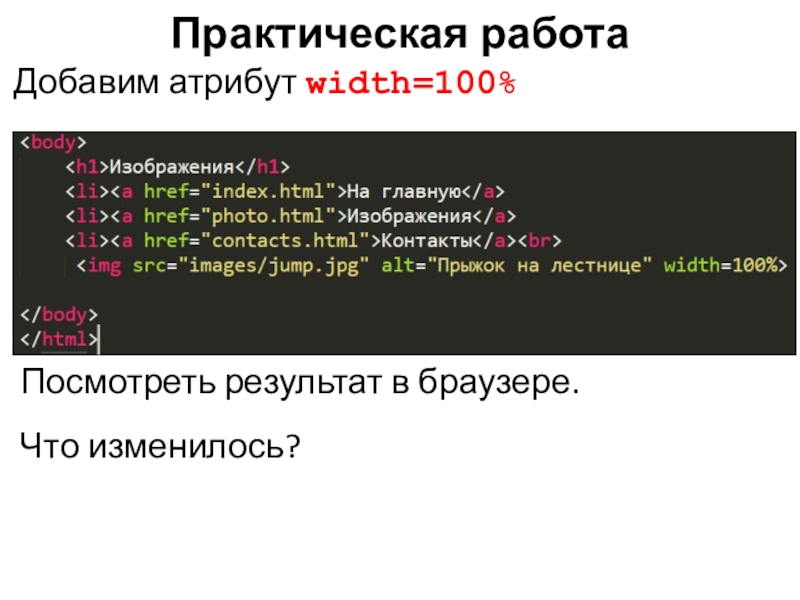
- 9. Практическая работаДобавим атрибут width=100%Посмотреть результат в браузере.Что изменилось?
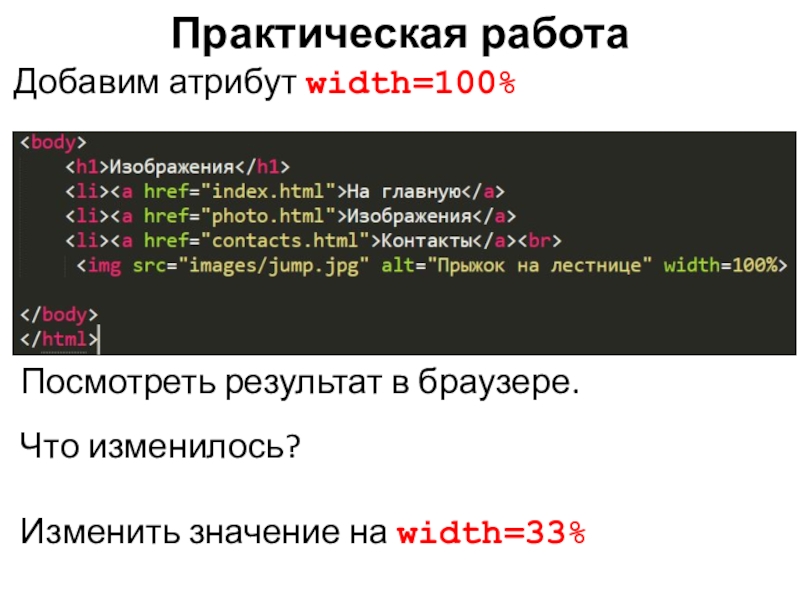
- 10. Практическая работаДобавим атрибут width=100%Посмотреть результат в браузере.Что изменилось?Изменить значение на width=33%
- 11. Практическая работаЕсли необходимо выровнять изображения по высоте, то применяем атрибут width=500pxПосмотреть результат в браузере.Что изменилось?
