Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Комп’ютерна графіка
Содержание
- 1. Комп’ютерна графіка
- 2. Комп’ютерна графіка – галузь людської діяльності, пов’язана
- 3. Основні сфери застосування технологій комп’ютерної графіки графічний інтерфейс користувача
- 4. Основні сфери застосування технологій комп’ютерної графіки спецефекти, кінематографія й телебачення
- 5. Основні сфери застосування технологій комп’ютерної графіки цифрове телебачення, Інтернет, відеоконференції
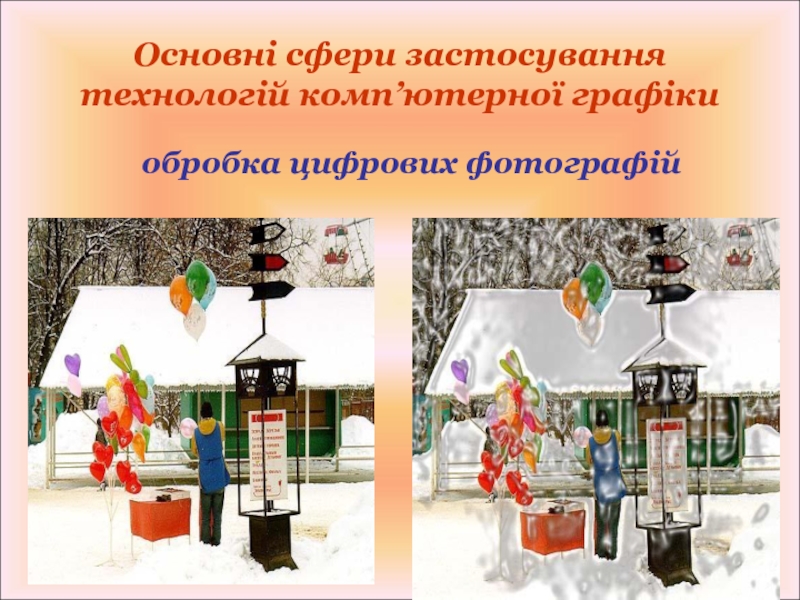
- 6. Основні сфери застосування технологій комп’ютерної графіки обробка цифрових фотографій
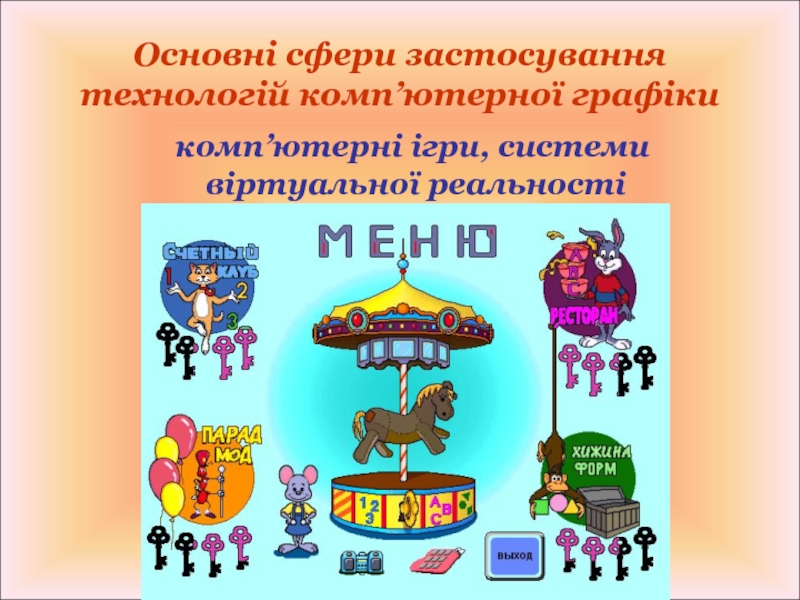
