Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Модель приложения
Содержание
- 1. Модель приложения
- 2. ЦельПрименить модель при разработке приложенийНаучиться использовать движок Razor в шаблонах страниц
- 3. Траектория запросаМетод контроллераМодельШаблон представленияGET, POSTHTMLМодель – система
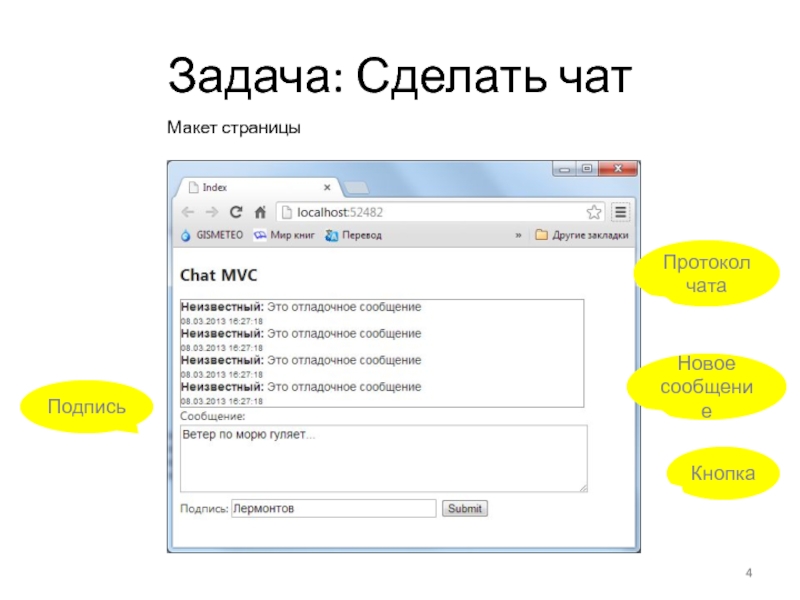
- 4. Задача: Сделать чатМакет страницыПротокол чатаНовое сообщениеПодписьКнопка
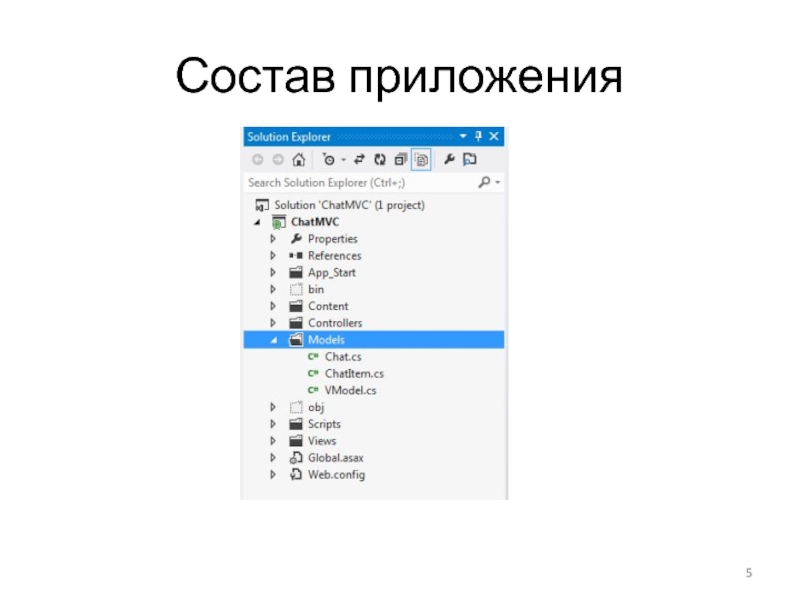
- 5. Состав приложения
- 6. Модель: классы ChatItem и Chat public
- 7. Модель представления public class VModel
- 8. Контроллер public class HomeController : Controller
- 9. Типизированное представление@model ChatMVC.Models.VModel@{ ViewBag.Title = "Index";}IndexШаблон
- 10. Шаблон представления@model ChatMVC.Models.VModel@{ Layout = "~/Views/Shared/_Layout.cshtml";}Chat
- 11. Проверка вводаПользователь вводит данные в веб-форму, затем
- 12. Проверка в модели, интерфейс IValidatableObjectПри помощи
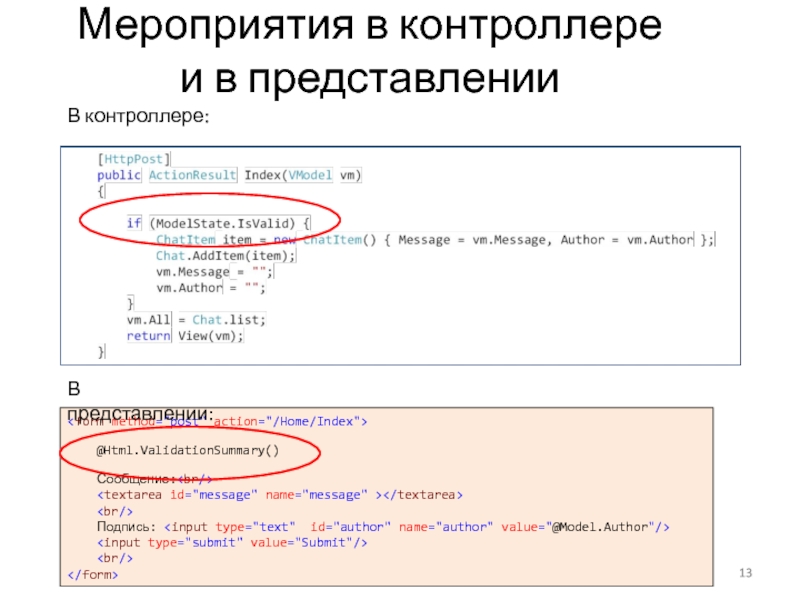
- 13. Мероприятия в контроллере и в представленииВ контроллере:В представлении:
- 14. Bundling & Minification public class BundleConfig
- 15. Программный код в шаблонах представленияНачиная с ASP
- 16. Движок Razorhttp://habrahabr.ru/post/98241/ - перевод статьи с блога Скотта Гаттри
- 17. Границы разметки и кодаГде начинается код?
