Слайд 2УО"БГАЭК" Скрипко С В
Мультипликация - это
Анимация – это
Кадры — это
Этапы
создания движения
Первый анимационный фильм (1893 г.)
Анимация из 2, 3, 5,
10, 12 кадров
История создания программы Flash
Контрольные вопросы
Контрольные упражнения
Литература
СОДЕРЖАНИЕ
Слайд 3УО"БГАЭК" Скрипко С В
Мультипликация
(от лат. multiplicatio — умножение, увеличение, возрастание,
размножение) — технические приёмы получения движущихся изображений, иллюзий движения и
или изменения формы (морфинг) разнообразных объектов живой и не живой природы.
В частности персонажей или сцен кино- или телефильмов.
Благодаря технике мультипликации появилось мультипликационное анимационное искусство кинематографа и художественного телевидения.
вернуться к содержанию
Слайд 4УО"БГАЭК" Скрипко С В
- изменение свойств объекта с течением времени
процесс
изменения размера, положения, цвета или формы объекта во времени
- вид
искусства, произведения которого создаются путём покадровой съёмки отдельных рисунков или сцен.
вернуться к содержанию
Анимация (лат. animare — оживить) – это…
Слайд 5УО"БГАЭК" Скрипко С В
Этапы создания движения
просмотреть в движении
вернуться к содержанию
Слайд 6УО"БГАЭК" Скрипко С В
Первый анимационный
фильм (1893 г.)
вернуться к содержанию
Слайд 7УО"БГАЭК" Скрипко С В
Основные понятия:
Кадр
Все фильмы состоят из кадров
(фреймов).
Каждый кадр содержит одно статическое изображение.
Иллюзия движения создается
благодаря незначительным изменениям в рисунках от одного кадра к другому.
Кадр может быть как составленным вручную, так и сгенерированным Flash
вернуться к содержанию
Слайд 8УО"БГАЭК" Скрипко С В
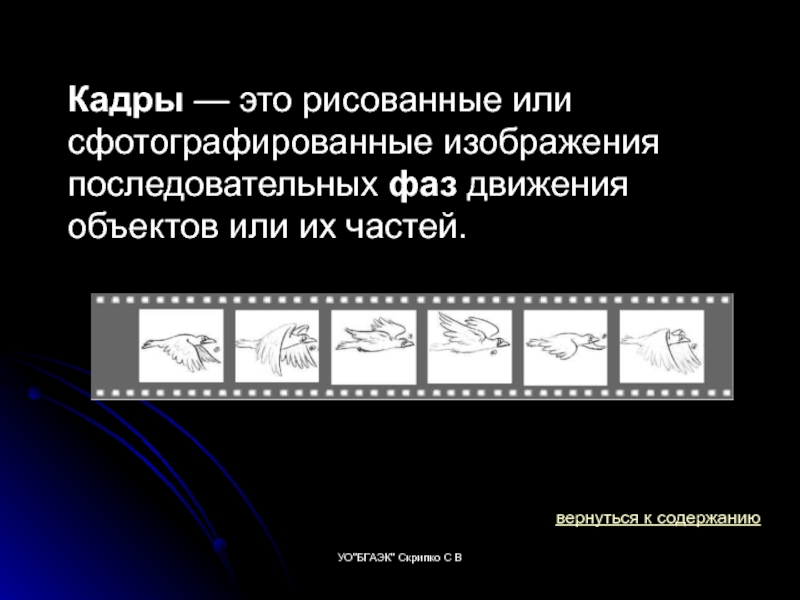
Кадры — это рисованные или сфотографированные изображения
последовательных фаз движения объектов или их частей.
вернуться к содержанию
Слайд 9УО"БГАЭК" Скрипко С В
Основные понятия:
Ключевой кадр – это…
кадр доступный для
обработки (отображается чёрным кружочком, если в нём есть изображение, и
белым, если нет никакого рисунка).
кадр, в котором создатель фильма выполняет смену анимированного изображения.
вернуться к содержанию
Слайд 10УО"БГАЭК" Скрипко С В
Основные понятия:
Слой – это блок фильма, состоящий
из отдельных изображений, из анимации со своей шкалой времени.
Временная шкала
– поле, на котором отображается информация о слоях, о том какие кадры являются ключевыми, а какие генерирует Flash.