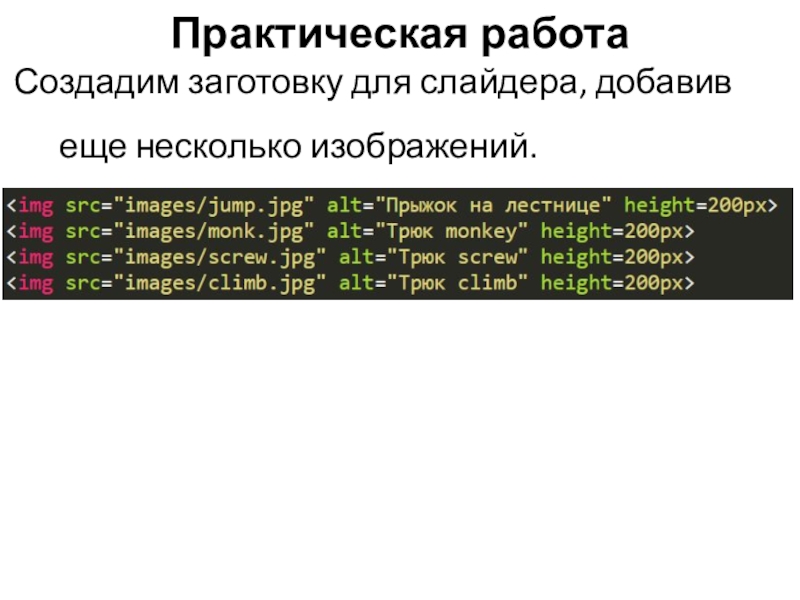
- 12. Практическая работаСоздадим заготовку для слайдера, добавив еще несколько изображений.
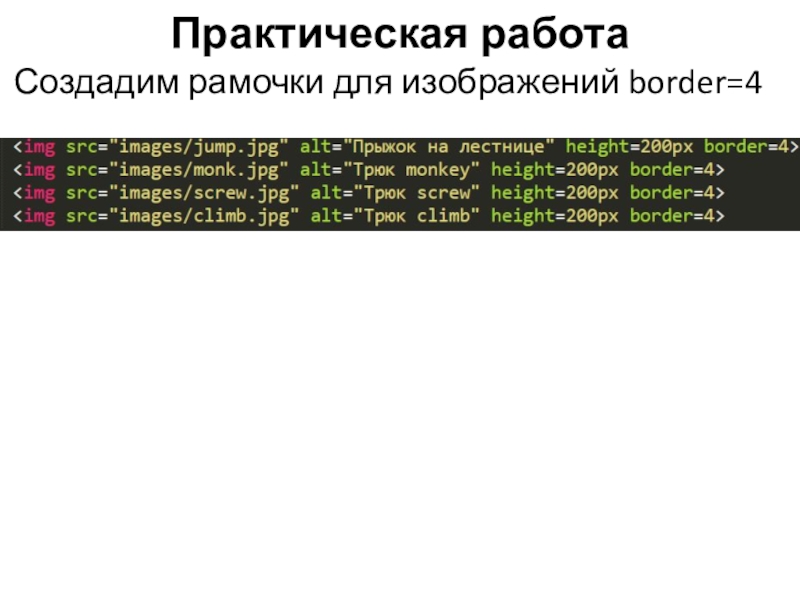
- 13. Практическая работаСоздадим рамочки для изображений border=4
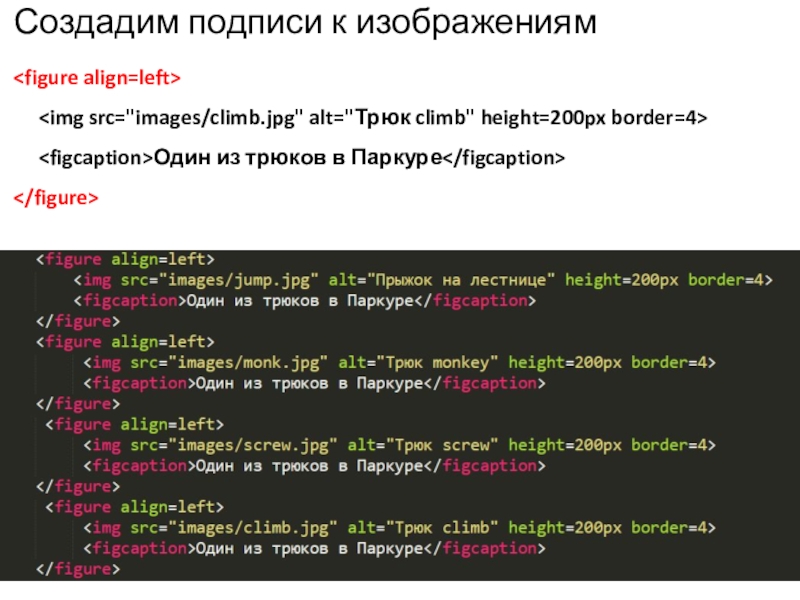
- 14. Создадим подписи к изображениям Один из трюков в Паркуре