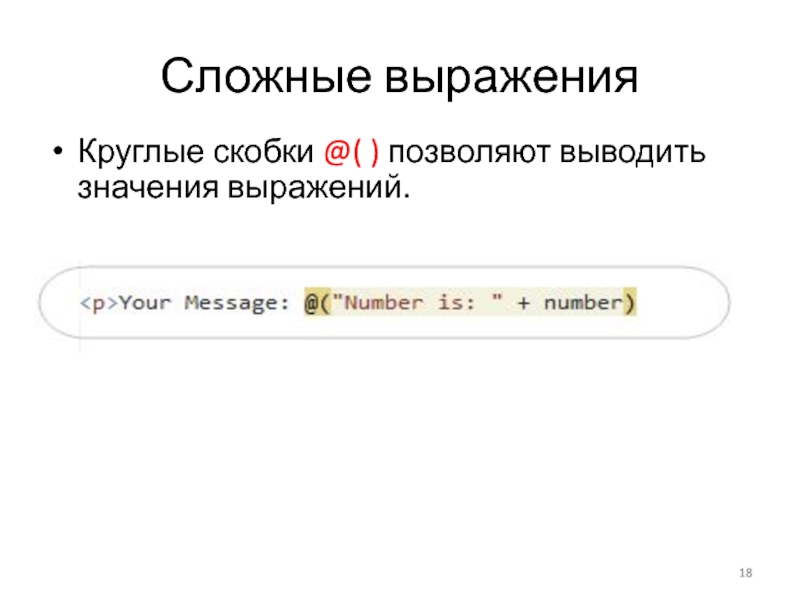
- 18. Сложные выраженияКруглые скобки @( ) позволяют выводить значения выражений.
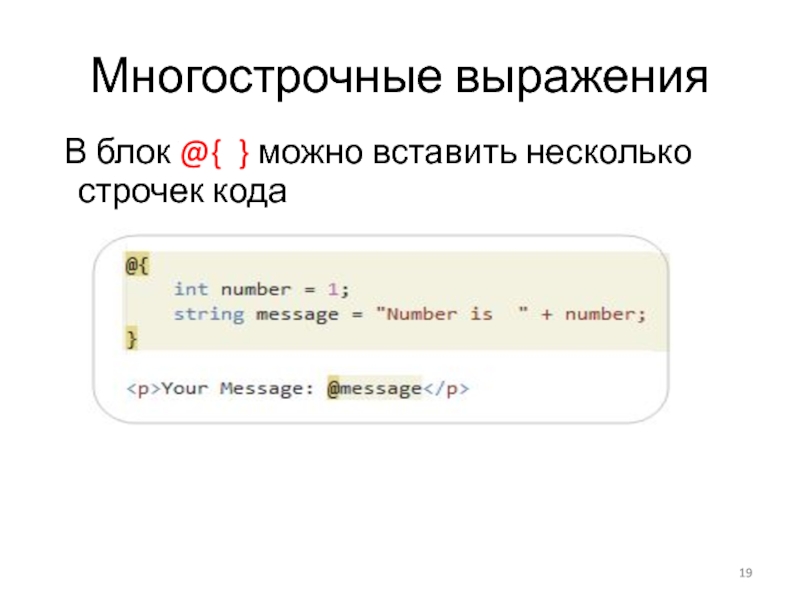
- 19. Многострочные выражения В блок @{ } можно вставить несколько строчек кода
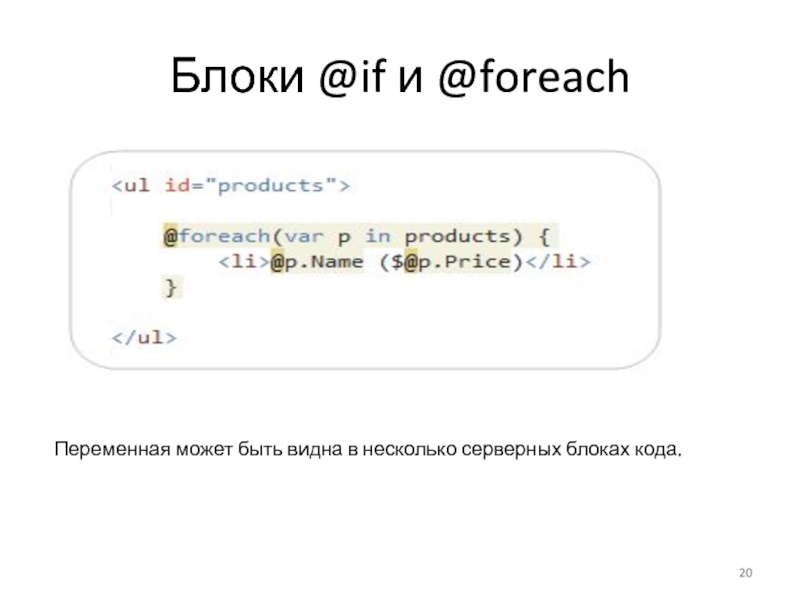
- 20. Блоки @if и @foreachПеременная может быть видна в несколько серверных блоках кода.