вернуться к содержанию
Слайд 11УО"БГАЭК" Скрипко С В
При просмотре последовательности кадров возникает иллюзия оживления
изображенных на них статичных персонажей.
Для создания эффекта плавного изменения
их положения и формы исходя из особенностей человеческого восприятия частота смены кадров должна быть не менее 12-16 кадров в секунду.
В кино используется частота 24, в телевидении 25 или 30 кадров в секунду.
Эффект плавного изменения:
вернуться к содержанию
Слайд 12УО"БГАЭК" Скрипко С В
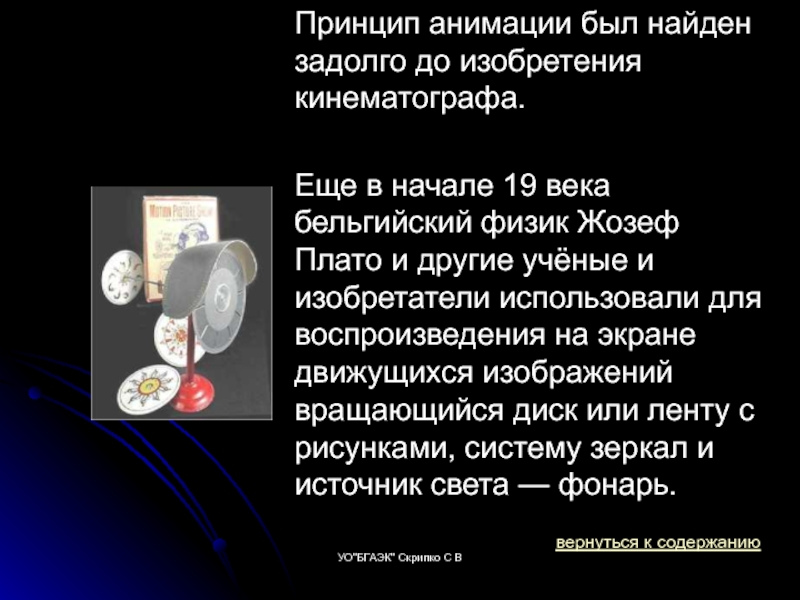
Принцип анимации был найден задолго до изобретения
кинематографа.
Еще в начале 19 века бельгийский физик Жозеф Плато
и другие учёные и изобретатели использовали для воспроизведения на экране движущихся изображений вращающийся диск или ленту с рисунками, систему зеркал и источник света — фонарь.
вернуться к содержанию
Слайд 13УО"БГАЭК" Скрипко С В
Рисованная анимация
возникла в конце XIX века.
В
1900—1907 гг. американец Джэймс Стюарт Блэктон снял анимационные фильмы «Волшебные
рисунки», «Комические выражения смешного лица», «Отель с привидениями».
В России первые мультфильмы были созданы в 1911—1913 годах.
В Белоруссии первый мультфильм «Октябрь и буржуазный мир» снят в 1927 году.
вернуться к содержанию
Слайд 14УО"БГАЭК" Скрипко С В
Прорисовка всех фаз движения (кадров) в первых
мультфильмах требовала огромных трудозатрат !!!
Так, для мультфильма продолжительностью 5
минут при частоте 24 кадра в секунду необходимо 7200 рисунков.
При этом многие кадры содержат повторяющиеся фрагменты, которые приходилось многократно перерисовывать практически без изменений.