- 7. Основні сфери застосування технологій комп’ютерної графіки комп’ютерні ігри, системи віртуальної реальності
- 8. Спосіб створення комп’ютерної графікидвовимірна графікатривимірна графіка
- 9. Застосуваннядвовимірна графікатривимірна графікаВидавнича та рекламна діяльністьКартографіяФотографіяРозробка кресленьтощоКінематограф Телебачення Комп’ютерні ігри Моделювання об’єктів у промисловостітощо
- 10. Векторне зображення – це зображення, що складається
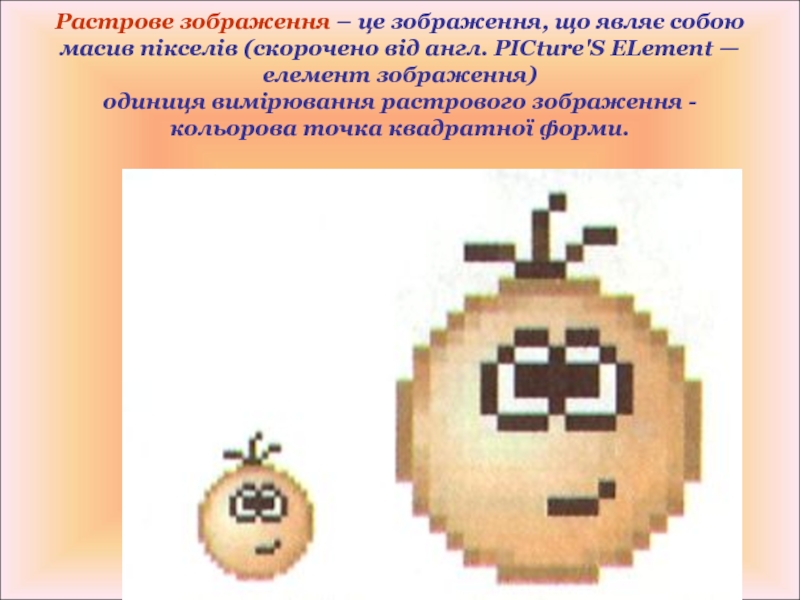
- 11. Растрове зображення – це зображення, що являє
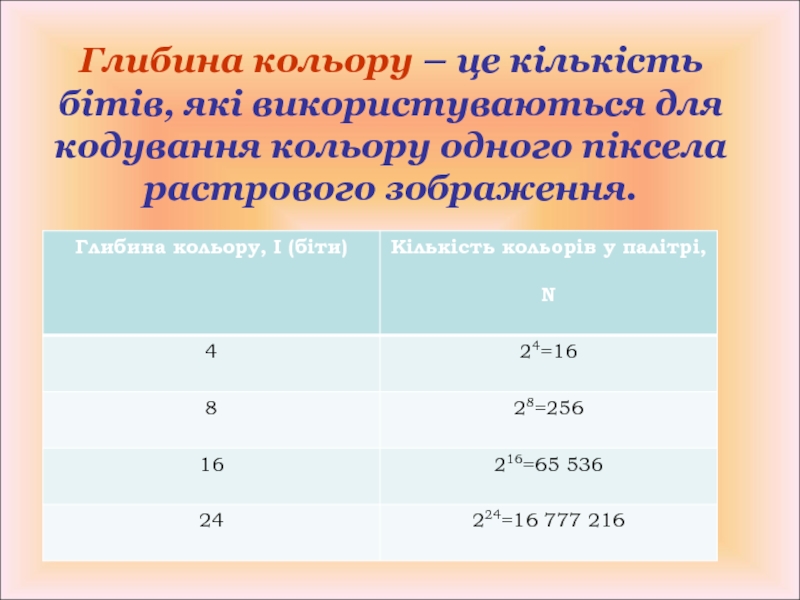
- 12. Глибина кольору – це кількість бітів, які використуваються для кодування кольору одного піксела растрового зображення.