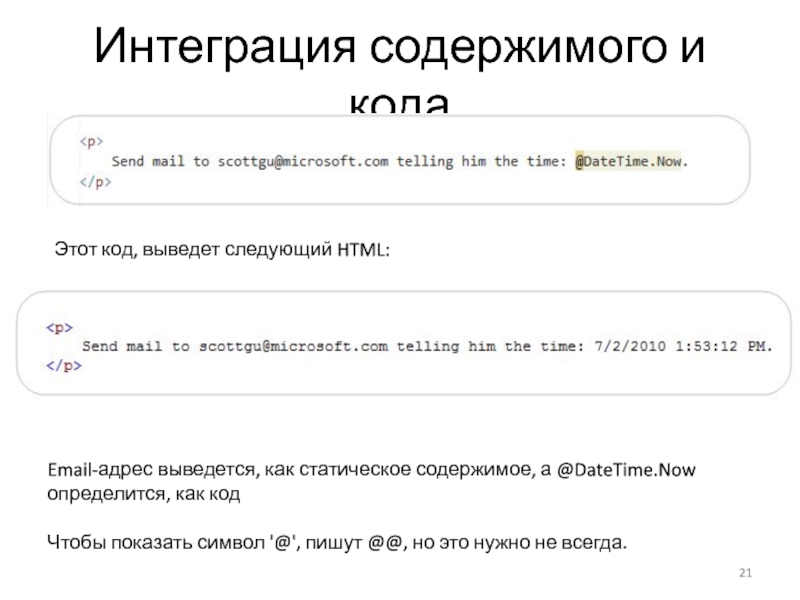
- 21. Интеграция содержимого и кодаЭтот код, выведет следующий
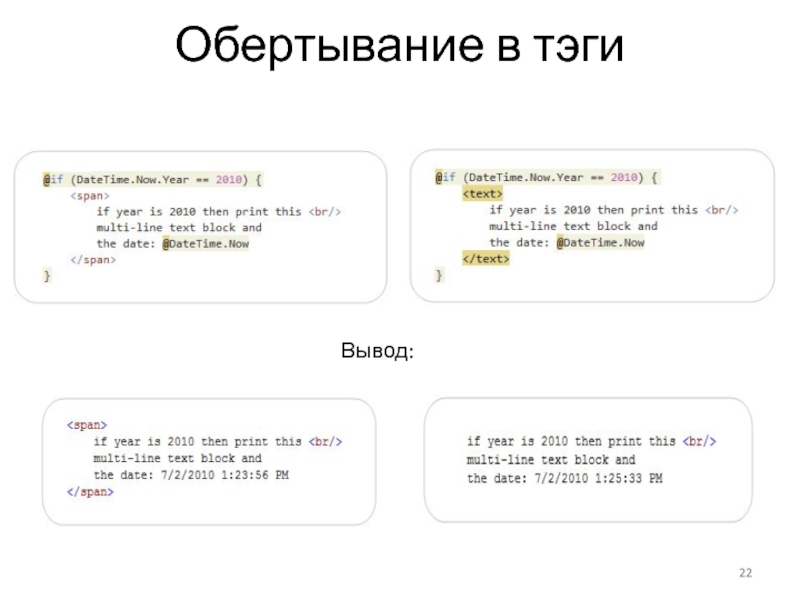
- 22. Обертывание в тэгиВывод:
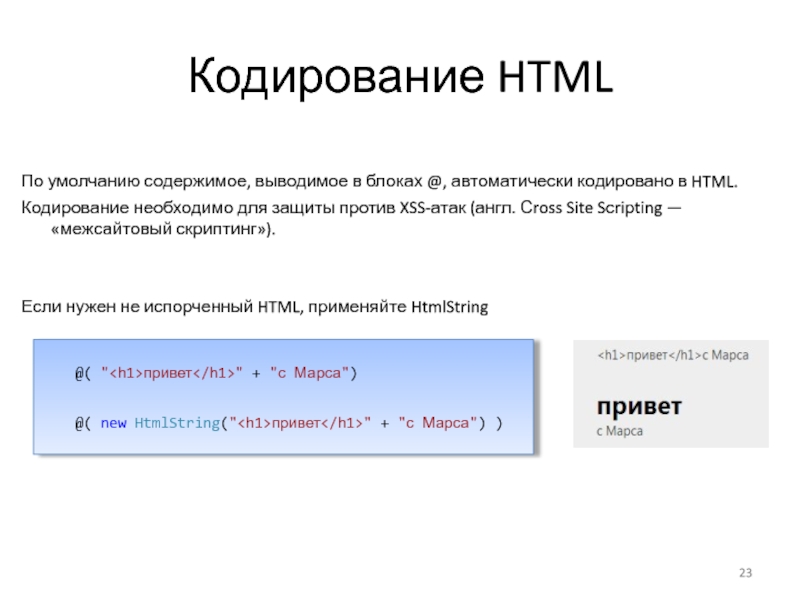
- 23. Кодирование HTMLПо умолчанию содержимое, выводимое в блоках
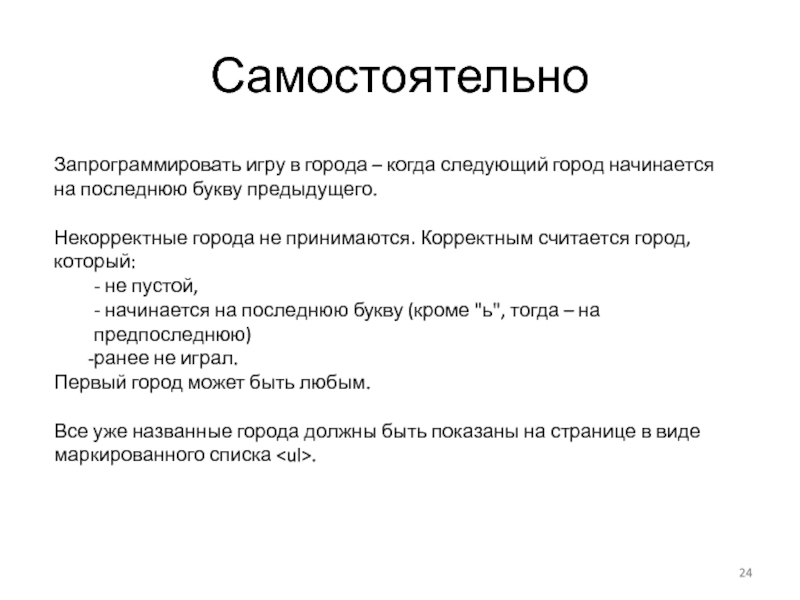
- 24. СамостоятельноЗапрограммировать игру в города – когда следующий