вернуться к содержанию
Слайд 15УО"БГАЭК" Скрипко С В
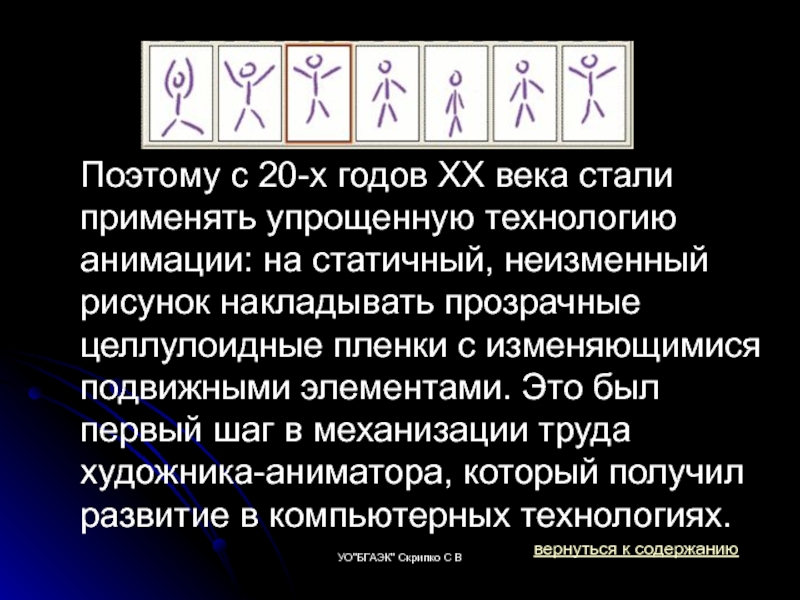
Поэтому с 20-х годов XX века стали
применять упрощенную технологию анимации: на статичный, неизменный рисунок накладывать прозрачные
целлулоидные пленки с изменяющимися подвижными элементами. Это был первый шаг в механизации труда художника-аниматора, который получил развитие в компьютерных технологиях.
вернуться к содержанию
Слайд 16УО"БГАЭК" Скрипко С В
В компьютерной анимации рисуются лишь некоторые опорные
кадры (их называют ключевыми), а промежуточные синтезируются (рассчитываются) компьютерными программами.
Независимая анимация отдельных элементов изображения обеспечивается созданием графических объектов для каждого персонажа и размещением их на разных слоях (подобно прозрачным пленкам в классической анимации).
вернуться к содержанию
Слайд 17УО"БГАЭК" Скрипко С В
Анимация состоящая
из 2 кадров
вернуться к содержанию
Слайд 18УО"БГАЭК" Скрипко С В
Анимация состоящая
из 3 кадров:
вернуться к содержанию
Слайд 19УО"БГАЭК" Скрипко С В
Анимация состоящая
из 5 кадров
вернуться к содержанию
Слайд 20УО"БГАЭК" Скрипко С В
Анимация состоящая
из 10 кадров:
вернуться к содержанию
Слайд 21УО"БГАЭК" Скрипко С В
Анимация состоящая из 12 кадров
вернуться к содержанию
Слайд 22УО"БГАЭК" Скрипко С В
В основе любой анимации лежит фиксация фаз
движения объектов -определение в каждый момент времени их положения, формы,
размеров и иных свойств, например цвета. Эту операцию называют фазовкой или таймингом.
вернуться к содержанию
Слайд 23УО"БГАЭК" Скрипко С В
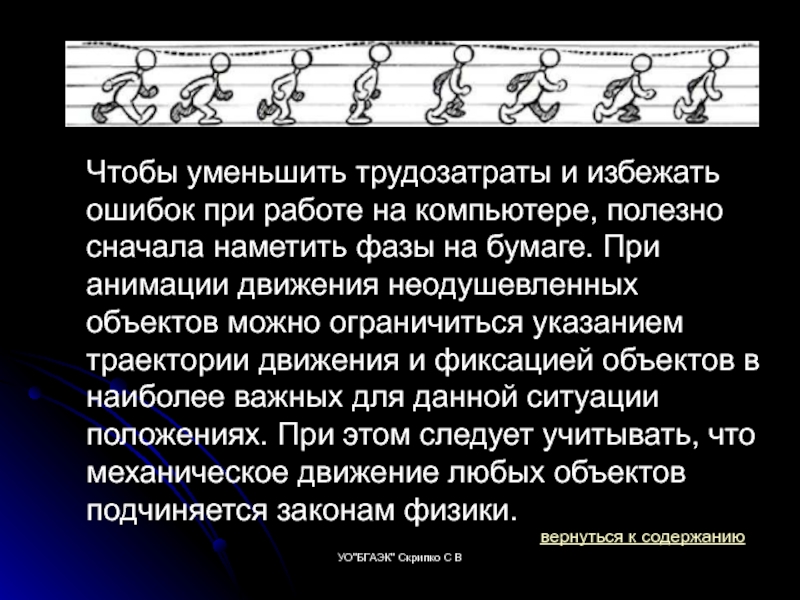
Чтобы уменьшить трудозатраты и избежать ошибок при
работе на компьютере, полезно сначала наметить фазы на бумаге. При
анимации движения неодушевленных объектов можно ограничиться указанием траектории движения и фиксацией объектов в наиболее важных для данной ситуации положениях. При этом следует учитывать, что механическое движение любых объектов подчиняется законам физики.