- 13. Напівтонові зображення мають глибину кольору 8 бітів
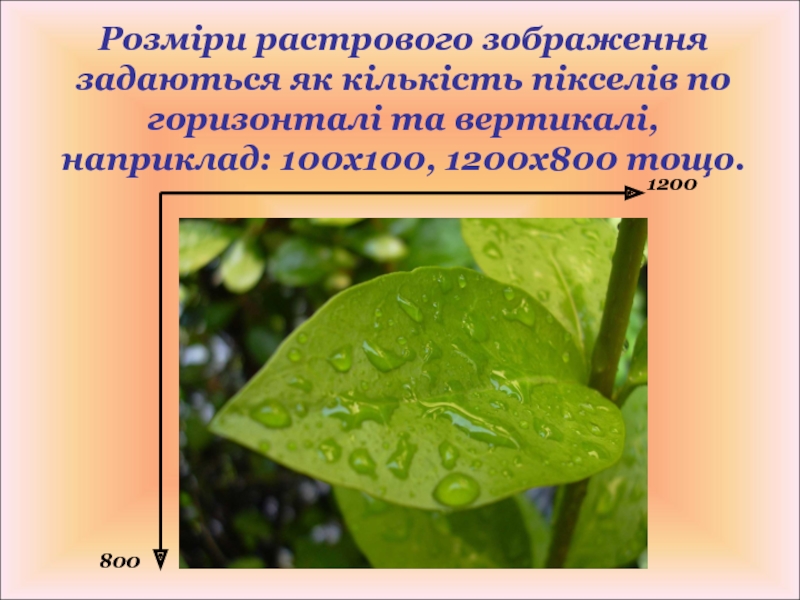
- 14. Розміри растрового зображення задаються як кількість пікселів по горизонталі та вертикалі, наприклад: 100х100, 1200х800 тощо.1200800
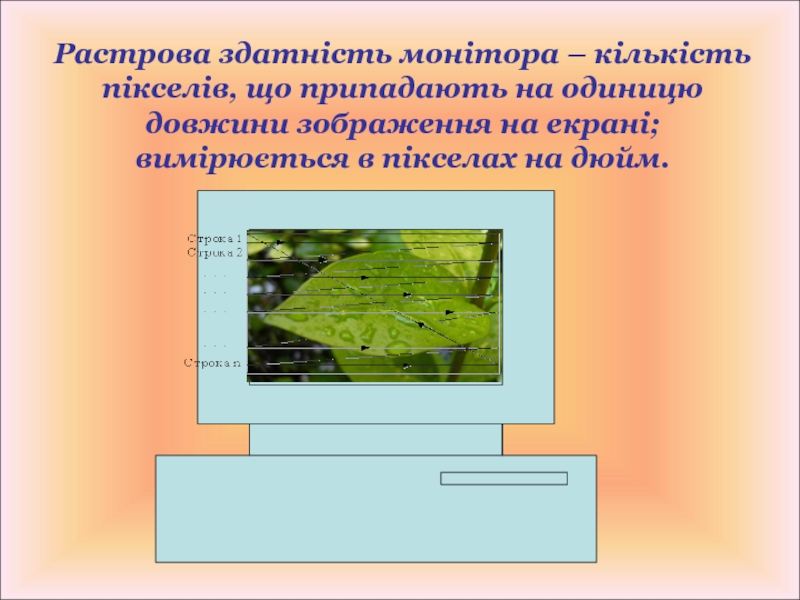
- 15. Растрова здатність монітора – кількість пікселів, що
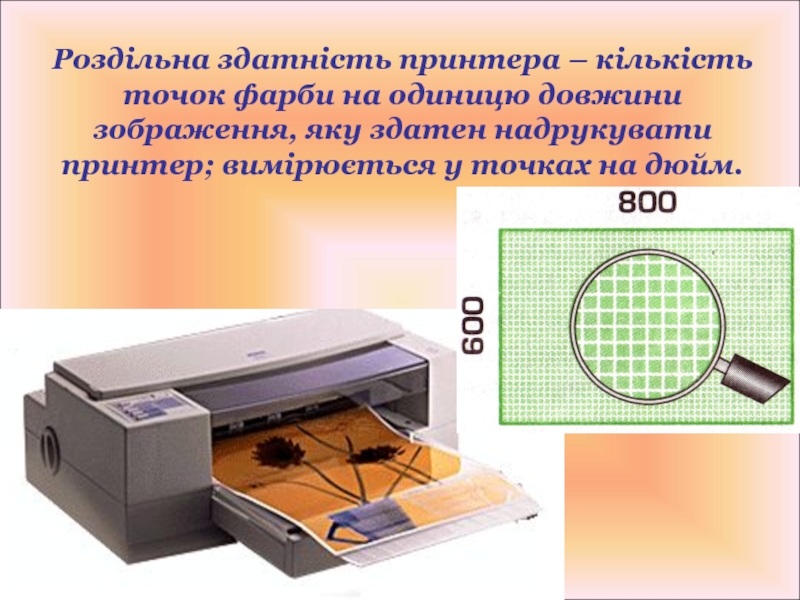
- 16. Роздільна здатність принтера – кількість точок фарби
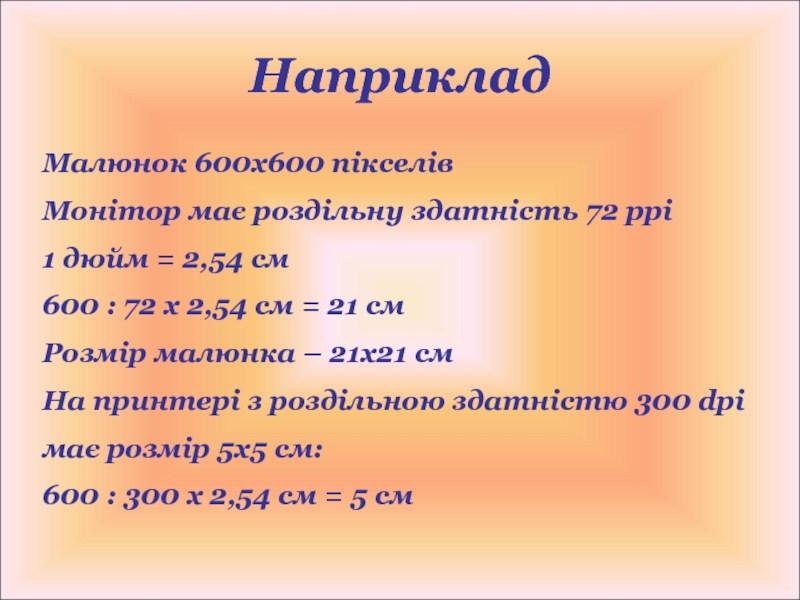
- 17. НаприкладМалюнок 600х600 пікселівМонітор має роздільну здатність 72
- 18. Що більші розміри зображення та глибина його кольору, то більше обсяг його файлу.
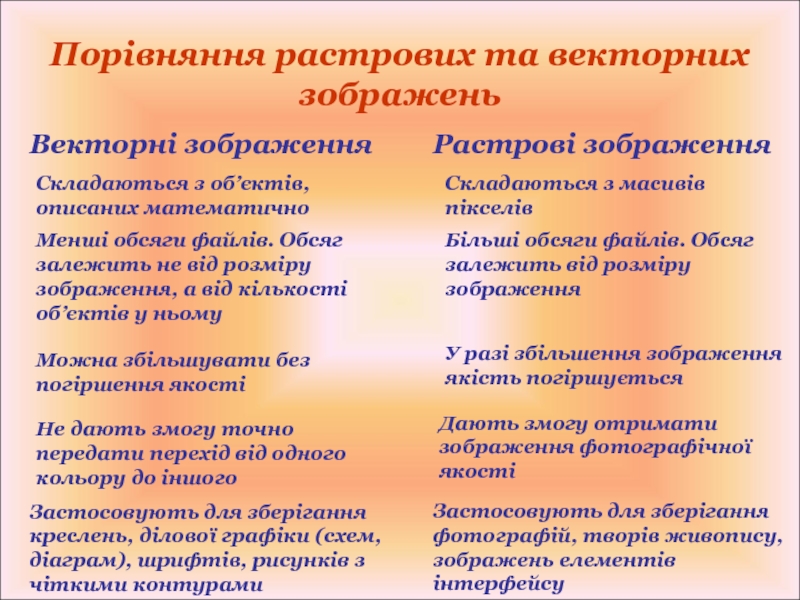
- 19. Порівняння растрових та векторних зображеньВекторні зображенняРастрові зображенняСкладаються
- 20. Колірна модель - механізм, за яким певному
- 21. Подання кольору в моделі RGB
- 22. Подання кольору в моделі CMYK
- 23. Колірна модель HSBВідтінок (Hue) задає розташування кольору
- 24. Графічний редактор – це прикладна програма, яка
- 25. Растрові редакториMicrosoft PaintAdobe PhotoshopCorel Photo-PaintLive PictureMacromedia XResMicrografx Picture PablisherPaint Shop Pro
- 26. Векторні редакториAdobe IllustratorCorel XaraMacromedia FreeHandCorelDRAW
- 27. Тривимірні графічні редактори3d-Studio MaxMaya
- 28. Формати графічних файлівBMP (Bitmap) застосовують для збереження
- 29. Працюємо за ПК
- 30. Слайд 30
- 31. Слайд 31
- 32. Слайд 32
- 33. Скачать презентанцию
Слайды и текст этой презентации
Слайд 1Комп’ютерна графіка
Растрові й векторні зображення та їх властивості. Колірні системи.