- 25. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Цель
Применить модель при разработке приложений
Научиться использовать движок Razor в шаблонах
страниц
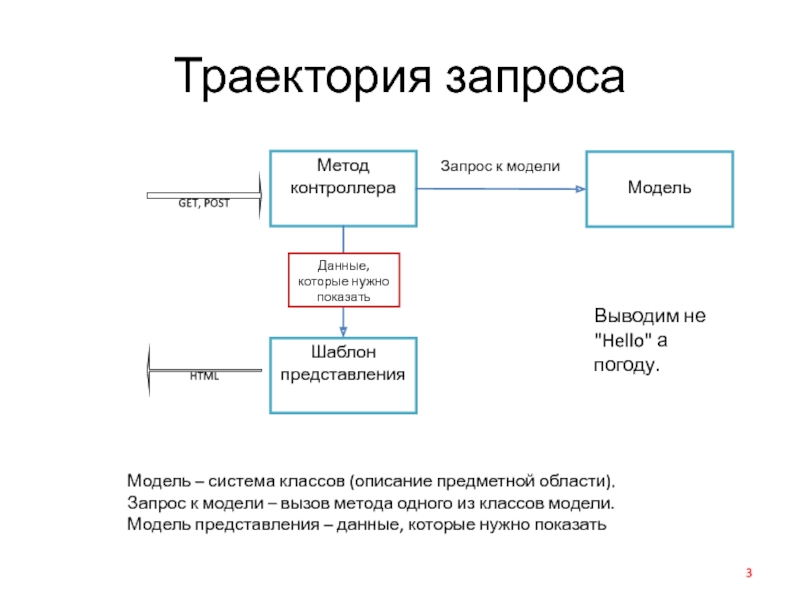
Слайд 3Траектория запроса
Метод контроллера
Модель
Шаблон представления
GET, POST
HTML
Модель – система классов (описание предметной
области).