вернуться к содержанию
Слайд 24УО"БГАЭК" Скрипко С В
Предистория Flash
Слайд 25УО"БГАЭК" Скрипко С В
Технология векторного морфинга применялась задолго до Flash.
В 1986 году была выпущена программа Fantavision, которая использовала эту
технологию. В 1991 году на этой технологии была выпущена игра Another World, а двумя годами позже — Flashback.
Слайд 26УО"БГАЭК" Скрипко С В
Разработка Flash была начата компанией FutureWave, создавшей
пакет анимации FutureSplash Animator. В 1996 году FutureWave была приобретена
компанией Macromedia, которая переименовала FutureSplash Animator в Flash. Под этим наименованием платформа продолжает развиваться и поныне (хотя после того, как в 2005 году компания Macromedia была поглощена Adobe, Macromedia Flash стал официально называться Adobe Flash).
Слайд 27УО"БГАЭК" Скрипко С В
История программы Flash
История этой программы начинается в
1995 году - компания Macromedia купила программу для анимации FutureSplash
Animator и выпустила уже собственный продукт под названием «Macromedia Flash 1.0».
Первоначально эта программа предназначалась для создания несложной анимации, но после выхода четвертой версии и с появлением встроенного скриптового языка ActionScript, это приложение превратилось в действительно мощный продукт и начинают появлятся первые сайты сделанные целиком во Flash.
Слайд 28УО"БГАЭК" Скрипко С В
С появлением 5 и 6 версий ActionScript
становится всё мощнее и именно в это время начинается повсеместное
применение flash в веб-дизайне.
С появлением в свет 7 версии Macromedia Flash, ActionScript переростает во вторую версию и теперь становится Объектно-ориентированным.
В 2005 году выходит 8 версия Flash.
На сегодняшний день программа Flash MX с языком ActionScript - технология, которая позволяет создавать не только высококачественные флеш-презентации, но и активно использовать в сфере флеш-дизайна.
Слайд 29УО"БГАЭК" Скрипко С В
Сфера использования Flash:
web-сайты
Флэш игры
CD презентации, баннеры
и просто мультфильмы. При создании продукта можно использовать медиа, звуковые
и графические файлы, можно создавать интерактивные интерфейсы и полноценные web-приложения
с использованием PHP и XML.
Слайд 30УО"БГАЭК" Скрипко С В
Flash поддерживает несколько типов анимации:
покадровую
анимацию
движения
анимацию формы (морфинг)
анимацию на основе сценариев (с использованием встроенного
языка программирования ActionScript).
Слайд 31УО"БГАЭК" Скрипко С В
Покадровая анимация позволяет пользователю создавать отдельные кадры,
либо используя возможности рисования самой программы Flash, либо импортируя изображения,
подготовленные в другом редакторе векторной или растровой графики. После подготовки набора последовательно следующих друг за другом кадров Flash создает ролик, в котором кадры сменяют друг друга с определенной скоростью.
Слайд 32УО"БГАЭК" Скрипко С В
При создании анимации движения или анимации формы
пользователь должен подготовить лишь начальный и конечный кадры анимации, а
все промежуточные программа достроит автоматически. Разница между данными видами анимации в том, что анимация движения позволяет изменять положение, размеры, угол поворота и наклона, оттенок объекта, а анимация формы позволяет изменять общие очертания объекта, т. е. преобразовывать одну фигуру в другую. Кадры, которые пользователь создает сам, называются ключевыми а те, которые достраивает программа, специального названия не имеют и именуются просто кадрами.
Слайд 33УО"БГАЭК" Скрипко С В
При создании анимации на основе сценариев не
обойтись без использования встроенного языка программирования ActionScript, с помощью которого
можно изменять все свойства объекта, добавлять новые объекты, удалять существующие, приводить в движение неподвижные и останавливать движущиеся. Встроенный язык программирования позволяет сделать анимацию интерактивной, реагирующей на действия пользователя, на нажатия клавиш на клавиатуре и на поведение мыши.
Слайд 34УО"БГАЭК" Скрипко С В
Покадровая анимация
Покадровая анимация — это анимация, в
которой один за другим сменяются вручную нарисованные кадры изображений.