Огляд і класифікація сучасних графічних редакторів. Формати графічних файлів.
27. 9 класСлайд 2Комп’ютерна графіка – галузь людської діяльності, пов’язана з використанням комп’ютерів
для створення зображень і обробки візуальної інформації, отриманої з реального
світу.Слайд 4Основні сфери застосування технологій комп’ютерної графіки
спецефекти, кінематографія й телебачення
Слайд 5Основні сфери застосування технологій комп’ютерної графіки
цифрове телебачення, Інтернет,
відеоконференції
Слайд 7Основні сфери застосування технологій комп’ютерної графіки
комп’ютерні ігри, системи
віртуальної реальності
Слайд 9Застосування
двовимірна графіка
тривимірна графіка
Видавнича та рекламна діяльність
Картографія
Фотографія
Розробка креслень
тощо
Кінематограф
Телебачення
Комп’ютерні ігри
Моделювання об’єктів у промисловості
тощо
Слайд 10Векторне зображення – це зображення, що складається з об’єктів (ліній,
кіл, кривих, багатокутників), які можна описати математичними рівняннями.
Слайд 11Растрове зображення – це зображення, що являє собою масив пікселів
(скорочено від англ. PICture'S ELement — елемент зображення) одиниця вимірювання растрового зображення - кольорова
точка квадратної форми.Слайд 12Глибина кольору – це кількість бітів, які використуваються для кодування
кольору одного піксела растрового зображення.
Слайд 13Напівтонові зображення мають глибину кольору 8 бітів
28=256 кольорів
Повноколірні зображення мають
глибину кольору 24 або 32 біти
224=16 777 216 кольорів
або
232=4
294 967 296 кольорівМонохромні
(чорно-білі)
Зображення
Полутонові
(відтінки одного кольору)
Кольорові
Монохромні зображення мають глибину кольору 1 біт
Слайд 14Розміри растрового зображення задаються як кількість пікселів по горизонталі та
вертикалі, наприклад: 100х100, 1200х800 тощо.
1200
800
Слайд 15Растрова здатність монітора – кількість пікселів, що припадають на одиницю
довжини зображення на екрані; вимірюється в пікселах на дюйм.
Слайд 16Роздільна здатність принтера – кількість точок фарби на одиницю довжини
зображення, яку здатен надрукувати принтер; вимірюється у точках на дюйм.
Слайд 17Наприклад
Малюнок 600х600 пікселів
Монітор має роздільну здатність 72 ррі
1 дюйм =
2,54 см
600 : 72 х 2,54 см = 21 см
Розмір
малюнка – 21х21 смНа принтері з роздільною здатністю 300 dpi
має розмір 5х5 см:
600 : 300 х 2,54 см = 5 см
Слайд 19Порівняння растрових та векторних зображень
Векторні зображення
Растрові зображення
Складаються з об’єктів, описаних
математично
Складаються з масивів пікселів
Менші обсяги файлів. Обсяг залежить не від
розміру зображення, а від кількості об’єктів у ньомуБільші обсяги файлів. Обсяг залежить від розміру зображення
Можна збільшувати без погіршення якості
У разі збільшення зображення якість погіршується
Не дають змогу точно передати перехід від одного кольору до іншого
Дають змогу отримати зображення фотографічної якості
Застосовують для зберігання креслень, ділової графіки (схем, діаграм), шрифтів, рисунків з чіткими контурами
Застосовують для зберігання фотографій, творів живопису, зображень елементів інтерфейсу
Слайд 20Колірна модель - механізм, за яким певному числу або набору
чисел зіставляється колір Колірна модель – система кодування кольорів, яка використовується
для зберігання, відображення на екрані та друку зображення.Слайд 23Колірна модель HSB
Відтінок (Hue) задає розташування кольору у спектрі видимого
світла.
Насиченість (Saturation) визначає, наскільки колір є інтенсивним, віддаленим від сірого.