Запрос к модели – вызов метода одного из классов модели.
Модель
представления – данные, которые нужно показатьДанные, которые нужно
показать
Выводим не "Hello" а погоду.
Запрос к модели
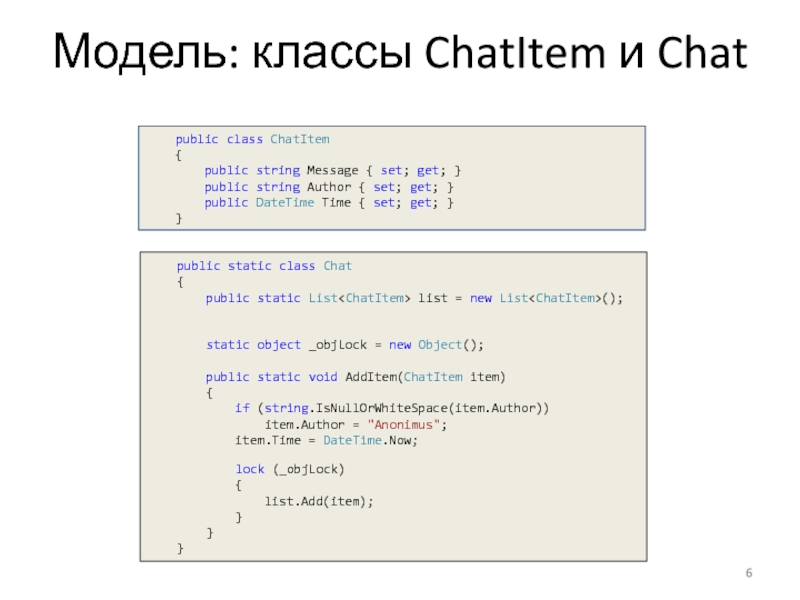
Слайд 6Модель: классы ChatItem и Chat
public class ChatItem
{
public string Message { set; get;
}public string Author { set; get; }
public DateTime Time { set; get; }
}
public static class Chat
{
public static List
static object _objLock = new Object();
public static void AddItem(ChatItem item)
{
if (string.IsNullOrWhiteSpace(item.Author))
item.Author = "Anonimus";
item.Time = DateTime.Now;
lock (_objLock)
{
list.Add(item);
}
}
}
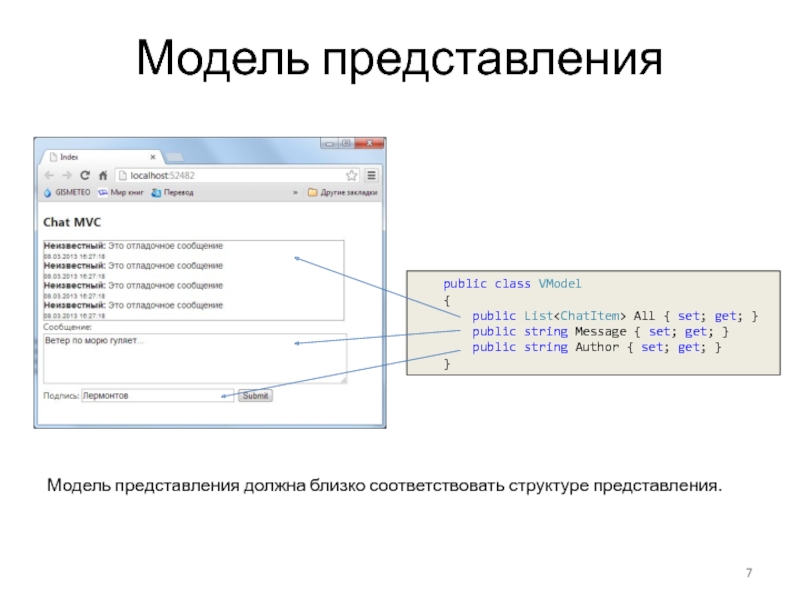
Слайд 7Модель представления
public class VModel
{
public List All { set; get; }
public string Message { set; get; }public string Author { set; get; }
}
Модель представления должна близко соответствовать структуре представления.
Слайд 8Контроллер
public class HomeController : Controller
{
[HttpGet]
public ActionResult Index(){
// Показать страницу
VModel vm = new VModel { All = Chat.list, Author = "" };
return View(vm);
}
[HttpPost]
public ActionResult Index(ChatItem item)
{
// Добавить сообщение в протокол
if (ModelState.IsValid)
Chat.AddItem(item);
// Показать страницу
VModel vm = new VModel { All = Chat.list, Author = item.Author };
return View(vm);
}
}
У контроллера две задачи:
1) по команде GET показать первоначальный вид страницы;
2) по команде POST добавить сообщение в протокол и снова показать страницу.