Слайд 35УО"БГАЭК" Скрипко С В
Для создания покадровой анимации необходимо нарисовать несколько
рисунков и разместить их в кадрах Timeline (Шкала времени)
Покадровая
анимация
Слайд 36УО"БГАЭК" Скрипко С В
Кадр, определяющий смену основной сцены на Шкале
времени, называется ключевым (Keyframe) и отмечается на Шкале времени черным
кружком. Сменой основной сцены может быть появление нового объекта или смена направления движения объекта. Ключевой кадр, еще не содержащий рисунка, называется пустым ключевым кадром (Blanc Keyframe) и отмечается белым кружком.
Покадровая анимация
Слайд 37УО"БГАЭК" Скрипко С В
Покадровая анимация
Для добавления ключевого кадра нужно щелкнуть
мышкой на пустом месте для кадра и нажать клавишу
либо вызвать нажатием правой кнопки мыши контекстное меню и выбрать пункт Insert Keyframe (Вставить ключевой кадр)
Слайд 38УО"БГАЭК" Скрипко С В
Покадровая анимация
Если в предыдущем ключевом кадре было
какое-то изображение, оно автоматически скопируется в новый кадр.
Чтобы добавить рисунок
в какой-нибудь из существующих ключевых кадров, нужно щелкнуть по кадру левой кнопкой мыши и что-нибудь нарисовать на рабочей области.
Слайд 39УО"БГАЭК" Скрипко С В
Покадровая анимация
Удалить ключевой кадр можно, щелкнув но
нему левой кнопкой мыши и нажав или
выбрав пункт Remove Frames (Удалить кадры) из контекстного меню.
Чтобы просмотреть созданную анимацию, нужно нажать клавишу . .
Слайд 40УО"БГАЭК" Скрипко С В
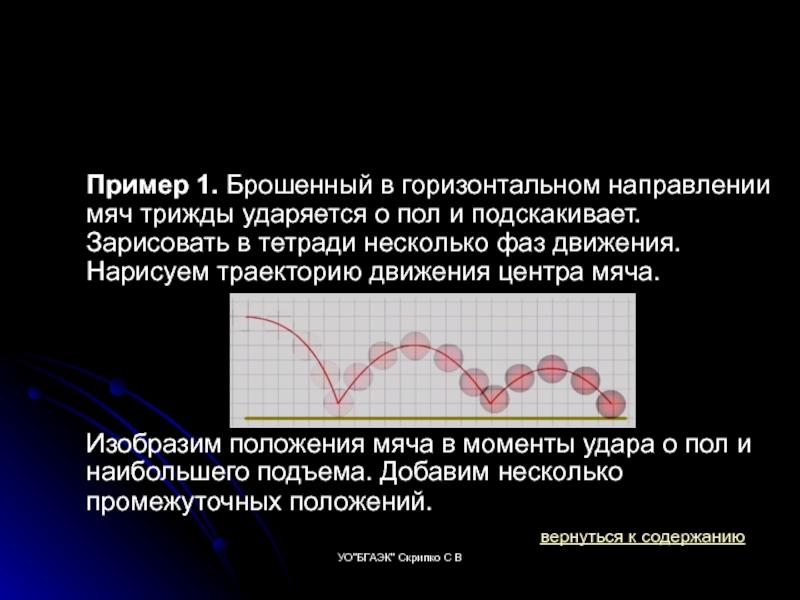
Пример 1. Брошенный в горизонтальном направлении мяч
трижды ударяется о пол и подскакивает. Зарисовать в тетради несколько
фаз движения. Нарисуем траекторию движения центра мяча.
Изобразим положения мяча в моменты удара о пол и наибольшего подъема. Добавим несколько промежуточных положений.
