добавления стилей на WEB-страницу.
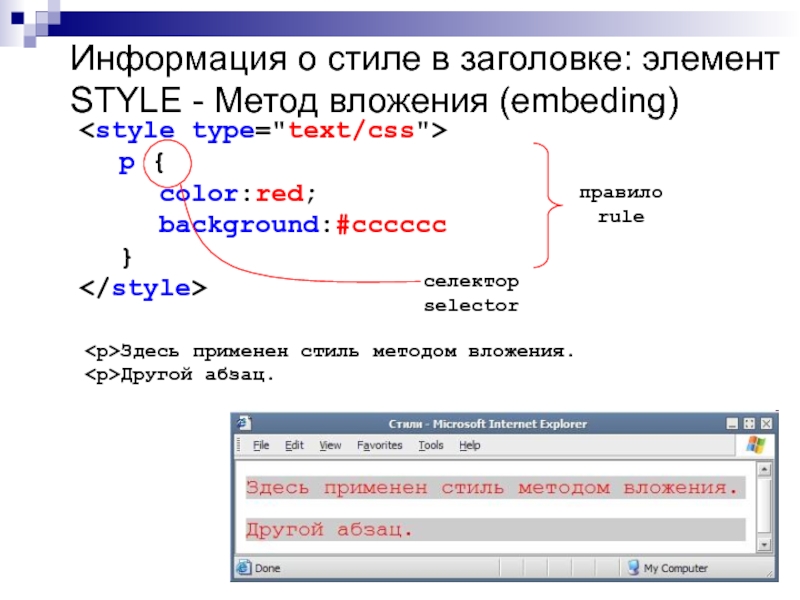
Основные понятия и определения. Грамматика языка
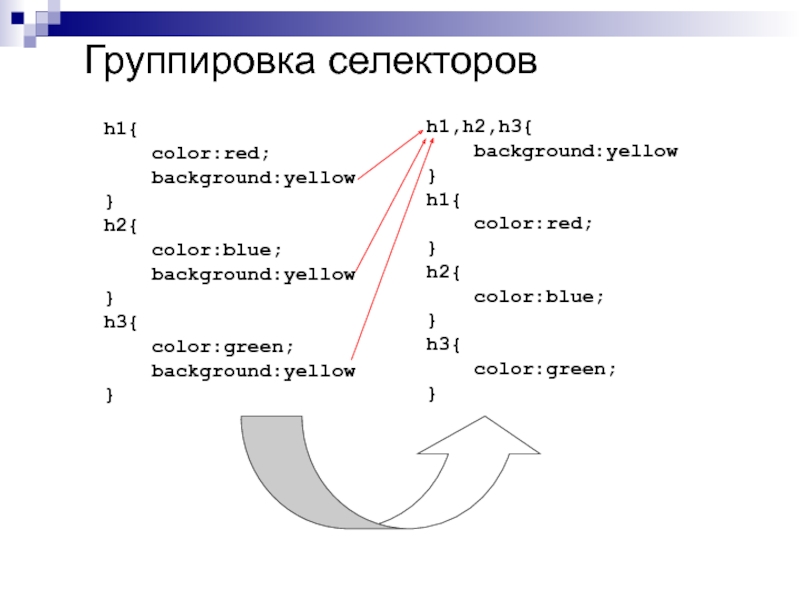
стилейСоздание стилей и классов. Принципы каскадирования и принципы группировки
Применение стилей и классов к элементам документа HTML
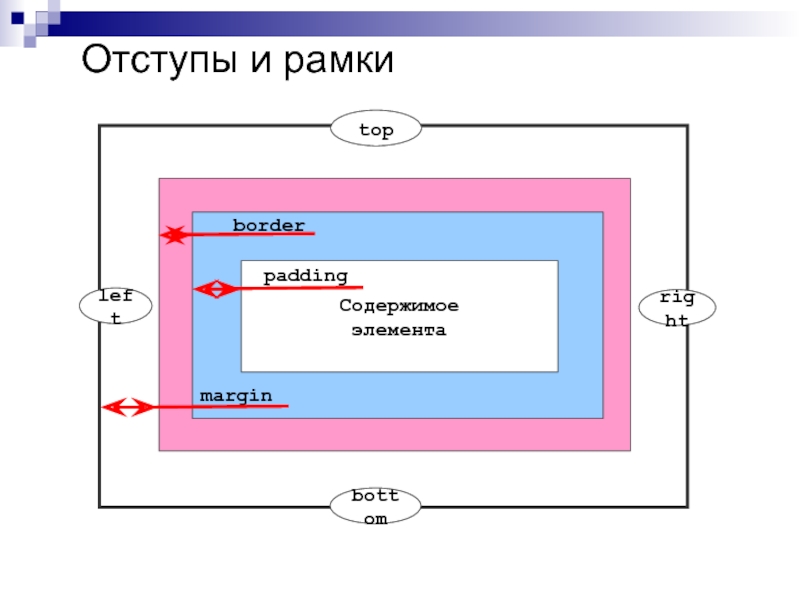