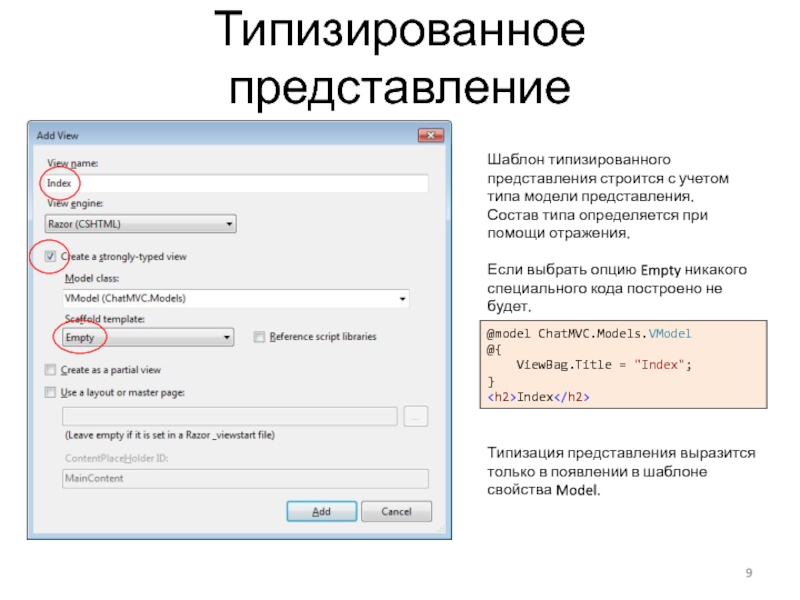
Слайд 9Типизированное представление
@model ChatMVC.Models.VModel
@{
ViewBag.Title = "Index";
}
Index
Шаблон типизированного представления строится
с учетом
типа модели представления.
Состав типа определяется при помощи отражения.
Если
выбрать опцию Empty никакого специального кода построено не будет.Типизация представления выразится только в появлении в шаблоне свойства Model.
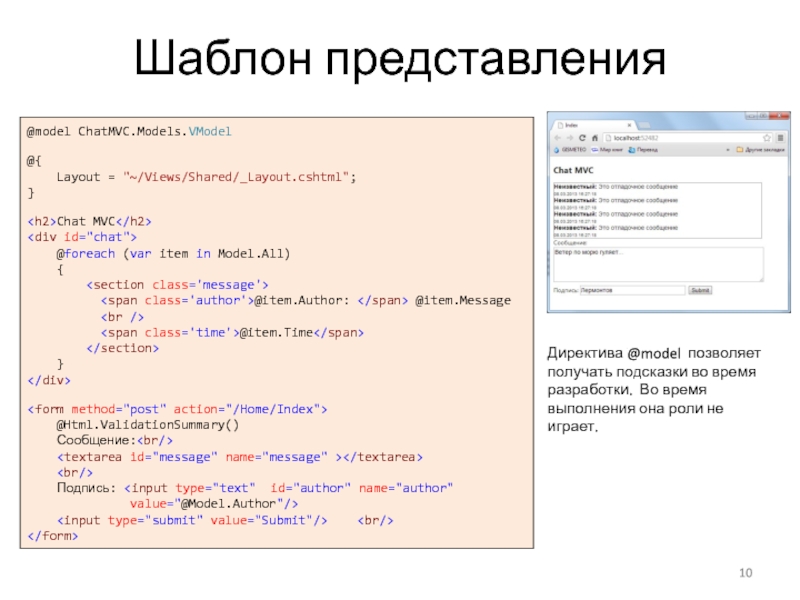
Слайд 10Шаблон представления
@model ChatMVC.Models.VModel
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Chat MVC
@foreach (var item in Model.All)
{
}
Директива @model позволяет получать подсказки во время разработки. Во время выполнения она роли не играет.
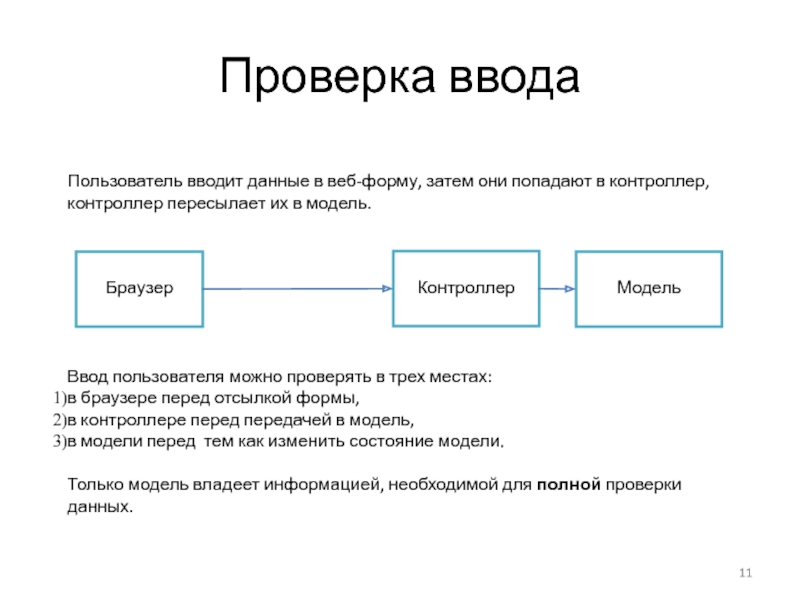
Слайд 11Проверка ввода
Пользователь вводит данные в веб-форму, затем они попадают в
контроллер, контроллер пересылает их в модель.