вернуться к содержанию
Слайд 41УО"БГАЭК" Скрипко С В
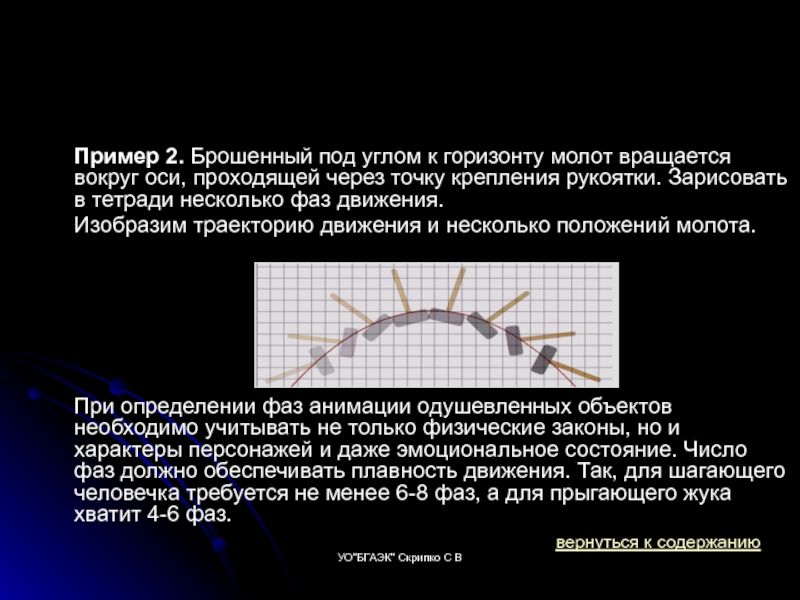
Пример 2. Брошенный под углом к горизонту
молот вращается вокруг оси, проходящей через точку крепления рукоятки. Зарисовать
в тетради несколько фаз движения.
Изобразим траекторию движения и несколько положений молота.
При определении фаз анимации одушевленных объектов необходимо учитывать не только физические законы, но и характеры персонажей и даже эмоциональное состояние. Число фаз должно обеспечивать плавность движения. Так, для шагающего человечка требуется не менее 6-8 фаз, а для прыгающего жука хватит 4-6 фаз.
вернуться к содержанию
Слайд 42УО"БГАЭК" Скрипко С В
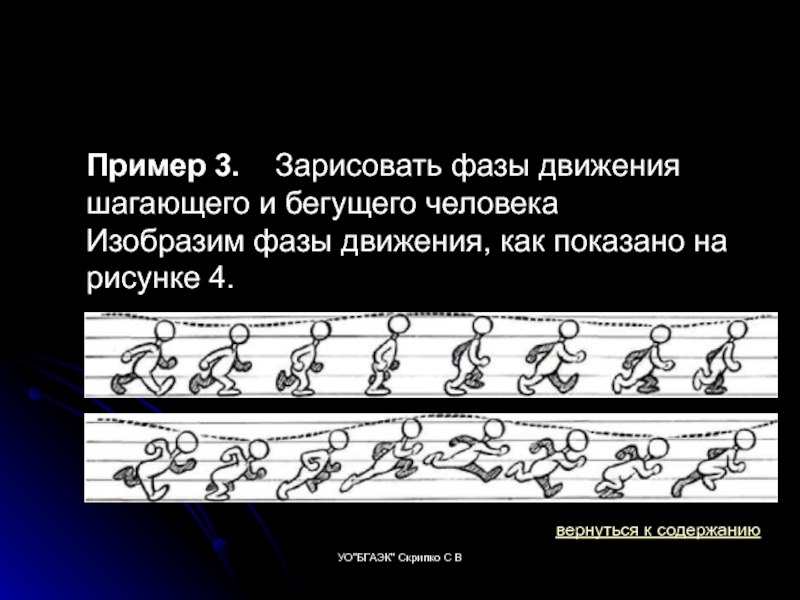
Пример 3. Зарисовать фазы движения шагающего
и бегущего человека Изобразим фазы движения, как показано на
рисунке 4.
Рис. 4.
вернуться к содержанию
Слайд 43УО"БГАЭК" Скрипко С В
В чем заключается покадровая анимация?
2. Что представляет
собой кадр в анимации?
3. Какие кадры называют ключевыми?
Контрольные вопросы
вернуться
к содержанию
Слайд 44УО"БГАЭК" Скрипко С В
Контрольные упражнения
Зарисуйте в тетради основные фазы для
следующих анимаций:
автомобиль удаляется от наблюдателя и уменьшается;
лодка качается на волнах;
маятник
совершает колебания;
колесо скатывается по наклонной плоскости;
из крана в стакан капают капли воды.
вернуться к содержанию
Слайд 45УО"БГАЭК" Скрипко С В
Рекомендуемая литература
Терещук В.А., Филипова Г.Т. – Информатика
в школе Маcromedia Flash
вернуться к содержанию