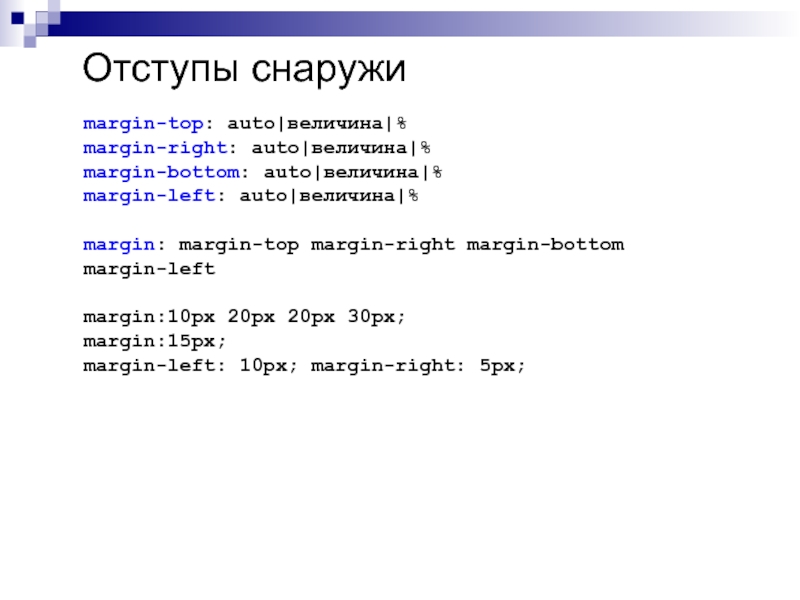
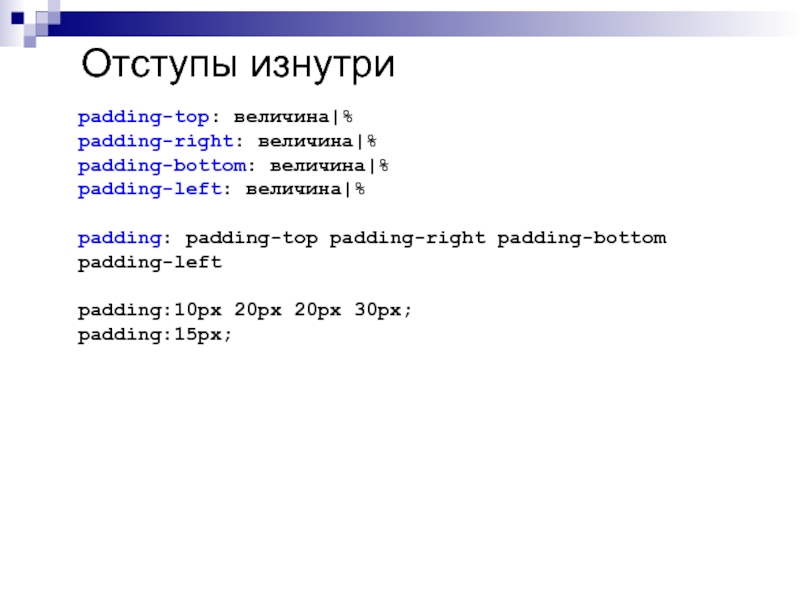
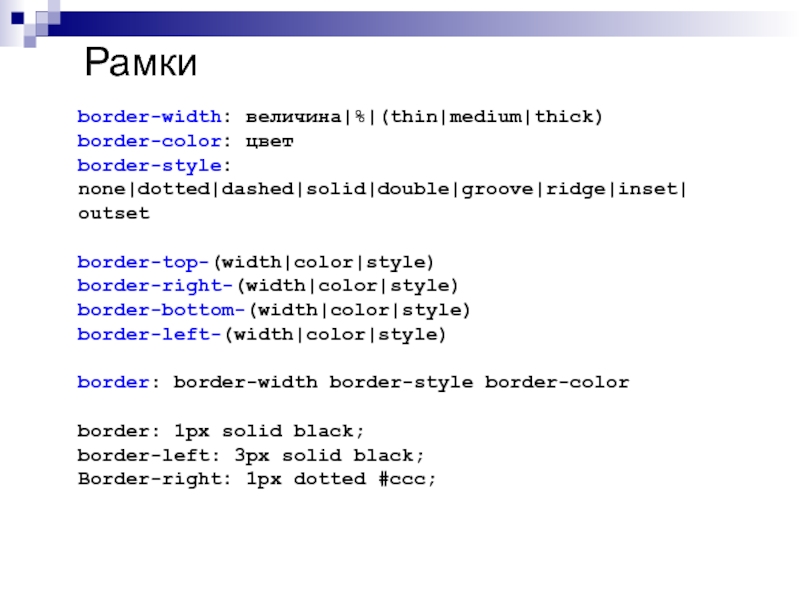
Декоративные возможности CSS: формирование рамок и отступов
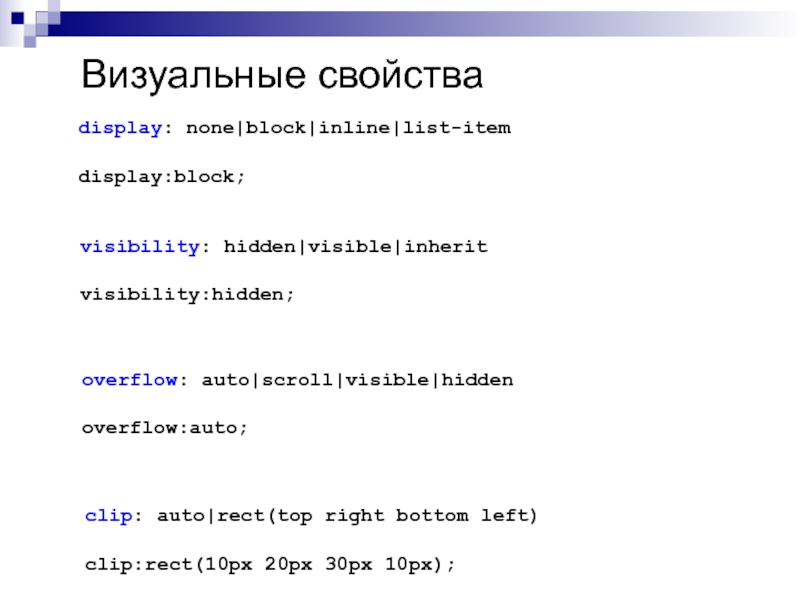
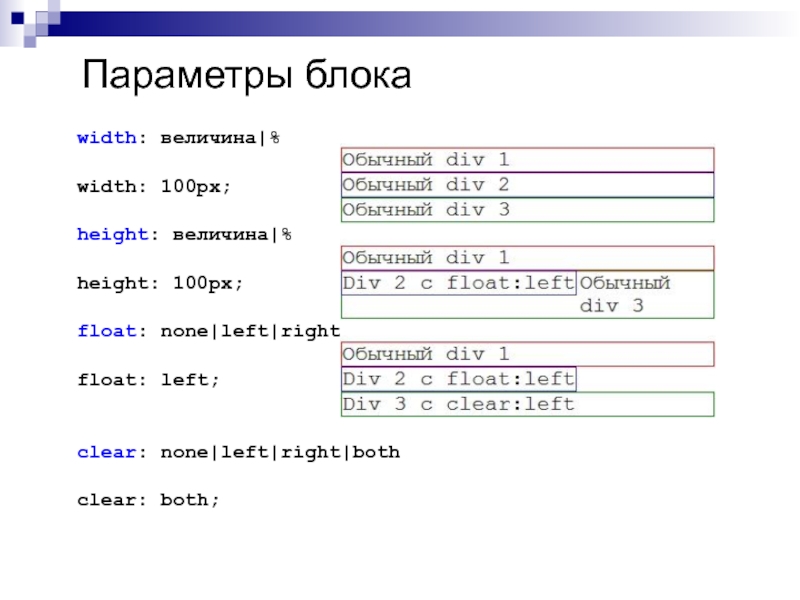
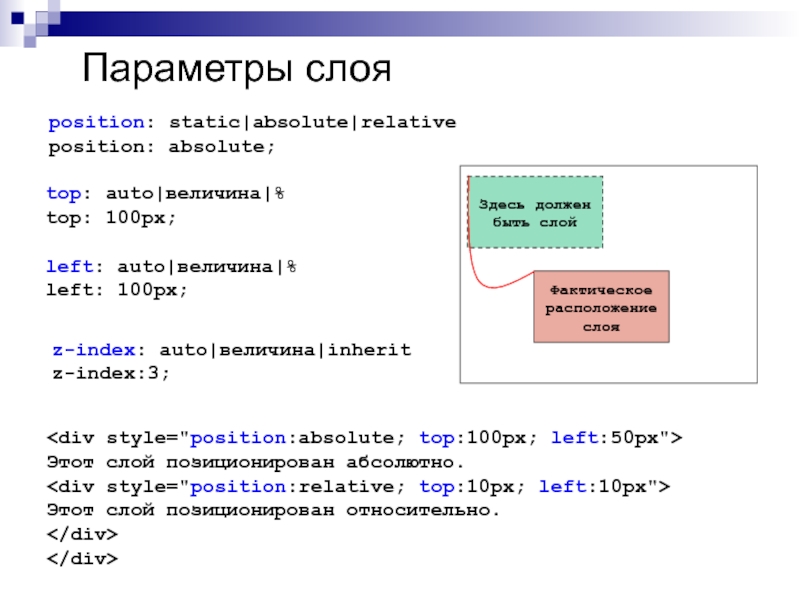
Позиционирование элементов на странице и управление моделью элемента












![Основы HTML и CSS Каскадные таблицы стилей (CSS) И еще о селекторахСоседние селекторыb + i { color:red }Дочерние селекторыdiv И еще о селекторахСоседние селекторыb + i { color:red }Дочерние селекторыdiv > p { color:red }Селектор атрибутаp[align]](/img/thumbs/aa690453f15828d0b9276d347dcb44f0-800x.jpg)