Ввод пользователя можно проверять в
трех местах: в браузере перед отсылкой формы,
в контроллере перед передачей в модель,
в модели перед тем как изменить состояние модели.
Только модель владеет информацией, необходимой для полной проверки данных.
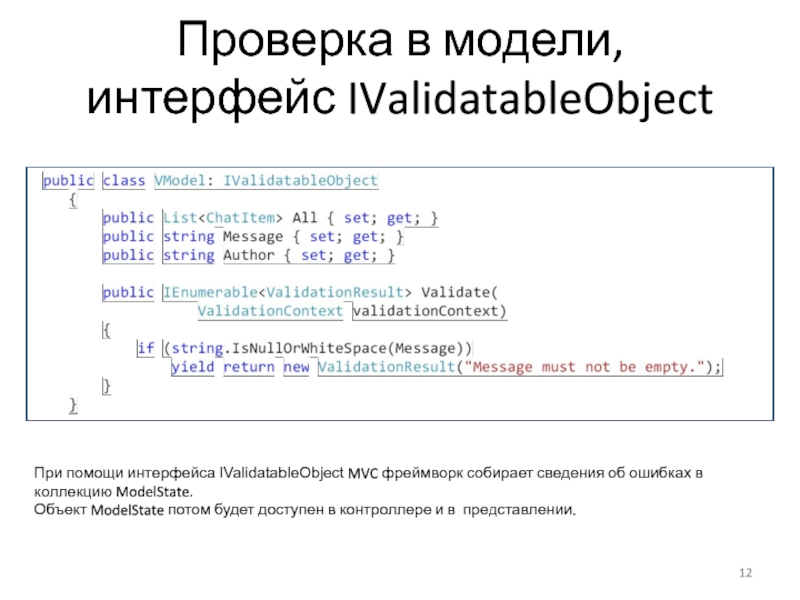
Слайд 12Проверка в модели,
интерфейс IValidatableObject
При помощи интерфейса IValidatableObject MVC фреймворк
собирает сведения об ошибках в коллекцию ModelState.
Объект ModelState потом
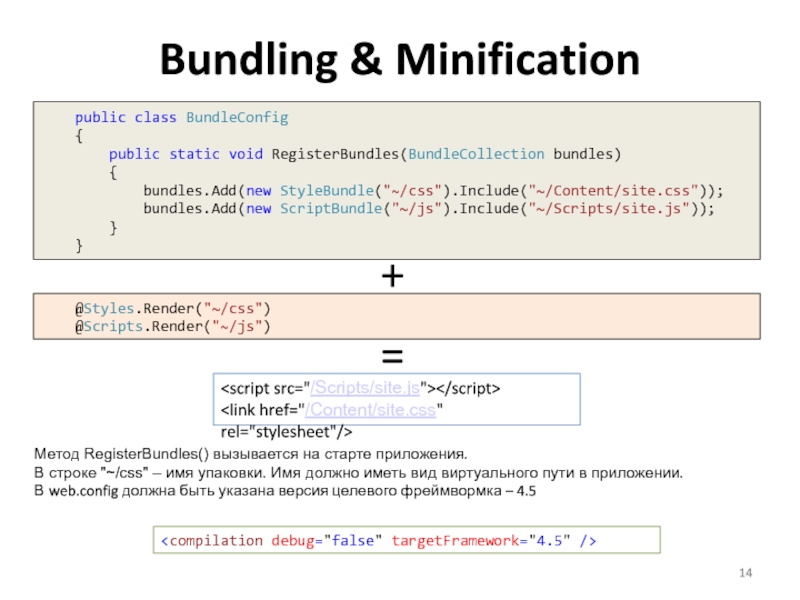
будет доступен в контроллере и в представлении.Слайд 14Bundling & Minification
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{bundles.Add(new StyleBundle("~/css").Include("~/Content/site.css"));
bundles.Add(new ScriptBundle("~/js").Include("~/Scripts/site.js"));
}
}
@Styles.Render("~/css")
@Scripts.Render("~/js")
=
+
Метод RegisterBundles() вызывается на старте приложения.
В строке "~/css" – имя упаковки. Имя должно иметь вид виртуального пути в приложении.