- 15. Самостоятельная работаСамостоятельно создать гиперссылки изображений: щелчком по
- 16. ВидеоУрок 5
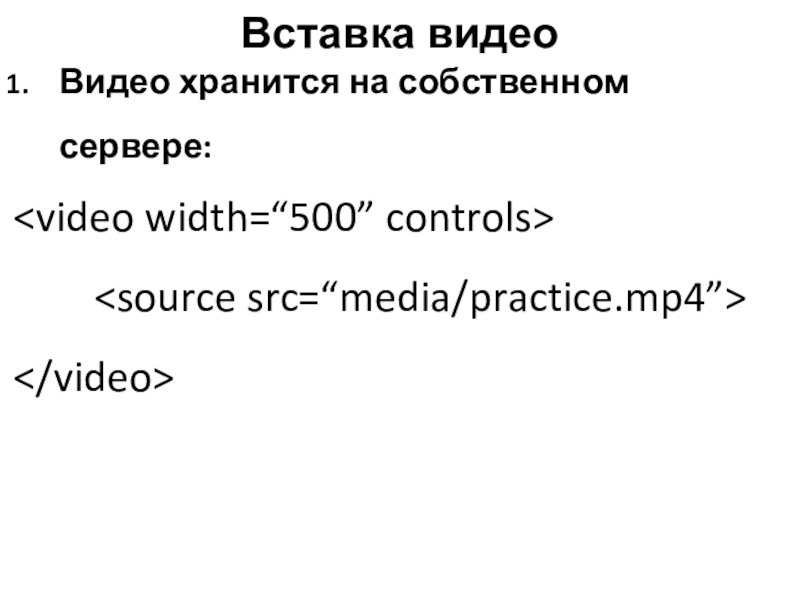
- 17. Вставка видеоВидео хранится на собственном сервере:
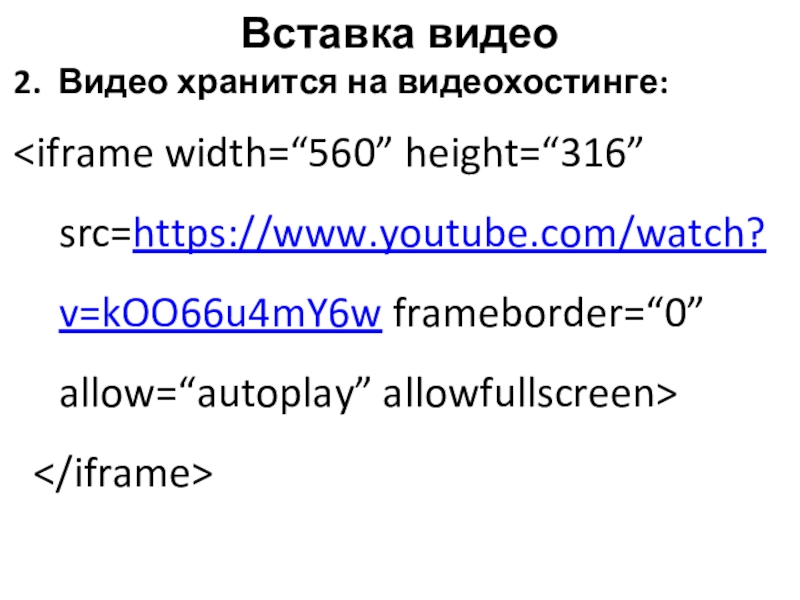
- 18. Вставка видео2. Видео хранится на видеохостинге:
- 19. Скачать презентанцию
ИзображенияИзображения на web-странице играют как декоративную, так и информативную роль. изображение