Яскравість
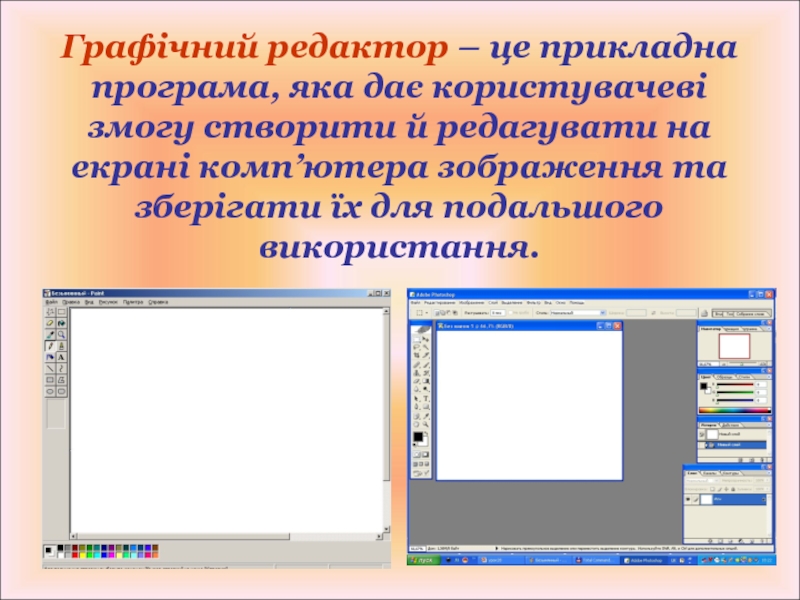
(Brightness) визначає, наскільки колір світлий чи темний.Слайд 24Графічний редактор – це прикладна програма, яка дає користувачеві змогу
створити й редагувати на екрані комп’ютера зображення та зберігати їх
для подальшого використання.Слайд 25Растрові редактори
Microsoft Paint
Adobe Photoshop
Corel Photo-Paint
Live Picture
Macromedia XRes
Micrografx Picture Pablisher
Paint Shop
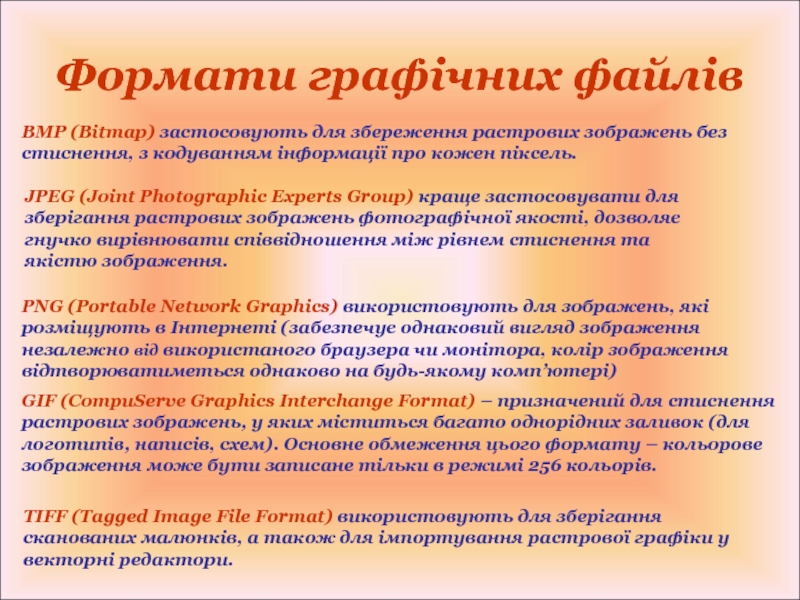
Слайд 28Формати графічних файлів
BMP (Bitmap) застосовують для збереження растрових зображень без
стиснення, з кодуванням інформації про кожен піксель.
GIF (CompuServe Graphics Interchange
Format) – призначений для стиснення растрових зображень, у яких міститься багато однорідних заливок (для логотипів, написів, схем). Основне обмеження цього формату – кольорове зображення може бути записане тільки в режимі 256 кольорів.JPEG (Joint Photographic Experts Group) краще застосовувати для зберігання растрових зображень фотографічної якості, дозволяє гнучко вирівнювати співвідношення між рівнем стиснення та якістю зображення.
PNG (Portable Network Graphics) використовують для зображень, які розміщують в Інтернеті (забезпечує однаковий вигляд зображення незалежно від використаного браузера чи монітора, колір зображення відтворюватиметься однаково на будь-якому комп’ютері)
TIFF (Tagged Image File Format) використовують для зберігання сканованих малюнків, а також для імпортування растрової графіки у векторні редактори.