В web.config должна быть указана версия целевого фреймвормка – 4.5
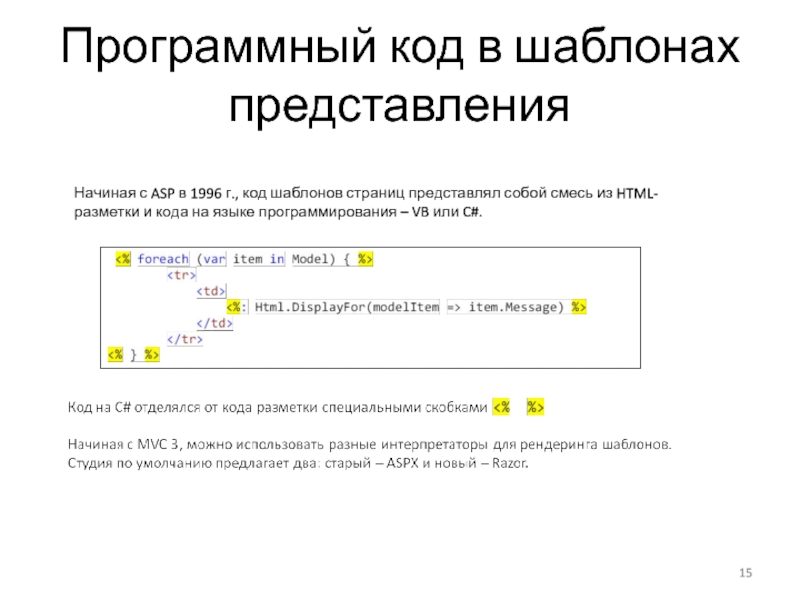
Слайд 15Программный код в шаблонах представления
Начиная с ASP в 1996 г.,
код шаблонов страниц представлял собой смесь из HTML-разметки и кода
на языке программирования – VB или C#.Слайд 17
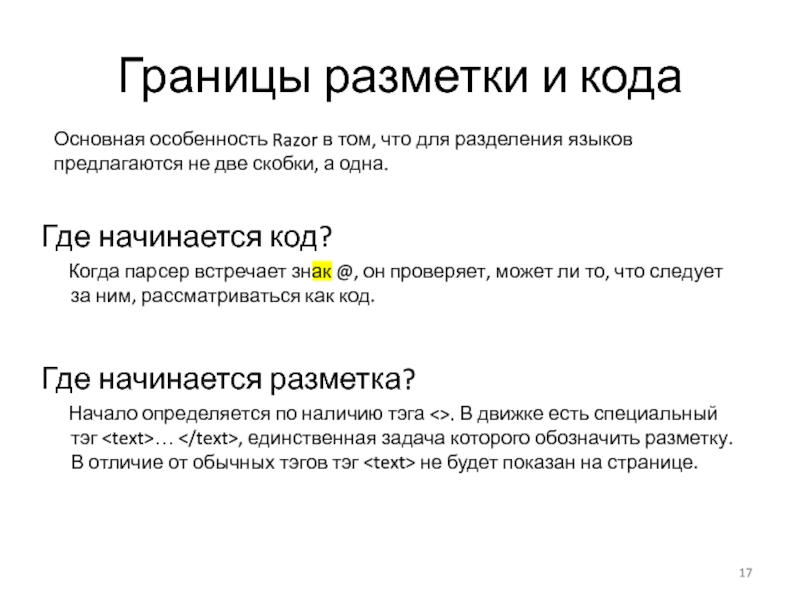
Границы разметки и кода
Где начинается код?
Когда парсер
встречает знак @, он проверяет, может ли то, что следует
за ним, рассматриваться как код.Где начинается разметка?
Начало определяется по наличию тэга <>. В движке есть специальный тэг
Основная особенность Razor в том, что для разделения языков предлагаются не две скобки, а одна.
Слайд 21Интеграция содержимого и кода
Этот код, выведет следующий HTML:
Email-адрес выведется, как
статическое содержимое, а @DateTime.Now определится, как код
Чтобы показать символ '@',
пишут @@, но это нужно не всегда.Слайд 23Кодирование HTML
По умолчанию содержимое, выводимое в блоках @, автоматически кодировано
в HTML.
Кодирование необходимо для защиты против XSS-атак (англ. Сross
Site Sсriрting — «межсайтовый скриптинг»). Если нужен не испорченный HTML, применяйте HtmlString
@( "
привет
" + "с Марса")@( new HtmlString("
привет
" + "с Марса") )Слайд 24Самостоятельно
Запрограммировать игру в города – когда следующий город начинается на
последнюю букву предыдущего.
Некорректные города не принимаются. Корректным считается город,
который:- не пустой,
- начинается на последнюю букву (кроме "ь", тогда – на предпоследнюю)
ранее не играл.
Первый город может быть любым.
Все уже названные города должны быть показаны на странице в виде маркированного списка
- .







![Модель приложения Контроллер public class HomeController : Controller { [HttpGet] Контроллер public class HomeController : Controller { [HttpGet]](/img/thumbs/079887f1cd37ed1f9aef1a5acb5be5b4-800x.jpg)